Existe um site que não possui uma versão móvel, e você precisa tornar os usuários móveis mais agradáveis de usar com o mínimo de tempo.
Falarei sobre como acelerar as alterações no site e considerarei ferramentas para uma rápida digitação em um site ao vivo sem acesso para editá-lo.
Você pode seguir o caminho usual - copie o site e modifique-o em sua máquina ou grave tudo diretamente em um site em funcionamento (é melhor não fazer isso).

Scripts de usuário, carga de fígado, sass ou outros pré-processadores vêm em socorro. Com esse conjunto, o tempo para adaptar o site é reduzido várias vezes.
1. Script do Usuário
Começarei com scripts de usuário - para isso, você pode usar qualquer plug-in de navegador baseado em chromium, firefox.
Para chrome
tampermonkey é adequado, mostro no seu exemplo.
Adicionando css e viewport
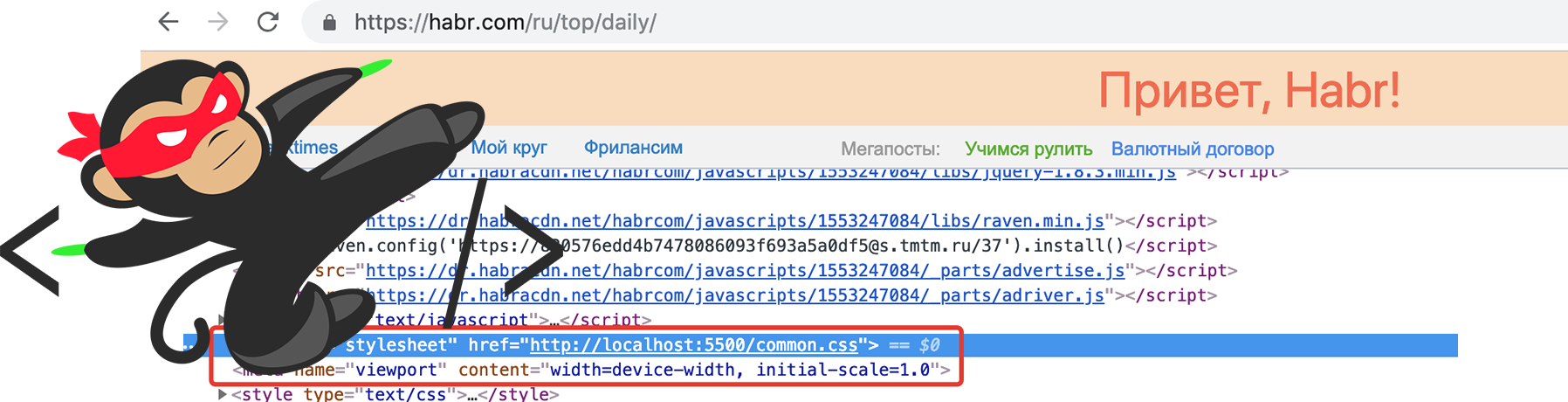
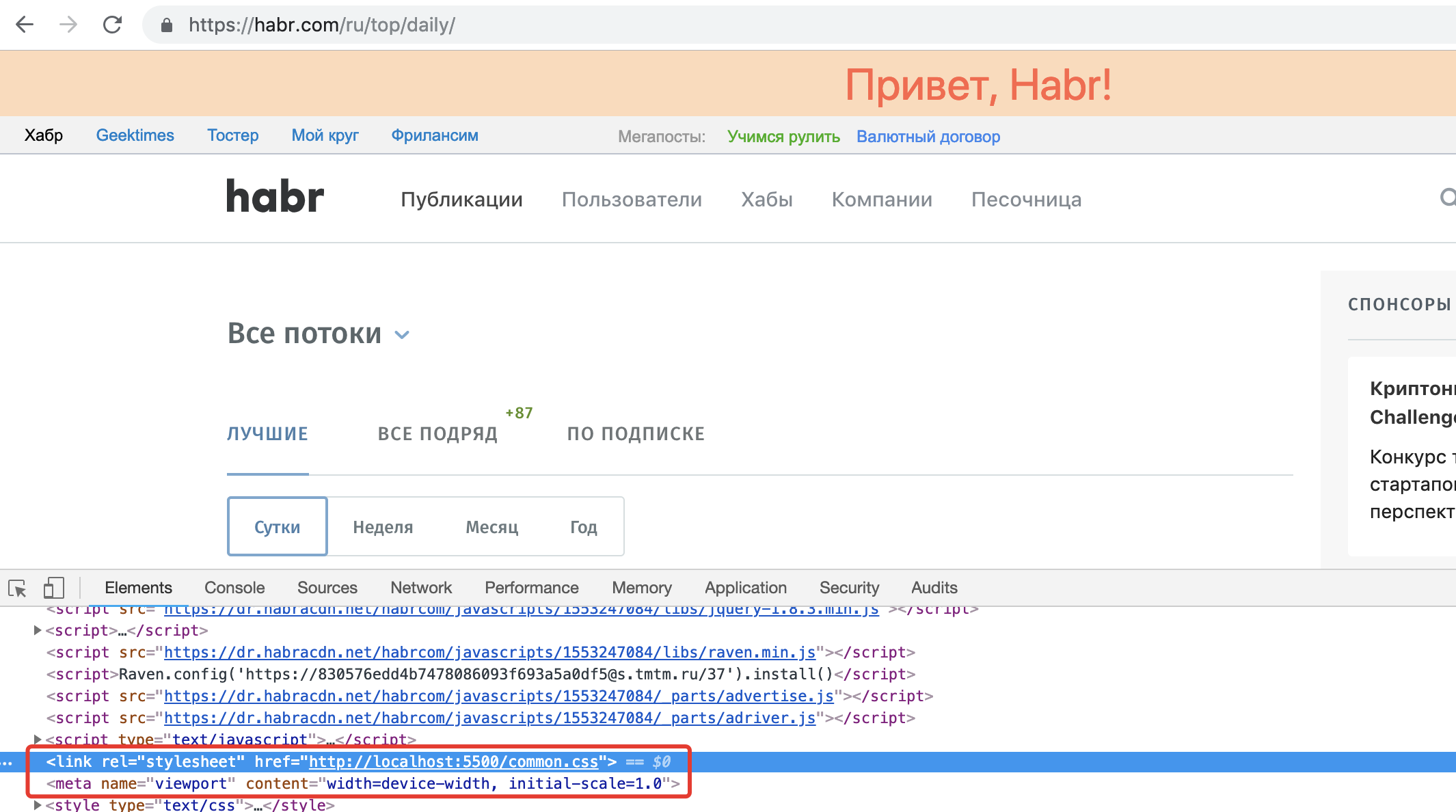
Vou ao site da vítima e vejo o que há na tag head; na maioria dos casos, você precisa adicionar a meta, tag viewport e estilos que escreverei no final da tag head.
