O ambiente de trabalho dos designers de UI / UX está se expandindo e crescendo rapidamente: há muitos novos produtos e ferramentas para o desenvolvimento de interfaces, recursos interessantes devido ao desenvolvimento de linguagens de programação flexíveis e, é claro, muitas novas palavras e conceitos estão sendo introduzidos na ecosfera do design. O mais relevante e deve ser considerado com mais cuidado, não apenas para incluir um especialista em seu vocabulário, mas também para colocá-lo em serviço no uso prático.
01. Mondrianismo
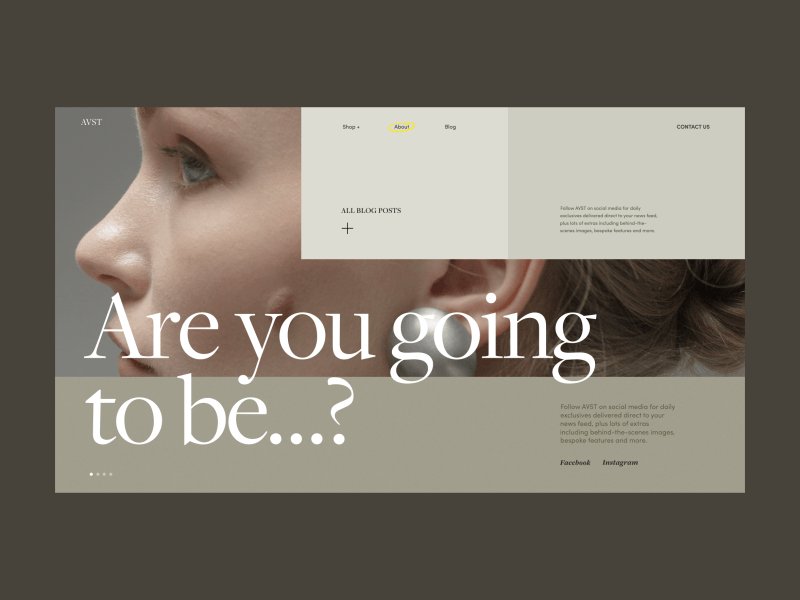
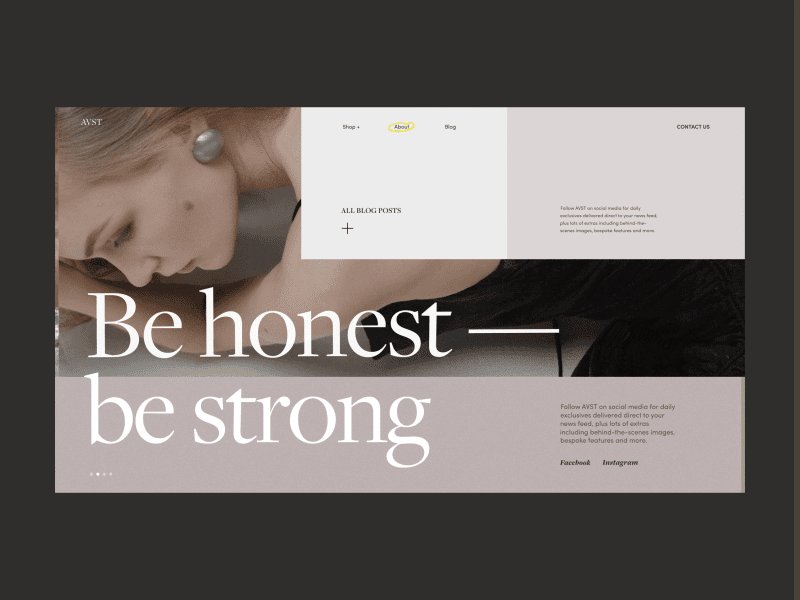
Essa tendência se tornou uma tendência real no vasto Dribbble, baseado no trabalho do artista holandês Pete Mondrian. A essência desse estilo é que o conteúdo é apresentado em uma grade de blocos retangulares e quadrados, que são idealmente dobrados como tetris e permitem que você ajuste um máximo de blocos funcionais de uma forma interessante e não trivial em uma área mínima.

02. Serendipidade
Esta palavra denota qualquer descoberta feita sem ação deliberada. No entanto, isso não é apenas repentina, mas conclusões tiradas de uma análise profunda da informação. Serendipity consiste em dois componentes principais: detecção repentina e interpretação correta.
