
Neste tutorial, veremos como criar um programa de drone ativado por voz no Node.js e na API de fala na Web. Helicóptero - Parrot ARDrone 2.0.
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".
A Skillbox recomenda: Curso prático "Mobile Developer PRO" .
1. Introdução
Drones são incríveis. Eu realmente gosto de brincar com meu helicóptero, gravar fotos e vídeos ou apenas me divertir. Mas os veículos aéreos não tripulados (UAVs) são usados não apenas para entretenimento. Eles trabalham no cinema, estudam geleiras, são utilizados pelos militares e representantes do setor agrícola.
Neste tutorial, vamos dar uma olhada na criação de um programa que permite controlar um drone. usando comandos de voz. Sim, o helicóptero fará o que você disser a ele. No final do artigo - o programa finalizado e o controle de vídeo UAV.
Ferro
Precisamos do seguinte:
- Parrot ARDrone 2.0;
- Cabo Ethernet
- bom microfone.
O desenvolvimento e o gerenciamento serão realizados nas estações de trabalho com Windows / Mac / Ubuntu. Pessoalmente, trabalhei com Mac e Ubuntu 18.04.
De software
Baixe a versão mais recente do Node.js no
site oficial .
Também precisa da
versão mais recente do Google Chrome .
Lidamos com o helicóptero
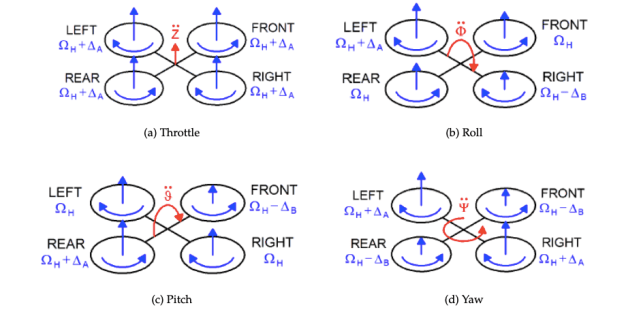
Vamos tentar entender como o Parrot ARDrone funciona. Este helicóptero tem quatro motores.

Motores opostos trabalham em uma direção. Um par gira no sentido horário, o outro no sentido anti-horário. O drone se move devido a uma mudança no ângulo de inclinação em relação à superfície da terra, uma mudança na velocidade de rotação dos motores e vários outros movimentos de manobra.

Como podemos ver no diagrama acima, alterar vários parâmetros leva a uma mudança na direção do movimento do helicóptero. Por exemplo, uma diminuição ou aumento na velocidade de rotação dos rotores esquerdo e direito cria um rolo. Isso permite que o drone voe para frente ou para trás.
Alterando a velocidade e a direção do movimento dos motores, definimos o ângulo de inclinação, permitindo que o helicóptero faça movimento em outras direções. Na verdade, não há necessidade de estudar aerodinâmica para o projeto atual, vale a pena entender os princípios básicos.
Como funciona o Parrot ARDrone
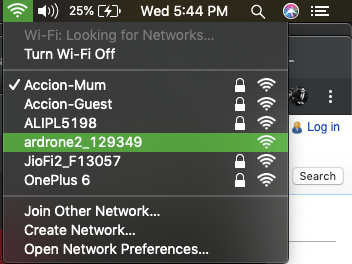
O drone é um ponto de acesso Wi-Fi. Para receber e enviar comandos para o helicóptero, você precisa se conectar a este ponto. Existem muitos aplicativos diversos que permitem controlar helicópteros. Tudo se parece com isso:

