
Olá pessoal!
O Natal já se foi há muito tempo, mas, depois disso, temos uma história interessante sobre como usar o recurso de Animação central usado com pouca frequência para criar um clima festivo para os usuários. Compartilho a tradução de um artigo do meu colega de Londres Alexis.
O Natal sempre foi um dos meus dias favoritos do ano para mim. Traz muito amor, riso, felicidade e magia para nossas vidas.
Nasci e cresci na Espanha, em Tenerife - uma ilha ensolarada no meio do Oceano Atlântico, na costa da África. E, acredite, o Natal em Tenerife é muito diferente do Natal em Londres, onde eu o conheci nos últimos dois anos (desde que comecei a trabalhar no Badoo).
Um dos benefícios de morar em Londres para mim foi contemplar flocos de neve. Aqui eu os vi pela primeira vez na minha vida, era simplesmente inacreditável!
Lembrando disso, decidi compartilhar com você uma história interessante que aconteceu comigo no escritório pouco antes do Natal, antes de ir a Tenerife para celebrar o feriado com minha família.
Aconteceu que me foi atribuída uma tarefa incomum com a seguinte descrição:

Hmm, muito engraçado. Queríamos adicionar animação de Natal com flocos de neve ao nosso aplicativo iOS, e me tornei o sortudo em criá-lo. Mas eu não sabia por onde começar.
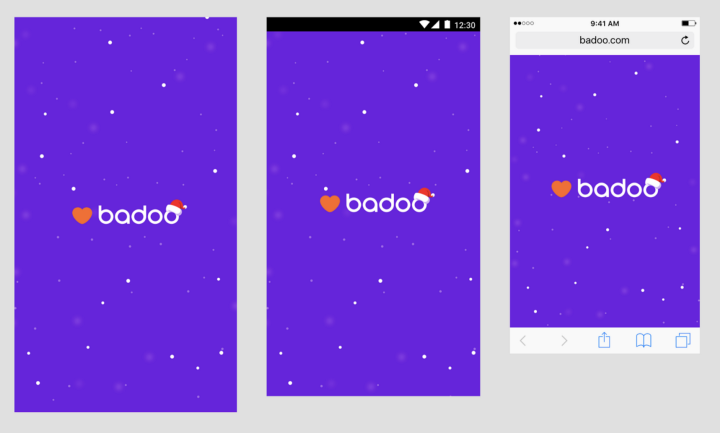
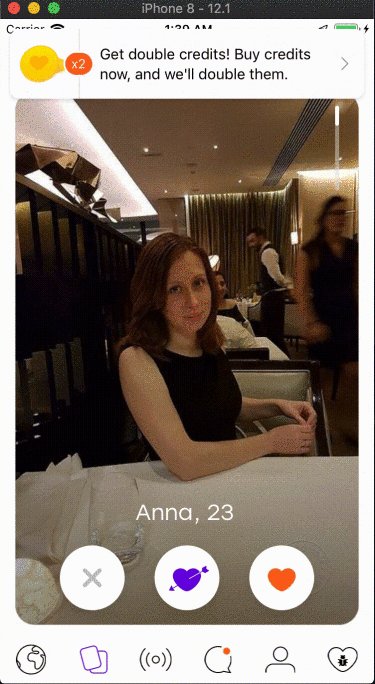
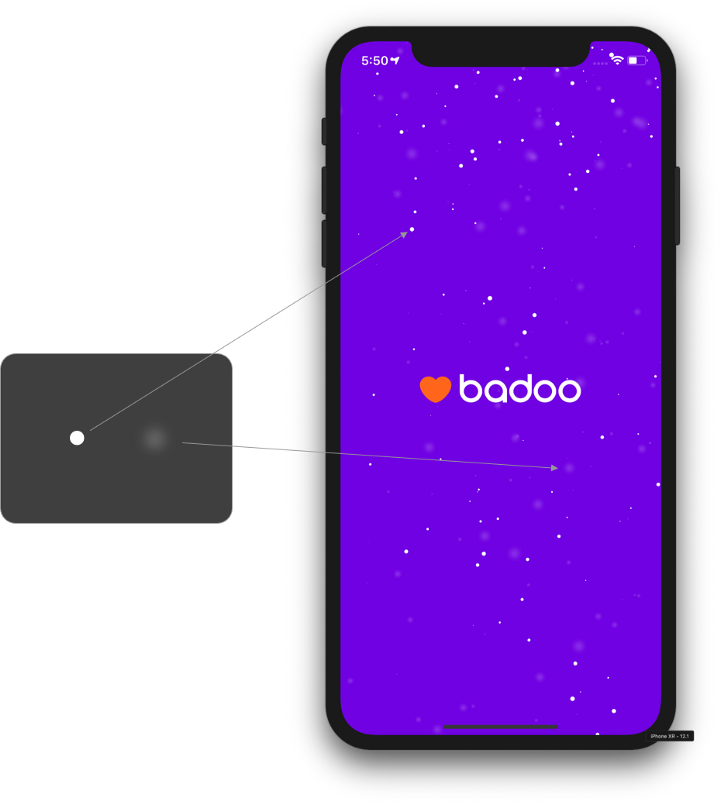
Como sempre, um arquivo de esboço foi anexado à tarefa com o design necessário, que se parecia com isso:

Pelo menos vi o que precisávamos, mas não tinha muita certeza de como esses flocos de neve deveriam se comportar. Para esclarecer todos os detalhes, fui conversar com os designers.
Como eu suspeitava, eles já tinham uma ótima animação desenhada no
After Effects .
Os designers me explicaram que queriam adicionar flocos de neve caindo de cima na animação já existente de lançamento do aplicativo (assim como o chapéu de Papai Noel em nosso logotipo, mas era uma simples substituição da imagem, indigna de menção neste artigo).
Eu sabia que a animação do lançamento do aplicativo no iOS foi feita usando
Lottie , uma vez que foi adicionada depois que entrei na empresa (detalhes podem ser encontrados no artigo de
Radek Cieciwa ). No entanto, eu disse aos designers que tentaria encontrar soluções mais simples para exibir flocos de neve (sem a necessidade de usar Lottie) - e comecei a explorar várias abordagens.
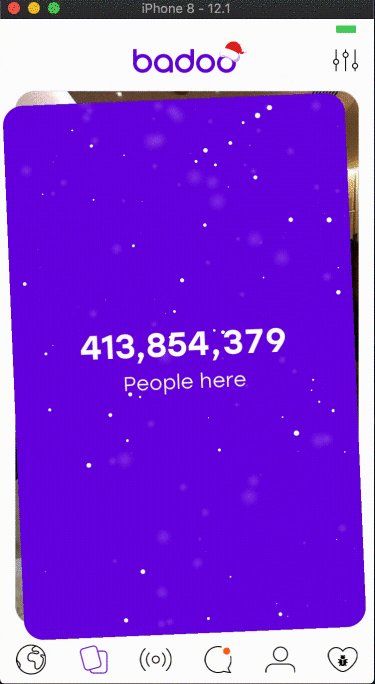
Aqui está uma animação que meu colega Radek fez para o Badoo. Impecável!

E então eu adicionei flocos de neve caindo. Quer saber como eu fiz isso? Você encontrará a resposta abaixo.

Sistemas de partículas
Ao ler várias documentações sobre animações, lembrei que em jogos e filmes, sistemas de partículas são frequentemente usados para resolver esses problemas.
A Wikipedia descreve esse conceito com bastante precisão:
“O sistema de partículas é um método usado na computação gráfica para representar objetos que não possuem limites geométricos claros (várias nuvens, nebulosas, explosões, jatos de vapor, trens de mísseis, fumaça, neve, chuva, etc.). Os sistemas de partículas podem ser implementados em gráficos bidimensionais e tridimensionais ".
Essa técnica foi usada pela primeira vez em 1982 em Star Trek 2: The Wrath of Khan, para criar um "efeito de gênese".
Um sistema de partículas consiste em uma ou mais primitivas gráficas, como pontos, linhas ou imagens, chamadas partículas. Essas partículas são criadas e emitidas por um emissor que faz parte de um sistema de partículas.
Cada partícula possui um conjunto de parâmetros que afetam direta ou indiretamente seu comportamento e determinam como será desenhado. As partículas podem se mover simultaneamente em grandes números e em diferentes direções, por exemplo, para criar o efeito de um líquido.
A animação entra em vigor quando partículas são emitidas pelo sistema. O sistema emite partículas em locais aleatórios dentro da área especificada do sistema de partículas. Pode assumir várias formas: círculo, retângulo, esfera, caixa, linha, ponto etc.
O sistema também determina as propriedades das partículas que afetam sua geometria, velocidade e outros parâmetros. APIs de emissor diferentes têm nomes diferentes para propriedades semelhantes.
Quando partículas são emitidas pelo sistema ao mesmo tempo, elas criam animações impressionantes que podem parecer chuva, fogo ou neve.



