 Zachary Beer cria desenhos usando a paleta de cores do esquema de cores do Mac Solarized e seu próprio programa para gerar imagens Geometriq.
Zachary Beer cria desenhos usando a paleta de cores do esquema de cores do Mac Solarized e seu próprio programa para gerar imagens Geometriq.Há alguns anos, me apaixonei por uma paleta de cores: uma cor um pouco mais escura que o branco, destacada por amarelo-laranja e azul neutro contra um fundo cinza escuro, "a cor de uma TV mudou para um canal morto", como William Gibson escreveu no Neuromancer. Essas cores pertenciam ao tema Solarized Dark do popular editor de código do MacOS chamado TextMate. Honestamente, no começo eu realmente não gostei dela. Mas logo descobri que não podia trabalhar em nenhum outro esquema de cores. Se você olhar a tela o dia todo, inevitavelmente começará a encontrar falhas nas fontes e nas cores.
Acabou que eu não sou o único. Não sou um programador de profissão, mas gosto de usar editores de código para escrever textos e organizar anotações. Mudando do Mac para o Windows, comecei a procurar as ferramentas apropriadas e comecei a ver o Solarized Dark e seu parente próximo Solarized Light, usando a mesma paleta de 16 cores, em quase toda parte. É difícil dizer quantos programadores o utilizam. O esquema é gratuito e de código aberto, por isso não possui estatísticas de vendas. Está em qualquer editor de código grande e em muitas outras ferramentas. A Microsoft até o incluiu no pacote do popular editor de código VS. Solarized tem muitos fãs.
"Se eu abrir uma janela do terminal onde o tema Solarized não está instalado, me sinto à vontade", disse Zachary Beer, de Richmond (Virginia), programador e artista que começou a usar o Solarized logo após sua introdução em 2011. Beer ama tanto a Solarized que a usa como esquema de cores para seus
desenhos gerados por
computador . "Decidi não dar uma paleta tão equilibrada que fica bem em cores escuras e claras", diz ele.
O esquema Solarized apareceu por acaso. Isso reflete uma obsessão pelos detalhes de seu criador,
Ethan Shunover . "Não o soltei até que eu tinha 1000% de certeza de que gosto de todas as cores e de que todas se encaixam matematicamente", diz Shunover. - Eu tinha muitos monitores, alguns calibrados, outros especialmente chateados. Às vezes eu mostrava para minha esposa, que pensava que eu estava resolvendo um pouco disso.
Muito contraste
Shunover trabalhou como designer e programador em Seattle quando começou a trabalhar na Solarized em 2010. Pouco antes disso, ele mudou o sistema operacional e ficou desapontado com os esquemas de cores fornecidos com as ferramentas que ele usava. Muitas aplicações ofereciam apenas um esquema simples de "preto no branco", derivado de terminais de computador textuais antigos. No entanto, Shunover parecia que esses esquemas de cores parecem muito mais nítidos do que os antigos monitores que eles estão tentando imitar. O fato é que o cenário dos antigos monitores da década de 1980 é realmente preto, diz ele. "Eles tinham menos contraste." Os LCDs de hoje têm a capacidade de produzir cores mais escuras e mais brilhantes.
O contraste ideal para o texto na tela é um ponto discutível. Muitas pessoas gostam de padrões muito contrastantes. No entanto, Shunover estava preocupado não apenas com o contraste. Ele não gostou dos esquemas com baixo contraste. Até os melhores temas usavam pelo menos uma cor que parecia muito mais brilhante que o resto. Isso ocorre porque o brilho aparente da cor depende do fundo. Em outras palavras, um certo tom de azul parecerá mais ou menos brilhante, dependendo das cores ao seu redor.
Esse fenômeno, conhecido como
efeito Helmholtz-Kohlrausch , é particularmente irritante para os programadores, pois as ferramentas de escrita de código usam cores para distinguir diferentes partes do código umas das outras. Por exemplo, em um código de página da web em um editor de texto típico usando o esquema Solarized Dark, os links são mostrados em verde; sintaxe de formatação, como oblíqua, azul e comentários que os desenvolvedores escrevem para si mesmos são cinzas. Idealmente, as cores devem ajudar a distinguir entre esses elementos entre si, mas nenhum elemento deve se destacar mais do que outros.
Shunover decidiu escolher cores que não apenas ficariam bem juntas, mas teriam o mesmo brilho aparente. A tarefa foi complicada pelo fato de ele querer usar as mesmas paletas para temas claros e escuros. Portanto, ele precisava de vários monitores e verificações demoradas.
 Escuro solarizado
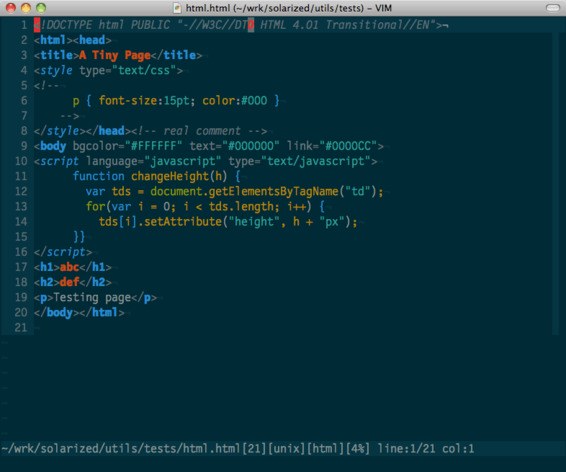
Escuro solarizado Luz solarizada no Vim Editor
Luz solarizada no Vim EditorShunover fala muito sobre a natureza matemática dessa escolha de cores, mas escolheu as cores iniciais, azul e amarelo, por motivos pessoais. Blue lembra sua longa talassofobia - medo de águas profundas. E embora ele diga que não tem outras manifestações de
sinestesia - como o som das flores ou o gosto das palavras - a cor amarela evoca nele associações associadas aos gostos e cheiros de sua infância. "Meus pais são artistas e não estou acostumado a escolher coisas por razões desconhecidas", diz ele.
Com base nisso, Shunover começou a colher outras flores que davam contraste suficiente - mas não muito - entre os elementos, mantendo o mesmo nível de contraste nas versões clara e escura. O resultado é uma paleta de 16 cores que mantêm a mesma relação, mesmo quando invertidas. "Acho que é como compor músicas usando um número limitado de notas", diz Shunover. "Há algo tão distraído e bonito nela."
Software de código aberto está ganhando popularidade
Shunover lançou o Solarized gratuitamente em abril de 2011 através do GitHub, uma plataforma de armazenamento e colaboração de código. Ele diz que nunca iria ganhar dinheiro com isso. "Isso mataria algo especial nela, lançaria uma sombra nela", diz ele. "Acredito no software de código aberto, na liberação de algo especial para o mundo, para que todos possam usá-lo."
Embora ele tenha testado o esquema de cores em vários aplicativos, Shunover primeiro publicou tópicos apenas para uma gama limitada de ferramentas, que ele usou, por exemplo, para o editor Vim e o cliente de email de texto Mutt. Ele anunciou o lançamento do tópico Solarized na lista de discussão do Vim; logo o projeto chegou à primeira página do Hacker News. Ele imediatamente gostou dos programadores, que logo se empenharam em adaptar o tema para outras ferramentas de programação. Em 2013, o Solarized Dark apareceu nos monitores dos desenvolvedores nos anúncios do Facebook - preste atenção nas telas escuras e nas linhas coloridas que os cruzam.
O solarizado está gradualmente começando a penetrar em aplicativos projetados não apenas para geeks. Solarized é oferecido no processador de texto Ulysses MacOS como uma opção. O esquema de cores foi usado para gráficos no videogame N ++ em 2014. O programa de anotações da MicroPad anuncia o Solarized como um de seus recursos no site. "O Solarized Dark for MicroPad é especialmente útil para o trabalho noturno, o que eu faço com mais frequência do que gostaria de admitir", disse o criador do programa Nick Webster, estudante de ciência da computação na Victoria University de Wellington, na Nova Zelândia.
Mas até chegar a coisas comuns como, por exemplo, o esquema de cores de um grande aplicativo da Web ou pacote de software. "Quando a Apple introduziu o modo escuro para o MacOS, eu decidi que era legal", disse Beer. "Mas eu gostaria que fosse solarizado".
Mas com o crescente número de aplicativos de temas escuros como Google Chrome, Facebook Messenger e Slack, o Solarized ainda pode ter seu momento de glória.