Depois que o drone estiver conectado, abra o terminal e o telnet 192.168.1.1 é o IP do helicóptero. Para Linux, você pode usar o
Linux Busybox .
Arquitetura de aplicativos
Nosso código será dividido nos seguintes módulos:
- interface de usuário com API de fala para detecção de voz;
- filtragem de comandos e comparação com o padrão;
- enviando comandos para o drone;
- transmissão de vídeo ao vivo.
A API funciona sujeita a uma conexão com a internet. Para fornecê-lo, adicionamos uma conexão Ethernet.
É hora de criar um aplicativo!
Kodim
Primeiro, crie uma nova pasta e mude para ela usando o terminal.
Em seguida, crie um projeto Node usando os comandos abaixo.
Para começar, defina as dependências necessárias.
instalação npmApoiaremos as seguintes equipes:
- decolar;
- aterrissagem;
- para cima - o drone sobe meio metro e congela;
- para baixo - cai meio metro e congela;
- para a esquerda - vai para a esquerda meio metro;
- à direita - vai à direita meio metro;
- rotação - gira no sentido horário 90 graus;
- avançar - avançar meio metro;
- voltar - volta meio metro;
- parar
Aqui está o código que permite receber comandos, filtrá-los e controlar o drone.
const express = require('express'); const bodyparser = require('body-parser'); var arDrone = require('ar-drone'); const router = express.Router(); const app = express(); const commands = ['takeoff', 'land','up','down','goleft','goright','turn','goforward','gobackward','stop']; var drone = arDrone.createClient();
E aqui está o código HTML e JavaScript que escuta o usuário e envia o comando ao servidor Node.
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Voice Controlled Notes App</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/shoelace-css/1.0.0-beta16/shoelace.css"> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="container"> <h1>Voice Controlled Drone</h1> <p class="page-description">A tiny app that allows you to control AR drone using voice</p> <h3 class="no-browser-support">Sorry, Your Browser Doesn't Support the Web Speech API. Try Opening This Demo In Google Chrome.</h3> <div class="app"> <h3>Give the command</h3> <div class="input-single"> <textarea id="note-textarea" placeholder="Create a new note by typing or using voice recognition." rows="6"></textarea> </div> <button id="start-record-btn" title="Start Recording">Start Recognition</button> <button id="pause-record-btn" title="Pause Recording">Pause Recognition</button> <p id="recording-instructions">Press the <strong>Start Recognition</strong> button and allow access.</p> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
E mais código JavaScript para trabalhar com comandos de voz enviando-os para o servidor Node.
try { var SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition; var recognition = new SpeechRecognition(); } catch(e) { console.error(e); $('.no-browser-support').show(); $('.app').hide(); }
Inicie o aplicativo
O programa pode ser iniciado da seguinte forma (é importante verificar se o helicóptero está conectado ao Wi-Fi e o cabo Ethernet está conectado ao computador).
Abra localhost: 3000 no navegador e clique em Iniciar Reconhecimento.

Tentamos controlar o drone e nos alegrar.
Transmitir vídeo do drone
No projeto, crie um novo arquivo e copie esse código lá:
const http = require("http"); const drone = require("dronestream"); const server = http.createServer(function(req, res) { require("fs").createReadStream(__dirname + "/public/video.html").pipe(res); }); drone.listen(server); server.listen(4000);
E aqui está o código HTML, nós o colocamos dentro da pasta pública.
<!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Stream as module</title> <script src="/dronestream/nodecopter-client.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h1 id="heading">Drone video stream</h1> <div id="droneStream" style="width: 640px; height: 360px"> </div> <script type="text/javascript" charset="utf-8"> new NodecopterStream(document.getElementById("droneStream")); </script> </body> </html>
Iniciamos e nos conectamos ao localhost: 8080 para assistir ao vídeo da câmera frontal.

Dicas úteis
- Controle este drone dentro de casa.
- Sempre coloque a tampa protetora no drone antes da decolagem.
- Verifique se a bateria está carregada.
- Se o drone se comportar de forma estranha, mantenha-o pressionado e vire-o. Esta ação colocará o helicóptero no modo de emergência e os rotores pararão imediatamente.
Código e demonstração prontos
Demonstração ao vivoBaixar
Acabou!
Escreva um código e veja como o carro começa a obedecer, você vai gostar! Agora nós descobrimos como ensinar o drone a ouvir comandos de voz. De fato, existem muito mais possibilidades: reconhecimento de rosto do usuário, voos autônomos, reconhecimento de gestos e muito mais.
O que você pode oferecer para melhorar o programa?
A Skillbox recomenda: