Angular é a nossa principal ferramenta para escrever um aplicativo TestMace . Em um dos artigos anteriores, abordamos o tópico do renderizador Ivy. É hora de aprender mais sobre como Ivy difere do mecanismo anterior.


Na Nrwl, aguardamos há algum tempo as oportunidades que a Ivy oferecerá a nós e a nossos clientes. Angular Ivy é o novo mecanismo de renderização Angular, que é fundamentalmente diferente de todas as tecnologias semelhantes das estruturas populares, na medida em que usa o DOM Incremental.
O que é o DOM Incremental e como ele é diferente do DOM Virtual?
Vamos realizar uma análise comparativa e descobrir por que o DOM Incremental é a solução certa para o Angular.
Como o DOM virtual funciona
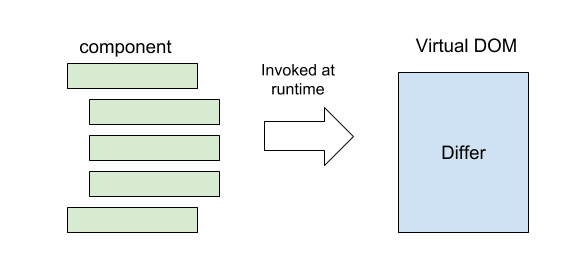
React é uma estrutura bastante comum que usou o Virtual DOM pela primeira vez. A ideia básica é a seguinte:
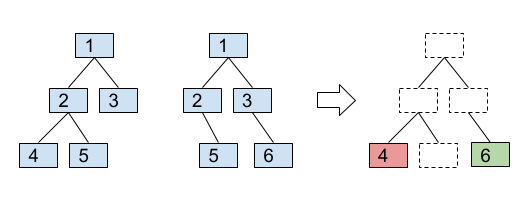
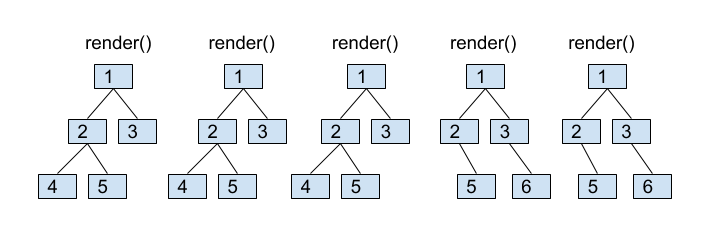
Cada componente cria uma nova árvore VDOM sempre que é renderizada. O React compara a nova árvore com a anterior, após o que faz um conjunto de alterações no DOM do navegador para alinhá-lo com a nova árvore do VDOM.

O DOM virtual tem duas vantagens principais:
- A capacidade de usar qualquer linguagem de programação para implementar a função de renderização do componente e a falta de necessidade de compilação. Os desenvolvedores de reação escrevem principalmente em JSX, mas o JavaScript comum é bom.
- Como resultado da renderização do componente, obtemos um valor que pode ser útil ao testar, depurar etc.
Dom incremental
O DOM Incremental é usado pelo Google para necessidades internas. Sua idéia principal é a seguinte:
Cada componente é compilado em um conjunto de instruções que criam árvores DOM e as atualizam diretamente quando os dados são alterados.
Por exemplo, este componente:
todos.component.ts@Component({ selector: 'todos-cmp', template: ` <div *ngFor="let t of todos|async"> {{t.description}} </div> ` }) class TodosComponent { todos: Observable<Todo[]> = this.store.pipe(select('todos')); constructor(private store: Store<AppState>) {} }
Será compilado para:
todos.component.js var TodosComponent = (function () { function TodosComponent(store) { this.store = store; this.todos = this.store.pipe(select('todos')); } TodosComponent.ngComponentDef = defineComponent({ type: TodosComponent, selectors: [["todos-cmp"]], factory: function TodosComponent_Factory(t) { return new (t || TodosComponent)(directiveInject(Store)); }, consts: 2, vars: 3, template: function TodosComponent_Template(rf, ctx) { if (rf & 1) {
A função de modelo contém instruções para renderizar e atualizar o DOM. Observe que as instruções não são interpretadas pelo mecanismo de renderização da estrutura. Eles são o mecanismo de renderização.
Benefícios do DOM Incremental
Por que o Google decidiu optar pelo DOM Incremental, e não o DOM Virtual?
A tarefa que eles definem é fazer com que os aplicativos mostrem bom desempenho em dispositivos móveis. Portanto, foi necessário otimizar o tamanho do pacote e a quantidade de memória consumida.
Para resolver as tarefas acima:
- O mecanismo de renderização deve ser abalável em árvore
- O mecanismo de renderização não deve consumir muita memória
DOM incremental e tremor da árvore
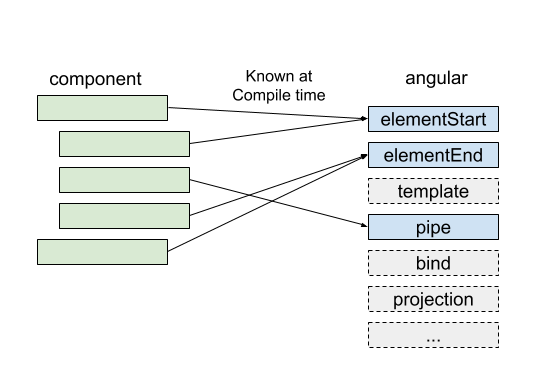
Ao usar o DOM incremental, a estrutura não interpreta o componente; em vez disso, o componente se refere a instruções. Se alguma instrução for deixada intocada, ela não será usada no futuro. Como essas informações são conhecidas no momento da compilação, é possível excluir instruções não utilizadas do pacote.

O DOM virtual requer que um intérprete funcione. No momento da compilação, não se sabe qual parte é necessária e qual não é; portanto, é necessário direcioná-la totalmente para o navegador.

DOM e consumo de memória incrementais
O DOM virtual cria uma árvore inteira do zero a cada nova renderização.

O DOM Incremental não requer memória para renderizar novamente a exibição, se não fizer alterações no DOM. A memória precisará ser alocada apenas se nós DOM forem adicionados ou excluídos, e a quantidade de memória alocada será proporcional às alterações feitas no DOM.

Como a maioria das chamadas para renderização / modelo não faz alterações (ou as alterações feitas são mínimas), é alcançada uma economia significativa de memória.
DOM incremental ganho?
Claro, nem tudo é tão simples. Por exemplo, o fato de uma função render retornar um valor fornece excelentes recursos, por exemplo, no teste. Por outro lado, a execução de instruções passo a passo com o Firefox DevTools simplifica a depuração e a criação de perfil de desempenho. A ergonomia de um método específico depende da estrutura usada e das preferências do desenvolvedor.
Ivy + DOM Incremental =?
O Angular sempre foi desenvolvido com base no uso de HTML e modelos (há alguns anos, publiquei um post no qual descrevi meus pensamentos em apoio a esta solução e sua eficácia a longo prazo). É por isso que o principal DOM virtual do trunfo nunca será vencedor da Angular.
Com tudo isso, tremulação da árvore e baixo consumo de memória, acho prudente usar o DOM Incremental como base para o novo mecanismo de renderização.

Se você precisar de aconselhamento angular, treinamento ou informações de suporte, leia sobre nossos métodos de atendimento ao cliente aqui
