O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos, tendências e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a fevereiro de 2019 .

Padrões e melhores práticas
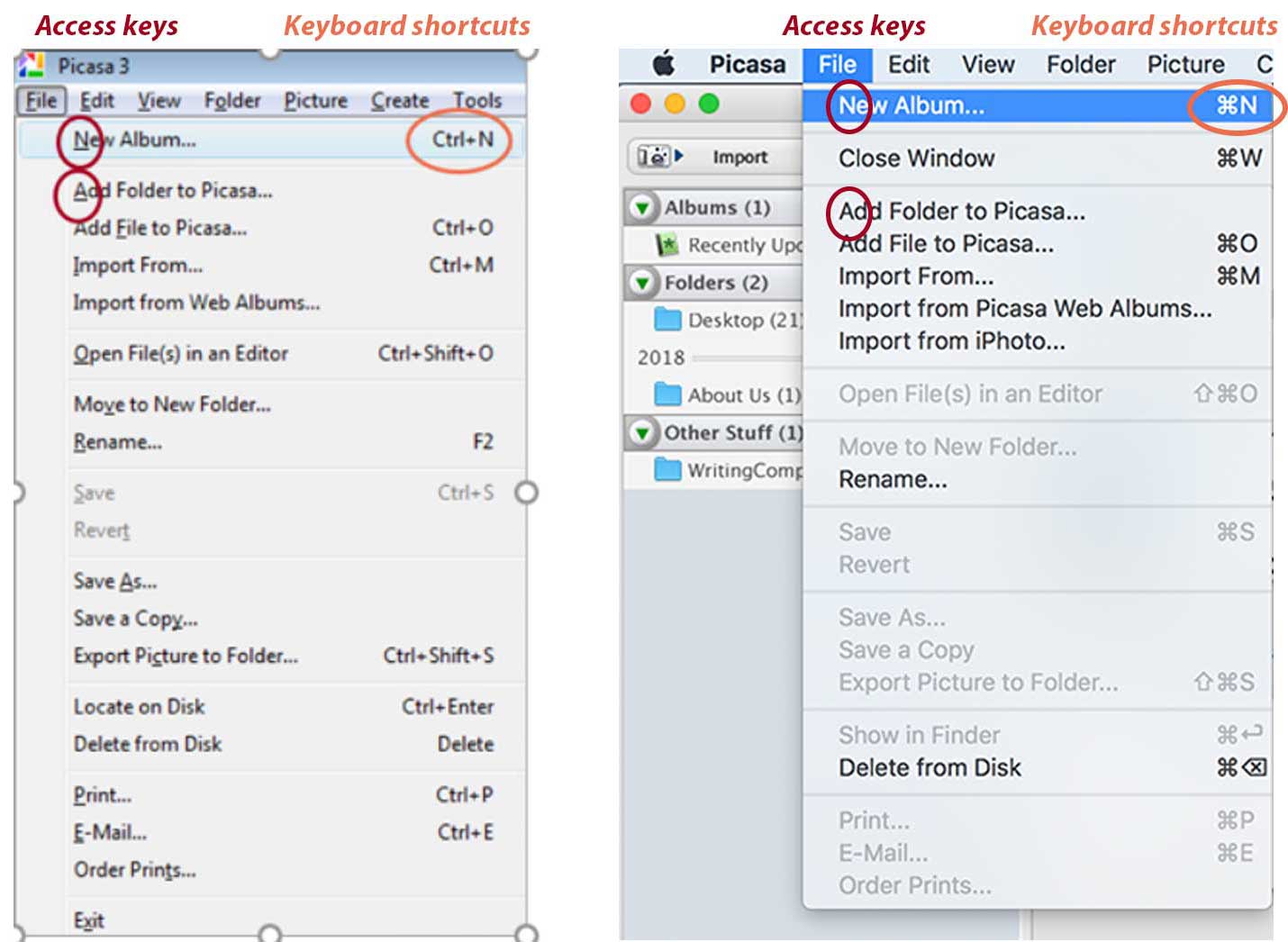
Um excelente lembrete para Anna Kaley, do Nielsen / Norman Group, sobre os nomes corretos dos elementos interativos e a escolha dos atalhos de teclado (aplicativos de desktop e web).