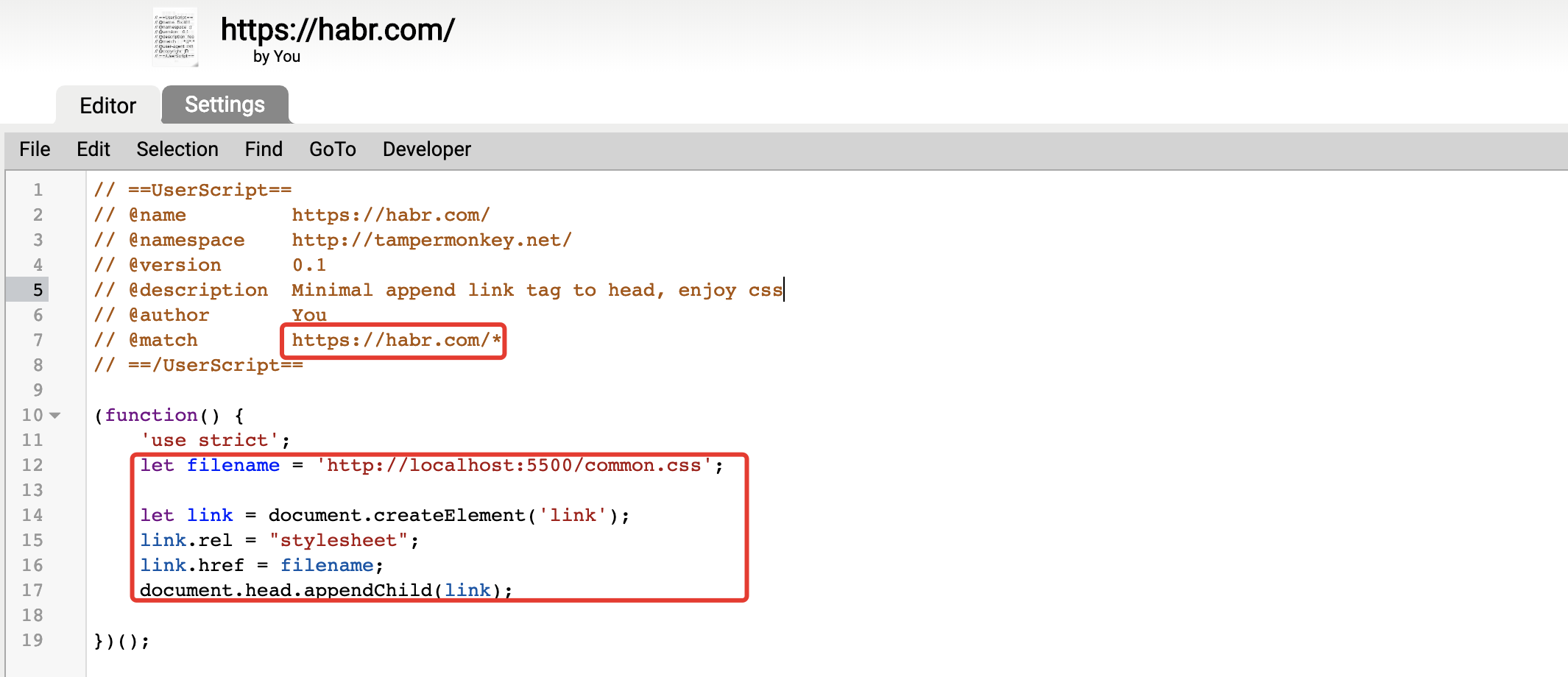
Script do usuário para tampermonkey 
Se o jQuery estiver conectado no site, nós o usaremos, se não, o JavaScript normal.
Feito. Agora, ao visualizar, você pode ver que as tags foram adicionadas e já pode trabalhar especificando o caminho direto para o arquivo no disco. Eu irei além, ligando o servidor.
Servidor para distribuição css
Para iniciar seu servidor, você pode usar um dos muitos ou usar o plug-in no seu editor.
Se você possui o npm instalado, use o pacote estático; se for php, você pode usar o servidor e assim por diante.
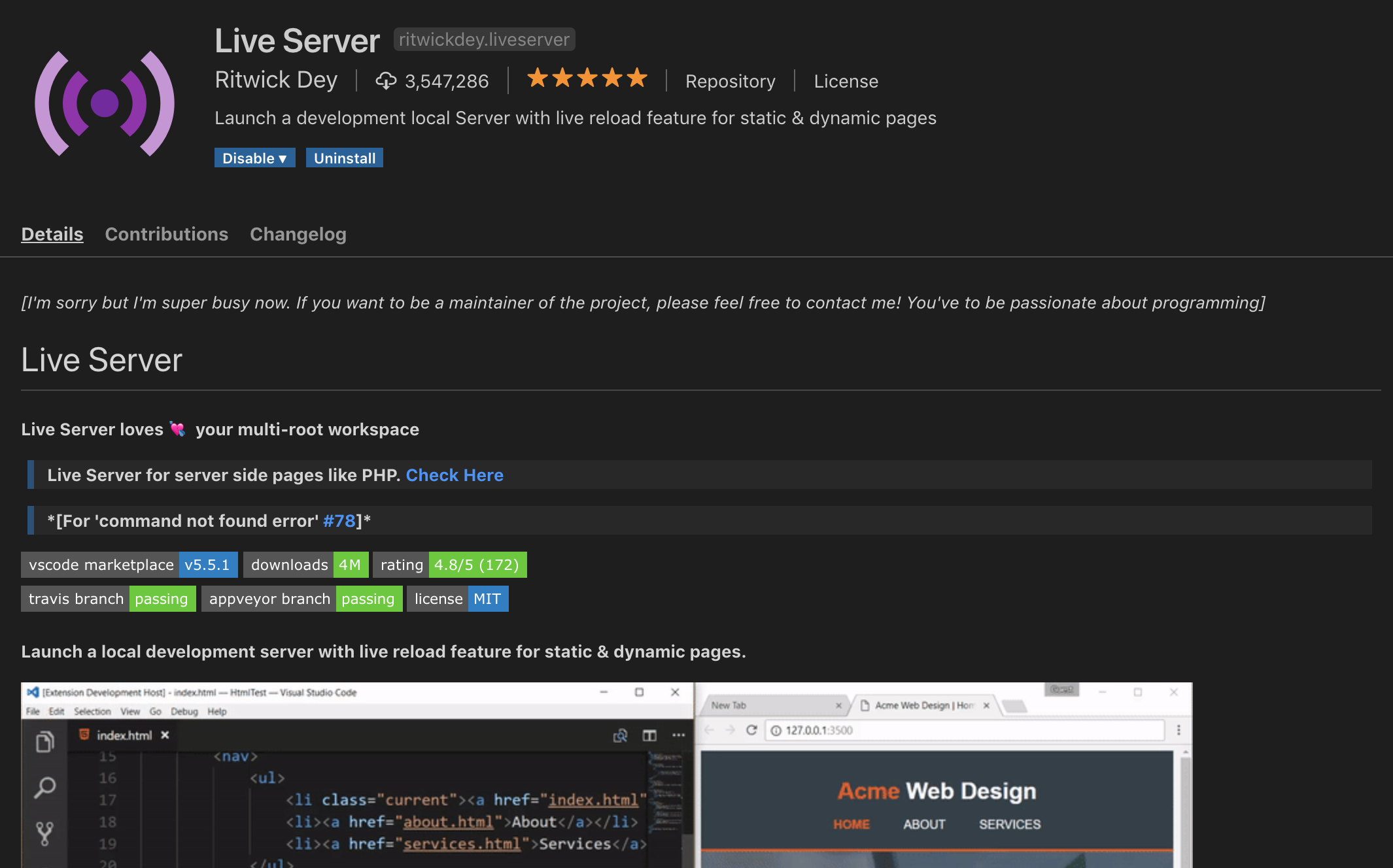
Existe uma maneira ainda mais fácil: use o código do Visual Studio e plugins para ele, por exemplo, o popular servidor ao vivo.

Abra o diretório com arquivos CSS no vscode e clique no botão ir ao vivo na barra - o servidor localhost: 5500 será iniciado, portanto, na tag do link, apenas especifique
localhost : 5500 / common.css
Pré-processadores
Não quero escrever CSS simples e usar sass, por isso também colocarei o compilador live sass no vscode. Se você usar um servidor diferente, poderá usar o programa oficial sass especificando no console o diretório que o servidor sass watch common.sass distribui
Agora eu tenho ferramentas para escrever adaptáveis para qualquer site sem ter acesso ao código deste site.

Atualização automática
Uma conveniência adicional é a atualização automática da página ao alterar o arquivo css. Para a atualização automática, eu uso o livereload, os plug-ins do livereload estão disponíveis para os editores e navegadores mais populares, com base no
cromo e no
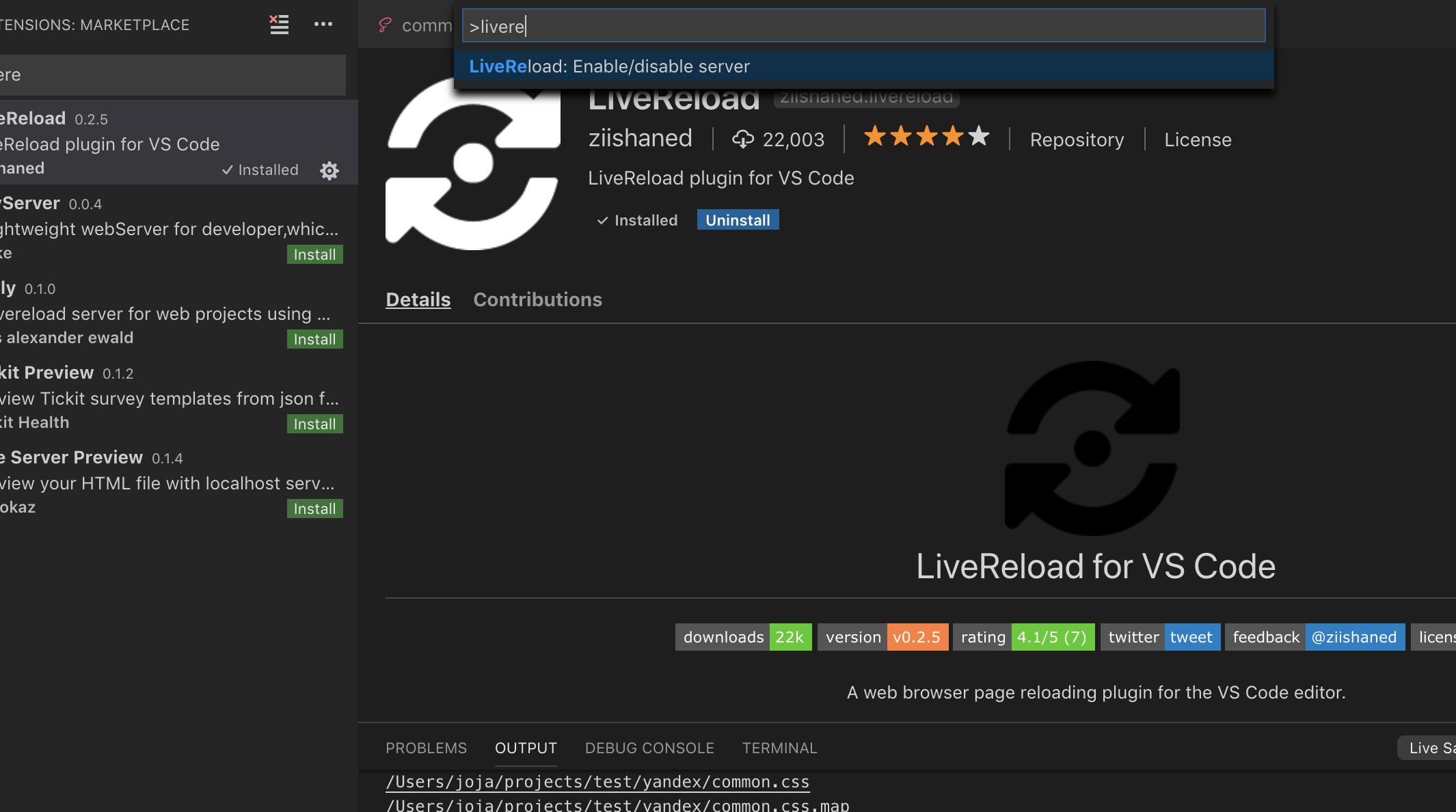
firefoxEu coloquei a extensão no chrome e a extensão no vscode. Inicio o servidor livereload com o comando na linha de comando vscode ctrl + shift + p> livereload start.
Depois disso, no navegador, clico no botão que aparece após a instalação da extensão. Tudo, quando você altera o estilo css, as alterações no site são imediatamente visíveis.

2. A segunda maneira é tudo em um, sincronização do navegador
NPM e sincronização do navegador. Se você conhece essas duas palavras, provavelmente é melhor seguir esse caminho.
Além disso: tentei essa abordagem, que acabou sendo muito conveniente e mais importante - muito simples! Mais tarde, escreverei um artigo detalhado sobre essa abordagem no exemplo da criação de estilos responsivos para qualquer site.
Mais uma vez obrigado ao
monocromador Habraiser
Manual de instruções
- Instale o nodejs (se você ainda não o instalou)
- Na pasta do projeto, inicialize o projeto no console npm init (ao inicializar, basta digitar o nome do projeto)
- Instale o Browser-sync: digite npm i browser-sync --save-dev no console
- Copie a configuração abaixo e crie um arquivo .js com qualquer nome (por exemplo, proxy.js) e não se esqueça de alterar a URL com a qual você trabalhará na configuração
- Execute o nó proxy.js no console
- Feito, o servidor está em execução. A sincronização do navegador ao alterar os arquivos que você coloca na pasta estática recarregará automaticamente a página.
Habrauser config @monochromer let browserSync = require('browser-sync').create(); browserSync.init({ proxy: 'http://site.com', serveStatic: ['static'], files: ['static/**/*.*'], rewriteRules: [ { match: /<\/head>/i, fn: (req, res, match) => `<link rel="stylesheet" href="/custom.css" />` }, { match: /<\/body>/i, fn: (req, res, match) => `<script async src="/scripts.js"></script>` } ] });
As vantagens desta abordagem:
- Você trabalha no seu editor favorito e não está limitado pela funcionalidade da extensão do navegador
- Versão com git, por exemplo
Sumário
Agora, se você já possui habilidades suficientes em layout adaptável, pode adaptar o site a um público móvel que agora fica em média 50% e os mecanismos de pesquisa escrevem diretamente que uma versão móvel é necessária e verifica sua disponibilidade.
Depois de terminar, basta fazer o upload de estilos no site e adicionar algumas tags na cabeça.
Adição: nos comentários abaixo,
ivan386 escreveu que seria bom dar um exemplo de estilos. Nesse caso, você precisará escrever um novo artigo no qual pegarei algum site do estado como vítima e o adaptarei, com a adição de um menu para celular.