Mail.ru no ano passado completou 20 anos. Durante a sua existência, a versão web do produto mudou muitas vezes - havia apenas sete versões completas. Às vezes, tocávamos apenas na parte técnica, às vezes mudava visivelmente a aparência. Mas cada vez que as mudanças não aconteciam por um motivo - desenvolvíamos o produto, tornando-o mais rápido, mais conveniente e mais moderno.
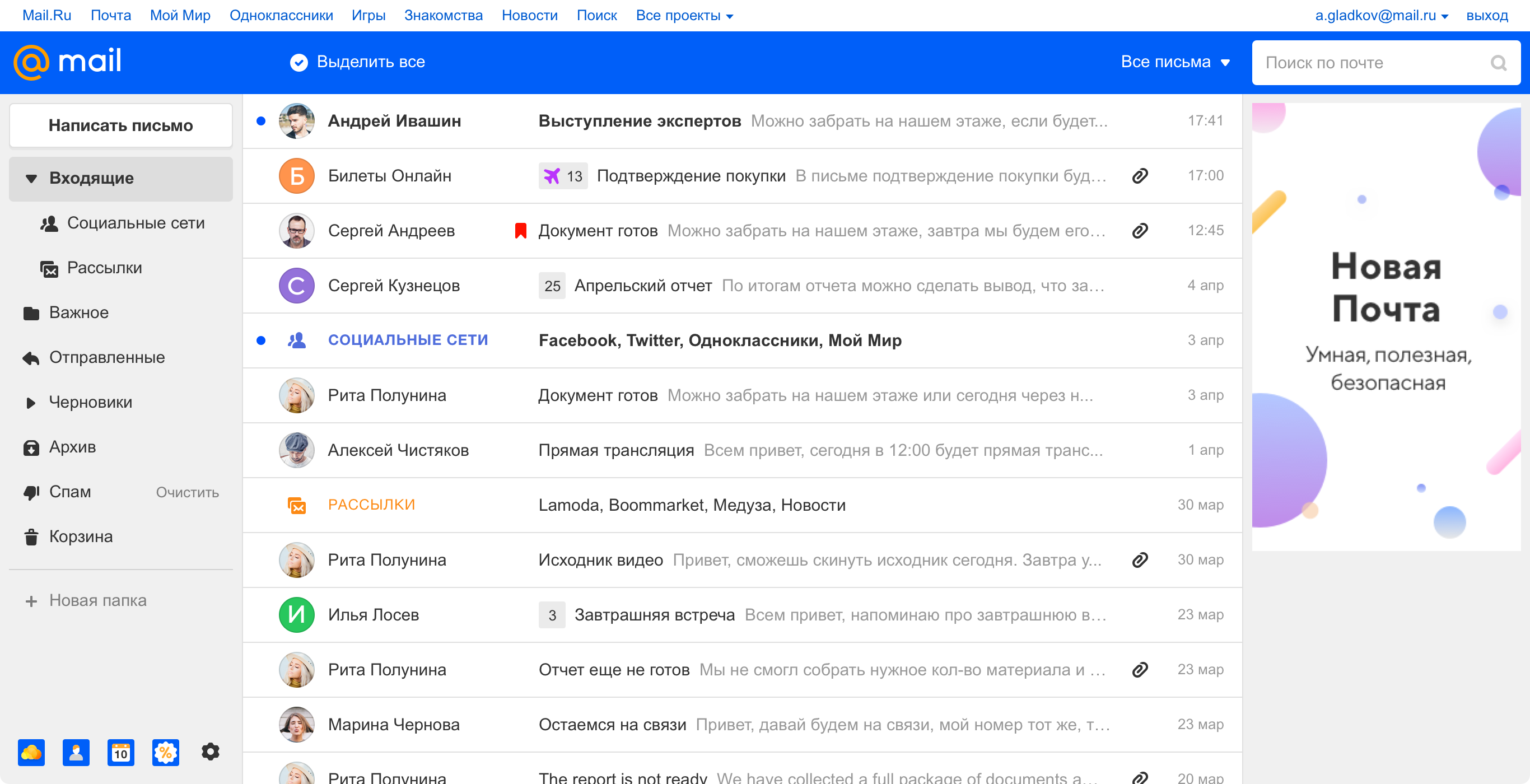
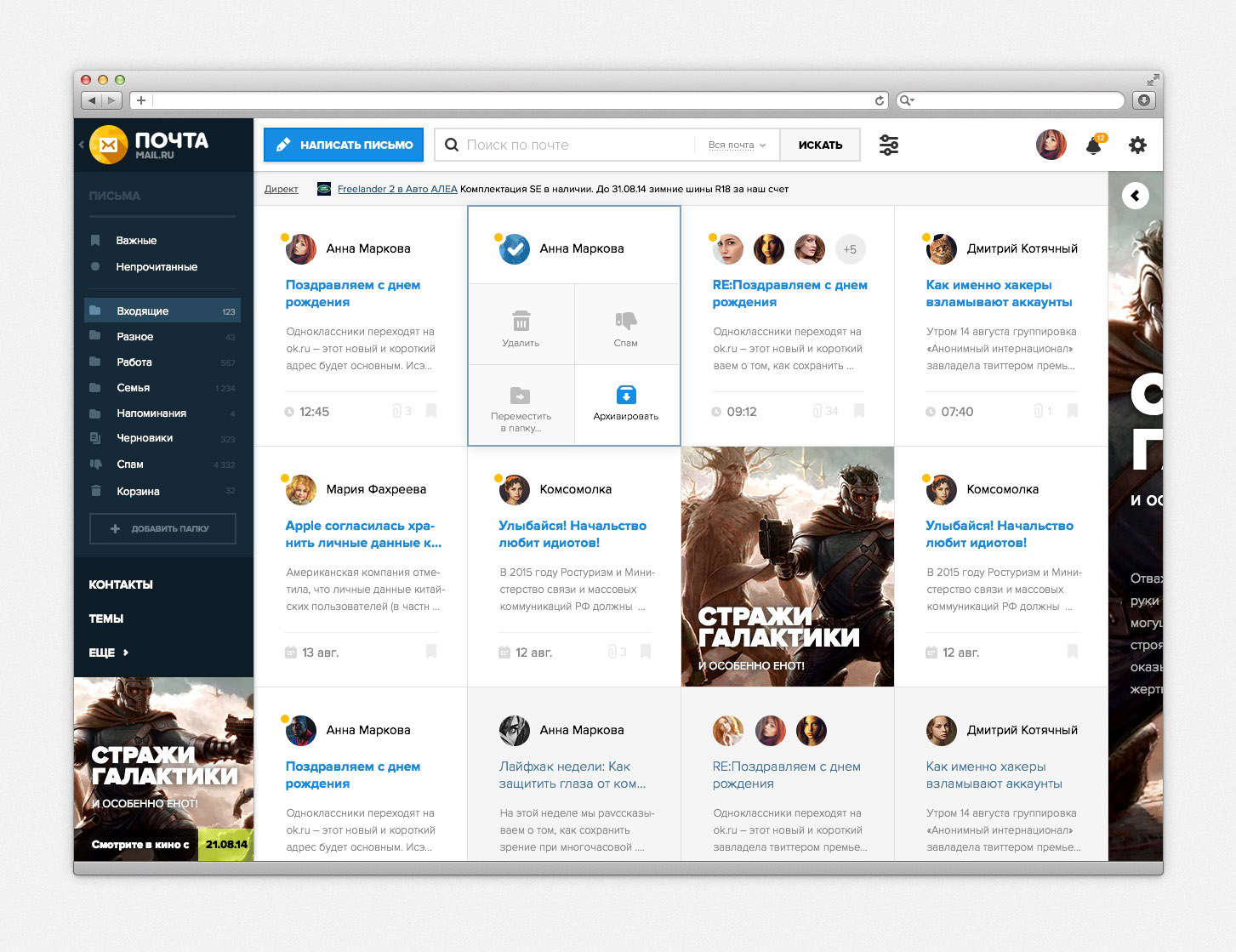
 Lista de letras no novo design, 2019
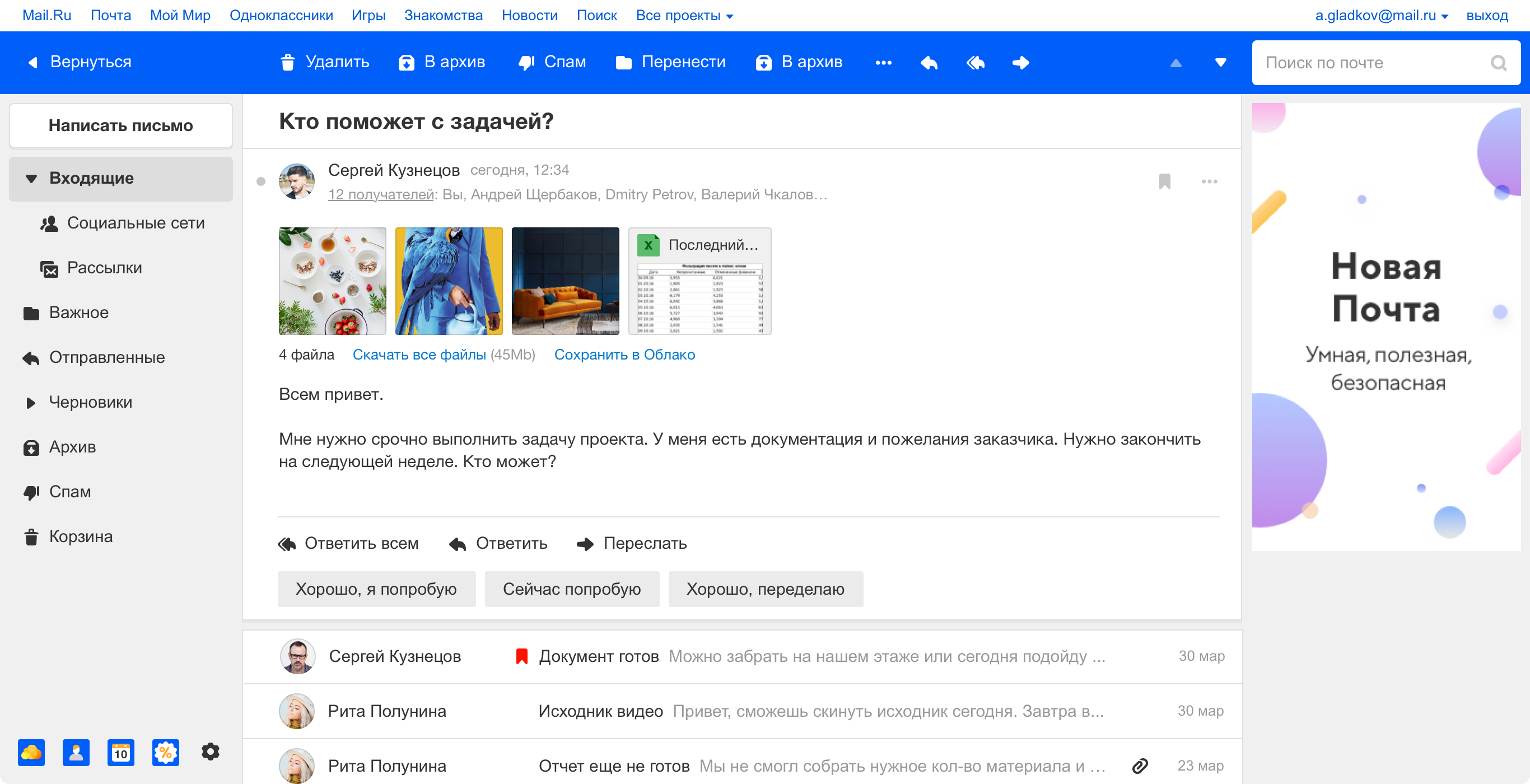
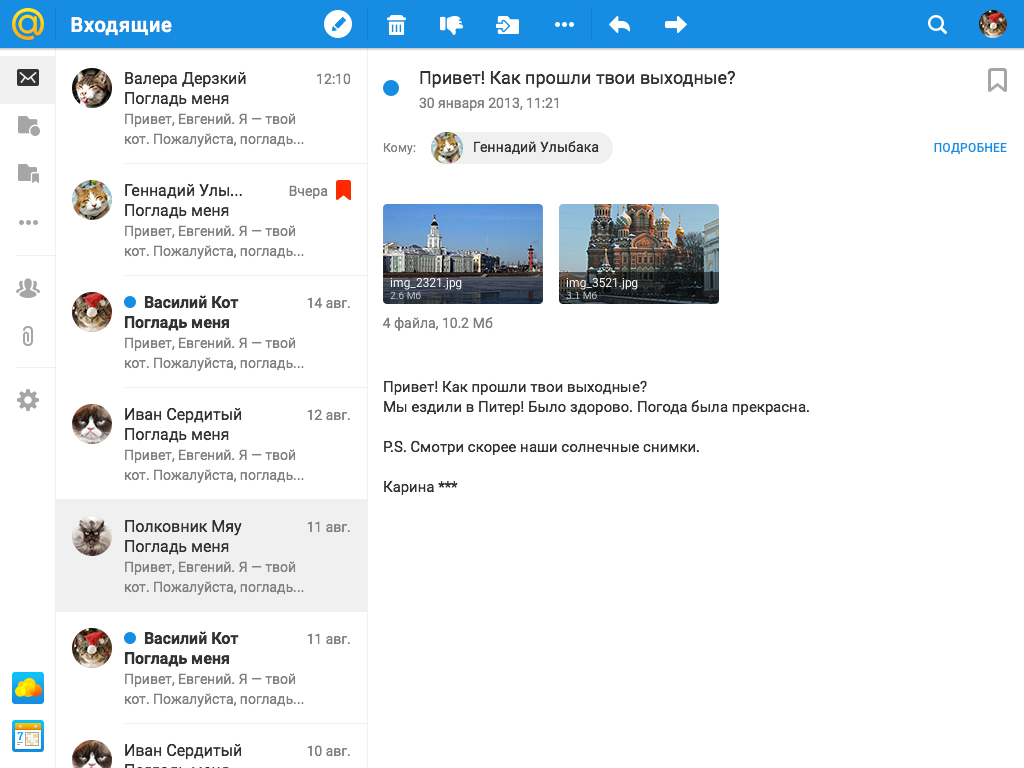
Lista de letras no novo design, 2019 Lendo uma carta em um novo design, 2019
Lendo uma carta em um novo design, 2019E há dez anos, em 2009, ela era assim:
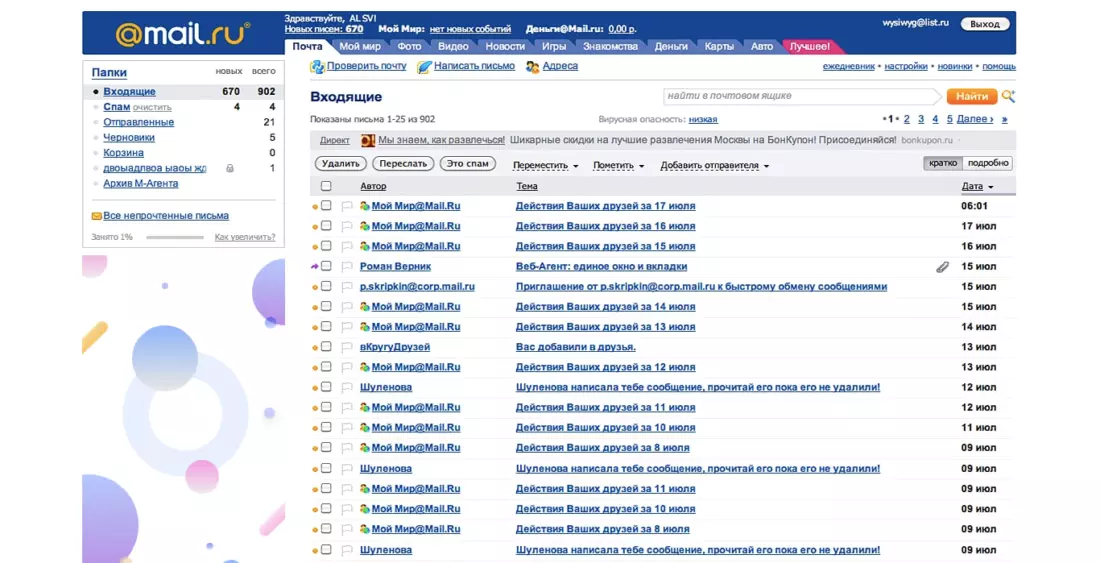
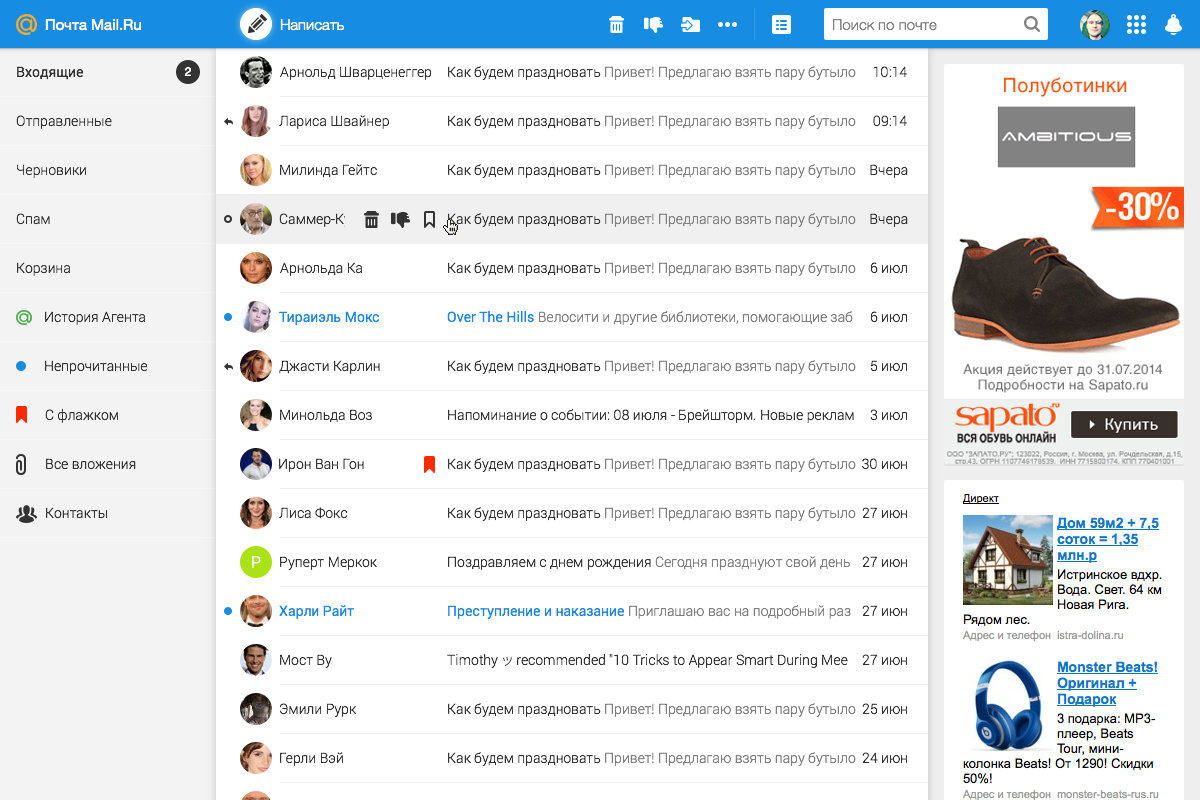
 Correio, 2009
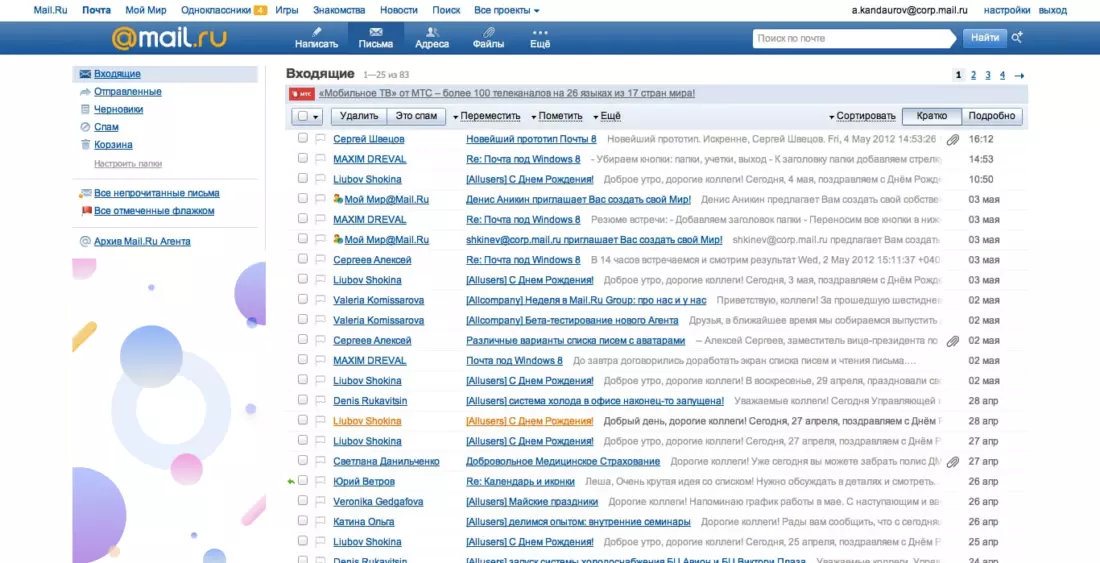
Correio, 2009 Mail 2011
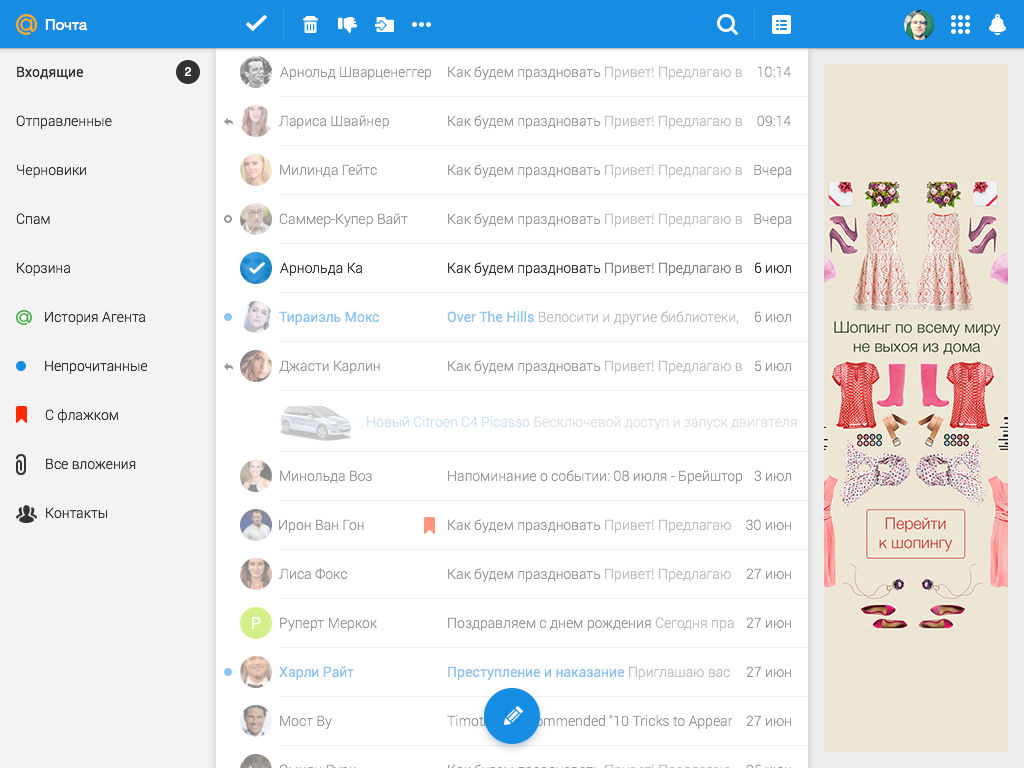
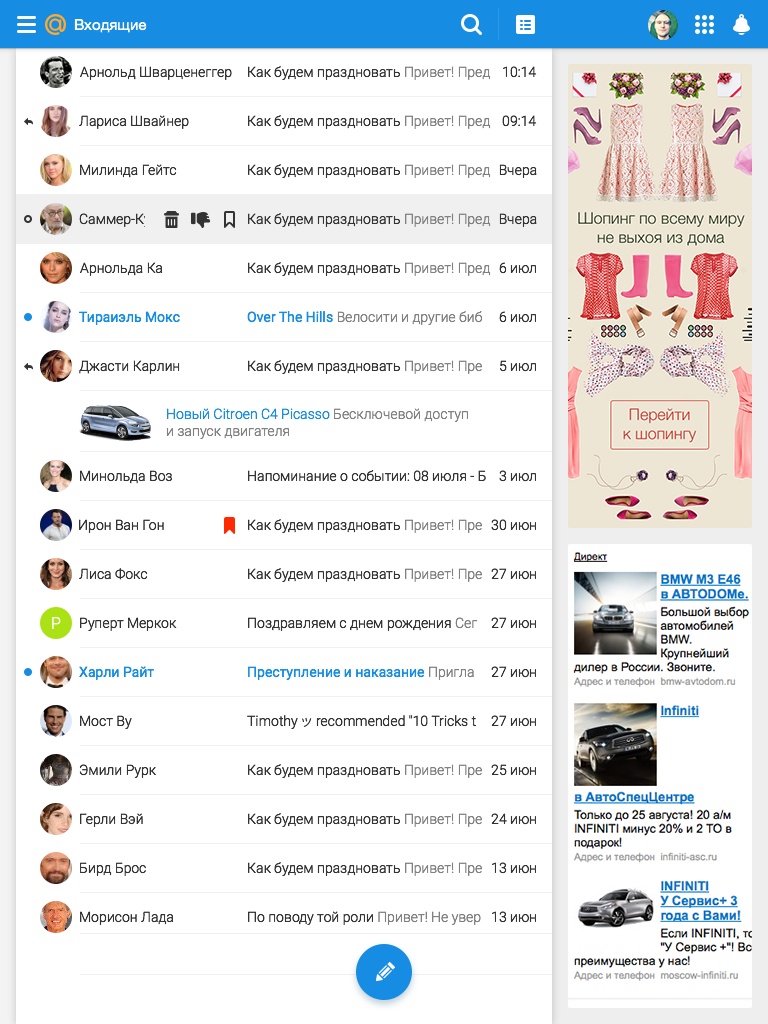
Mail 2011A versão 2014 do Mail apareceu como parte da unificação de três produtos: Calendar, Mail e Cloud. Cada serviço resolve seu próprio problema, mas ao mesmo tempo complementa-se perfeitamente - este é um poderoso conjunto de ferramentas para resolver certos problemas, na empresa que chamamos de serviços de produtividade.
 Correio, 2014
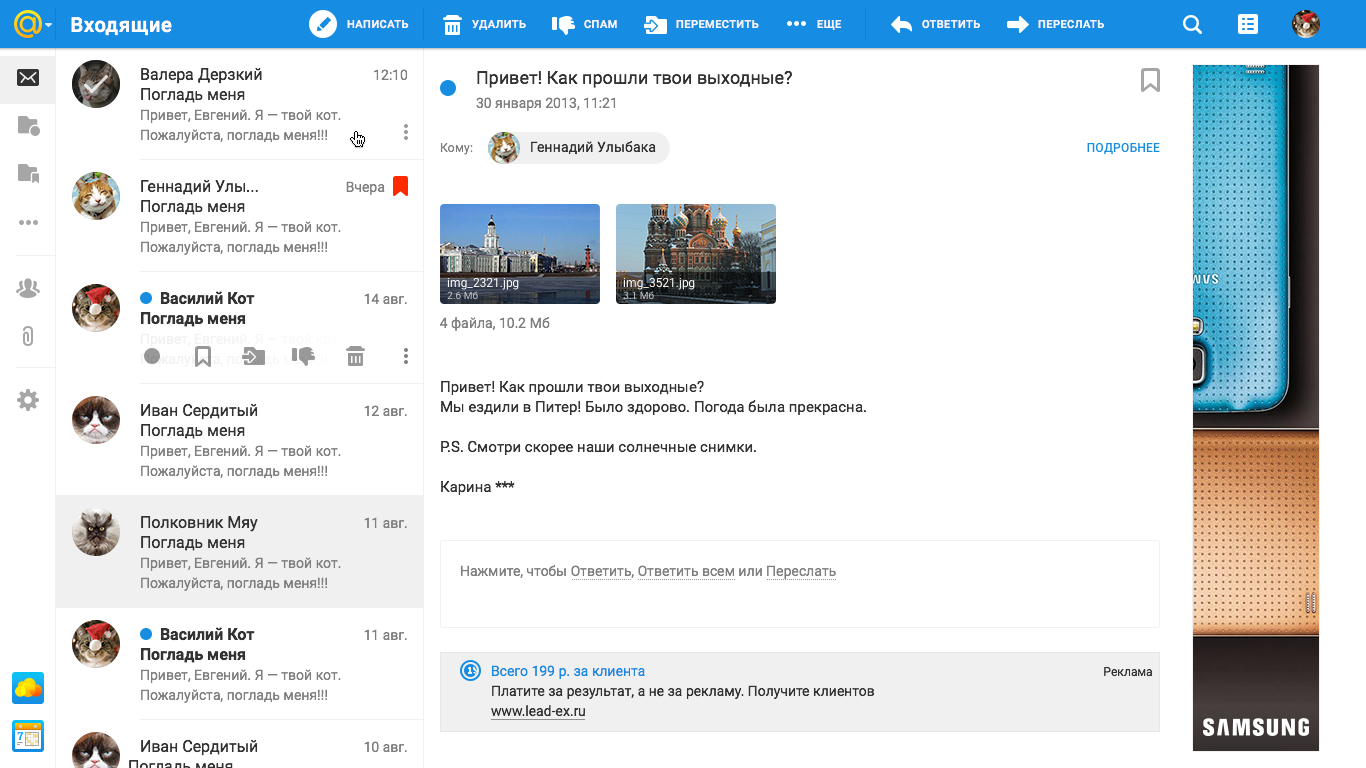
Correio, 2014Paralelamente à versão web do Mail, os aplicativos móveis do produto estavam se desenvolvendo ativamente. O público móvel cresceu em um ritmo tremendo, as interseções óbvias com o público da Web tornaram-se visíveis, ou seja, as pessoas usavam a versão da Web em casa ou no trabalho e, em movimento, podiam usar um aplicativo móvel ou uma versão da Web móvel. O próximo passo para o produto tornou-se óbvio - era necessário mudar para uma única visualização em todas as plataformas.
Havia outro ímpeto importante para a mudança - o logotipo e a identidade corporativa da empresa não mudaram significativamente por 10 anos, enquanto havia um forte desejo de atualizar a aparência. Então, tivemos a tarefa global de mudar a marca da empresa, juntamente com o redesenho do principal produto, no qual poderíamos experimentar um novo estilo.
Primeiros conceitos
Tudo começou com o nome do produto dentro da equipe. Como temos uma tradição engraçada de chamar versões usando números gregos, o projeto passou a ser chamado de "Otavius", pois era a oitava versão (outubro de "significa" oito ").
Isso está de acordo com a palavra polvo, portanto, na versão beta atual do download, você pode ver um polvo - ele se tornou uma espécie de mascote do projeto. Um fato interessante é que o polvo apareceu na primeira versão do Post, em 1998, como uma imagem de um carteiro que lida com um grande número de letras devido ao número de mãos.


