Comecei a mergulhar no mundo da TI apenas três semanas atrás. Sério, três semanas atrás, eu nem entendia a sintaxe HTML, e meu conhecimento de linguagens de programação terminou com um currículo escolar de Pascal de 10 anos. No entanto, eu decidi ir para o campo de TI, para cujos filhos seria bom fazer um bot. Eu decidi que não era tão difícil.
Isso iniciou uma longa jornada, na qual eu:
- implantou um servidor em nuvem com o Ubuntu,
- registrado no github
- Aprendeu a sintaxe básica do JavaScript
- leia uma tonelada de artigos em inglês e russo,
- finalmente fez um bot
- escreveu este artigo finalmente.
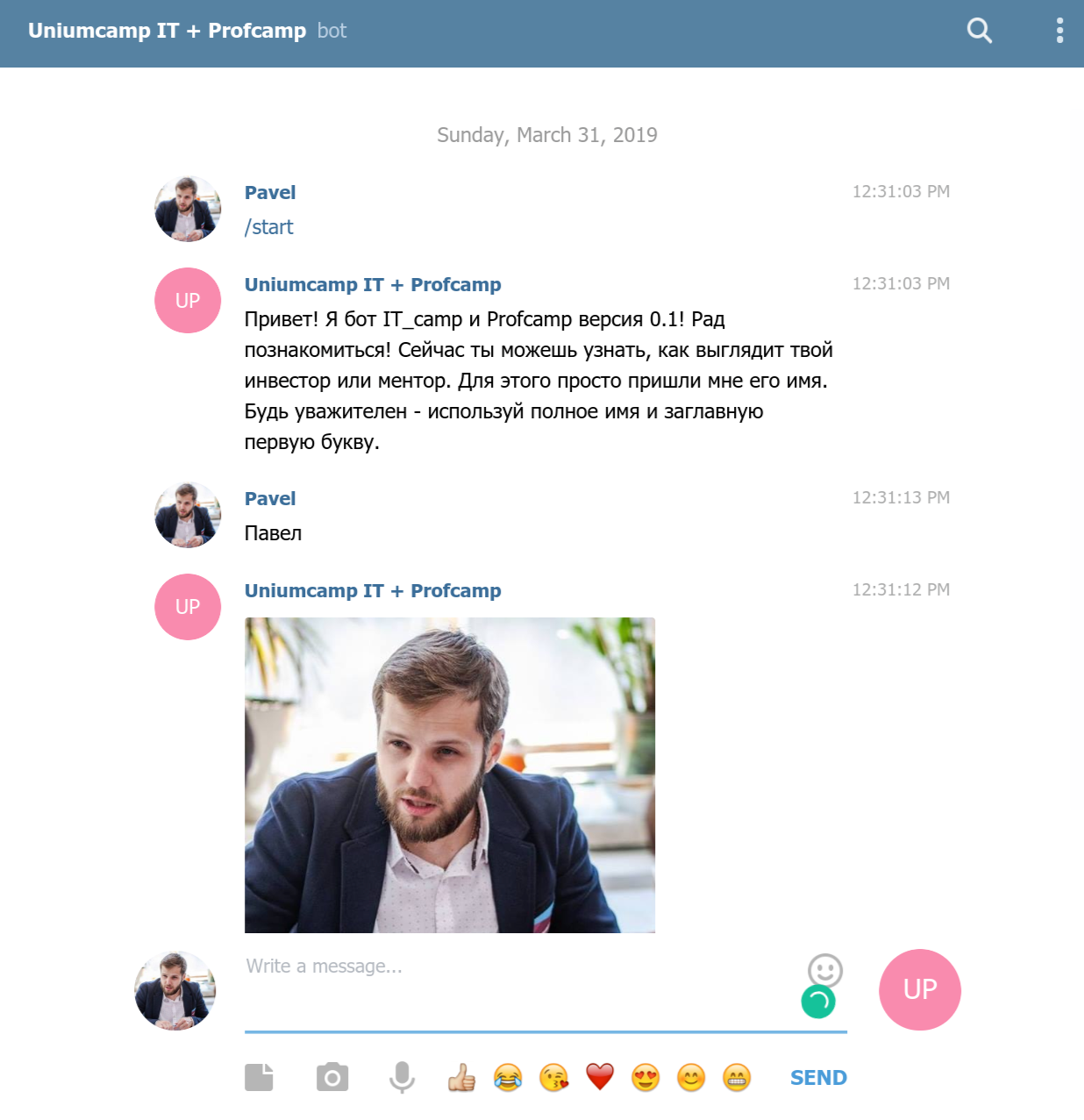
O resultado final ficou assim:

Eu direi imediatamente, este é um artigo para iniciantes - apenas para entender como fazer coisas elementares a partir do ponto zero.
E também - para programadores avançados - apenas para fazê-los rir um pouco.
1. Como escrever código em JS?Entendi que vale a pena começar pelo menos para entender a sintaxe do idioma. A escolha recaiu sobre o JavaScript, simplesmente porque o próximo passo para mim foi criar um aplicativo no ReactNative. Comecei com um
curso na Codecademy e fiquei encantado. Os primeiros 7 dias são gratuitos. Projetos reais. Eu recomendo. Passando, demorou cerca de 25 horas. De fato, longe de tudo isso foi útil. É assim que a estrutura do curso se parece e o primeiro bloco é detalhado.
 2. Como registrar um bot?
2. Como registrar um bot?No começo,
este artigo do blog de um certo Archakov me ajudou muito. Ele mastiga desde o começo. Mas o principal é que existe uma instrução para registrar um bot. Não vou escrever melhor e, como essa é a parte mais fácil, vou escrever a essência. Você precisa criar um bot e obter sua API. Isso é feito através de outro bot - @BotFather. Encontre-o no telegrama, escreva-o, siga um caminho simples e obtenha (salve!) Uma chave de API (este é um conjunto de números e letras). Foi útil mais tarde.
 3. Como é o código bot?
3. Como é o código bot?
Após um longo estudo dos artigos, percebi que vale a pena usar algum tipo de biblioteca (código de terceiros no formato de módulo) para não incomodar o aprendizado da API do telegrama e criar grandes partes de código do zero. Eu encontrei a estrutura do telegraf que precisava estar de alguma forma conectada a algo usando npm ou fios. Foi assim que entendi no que consiste a implantação do bot. Ria aqui. Eu não ficarei ofendido. Os seguintes exemplos da parte inferior da página me ajudaram principalmente durante a criação subsequente do bot:

3. Como criar seu próprio servidor em nuvem por 100 rublos
Após uma longa pesquisa, percebi que o comando 'npm' da imagem acima se refere à linha de comando. A linha de comando está em toda parte, mas para executá-la, você precisa instalar o NodePackageManager. O problema era que eu estava programando no PixelBook com o ChromeOS. Vou pular um grande bloco aqui sobre como eu aprendi Linux - para a maioria, isso é vazio e desnecessário. Se você possui um Windows ou MacBook, já possui um console.
Em poucas palavras, instalei o Linux através do Crostini.
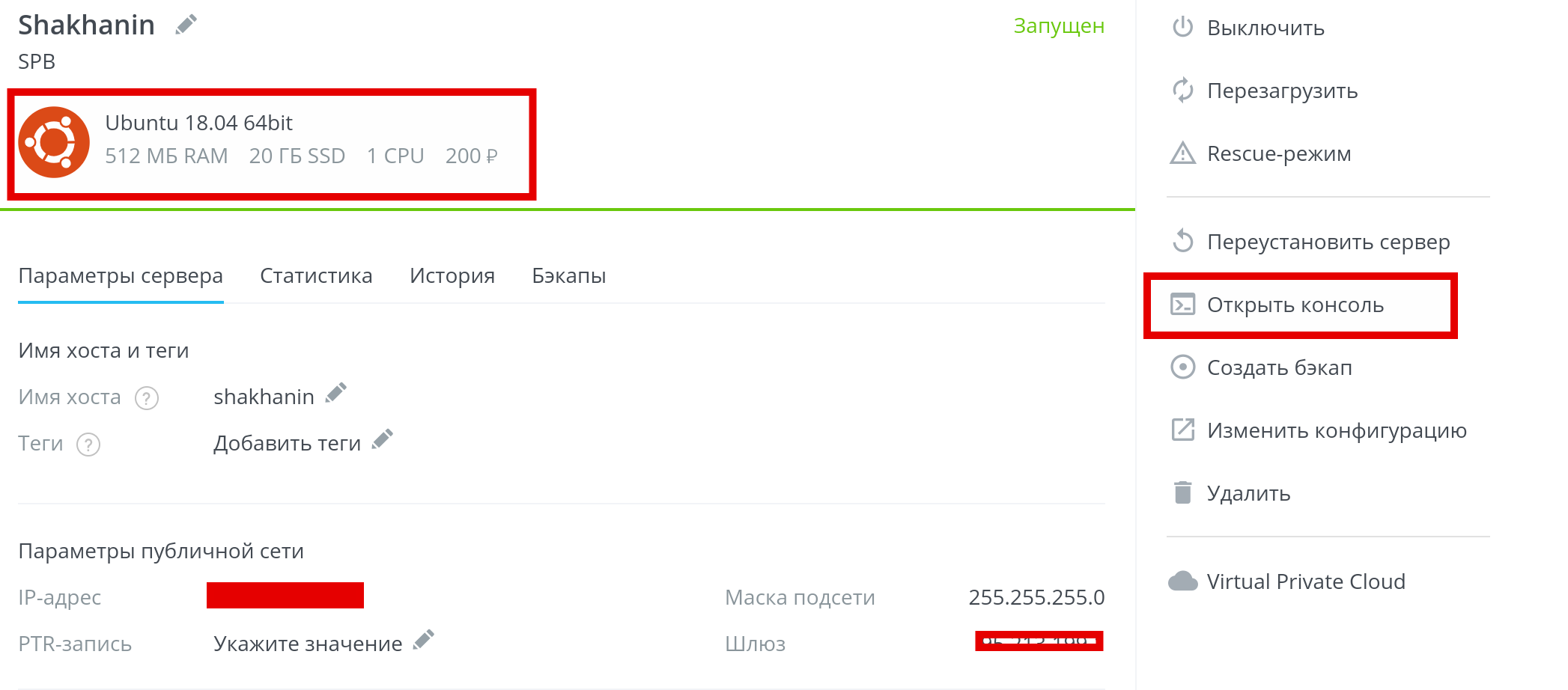
No entanto, no processo, percebi que, para o bot funcionar constantemente (e não apenas quando o computador está ligado), preciso de um servidor em nuvem. Eu escolhi o vscale.io , joguei 100 rublos, comprei o servidor Ubuntu mais barato ( veja a figura ).

4. Como preparar um servidor para iniciar um bot
Depois disso, percebi que precisava criar algum tipo de pasta no servidor em que colocarei o arquivo com o texto do código. Para fazer isso, no console (execute diretamente no site através do botão "Abrir console"), dirigi
mkdir bot
bot - este se tornou o nome da minha pasta. Depois disso, instalei o npm e o Node.js, o que me permitirá executar o código dos arquivos com a permissão * .js
sudo apt update sudo apt install nodejs sudo apt install npm
Eu recomendo que, nesta fase, configure a conexão com o servidor através do seu console. Aqui está a instrução: Isso permitirá que você trabalhe com o servidor diretamente através do console do seu computador.
5. Como escrever o código do primeiro bot.
E agora é apenas uma descoberta para mim. Qualquer programa é apenas linhas de texto. Eles podem ser conduzidos em qualquer lugar, salvos com a extensão desejada e tudo. Você é linda Eu usei o Atom , mas, na verdade, você pode simplesmente escrever no bloco de notas padrão. O principal é salvar o arquivo na extensão desejada posteriormente. Isto é como escrever texto no Word e salvar.
Criei um novo arquivo, no qual inseri o código do exemplo na página telegraf e salvei no arquivo index.js (não é necessário nomeá-lo dessa maneira, mas é aceito). Importante - em vez de BOT_TOKEN, insira sua chave API do segundo parágrafo.
const Telegraf = require('telegraf') const bot = new Telegraf(process.env.BOT_TOKEN) bot.start((ctx) => ctx.reply('Welcome!')) bot.help((ctx) => ctx.reply('Send me a sticker')) bot.on('sticker', (ctx) => ctx.reply('')) bot.hears('hi', (ctx) => ctx.reply('Hey there')) bot.launch()
6. Como fazer upload de código para o servidor via github
Agora eu precisava, de alguma forma, fazer upload desse código no servidor e executá-lo. Para mim, isso se tornou um desafio. Como resultado, após uma longa provação, percebi que seria mais fácil criar um arquivo no github, que chama para atualizar o código usando o comando no console. Registrei uma conta no github e fiz um novo projeto , onde carreguei o arquivo. Depois disso, eu precisava entender como configurar o upload de arquivos da minha conta (aberto!) Para o servidor na pasta bot (se você o deixou de repente, basta escrever cd bot).
7. Como fazer upload de arquivos para o servidor através do github parte 2
Eu precisava colocar no servidor um programa que baixe arquivos do git. Coloquei o git no servidor, levando-o ao console
apt-get install git
Depois disso, precisei configurar o upload do arquivo. Para fazer isso, eu martelei na linha de comando
git clone git://github.com/b0tank/bot.git bot
Como resultado, tudo do projeto foi carregado no servidor. O erro nesta fase foi que eu essencialmente criei uma segunda pasta dentro da pasta bot já existente. O endereço antes do arquivo parecia * / bot / bot / index.js
Eu decidi negligenciar esse problema.
E para carregar a biblioteca telegraf, solicitada na primeira linha de código, direcione um comando para o console.
npm install telegraf
8. Como iniciar um bot
Para fazer isso, enquanto estiver na pasta com o arquivo (para alternar de pasta para pasta no console - execute o comando do formato cd bot para garantir que você esteja onde precisa de um comando que exiba no console todos os arquivos e pastas que estão lá ls -a
Para rodar, entrei no console
node index.js
Se não houver erro - está tudo bem, o bot funciona. Procure por ele no telegrama. Se houver um erro - aplique seu conhecimento a partir de 1 ponto.
9. Como iniciar um bot em segundo plano
Rapidamente, você perceberá que o bot só funciona quando você está sentado no console. Para resolver esse problema, usei o comando
screen
Depois disso, uma tela com algum texto será exibida. Isso significa que tudo está bem. Você está em um servidor virtual em um servidor em nuvem. Para entender melhor como tudo isso funciona, aqui está um artigo . Basta ir à sua pasta e dirigir o comando para iniciar o bot
node index.js
10. Como o bot funciona e como expandir sua funcionalidade
O que nosso bot do exemplo pode fazer? Ele pode
bot.start((ctx) => ctx.reply('Welcome!'))
diga "Bem-vindo!" no momento do início (tente alterar o texto)
bot.help((ctx) => ctx.reply('Send me a sticker'))
em resposta ao comando / ajuda padrão, envie uma mensagem "Envie-me um adesivo"
bot.on('sticker', (ctx) => ctx.reply(''))
em resposta ao adesivo envie aprovação
bot.hears('hi', (ctx) => ctx.reply('Hey there'))
responda "Olá" se eles disserem 'oi'
bot.launch ()

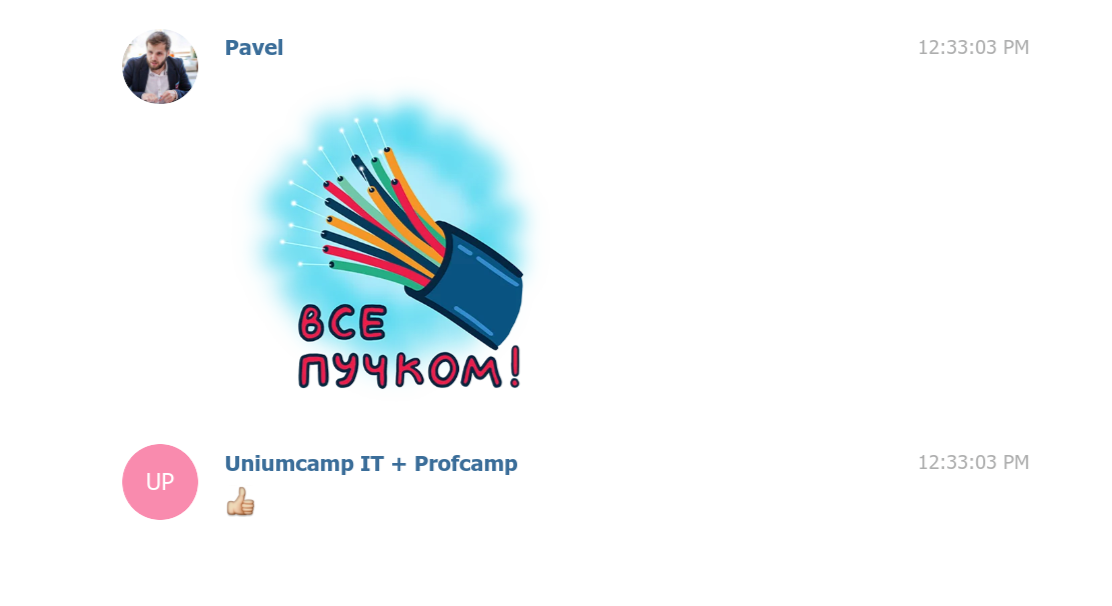
Se você olhar o código no github , rapidamente perceberá que não fui muito longe dessa funcionalidade. O que está sendo usado ativamente é a função ctx.replyWithPhoto permite enviar uma determinada foto ou gif em resposta a um texto específico.
Uma parte significativa do código foi escrita por crianças de 11 a 13 anos, às quais dei acesso ao bot. Eles apresentaram seu caso de usuário. Eu acho que é fácil determinar qual parte foi feita por eles.
Por exemplo, a mensagem "jake" vem com um gif com um personagem famoso do desenho animado Adventure Time.

Para desenvolver ainda mais o bot, para conectar o teclado, você precisa ver exemplos, por exemplo, daqui
11. Como atualizar o código e reiniciar o bot
Não esqueça que você precisa atualizar o código não apenas no github, mas também no servidor. Para fazer isso é simples - pare o bot (pressione ctrl + c),
- entre no console, estando na pasta de destino, git pull
- inicie o bot novamente com o node index.js
Fim
Muitas das coisas descritas neste arquivo serão super óbvias para programadores avançados. No entanto, quando eu mesmo tentei de uma só vez pular o abismo para o mundo dos bots, realmente senti falta de um guia. Um guia no qual coisas óbvias e simples para qualquer especialista em TI não são negligenciadas.
No futuro, planejo um post sobre como fazer meu primeiro aplicativo ReactNative no mesmo estilo, inscreva-se!