A próxima versão beta do AvaloniaUI .

A versão inclui um grande número de correções, otimizações de desempenho e vários novos recursos. O que há de novo, você pode descobrir por baixo do corte.
Back-end X11 para Linux
Anteriormente, usamos o GTK2 e o GTK3 para desenhar janelas no Linux. Infelizmente, o GTK teve mais problemas do que benefícios e a saída de gráficos geralmente teve que ser feita através do XPutImage a partir de uma conexão separada com o servidor X.
No # 2011 , foi implementado um back-end que trabalha diretamente com a libX11, que, além de corrigir vários bugs e simplificar as janelas, tornou possível implementar o suporte a DPI por monitor , que, por razões ideológicas, o GTK for X11 não fornece superioridade Weyland (existe no Qt for X11).
As caixas de diálogo de arquivo ainda dependem do GTK3, mas o trabalho com elas é organizado de forma que, no futuro, seja possível usar as mesmas caixas de diálogo do Qt e das APIs do portal .
AvaloniaResource
Anteriormente, usamos EmbeddedResource para recursos, o que levou a nomes de recursos no formato `resm: YourAssembly.Dir1.Dir2.file.xaml". Agora implementamos uma tarefa MSBuild que permite que você faça referência a recursos por URL normal, como no WPF / UWP, e os mesmos caminhos relativos em relação ao arquivo XAML atual, por exemplo:
<Image Source="../file.jpg"/> <Image Source="/root/dir/file.jpg"/> <Image Source="avares://Assembly.Name/root/dir/file.jpg"/>
Para migrar projetos antigos, é necessário substituir o EmbeddedResource por AvaloniaResource , por exemplo:
<AvaloniaResource Include="**\*.xaml"> <SubType>Designer</SubType> </AvaloniaResource> <AvaloniaResource Include="Assets\*"/>
Para associar a marcação XAML ao codebehind, o nome do recurso em EmbeddedResource foi previamente mapeado com namespace e nome da classe, o que causou vários inconvenientes quando o local do arquivo de marcação não correspondia ao namespace e ao namespace da classe. Agora, o atributo x:Class é usado para isso, como em todas as estruturas XAML de pessoas saudáveis:
<UserControl xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyApplication.MyUserControl">
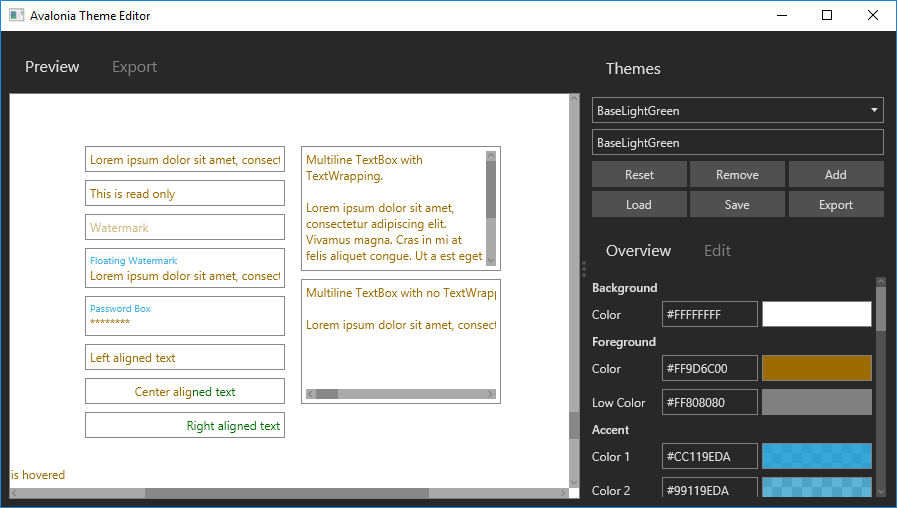
Tema escuro
# 2078 adicionou um recurso que todo mundo espera há tanto tempo, um tema sombrio.

Nota: as guias à esquerda são estilizadas NÃO pelo tema e não estão incluídas nele.
Alguma refatoração da configuração de opções específicas da plataforma foi realizada . Anteriormente, eu tinha que escrever um calçado tão terrível:
public static AppBuilder BuildAvaloniaApp() { var builder = AppBuilder.Configure<App>(); if(RuntimeInformation.IsOSPlatform(OSPlatform.Linux)) builder.UseX11(new X11PlatformOptions() {UseGpu = false}); else if(RuntimeInformation.IsOSPlatform(OSPlatform.OSX)) builder.UseAvaloniaNative(anopts => { anopts.UseGpu = false; anopts.MacOptions.ShowInDock = 0; }); else if(RuntimeInformation.IsOSPlatform(OSPlatform.Windows)) builder.UseWin32(false, true); return builder; }
Agora tudo é breve e bonito
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .With(new X11PlatformOptions { UseGpu = false }) .With(new AvaloniaNativePlatformOptions { UseGpu = false }) .With(new MacOSPlatformOptions { ShowInDock = false }) .With(new Win32PlatformOptions { UseDeferredRendering = false });
Visualização de plug-in atualizada para o Visual Studio
A visualização foi reescrita para usar a transferência de imagens pelo TCP. Anteriormente, tínhamos um conjunto de muletas com a criação de uma janela fora da tela e a inseríamos no estúdio por meio do user32! SetParent. O problema com essa abordagem era que nem sempre funcionava e, quando funcionava, nem sempre era como deveria. Agora a visualização se comporta muito mais estável.
Também no plugin atualizado foram introduzidas melhorias de inteligência
Viewbox
No # 2066 , ViewBox um controle frequentemente solicitado do WPF e UWP: ViewBox .
DropDown renomeado ComboBox
Apesar de ele ainda ser um menu suspenso, não uma caixa de combinação, renomeamos para ser como todos os outros (WPF / UWP). O nome antigo ainda está disponível, mas será removido em algumas versões.
DataGrid
O DataGrid agora é considerado condicionalmente pronto para uso (bem, simplesmente porque já está sendo usado ativamente), transferido para o repositório principal e publicado no pacote Avalonia.Controls.DataGrid .
Para usar, você precisa chamar UseDataGrid ao configurar o aplicativo:
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .UseDataGrid();
e registre seu tema padrão no App.xaml :
<Application.Styles> <StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/> <StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/> <StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid"/> </Application.Styles>
Seleção múltipla no TreeView
No # 2347 , uma seleção múltipla foi adicionada ao TreeView. Foi o ano 2019.
Suporte aprimorado ao ReactiveUI
Um controle foi adicionado no # 2294
RoutedViewHost .
API de fontes do sistema
Agora você pode obter uma lista de todas as APIs disponíveis no sistema. O ano 2019 continuou.
Muitos bugs corrigidos
Uma lista de (quase) todas as alterações pode ser encontrada aqui .
Quebrando mudanças
Como temos 0 número da versão principal, de acordo com o SemVer, podemos fazer alterações significativas em versões menores. E fazemos tudo da mesma forma, é por isso que ainda é "beta". Uma lista de informações de migração pode ser encontrada aqui .
Como começar a usar
A maneira mais fácil é instalar a extensão do Visual Studio e usar os modelos fornecidos com ela ou usar os modelos para o dotnet new . Exemplos de trabalho com o kit de ferramentas podem ser visualizados
aqui
Por enquanto, tradicionalmente podemos dizer sobre documentação, temos algo como no WPF, o que não é descrito no WPF no site , mas se algo completamente incompreensível aconteceu, então bata no Gitter-chat /
Alguém usa isso?
Não diremos para todos, diremos para aqueles que nos falaram em salas de bate-papo:
Versão multiplataforma do ILSpy

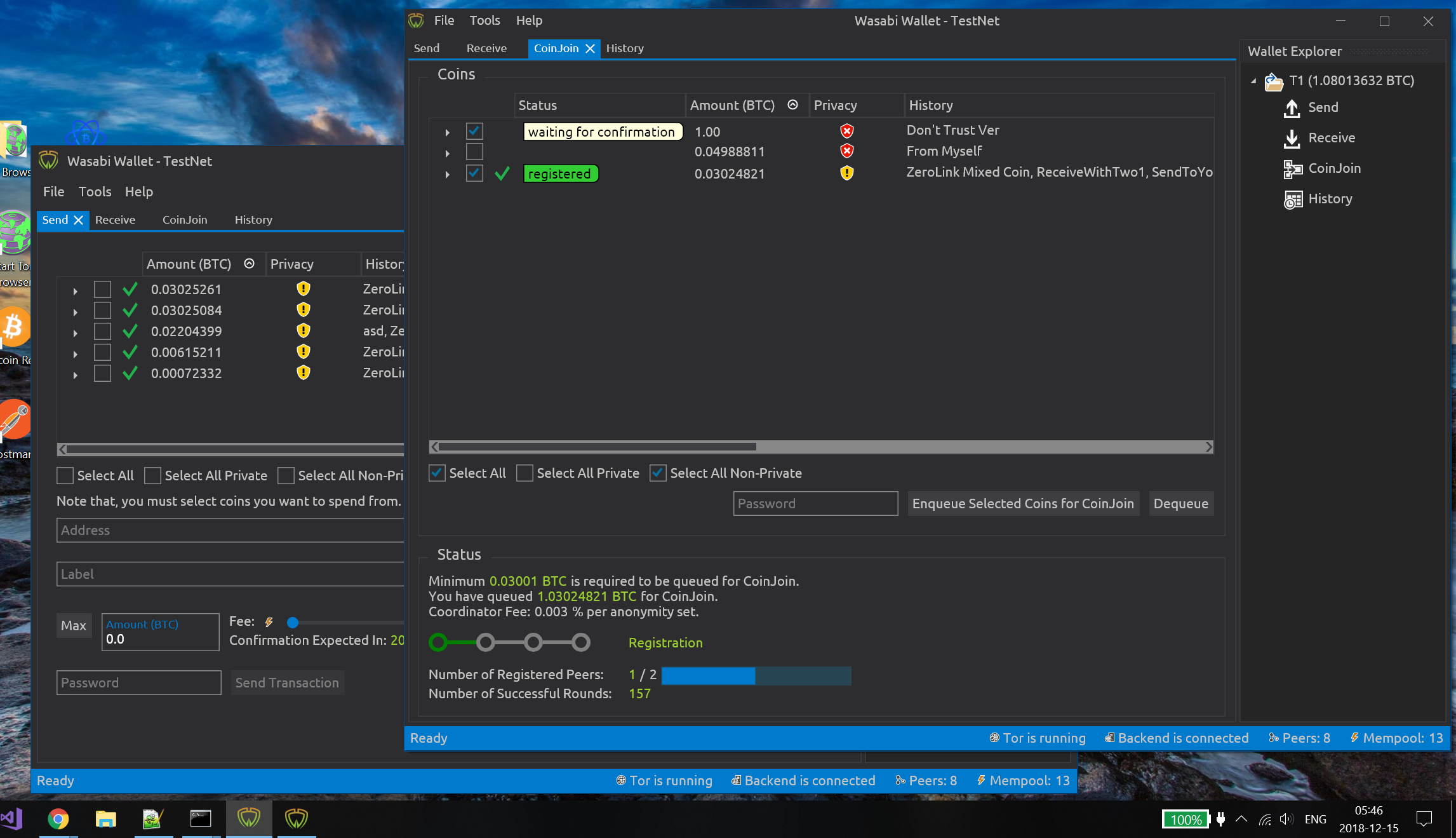
WasabiWallet - carteira Bitcoin compatível com ZeroLink

PokemonBattleEngine - um simulador de batalhas Pokemon
egram.tel - cliente de telegrama

SparkSDR - Rádio definido por software para estações de rádio amadores (?).
RoslynPad é um analógico de código aberto do LinqPad.