Uma coleção de listas de verificação para projetar padrões de interface típicos. O que não esquecer quando usá-los.

Um memorando para Kim Flaherty, do Nielsen / Norman Group, sobre como mostrar adequadamente descontos e promoções em lojas on-line. Ela criou um monte de páginas e scripts onde a menção é apropriada.
Um ótimo lembrete para lidar com erros do usuário de Emanuel Serbanoiu. Ele analisa suas causas psicológicas e dá receitas para situações típicas.

Lista de verificação de Amy Leak para obter mensagens de erro de formulários claras e abrangentes.
Padrões para integrar competentemente as restrições e requisitos de GDPR de Claire Barrett. Como não transformar a Internet em outra janela burocrática, mas informar o usuário sobre os benefícios e a importância dessas ações.
Anna Kaley, do Nielsen / Norman Group, discute os recursos do uso de menus de contexto em interfaces.
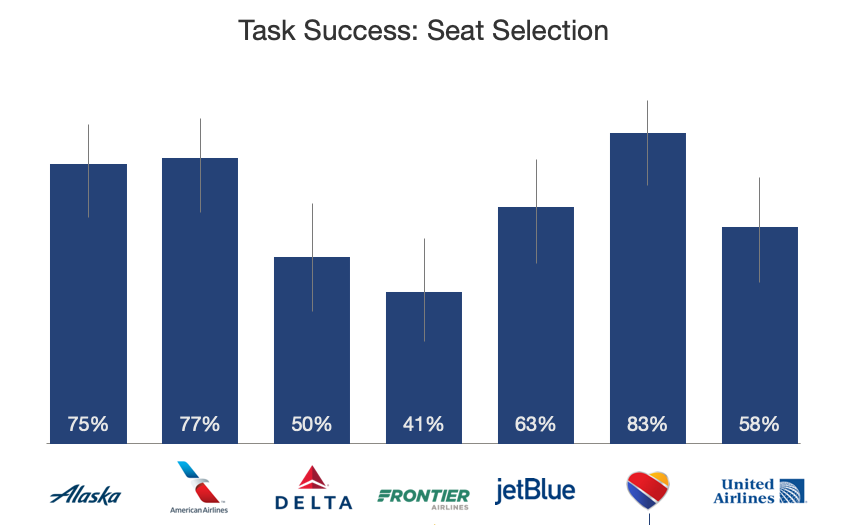
Pesquisa do Instituto Baymard
Sistemas e diretrizes de projeto
Foi lançada a quinta versão de uma das diretrizes ao vivo mais populares do Storybook para componentes em React, Vue, Angular, React Native e Ember. Ele finalmente começou a parecer decente e construiu-se com base no livro de histórias.
A equipe de design do BARS Group fala sobre a criação de um sistema de design.
Design de materiais
Compreensão do usuário
Alita Joyce e Jakob Nielsen, do Nielsen / Norman Group, falam sobre a pesquisa de usuários sobre adolescentes e como eles trabalham com interfaces. Referência útil aos padrões no final e comparação com outras idades (crianças, estudantes, adultos).

