 PlayCanvas
PlayCanvas é uma plataforma visual para o desenvolvimento de aplicativos da web interativos. Tudo o que é desenvolvido usando o PlayCanvas é baseado nos recursos do HTML5. O PlayCanvas é um aplicativo da web, o que significa que você não precisa instalar programas especiais e pode acessar seu projeto a partir de qualquer dispositivo em qualquer lugar do mundo via Internet. Todos os projetos que você cria podem ser colocados na rede com apenas um clique.
Fluxo de trabalho no PlayCanvas

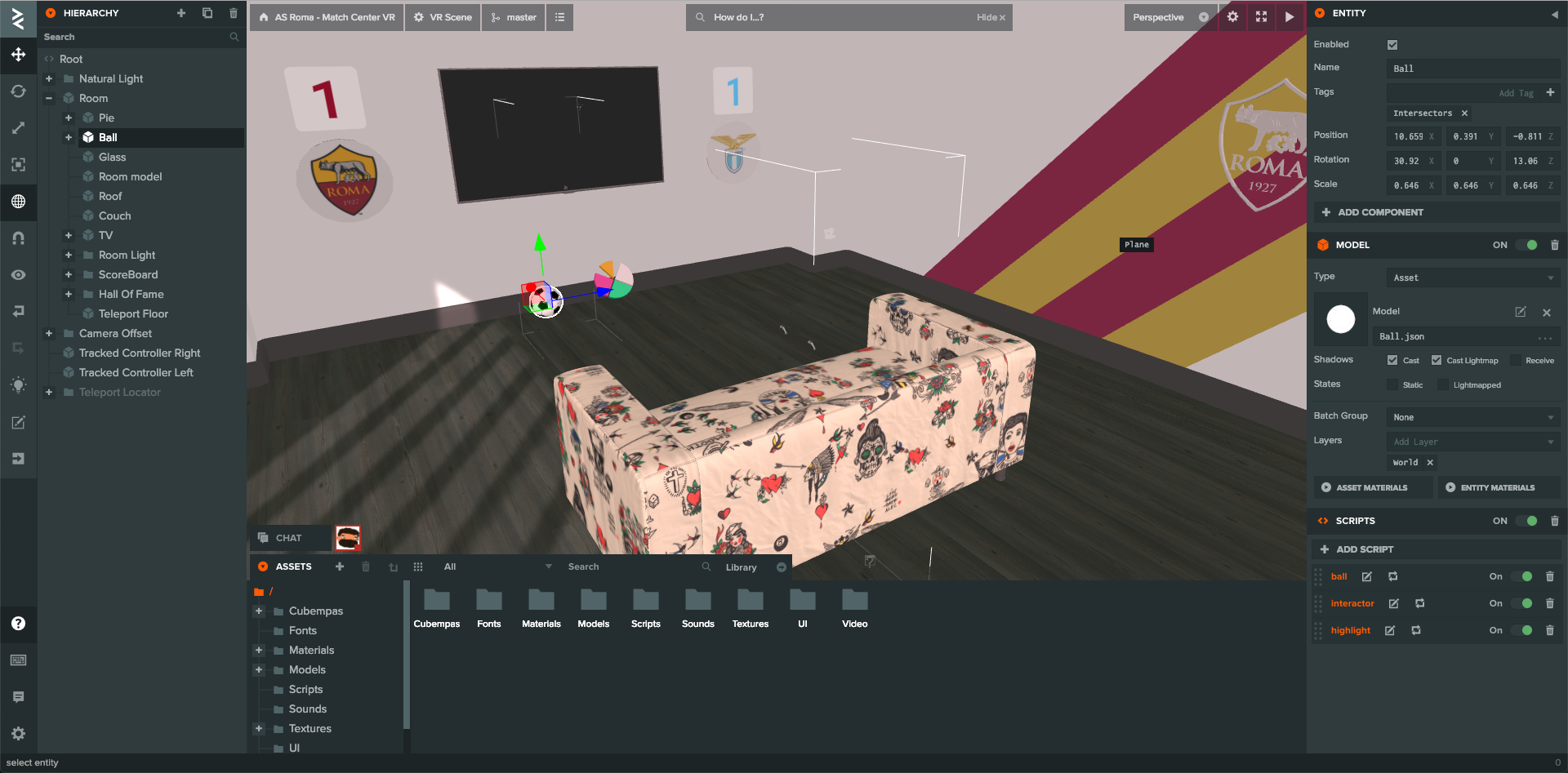
Tudo no PlayCanvas começa com um editor visual.
No lado esquerdo da tela, há uma seção da hierarquia da entidade. Permite criar entidades vazias e predefinidas, como câmeras, luzes, primitivas, áudio, interfaces, sistemas ou modelos de partículas. Qualquer entidade adicionada à hierarquia entra automaticamente na cena.
No centro da tela está o editor de cenas. Aqui você pode alterar o arranjo das entidades, selecioná-las para edição e simplesmente visualizar como será a cena da sua aplicação.
Na parte inferior do editor de cenas está a seção de ativos. Ativos são todos os arquivos e outros elementos que podem ser adicionados às suas entidades. Existem vários tipos de ativos no PlayCanvas: pasta, css, mapa do cubo, HTML, JSON, material, script, sombreador e texto. Todos eles têm finalidades diferentes.
E, finalmente, no lado direito da tela, há uma seção das propriedades da entidade. Uma entidade possui propriedades básicas: localização, rotação, escala, nome, tags, configurações de componentes adicionados. As propriedades mudam dependendo de qual entidade é adicionada. Por exemplo, se adicionarmos um cubo, ele terá as seguintes propriedades: tipo, material, configurações de sombra, camadas e grupos.
O processo geral de desenvolvimento de aplicativos e jogos no PlayCanvas é aproximadamente o seguinte:
- Nós adicionamos os ativos necessários. Por exemplo: modelos, materiais, áudio, vídeo.
- Criamos o ambiente da nossa cena. Por exemplo: cidade, casa, paisagem.
- Adicione elementos interativos. Por exemplo: um jogador e seus inimigos.
- Adicione lógica de aplicativo usando scripts.
- Publique um jogo ou aplicativo online.
PlayCanvas e JavaScript

Para adicionar lógica ao nosso jogo ou aplicativo no PlayCanvas, há um componente especial: um script. Os scripts podem ser globais e, nesse caso, devem ser adicionados à entidade raiz da hierarquia de cenas. Os scripts locais são adicionados diretamente à entidade na hierarquia (por exemplo, ao modelo do personagem do jogo). Todos os scripts devem ser escritos em JavaScript, pois afinal, escrevemos jogos no navegador. Os amantes do ES6, infelizmente, ficarão decepcionados porque O PlayCanvas ainda usa o ES5, e quando você tenta escrever algum tipo de design a partir do ES6, o linter interno começa a xingar. Em geral, a anatomia do script é o seguinte modelo:
var NewScript = pc.createScript('newScript'); NewScript.attributes.add('someString', { type: 'string', default: 'any', title: 'Some string' }); NewScript.prototype.initialize = function() { this.startPosition = this.entity.getPosition(); }; NewScript.prototype.update = function(dt) { this.entity.setLocalPosition(this.newPosition); }; NewScript.prototype.calcaulateNewPosition = function() { this.newPosition = this.startPosition.dot(pc.Vec3.ZERO) };
Aqui criamos um novo script. Ele obtém dois métodos principais: inicializar - será chamado quando a entidade for adicionada à cena. Atualização - cada quadro de renderização é chamado. O parâmetro dt na atualização é delta time -% do segundo para o qual o último quadro foi desenhado. Isso é bem ilustrado pelo exemplo a seguir: você precisa girar um objeto em um segundo em 360 graus. Escrevemos o seguinte código:
this.entity.rotate(0, 360 * dt, 0);
Finalmente, o último método
calcaulateNewPosition é um método personalizado e pode ser usado para estruturar o código.
