O ARTIGO É ACEITO PELA COMUNIDADE HABRA COMO DESINFORMAÇÃO E NÃO É RECOMENDADO PARA LEITURA!
Em uma de minhas empresas sociais, o papel dos desenvolvedores de front-end é comparado aos baixistas de grupos musicais: uma vez que eles sonhavam em se tornar guitarristas solo com eletrônicos de seis cordas nas mãos, ou desenhar um verdadeiro "hackers" paralelo, um guru da tecnologia da informação, mas tropeçando em os ponteiros foram forçados a dar um passo atrás e permanecer codificadores. Cabe a você decidir o quão verdadeira é essa idéia, mas pessoalmente meus conhecidos, os fornecedores de front-end, realmente tentaram aprender quase montador e, às vezes, ainda lamentam não poder lidar com a segmentação de memória. Neste artigo, consideraremos o caso oposto - quando um programador experiente de sistema ou aplicativo decidiu
repentinamente se tornar um webmaster. Os motivos podem ser diferentes. Talvez este seja um estudante como eu, que ainda não recebeu um diploma com o qual você pode conseguir um emprego na especialidade, mas você precisa ganhar dinheiro agora. Ou o chefe ordenou que o administrador do sistema compusesse o site da empresa, porque não havia mais ninguém. Bem, ou talvez você tenha sido atraído pela idéia de parar de trabalhar para um tio e se tornar um freelancer autossuficiente, e em trocas freelancers, como você sabe, os produtos mais populares são os sites. De uma maneira ou de outra, ao executar tarefas de tutoriais em HTML, CSS e JavaScript, você involuntariamente confia parcialmente em sua experiência anterior no desenvolvimento de aplicativos e sistemas de software, enquanto os tutoriais são projetados para iniciantes avançados no mundo da tecnologia da informação. Como resultado, esses recém-chegados obtêm seus primeiros sites com mais rapidez e mais navegadores que o seu. E tudo porque eles não vão ao mosteiro de alguém com suas cartas. Vou falar sobre alguns dos erros identificados por minha própria experiência que assombram provedores iniciantes de front-end que têm um portfólio pesado com algoritmos C ++.

À espera de lucro fácil
O primeiro erro é econômico. Se você chegou ao front-end com o objetivo de ganhar mais do que o seu chefe permite, eu o decepcionarei imediatamente, você não pode mais ler. A demanda por desembarques, layout e cartões de visita chave na mão nas trocas é realmente grande, mas a oferta é alta. Em vez de 8 horas de trabalho no escritório, durante as quais você executa o trabalho atribuído a você, você terá que passar a maior parte do dia em uma pesquisa independente para esse trabalho. Lembre-se de que a maioria dos empregadores está disposta a cooperar apenas se você fornecer exemplos relacionados a pedidos do seu portfólio, o que significa que no primeiro mês você tem garantia de trabalhar com shisha, porque você deve primeiro coletar esse portfólio, aproveitando todas as chances de trabalhar
de graça . E mesmo com ele dezenas de freelancers como você responderão ao mesmo projeto com você. Entre eles, haverá designers de layout muito experientes que concluirão metade do pedido imediatamente e o fornecerão como uma versão demo, e apenas iniciantes que, como você, oferecerão uma vez para concluir tudo de graça. Provavelmente, o empregador escolherá uma dessas duas legiões e o restante terá que ficar sentado por várias horas sem resultado no monitor, pressionando F5. A situação pode ser comparada com o mercado de advogados na CEI - uma vez que eles foram arrancados com as mãos, assim que ultrapassam o limiar da alma mater, mas agora a oferta é muito maior que a demanda. Ao mesmo tempo, o freelancer difere de trabalhar na jurisprudência em maior perigo: se você não possui seu próprio empresário particular, o dinheiro que ganhou com o freelancer pode ser considerado ilegal por lei, e então você se arrependerá definitivamente de não ter ficado naquele escritório acolhedor, onde podia 8 horas por dia faça sua coisa favorita e receba um salário branco por isso. Se ainda não o convenci, passaremos aos seguintes erros.

Código de dispersão em arquivos diferentes
Fazemos isso em linguagens de sistema de alto nível - cada classe - em um arquivo separado. Bons tutoriais de composição tipográfica ensinam imediatamente como salvar HTML e CSS em arquivos diferentes. Pode parecer que essa técnica se aplica a tudo. Parar Sim, é melhor armazenar o código CSS separadamente do HTML, mas, por exemplo, manter os estilos redefinidos ou os modelos separados da maior parte das regras CSS do site é um erro fatal. O mesmo se aplica ao JavaScript - você não precisa dividir os scripts em centenas de arquivos por classe, basta agrupá-los em dois arquivos: o que está incluído no cabeçalho da página (cabeçalho) e o que é adicionado ao final do conteúdo (corpo). Estamos acostumados ao fato de que os programas em linguagens compiladas estão totalmente vinculados antes do início da execução. Tudo é diferente aqui. Cada link no código do site é uma solicitação adicional ao servidor. Certamente você percebeu o quão lentamente a rede social Vkontakte começou a funcionar recentemente. Abra o painel do desenvolvedor em qualquer navegador, atualize vk.com e veja o quanto ele faz solicitações GET e POST ao servidor de rede social. Uma dessas solicitações leva alguns microssegundos, mas, devido ao seu número, o processo de carregamento completo da página está atrasado por segundos. Lembre-se: o número mínimo de solicitações é o principal método para aumentar a velocidade de um site. Em um servidor local, isso é invisível, mas fica óbvio ao trabalhar com hospedagem remota. Ninguém o incomoda para armazenar descargas, modelos de estilo, classes, bibliotecas em arquivos separados, mas antes de publicar tudo isso precisa ser “colado”, deixando um arquivo HTML e CSS de origem e alguns arquivos JS da fonte. Para montar todos os arquivos JS em um arquivo, o “pacote”, existem processadores webpack, browserify, SASS e LESS foram projetados para um assembly CSS semelhante. Existem outros métodos de otimização, por exemplo, combinando várias imagens (na maioria das vezes listas de ícones ou avatares) em um arquivo, mas este é o tópico de um artigo separado.

Enumeração com classes e identificadores
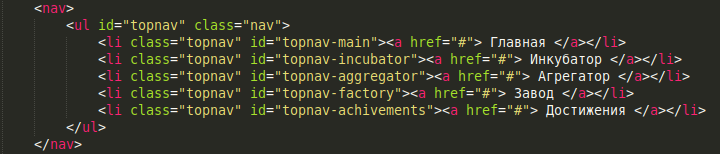
Os tutoriais recomendam a adição de atributos de classe e identificador a todos os elementos da página, para que possam ser facilmente selecionados com seletores CSS. Este é um bom conselho, até certo ponto. Quando eu estava começando a estudar tipografia, tudo estava cheio de aulas para mim. Isso é um erro. Eu darei um exemplo

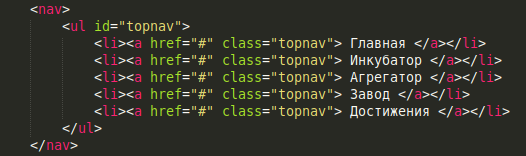
Este é o código que escrevi quando era novo na web. Agora considere todos os erros. Primeiramente, no ToR não é indicado colorir as guias de navegação em cores diferentes e não está planejado indicá-la, portanto todos os identificadores de guias estão apenas desperdiçando a carga no processador do usuário do site. Sinta-se livre para limpar. Em segundo lugar, todos os elementos da classe "topnav" são elementos <li> e estão incorporados no <ul>, além disso, o elemento <ul> pode conter apenas <li> elementos, portanto, nossa classe "topnav" é idêntica ao seletor "#topnav li" . Apague as classes topnav. E em terceiro lugar, no TOR, a única barra de navegação é indicada, o que significa que deve haver apenas um elemento <nav> na página inteira. Sim, o TK pode mudar, mas adicionar um identificador é muito mais fácil do que ler o código de outra pessoa em busca da palavra certa. Além disso, os elementos da classe <nav> que obtemos também são idênticos ao seletor de navegação. Nós removemos tudo.
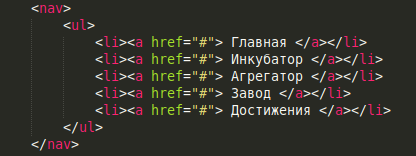
Aqui está o resultado final:

Nem uma única classe ou identificador! Mas, ao mesmo tempo, tudo o que você precisa é destacado pelos seletores.
Os dois códigos a seguir aplicam as mesmas regras:Primeironav { position: -webkit-sticky; position: sticky; top: 0; } #topnav { list-style: none; overflow: hidden; } .topnav a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } .topnav:last-of-type a { border-right: 3px dotted red; } .topnav a:hover { border-left-style: solid; border-top: 3px solid red; } .topnav a:focus { border-top: 3px solid red; } .topnav:hover + li a { border-left-style: solid; } .topnav:focus + li a { border-left-style: solid; } .topnav:last-of-type a:hover { border-right-style: solid; } .topnav:last-of-type a:focus { border-right-style: solid; }
Segundo nav { position: -webkit-sticky; position: sticky; top: 0; } nav ul { list-style: none; overflow: hidden; } nav ul li a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } nav ul li:last-of-type a { border-right: 3px dotted red; } nav ul li a:hover { border-left-style: solid; border-top: 3px solid red; } nav ul li a:focus { border-top: 3px solid red; } nav ul li:hover + li a { border-left-style: solid; } nav ul li:focus + li a { border-left-style: solid; } nav ul li:last-of-type a:hover { border-right-style: solid; } nav ul li:last-of-type a:focus { border-right-style: solid; }
Mas o segundo é menos oneroso tanto para você quanto para o processador, e quem lê seu código, porque você não precisa procurar o identificador ou a classe na página e pensar no significado do nome.Tudo está correto. As informações rasuradas acima estão incorretas e também são um exemplo de erro. Ao contrário dos tutoriais, em um certo estágio de compreensão do layout, parece que classes e identificadores extras são inúteis, e que o segundo exemplo carrega menos o processador do usuário do site, porque o navegador não precisa passar completamente pela árvore DOM em busca de todos os elementos da classe ".topnav". No entanto, essa simplificação, pelo contrário, causará um aumento no tempo de pesquisa e não está otimizando. Isso ocorre porque os seletores de estilo se expandem da direita para a esquerda: no segundo código, todos os elementos <a> na página inteira são encontrados primeiro e, em seguida, seus pais serão verificados quanto à conformidade com o elemento <li>, e os pais dos elementos <li> etc. serão verificados. Como resultado, a divulgação do seletor desejado terá uma passagem em árvore inteira mais três verificações da lista de seleção em vez de uma passagem em busca de elementos da classe ".topnav". Além disso, a rejeição de classes e identificadores é contrária ao princípio de "HTML - para estruturação, CSS - para apresentação", pois os seletores de CSS não devem depender do tipo de elemento selecionado. Ou seja, ao substituir <ul> e <li> por <div> e <span>, eles devem permanecer inalterados. Não negligencie classes e identificadores. Talvez a melhor solução em nosso exemplo seja:

A propósito, sobre os nomes. Não importa o quão profundamente você tenha mergulhado no layout, se você ainda não conhece
microformatos - agora pesquise no Google e estude para não inventar nomes de classe sofisticados e facilitar o trabalho dos mecanismos de busca.
Evitando funções anônimas
Estamos acostumados ao fato de que, ao escrever programas, nossos nomes de funções, variáveis e objetos têm apenas três restrições: eles devem começar com uma letra, conter apenas letras e números e não devem coincidir com as palavras-chave da linguagem de programação. Os nomes das bibliotecas de terceiros geralmente são colocados em espaços de nomes convenientes, portanto, geralmente não usamos funções lambda em nossos programas aplicativos. Na web, com nomes, as coisas são mais complicadas. Aqui, o JavaScript possui apenas um espaço global - o espaço da página carregada. Nada acontecerá se você escrever todos os scripts do site pessoalmente. Mas para projetos grandes e sérios, você precisa de soluções de terceiros. E então eles podem literalmente "estragar" esse único espaço para nome, limitando seriamente a escolha de novos identificadores. A saída são as funções lambda anônimas, que, embora demorem um pouco mais, exigem um pouco mais de recursos, mas possuem um espaço pessoal interno, independente do global externo.
Usando bibliotecas complexas para resolver problemas simples
jQuery, React, Vue, Angular, Backbone ... A lista continua. O comum sobre todas essas bibliotecas JavaScript é que elas são usadas para trabalhar com projetos complexos quando o tamanho do código realmente importa. Para simplesmente selecionar um elemento na página pelo seu identificador, é melhor usar o getElementById () usual. Não só funciona mais rápido, mas basicamente funciona em navegadores mais antigos. Se o seu script acessar dois ou três elementos em uma página durante todo o tempo de trabalho, pense, talvez faça sentido não carregar o navegador e a rede do usuário com uma biblioteca pesada.
Materiais de aprendizagem obsoletos
Para os desenvolvedores de C ++, os trabalhos do Straustrup permanecerão relevantes após muitas décadas. As ferramentas da Web estão se desenvolvendo simplesmente a uma velocidade incrível. HTML, CSS, JavaScript, layouts, estruturas, bibliotecas - enquanto você lê este artigo, todos eles são lançados com novas versões, geralmente riscando livros antigos. Conclusão - ao escolher materiais de treinamento para o front-end, é importante observar as datas de lançamento e versões das ferramentas utilizadas (HTML pelo menos 5.1, CSS pelo menos 3.0, ECMAScript pelo menos 6). Talvez o layout do HTML não tenha avançado muito desde o lançamento do HTML 5, mas é tarde demais para assistir aos cursos em vídeo do JS 2016 em 2019. Escolha 2018. É ainda melhor se você falar inglês pelo menos no nível da tradução de um texto técnico com um dicionário. Recomendamos imediatamente o livro on-line
Eloquent JavaScript .
Falta de suporte para navegadores mais antigos
Paradoxalmente, se você tiver sorte em encontrar a mais nova seleção de livros didáticos no frontend, poderá cair em outra armadilha - a falta de suporte para navegadores mais antigos. Embora os elementos <video> e <audio> sejam realmente suportados por todos, mesmo versões muito antigas de navegadores, muitos efeitos CSS causam problemas, e não se trata apenas do Internet Explorer absoluto. Existe apenas uma maneira de sair da armadilha - leia atentamente o TK no local em que os navegadores suportados são indicados e compare as tags HTML usadas, regras CSS e métodos JS por suas versões.
Este artigo é uma espécie de caderno rake e será atualizado com a experiência do autor.