Kim Flaherty e Kate Moran, do Nielsen / Norman Group, escrevem sobre as lacunas de conhecimento do usuário sobre a área de assunto que a interface deve abordar. E se ele não decidir, as pessoas são forçadas a analisar informações de fontes diferentes.
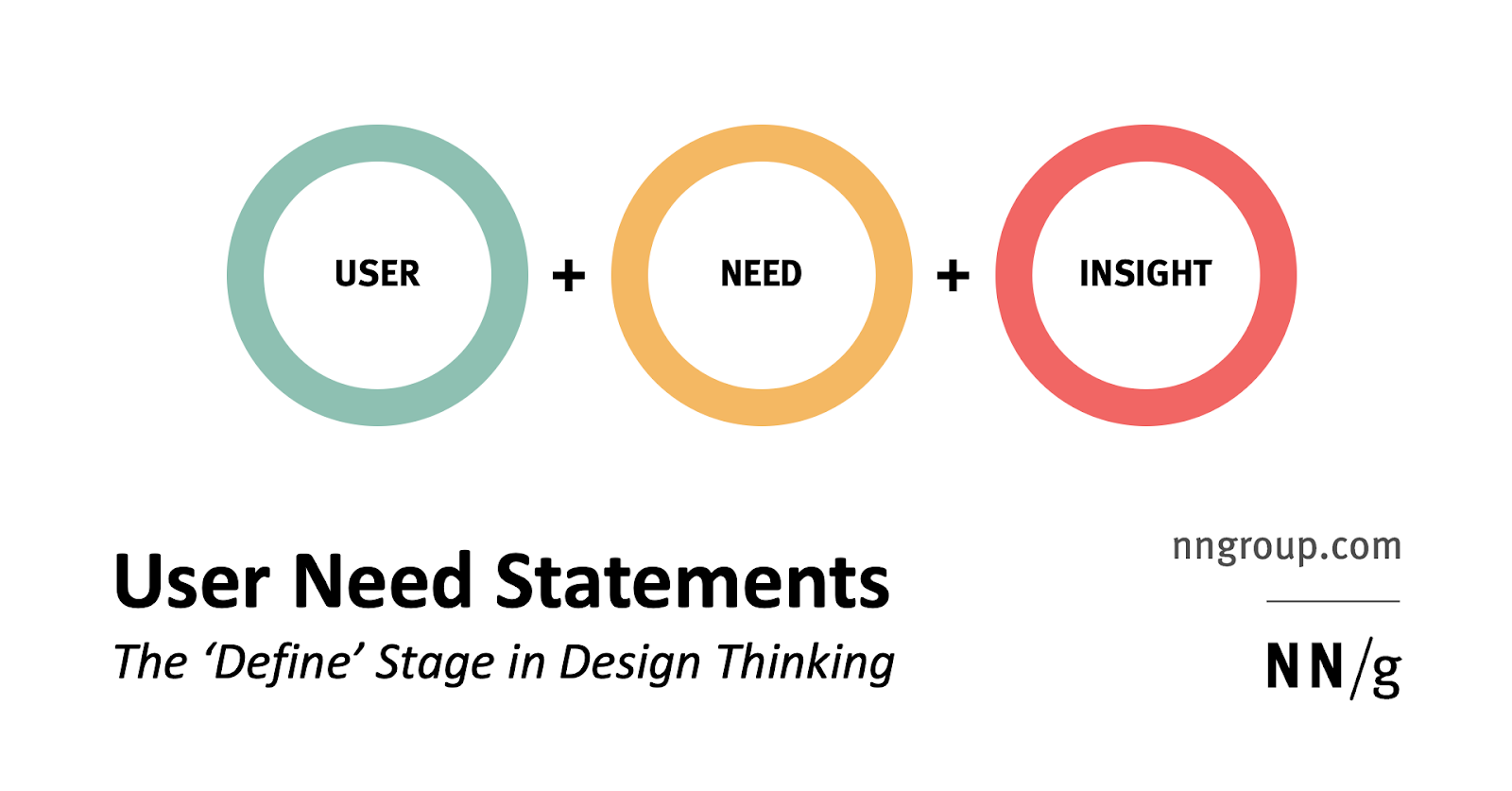
Sarah Gibbons, do Nielsen / Norman Group, analisa um formato de descrição de necessidades personalizadas. Ela aconselha o uso de verbos (objetivos e estados finais) em vez de substantivos (decisões específicas).

Novas ferramentas de design de interface
Recebeu US $ 20 milhões do fundo de investimento Benchmark. Ao contrário de todos os outros, a empresa todos esses anos se desenvolveu com o dinheiro dos fundadores. Mas fica claro como Figma, com um total de US $ 82,9 milhões, os ultrapassa na curva.

Os caras apresentaram os planos para o ano - uma versão do navegador com colaboração, transferência de layouts da caixa, taxas de equipe e espaço na nuvem. É verdade que o ritmo ainda não está em chamas - a primeira versão do navegador é prometida apenas até o final do ano. Durante esse período, Figma fará muitas curvas ao redor da terra.
Adobe xd
Atualização de março . Simplificou o uso de desenvolvimentos no Adobe Illustrator, melhorias na interface, melhor integração com o Jira.
Figma
Thomas Lowry, da Figma, escreveu um
memorando sobre a criação de uma biblioteca de elementos . Maxime Robinet
casou-se com o instrumento com Lottie .
Uma enorme coleção de dados semi-reais para layouts e protótipos. Os nomes de pessoas, nomes de animais, endereços, cores, museus, artistas - um total de 120 listas.
Uma coleção de ilustrações de avatar de usuário para seus layouts.
Gerador de avatares ilustrativos de usuários para layouts.
Marvel
Adicionada a
capacidade de teste de protótipo personalizado . Eles ajudam na gravação e no recrutamento da sessão. Também é lançada a
segunda versão do plug-in Maze para teste de protótipo personalizado.
O serviço informa como as cores selecionadas funcionam bem para usuários com deficiências em diferentes contextos - plano de fundo, fontes de tamanhos diferentes etc.
Resumo
Eles receberam US $ 30 milhões em investimentos (um total de US $ 55 foram investidos neles). Forte para um serviço relativamente simples que não é uma ferramenta independente.
Outra ferramenta de design focada em sites responsivos. É baseado na idéia de "cintos" que podem ser movidos para cima e para baixo na página - como o habitual Tilda ou Squarespace.
A ferramenta focou em animações de front-end e renomeou de acordo.
Supernova
Recheio técnico seriamente atualizado .
Pesquisa e análise de usuários
Serviço de análise de usuário. Ele se concentra no estudo de sessões específicas usando o site ou aplicativo.
Dicas da Shopify Sam Yuan para preparar, conduzir e processar adequadamente os resultados da classificação de cartões.
Palavras de ouro David Travis, da Userfocus: pare de perguntar ao usuário qual opção de design ele gosta. Isso produz resultados falsos que criam a ilusão de tomada de decisão baseada em dados.

Usabilla
Ferramenta comprada pela SurveyMonkey .
Jeff Sauro se pergunta se questionar em questionários em uma página ou diferente afeta as respostas dos usuários. No geral, não muito, embora os usuários de uma página piorem um pouco as notas.
Programação visual e design no navegador
Novos scripts
Métricas e ROI
O memorando útil de Jeff Sauro sobre por que as medições de UX são feitas, quais princípios eles funcionam e quais respostas podem ser obtidas com a ajuda deles. Como escolher as métricas corretas e como vincular as alterações na interface com suas melhorias.

Jeff Sauro examinou como a indicação explícita de uma classificação neutra na escala NPS afeta a distribuição das classificações. Para usuários ativos ou compradores recentes, não há diferença, mas para aqueles que não o usam há muito tempo, há um deslocamento.
Gerenciamento de Design e DesignOps
Poderoso guia de entrevistas de Kurt Varner para o Dropbox. Muitos conselhos sensatos sobre questões, formato, portfólio, teste, desistência e outros aspectos do processo.
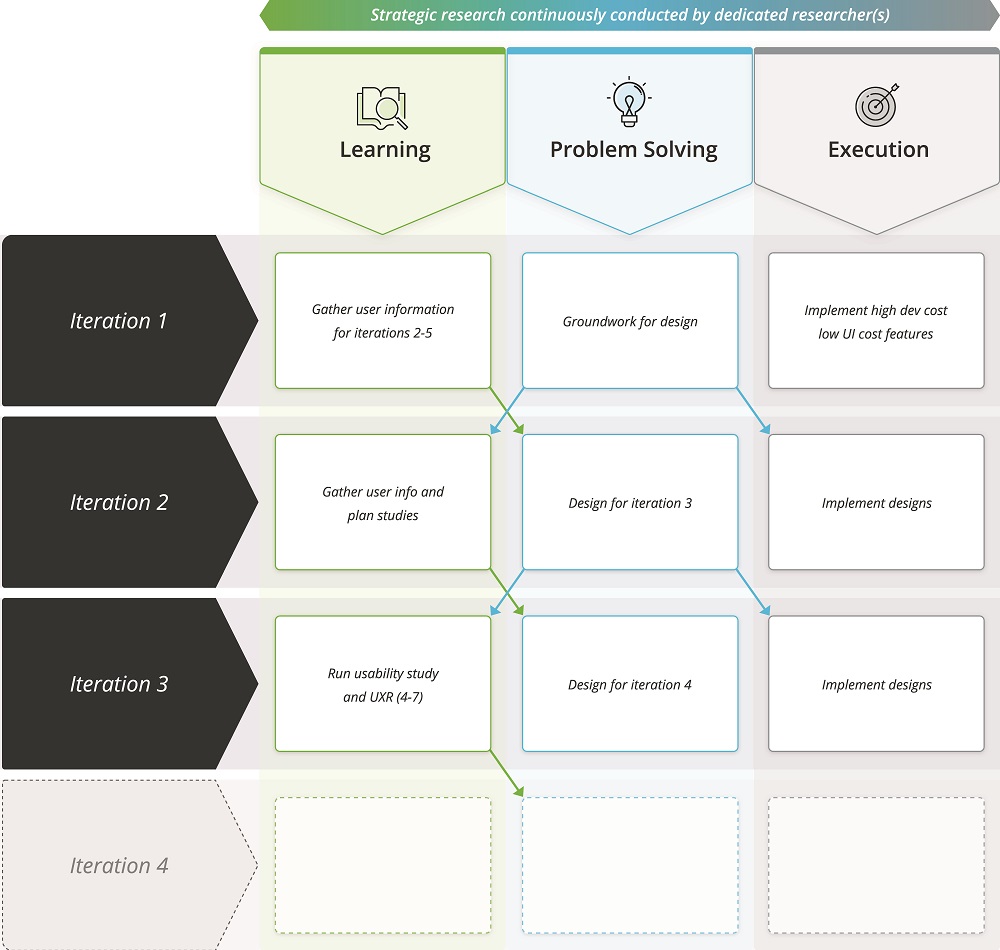
Carol J. Smith, Thyra Rauch e Hannah Moyers descrevem em detalhes o modelo para integrar a pesquisa de usuários no processo ágil canônico. Estes são três tipos de trabalho (aprendizado, resolução de problemas e execução), para cada um dos quais é mostrado um exemplo de tarefas reais.

Jim Nieters escreve sobre a diferença entre um líder e um gerente. Por que é importante livrar os profissionais criativos do medo e de outros aspectos do trabalho de um bom líder?
Jennifer Bullard e Carol Bergantino, da Veracode, conversam sobre a criação de uma guilda de UX em uma empresa que trabalha em grande parte com agilidade escalável (existem grupos de produtos separados por função, embora os designers estejam em uma equipe centralizada). Como não existem designers suficientes, eles se concentraram no treinamento de não designers para que os grupos de produtos sejam mais independentes e produzam bons resultados.
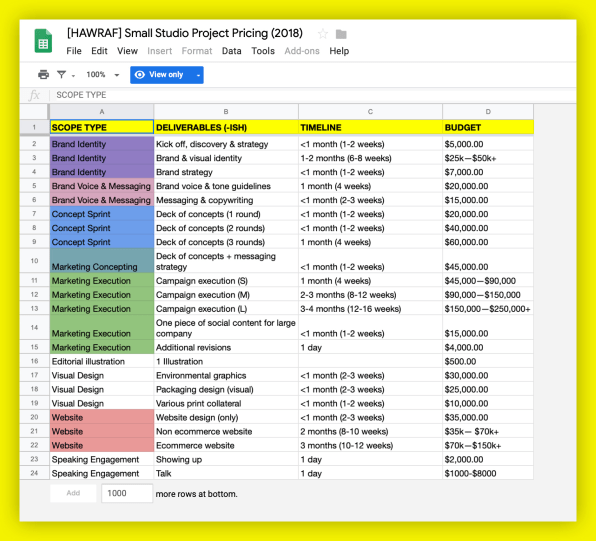
Design Studio Hawraf fez um respingo de sua abordagem aberta nos últimos anos. Eles decidiram fechar a empresa, mas
publicaram todos os documentos de trabalho . O processo de design, trabalho com o cliente, etc.