Também no código, há a capacidade de adicionar um novo atributo
someString . Esse design permite definir parâmetros que podem ser especificados ainda mais através da interface do editor. Para adicionar um script à entidade selecionada e clique no botão
"Analisar" . Se o script tiver uma construção com atributos, um campo especial aparecerá para preencher o valor. Este valor substituirá o valor padrão. O PlayCanvas suporta muitos tipos diferentes de atributos para um script. Você pode ler mais sobre isso
aqui .
Os scripts podem ser editados no editor interno e na máquina local em um IDE conveniente para você. Mas, no segundo caso, você precisa brincar com as configurações, porque precisa aumentar o servidor emparelhado com o PlayCanvas.
Bem, agora que abordamos os principais recursos do PlayCanvas, podemos falar sobre como criar cenas de realidade virtual no PlayCanvas.
VR fora da caixa

O PlayCanvas permite que você crie uma cena de VR pronta para uso. Para fazer isso, selecione a opção apropriada (VR Starter Kit) ao criar um novo projeto. Então, vamos ver o que o PlayCanvas padrão nos oferece (spoiler: não tantos quantos gostaríamos).
Executando a cena, você verá três cubos à sua frente. Quando você olha para eles (controle do olhar), uma barra de progresso será iniciada, o que tornará o cubo transparente. Não há controladores ou controles WASD para PC. Em essência, esse gerenciamento permite criar um pequeno aplicativo para cartões, porque, por padrão, há suporte para eventos de toque.
O código do nosso kit inicial de VR, na verdade, não é muito bem estruturado e algumas de suas partes estão diretamente ligadas à lógica dessa cena. Ou seja, para fazer algo diferente, você precisa descobrir como tudo funciona e se adaptar às suas necessidades. Não há API que permita conectar qualquer funcionalidade separadamente.
Agora vamos tentar examinar os arquivos do kit inicial para descobrir o que é responsável e como você pode usá-lo para seus próprios fins.
- look-camera.js . Aqui está a lógica responsável pelo pareamento da tela e da câmera VR. Além disso, usando mouse-controller.js ou touch-controller.js, podemos transmitir pitch e yaw para controlar a câmera a partir de um PC ou telefone celular.
- selector-camera.js . Este arquivo tem lógica oculta para implementar o controle do olhar. Cada elemento que está disponível para interação deve ser adicionado por meio do evento selectorcamera: add. Além disso, seu AABB deve ser calculado manualmente.Também aqui você pode encontrar a lógica dos raios (ray \ raycaster). PlayCanvas tem um objeto especial this._ray = new pc.Ray (); que sabe como encontrar interseções com BoundingBox ou BoundingSphere .
- web-vr-ui.js . Apenas adiciona uma interface de login VR. Francamente, isso não é muito elegante. Todos os estilos e HTML estão diretamente nesse script. Aparentemente, isso se deve ao fato de que a tela 2D para interfaces tem suas próprias limitações e o botão deve estar estritamente no canto inferior direito.
- box.js. Aqui vamos encontrar toda a lógica associada ao cubo - gerenciamento da barra de progresso, etc.
Como você pode ver acima, não há muito o que confiar no kit VR inicial. Tudo o que se pode fazer é uma aplicação de papelão e isso, na minha opinião, não é muito interessante, porque os cartões são um tipo de brinquedo que não dá uma idéia da experiência normal do uso da RV. Você pode realmente mergulhar na realidade virtual com Oculus Go, Oculus Rift ou HTC Vive.
Agora vamos falar sobre como podemos adicionar suporte ao controlador em nosso aplicativo.
