
Recentemente, fui convidado para dar uma
palestra à
noite na
Casa de Impressão da Áustria . Foi uma grande honra para mim seguir os passos de luminares como Matthew Carter, Wim Crowell, Margaret Calvert, Eric Shpikerman e o falecido Fred Sack.
Falei sobre algumas das regras de ouro da tipografia na Internet e, durante a seção de controle de qualidade, fui perguntado sobre a situação atual com hífens automáticos na web. Essa é uma boa pergunta, especialmente porque o idioma alemão é famoso por seus substantivos longos usados com frequência (por exemplo,
Verbesserungsvorschlag significa "sugestão de melhoria"), portanto a hifenização é amplamente usada na maioria dos portadores escritos.
A hifenização automática
apareceu na web
em 2011 e agora é
amplamente suportada . O Safari, Firefox e Internet Explorer 9 os suportam em todas as plataformas e o Chrome no Android e MacOS (
ainda não no Windows ou Linux ).
Como habilitar transferências automáticas
As transferências automáticas começam em duas etapas. O primeiro é definir o idioma para o texto. Isso informa ao navegador qual
dicionário usar. A hifenização correta requer um dicionário de hifenização que corresponda ao idioma do texto. Se o navegador não souber o idioma do texto, as recomendações do CSS solicitarão que você não ative os hífens, mesmo que estejam incluídos na folha de estilo.
Transferências são um tópico complexo. Os pontos de transferência geralmente são baseados em sílabas que usam uma combinação de etimologia e fonologia, mas existem outras regras para dividir as palavras.
1. Configuração de idioma
O idioma da página da web é definido usando o atributo HTML
lang :
<html lang="en">
Essa é a melhor maneira de definir o idioma para todas as páginas da Web, independentemente de hifens estarem incluídos ou não. A instalação de um idioma ajudará as ferramentas de tradução automática, os leitores de tela e outros programas de suporte.
O atributo
lang="en" aplica
a tag de idioma ISO , informando ao navegador que o texto está em inglês. Nesse caso, o navegador selecionará o dicionário de hifenização em inglês padrão, que geralmente corresponde à hifenização no inglês americano. Embora o inglês americano e o britânico diferam acentuadamente em ortografia e pronúncia (e, portanto, hifenização), a diferença não é tão significativa quanto entre as variantes em português. O problema é resolvido adicionando uma "região" para que o navegador saiba qual versão do inglês é mais adequada como um dicionário de hifenização. Por exemplo, para especificar o português do Brasil ou o inglês britânico:
<html lang="pt-BR"> <html lang="en-GB">
2. Habilitando a hifenização
Depois de instalar o idioma, você pode ativar a hifenização automática em CSS. É extremamente simples:
hyphens: auto;
O Safari e o IE / Edge atualmente exigem prefixos, portanto, você deve escrever isso agora:
-ms-hyphens: auto; -webkit-hyphens: auto; hyphens: auto;
Gerenciamento de hifenização
Mas não basta apenas incluir a função no CSS. As especificações do
nível 4 do módulo de texto CSS agora incluem a capacidade de gerenciar hífens, como em programas de digitação (como o InDesign) e alguns editores de texto (incluindo o Word). Esses controles permitem definir o número de hífens no texto de maneiras diferentes.
Limitar o comprimento da palavra e o número de caracteres antes e depois da hifenização
Se você usar palavras curtas, elas serão mais difíceis de ler. Da mesma forma, você não deseja separar um pequeno pedaço da palavra. Uma regra geral aceita é transportar apenas palavras com um comprimento de pelo menos seis letras, deixando pelo menos três caracteres antes da hifenização e pelo menos dois na linha seguinte.
O Oxford Style Guide recomenda um mínimo de três letras após a hifenização, embora exceções raras sejam aceitáveis.
Essas restrições são definidas usando a propriedade
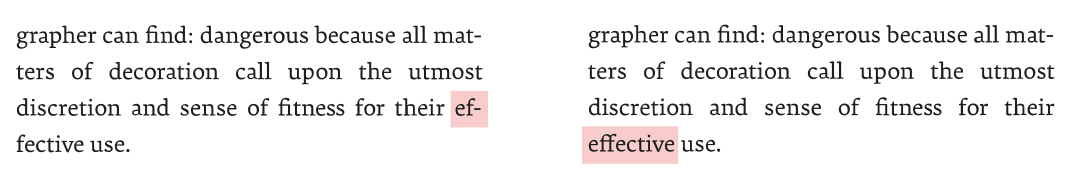
hyphenate-limit-chars . São necessários três valores, separados por espaços. Este é o limite mínimo de caracteres para a palavra inteira, o número mínimo de caracteres antes e depois da hifenização. Para cumprir a regra geral acima, indique 6, 3 e 2, respectivamente:
hyphenate-limit-chars: 6 3 2;
 hifenizar-limite-caracteres em ação
hifenizar-limite-caracteres em açãoPor padrão, todos os três parâmetros são definidos como
auto . Isso significa que o navegador selecionará as melhores configurações com base no idioma e no layout atuais. O Módulo de texto CSS Nível 4 pressupõe o uso de
5 2 2 como ponto de partida (na minha opinião, isso leva a hifenização desnecessária), mas os navegadores podem alterar os parâmetros conforme desejarem.
Atualmente, essa propriedade suporta apenas o IE / Edge (com um prefixo) e o Safari limita o número de caracteres por meio de uma propriedade obsoleta do rascunho anterior do CSS3 Text Module. Isso significa que você pode obter o mesmo efeito no Edge e Safari (com planejamento avançado para Firefox) com este código:
-webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 2; -moz-hyphenate-limit-chars: 6 3 2; -webkit-hyphenate-limit-chars: 6 3 2; -ms-hyphenate-limit-chars: 6 3 2; hyphenate-limit-chars: 6 3 2;
Limite consecutivo de hifenização
Por razões estéticas, você pode limitar o número de linhas seguidas com hífens. Os hífens sucessivos (três ou mais) são depreciativamente chamados de
escada . A regra geral para o idioma inglês é que duas linhas seguidas são o máximo ideal (embora escadas mais longas em alemão). Por padrão, o CSS não limita o número de hífens consecutivos, mas você pode definir o número máximo de hifens na propriedade
hyphenate-limit-lines . Atualmente, isso é suportado apenas pelo IE / Edge e Safari (com prefixos).
-ms-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-lines: 2; hyphenate-limit-lines: 2;
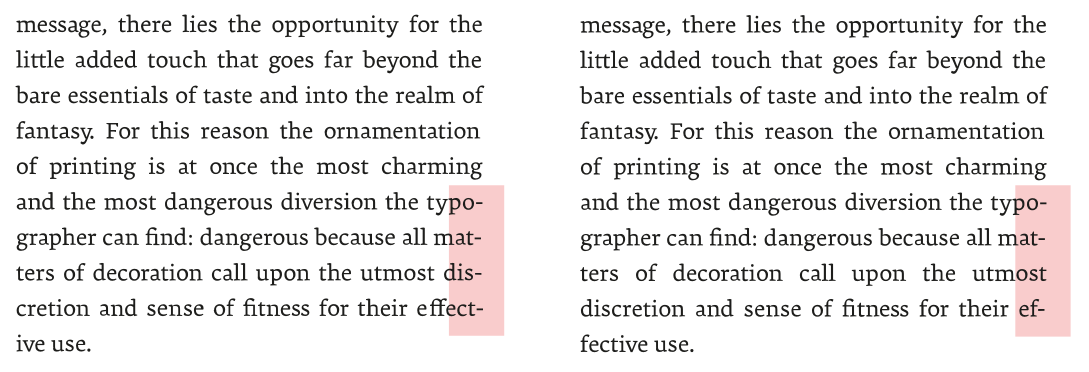
 A propriedade hyphenate-limit-lines impede uma escada
A propriedade hyphenate-limit-lines impede uma escadaVocê pode remover a restrição usando
no-limit .
Proibição de hifenização na última linha de um parágrafo
Por padrão, o navegador transfere calmamente a última palavra do parágrafo, para que o final da palavra fique na última linha, como um órfão solitário. Freqüentemente, é preferível um grande espaço no final da penúltima linha do que meia palavra na última linha. Isso é definido pela propriedade
hyphenate-limit-last com um valor
always .
hyphenate-limit-last: always;
Atualmente, a propriedade é suportada apenas no IE / Edge (prefixado).
Reduza hífens definindo uma zona de transferência
Por padrão, a transferência ocorre o mais rápido possível, dentro dos valores estabelecidos de
hyphenate-limit-chars e
hyphenate-limit-lines . Mas, mesmo com essas restrições, os parágrafos podem ficar super saturados com hífens.
