Aqui está a paleta do nosso serviço Envoy. Como muitos esquemas de cores na Web, inclui cores corporativas (vermelho), cores de informações (azul), cores de operação bem-sucedidas (verde), cores de aviso (amarelo) e vários tons de cinza.
Embora essas cores pareçam uma ótima paleta, ao longo do tempo percebemos que elas não são flexíveis o suficiente para todas as necessidades da nossa interface do usuário. O mesmo comentário aparecia constantemente nas resenhas: "O texto não é suficientemente contrastante".

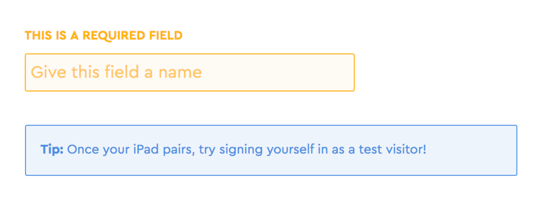
[
Baixo contraste: as cores do texto e do plano de fundo são muito semelhantes, dificultando a leitura do texto].
Na paleta existente, o contraste de cores é muito baixo, pelo que muitas mensagens no site são difíceis de ler. Decidi mudar o esquema de cores apenas para melhor legibilidade. Mas eu também queria que ele cumprisse as
recomendações sobre acessibilidade na Web , ou seja, não criaria dificuldades para pessoas com deficiência visual.
O design baseado na acessibilidade da Web significa que você precisa levar em consideração a percepção do site por todos os usuários, independentemente de suas habilidades visuais, auditivas, motoras ou cognitivas. Os padrões de acessibilidade são desenvolvidos por organizações como o
World Wide Web Consortium (W3C), cada site pode implementar esses padrões.
Aqui estão apenas algumas razões pelas quais decidimos investir no desenvolvimento do esquema de cores, levando em consideração a acessibilidade da Web e por que você também pode considerar a possibilidade de criá-lo:
- Muitas pessoas têm uma visão imperfeita : de acordo com a Organização Mundial da Saúde, em todo o mundo 1,3 bilhão de pessoas vive com alguma forma de deficiência visual.
- Melhor legibilidade ajuda a todos : a visão humana não é o único fator. Pense em diferentes tipos de computadores e dispositivos com diferentes níveis de resolução e brilho. Melhor legibilidade é boa para todos.
- As recomendações de hoje podem se tornar requisitos : o número de ações judiciais relacionadas à baixa disponibilidade do site está aumentando. O cumprimento das recomendações existentes pode reduzir os riscos para a empresa.
- Empatia pelos usuários : como designer, você tem o poder de liberar o bem ao mundo. Use suas superpotências de empatia para ajudar uma grande variedade de pessoas, simplesmente porque elas não são indiferentes a você.
Comecei a desenvolver um novo esquema de cores com cores mais contrastantes e mais acessíveis. Para fazer tudo certo, levou algum tempo e idéias que quero compartilhar.
Para iniciantes, quais cores são consideradas acessíveis?
O conselho básico sobre disponibilidade de cores é a
escolha de cores que todas as pessoas conseguem distinguir . A capacidade
de ver um texto é obviamente necessária para lê-lo e, portanto, entender seu significado.
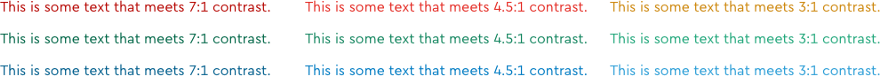
Então, como sabemos que cores as pessoas distinguem? É tudo sobre o contraste, que, como mencionei anteriormente, é a diferença entre a cor do primeiro plano e a cor do plano de fundo.
No exemplo abaixo, o texto à esquerda é muito semelhante à cor do plano de fundo (baixo contraste) e o texto à direita é muito diferente (alto contraste) e muito mais fácil de ler.
 As
As Diretrizes de acessibilidade de
conteúdo da Web (WCAG) desenvolvidas pelo W3C fornecem uma
fórmula para calcular o contraste entre duas cores, com o cálculo da
taxa de contraste .
A taxa de contraste varia de 1: 1 (sem diferença) a 21: 1 (o valor mais alto possível). Eles são fáceis de calcular em muitas ferramentas gratuitas: gostamos de
Tanaguru ,
Contrast e o plugin
Stark Sketch .
As WCAG
definem com precisão as taxas de contraste para o texto lido:
Nível AA: Padrão MínimoA impressão fina deve ter uma taxa de contraste de 4,5: 1 ou superior.
Fonte grande 3: 1 ou superior
Nível AAA: Padrão AvançadoA taxa de contraste das impressões pequenas deve ser 7: 1 ou superior
Fonte grande 4.5: 1 ou superior
Nota: como “grande”, fonte não-negrito de tamanho 18pt (24px) ou maior ou fonte em
negrito de tamanho 14pt (~ 19px) ou maior é qualificada; caso contrário, é uma fonte "pequena". O W3C
define um ponto como 1/72 de polegada e um pixel como 1/96 de polegada; portanto, para converter pixels em pontos, multiplique o valor do pixel por 0,75.

Como criamos um esquema de cores mais acessível
Quando entendermos quais são os padrões e por que eles são necessários, deixe-me contar sobre como os colocamos em prática.
Cálculo de taxas de contraste de todas as cores existentes
Verifique todas as cores no esquema de cores existente usando as ferramentas úteis que mencionei acima (
Tanaguru ,
Contrast ,
Stark ).
Descobri que nenhuma de nossas cores vibrantes atende ao padrão 4,5: 1 para texto, embora as tenhamos usado para texto em nosso site. Também usamos alguns tons de cinza claro para o texto. Ficou claro que você precisa ajustar as cores e os tons de cinza.
Seleção de escala de cinza
Eu compilei uma lista de lugares onde temos texto em cinza em nosso site:
- O corpo do parágrafo, geralmente no tom mais escuro de cinza
- Texto ou legendas adicionais, geralmente no segundo tom mais escuro de cinza
- Texto de funções inativas e espaços reservados, geralmente no terceiro tom mais escuro de cinza
Cabeçalhos primários, informações secundárias sobre o host e estado nulo terciárioEsse modelo 1/2/3 é bastante comum na Internet, por isso é conveniente começar com ele se estivermos desenvolvendo uma paleta do zero.
Testando diferentes tons de cinza, reduzindo a opacidadePrecisamos de
três tons de cinza que sejam suficientemente diferentes um do outro para atribuir a eles status primário, secundário e terciário e que eles atendam aos padrões de acessibilidade.
Calculando a taxa de contraste usando o plug-in Stark SketchUsando o Sketch, desenhei alguns quadrados preenchidos com o tom mais escuro de cinza. Reduzi a opacidade de um dos quadrados em 50% e observei qual a cor pura mais próxima do código hexadecimal. (Você só
pode usar a
opacidade para criar cores diferentes, mas as cores puras são mais flexíveis, podem ser aplicadas com segurança a todas as ferramentas e projetos).
Então calculei a taxa de contraste dessa tonalidade mais clara usando o plugin
Stark . Escolhi aleatoriamente 50%, mas aconteceu que isso corresponde exatamente a uma proporção de 3: 1 em um fundo branco. Por isso, tomei como borda inferior: será o tom de cinza mais claro que usaremos no site. Ele passa os padrões de nível AA para texto grande e pode ser usado para espaços reservados em campos de formulário e outro texto pequeno.

Agora você precisa encontrar um valor entre 100% e 50% para o texto secundário. Puramente matematicamente, 75% parece ser uma boa opção, mas tendo experimentado tons diferentes, parei em 65%, porque corresponde exatamente ao contraste de 4,5: 1.
O processo leva algum tempo, mas continue calculando as taxas de contraste até encontrar o valor exato da cor que corresponde à taxa que você está buscando.
Quando eu tinha três tons básicos de cinza, usei o mesmo processo para definir mais alguns tons para os ícones, bordas e plano de fundo (mas não para o texto!).
Seleção de cores brilhantes
Honestamente, lidar com o cinza era muito mais fácil. Selecionar uma cor "preta" básica e alterar a opacidade para procurar novos valores é um procedimento bastante simples. Mas quando se trata de escolher cores básicas, você pode alterar
qualquer coisa , para que haja muitas opções.
Como ponto de partida, peguei a paleta atual, porque é bastante significativa. Nossa cor corporativa não muda e outras cores pertencem às famílias de cores comumente usadas para estados da Web: azul para informações, verde para operações bem-sucedidas e laranja para avisos.
Se o Sketch mostrar RGB, clique no rótulo RGB para entrar no modo HSB.Comecei com a cor base de cada família, depois ajustei os valores de
saturação e
brilho para criar cores da mesma
tonalidade , mas com contrastes diferentes.
Novamente, foi preciso um longo teste para encontrar as cores certas que correspondam aos valores de contraste desejados. A paleta de cores é muito mais subjetiva; às vezes era necessário ajustar
levemente as persianas para que parecessem "certas" no olho.
O resultado são três tons de azul e verde, que podem ser usados para texto com diferentes pontos de contraste.
Era difícil com o laranja: quando escurecido, rapidamente fica marrom, então decidimos pegar apenas a cor com o menor nível de contraste, com um maravilhoso tom de mostarda e usá-lo com moderação.
Não alterei a cor corporativa básica, mas criei duas versões mais escuras que podem ser usadas para o texto.
Também observei alguns tons brilhantes de baixo contraste que só podem ser usados como detalhes em cores para ícones ou desenhos gráficos.
Por fim, criei tons muito claros de cada cor, que, se necessário, podem ser usados como pano de fundo.
Resumir
O resultado é um esquema de cores completo, que agora atende às recomendações de acessibilidade e oferece muitas opções para todas as nossas necessidades em texto e interface do usuário.

Criamos cuidadosamente novas cores em CSS e ainda estamos muito satisfeitos com os resultados e com a legibilidade aprimorada.
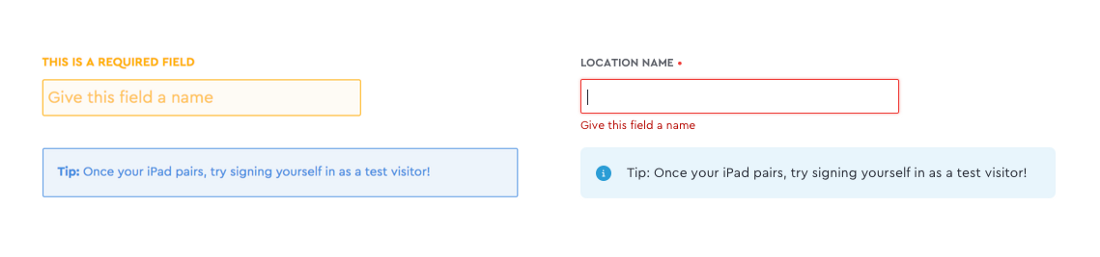
 Antes e depois
Antes e depoisDurante esse processo de escolha de cores, houve muitas tentativas e erros, mas o resultado foi um site legível e acessível para todos os nossos usuários.