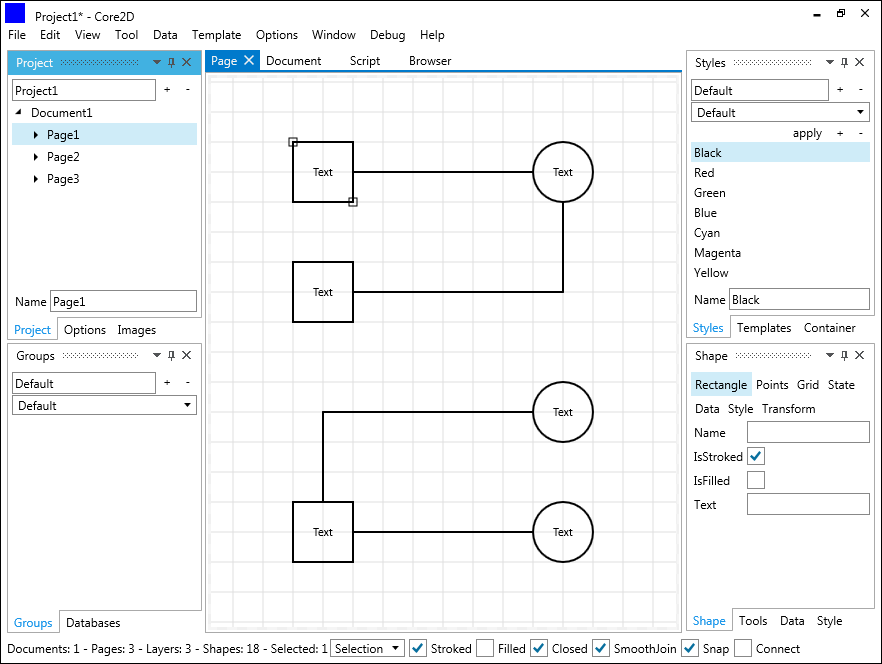
Core2D - editor de gráficos

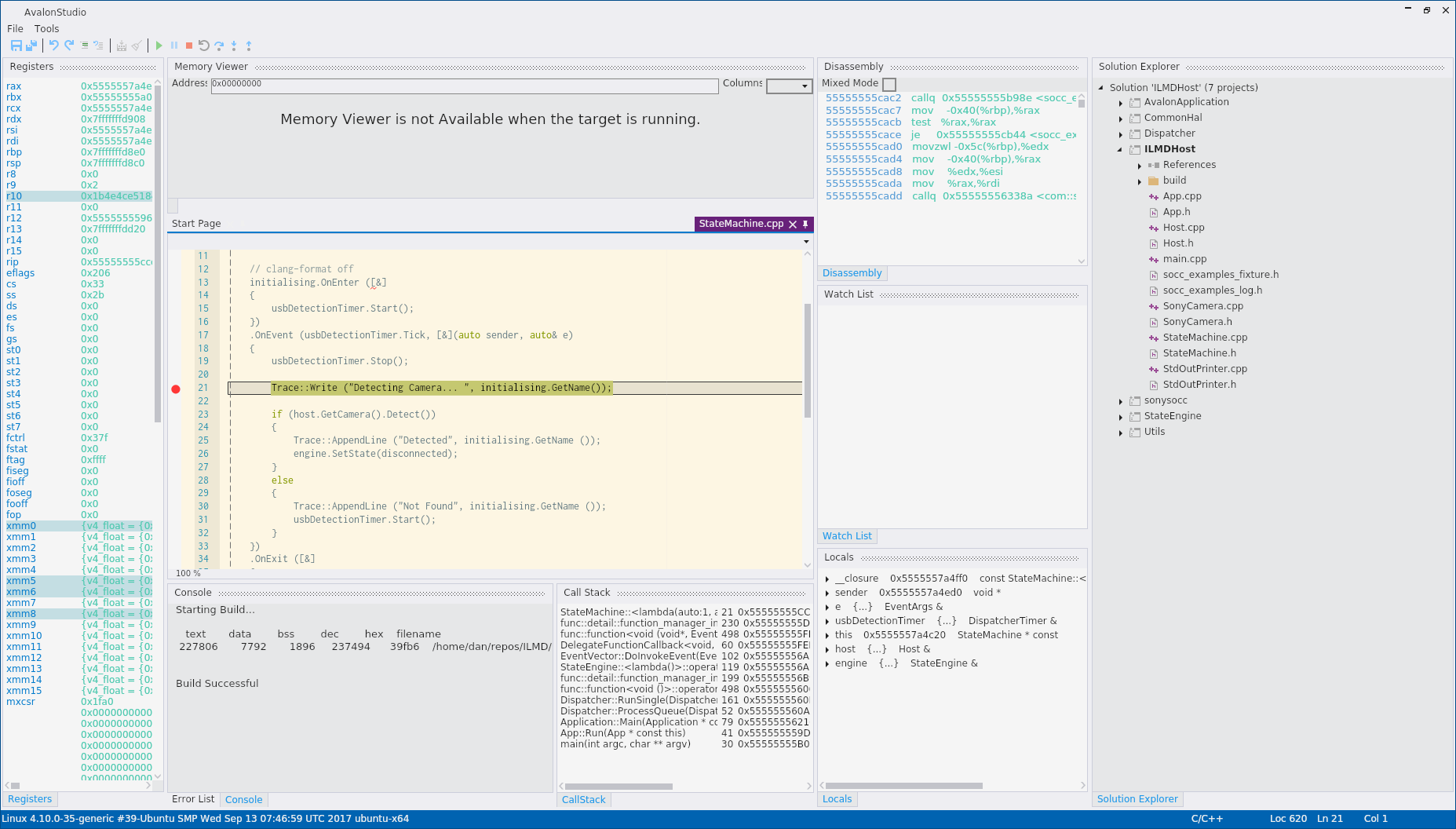
AvalonStudio - IDE para desenvolvimento incorporado

Bem, para desenvolvimento em C # com Avalonia:

Para reabastecer esta lista em seu poder.