
Nosso convidado, criador das ferramentas de desenvolvedor Pantheon, fala sobre como automatizar as implantações do WordPress usando o GitLab CI / CD.
No Pantheon, trato de relações com desenvolvedores, por isso estou sempre procurando novas maneiras de ajudar os desenvolvedores do WordPress e Drupal a resolver problemas de automação em seus fluxos de trabalho. Para fazer isso, gosto de experimentar novas ferramentas e combiná-las para um trabalho eficaz.
Costumo ver desenvolvedores atormentados com um único servidor de desenvolvimento.
Tão divertido - esperar sua vez de usar um servidor ou enviar aos clientes uma URL com uma nota: "Olhe aqui, mas não olhe aqui".
Ambientes de vários níveis - uma das ferramentas legais do Pantheon - resolvem esse problema, pois com eles você pode criar ambientes para as ramificações do Git, mediante solicitação. Cada ambiente multidev possui seu próprio URL e banco de dados, para que os desenvolvedores trabalhem silenciosamente, verifiquem a qualidade e obtenham aprovação sem pisar no calcanhar um do outro.
Mas o Pantheon não possui ferramentas para controle de versão ou integração e implantação contínuas (CI / CD). Mas esta é uma plataforma flexível com a qual você pode integrar qualquer ferramenta.
Percebi também que, para o desenvolvimento da equipe, eles usam uma ferramenta e para a montagem e implantação - outras.
Por exemplo, eles têm ferramentas diferentes para controle de versão e CI / CD. Você precisa mexer e alternar entre as ferramentas para editar o código e diagnosticar problemas.
O GitLab possui um conjunto completo de ferramentas de desenvolvimento: para controle de versão, tickets, solicitações de mesclagem, o melhor pipeline de CI / CD da classe, um registro de contêineres e tudo mais. Não encontrei aplicativos em que houvesse muito para gerenciar o fluxo de trabalho de desenvolvimento.
Eu amo automação, então aprendi como conectar o Pantheon ao GitLab, para que as confirmações da filial principal do GitLab sejam implantadas no ambiente de desenvolvimento principal do Pantheon. E as solicitações de mesclagem no GitLab podem criar e implantar código em ambientes multidev no Pantheon.
Neste guia, mostrarei como configurar uma conexão entre o GitLab e o Pantheon e otimizar seu fluxo de trabalho do WordPress e do Drupal.
É claro que você pode espelhar o repositório do GitLab , mas faremos tudo com canetas para cavar no IC do GitLab e usar essa ferramenta não apenas para implantação no futuro.
1. Introdução
Para este post, você precisa entender que o Pantheon divide cada site em três elementos: código, banco de dados e arquivos.
O código inclui arquivos CMS, como o kernel, plugins e temas do WordPress. Esses arquivos são gerenciados no repositório Git hospedado pelo Pantheon, ou seja, podemos implantar código do GitLab no Pantheon com o Git.
Os arquivos no Pantheon são chamados de arquivos de mídia, ou seja, imagens do site. Geralmente eles são baixados pelos usuários, e o Git os ignora.
Crie uma conta gratuita , saiba mais sobre o fluxo de trabalho da Pantheon ou inscreva-se para uma demonstração em pantheon.io.
Pressupostos
Meu projeto no Pantheon e no GitLab é chamado pantheon-gitlab-blog-demo . O nome do projeto deve ser exclusivo. Aqui vamos trabalhar com o site WordPress. Você pode tomar Drupal, mas precisará mudar alguma coisa.
Usarei a linha de comando Git e você poderá trabalhar na GUI, se desejar.
Crie um projeto
Para começar, crie um projeto GitLab (voltaremos a isso).
Agora crie um site WordPress no Pantheon . Em seguida, instale o WordPress no site do painel.
Se suas mãos coçarem, troque algo, por exemplo, remova e adicione plugins, seja paciente. O site ainda não está conectado ao GitLab e queremos que todas as alterações de código passem pelo GitLab.
Quando instalamos o WordPress, retornamos ao painel do site Pantheon e alteramos o modo de desenvolvimento para Git.

Confirmação inicial do GitLab
Agora você precisa transferir o código WordPress inicial do site Pantheon para o GitLab. Para fazer isso, clonamos o código do repositório Git do site Pantheon localmente e o enviamos ao repositório GitLab.
Para torná-lo mais simples e seguro, adicionaremos uma chave SSH ao Pantheon e não inseriremos a senha sempre que clonarmos o repositório Pantheon Git. Ao mesmo tempo, adicionaremos uma chave SSH ao GitLab .
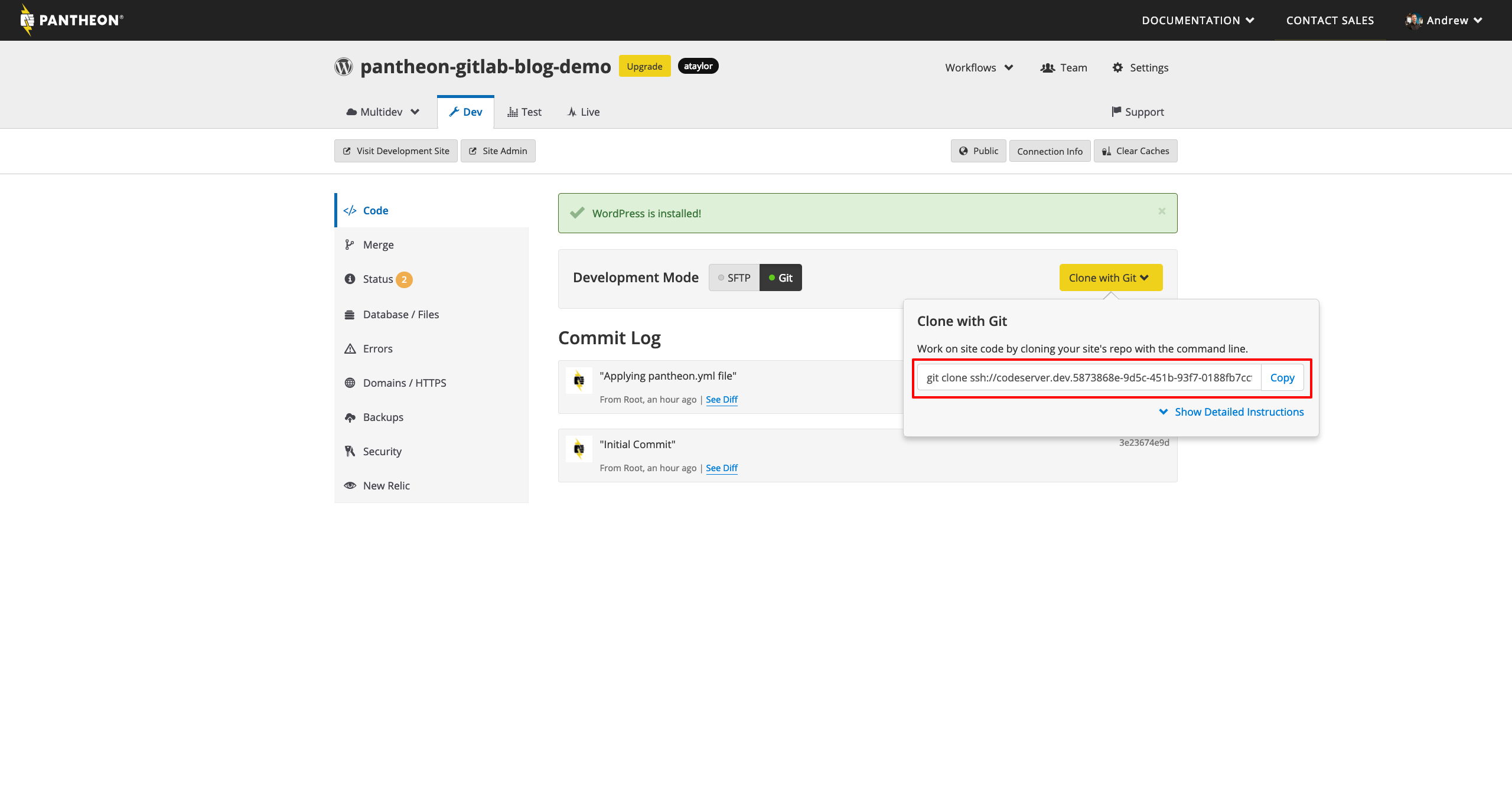
Para fazer isso, clonamos o site Pantheon localmente, copiando o comando do campo Clone com Git no painel do site.

Se precisar de ajuda, leia a documentação de introdução do Git para Pantheon .
Agora mude git remote origin para apontar para o GitLab em vez do Pantheon. Isso pode ser feito git remote .
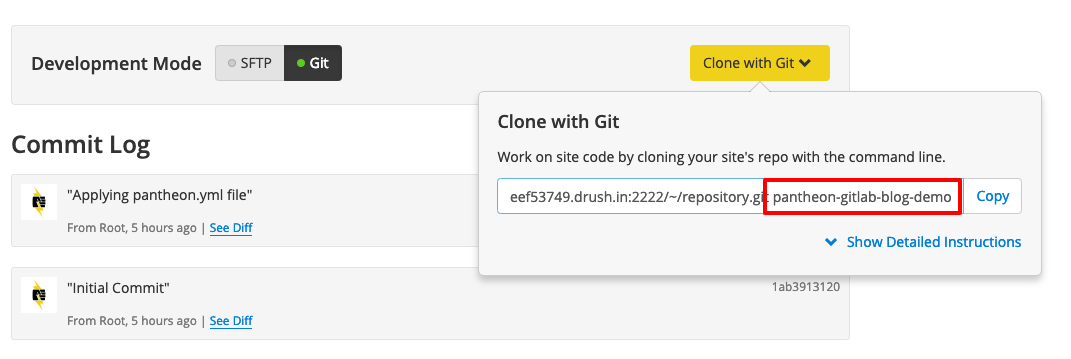
Vamos para o projeto GitLab e copie o URL do repositório da lista suspensa Clone na página de detalhes do projeto. Selecionaremos a opção Clonar com SSH, porque já configuramos a chave SSH.

Por padrão, o git remote para a cópia local do repositório de códigos é origin . Isso pode ser alterado com a git remote set-url origin [URL GitLab] , onde, em vez de colchetes, inserimos a URL real.
Por fim, execute o git push origin master --force para enviar seu código WordPress do Pantheon para o GitLab.
A opção –force é necessária apenas uma vez. Então, nos comandos git push no GitLab, não será.
Configurar credenciais e variáveis
Lembre-se de como adicionamos localmente uma chave SSH para efetuar login no Pantheon e no GitLab? O token SSH pode ser usado para autorizar o GitLab e o Pantheon.
O GitLab tem uma ótima documentação. Vamos ver a seção sobre chaves SSH ao usar o executor do Docker no documento sobre como usar chaves SSH com o GitLab CI / CD .
Agora concluiremos as duas primeiras etapas: crie um novo par de chaves SSH localmente com ssh-keygen e adicione a chave privada como uma variável ao projeto .
Em seguida, definimos SSH_PRIVATE_KEY como a variável de ambiente SSH_PRIVATE_KEY CI / CD nas configurações do projeto.
Na terceira e quarta etapas, crie um .gitlab-ci.yml com o seguinte conteúdo:
before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI"
Até confirmarmos o .gitlab-ci.yml , outra coisa precisa ser adicionada a ele.
Agora, executamos a quinta etapa e adicionamos a chave pública que criamos na primeira etapa aos serviços aos quais você precisa acessar no ambiente de construção .
No nosso caso, queremos ter acesso ao Pantheon a partir do GitLab. Siga as instruções no documento Pantheon para adicionar uma chave SSH ao Pantheon e concluir esta etapa.
Lembre-se: SSH fechado no GitLab, aberto no Pantheon.
Configure mais algumas variáveis de ambiente. O primeiro é chamado PANTHEON_SITE. Seu significado é o nome do site Pantheon em sua máquina.
O nome na máquina é indicado no final do comando Clone com Git. Você já clonou o site localmente, portanto esse será o nome do diretório do repositório local.

Em seguida, configure a PANTHEON_GIT_URL ambiente PANTHEON_GIT_URL . Este é o URL do repositório Git para o site Pantheon que já usamos.
Nós inserimos apenas a URL do repositório SSH, sem o git clone e o nome do site na máquina no final.
Fuh. Feito isso, agora podemos concluir nosso .gitlab-ci.yml .
Crie uma tarefa de implantação
O que faremos inicialmente com o GitLab CI é muito semelhante ao que fizemos anteriormente com os repositórios do Git. Mas desta vez, adicione o repositório Pantheon como a segunda fonte remota do Git e envie o código do GitLab para o Pantheon.
Para fazer isso, configure o estágio de deploy e a tarefa deploy:dev , porque iremos implantar no ambiente de desenvolvimento no Pantheon. Como resultado, o .gitlab-ci.yml ficará assim:
stages: - deploy before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI" deploy:dev: stage: deploy environment: name: dev url: https://dev-$PANTHEON_SITE.pantheonsite.io/ script: - git remote add pantheon $PANTHEON_GIT_URL - git push pantheon master --force only: - master
As variáveis SSH_PRIVATE_KEY, PANTHEON_SITE e PANTHEON_GIT_URL devem parecer familiares - configuramos essas variáveis de ambiente anteriormente. Com essas variáveis, podemos usar os valores no .gitlab-ci.yml várias vezes e precisaremos atualizá-los apenas em um único local.
Por fim, adicione, confirme e .gitlab-ci.yml ao GitLab.
Verificar implantar
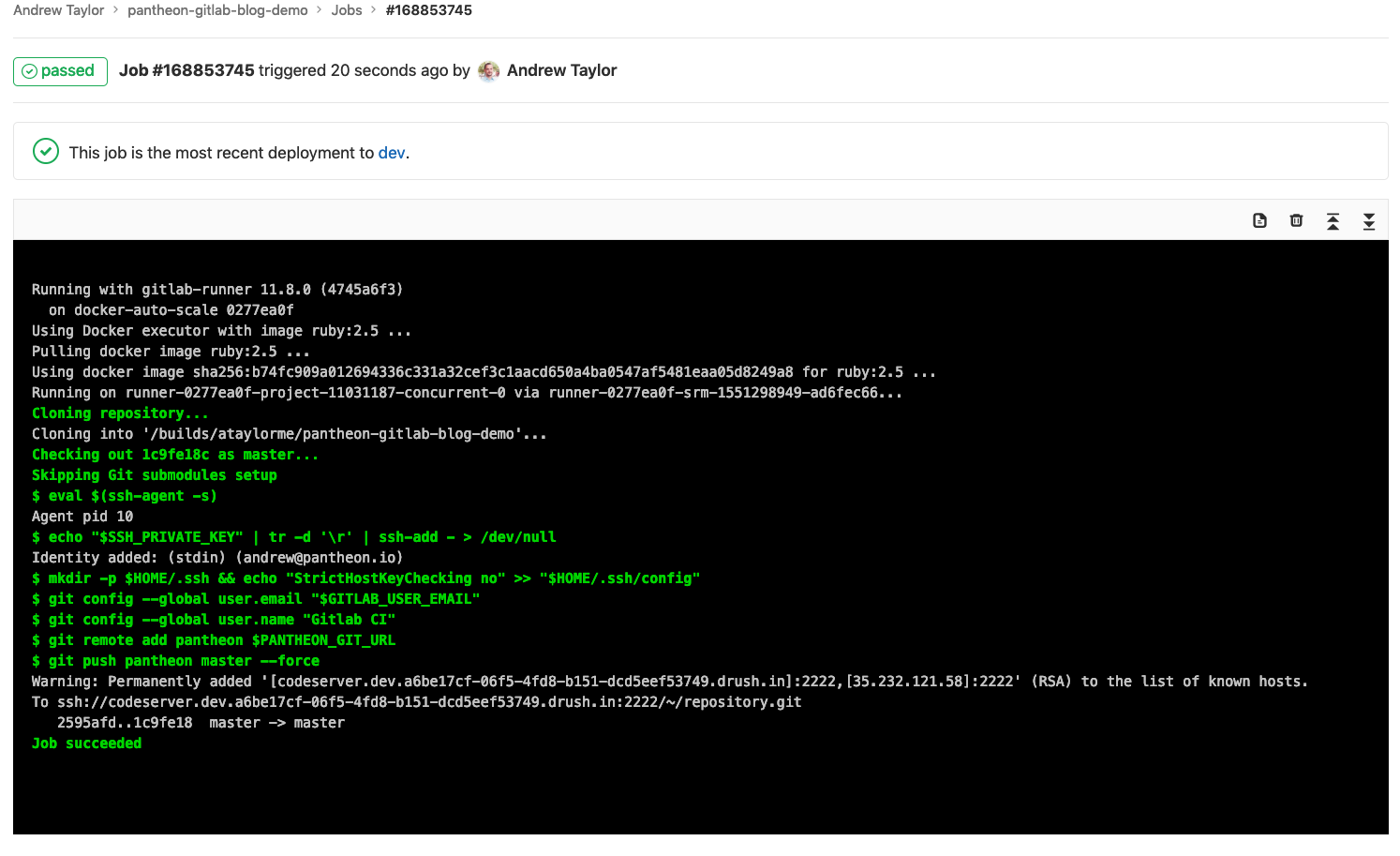
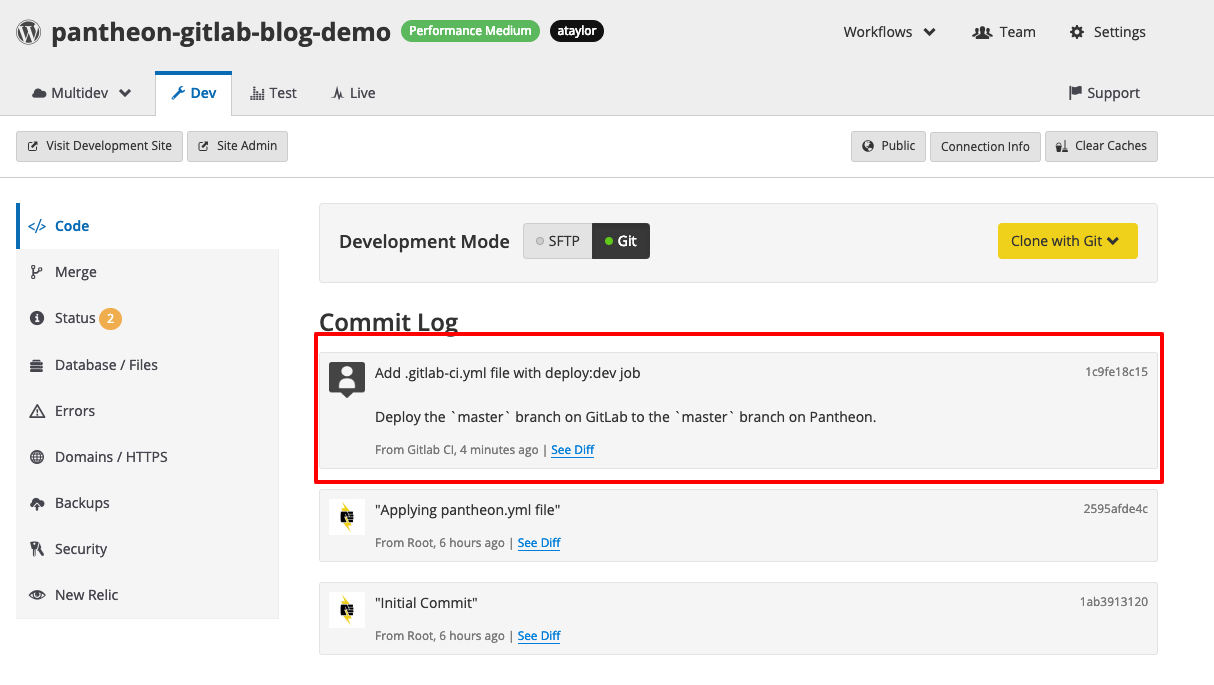
Se fizermos tudo certo, a tarefa deploy:dev terá êxito no IC / CD do .gitlab-ci.yml e enviará o .gitlab-ci.yml ao Pantheon. Vamos ver



Enviamos ramos de solicitações de mesclagem ao Pantheon
Aqui usaremos meu recurso favorito do Pantheon - multidev , onde você pode criar ambientes adicionais do Pantheon para as filiais do Git, mediante solicitação.
O acesso ao multidev é limitado , portanto, esta seção é opcional . Mas se você tiver acesso, poderá aumentar seriamente a produtividade configurando a criação automática de ambientes multidev no Pantheon a partir de solicitações de mesclagem do GitLab.
Primeiro, faça uma nova ramificação do Git localmente usando o git checkout -b multidev-support . Agora, novamente, algo mudará em .gitlab-ci.yml .
Gosto de indicar o número da solicitação de mesclagem no nome do ambiente do Pantheon. Por exemplo, a primeira solicitação de mesclagem é mr-1 , a segunda é mr-2 etc.
A solicitação de mesclagem está mudando, portanto, precisamos identificar dinamicamente os nomes das ramificações do Pantheon. No GitLab, isso é simples - você precisa usar variáveis de ambiente predefinidas .
Podemos $CI_MERGE_REQUEST_IID para indicar o número da solicitação de mesclagem. Vamos aplicar tudo isso junto às variáveis de ambiente global que especificamos anteriormente e adicionar uma nova tarefa deploy: multidev no final do .gitlab-ci.yml .
deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Checkout the merge request source branch - git checkout $CI_COMMIT_REF_NAME # Add the Pantheon git repository as an additional remote - git remote add pantheon $PANTHEON_GIT_URL # Push the merge request source branch to Pantheon - git push pantheon $CI_COMMIT_REF_NAME:mr-$CI_MERGE_REQUEST_IID --force only: - merge_requests
Será semelhante à nossa tarefa deploy:dev , apenas o ramo é enviado ao Pantheon e não ao master .
Adicionamos e confirmamos o .gitlab-ci.yml atualizado e agora enviamos uma nova ramificação para o .gitlab-ci.yml ao git push -u origin multidev-support .
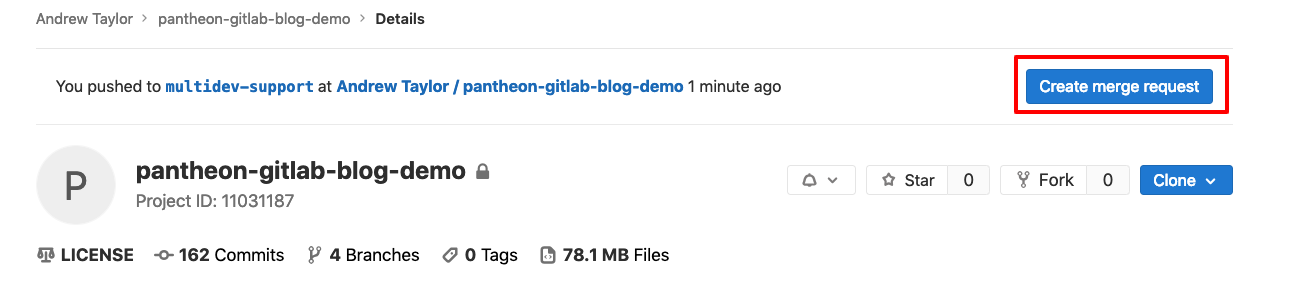
Agora crie uma nova solicitação de mesclagem a partir da ramificação de multidev-support multidev, clicando em Criar solicitação de mesclagem .

Após criar a solicitação de mesclagem, examinamos como a deploy:multidev CI / CD deploy:multidev .

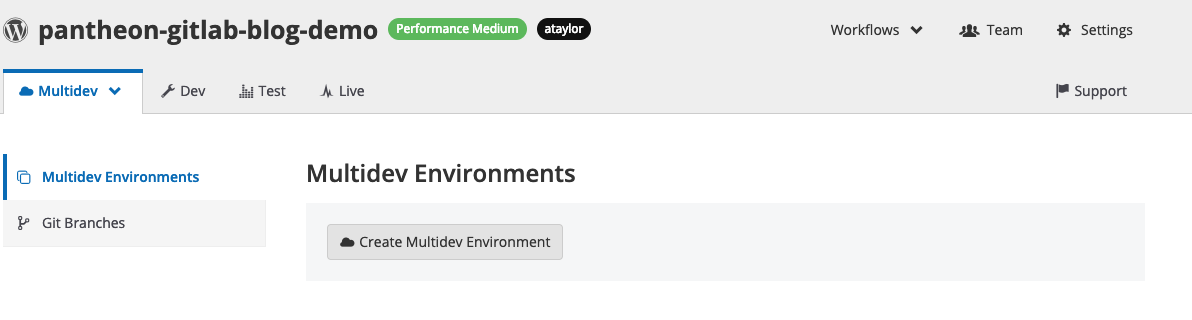
Veja - uma nova filial foi enviada ao Pantheon. Mas se formos para a seção multidev no painel do site Pantheon, não veremos o novo ambiente lá.

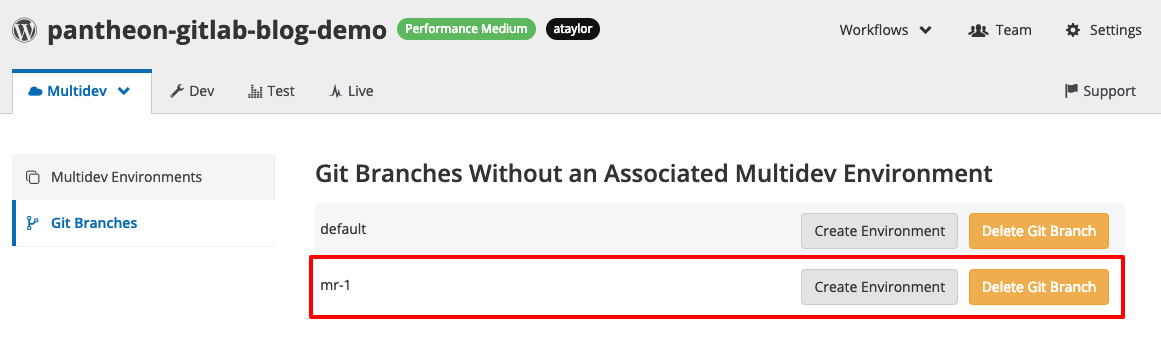
Dê uma olhada na seção Git Branches.

Como resultado, nossa filial mr-1 alcançou o Pantheon. Crie um ambiente a partir da ramificação mr-1 .

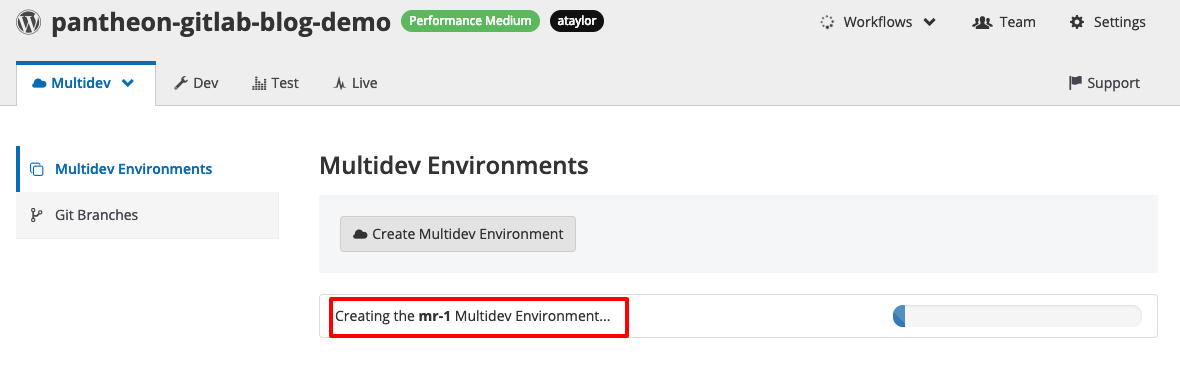
Criamos um ambiente multidev, e agora voltamos ao GitLab e observamos a seção Operações> Ambientes . Veremos entradas para dev e mr-1 .
Isso ocorre porque adicionamos uma entrada de environment chamada name e url às tarefas de CI / CD. Se clicarmos no ícone do ambiente aberto, iremos para a URL do ambiente multidev do Pantheon.
Automatize a criação de multidev
Em princípio, você pode parar por aqui e lembre-se de criar um ambiente multidev para cada solicitação de mesclagem, mas esse processo pode ser automatizado.
O Pantheon possui uma ferramenta de linha de comando Terminus, na qual você pode trabalhar com a plataforma automaticamente. No Terminus, você pode criar ambientes multidev a partir da linha de comando - ideal para o GitLab CI .
Precisamos de uma nova solicitação de mesclagem para testá-lo. Crie uma nova ramificação usando git checkout -b auto-multidev-creation .
Para usar o Terminus nas tarefas de IC / CD do GitLab, você precisa de um token de máquina para autenticação no Terminus e uma imagem de contêiner com o Terminus.
Crie um token de máquina Pantheon , salve-o em um local seguro e adicione-o como uma variável de ambiente global no GitLab com o nome PANTHEON_MACHINE_TOKEN .
Se você esqueceu como adicionar variáveis de ambiente GitLab, volte para onde definimos PANTHEON_SITE .
Criar um Dockerfile com o Terminus
Se você não usa o Docker ou não gosta do Dockerfile , pegue minha Dockerfile e pule esta seção.
O GitLab possui um registro de contêiner onde você pode criar e hospedar um Dockerfile para o nosso projeto. Vamos criar um Dockerfile com o Terminus para trabalhar com o Pantheon.
Terminus é uma ferramenta de linha de comando no PHP, então vamos começar com a imagem do PHP. Eu instalo o Terminus através do Composer, então tomo a imagem oficial do Docker Composer como base. Crie um Dockerfile no diretório do repositório local com o seguinte conteúdo:
# Use the official Composer image as a parent image FROM composer:1.8 # Update/upgrade apk RUN apk update RUN apk upgrade # Make the Terminus directory RUN mkdir -p /usr/local/share/terminus # Install Terminus 2.x with Composer RUN /usr/bin/env COMPOSER_BIN_DIR=/usr/local/bin composer -n --working-dir=/usr/local/share/terminus require pantheon-systems/terminus:"^2"
Siga as instruções para montar e enviar imagens da seção Compilar e enviar imagens na documentação do registro de contêiner para coletar a imagem do Dockerfile e enviá-la ao GitLab.
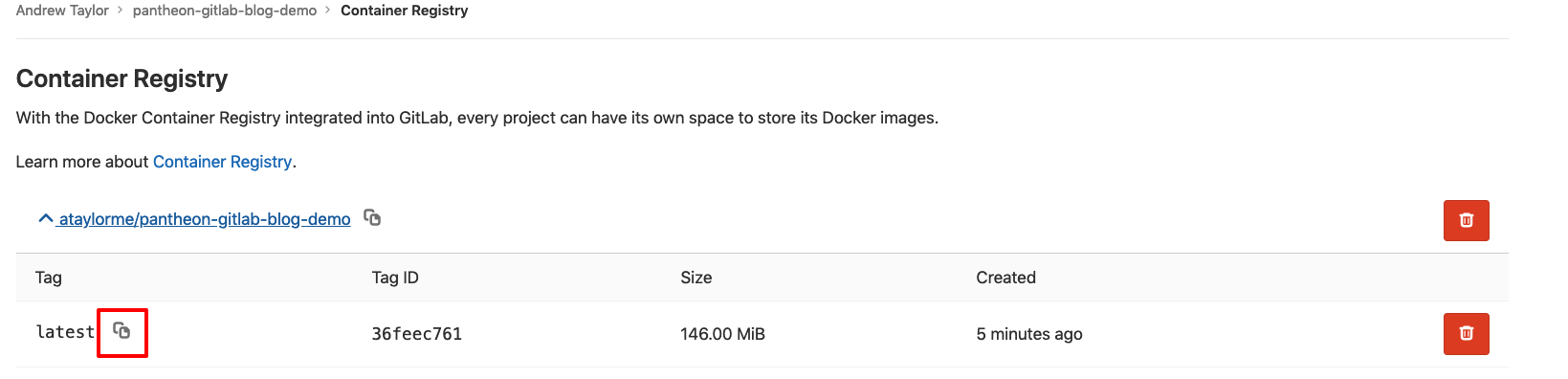
Abra a seção Registro no projeto GitLab. Se tudo correu conforme o planejado, haverá nossa imagem. Grave o link para a tag da imagem - precisamos dele para o .gitlab-ci.yml .

A seção de script na deploy:multidev começa a crescer, então vamos movê-la para um arquivo separado. Crie um novo private/multidev-deploy.sh:
#!/bin/bash # Store the mr- environment name export PANTHEON_ENV=mr-$CI_MERGE_REQUEST_IID # Authenticate with Terminus terminus auth:login --machine-token=$PANTHEON_MACHINE_TOKEN # Checkout the merge request source branch git checkout $CI_COMMIT_REF_NAME # Add the Pantheon Git repository as an additional remote git remote add pantheon $PANTHEON_GIT_URL # Push the merge request source branch to Pantheon git push pantheon $CI_COMMIT_REF_NAME:$PANTHEON_ENV --force # Create a function for determining if a multidev exists TERMINUS_DOES_MULTIDEV_EXIST() { # Stash a list of Pantheon multidev environments PANTHEON_MULTIDEV_LIST="$(terminus multidev:list ${PANTHEON_SITE} --format=list --field=id)" while read -r multiDev; do if [[ "${multiDev}" == "$1" ]] then return 0; fi done <<< "$PANTHEON_MULTIDEV_LIST" return 1; } # If the mutltidev doesn't exist if ! TERMINUS_DOES_MULTIDEV_EXIST $PANTHEON_ENV then # Create it with Terminus echo "No multidev for $PANTHEON_ENV found, creating one..." terminus multidev:create $PANTHEON_SITE.dev $PANTHEON_ENV else echo "The multidev $PANTHEON_ENV already exists, skipping creating it..." fi
O script está em um diretório privado e não fornece acesso à Web no Pantheon . Temos um script para nossa lógica multidev. Vamos agora atualizar a deploy:multidev .gitlab-ci.yml arquivo .gitlab-ci.yml para obter isso:
deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Run the multidev deploy script - "/bin/bash ./private/multidev-deploy.sh" only: - merge_requests
Precisamos garantir que nossas tarefas sejam executadas na imagem personalizada criada, portanto, adicionamos a image definição com a URL do registro em .gitlab-ci.yml . Como resultado, obtivemos o seguinte .gitlab-ci.yml :
image: registry.gitlab.com/ataylorme/pantheon-gitlab-blog-demo:latest stages: - deploy before_script: # See https://docs.gitlab.com/ee/ci/ssh_keys/README.html - eval $(ssh-agent -s) - echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null - mkdir -p $HOME/.ssh && echo "StrictHostKeyChecking no" >> "$HOME/.ssh/config" - git config --global user.email "$GITLAB_USER_EMAIL" - git config --global user.name "Gitlab CI" deploy:dev: stage: deploy environment: name: dev url: https://dev-$PANTHEON_SITE.pantheonsite.io/ script: - git remote add pantheon $PANTHEON_GIT_URL - git push pantheon master --force only: - master deploy:multidev: stage: deploy environment: name: multidev/mr-$CI_MERGE_REQUEST_IID url: https://mr-$CI_MERGE_REQUEST_IID-$PANTHEON_SITE.pantheonsite.io/ script: # Run the multidev deploy script - "/bin/bash ./private/multidev-deploy.sh" only: - merge_requests
Adicione, confirme e envie private/multidev-deploy.sh .gitlab-ci.yml e .gitlab-ci.yml . Agora, volte ao GitLab e aguarde a conclusão da tarefa de CI / CD. Seja paciente: multidev pode demorar alguns minutos.
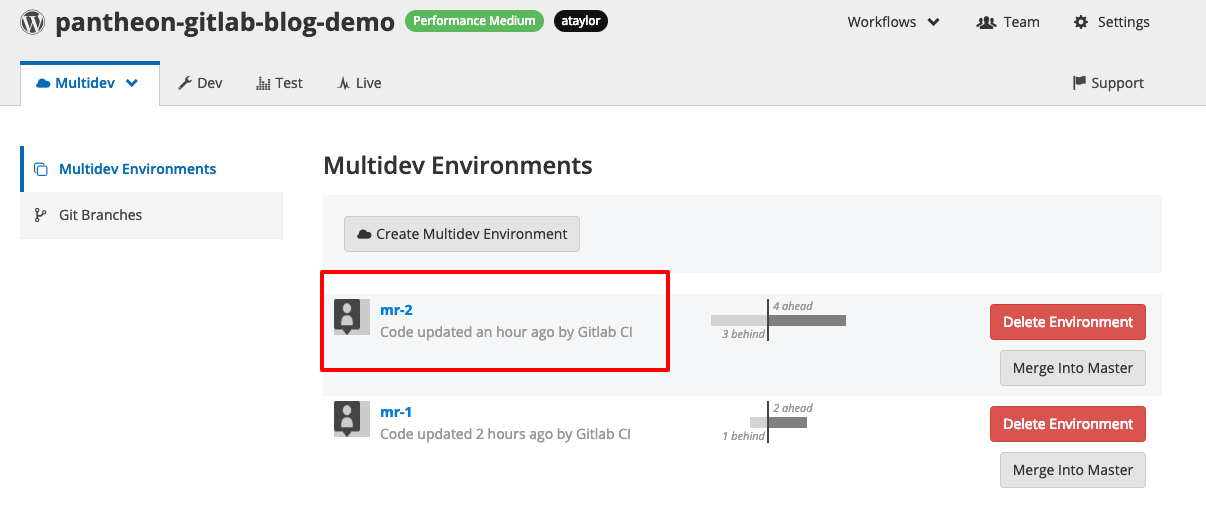
Então vamos assistir a lista multidev no Pantheon. Oh milagre! O ambiente multidev mr-2 já está aqui.

Conclusão
Minha equipe ganhou muito mais diversão quando começamos a abrir solicitações de mesclagem e criar ambientes automaticamente.
Com as poderosas ferramentas GitLab e Pantheon, você pode conectar o GitLab ao Pantheon automaticamente.
Depois de usarmos o GitLab CI / CD, nosso fluxo de trabalho estará onde crescer. Aqui estão algumas idéias para começar:
Escreva o que você acha do GitLab, Pantheon e automação.
PS Você sabia que o Terminus, a ferramenta de linha de comando Pantheon, pode ser expandida através de plugins ?
No Pantheon, trabalhamos duro na versão 2 do nosso plugin para ferramentas de construção Terminus habilitadas para GitLab. Se você não quiser mexer nas configurações de cada projeto, tente este plug-in e ajude-nos a testar a versão beta 2. Para o comando Terminus build:project:create , você precisa apenas do token Pantheon e do token GitLab. Ela implementará um exemplo de projeto com o Composer e testes automatizados, criará um novo projeto no GitLab, o novo site do Pantheon, e os conectará usando variáveis de ambiente e chaves SSH.
Sobre o autor
Andrew Taylor cria ferramentas de desenvolvedor no Pantheon .