
→

Neste artigo, tentarei visualizar a abordagem geral do trabalho. Então, você decidiu estudar
arte : baixou algum software, lançou-o e viu todas essas opções, cores infinitas e muito mais, fechou tudo rapidamente, excluiu o programa e jogou seu laptop pela janela.
Talvez depois de alguns meses você repita isso. Às vezes, você tenta desenhar algumas linhas que se parecem com o desenho a lápis de uma criança, ou pior, e decide soltá-la.
Se isso lhe é familiar, então este artigo é apenas para você, então continue lendo.
Os desenvolvedores de jogos independentes costumam reclamar que não podem criar gráficos porque são programadores e não têm dinheiro para pagar pelos artistas.
E embora estudar arte possa parecer uma tarefa assustadora, na realidade você pode subir para um nível bastante decente gastando pelo menos um ano em prática.
Se você empreender o trabalho com muita diligência, talvez obtenha bons resultados em alguns meses.
Prepare-se para pixel art
Neste artigo, discutirei pixel art. Você acha que ele se tornou um clichê e todo mundo está cansado dele?
Bem, de fato, a pixel art é uma excelente ferramenta para se tornar um artista. Você descobrirá que, tendo dominado a arte pixel muito bem, é possível alternar facilmente para outros estilos gráficos.
Outra grande vantagem é que você só precisa de um mouse e não precisa gastar dinheiro em uma mesa digitalizadora. De fato, a maioria das pessoas que desenha pixel art prefere usar o mouse para aumentar a precisão.
Muitas vezes eles dizem sobre pixel art e isto: "pode parecer bonito, mas a maior parte do pixel art de desenvolvedores independentes é terrível".
E posso concordar com isso, mas se você seguir as regras deste artigo, sua pixel art estará acima da média, não se preocupe.
10 etapas para criar pixel art
A melhor maneira de melhorar sua habilidade é primeiro aprender as regras. Você pode quebrá-los mais tarde, mas quando aprender algo novo, seguir as regras dará um forte empurrão para a frente.
Neste artigo, mostrarei dez etapas e algumas regras para ajudá-lo a começar. Você pode repeti-los com qualquer gráfico de pixel art que precisar criar.
Para que o jogo tenha uma boa aparência, ele precisa de um estilo gráfico confiante e, se você seguir minhas recomendações, conseguirá.
Etapa 1 - a paleta
Nunca escolha cores você mesmo. A cor é uma arte em si, mas, felizmente, podemos deixar que os profissionais o façam. Dê uma olhada
aqui e escolha uma paleta de cores.
Observe que o número de cores nas paletas pode ser diferente. Não recomendo o uso de paletas com mais de 32 cores e, para começar, até 16 cores.
Para este artigo, escolherei
essa paleta . Foi possível pegar qualquer outro, eu o selecionei aleatoriamente da lista.

Etapa 2 - Resolução
Para começar, escolha uma resolução pequena. Se você é iniciante, pressione o retro e crie sprites no tamanho 16x16 ou 32x32, não mais.
Você pode usar outras proporções, por exemplo, 24x32, o mais importante, não muito disso.

Etapa 3 - Esboços
Ao desenhar um objeto, primeiro desenhe em uma cor, por exemplo preto, seu contorno. Nenhuma outra cor é permitida neste estágio.
É recomendável que você sempre tenha uma referência diante dos seus olhos (imagem de referência). Você poderá ver a referência enquanto desenha e não alternar constantemente com as janelas.
Verifique também se não há orifícios no circuito; neste estágio, este é o mais importante.

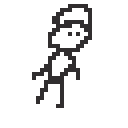
Eu desenhei um cara com uma resolução de 32x32. Parece horrível.
Pelo menos agora você não vai reclamar que eu não comecei desde o começo!
Etapa 4 - Cores
Depois de verificar se o contorno é bom o suficiente, você pode começar a preencher a parte interna. A maioria dos programas possui a ferramenta Preenchimento de cores, e esta é a maneira mais rápida de preencher as áreas internas com a cor desejada.
Aqui, novamente, use o mínimo de cores possível e somente na paleta que você selecionou. Um bom design de personagem terá pelo menos três intervalos diferentes. De fato, uma faixa (rampa) é uma maneira de organizar as cores da paleta de acordo com as famílias de tons, do escuro à claro.
Normalmente, nesse estágio, você precisa escolher as cores do meio de cada intervalo, ou seja, não muito escuras e nem muito claras, apenas se, por algum motivo, você desenhar um objeto ou personagem para o qual eles são necessários.

Aqui está um exemplo dos possíveis intervalos da paleta que eu selecionei anteriormente. Observe que eu não adicionei todas as cores da paleta, apenas algumas para que você entenda o princípio.
Também é visto na figura que a cor pode ser usada em várias faixas, tornando-se a cor inicial ou final.

Então, selecionei várias cores da paleta e pintei meu personagem.
Lembre-se, eu disse que é importante não deixar buracos?
Etapa 5 - Sombras
Nesse estágio, muitos podem ficar paralisados e, de fato, você pode criar um jogo bonito apenas com base nos estágios anteriores, sem sombras. Basta seguir as regras da paleta de cores, manter a integridade do estilo artístico e seu jogo já terá uma aparência melhor do que a maioria dos outros.
Mas para crescer como artista, você precisa dominar a habilidade de sombreamento.
Para começar, existe um truque simples: você precisa escolher a direção da iluminação no jogo - esquerda ou direita e segui-la ao criar cada sprite, ladrilho e tudo mais.
Nota
Isso significa que, se você tem um personagem olhando para a direita, para que ele olhe para a esquerda, não é possível espelhá-lo no código. Ele precisa ser redesenhado, levando em consideração a direção fixa da luz.

A idéia principal do sombreamento é que as partes da imagem nas quais a luz direta cai se tornam mais brilhantes e as partes que não caem na luz permanecem na sombra, ficando mais escuras. Muito simples né?
Mas se você é novo em gráficos, provavelmente não entende como fazer isso, e a maioria dos tutoriais não explica, porque apenas ler as palavras não aprende como fazer isso.
Portanto, aqui está o truque para você. No meu exemplo, pegarei a iluminação caindo à direita.
Para começar, selecionarei uma cor mais clara para cada cor de caractere e colorirei um pixel de cada borda localizada à direita ou na parte superior.
Então, para cada cor de caractere, escolherei uma cor mais escura e colori-a com cada pixel de cada aresta localizado à esquerda ou na parte inferior.

Sei que isso parece horrível, mas continue lendo e melhoraremos a situação em breve.
Se, por algum motivo, essa etapa lhe parecer muito complicada, aumente o zoom e veja como eu fiz isso - foram adicionados dois tons adicionais para as cores azul, vermelho e bege. Todos eles são selecionados na paleta e plotados com a regra "superior direito" / "inferior esquerdo".
Etapa 6 - Proporções
Essa é outra fonte de falha para um artista iniciante. Felizmente, a arte em pixel de baixa resolução simplifica bastante.
Nesta fase, tudo se torna bastante subjetivo. Isso pode surpreendê-lo, mas para se tornar um bom artista, você precisa praticar não com as mãos, mas com os olhos.
Sua principal tarefa é despertar em si mesmo algo chamado "olhar do artista". Essa é uma habilidade especial que permite que você veja as coisas e as decomponha em componentes e depois as dobre.
"Artist's View" é revelado por uma combinação de criar seus próprios gráficos e estudar os trabalhos de outras pessoas. Os dois passos são necessários: se você continuar desenhando sem olhar para o trabalho dos outros, ou apenas estudar outros sem desenhar, esse visual não se desenvolverá.
Vamos verificar seus próprios olhos - olhe novamente para este terrível sprite e me diga que partes dele parecem estúpidas.
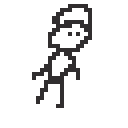
 (Não perca tempo procurando diferenças entre esta e a imagem anterior, são iguais, apenas a repeti aqui por conveniência.)
(Não perca tempo procurando diferenças entre esta e a imagem anterior, são iguais, apenas a repeti aqui por conveniência.)A primeira coisa que vem à mente é que nosso personagem parece cair. Vamos ajudá-lo.

A única coisa que fiz aqui foi mover alguns pixels horizontalmente. A partir disso, podemos entender que a criação de desenhos é um processo muito interativo. Você não será capaz de fazer tudo certo da primeira vez; precisará fazer várias revisões.
Vamos dar uma olhada nesta versão e pensar no que há de errado com ela agora?
Parece-me que o pobre personagem está dançando, mas ele não deveria dançar, então vamos consertar.

Ótimo, a pose ficou melhor e eu também adicionei calças para ele.
Nota
Você pode usar milhares de referências da Internet para criar poses. Até algumas fotos aleatórias podem ser suficientes.
Não pense que os artistas se baseiam apenas em sua imaginação, eles olham para as referências!
É semelhante à maneira como os codificadores visitam o Google ou o Stack Overflow todos os dias - ninguém se importa.
Etapa 7 - limpe os blocos
Veja esses feios feixes pretos de pixels?
Vamos nos livrar de todos eles e criar uma regra de que um pixel pode tocar no máximo dois outros pixels.

O personagem ficou mais limpo. Por alguma razão, essa mudança me fez perceber que ele deveria ter um nariz comprido, então adicione-o.
Às vezes, o próprio processo de edição nos dá inspiração.
Nota
Ao excluir grupos de pixels, há algumas exceções: às vezes você não pode excluir um pixel específico, mesmo que ele forme um cluster, pois, caso contrário, um buraco aparecerá no contorno.

Eu adicionei um nariz e mudei um pouco a forma da cabeça para encaixar melhor no nariz.
Também adicionei contornos ao redor das pernas para ajustá-las ao resto das pernas. Toda arte no jogo deve ser holística!
Etapa 8 - limpar as persianas
O truque que usamos quando o sombreamento funcionou, mas em algumas partes o personagem ainda parece um pouco feio.
Se sua visão do artista já foi ativada, você terá a preferência de substituir os pixels escuros e claros por um tom mais neutro.

Aqui, realizei algumas ações - substituí todos os pixels brilhantes e escuros que pareciam deslocados e depois alterei os contornos externos.
A pixel art tem uma resolução tão baixa que os contornos ocupam o espaço necessário para os detalhes. Em alguns lugares importantes são necessários, mas não neste caso.
Eu também adicionei ao personagem braços e pernas, mais consistente com o estilo de suas outras partes.

Uma pequena mudança: troquei as calças e movi alguns pixels. Mas algo ainda parece estranho, não entendo bem o que fazer a seguir.
Vamos tentar remover os contornos, substituindo-os pelas cores dos pixels mais próximos.

Se você olhar para o personagem agora, as pernas parecem estranhas, como um centauro. E ele tem um rosto estranho - o nariz olha em uma direção e os olhos na outra.
Os artistas usam um truque que permite ao cérebro procurar erros - eles olham a imagem de um ângulo diferente.
Um novo visual permite que você observe o que não havia visto antes e, quando limpei os contornos, basta olhar para a imagem invertida!

Então, refiz muitas partes da cabeça, braços e pernas. Ele já parece completamente diferente, um pouco mais correto.
Mas espere, por que ele não tem ouvidos? E por que parece que seu chapéu está pendurado no ar e não está conectado à sua cabeça?

Nós consertamos e agora o personagem começou a parecer muito mais profissional. Olhe para o sombreamento do chapéu. Você entende como isso funciona?
Apenas aplica a mesma regra - luz de um lado, sombra do outro. Quando implementado corretamente, o personagem parece quase tridimensional.
Para fazer o sombreamento parecer correto, se você ainda não abriu o “olho do artista”, tente diferentes combinações de pixels escuros, neutros e claros.
Sempre fique com três tons. É difícil cometer um erro aqui, porque ao trabalhar com sprites de baixa resolução, há muito poucas mudanças.
No entanto, a aparência do sombreamento às vezes pode ser altamente dependente de um único pixel. Você entenderá isso com tempo e prática.
Nota
Depois de começar a entender como o sombreamento funciona, é possível criar objetos com volume, que é a principal tarefa do sombreamento.
No entanto, vale lembrar que o sistema que estamos estudando com três tons é mais que suficiente para a maioria das pixel art de baixa resolução. A adição de mais tons torna o pixel art mais confuso e barulhento.

Etapa 9 - depuração
Sim, o personagem já pode ser usado, mas vamos continuar aprimorando-o.
Outro truque simples que permite adicionar volume é o conhecimento de que nas partes mais distantes dos objetos você precisa usar tons mais escuros.

Portanto, eu fiz uma das mãos e uma das pernas de uma sombra mais escura, tudo é simples.
Vamos melhorar outra coisa!

Aqui mudei um pouco a posição das mãos. É perfeitamente normal redesenhar partes de um personagem até que você esteja completamente satisfeito. Quanto mais você pratica, mais rápido obterá um resultado de alta qualidade e menos alterações serão necessárias.
Eu também adicionei um cachecol e cabelo. Observe que, se você adicionar elementos diferentes próximos uns dos outros e tiverem as mesmas cores ou cores semelhantes, isso será confuso.
No nosso caso, o cachecol permite adicionar contraste para separar o cabelo da camisa.
Também mudei um pouco a cor dos olhos, isso já está relacionado ao design do personagem - me pareceu que os olhos negros não correspondem ao restante das partes.
E então você precisa de dois pixels escuros no meio da camisa?
Principalmente pelo experimento: tentei e gostei do resultado. Como a arte em pixel de baixa resolução requer um pouco de imaginação, esses dois pixels sugerem vincos nas roupas, ou que o personagem está usando uma gola alta ou que ele é mulher.

Por fim, retornei o contorno novamente, desenhando um pixel de cada vez e evitando criar agrupamentos de pixels.
Desenhar contornos ou não é basicamente uma questão de preferência. Mas eles ajudam a criar um contraste entre os personagens e o plano de fundo.

Um circuito nem sempre precisa ser preto. Aqui está uma maneira alternativa de criar um caminho - examinamos os pixels adjacentes ao caminho e selecionamos uma sombra um pouco mais escura.
Claro, eu sempre uso apenas as cores da paleta original, não se esqueça!
Esta versão mais recente pode parecer melhor, mas quanto mais cores, mais tempo será gasto na animação. Portanto, aqui voltarei ao contorno preto novamente.
Nota
Se você comparar a versão com o circuito e a versão sem o circuito, o circuito poderá parecer "pesado".
A escolha de uma ou outra opção depende do efeito necessário para o seu estilo gráfico.


Etapa 10 - Animação
Em essência, a animação é a seguinte: pegamos nosso sprite e criamos quadros ligeiramente diferentes em outras poses.
A baixa resolução da pixel art também ajuda no ensino de animação. Vamos começar com a animação inativa, a mais fácil de todos os tipos de animação.


Na verdade, eu apenas selecionei metade do sprite e o movi para baixo. Se você é um desenvolvedor preguiçoso, isso será suficiente para você, mas não para mim!


Dessa vez, movi mais alguns pixels, movendo meu cabelo, chapéu e nariz para cima. Isso é feito porque, quando você abaixa a cabeça, todo o resto também desce, mas não instantaneamente, o que adiciona um atraso a essas partes.
Movi os dois braços levemente para a esquerda para simular um leve movimento secundário. Este não é um termo especializado, significa simplesmente que é uma ação independente, não conectada de forma alguma com as vibrações da cabeça.
Etapa 10 - Animação de subpixel
Se você chegar aqui, já está entrando no território de tarefas mais complexas.
Até agora, a baixa resolução ajudou a esconder o fato de que estamos estudando gráficos, mas às vezes funciona contra nós.
O último tiro foi um bom exemplo: os movimentos do chapéu e do nariz são muito fortes. Mas nós apenas os movemos um pixel para cima!
Agora, se pudéssemos alterá-los menos do que por um pixel para tornar o movimento mais suave ... Mas, infelizmente, um pixel é o menor valor.
No entanto, há um truque - em vez de mover pixels, podemos mover cores!


Portanto, retornei o nariz e o chapéu ao local original e, em vez disso, mudei apenas as cores, preenchendo-as com os tons escuros e claros correspondentes, conforme me pareceu correto.
E esse truque também depende do seu "visual do artista". Treine-o ativamente, e gradualmente você começará a trabalhar mais fácil e mais rápido!
Conclusão
Espero que tenham gostado de me ver transformar uma figura completamente disforme de paus e círculos em um personagem que possa ser usado no jogo. Tentei mostrar todas as etapas e explicar por que e como as realizei, para que isso não se transforme em mais um tutorial "desenhe o resto da coruja".

Eu pretendo lançar artigos semelhantes sobre outros tópicos, por exemplo, conjuntos de peças, modelos de baixo poli ou até música, tudo depende do tempo livre e da motivação.
Além disso, leia meu artigo sobre
gráficos perfeitos para pixels , o que também é muito importante para criar um estilo gráfico coerente.