
O Natal sempre foi uma das minhas épocas favoritas do ano. Para mim, o Natal é uma estação que traz muito amor, risos, felicidade e outras coisas mágicas em nossas vidas.
Nasci e cresci na Espanha, mais especificamente em Tenerife, uma ensolarada ilha subtropical no meio do Oceano Atlântico, na costa africana. Devo dizer que o Natal em Tenerife é muito diferente dos meus dois últimos Natais que passei em Londres desde que entrei para o Badoo.
Uma vantagem incrível de morar em Londres é que eu tenho visto neve pela primeira vez na minha vida, flocos de neve caindo do céu. Simplesmente incrível!
Por falar em flocos de neve, tenho uma história interessante para contar sobre algo que aconteceu comigo um dia no escritório no último Natal. Foi pouco antes de eu voltar para Tenerife, para passar alguns dias com minha família.
Aconteceu que em dezembro passado recebi um ticket muito interessante com a seguinte descrição

Uhmm, muito interessante. O Badoo queria criar uma animação de Natal para o nosso aplicativo iOS que incluísse flocos de neve e eu fui o sortudo a conseguir o emprego, adorei a idéia! Mas eu não sabia por onde começar.
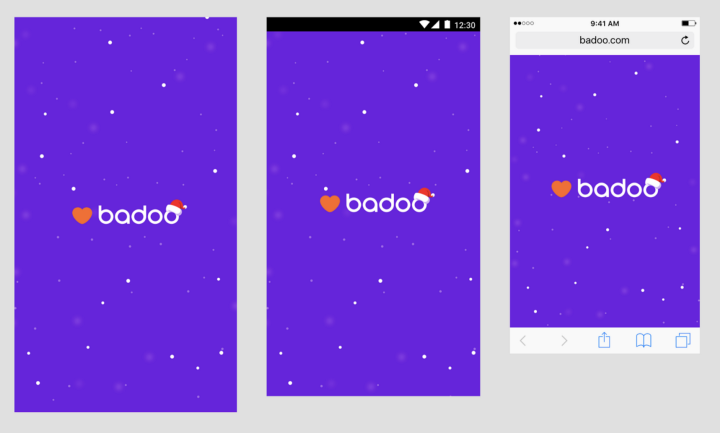
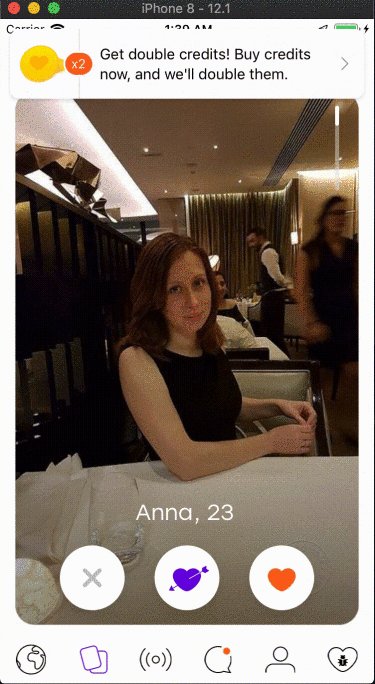
Como sempre, havia um arquivo de Sketch vinculado ao meu ticket e, felizmente, também havia um design parecido com este:

Então, pelo menos eu sabia o que queríamos, mas não sabia exatamente o que era esperado desses flocos de neve. Fui descobrir mais da equipe de design.
Como eu suspeitava, eles já haviam construído uma versão incrível da animação usando o
'After Effects' .
Basicamente, eles me disseram que a idéia era adicionar flocos de neve animados que caíssem da parte superior da tela durante a animação de inicialização do aplicativo existente (eles também queriam ver um chapéu de Papai Noel adicionado ao logotipo, mas sendo um simples substituto de ativos que ele ganhou ' figura neste artigo).
Eu sabia que a animação de inicialização no iOS usava
Lottie porque eu já estava lá algum tempo antes de ser implementada (para obter mais detalhes sobre isso, consulte este
artigo de Radek Cieciwa . No entanto, eu disse aos designers que pensarei em algumas idéias porque talvez houvesse uma maneira mais simples de adicionar os flocos de neve sem precisar usar Lottie. Comecei a pesquisar várias abordagens diferentes.
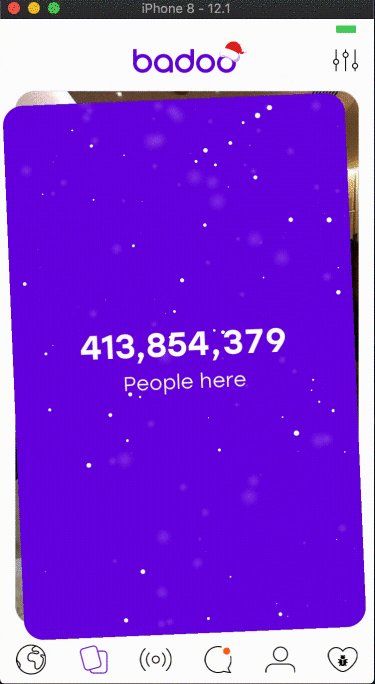
Esta é a animação inicial no Badoo, conforme a Radek a implementou. Neat!

