Olá pessoal! O curso
"Segurança dos sistemas de informação" começa em duas semanas, então hoje queremos publicar a segunda parte do artigo, cuja publicação está programada para coincidir com o seu lançamento. Você pode ler a primeira parte
aqui . Então, vamos começar.
Caches em linha (ICs)A principal idéia por trás dos formulários é o conceito de caches embutidos ou ICs. Eles são um componente essencial do JavaScript rápido! Os mecanismos JavaScript usam ICs para lembrar informações sobre onde encontrar as propriedades dos objetos para reduzir o número de pesquisas dispendiosas.

Temos uma função
getX que pega um objeto como entrada e carrega a propriedade
x partir dele:
function getX(o) { return ox; }
Se executarmos essa função no JSC, obteremos o seguinte bytecode:

A primeira
get_by_id carrega a propriedade
'x' do primeiro argumento
(arg1) e armazena o resultado em
loc0 . A declaração a seguir retorna o que armazenamos em
loc0 .
O JSC também incorpora o
cache embutido na
get_by_id , que consiste em dois slots não inicializados.

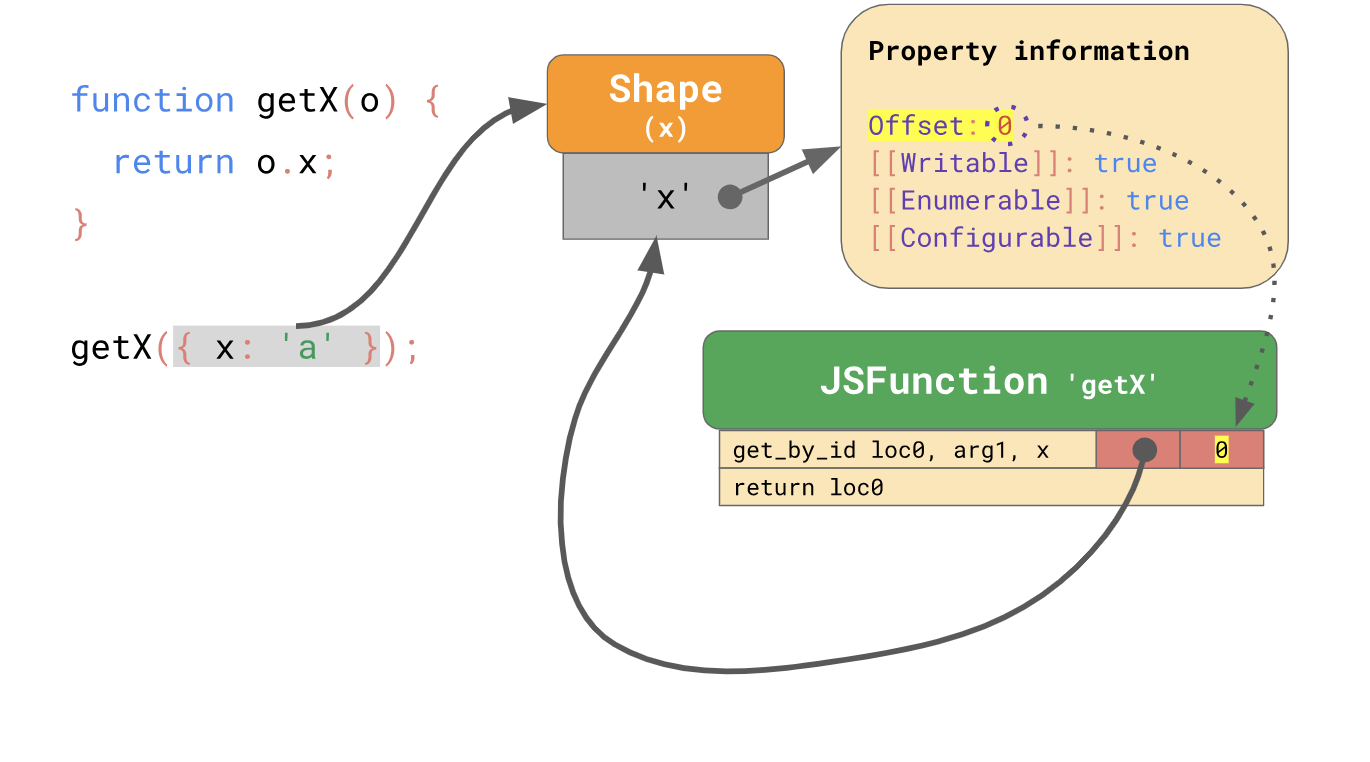
Agora vamos assumir que chamamos
getX junto com o objeto
{ x: 'a' } . Já sabemos que esse objeto tem a propriedade
'x' e sua forma armazena o deslocamento e os atributos da propriedade
. Quando você executa a função pela primeira vez, a instrução
get_by_id a propriedade
'x' e descobre que seu valor é armazenado no deslocamento 0.