No design, a possibilidade de serendipidade pode ser implementada através da personalização do conteúdo, da interação baseada em componentes (por exemplo, após a leitura de um artigo em um blog, o material recomendado muda de acordo com o tópico do artigo que acabei de ler), além do uso de lance (para o significado desse conceito, veja abaixo).
Você pode perguntar: por que é necessário serendipidade? Tudo é simples aqui. Com sua ajuda, você pode tornar o usuário mais feliz e o site / aplicativo - mais eficiente, oferecendo ao usuário a oportunidade de consumir conteúdo mais relevante e sentir-se à vontade.

03. Affordans
O termo vem do inglês. a palavra "Acessar" (para dar uma oportunidade) também significa as propriedades de um objeto / fenômeno com o qual você pode interagir de uma maneira ou de outra. O conceito migrou para o campo de TI progressivamente: foi usado primeiro pelo psicólogo James G. Gibson e depois por Donald Norman no livro "A psicologia das coisas habituais".
Os preços podem parecer bastante óbvios para as pessoas que trabalham no campo das tecnologias da Internet, mas, para criar produtos melhores, é necessário levar em consideração todos os significados mais profundos dos elementos com os quais o usuário interage de diferentes maneiras: cliques em botões, arrasta objetos, escalas, movimentos ... a disponibilidade afeta significativamente o componente de conversão, porque sem uma placa na porta “On Yourself”, o sucesso de uma pessoa que entra em uma loja é de 50 a 50.
Para uma melhor compreensão e organização das interfaces, as disponibilidades podem ser divididas em grupos temáticos:
Explícito: a aparência do elemento fala diretamente do resultado da interação com ele. Por exemplo, a seta direita de um botão significa avançar.
Modelo: com base nos padrões usuais de pesquisa de conteúdo, o usuário espera ver um ou outro elemento em um local específico (ícones de mídia social na página do artigo para compartilhamento, botão Comprar no cartão do produto e outros).
Metáforas: uma maneira alegórica de transmitir a essência das funções, por exemplo, através de imagens de objetos do mundo real ou significados contextuais. Tais recursos são mais adequados para funções complexas ou abstratas, cujo significado é difícil de transmitir usando imagens literais.
Oculto: elementos que permitem limpar o design de empilhamento e ajudar a fornecer acesso rápido a funções adicionais são mais adequados para usuários avançados (a aparência de ícones quando você passa o mouse por um elemento, abre uma lista suspensa com novas opções e assim por diante).
Falso: Sua aparência é contrária às propriedades da disponibilidade. Aqui, elementos que parecem clicáveis, mas na verdade não são, são adequados ou, inversamente, em elementos não descritos, não há sinal de interatividade. Apesar de esse tipo parecer muito sem conversão, ele pode ser usado para destacar funções-chave, por exemplo, em interfaces complexas.
Negativo: infenâncias de inatividade que sugerem ao usuário a escolha certa ou alguma ação antes de se tornar disponível para interação. Assuma o estado do botão desativado após preencher as informações de contato, que se tornam ativas somente após todos os campos serem preenchidos corretamente.

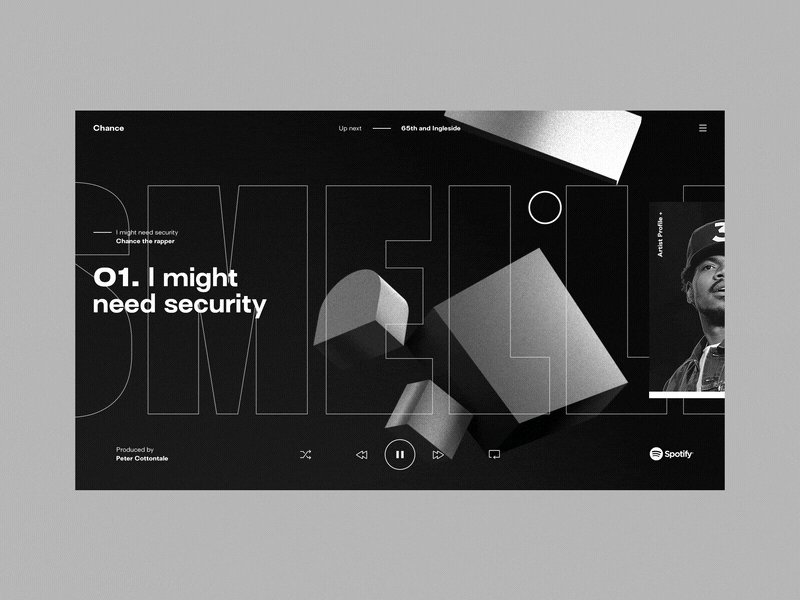
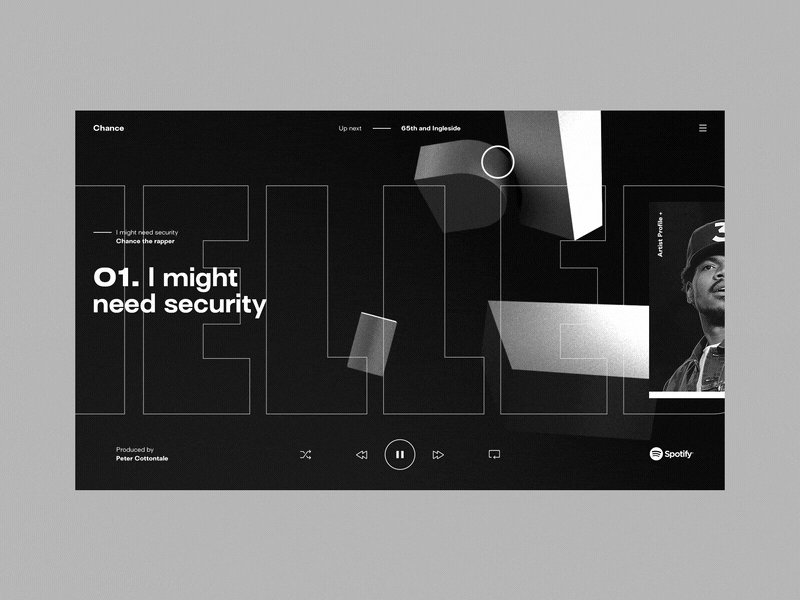
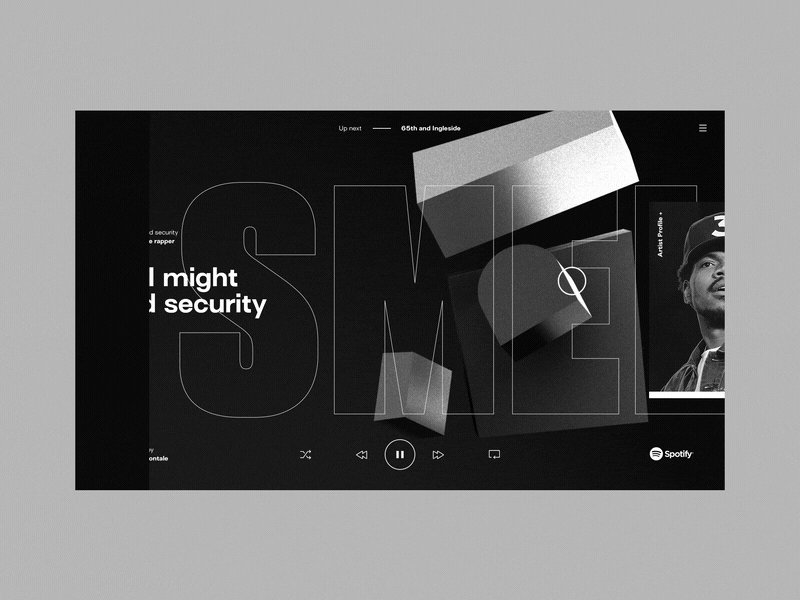
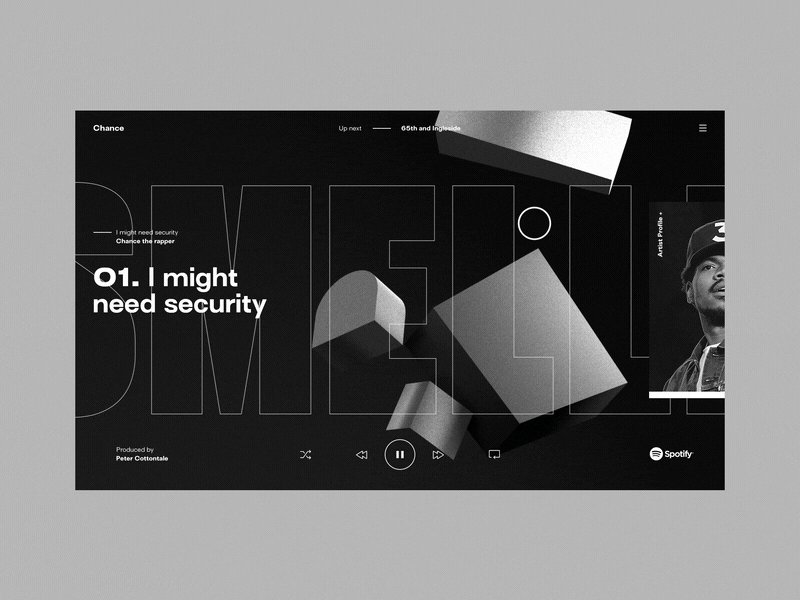
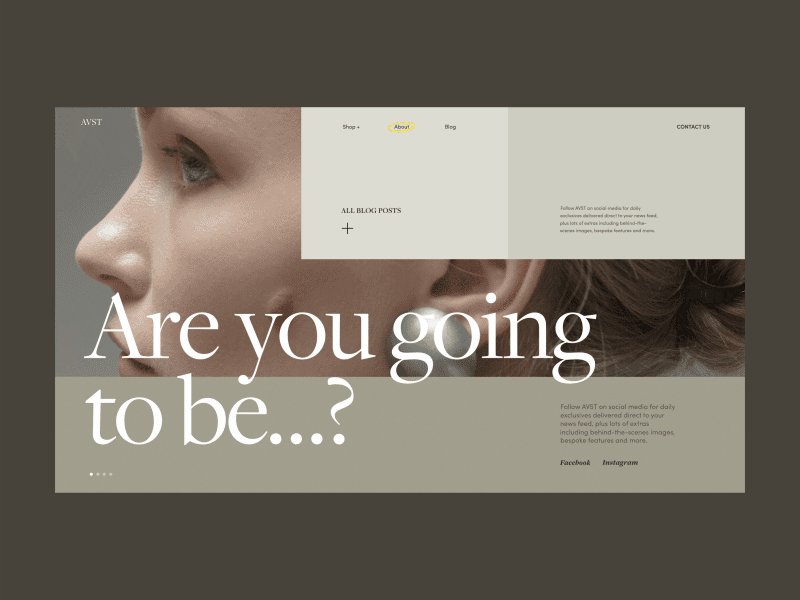
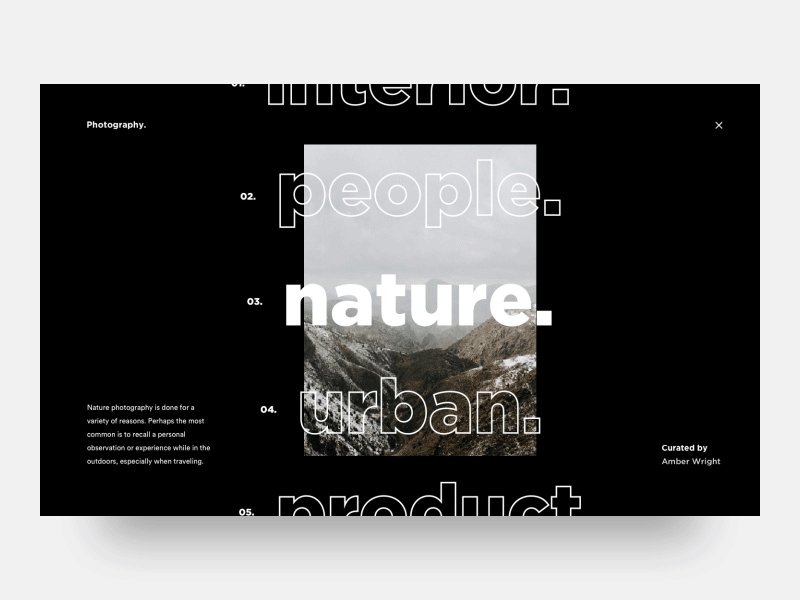
04. Composição aberta
Quantos truques já foram inventados para expandir o escopo da tela e aprofundar a percepção do usuário! Além dos pergaminhos multidirecionais e dos modelos 3D, você deve prestar atenção à composição aberta, onde os elementos vão além da tela, fornecendo uma compreensão da direção em que mais conteúdo está localizado, ou apenas uma sensação de leveza e leveza, um espaço para a imaginação de uma imagem inacabada.
Deixe os elementos fluírem suavemente, voem para longe ou se escondam galantemente atrás da estrutura do monitor, o visual será infinito ou abra seus componentes gradualmente - o usuário ficará satisfeito.

05. Helvetização
O conceito se aplica especialmente à marca e implica a aquisição de contornos mais concisos e limpos, contidos e sérios. Mas não fique chateado. A rigidez não limita a criatividade: você pode aplicar detalhes coloridos ou animados para respirar frescura e novo charme nas imagens.
A helvetização ajuda a focar a atenção do usuário nos recursos funcionais do site ou aplicativo, direciona a atenção para a direção certa e minimiza as dificuldades ao reproduzir imagens na memória dos usuários.

06. Dadá
Essa tendência na arte do século passado na tela de produtos da web teve a chance de brilhar com novas cores. Os princípios básicos da dada - irracionalidade, negação dos cânones da arte, falta de sistemática e coincidências aleatórias - podem ser usados em benefício da criação de conceitos com uma fascinante apresentação de informações.
Aqui, você pode combinar imagens conflitantes em colagens, desproporções e camadas de texto sobrepostas nas imagens, dando originalidade, brilho e exclusividade ao projeto. É importante não confundir Dadá com brutalismo, a fim de alcançar o efeito máximo da integridade do conceito.

07. apartamento fundo
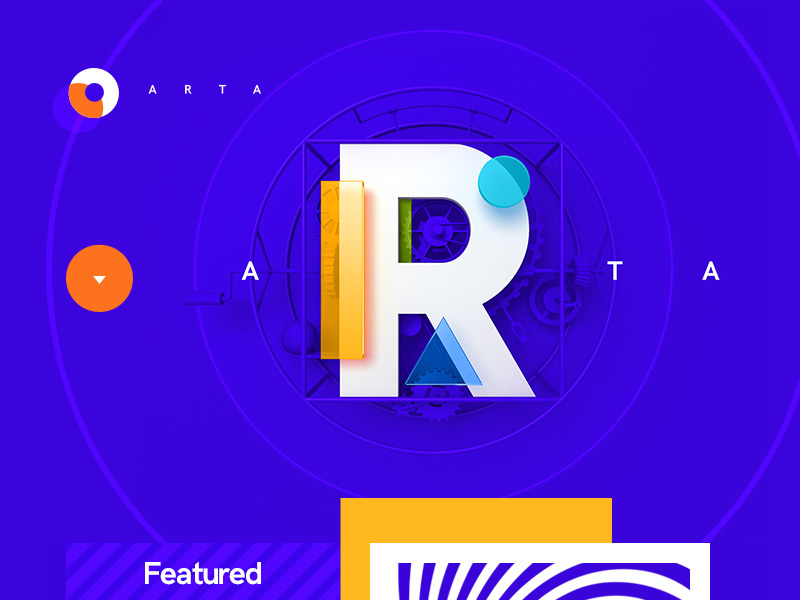
"Não, é claro, ele não é chato", você diz, e você estará certo. Isso é uma imitação do 3D, usando imagens de formas tridimensionais, ênfase expressiva na cor pelo jogo da luz e da sombra. Adicionar reflexões e refrações adicionará elementos do site ou aplicativo a uma profundidade e realismo adicionais, além do usuário - o desejo de tocar.
Mais volume sempre significa mais espaço, mais interatividade e uma experiência interessante para o usuário. Portanto, você pode experimentar com segurança a aplicação do plano profundo a vários elementos de design, que variam de texto e ícones a imagens de plano de fundo.
É possível adicionar profundidade a imagens planas ou texto movendo-se ao longo de caminhos 3D, girando ao longo de eixos, alterando a forma da superfície (excitação, pulverização), movimentos de iluminação - a inspiração pode ser tirada do mundo real.

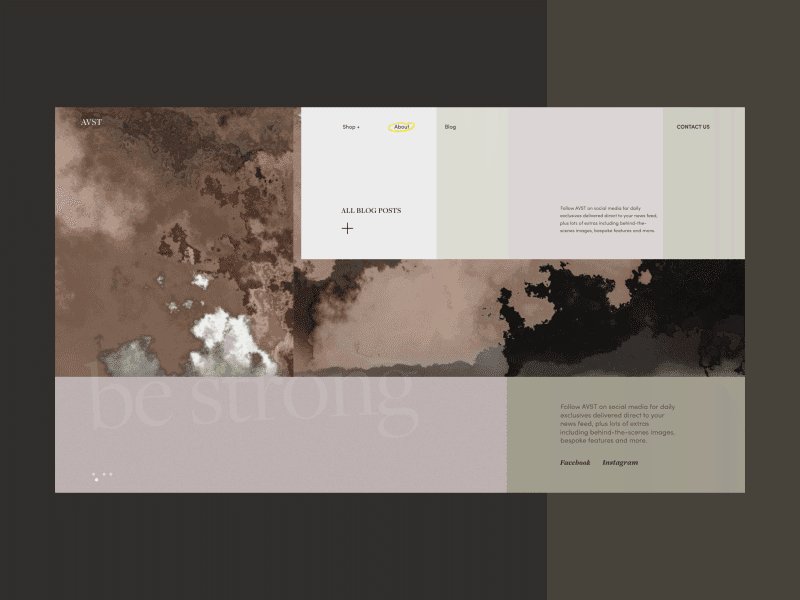
08. tons da terra
Trata-se de composições de tons complexos e naturais que são inerentes a objetos e fenômenos de origem natural: tons de terra e areia, folhas e caules de plantas, céu levemente nublado e inflorescências naturais.
Os tons de terra são como uma continuação mais significativa de cores pastel. Está se desenvolvendo rapidamente, juntamente com a tendência para o cuidado ambiental e o consumo consciente, elevando o design ao nível de respeito pelo meio ambiente e abordagem associativa à natureza.

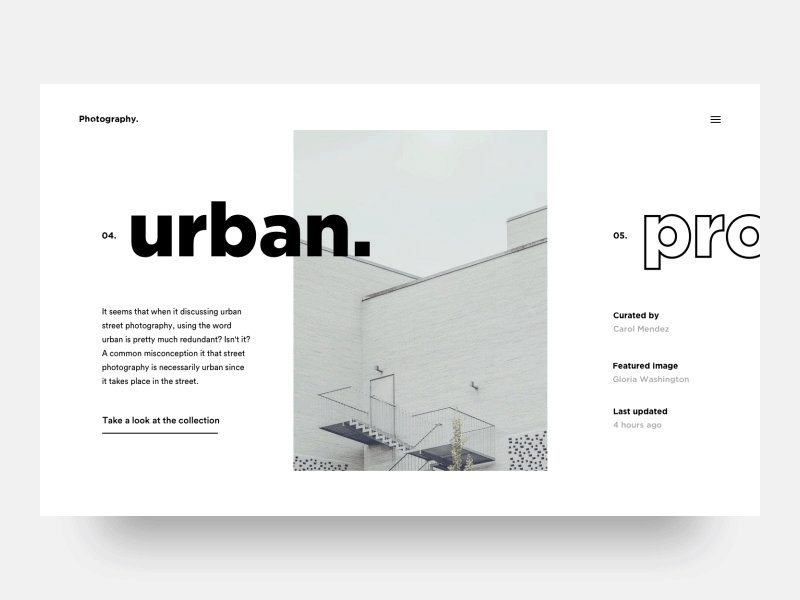
09. Esboço
Essa técnica gráfica é muito simples e ao mesmo tempo funcional: o que foi preenchido anteriormente com cores se torna oco, e o espaço livre pode ser usado de forma mais funcional. O esboço começou a ser aplicado aos cabeçalhos e botões do texto, aos elementos de navegação e aos contornos de blocos e cartões. Preenchendo um espaço vazio ou preenchendo informações, é fácil transformar qualquer elemento de conteúdo ou interface em Affordans, tornando o fluxo do usuário viciante.

10. Esquilo, o triângulo de Rölo e Blob
Embora a geometria esteja na moda agora, é hora de reabastecer o arsenal de formas com novos quadros simbióticos. O mais impressionante de seus representantes:
Squirkle (do quadrado e do círculo ingleses) - uma figura de adição retangular com cantos arredondados, como um ovo. Esse tipo de arredondamento de canto é obtido adicionando pontos extras nos cantos. Matematicamente, trata-se de um epitrochoide (uma figura baseada em uma curva plana formada por um ponto rigidamente conectado a um círculo que rola do lado de fora de outro círculo), que pode ser formado não apenas com base em 4 ângulos.
O triângulo Ryelo é uma figura formada a partir da interseção de três círculos iguais, cujos centros estão nos pontos dos vértices de um triângulo regular e seus raios são iguais ao lado deste triângulo.
Blob, figura gelatinosa sem forma com formas aerodinâmicas. Tornou-se popular ao projetar fundos há alguns anos, e hoje foi cultivado e aplicado de maneira mais elegante: nos detalhes da interface e das animações.

Aprenda novos aspectos em tudo e melhore!