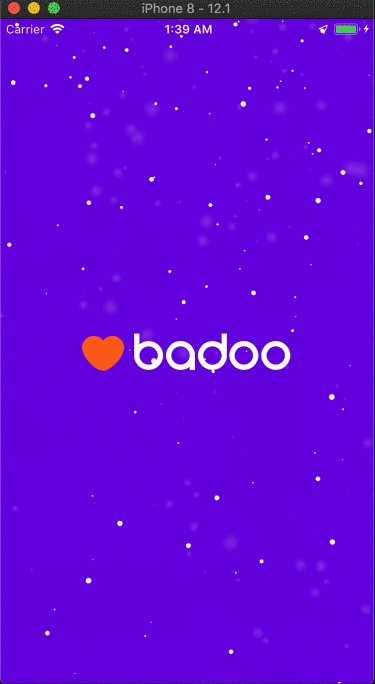
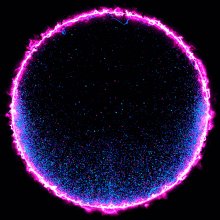
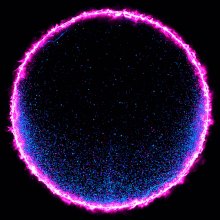
E aqui está a animação dos flocos de neve que eu construí em cima. Quer saber como eu fiz isso? Continue lendo.

Sistemas de partículas
Depois de ler uma documentação interessante sobre animações, lembrei-me de que 'sistemas de partículas' é uma técnica comum para atingir esse tipo de animação em filmes e videogames.
A Wikipedia descreve isso perfeitamente:
"Um sistema de partículas é uma técnica em física de jogos, gráficos em movimento e computação gráfica que utiliza um grande número de sprites muito pequenos, modelos 3D ou outros objetos gráficos para simular certos tipos de fenômenos" confusos ", que, de outra forma, são muito difíceis de entender. reproduzir com técnicas convencionais de renderização - geralmente sistemas altamente caóticos, fenômenos naturais ou processos causados por reações químicas. ”
Essa técnica foi introduzida em 1982, no filme Star Trek II: The Wrath of Khan, para criar o efeito fictício do Genesis.
Um sistema de partículas é composto por uma ou mais primitivas gráficas individuais, como pontos, linhas ou imagens chamadas partículas. Essas partículas são exibidas / emitidas por um sistema de partículas.
Cada uma dessas partículas possui atributos que afetam direta ou indiretamente o comportamento da partícula e definem como e onde a partícula é renderizada. Eles podem ser movidos em grandes números e em diferentes direções para criar efeitos fluidos.
A animação entra em vigor quando as partículas são geradas ou emitidas pelo seu sistema de partículas. O sistema emite partículas em posições aleatórias dentro de sua própria região. Essa região pode ter formas diferentes, como um círculo, cubóide, linha, ponto, retângulo, esfera, etc.
O sistema também define algumas propriedades que afetam sua geometria, geram velocidade e outros aspectos. Para cada API para sistemas emissores de partículas, existem nomes de propriedades diferentes para comportamentos semelhantes.
Quando todas essas imagens são emitidas simultaneamente pelo sistema de partículas, ele cria animações impressionantes que parecem chuva, fogo ou até neve!



Hands on
Imaginei que a Apple provavelmente oferecesse suporte para sistemas de partículas em algumas de suas APIs. Eu verifiquei e, sim, eu estava certo!
O sistema de partículas faz parte do Core Animation no iOS e encontrei uma boa documentação sobre ele no
CAEmitterLayer e
CAEmitterCell .
Depois de ter todas as informações sobre os sistemas de partículas e a API suportada no iOS, comecei a minha parte favorita, implementando o código da minha animação de flocos de neve.
Infelizmente, o Natal não duraria para sempre, é claro, então sua aparência precisava ser controlada remotamente para que pudesse ser removida após 25 de dezembro.
Como descrevi anteriormente, a animação de inicialização do aplicativo foi implementada em Lottie. Depois, tive que descobrir como adicionar os flocos de neve à animação existente sem interromper o código existente, pois seria necessário removê-lo pouco tempo após o lançamento.
Eu encontrei uma maneira muito simples de fazer isso. Injetaria uma nova UIView transparente que exibisse a animação de flocos de neve entre a animação do logotipo e o plano de fundo e controlaria a aparência dessa exibição usando um sinalizador remoto.

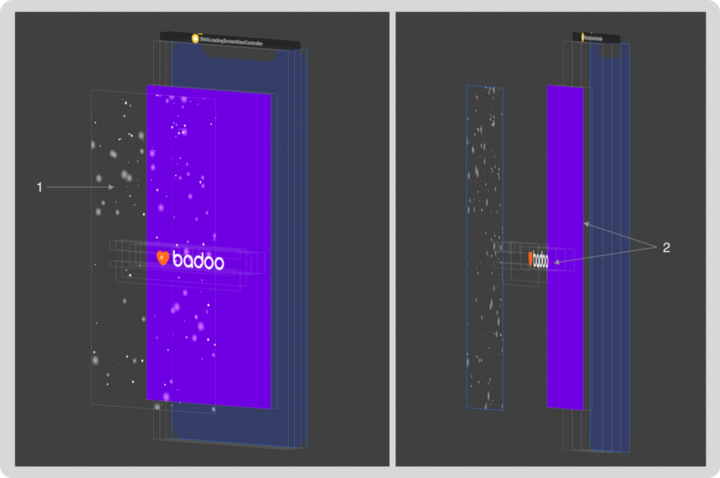
As imagens acima mostram as visualizações que foram usadas na animação final.
- A vista que contém a animação do sistema de partículas; basicamente, os flocos de neve
- As visualizações usadas para animar o logotipo: as animadas usando Lottie.
Depois que esse problema foi resolvido, eu apenas precisei criar uma classe UIView reutilizável contendo a lógica dos emissores de partículas para gerar flocos de neve incríveis e animados.
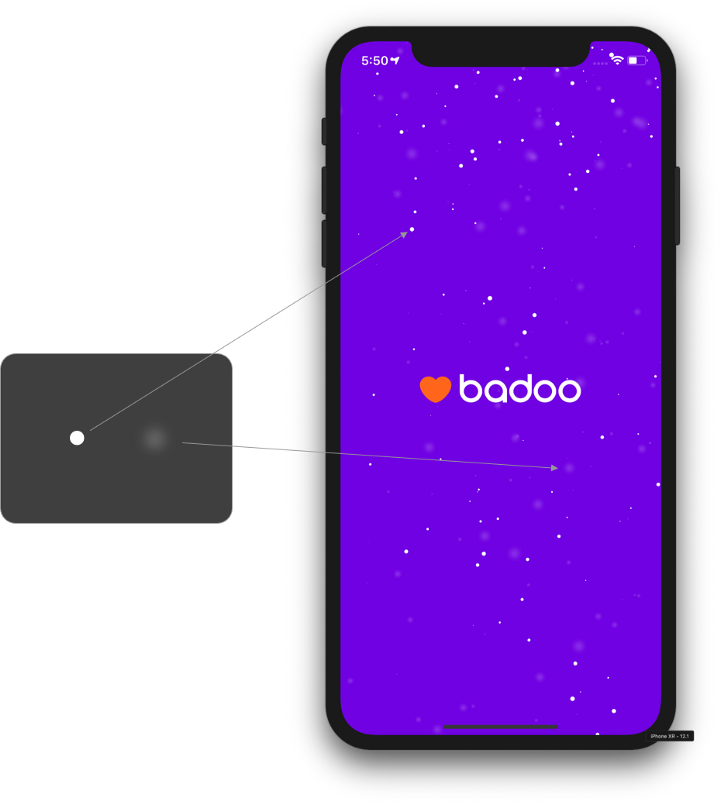
A primeira coisa que eu precisaria era de recursos de imagem para o conteúdo dos emissores de células que representariam os flocos de neve reais. Mas eles são bem simples, certo?
Cada floco de neve é apenas um grande círculo branco acoplado a outro grande círculo branco embaçado. Eu mesmo os criei usando o Sketch.

Alguns detalhes de implementação
O CAEmitterLayer é um CALayer especial que emite, anima e renderiza um sistema de partículas. Possui algumas propriedades que permitem a personalização da geometria da camada, modo de posicionamento e renderização e muito mais.
Comecei minha animação criando a camada de emissor:
let snowEmitterLayer.emitterShape = CAEmitterLayerEmitterShape.line snowEmitterLayer.beginTime = CACurrentMediaTime() snowEmitterLayer.timeOffset = 10.0
Eu só precisava de três propriedades para configurar minha camada:
- emitterShape : define a forma da camada. No meu caso, usei a forma linear porque permitiria que os flocos de neve se movessem por toda a tela
- beginTime : essa propriedade faz parte do protocolo CAMediaTiming e representa o horário em que a camada apareceria visualmente depois que a animação foi adicionada à camada
- timeOffset : o efeito desejado foi ver flocos de neve em toda a tela desde o início da animação. Esta propriedade faz parte do protocolo CAMedia Timing e basicamente funciona como um avanço rápido para a animação. Eu configurei um valor de 10,0 segundos que poderia efetivamente acelerar a animação e cobrir a tela com flocos de neve (se eu tivesse definido um valor de 0,0 segundos, os flocos de neve começariam a cair lentamente do topo e levariam algum tempo para cobrir todo o tela.
Depois de preparar a camada emissora, criei duas células emissoras diferentes. O primeiro para os flocos de neve circulares "mais pesados" e o outro para os flocos de neve "mais leves".
Para o efeito "mais pesado" do floco de neve, usei esta célula emissora:
let flakeEmitterCell = CAEmitterCell() flakeEmitterCell.contents = UIImage(named: "snowflake_dot")!.cgImage flakeEmitterCell.emissionRange = .pi flakeEmitterCell.lifetime = 20.0 flakeEmitterCell.birthRate = 30 flakeEmitterCell.scale = 0.15 flakeEmitterCell.scaleRange = 0.6 flakeEmitterCell.velocity = 30.0 flakeEmitterCell.velocityRange = 20 flakeEmitterCell.spin = -0.5 flakeEmitterCell.spinRange = 1.0 flakeEmitterCell.yAcceleration = 30.0 flakeEmitterCell.xAcceleration = 5.0
Como você pode ver, eu tive que configurar várias propriedades para a célula, todas elas importantes para alcançar o efeito visual desejado.
- conteúdo : o CGImage usado para representar o floco de neve. Nesse caso, é apenas um dos ativos descritos na seção 'Hands-on' acima
- emissionRange : define o ângulo, em radianos, definindo um cone em torno do ângulo de emissão. Defino PI para permitir que a partícula seja visível com a tela em qualquer ângulo
- tempo de vida : define quantos segundos a célula / partícula deve viver
- birthRate : define o número desse tipo de partículas específico a ser gerado pela camada emissora por segundo
- scale e scaleRange : define o tamanho das partículas, sendo 1,0 o tamanho máximo. O intervalo define a variação no tamanho entre as partículas criadas ao mesmo tempo pela célula emissora, permitindo células aleatórias de tamanhos diferentes
- velocity and velocityRange : define a velocidade inicial da célula. Isso varia aleatoriamente dentro do intervalo especificado pela propriedade velocityRange
- spin e spinRange : definem a velocidade de rotação, medida em radianos por segundo, e variam de acordo com uma quantidade aleatória dentro do intervalo especificado pela propriedade spinRange
- yAcceleration e xAcceleration : os componentes de um vetor de aceleração aplicado à célula
Eu também precisava de um segundo emissor para criar o floco de neve macio. Para esse emissor, tudo que eu precisava fazer era definir os mesmos valores para todas as propriedades, exceto duas:
- conteúdo : nesse caso, seria um recurso de imagem circular grande e embaçado
- velocidade : para simular um floco de neve mais leve, reduzi a velocidade 'caindo'
let blurryFlakeEmitterCell = CAEmitterCell() blurryFlakeEmitterCell.contents = UIImage(named: "snowflake_blurry_dot")?.cgImage blurryFlakeEmitterCell.velocity = 40 ...
O resto era bem simples, eu só precisava vincular a camada e as células. Resultado!
snowEmitterLayer.emitterCells = [flakeEmitterCell, blurryFlakeEmitterCell] self.layer.addSublayer(snowEmitterLayer)
Conclusões
Não demorou muito tempo para ter uma solução funcional do Badoo para a animação de flocos de neve e o resultado final parecia muito bom. Voltei para os designers com minha implementação simples e limpa e eles adoraram.
As animações criadas usando sistemas de partículas podem se mostrar bastante impressionantes e são relativamente fáceis de implementar, desde que você tenha as ferramentas certas.
Informações estendidas sobre emissores de partículas