
Neste artigo, consideraremos como você pode transferir rapidamente seu projeto Angular para uma operação multilíngue e quais utilitários existem para isso.
Pare de usar ngx-translate!
A maioria dos projetos que conheci foram escritos usando esta biblioteca e, não surpreendentemente, é muito simples e apareceu antes do lançamento oficial do Angular.
Use o i18n padrão!
Adicioná-lo ao seu projeto é ainda mais fácil do que parece.
E assim, aqui está uma breve instrução:
- Adicione o atributo i18n ao elemento do modelo
- Use o atributo i18n- para converter atributos do próprio elemento
- Use expressões ICU
- Registre o código do idioma desejado para Pipe
Traduzimos o aplicativo olá mundo em 5 minutos:
Neste exemplo, designaremos o atributo title e o próprio conteúdo para a tradução.
<div i18n i18n-title title=""> {{name}}! </div>
Também podemos definir uma descrição para o nosso tradutor
<div i18n=" "> {{name}}! </div>
E, é claro, para repetir textos, podemos especificar identificadores:
<span i18n="@@HiId">!</span>
Também podemos combinar identificadores com uma descrição:
<span i18n=" |@@HiId">!</span>
Expomos a expressão da UTI onde precisávamos:
<span i18n> { orders, plural, =0 {} =1 { } other {<b>{{orders}}</b>} } <span>
Neste exemplo, ele funciona como um caso de switch comum. Mas existem vários casos de uso.
Quase tudo está pronto!
Execute o comando da CLI angular:
ng xi18n
Por padrão, ele coletará o arquivo messages.xlf no formato XLIFF. Isso é suficiente para trabalhar mais.
Copie este arquivo em messages.fr.xlf (digamos que queremos uma tradução para o francês).
Damos o arquivo para tradução, felizmente esse formato é muito comum e existem muitos utilitários para facilitar a edição do tradutor.
Bem, agora editamos as configurações do angular.json:
"configurations": { ... "fr": { "outputPath": "dist/my-project-fr/", // "i18nFile": "src/locale/messages.fr.xlf", // "i18nFormat": "xlf", // "i18nLocale": "fr", // ... } }
Isso é tudo!
> ng serve - configuration=fr
> ng build - configuration=fr
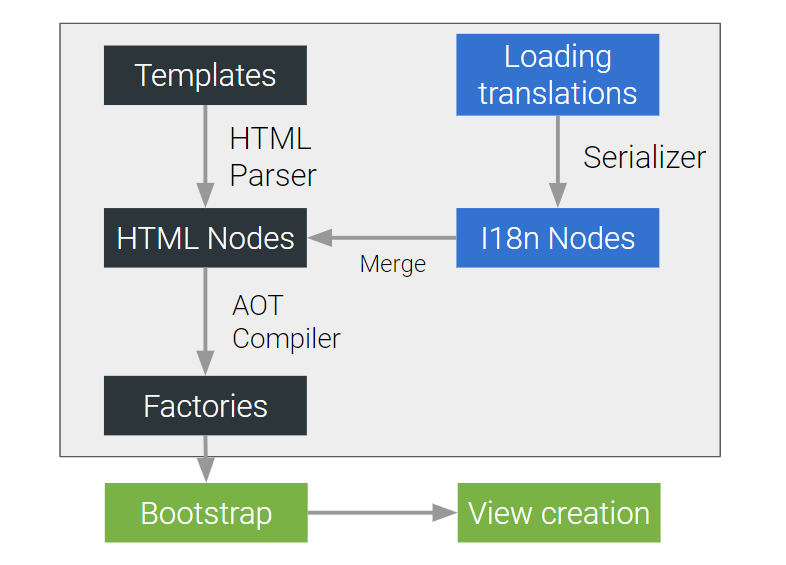
Agora considere como ele funciona de dentro para fora:

Pode ser visto no diagrama que a dinâmica simplesmente não é possível, é assim que o padrão i18n é organizado no momento. E qualquer mudança de idioma exigirá o download de um novo pacote.
De fato, para a maioria dos casos relacionados ao multilinguismo, um palestrante não é necessário. Na maioria das vezes, essa é uma localização completamente diferente. Apenas pergunte a si mesmo: seus usuários costumam mudar de idioma? Mas e se você precisar traduzir seu aplicativo para o árabe? Você pode ler recomendações detalhadas no site do W3C.
Não se pode deixar de inserir um link para uma tabela comparando várias opções de i18n para Angular .
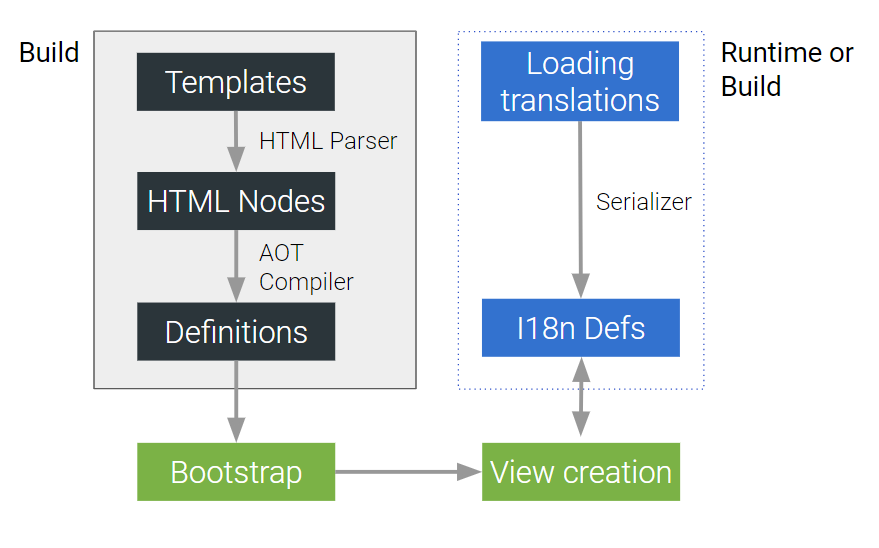
Para os amantes da dinâmica, há boas notícias, juntamente com Ivy aparecerá Runtime Service.
i18n e hera

Então, o que vai dar?
- Pode ser usado em qualquer lugar (React, Vue), por exemplo, através de Elementos Angulares
- Árvore-shakeable
- Suporte de carregamento lento
- Suporte para vários locais
- Funcionalidade completa sem compilação
Bem, como nunca há muitos utilitários, especialmente facilitando a vida, criei um pequeno utilitário para alternar rapidamente para o modo multilíngue seu aplicativo final:
> npx ngx-translate-all --format ngx-translate | i18n --in ru --out en,fr --outPath src/assets/i18n
Ele suporta 2 formatos, padrão i18n e ngx-translate-all.
Para o padrão i18n, o utilitário organizará os atributos necessários e adicionará a descrição desejada.
--format i18n <div i18n="AppModule.AppComponent"> ! </div>
Para ngx-translate, ele atribui as variáveis, coloca o pipe e as exporta para o arquivo json desejado.
--format ngx-translate <div> {{AppModule.AppComponent[0] | translate}} <div>
E também quero que você transfira seus projetos para o padrão i18n, pelo menos nos modelos. E em breve publicarei um utilitário especial que transferirá automaticamente seu projeto do ngx-translate para o i18n
> npx ngx-translate-migrate ngx-translate -> i18n
Para acompanhar o projeto, você pode se inscrever no meu canal do twitter, github ou telegrama dedicado ao Angular:
Se você ainda tiver dúvidas, convido você para o podcast de vídeo ao vivo ngRuAir: