O desenvolvimento moderno é estruturado de forma que cada membro da equipe, seja um desenvolvedor, um especialista em UI ou um gerente de produto, seja responsável apenas pelas etapas do trabalho cobertas por sua área de especialização. No entanto, para criar o melhor produto, um especialista deve entender suficientemente todas as etapas do processo de produção. Se uma equipe se esforça pela funcionalidade cruzada, quando a divisão em zonas de responsabilidade é condicional, a qualidade do produto e a conquista do objetivo definido se tornam a zona de responsabilidade não apenas dos especialistas individuais, mas de toda a equipe.
Estudo de caso
Em um de nossos projetos internos, nós da SimbirSoft desenvolvíamos um rastreador de tarefas que atende aos nossos processos de negócios. No início, planejamos que isso nos ajudasse a testar novas tecnologias - naquele momento - antes de colocá-las em desenvolvimento comercial. Agora, este é um produto usado ativamente pelos funcionários da empresa.
Como esse projeto realmente nasceu dentro do departamento de front-end, especialistas externos praticamente não estavam envolvidos. Funcionalidade e interface foram formadas por desenvolvedores front-end, com base nas tarefas que surgem no trabalho diário do departamento. Tendo analisado produtos similares no mercado, identificamos o mínimo necessário de funções + implementamos os elementos que atendem às necessidades de nossos processos de negócios. Por isso, criamos a primeira versão do rastreador de tarefas com um pequeno número de funções e a lançamos para um número limitado de usuários. Como grupo focal, selecionamos gerentes de projeto que concordaram em liderar projetos em nosso rastreador de tarefas.
O grupo de foco usou nosso rastreador de tarefas por um mês, após o qual pudemos obter feedback sobre a usabilidade da interface, bem como sobre as necessidades que surgiram durante o trabalho.
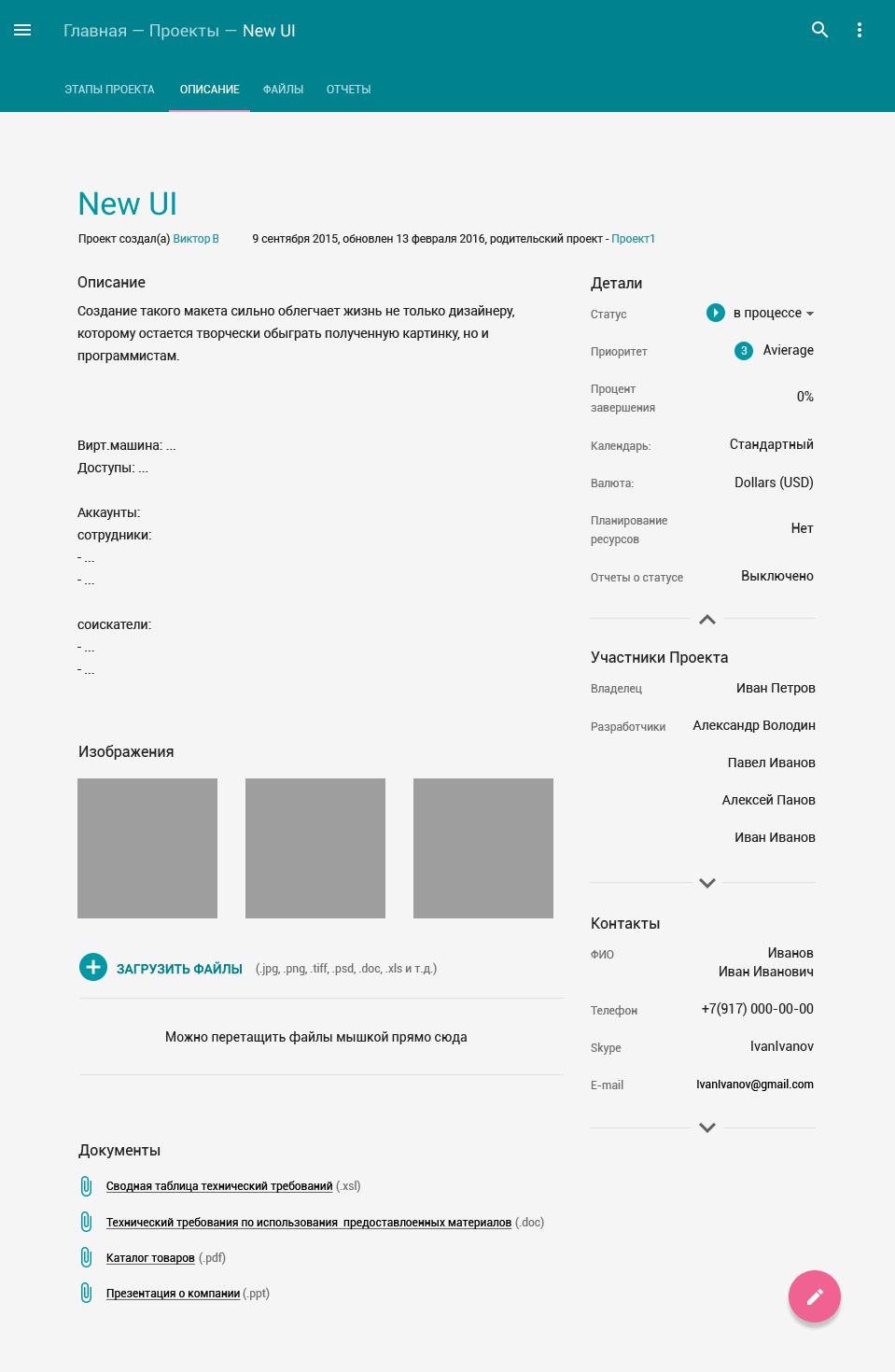
Vamos considerar em detalhes a página de tarefas (Fig. 1) no rastreador de tarefas e os comentários do grupo de foco.
