
Atualmente, mais e mais empresas estão começando a usar o
GraphQL . Essa é uma tecnologia relativamente nova (para ser mais preciso, é uma linguagem de consulta), projetada para resolver problemas
REST existentes.
Se você não conhece o
GraphQL , recomendo começar com os recursos:
Neste artigo, quero compartilhar uma das ferramentas para encontrar vulnerabilidades na API do GraphQL. Se você estava procurando vulnerabilidades na API GraphQL, provavelmente encontrou esses problemas:
- Em vez da documentação, você tem um enorme JSON (esquema GraphQL) ilegível.
- O aplicativo da web usa apenas parte da API do GraphQL, para que você não veja todos os dados e pontos de extremidade.
Um bom auxiliar na solução desses problemas é o
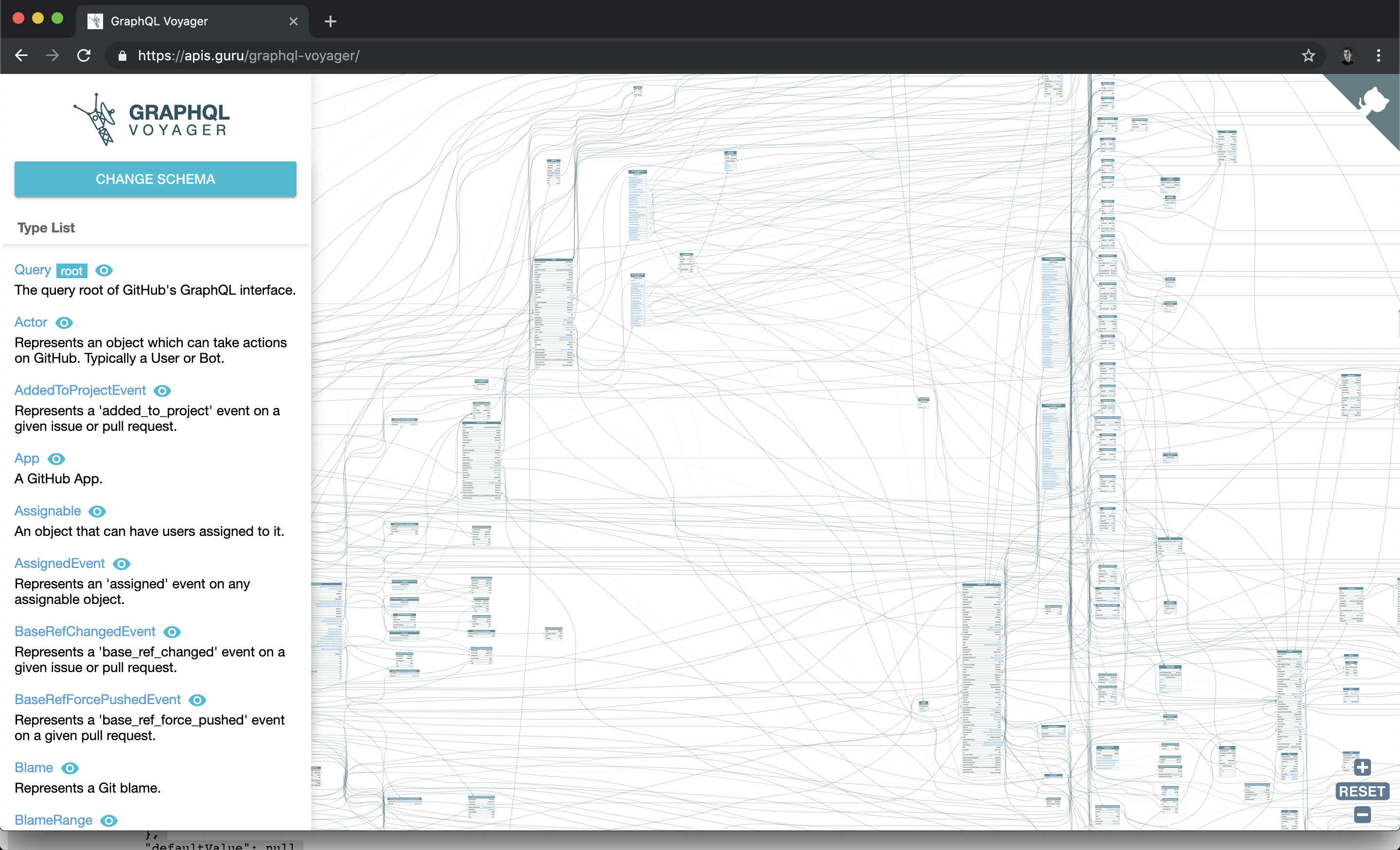
GraphQL Voyager , que renderiza o esquema GraphQL. A visualização facilita muito o entendimento da API do GraphQL e ajuda a encontrar vulnerabilidades mais rapidamente.