Uma abordagem interessante de Budi Tanrim ao processo de crítica de design. Ele divide a reunião em três partes (análise, discussão e sugestões) e oferece a proporção correta de tempo entre elas.
Um exemplo de diálogo entre um mentor e seu mentorado após o treino. É interessante sobre as expectativas de ambas as partes.

Interação da equipe
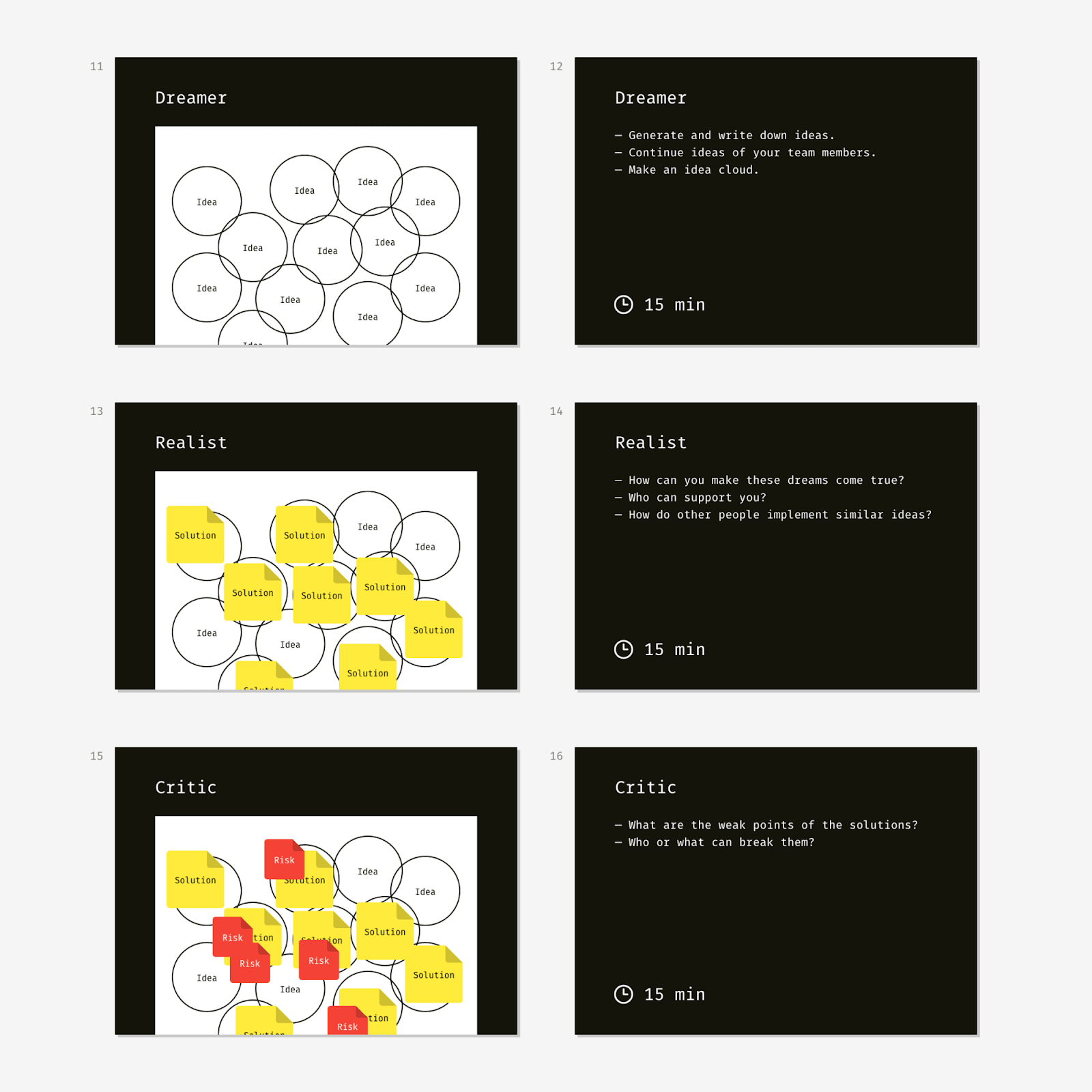
Memorando explicativo de Slava Shestopalov, de Eleks, sobre métodos auxiliares populares para a realização de brainstorms - seis idéias de De De Bono, estratégia criativa da Disney e SCAMPER do BBDO.