Considere um parágrafo alinhado à esquerda. A borda direita é irregular, parcialmente corrigida pelas transferências. Por padrão, todas as palavras que podem ser quebradas serão quebradas, o que garante o alinhamento máximo da borda direita. Se você estiver disposto a suportar um leve desalinhamento, poderá reduzir o número de hífens.
Para fazer isso, especifique o número máximo permitido de espaços entre a última palavra da linha e a borda do campo de texto. Se uma nova palavra começar neste espaço, ela não será transferida. Esse espaço é conhecido como
zona de transferência . Quanto maior a zona de transferência, maior a irregularidade e menos transferências. Ao ajustar a zona, você procura a proporção ideal entre o número de hífens e o preenchimento da linha.
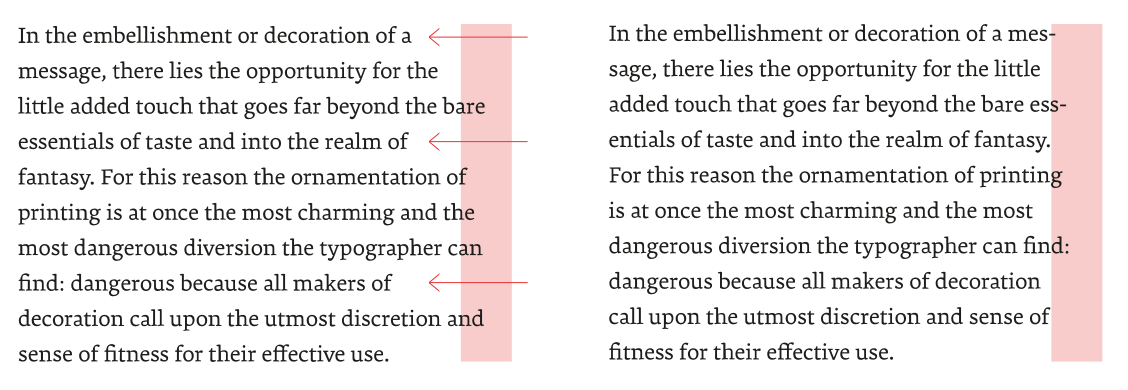
 Esquerda: as setas indicam linhas onde a hifenização é permitida. Direita: Transferir com uma zona de transferência definida.
Esquerda: as setas indicam linhas onde a hifenização é permitida. Direita: Transferir com uma zona de transferência definida.Para fazer isso, use a propriedade
hyphenation-limit-zone , que indica o tamanho em pixels ou porcentagem (em relação à largura do campo de texto). No contexto do design adaptável, faz sentido definir a zona de transferência como uma porcentagem. Isso significa que a área de transferência ficará menor em telas menores, o que causará mais hifenização e menos linhas em branco. Por outro lado, em telas mais amplas, a área de transferência será expandida; portanto, haverá menos hífens e mais linhas pendentes que não são tão críticas em telas amplas. Com base nos valores típicos dos programas de layout, você pode começar com 8%.
hyphenate-limit-zone: 8%
Atualmente, é suportado apenas no IE / Edge (prefixo).
Todos juntos
Usando as propriedades do Nível de módulo de texto CSS 4, defina o parágrafo com os mesmos parâmetros de controle de hifenização que nos programas regulares de digitação:
p { hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
Com os prefixos e reversões apropriados, o código fica assim:
p { -webkit-hyphens: auto; -webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 3; -webkit-hyphenate-limit-chars: 6 3 3; -webkit-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-last: always; -webkit-hyphenate-limit-zone: 8%; -moz-hyphens: auto; -moz-hyphenate-limit-chars: 6 3 3; -moz-hyphenate-limit-lines: 2; -moz-hyphenate-limit-last: always; -moz-hyphenate-limit-zone: 8%; -ms-hyphens: auto; -ms-hyphenate-limit-chars: 6 3 3; -ms-hyphenate-limit-lines: 2; -ms-hyphenate-limit-last: always; -ms-hyphenate-limit-zone: 8%; hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
A transferência é o exemplo perfeito de melhoria progressiva. Essas propriedades podem ser ativadas agora se você achar que os leitores se beneficiarão com isso. O suporte ao navegador aumentará gradualmente. Se você desenvolver um site em um idioma com palavras longas, como o alemão, os leitores ficarão agradecidos.