Da teoria à prática
Eu pensei que a Apple provavelmente tivesse suporte embutido ao sistema de partículas em uma de suas estruturas. E os resultados de minhas pesquisas mostraram que estou certo.
O sistema de partículas faz parte da estrutura Core Animation e está bem descrito nas
classes CAEmitterLayer e
CAEmitterCell .
Depois de estudar todas as informações necessárias sobre o sistema de partículas e as APIs suportadas no iOS, passei para a minha parte favorita - implementando nossa ideia.
Infelizmente, o Natal não é para sempre, então precisávamos desativar os flocos de neve remotamente após 25 de dezembro.
Como mencionei acima, a animação de inicialização do aplicativo foi implementada usando Lottie. Ou seja, eu precisava encontrar uma maneira de adicionar flocos de neve de modo a não afetar a animação existente e seu código, porque minha solução teve que ser excluída imediatamente após o lançamento.
Encontrei uma maneira muito simples de fazer isso - adicionei uma nova UIView transparente para mostrar flocos de neve na frente da animação e do fundo existentes e depois controlei sua aparência remotamente usando uma bandeira.

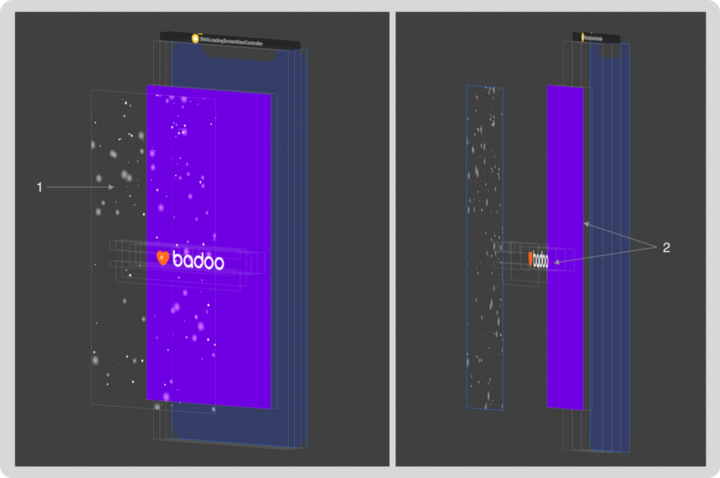
A imagem acima mostra o UIView que foi usado na solução final:
- UIView com um sistema de partículas que emitiu flocos de neve.
- UIViews usadas nas animações de inicialização de aplicativos controladas por Lottie.
Depois que esse problema foi resolvido, tive que criar um componente contendo a lógica da emissão de partículas para gerar flocos de neve animados.
Para começar, eu precisava de imagens de flocos de neve que eu pudesse usar como conteúdo para o emissor. Eles devem ser bem simples, certo?
Cada floco de neve era um círculo branco comum ou borrado. Eu mesmo os criei no Sketch.