- Informações importantes estão espalhadas por toda a página. É desperdiçado tempo para capturar todas as informações sobre a tarefa. Além de uma breve descrição, as tarefas geralmente anexam arquivos (tarefa técnica, adições etc.). Sua localização na segunda tela da página aumentou o risco de o usuário deixar anexos sem supervisão.
Objetivo: concentrar todos os elementos da tarefa necessários para sua correta execução, dentro da primeira tela. - O formulário de edição de tarefas é um elemento de interface extra. Fazer edições ainda menores obriga o usuário a se concentrar em um novo elemento, gastando tempo estudando-o.
Objetivo: livrar-se do formulário, editar a tarefa "on the fly". - Falta de informações abrangentes sobre o ciclo de vida da tarefa (de Novo para Concluído) e a classificação das tarefas em ordem de importância.
Objetivo: garantir que, ao abrir uma tarefa, o usuário entenda instantaneamente em que estágio e qual a prioridade.

Após analisar a experiência e os requisitos do grupo de foco do rastreador de tarefas, os desenvolvedores compilaram uma tabela na qual dividiram os requisitos em "urgente" e "importante". Uma simples mesa Eisenhower ajudou.

A lista de requisitos também foi dividida de acordo com dois critérios:
- nós mesmos podemos resolver;
- isso requer trabalho analítico adicional (envolvimento de um designer de UX).
Qual é o resultado?
Coletamos e analisamos avaliações de grupos focais, dividimos tarefas de acordo com as prioridades, deixamos nossas recomendações e enviamos o documento final para discussão a um especialista em UI envolvido. Durante a assembléia geral, foi deduzido um conjunto de regras que satisfaz os requisitos analíticos da interface do usuário do especialista e os recursos da equipe. As tarefas mais prioritárias foram identificadas na primeira versão do rastreador de tarefas, bem como os recursos necessários para a versão futura.
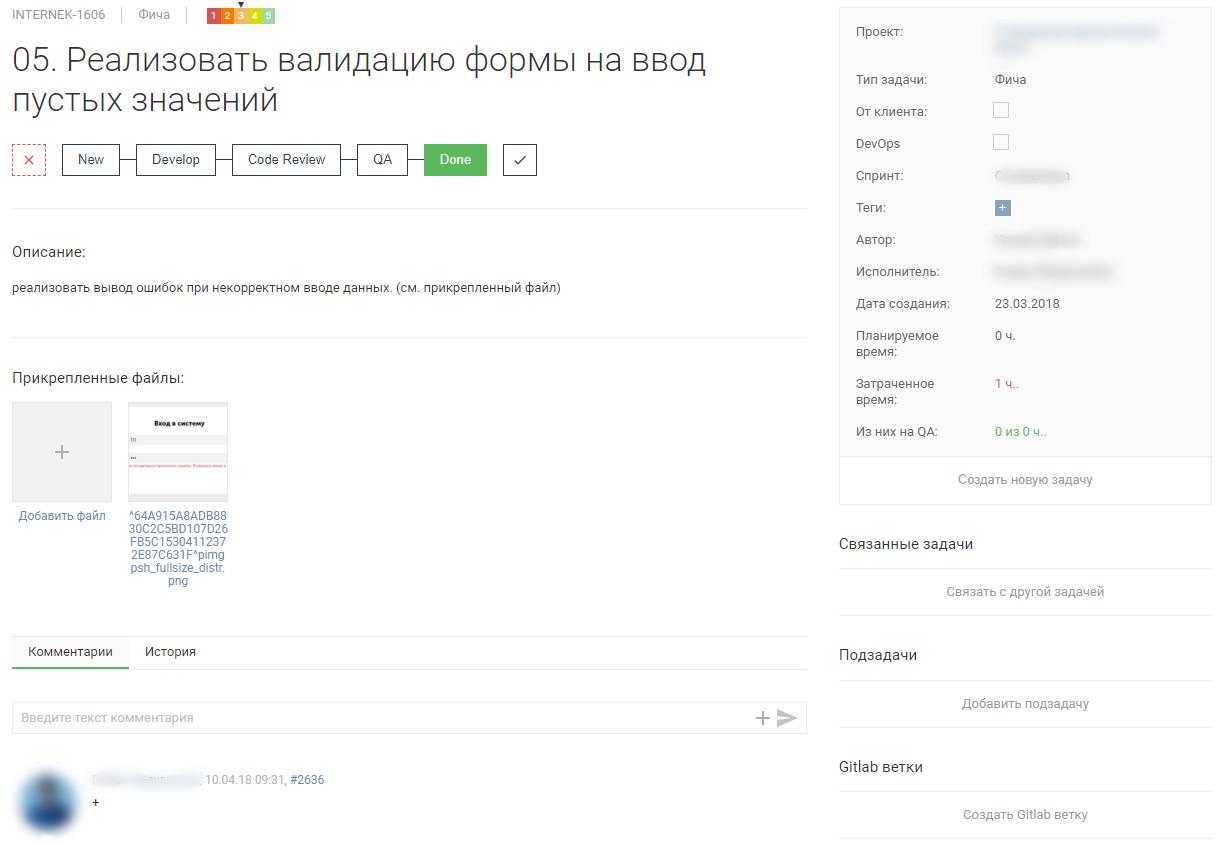
O resultado é a página final detalhada da tarefa (Fig. 2).

Ao criar o produto, executamos as seguintes etapas:
- analisamos ofertas de mercado, identificamos os principais requisitos de acordo com nossos processos de negócios e elaboramos TORs para a primeira versão do rastreador de tarefas;
- implementou a versão inicial da interface do projeto, contando com sua própria experiência e com o ToR formado;
- coletou feedback do grupo focal, analisou-o e corrigiu as especificações técnicas de acordo com as necessidades da Ásia Central;
- juntamente com o designer finalizou a interface e a tornou fácil de usar.
No processo de resolver a tarefa interna de otimizar o rastreador de tarefas, a equipe de desenvolvimento mergulhou profundamente nos requisitos da interface do usuário e expandiu sua experiência. Um entendimento comum dos princípios da interface de construção ajudou a equipe a encontrar as perguntas certas, que, por sua vez, foram resolvidas em conjunto com um especialista em interface do usuário. Na saída, a empresa recebeu um produto interno que atende aos seus processos de negócios e fornece as funções que não podíamos obter dos análogos existentes naquele momento.
Muitos desenvolvedores seguem a regra de que eles devem seguir apenas as instruções nos termos de referência e layouts, contando com a experiência de um especialista em interface do usuário. Mas, com base em nossa experiência, formulamos várias razões pelas quais é desejável que a equipe de desenvolvimento já no início do projeto entenda os princípios básicos da interface do usuário:
- O objetivo comum é uma ótima interface. O desenvolvedor deve entender por que e por que uma decisão foi tomada durante o processo de design. O desenvolvedor e o designer da interface do usuário podem ter diferentes percepções do projeto, o que leva a mal-entendidos e erros. Se o desenvolvedor e o designer da interface do usuário se comunicarem no mesmo idioma, isso reduzirá o tempo de análise da tarefa atribuída ao desenvolvedor e aumentará a velocidade de sua execução.
- Acelerando o processo de desenvolvimento. O segundo ponto segue do primeiro. O designer pode não levar em consideração algum comportamento do elemento. O desenvolvedor, com base em sua experiência, pode fazer correções dentro da equipe que não entrem em conflito com os dados analíticos e com o conceito geral do aplicativo. Isso reduz o tempo necessário para formular e concluir a tarefa.
- Protegendo o produto da complexidade excessiva da interface. Acontece que, em busca do belo designer, pode esquecer a praticidade da interface. Nosso objetivo comum e principal é criar um produto compreensível e conveniente que possa resolver problemas do usuário. A tarefa do desenvolvedor front-end nesse caso é explicar razoavelmente por que as decisões tomadas não resolverão o problema ou não são viáveis do ponto de vista do desenvolvimento.
- O desenvolvedor está se tornando mais valioso e competitivo. Por várias razões, o cliente pode recusar os serviços de um designer de interface do usuário. Então, nos ombros do desenvolvedor reside não apenas o seu trabalho direto, mas também a criação de uma interface na qual o usuário se sentirá à vontade para trabalhar. Os kits de interface do usuário resolvem o problema dos elementos de design, mas a localização na página e a funcionalidade são de responsabilidade do desenvolvedor.
Como mostra nossa experiência em desenvolvimento, conhecer os princípios da interface do usuário é realmente útil para toda a equipe. Atualmente, estamos constantemente envolvidos no treinamento de funcionários da empresa, a fim de transferir conhecimentos relevantes para desenvolvedores na interface do usuário e em outras áreas relacionadas. Ampliar a experiência de nossos desenvolvedores nos ajuda a otimizar esses processos e seguir nossa regra principal - para mostrar o primeiro resultado já no primeiro mês de trabalho no projeto.