Tivemos uma tarefa séria: refazer a interface da Web do Mail para que ela se tornasse a mesma para todas as plataformas. E, assim, estabelecer uma nova abordagem para todos os outros produtos da empresa.
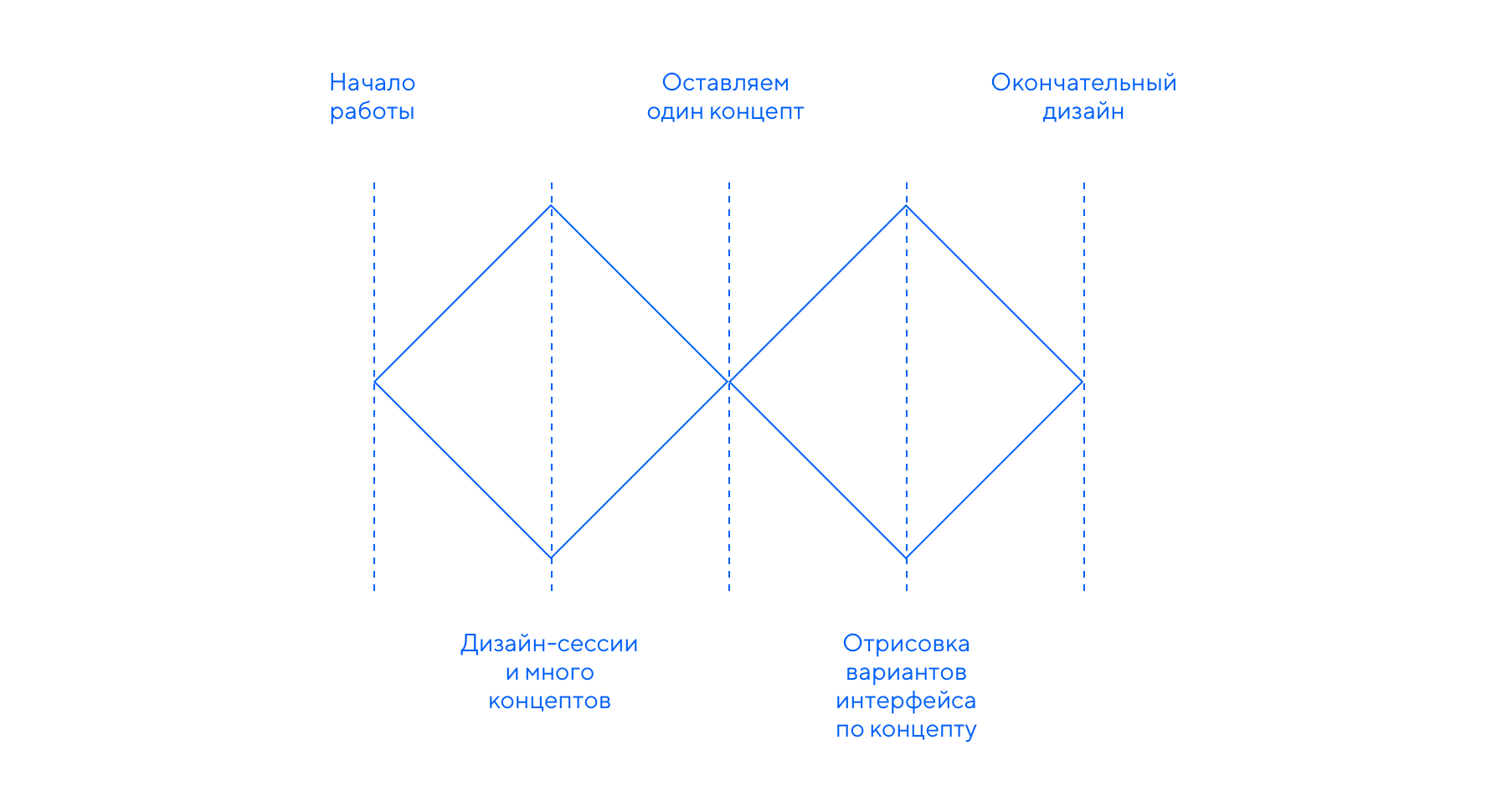
Para decidir qual caminho seguir, usamos a abordagem Double-Diamond. Quando discordamos primeiro das opções da solução e reduzimos a uma específica, pode haver várias dessas abordagens até obtermos um resultado adequado.

Precisávamos obter conceitos e idéias mais interessantes para deixar uma coisa no final. Para essa geração, usamos sessões de design quando designers de todos os departamentos se reúnem e resolvem um problema. Costumamos usar essa abordagem na empresa, ajuda a aprofundar uma tarefa e os designers sonham e mudam do projeto de trabalho principal.
 Departamento de design durante a apresentação de uma das idéias.
Departamento de design durante a apresentação de uma das idéias.Primeiro, cada designer assumiu a tarefa sozinho e sem restrições, desenhou sua própria versão da nova interface do Mail. Então, temos alguns conceitos diferentes. Consideramos todas as idéias, deixamos abordagens fortes, combinamos opções semelhantes - foi assim que várias equipes se formaram.
Conceito pop-up
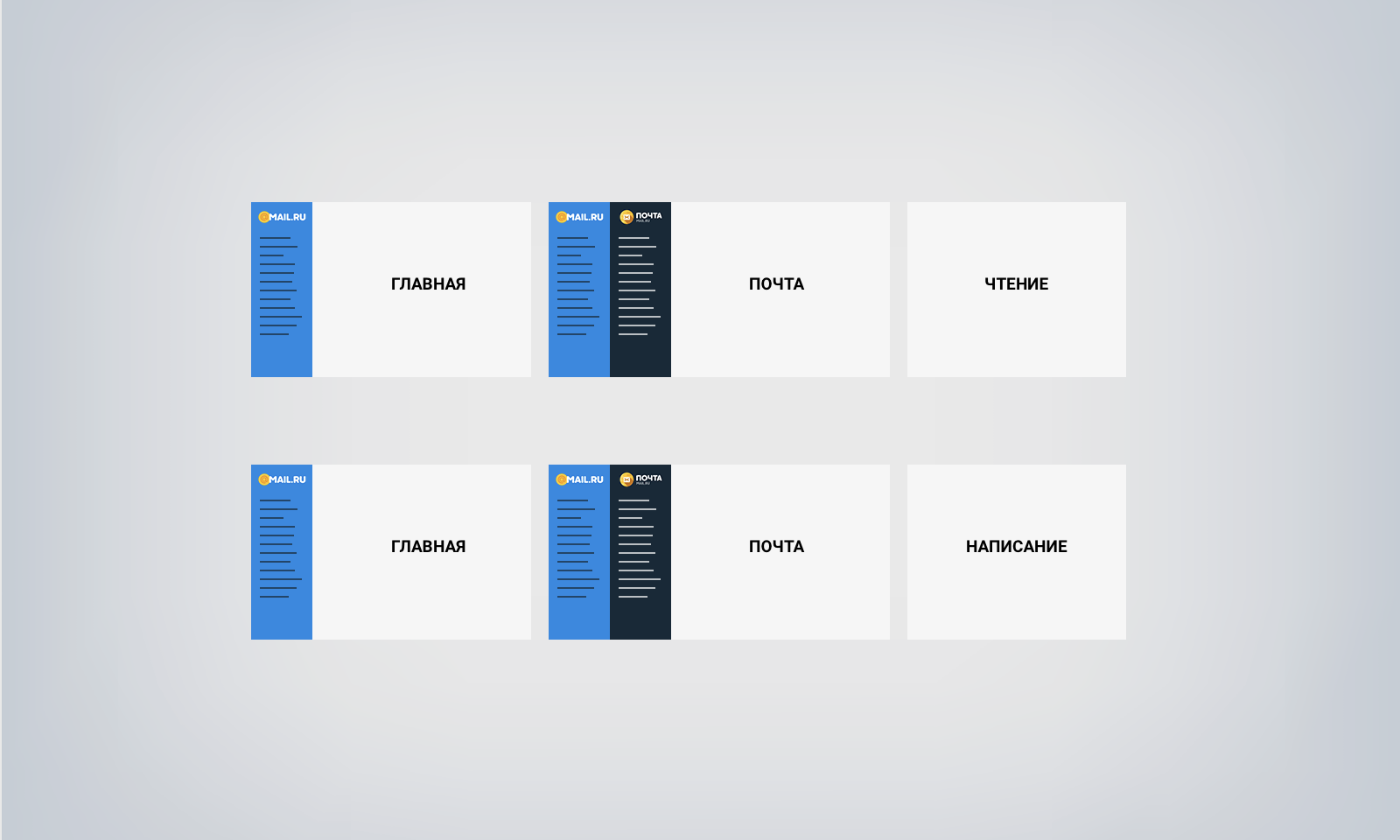
O primeiro grupo decidiu sonhar com o que aconteceria se a carta ou a escrita da carta fosse aberta com uma janela pop-up. De fato, em uma área de trabalho, o trabalho ocorre com mais freqüência com uma lista de letras; essa é a tela principal do usuário. O restante são telas adicionais e seus estados.
 Diagrama conceitual para diferentes projetos e telas diferentes.
Diagrama conceitual para diferentes projetos e telas diferentes.Decidimos não tirar o usuário da tela principal, mas dar a ele a oportunidade de resolver todos os problemas através de pop-ups: isso economiza tempo de interação com a interface e deixa a pessoa no contexto da tela principal.
Por exemplo, o usuário pode rolar a lista de letras por um tempo infinitamente longo, depois escrever uma nova letra na janela pop-up e retornar ao mesmo estado da lista de letras de antes.
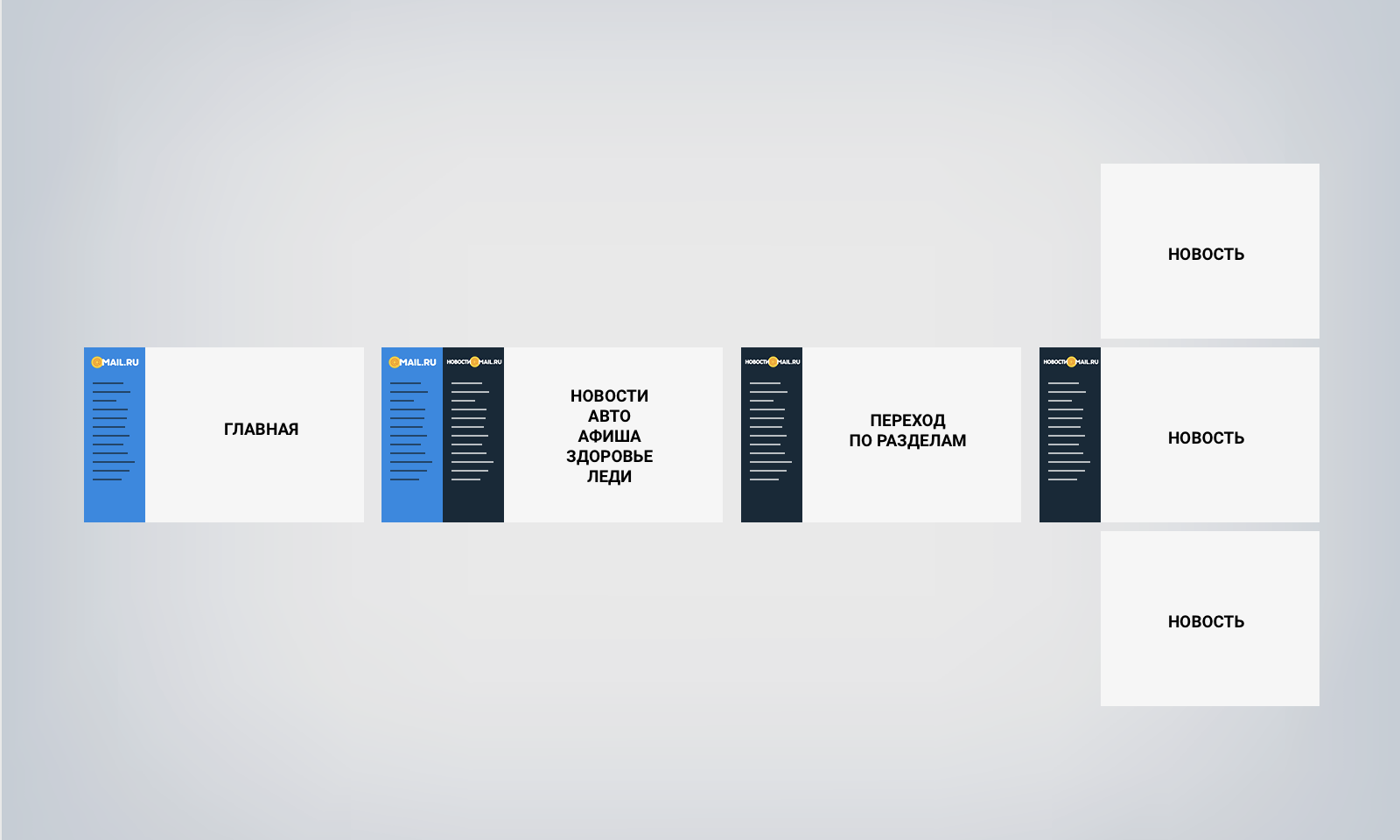
Slice, Slide & Scroll
Em qualquer site da empresa, há um bloco com a navegação do portal, que contém links para todos os projetos. Pensamos que, se revisarmos essa estrutura e fornecermos ao produto todo o espaço da página. Divida tudo em módulos (fatia), construa-o horizontalmente com a capacidade de movê-los (slide), onde é o primeiro a colocar uma lista de todos os projetos. Ao mesmo tempo, deixe o movimento usual no plano vertical (rolagem).


Slice, Slide & Scroll é um olhar mais ousado de uma de nossas equipes sobre a escalabilidade e contraste do visual, os caras desde o início não se limitaram e fantasiaram sobre "todo o dinheiro". Embora algumas das soluções permaneçam dentro da estrutura dos “carros-conceito”, a equipe pensou em dezenas de curiosidades sobre a interface e microanimações e experimentou tipografia e “ar”. Isso deu um efeito não apenas para uma tarefa específica, mas também se espalhou para outros projetos.



Flex e toque
Havia mais duas abordagens que iniciaram duas equipes diferentes, mas chegaram a resultados muito semelhantes.
A abordagem Flex funcionou bem em termos de adaptabilidade: ficou claro como o produto ficaria em qualquer dispositivo. Ao mesmo tempo, dados reais e requisitos de negócios foram levados em consideração. I.e. acabou sendo o mais realista no desenvolvimento.



Outra abordagem (Touch) complementou a aparência com um modo de três colunas e uma visualização conveniente de uma coluna estreita com pastas. Isso deu flexibilidade à interface e fechou as lacunas no dimensionamento em determinadas resoluções de tela.


Uma vantagem importante da abordagem foi que ela utilizou muitos padrões móveis. Por exemplo, o tamanho do bloco explicitamente aumentado, o que tornou a interface na Web adequada para uso por toque. Um impulso adicional foi a aparência de dispositivos de mesa com suporte ao controle de toque, o que significava que, com a interface, seria conveniente controlar o dedo em todos os lugares, e não apenas no tablet e telefone.
Princípios da nova interface
Com base nos resultados das sessões de design, obtivemos uma abordagem combinada: adotamos as abordagens Flex e Touch.Mail.ru como base, complementando com soluções bem-sucedidas de outros conceitos. Como o famoso desenho animado diz, entendemos muito do trabalho realizado e fomos capazes de formular os princípios de design nos quais montamos a nova interface.
- Adaptabilidade: a versão web do Mail deve estar disponível em todos os dispositivos, do desktop ao celular
- Versatilidade: a aparência se adapta a tarefas específicas
- Eficiência: a capacidade de trabalhar com a interface em uma janela e acelerar o trabalho com tarefas familiares
- Relevância: mantenha o contexto da situação e mostre apenas as informações necessárias
- Limpeza e simplicidade: menos ruído visual e elementos extras
- Inteligência na interface: a capacidade do Mail de resolver tarefas de rotina para o usuário.
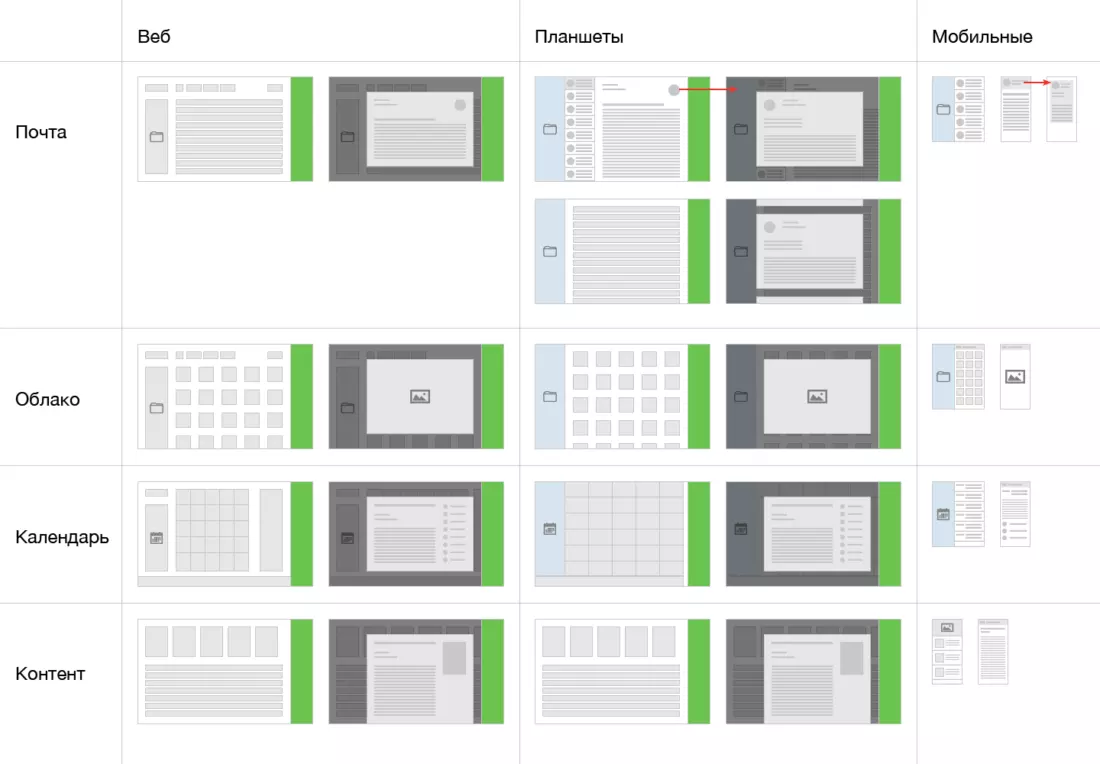
Adaptabilidade da interface
Era importante para nós manter uma experiência unificada do usuário em qualquer dispositivo, portanto a adaptabilidade da interface era extremamente importante. Uma pessoa não deve sentir desconforto ao abrir o Mail em um navegador móvel após um tablet ou desktop; os controles devem estar imediatamente na tela.
No correio antigo, oferecemos suporte a três versões da Web do projeto de uma só vez: para desktop, celular e tablet. Agora chegamos a uma única visão.
A tarefa não é fácil, porque o produto é muito complexo, portanto, na versão beta, a interface é adaptada apenas à janela de exibição da versão do tablet (a área da página da web visível ao usuário é igual à resolução do tablet). A adaptação para a viewport móvel já está a caminho, mas por enquanto estamos mostrando a versão antiga neste formulário.
Versatilidade da interface
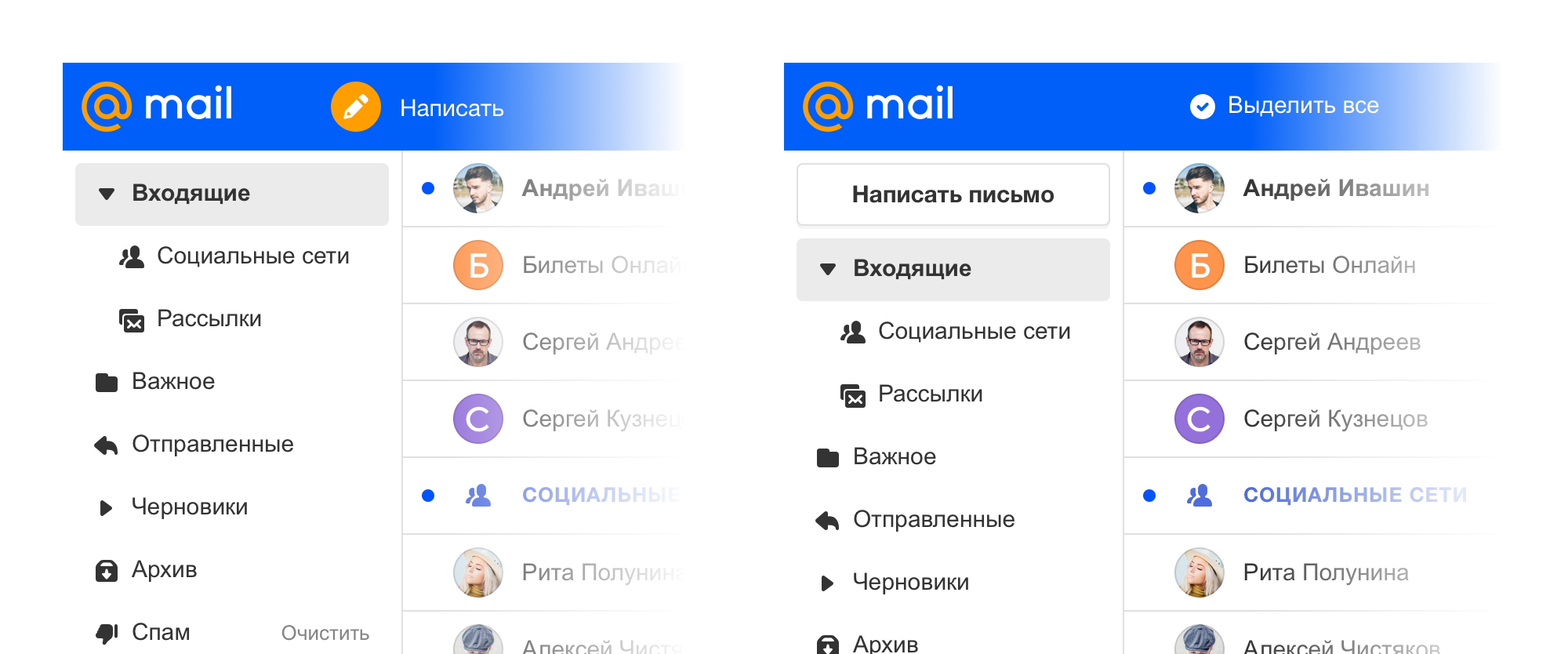
Precisávamos criar uma interface única não apenas na Web, mas também conectá-la aos nossos aplicativos móveis. Por padrão, os elementos da interface são maiores, oferecem suporte ao clique confortável com o dedo, mesmo em laptops ou tablets grandes com telas sensíveis ao toque. Isso permite que você mantenha uma única dimensão em todos os dispositivos.
Mas sabemos que para muitos usuários em resoluções de área de trabalho, a quantidade de informações na tela é importante e, por isso, também deixamos uma exibição compacta da interface.
A versão compacta sempre esteve em nossas interfaces, este é um ponto importante para o trabalho produtivo. Mas agora a lógica desse tipo está bem desenvolvida e se tornou parte do nosso sistema de design. A mudança de exibição está disponível nas configurações de Correio.
Nas configurações de aparência, outra exibição também está disponível para usuários que precisam acelerar o trabalho com letras - uma exibição com uma coluna de letras. Graças à pesquisa, sabemos que nossos usuários interessados em produtividade geralmente mudam, por exemplo, para o Microsoft Outlook, porque existe exatamente esse modo de exibição, quando você pode ver a lista de letras e a carta aberta, o que é extremamente conveniente na correspondência de trabalho.
Nas versões antigas do Mail.ru Mail, ele já era assim, era chamado pro.mail.ru, vivia separadamente e acabou se perdendo na tentativa de simplificar a interface. Agora ele pode ser facilmente encontrado nas configurações da sua caixa de correio.

Desempenho da interface
Sabemos que um grande número de usuários usa o Mail para fins comerciais. E a maior parte da correspondência hoje no Mail é precisamente correspondência comercial.
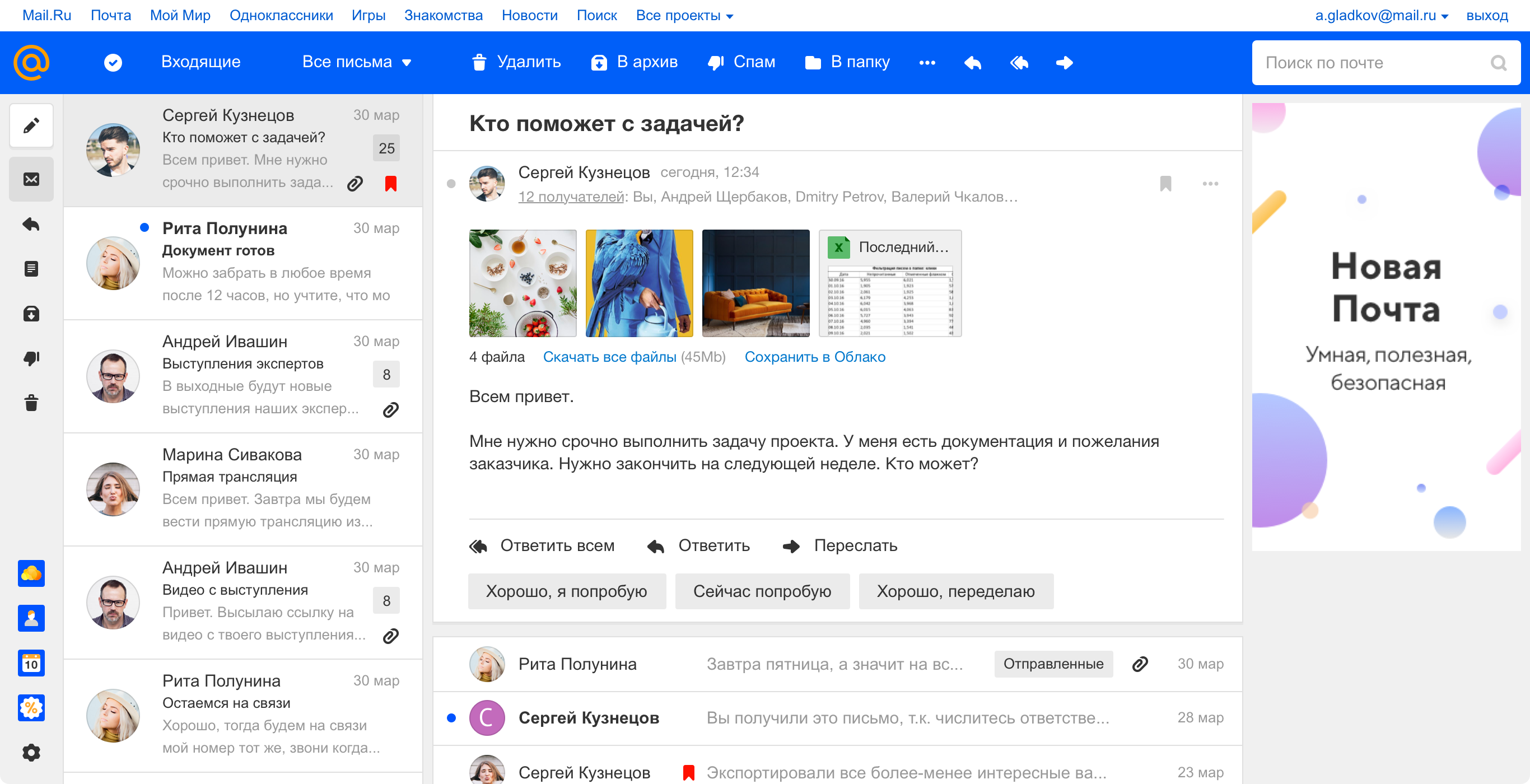
Anteriormente, para escrever uma carta e usar a lista de cartas ao mesmo tempo, era necessário abrir a ortografia em uma nova janela. O mesmo aconteceu quando foi necessário escrever várias cartas ao mesmo tempo.
Nos estudos de experiência do usuário da versão atual do Mail, vimos pessoas escrevendo cartas em uma nova guia do navegador. Portanto, esperamos imediatamente que uma pessoa possa precisar de informações de sua caixa de correio, por exemplo, de uma determinada carta. E caso ele precisasse escrever várias cartas ao mesmo tempo, acrescentamos à janela a possibilidade de dobrar.
Agora tudo isso pode ser feito em uma janela e retornar à lista de letras a qualquer momento, dobrando e expandindo a letra. Você também pode escrever várias letras ao mesmo tempo. Ou seja, não levamos uma pessoa a lugar nenhum, mas damos a oportunidade de executar tudo em uma janela.

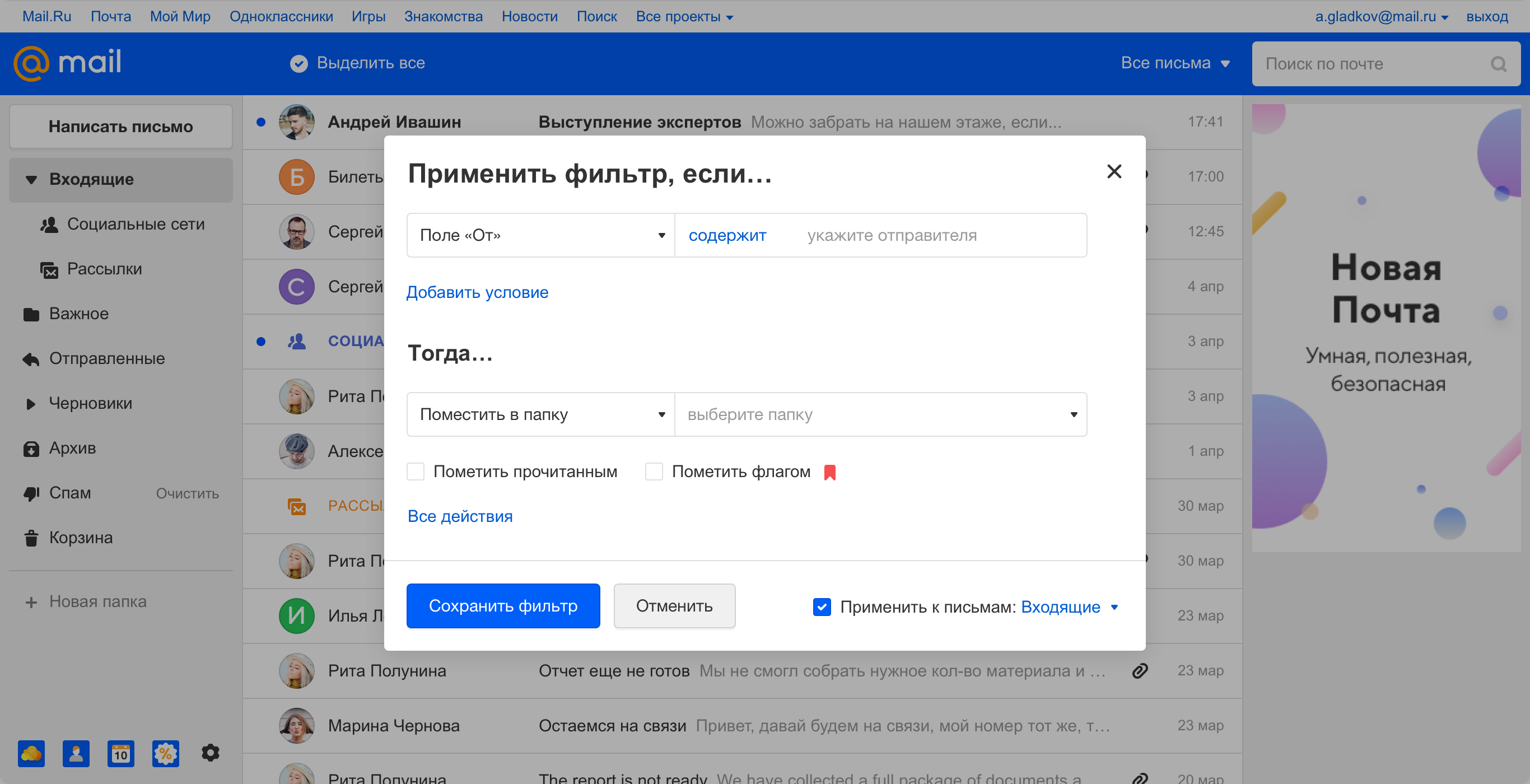
Criar um filtro para letras também funciona. Está disponível diretamente na carta, abrindo em uma janela pop-up e sem levar uma pessoa para uma tela separada. Nas versões futuras, também adicionaremos a capacidade de minimizar a janela.
Relevância da interface
A relevância em nossa situação é a capacidade de eliminar o desnecessário, deixar apenas o necessário e enfatizar o importante.
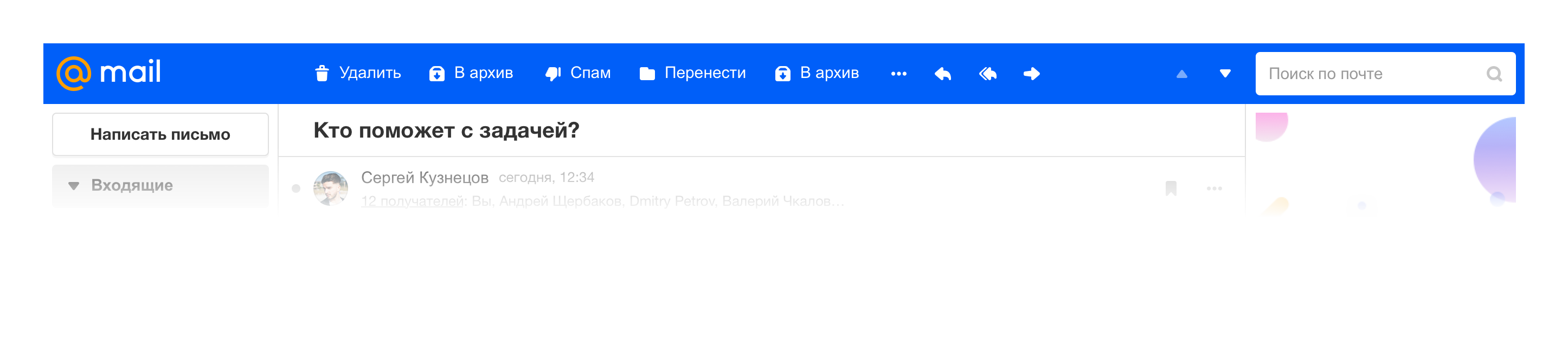
Por exemplo, usamos esse princípio no menu azul superior, que na nova versão começou a conter as ações básicas com letras e tornou-se contextual para exibir apenas o que é necessário no momento.

Por exemplo, se estamos em uma carta aberta, as principais ações com a letra são exibidas no menu.

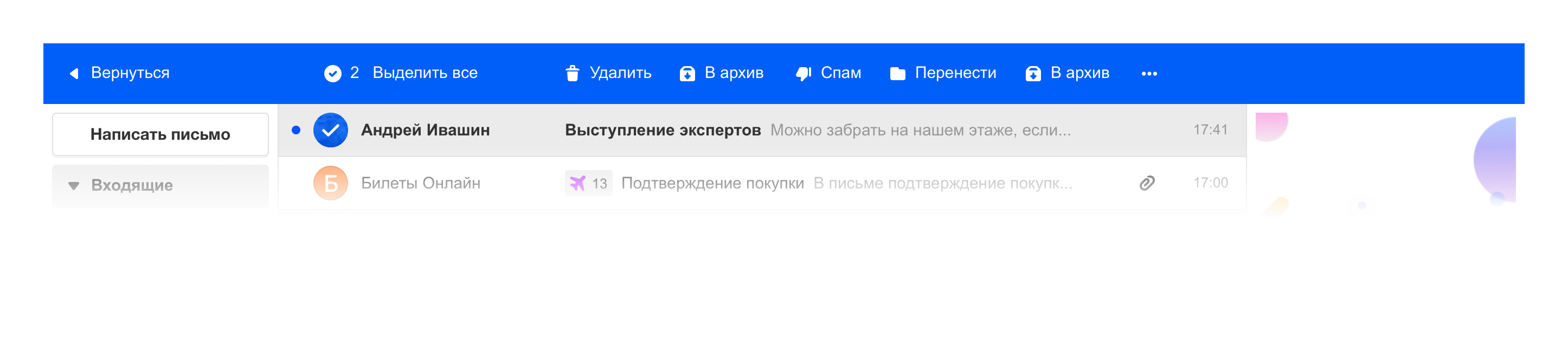
Se selecionarmos várias letras, vemos um conjunto de ações de grupo.

Estamos cientes dessa interação com o menu de aplicativos móveis. Portanto, o projeto se torna mais um aplicativo da Web completo do que um site com infinitas camadas de menu.
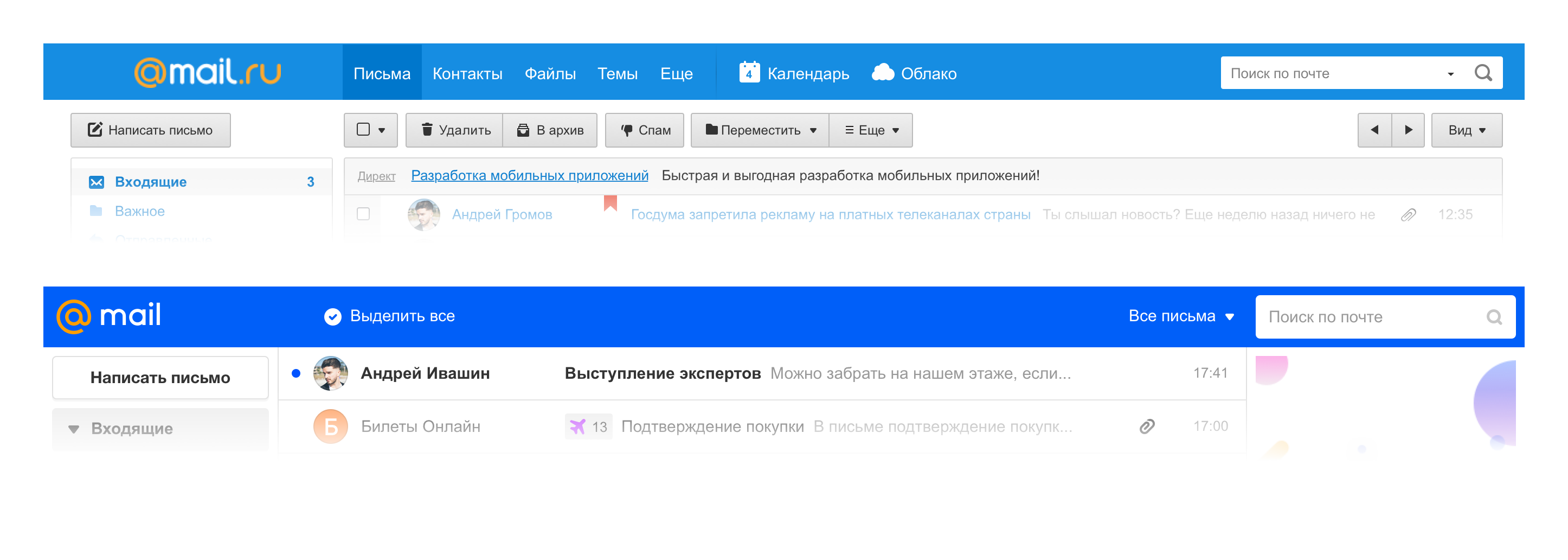
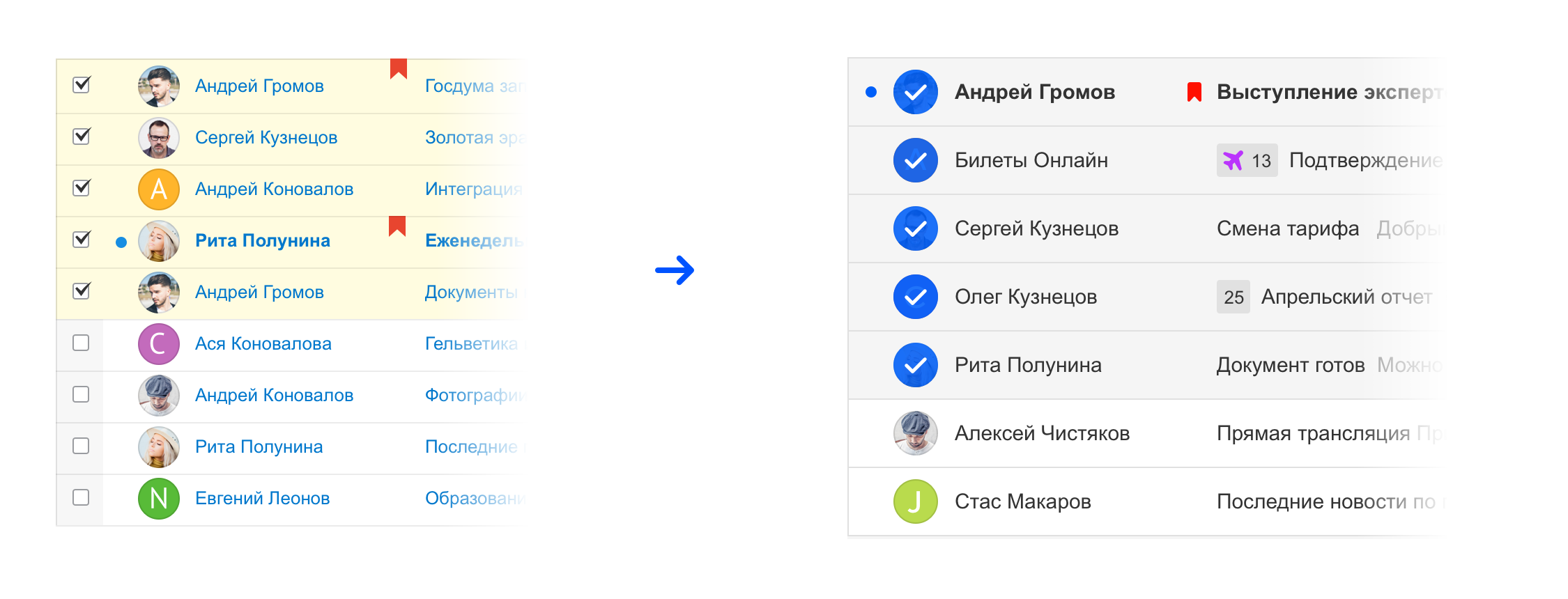
Para descarregar a interface, trabalhamos com uma lista de letras. Por exemplo, decidimos remover as caixas de seleção para selecionar uma letra específica. Embora a caixa de seleção pareça mais óbvia, decidimos escolher a leveza, principalmente porque esse padrão já se enraizou em nossos aplicativos móveis.

É o caso da evolução de um produto maduro, quando algumas coisas se tornam óbvias e você pode tentar removê-las, e tudo funcionará.
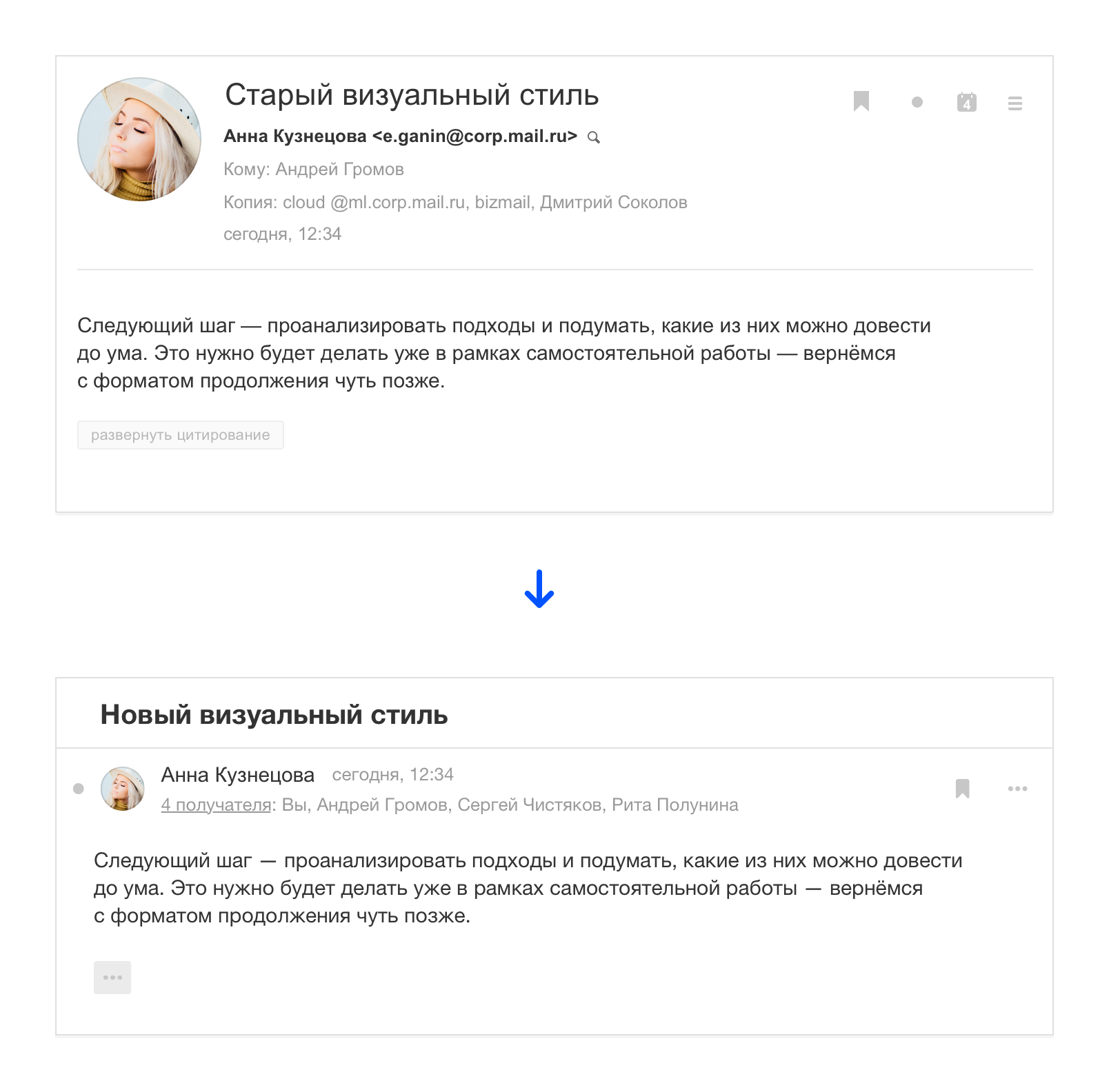
O cabeçalho da carta tornou-se mais compacto para que o conteúdo seja mais alto, enfatizando a mensagem em si e não de quem é. Isso pode ser considerado uma referência a mensageiros instantâneos, onde a correspondência funciona de acordo com uma lógica semelhante.

Interface limpa e simples
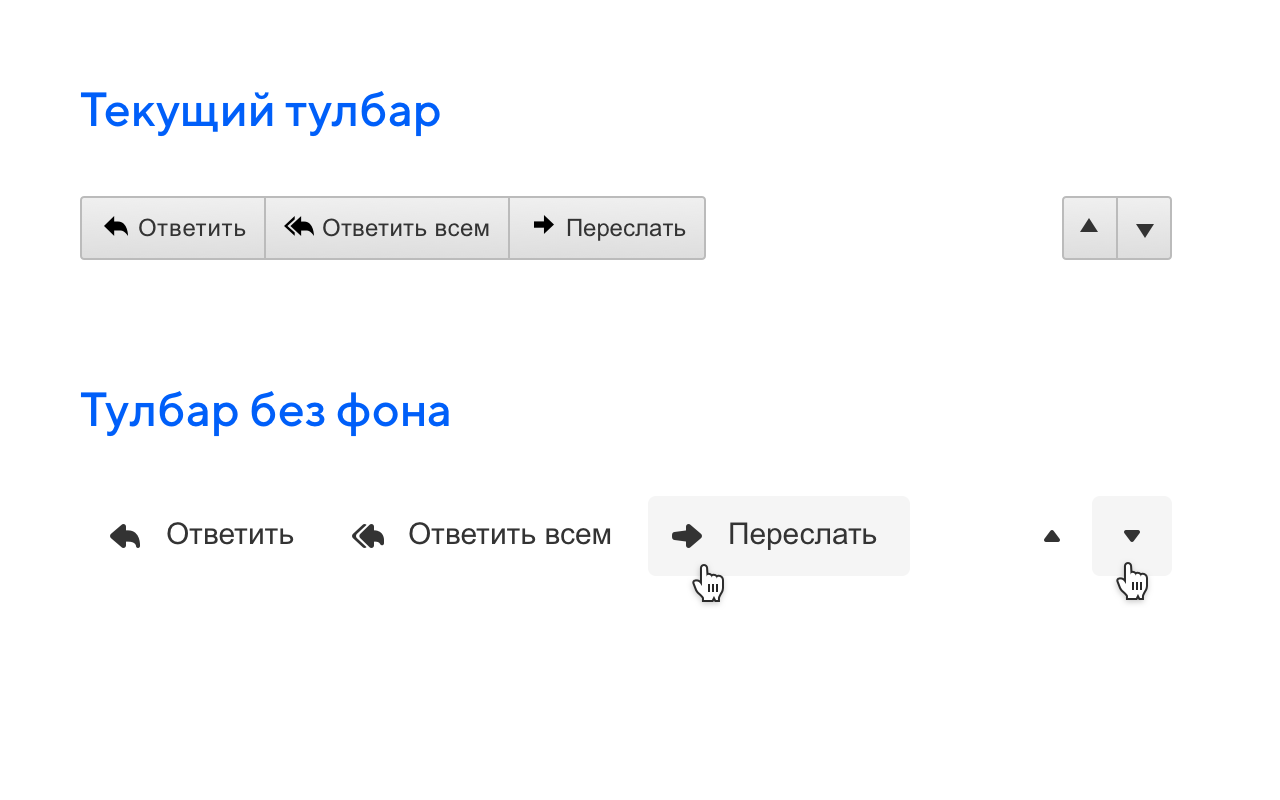
Trabalhamos com os próprios elementos da interface para torná-los menos ruído visual. Introduzimos um estilo de botão sem fundo que não parece tão pesado. Essa tendência surgiu nos aplicativos móveis quando o próprio contexto solicita o objetivo do botão. O plano de fundo ou sublinhado pode ser omitido e as ações ainda serão lidas.

Como o produto crescia constantemente e às vezes mudava de peça, uma bagunça aparecia nos estilos, havia muitas cores e tons diferentes. Não foi fácil descobrir onde usar uma ou outra cor, o que complicou o trabalho.
Na oitava versão, apoiamos o sistema de design Paradigm, graças ao qual conseguimos gerenciar com apenas 9 cores.

Inteligência na interface
O correio moderno é realmente inteligente e ajuda o usuário de várias maneiras. E nossa forte equipe de aprendizado de máquina nos ajuda.
Todos os clientes de email sofrem não apenas com spam, mas também com um grande número de correspondências, as quais nós mesmos assinamos. Eles podem ser realmente úteis, mas ao mesmo tempo criam caos no correio.
Na nova versão, criamos metatreds com a ajuda de quais correspondências estão ocultas em uma pasta inteligente que pode ser aberta diretamente na lista de cartas. Portanto, cartas realmente importantes, por exemplo, a correspondência com as pessoas não são perdidas entre um grande número de correspondências.
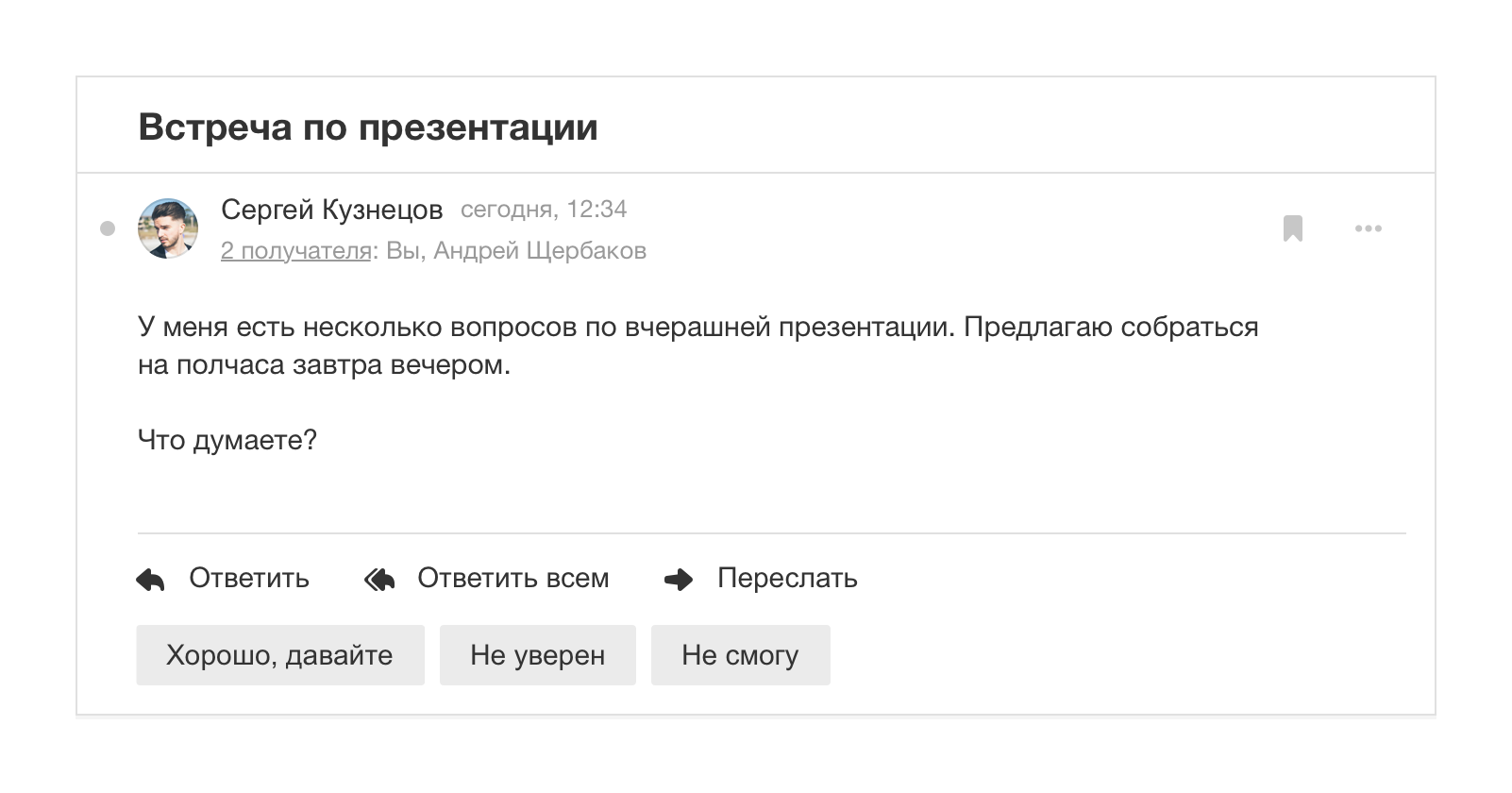
O aprendizado de máquina nos ajudou com as respostas às cartas. Agora podemos oferecer frases prontas que podem ser enviadas rapidamente. Sempre existem três opções: positiva, negativa e neutra.

Teste
O processo de teste foi dividido em várias etapas, em cada uma delas verificamos uma amostra específica de pessoas e como elas resolvem seus problemas.
Pesquisa de UX em laboratório
Precisávamos verificar como esses princípios que usamos na nova interface funcionam. Uma série de estudos em nosso laboratório UX nos ajudou com isso.
Para a pesquisa, coletamos entrevistados específicos: um grupo de pessoas que usa apenas a versão web do projeto e o segundo, que também adiciona aplicativos móveis. Como a interface da web continha muitos padrões para celular, precisávamos testá-los em diferentes tipos de usuários.
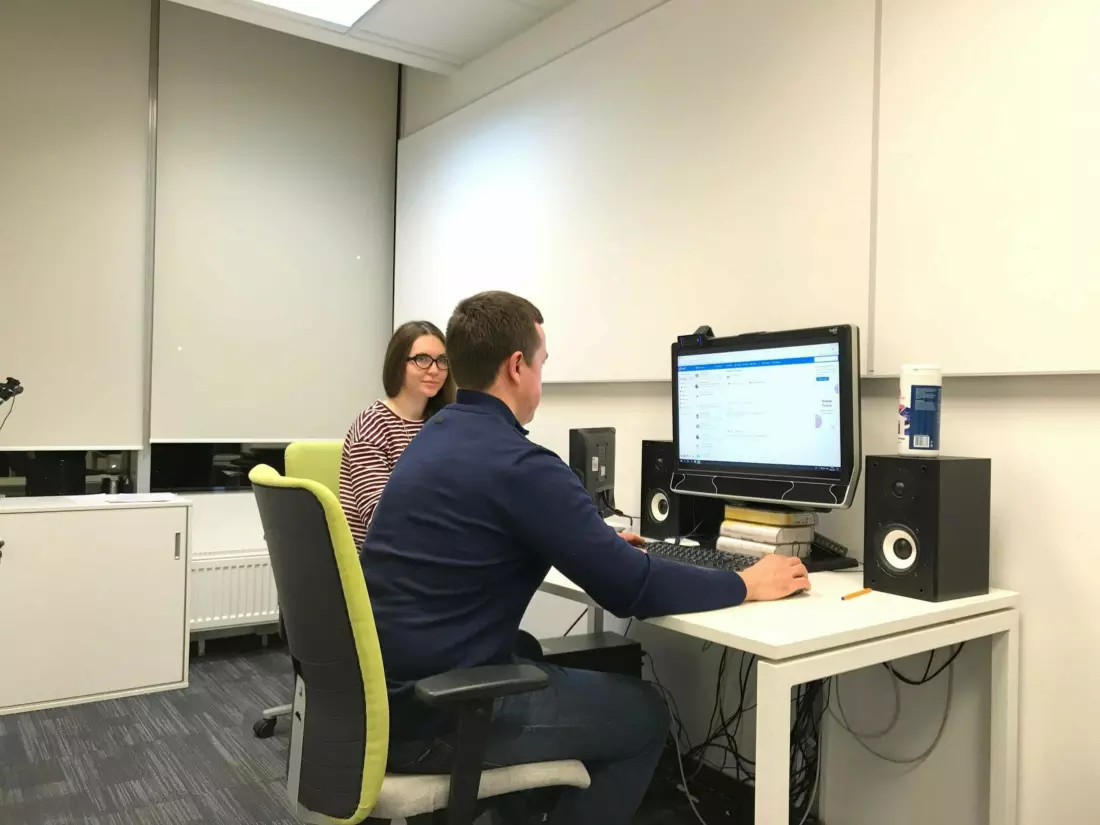
 Respondente com analista de pesquisa durante o teste.
Respondente com analista de pesquisa durante o teste.Todos os entrevistados realizaram tarefas básicas, por exemplo, escrever uma carta, destacar letras e responder a uma carta. Diluímos os cenários padrão com tarefas com novos recursos, por exemplo, escrevendo duas cartas ao mesmo tempo, usando uma resposta rápida pronta para a carta, criando um filtro para o remetente diretamente na carta.

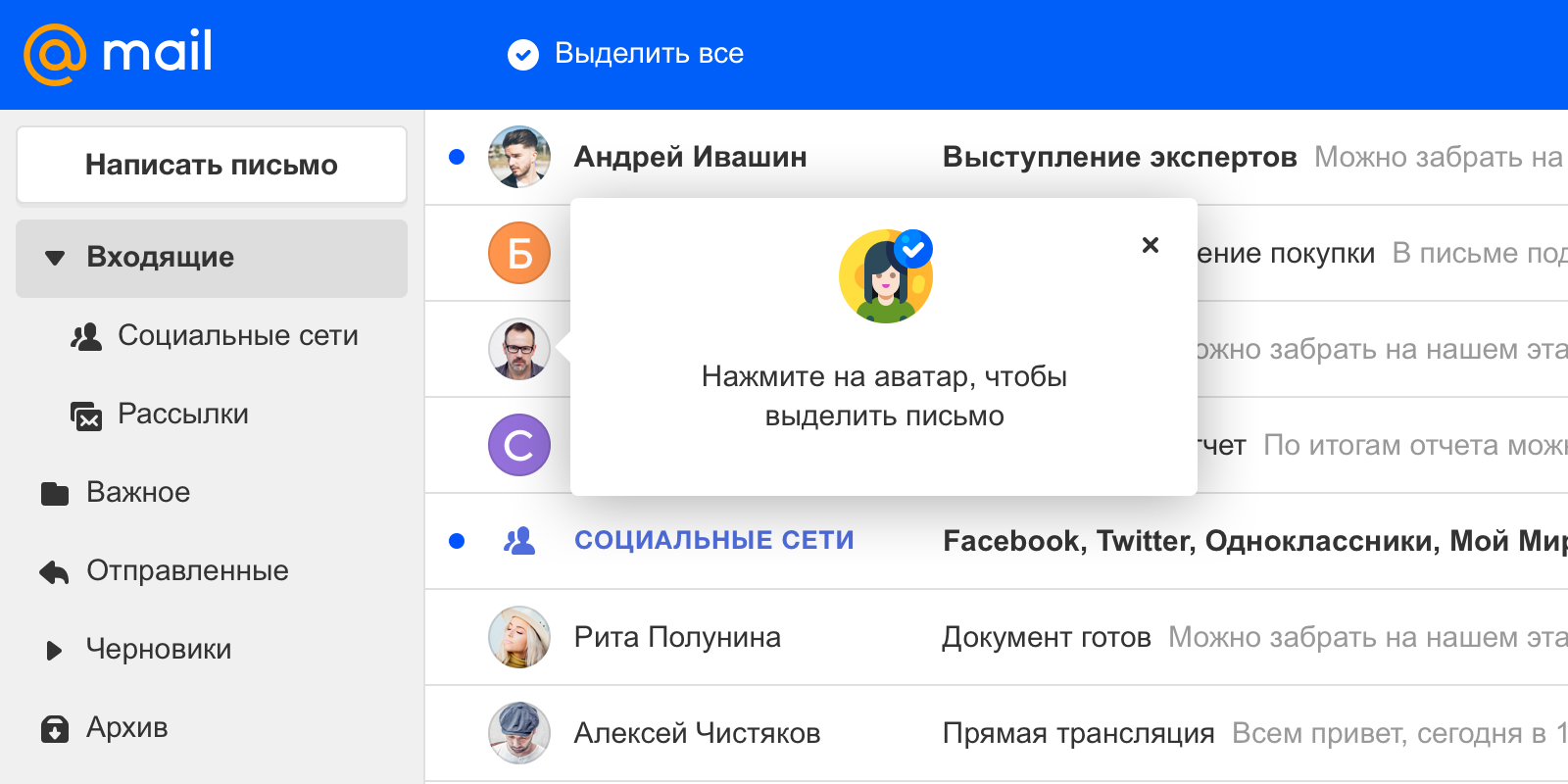
De todas as inovações, a mais problemática foi a alocação de cartas por avatar, especialmente para usuários que não estão familiarizados com nossos aplicativos móveis, onde essa solução é usada há muito tempo. Pela experiência dos aplicativos, sabemos que, com o tempo, os usuários se acostumam a essa seleção de letras, para ensinar uma nova viagem, complementamos a interface exibindo um botão explícito para selecionar todas as letras e uma dica no início do uso.

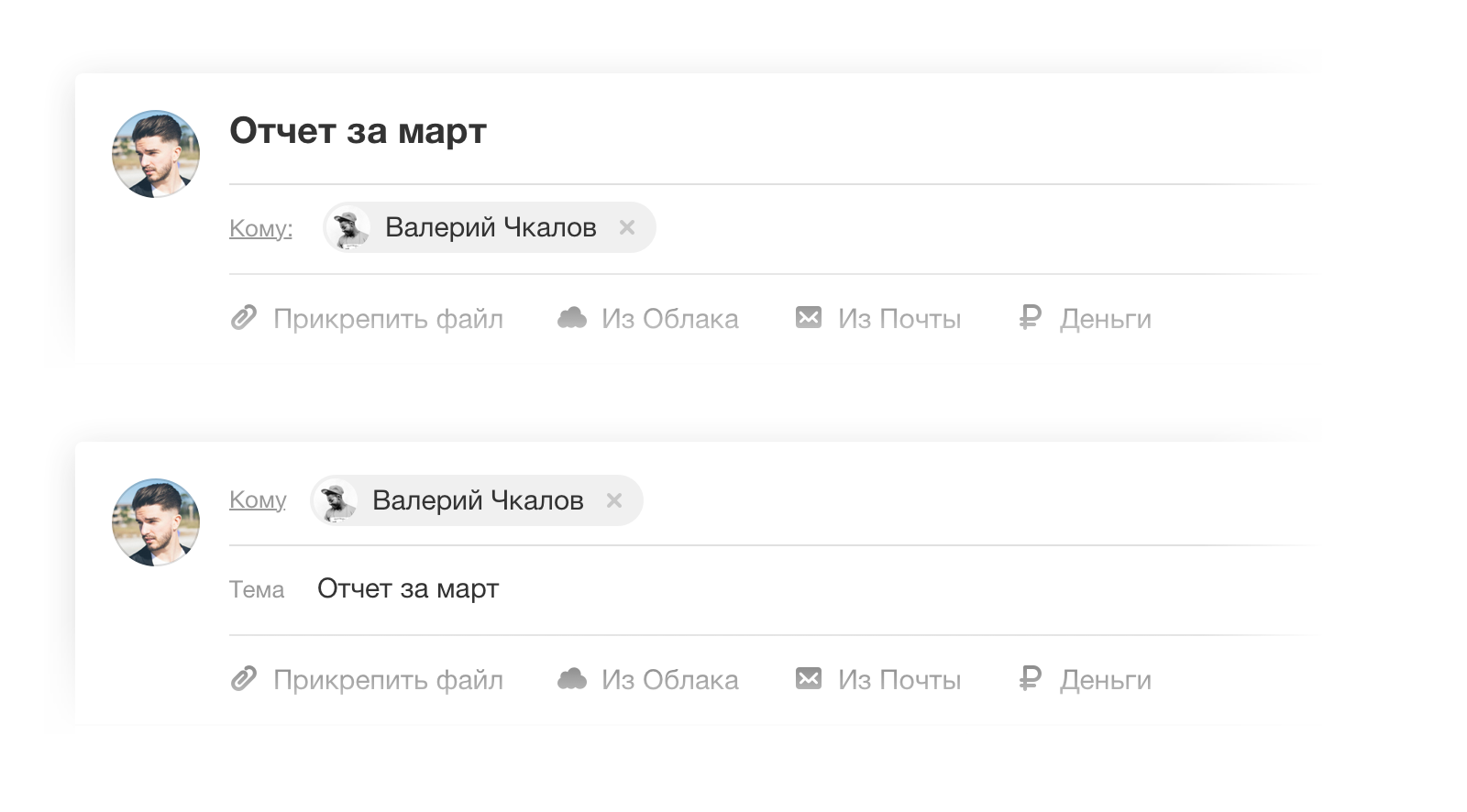
Também houve dificuldades com a nova forma de escrever a carta, onde tentamos trocar os campos da linha de assunto da carta e dos destinatários. Portanto, a ortografia repetiu a estrutura dos campos ao ler a carta, mas os entrevistados por hábito inseriram o destinatário no assunto da carta e nenhum aviso na interface poderia ajudar, porque a maioria das pessoas não olha para a tela quando digita alguma coisa. Como resultado, retornamos a ordem de campo clássica.

Nos principais cenários, não surgiram mais problemas. Os entrevistados avaliaram positivamente o novo email externo, falaram sobre a limpeza e a simplicidade da interface, compararam-no com aplicativos móveis e de desktop de clientes de email, e foi isso que alcançamos.
Teste em usuários corporativos
O Mail.ru Group é uma empresa grande, com uma equipe enorme, por isso os colegas estão entre os primeiros a ter a oportunidade de ver novos produtos, e obtemos feedback útil deles. Para a maioria, o Mail é a principal ferramenta de trabalho; portanto, esse cenário se torna um bom teste para usuários experientes, e você pode ver problemas em todo o conjunto de ferramentas, e não apenas nos scripts básicos.
Tendo mostrado o produto no interior, recebemos vários desejos. Por exemplo, na primeira abordagem, o botão para escrever uma carta era contextual e oculto ao alternar para pesquisar ou selecionar letras na lista. A necessidade de acesso constante a este botão é um ponto importante para usuários profissionais. Percebendo que sempre deveria estar disponível, conseguimos.

Testamos muito a adaptabilidade, porque a empresa possui um grande número de diferentes monitores e laptops. Imediatamente começamos a receber feedback sobre quais permissões de borda quebraram.
Nesse estágio, não iniciamos as configurações de exibição e mostramos uma exibição ampla por padrão. A solicitação mais importante entre usuários experientes foi retornar uma tela compacta. Depois disso, ficou óbvio que esse tipo de ação deveria ser feito o mais rápido possível, se não quisermos sentar nessa platéia.
Além disso, os usuários corporativos imediatamente chamaram a atenção para as pequenas coisas com as quais você se acostuma ao trabalhar ativamente com letras e, sem elas, isso se torna realmente desconfortável. Por exemplo, uma pessoa escreve sobre anexos em uma carta, mas não os anexa. Anteriormente, perguntamos se ele se esqueceu de anexá-los, mas na nova versão eles perderam. Então, os usuários novamente começaram a cometer erros semelhantes e nos contaram sobre isso.
Comunidade beta
Os testes em condições corporativas são unilaterais, porque são usuários experientes que usam ativamente o produto para o trabalho. UX- , . , . - — , .
, , , .
— . , . , , .
, . , , , .
, , , — .
— . , . — , . , , .
— (retention rate). . , , , .
— , , . , - , .
- , . : -, . , .
:
octavius.mail.ru .