Alguns detalhes de implementação
O CAEmitterLayer é um CALayer especial que cria, anima e renderiza um sistema de partículas. Permite controlar sua geometria, posição, modo de desenho e muito mais.
Comecei a desenvolver animação criando uma camada:
snowEmitterLayer.emitterShape = CAEmitterLayerEmitterShape.line snowEmitterLayer.beginTime = CACurrentMediaTime() snowEmitterLayer.timeOffset = 10.0
Eu precisava alterar apenas três propriedades:
- emitterShape : define a forma da camada. Usei uma linha que permitia que flocos de neve aparecessem ao longo de toda a tela;
- beginTime : faz parte do protocolo CAMediaTiming e representa o horário de início da animação da camada em relação às animações da camada pai;
- timeOffset : também faz parte do protocolo CAMediaTiming e, em essência, é uma animação de avanço rápido por um determinado tempo em relação ao seu início. Especifiquei um valor de 10 segundos, o que levou ao fato de que, no momento em que a animação começou, os flocos de neve já cobriam a tela inteira e era exatamente isso que queríamos (se eu definir o valor para 0 segundos, os flocos de neve começarão a aparecer no topo e cobrir a tela somente após algum tempo).
Tendo uma camada final, criei dois emissores diferentes: mais pesado para flocos de neve e mais fácil para flocos de neve.
Para flocos de neve pesados, configurei o emissor da seguinte maneira:
let flakeEmitterCell = CAEmitterCell() flakeEmitterCell.contents = UIImage(named: "snowflake_dot")!.cgImage flakeEmitterCell.emissionRange = .pi flakeEmitterCell.lifetime = 20.0 flakeEmitterCell.birthRate = 30 flakeEmitterCell.scale = 0.15 flakeEmitterCell.scaleRange = 0.6 flakeEmitterCell.velocity = 30.0 flakeEmitterCell.velocityRange = 20 flakeEmitterCell.spin = -0.5 flakeEmitterCell.spinRange = 1.0 flakeEmitterCell.yAcceleration = 30.0 flakeEmitterCell.xAcceleration = 5.0
Como você pode ver, tive que alterar um número significativo de propriedades, cada uma das quais é muito importante para alcançar o efeito desejado:
- conteúdo : CGImage costumava exibir um floco de neve (como você se lembra, essa é uma daquelas imagens que eu mesmo criei);
- emissionRange : ângulo em radianos que define o cone dentro do qual as partículas aparecerão (escolhi o ângulo PI para que as partículas fiquem visíveis em toda a tela);
- tempo de vida : determina o tempo de vida de uma partícula;
- birthRate : determina o número de partículas emitidas a cada segundo;
- scale e scaleRange : afeta o tamanho da partícula, onde um valor de 1,0 é o tamanho máximo; o intervalo determina os desvios de tamanho entre as partículas criadas, o que permite que partículas de tamanhos aleatórios sejam emitidas;
- velocity and velocityRange : afeta a velocidade de aparência das partículas; desvia aleatoriamente dentro do valor especificado em velocityRange;
- spin e spinRange : afetam a velocidade de rotação, medida em radianos por segundo, e o desvio aleatório dentro do valor especificado em spinRange;
- yAcceleration e xAcceleration : esses são dois componentes do vetor de aceleração aplicado ao emissor.
Eu também precisava de um segundo emissor para criar flocos de neve leves. Todas as propriedades permaneceram inalteradas, com exceção de duas:
- conteúdo : aqui usei imagens com um círculo embaçado;
- velocidade : e aqui eu tive que reduzir a velocidade da queda para acender os flocos de neve.
let blurryFlakeEmitterCell = CAEmitterCell() blurryFlakeEmitterCell.contents = UIImage(named: "snowflake_blurry_dot")?.cgImage blurryFlakeEmitterCell.velocity = 40
Eu só consegui conectar a camada e os emissores, o que acabou sendo muito fácil:
snowEmitterLayer.emitterCells = [flakeEmitterCell, blurryFlakeEmitterCell] self.layer.addSublayer(snowEmitterLayer)
Conclusão
Eu rapidamente criei uma versão de trabalho com flocos de neve caindo, que parecia muito bom. Era bastante simples de implementar e não alterou o código existente. Mostrei aos designers, e eles realmente gostaram.
As animações do sistema de partículas podem ser bastante impressionantes e relativamente fáceis de implementar, se você tiver as ferramentas certas.
Mais informações sobre sistemas de partículas podem ser encontradas nas seguintes fontes: