Oi Habr. Quero compartilhar com vocês um problema interessante que muitos de nós recebemos na entrevista, mas provavelmente nem perceberam que estávamos resolvendo o problema incorretamente.
Primeiro de tudo, um pouco de história. Enquanto trabalhava nas posições de líder de equipe e líder técnico, às vezes eu tinha que conduzir entrevistas, por isso precisava preparar algumas perguntas teóricas, bem, algumas tarefas simples que não levariam mais que 2 a 3 minutos para serem resolvidas. Se tudo é simples com a teoria - minha pergunta favorita é: “o que é o tipo de nulo?”. Pela resposta, você pode entender imediatamente quem está sentado à sua frente, June simplesmente responderá corretamente e o candidato a seniores também explicará o motivo. Isso com a prática é mais difícil. Durante muito tempo, não consegui elaborar uma tarefa normal, não afastada, como zumbido, mas algo próprio. Portanto, dei tarefas em entrevistas, pelas quais passei, conseguindo um emprego no emprego atual. O primeiro deles será discutido.
Texto da tarefa
Escreva uma função que use uma string como entrada e retorne essa string "para trás"
function strReverse(str) {};
strReverse('Habr') === 'rbaH'; // true
, , :
const strReverse = str => str.split('').reverse().join('');
- , «split('')». , : « , ...?». .
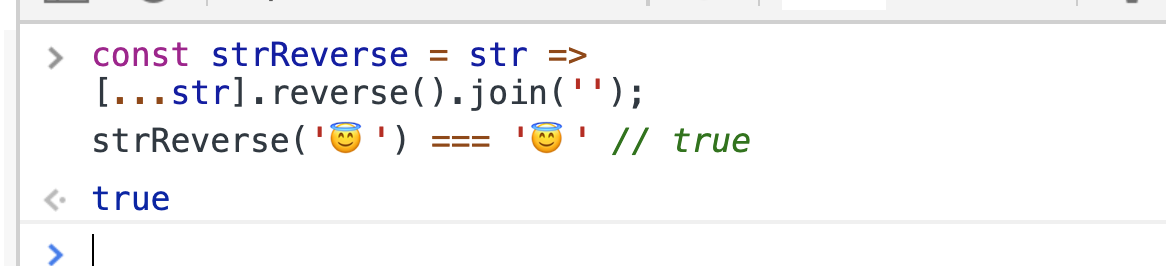
, , , emoji! , , , , (, ).
, emoji , .

, , . , , , , , , !

, , , … , , , emoji ?
, !

. , , , , — , .
, . « ?» . «, » — , … « ? ? , — ? !» — .
, , — .
Emoji?
, —
! ,
.
emoji unicode 8.0 emoji 2.0 , emoji.
.
emoji

…
, emoji

→
emoji, zwj — .
ZERO WIDTH JOINER (ZWJ) — , , emoji ZWJ (200D), «» emoji :

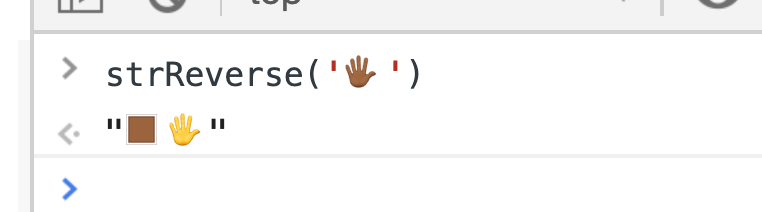
→
, emoji .
, , , ?
.
, .
emoji, , , .
emoji_sequence :=
emoji_core_sequence
| emoji_zwj_sequence
| emoji_tag_sequence
#
emoji_core_sequence :=
emoji_character
| emoji_presentation_sequence
| emoji_keycap_sequence
| emoji_modifier_sequence
| emoji_flag_sequence
emoji_presentation_sequence :=
emoji_character emoji_presentation_selector
emoji_presentation_selector := \x{FE0F}
emoji_keycap_sequence := [0-9#*] \x{FE0F 20E3}
emoji_modifier_sequence :=
emoji_modifier_base emoji_modifier
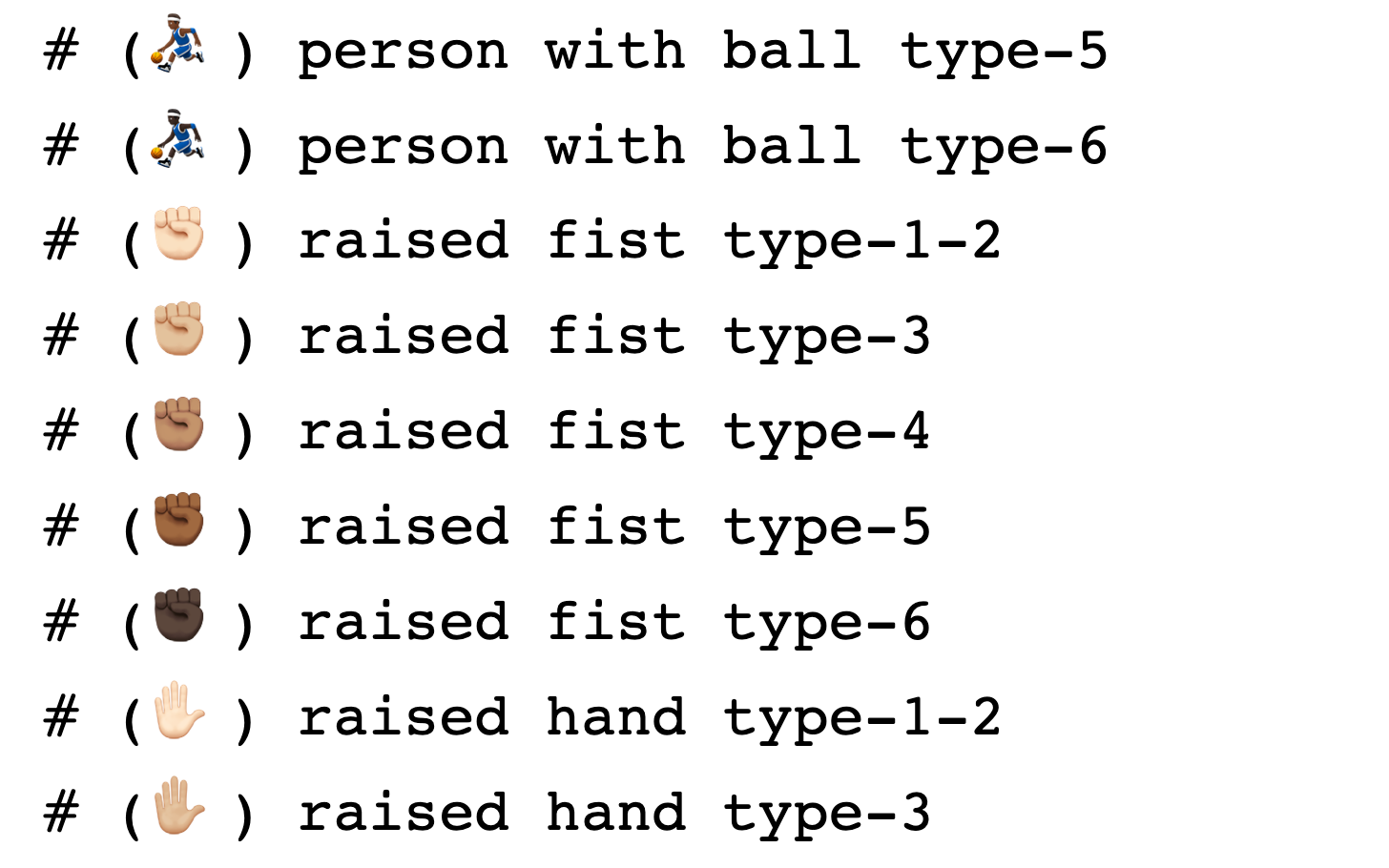
emoji_modifier_base := \p{Emoji_Modifier_Base}
emoji_modifier := \p{Emoji_Modifier}
#
emoji_flag_sequence :=
regional_indicator regional_indicator
regional_indicator := \p{Regional_Indicator}
emoji_zwj_sequence :=
emoji_zwj_element ( ZWJ emoji_zwj_element )+
emoji_zwj_element :=
emoji_character
| emoji_presentation_sequence
| emoji_modifier_sequence
emoji_tag_sequence :=
tag_base tag_spec tag_term
tag_base :=
emoji_character
| emoji_modifier_sequence
| emoji_presentation_sequence
tag_spec := [\x{E0020}-\x{E007E}]+
tag_term := \x{E007F}
, , () , .
Unicode Categories
, , , , , , .
. : emoji:
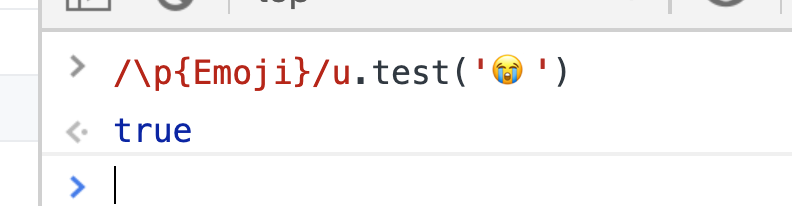
{Emoji}, {Emoji_Presentation}, {Emoji_Modifier}, {Emoji_Modifier_Base}, , , , ECMAScript . — —
{Emoji}
tc-39 (stage-2 10.04.2019).
« , » —
github.com/mathiasbynens/emoji-regex, , , … , … , ! !
const emojiRegex = require('emoji-regex');
const regex = emojiRegex();
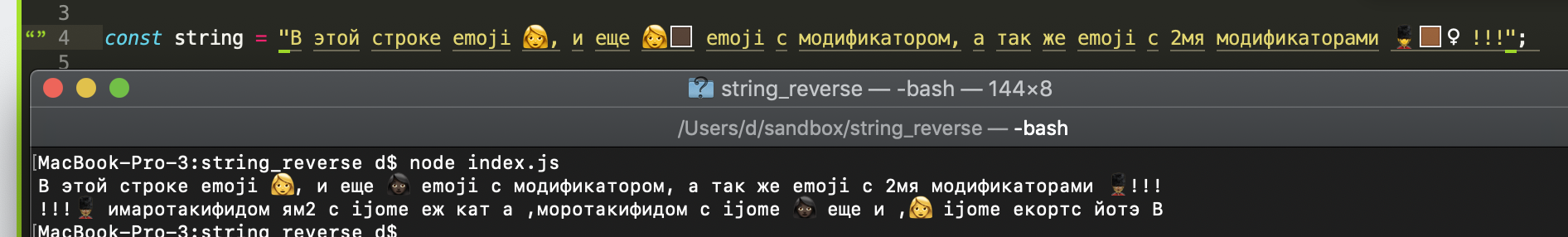
function stringReverse(string) {
let match;
const emojis = [];
const separator = `unique_separator_${Math.random()}`;
const reversedSeparator = [...separator].reverse().join('');
while (match = regex.exec(string)) {
const emoji = match[0];
emojis.push(emoji);
}
return [...string.replace(regex, separator)].reverse().join('').replace(new RegExp(reversedSeparator, 'gm'), () => emojis.pop());
}

"
" , - , . , : « , , null >= 0? !». , 100% , , - — , . -, , , - .
, , .
:
\u{0415}\u{0308}. , 2 , emoji, … — .
UPD: «», 2 u{0415}() u{0308}("̈), «» .