Controladores VR

Seria bom se o PlayCanvas adaptasse seu
armazenamento para que fosse possível conectar vários elementos conectados à lógica necessária ao aplicativo com um botão. Mas hoje isso não pode ser feito, então vamos tentar fazer diferente. Para não escrever toda a lógica para comparar a posição dos controladores, podemos usar as soluções existentes. Há um ótimo exemplo de um
laboratório de VR da Web . Há muitas coisas interessantes, mas o código ... o próprio diabo vai quebrar a perna. Há também uma pequena cena de
controladores rastreados por VR - apenas uma cena básica com dois controladores. Aqui é a mesma coisa e é adequado para emprestar elementos em seu projeto.
Abra a cena Controladores controlados por VR para edição. Primeiro, precisamos transferir o controlador:
- Selecionamos o controlador; na seção de propriedades, encontramos o modelo, clicamos nele e o utilizamos como um ativo.
- Nas configurações, haverá um botão Download, no qual clicamos e baixamos o modelo e as texturas.
- Descompacte os ativos e carregue-os no seu aplicativo. Para fazer isso, basta arrastá-los para a janela Ativo, localizada abaixo. Você precisa transferir tudo: um modelo no formato JSON e todas as texturas.
- O modelo aparecerá em nossa lista de ativos. Arraste-o para o palco. E aqui ela já está lá. Vamos chamá-lo de controlador esquerdo.
Agora precisamos adicionar o material:
- Crie um novo material clicando no botão "+" no painel de ativos. Nomeie o material Material do controlador.
- Agora, precisamos abrir o projeto de origem, encontrar o material do controlador rastreado e copiar todas as configurações em nosso material, incluindo mapas normais, emissivos, especulares e difusos (mapas).
Agora você pode copiar o controlador usando o botão Duplicar especial no painel de hierarquia e nomear o segundo controlador como Controlador direito.
É isso aí, os controladores em nosso palco. Até agora, porém, esses são apenas dois modelos e, para que tudo funcione, precisamos transferir os scripts. Vamos ver com mais detalhes o que é necessário lá e como funciona:
- vr-gamepad-manager.js - contém essencialmente toda a lógica necessária para que seus controladores obtenham a posição e a rotação do controlador real. Aqui, a lógica falsa do cotovelo para capacetes de 3 dof, como Oculus Go, Gear VR ou Daydream, é implementada. _updatePadToHandMappings aqui é responsável por localizar controladores e mapeá-los para nossos controladores. Toda a lógica de correspondência do controlador real e virtual está na função _poseToWorld. De fato, aqui os dados são obtidos da API WebXR por meio da instância do controlador - padPose.position, padPose.poseRotation. A lógica abaixo é responsável pelas nuances associadas aos diferentes tipos de dispositivos. O script em si deve ser global (ou seja, adicionado à raiz da hierarquia).
- input-vr.js - é responsável por registrar nossos controladores e trabalhar com botões. De fato, ele simplesmente determina o pressionamento do botão e envia o número do botão pressionado. Isso não é muito conveniente, pois dispositivos diferentes podem ter botões diferentes e uma API do GamePad , e não é fato que o primeiro botão no Oculus Go será um gatilho para o controlador HTC Vive. Portanto, você precisa cavar manualmente. Este script precisa estar conectado ao elemento do controlador.
Se tudo for feito corretamente, você poderá entrar na realidade virtual e agitar seus controladores. Nada mal, embora o processo de integração da funcionalidade necessária seja bastante inconveniente e entediante.
Total
O PlayCanvas é um excelente mecanismo que você pode usar para criar jogos ou aplicativos WebGL. Mas devo admitir que está mal adaptado ao WebVR. Parece que o objetivo era demonstrar o que o PlayCanvas pode fazer para promover o interesse público. Mas essa direção, aparentemente, não recebeu desenvolvimento. Portanto, você pode criar um jogo ou aplicativo de VR, mas precisará copiar muito e entender o código complicado criado apenas para demonstração (Web VR Lab).
No próximo artigo, gostaria de realizar uma pequena lição sobre a criação de um controle de teleporte, para que tenhamos algum tipo de pelo menos um pequeno conjunto que permita iniciar um jogo ou aplicativo de VR da Web. Obrigado a todos pela atenção!