Por que usar o GraphQL Voyager?
Antes de procurar vulnerabilidades, queremos entender quais dados podem ser obtidos e quais operações podem ser executadas usando a API GraphQL. Como regra, não haverá página de documentação, porque o GraphQL contém documentação em si. Você pode obter a documentação usando uma solicitação especial que retorna um esquema do GraphQL que contém todas as informações públicas sobre a API do GraphQL (mais sobre como fazer isso).
Na maioria das vezes, um esquema é um enorme JSON e é muito difícil entender a API apenas lendo-a. Outra coisa é uma representação visual do mesmo JSON:
 JSON vs IMAGE
JSON vs IMAGEComo usar o GraphQL Voyager?
Primeiro de tudo, você precisa encontrar a URL onde a API do GraphQL está localizada. Existem várias maneiras de fazer isso:
- Veja solicitações do cliente (navegador, aplicativo móvel).
- Faça uma iteração sobre os URLs padrão do GraphQL. Por exemplo: / graphql, / api / graphql, ... (mais URLs podem ser encontrados aqui https://medium.com/@localh0t/discovering-graphql-endpoints-and-sqli-vulnerabilities-5d39f26cea2e ).
- Encontre uma menção na documentação ( https://developer.github.com/v4/ ) ou nas notícias ( https://medium.com/paypal-engineering/graphql-a-success-story-for-paypal-checkout-3482f724fb53 ).
Depois de encontrar o URL para as APIs do GraphQL, você pode continuar usando o GraphQL Voyager. É bem simples. Por exemplo, você pode visualizar o
SWAPI GraphQL em três etapas:
Etapa 1. Copie a consulta de introspecção (uma consulta que retorna um esquema):
- Vá para https://apis.guru/graphql-voyager/ .
- Clique em "Esquema personalizado".
- Clique em "Copiar consulta de introspecção".
Etapa 2. Execute a consulta de introspecção:
- Vá para https://graphql.imtqy.com/swapi-graphql .
- Insira uma consulta de introspecção na consulta (lado esquerdo da página).
- Envie uma solicitação.
Etapa 3. Copie o diagrama resultante (no lado direito da página) e cole-o no Voyager.
Nota : etapas específicas podem variar de uma API para outra, conforme As consultas no GraphQL podem ser implementadas de diferentes maneiras.
Depois disso, você terá uma interface intuitiva que contém: um gráfico com objetos, seus campos e relacionamentos entre objetos.
 Agora está muito mais claro
Agora está muito mais claroNão se assuste se você tiver um esquema enorme. A API GraphQL pode ter muitas funcionalidades, bem como a API REST, portanto, apesar da apresentação conveniente, ainda levará tempo para estudar todos os detalhes.
Conclusão
O GraphQL Voyager é uma ferramenta indispensável ao testar a API GraphQL. Com ele, você pode ver a imagem completa e entender como usar a API GraphQL.
Você pode tornar o Voyager ainda melhor se adicionar a capacidade de comparar dois esquemas. A ideia é rastrear alterações no GraphQL e visualizá-las quando ocorrerem alterações. Isso ajudará a aprender rapidamente sobre novas funcionalidades ou sobre a modificação de funcionalidades antigas.
Eu criei um
ticket no GitHub para esse recurso . Você pode ajudar no desenvolvimento, por exemplo, das seguintes maneiras:
- (versão fácil) Vote no recurso. Assim, a prioridade de seu desenvolvimento será aumentada.
- (versão impressa) Escreva o código você mesmo, porque O GraphQL Voyager possui código-fonte aberto .