Estojos
Lev Solomadin da Sibur fala sobre os recursos do trabalho de um designer de interface em uma grande e complexa empresa de manufatura. Imersão legal no mundo real.
Vicki Tan fala sobre redesenhar o novo processo de reunião de usuários no aplicativo de meditação Headspace. Como eles encontraram uma métrica chave e experimentaram em torno dela.
Tendências
Estatísticas do mercado
queda de vendas de smartphones na China -20%
crescimento mundial de vendas de dispositivos portáteis de 31,4%
vendidos capacetes
Playstation VR 4.2M
John Maeda lançou o último
projeto anual
Design in Tech Report . Este ano, é mais provável uma compilação de notícias notáveis na comunidade profissional, em vez de uma análise de insights, como era nos primeiros anos e o que você normalmente espera de novos lançamentos. Bem, as iniciativas nativas de sua empresa atual Automattic (criadores do WordPress).

Eu realmente não acredito em revisões anuais de tendências (embora, é claro, eu
revise as que saem (
mais )) - o setor está mudando mais lentamente. Muitas das tendências se desenvolvem e vivem de forma ascendente por alguns anos, então você as vê vagando por esses relatórios de ano para ano (realidade virtual e aumentada, por exemplo). Alguns, como “animações”, “tipografia grande” ou “vídeos de fundo” já se tornaram clichês no espírito das piadas de Benny Hill e nossos netos provavelmente serão forçados a ler sobre eles. Portanto, divido as tendências de design em três tipos: tecnológico, interface e visual.
Diretrizes da IBM para interfaces de realidade virtual e aumentada.

Matthew Bennett, chefe de design de som e toque da Microsoft, fala sobre sua visão do papel do som em interfaces e produtos digitais em geral. Uma visão geral interessante de um tópico importante.
Projeto Algorítmico
Um simulador de direção da Nvidia, no qual uma cidade muito realista é gerada usando um design algorítmico.

A primeira ferramenta comercial de design algorítmico da equipe Creative.ai. Permite criar pôsteres, anúncios e outros formatos simples.

Uma comunidade interessante em que os participantes remixam o trabalho um do outro indefinidamente usando design algorítmico.

Um grupo de pesquisadores da Microsoft coletou diretrizes para o design de produtos usando tecnologias de inteligência artificial. Descobriu-se 18 heurísticas, que são bastante convenientes para uso no trabalho.
Anúncio .
Como usá-los em um processo criativo .

Outro exemplo de mágica viciosa - a solução experimental da Nvidia transforma o desenho em uma fotografia da paisagem natural.
Apresentação explicativa de Josh Clark sobre o papel do projeto algorítmico e que tipo de trabalho substituirá os robôs e onde as pessoas se saem melhor.

Análise explicativa de problemas éticos e legislativos de obras de desenho algorítmico. O autor faz uma analogia com uma fotografia, que também foi inicialmente questionada, bem como situações escorregadias com direito aos resultados dos algoritmos.

A plataforma de jogos do Google Stadia oferece sobreposição de estilo em tempo real.

Interfaces de voz
O serviço permite que você crie uma habilidade para o Alexa e o Google Assistant de forma visual e depois a publique.
Na Grã-Bretanha, alto-falantes inteligentes foram adicionados à cesta de consumidores, o que ajuda a monitorar a inflação e o poder de compra. Um indicador interessante de sua relevância.
Para desenvolvimento geral e profissional
Lexie Martin, do Nielsen / Norman Group, oferece conselhos sobre pesquisa de portfólio personalizada. Embora eles não tenham resultados visualmente visuais, pode-se dizer muito bem sobre projetos de pesquisa e seus resultados.

Uma coleção de títulos estúpidos de posts de design no espírito de hype inútil.
Pessoas e empresas do setor
Blog da equipe de design da operadora de telecomunicações finlandesa Elisa.
Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik.