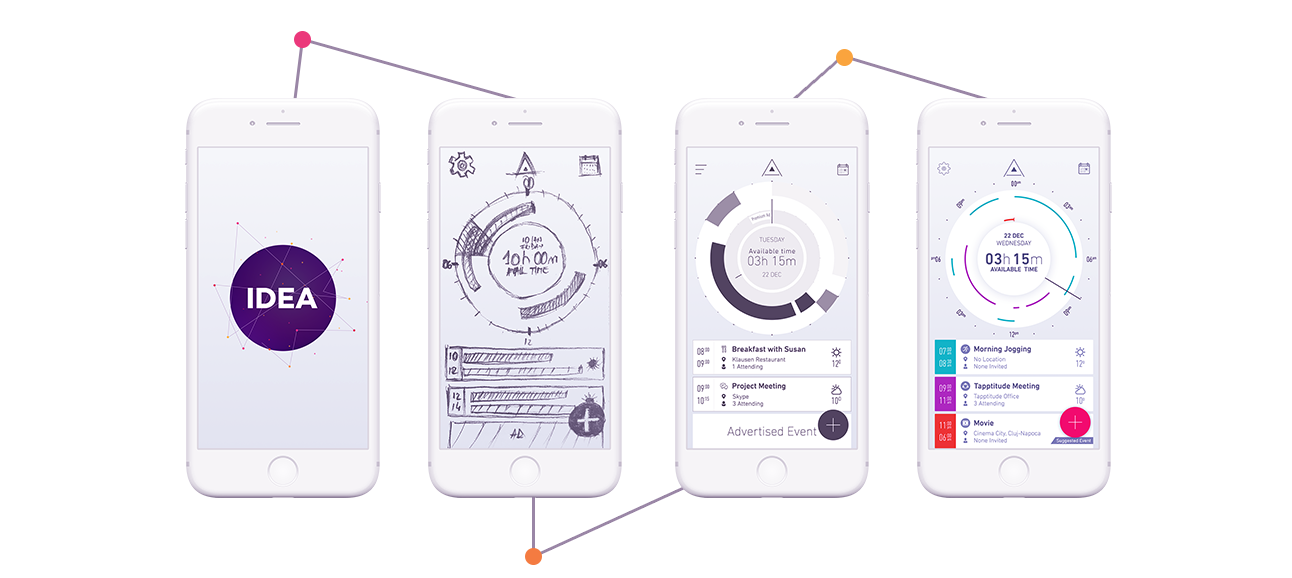
Ao criar especificações técnicas, os clientes costumam enviar muitos links para sites para entender as tarefas de negócios. Por exemplo: quero registrar e autorizar como o twitter, uma lista com blocos de notícias como o Yandex Zen, etc. É muito difícil documentar essas partes do projeto, quero visualizá-las usando wireframes.

Um wireframe é uma representação não detalhada do design. Os principais objetivos do wireframe: exibir os principais grupos de conteúdo, exibir a estrutura e exibir a visualização de amostra. Na documentação, você precisa ver claramente os elementos necessários. Existem muitas ferramentas prontas para criar wireframes, mas muitas vezes na versão gratuita elas têm funcionalidade limitada ou falta de componentes necessários, não quero comprar as pagas, porque É necessário criar wireframes 1 ou 2 vezes por mês.
Este problema é resolvido de maneira muito simples. Com duas ferramentas: uma extensão do Chrome
Grayscale Black & White para colocar páginas em preto e branco (ao projetar quadros de arame, as telas serão de sites diferentes, é melhor levar tudo para um estilo neutro) e o serviço
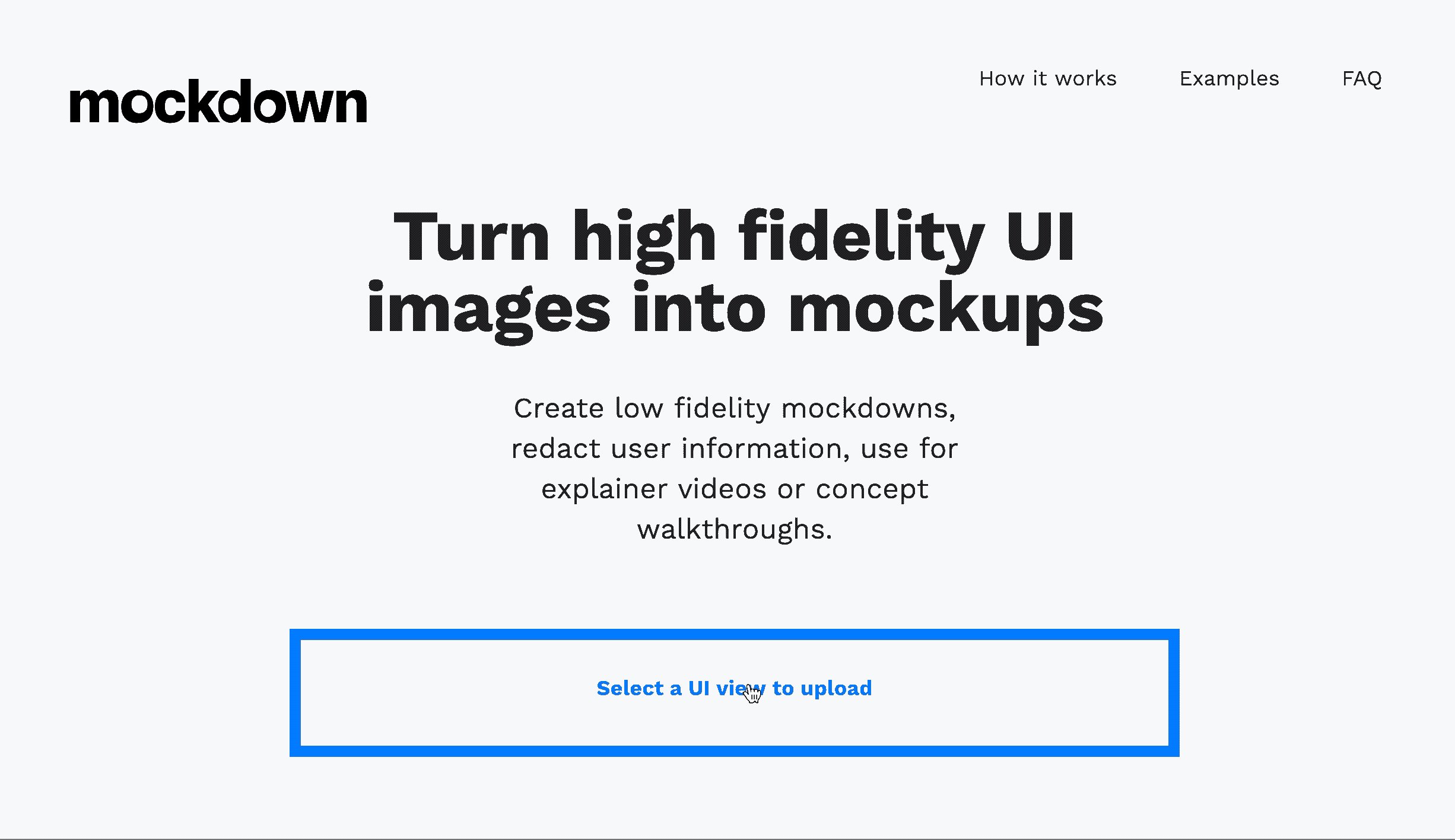
Mockdown para converter fotos em um wireframe.

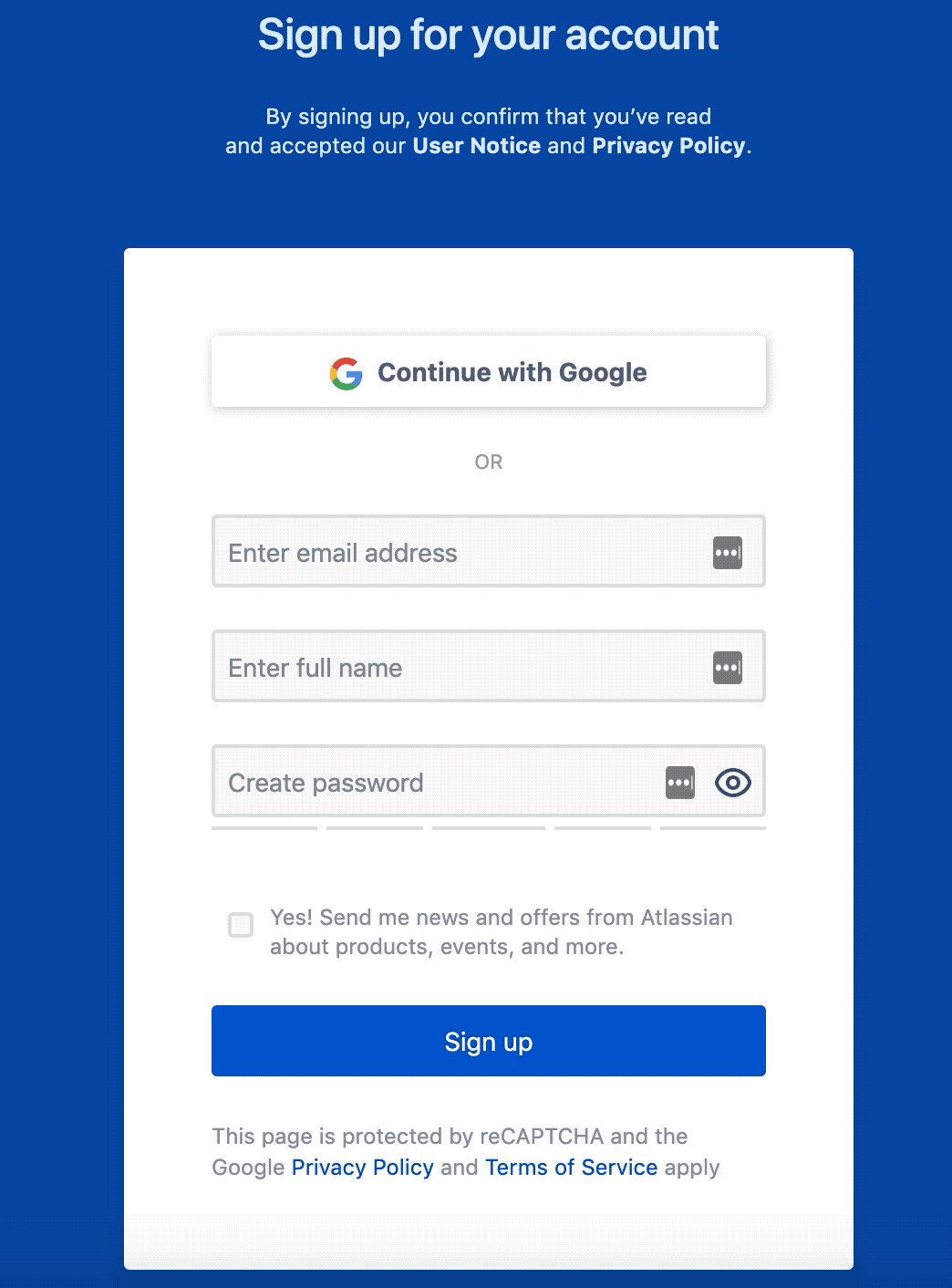
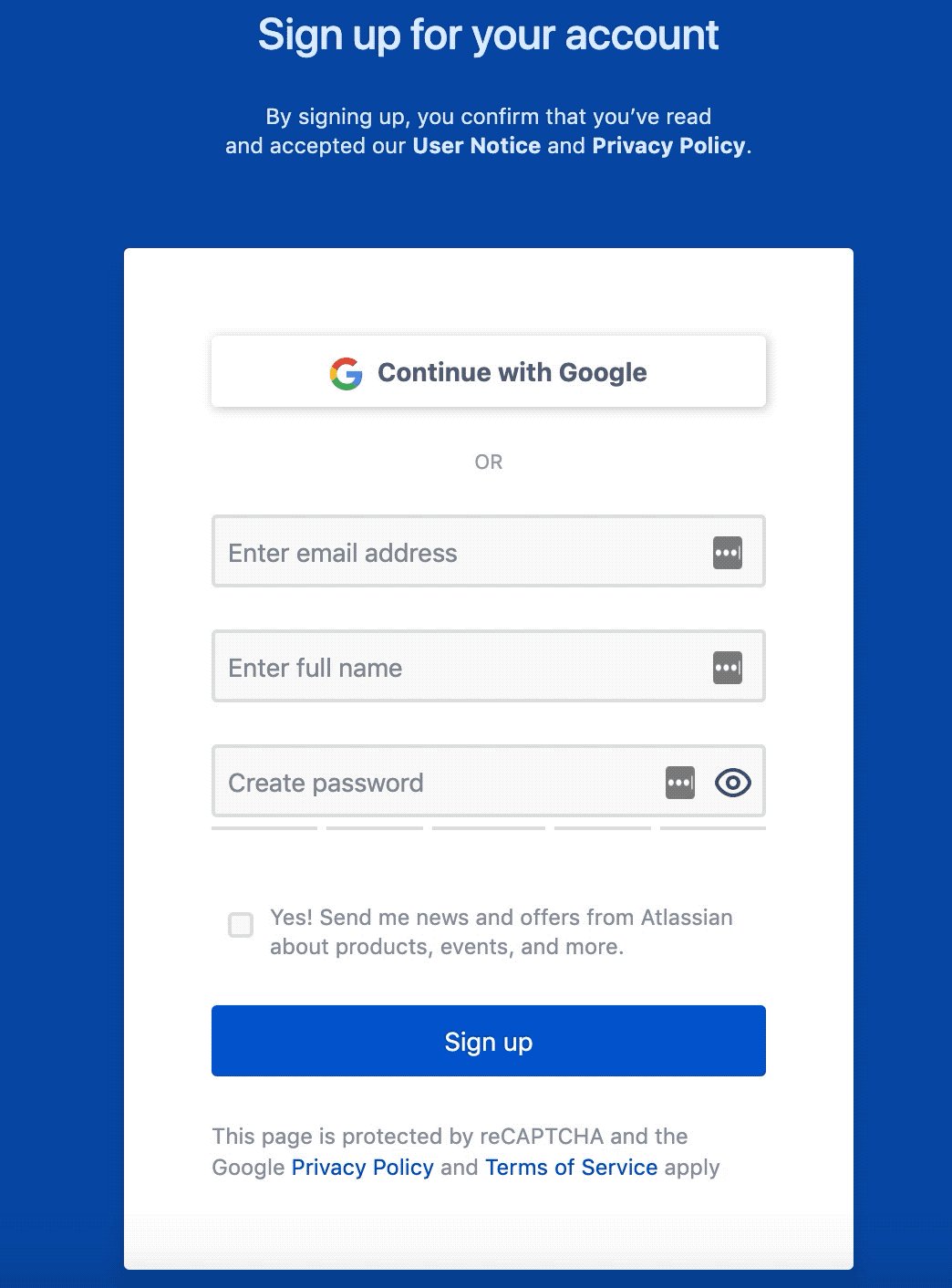
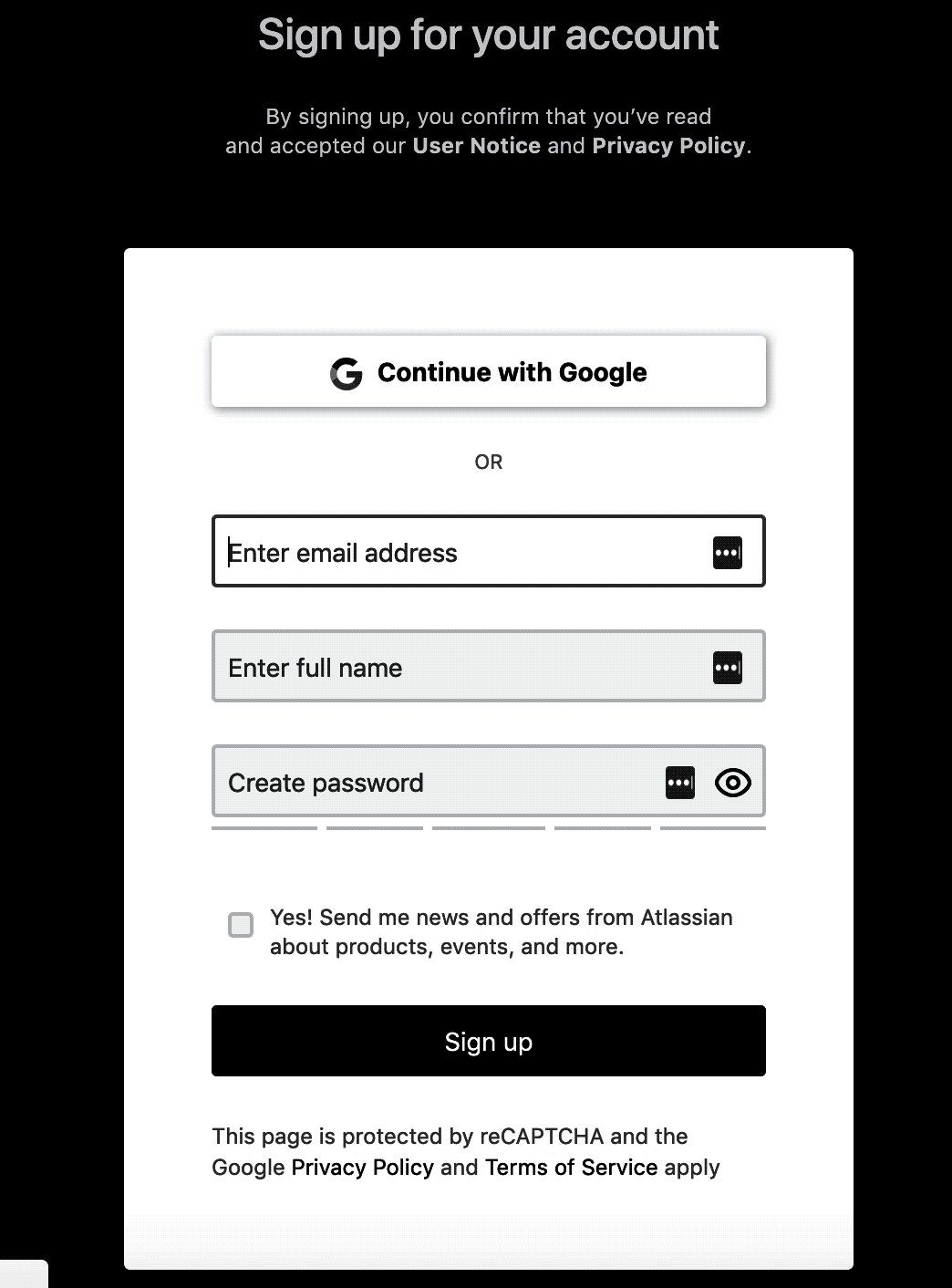
Exemplo: em uma tarefa técnica, você precisa adicionar um wireframe à página de registro, que é muito semelhante à página de registro Atlassian. Traduzimos a página para o modo preto e branco e fazemos uma captura de tela da parte desejada da tela.

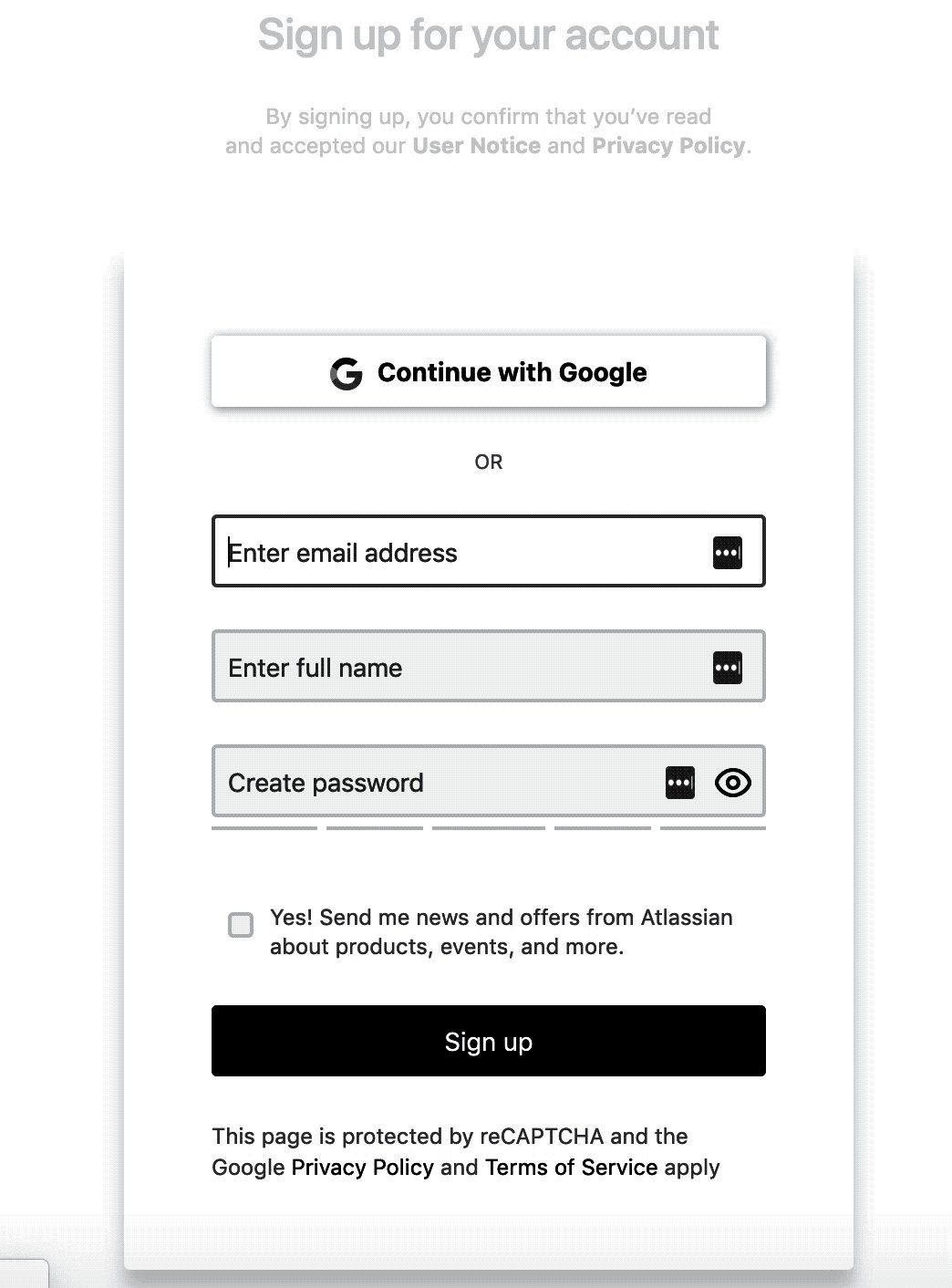
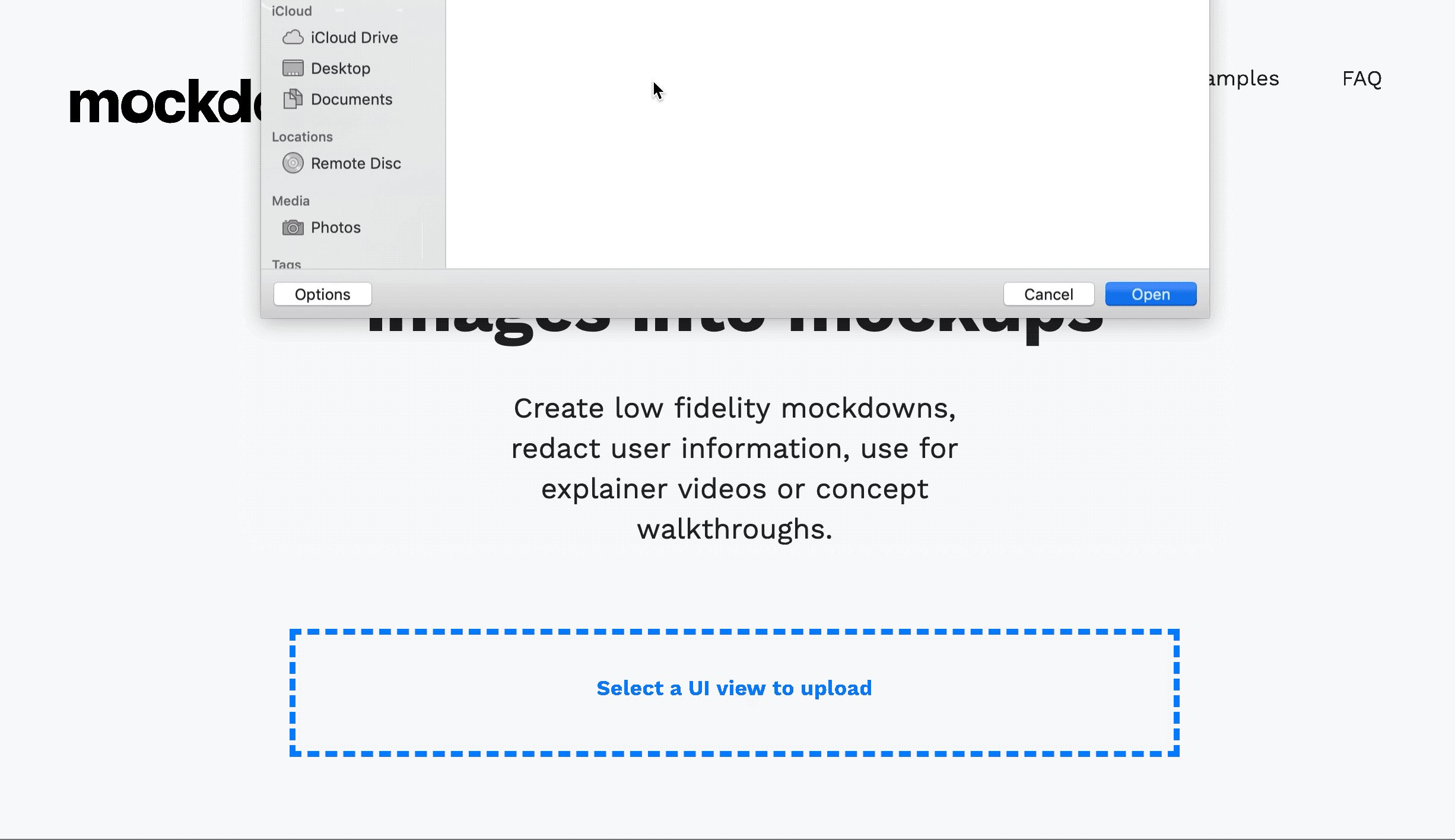
Adicionamos a imagem ao serviço
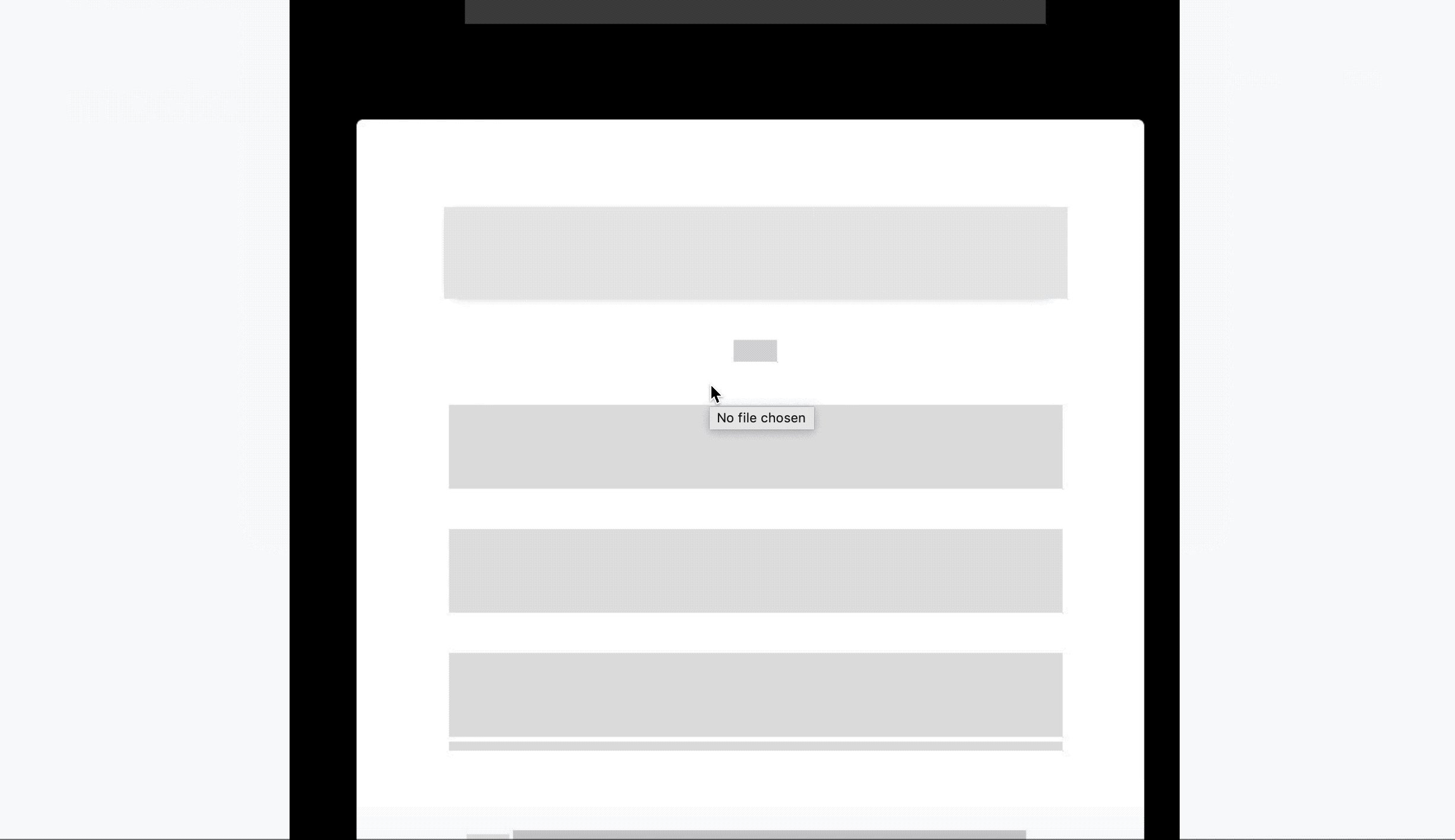
Mockdown e, após alguns segundos, já obtemos o wireframe final. Não é perfeito, mas o wireframe não deve ser perfeito, deve ajudar a ver os principais grupos de elementos da página na imagem.