O IC
get_by_id incorporado à instrução lembra a forma e o deslocamento em que a propriedade foi encontrada.

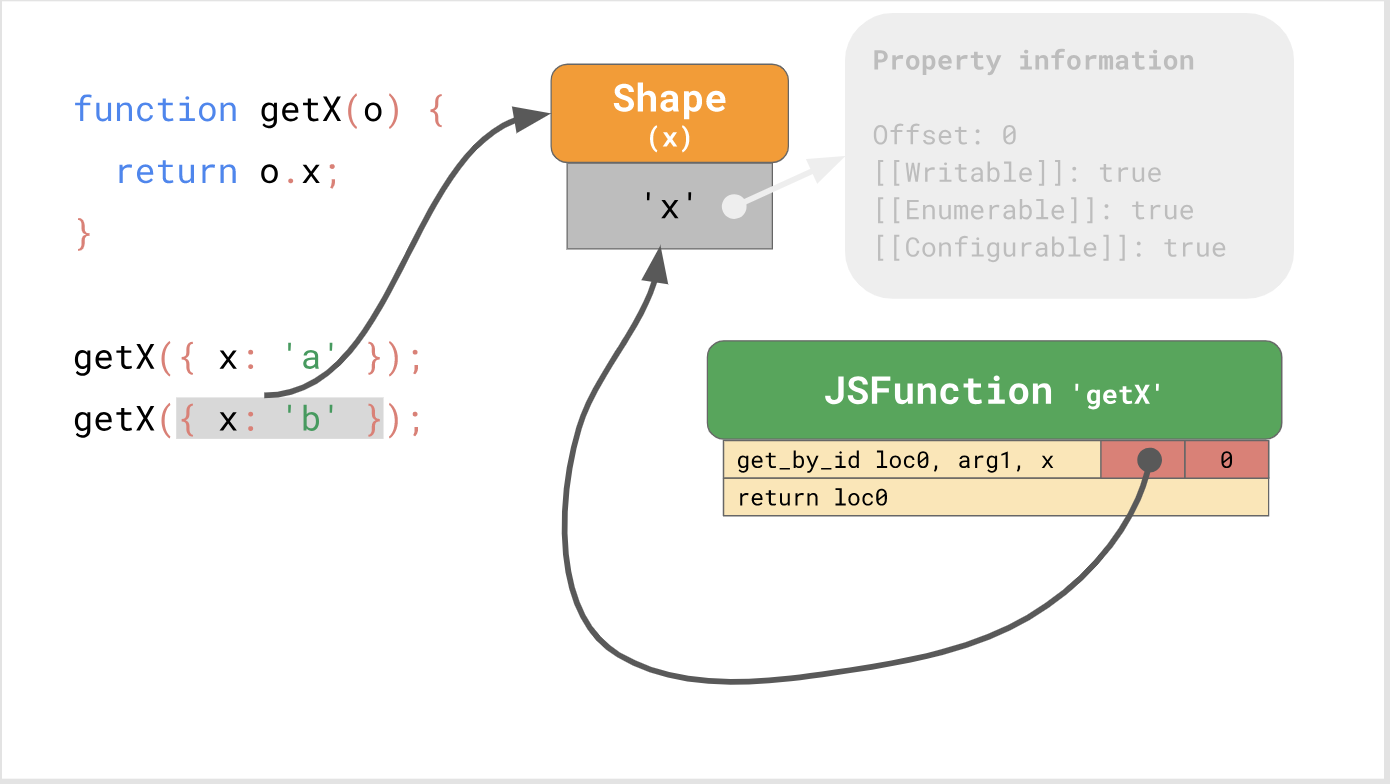
Para ICs subsequentes, você só precisa comparar o formulário e, se for o mesmo de antes, basta carregar o valor do deslocamento armazenado. Em particular, se o mecanismo JavaScript vir objetos com um formulário que ele escreveu anteriormente, ele não precisará mais solicitar informações sobre essas propriedades; em vez disso, uma pesquisa dispendiosa por informações sobre propriedades poderá ser completamente ignorada. Isso é significativamente mais rápido do que gastar tempo procurando propriedades a cada vez.
Armazenamento eficiente de matrizesPara matrizes, é prática comum armazenar índices de matriz. Os valores dessas propriedades são chamados de elementos da matriz. Seria um desperdício armazenar atributos de propriedade para cada elemento da matriz em uma matriz separada. Em vez disso, os mecanismos JavaScript dependem do fato de que as propriedades indexadas em uma matriz são graváveis, enumeráveis e configuráveis por padrão e também armazenam elementos da matriz separadamente de outras propriedades nomeadas.
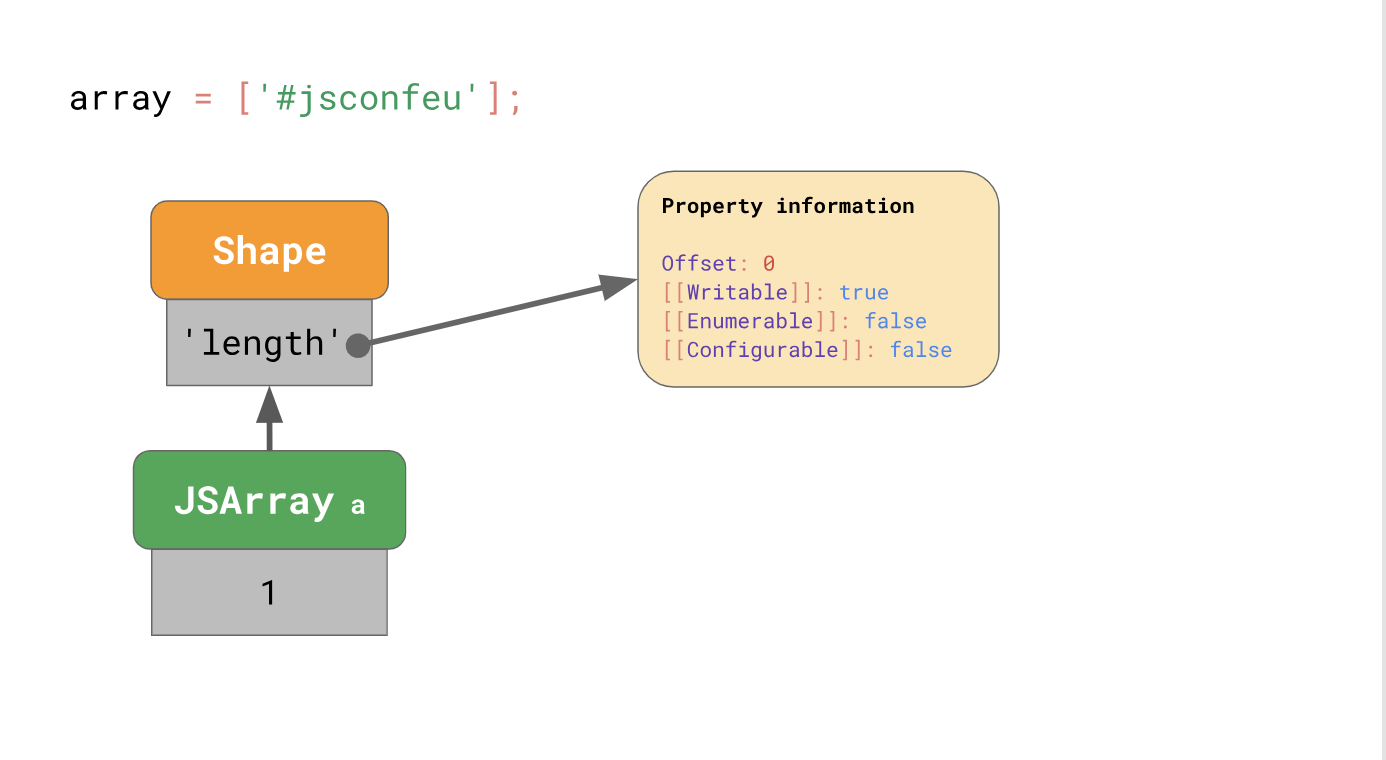
Considere a seguinte matriz:
const array = [ '#jsconfeu', ];
O mecanismo armazena uma matriz de comprimentos de unidade e aponta para uma forma que contém o deslocamento e os atributos para a propriedade
'length' .

Isso é semelhante ao que vimos antes ... Mas onde estão os valores dos elementos da matriz armazenados?

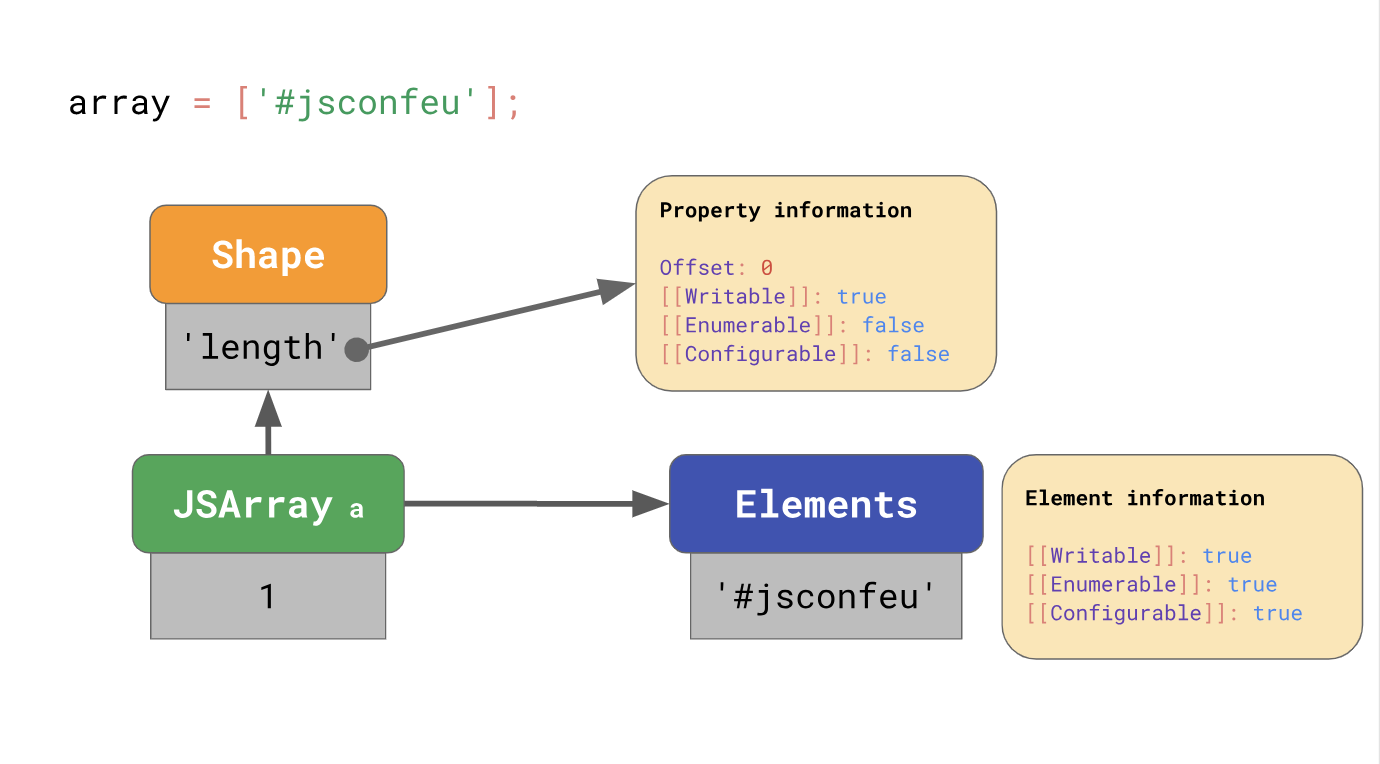
Cada matriz possui um armazenamento de elemento separado, contendo todos os valores de propriedades indexados pela matriz. O mecanismo JavaScript não precisa armazenar nenhum atributo de propriedade para os elementos da matriz, pois eles geralmente são graváveis, enumeráveis e configuráveis.
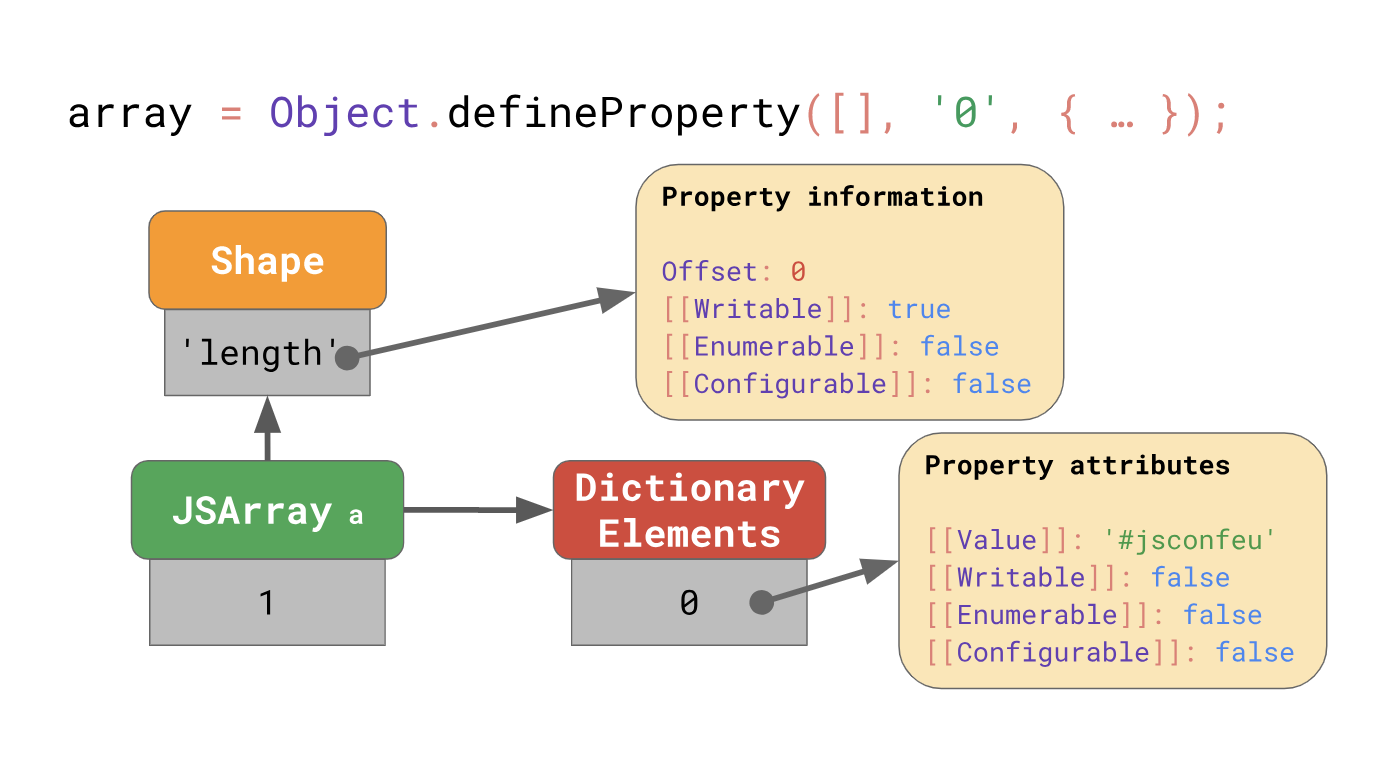
Mas o que acontece se eles de repente ficarem indisponíveis para configuração? E se você alterar os atributos de uma propriedade de um elemento da matriz?
O snippet de código acima define uma propriedade chamada
'0' (nesse caso, acaba sendo um índice da matriz), altera os valores do atributo para valores não padrão.
Nesses casos extremos, o mecanismo JavaScript apresenta todo o armazenamento de backup de elementos como um dicionário que mapeia os índices da matriz para os atributos de propriedade.

Mesmo se apenas um elemento da matriz tiver atributos não padrão, todo o armazenamento de cópias de backup dos elementos entrará em um modo de operação lento e ineficiente. Evite
Object.defineProperty nos índices da matriz! (Eu nem sei por que você deveria usá-lo em princípio. Parece estranho e irracional.)
ConclusõesAprendemos como os mecanismos JavaScript armazenam objetos e matrizes, como formulários e caches embutidos ajudam a otimizar várias operações. Também neste artigo, queremos dar algumas dicas práticas para JavaScript que podem ajudar a aumentar o desempenho do seu código:
- Sempre inicialize seus objetos da mesma maneira para que eles não tenham formas diferentes;
- Não mexa nos atributos das propriedades dos elementos da matriz, dê a eles a oportunidade de serem armazenados e trabalhar com segurança com segurança.
Agora o artigo pode ser considerado completo. De acordo com a tradição estabelecida, aguardamos seus comentários e convidamos você a se inscrever em
um webinar aberto sobre o curso "Segurança dos sistemas de informação", que será realizado hoje por um conhecido analista de vírus e professor em tempo parcial -
Alexander Kolesnikov .
Leia a primeira parte.