Percebi que muitos designers de produtos estão fazendo a pergunta "Como organizar diferentes estados de componentes?". Todo o mundo do design é dividido em 2 partes. O primeiro cria um componente no qual existem várias pastas para todos os estados. Este último cria um componente separado para cada estado do elemento.
Primeiro, analisarei as vantagens e desvantagens de cada uma delas e, em seguida, arriscarei propor outra opção. Eu falo sobre a implementação na Fig. Talvez algo não seja aplicável em outros editores.
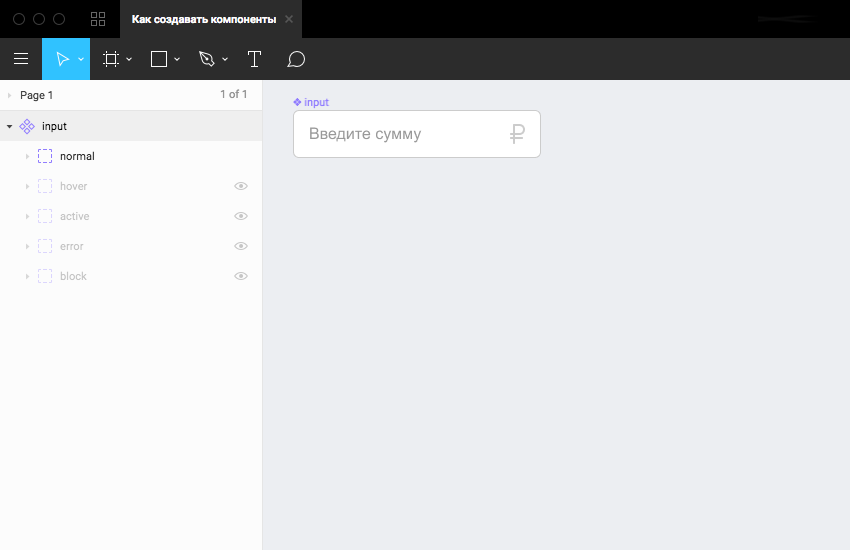
1. Um componente com muitos estados

Os benefícios
- A biblioteca de componentes parece mais compacta.
- No painel de componentes, há menos elementos e, portanto, menos rolagem para encontrar o correto. Nesse caso, a pesquisa por nome é salva.
Desvantagens
- Em algum lugar, você ainda precisa mostrar ao designer de layout todos os estados possíveis, porque ele não vê as camadas ocultas.
- Você precisa gastar tempo procurando o estado desejado: mostrando e ocultando o desnecessário. Isso é especialmente cansativo se a estrutura do componente for complexa.
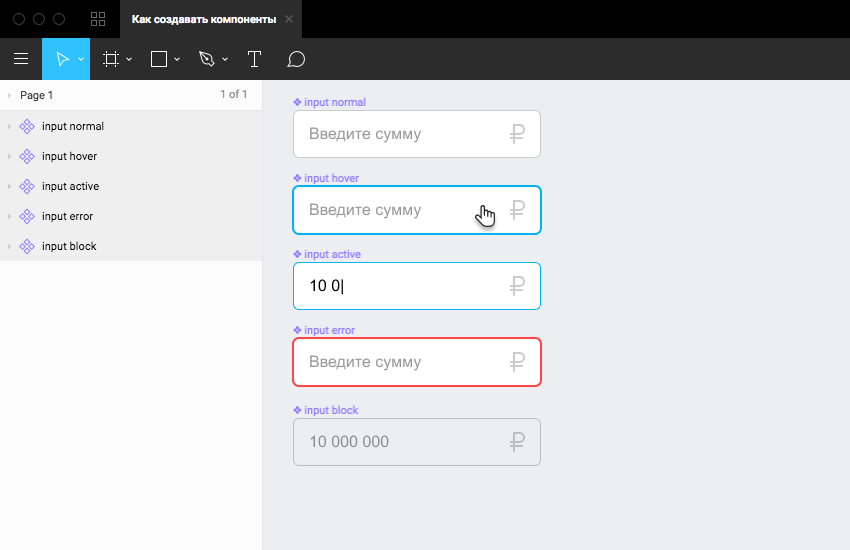
2. Muitos componentes para cada uma das condições

Os benefícios
- Para o designer de layout, tudo fica claro imediatamente.
- Todos os estados também são visíveis para comparação com outros componentes. Isso é útil ao criar os seguintes componentes.
- Na seleção Instância, é fácil encontrar o componente desejado, desde que tudo esteja nomeado corretamente.
Desvantagens
- A biblioteca está ficando enorme. No entanto, algumas das condições em 99% dos casos não são necessárias. O tipo de orientação e pressão geralmente é imposto uma vez e depois não é mais necessário mostrá-lo.
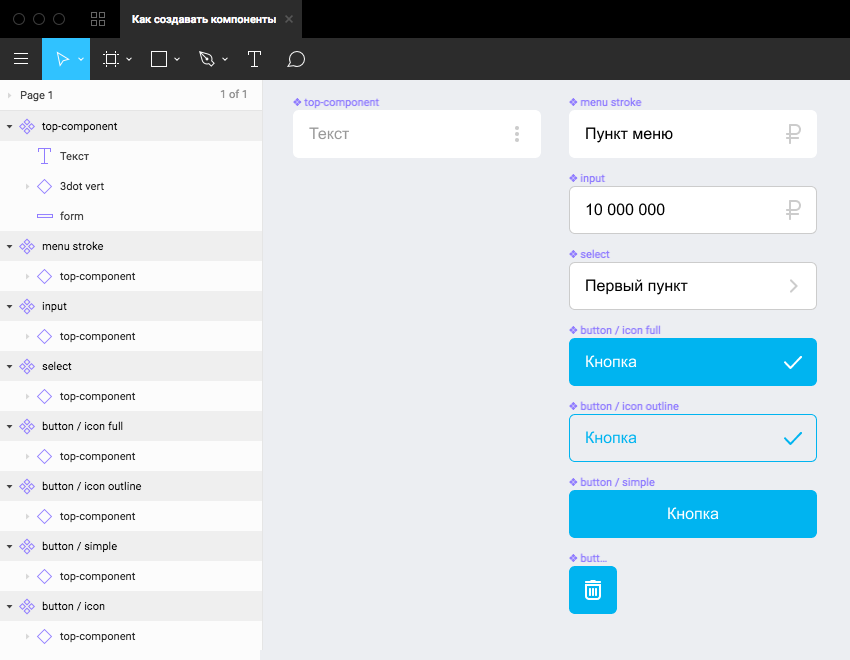
3. O que eu ofereço
Todo mundo sabe sobre
design atômico , não faz sentido falar sobre isso. Prestarei atenção apenas ao fato de muitos elementos da interface serem semelhantes. Por exemplo, entrada, seleção, botão, barra de menus pode ser feita de acordo com um princípio: retângulo + texto + ícone. Nesse caso, podemos criar um componente que consiste desses elementos básicos e construir sobre ele os demais componentes: botões, entradas e tudo mais. Acabei de criar um nome para este elemento "Componente principal". Ou seja, os componentes principais do botão, inserir, selecionar e até a barra de menus consistirão em um componente superior.

Vantagens:
- Todos os elementos da interface têm a mesma aparência: recuos, tamanhos, fontes e muito mais.
- Editando o componente superior, os componentes restantes são editados.
- O sistema de design é mais holístico, mais unificado.
- Isso torna mais rápido e fácil.
Características (eu não chamaria isso de desvantagens):
- É necessário ter uma edição cuidadosa, pois, ao alterar o componente superior, você pode interromper o restante dos componentes.
- Se você alterou os estilos dos componentes principais, a edição dos estilos (e mesmo se você reescrever o texto) do componente superior não quebrará nada. Obviamente, não se trata de edição estrutural do componente principal.
- O aninhamento é mais profundo. Há mais cliques para acessar as camadas inferiores. Você tem que se acostumar com isso. Esta é a única coisa que eu chamaria de menos.
- No processo de design da página, o componente principal pode atrapalhar os componentes de trabalho. Isso pode ser resolvido inventando um nome para ele, graças ao qual ele irá para o final da lista. Talvez isso também pareça um sinal negativo para alguém, isso não me incomoda.
Minha proposta encerra a questão levantada no início apenas parcialmente. Então, como você desenha estados de elementos? Não funcionará para os botões de entrada e entrada no mesmo estado. Aqui eu posso oferecer o seguinte:
- Tente descrever os estados em algum lugar separadamente, usando estilos. Bem, por que você precisa da aparência de um botão pressionado em cada layout?
- Pense nos componentes principais para poder usá-los convenientemente nos componentes mestre subsequentes.
- Quando um componente é complexo (por exemplo, um cartão com uma combinação de figuras, textos, etiquetas etc.), use o bom senso. Se você tiver várias pastas ocultas nas quais está tentando cavar, crie um componente separado. Se a alternância entre estados não levar mais que 3-4 cliques, deixe as pastas no componente.
- Se mais de um designer estiver trabalhando em um projeto, concorde com a aparência do componente mestre no estado em que deve ser publicado. Para que a atualização do componente não quebre os layouts concluídos. Por exemplo, por padrão, o estado mais básico é mostrado na pasta superior, todos os outros devem estar ocultos. Ou uma medida extrema: todas as pastas estão ocultas por padrão.
- Tudo o resto depende da sua imaginação e preferências de gosto.