Olá pessoal! Cada vez durante o design e o layout do bate-papo, eu fazia uma pergunta: "Isso pode ser simplificado de alguma forma?" Na semana que vem, eu tenho que fazer um grande bate-papo para o aplicativo, então novamente pensamentos sobre como facilitar layouts começaram a aparecer na minha cabeça. Depois de sentar um pouco e cutucar os recursos do AutoLayout, encontrei uma maneira de simplificar o processo de layout e continuar o trabalho ao máximo. Ao resolver esses problemas, eles costumam usar o UICollectionView, mas desta vez usaremos o UITableView.
Etapa 1: Preparando um UITableView
Primeiro, você precisa criar e configurar corretamente um UITableView. Eu prefiro fazer isso com o código:
tableView = UITableView() tableView.delegate = self tableView.dataSource = self tableView.rowHeight = UITableView.automaticDimension tableView.estimatedRowHeight = 44.0 tableView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(tableView) tableView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true tableView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true tableView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
O ponto importante aqui é definir rowHeight e definir o estimadoRowHeight.
Etapa 2: criar uma célula
Agora vamos para a parte mais interessante - o layout da célula! Crie um novo arquivo, ele deve ser uma subclasse de UITableViewCell, não se esqueça de marcar “Também criar arquivo XIB”. Dividiremos o processo de layout em etapas para facilitar.
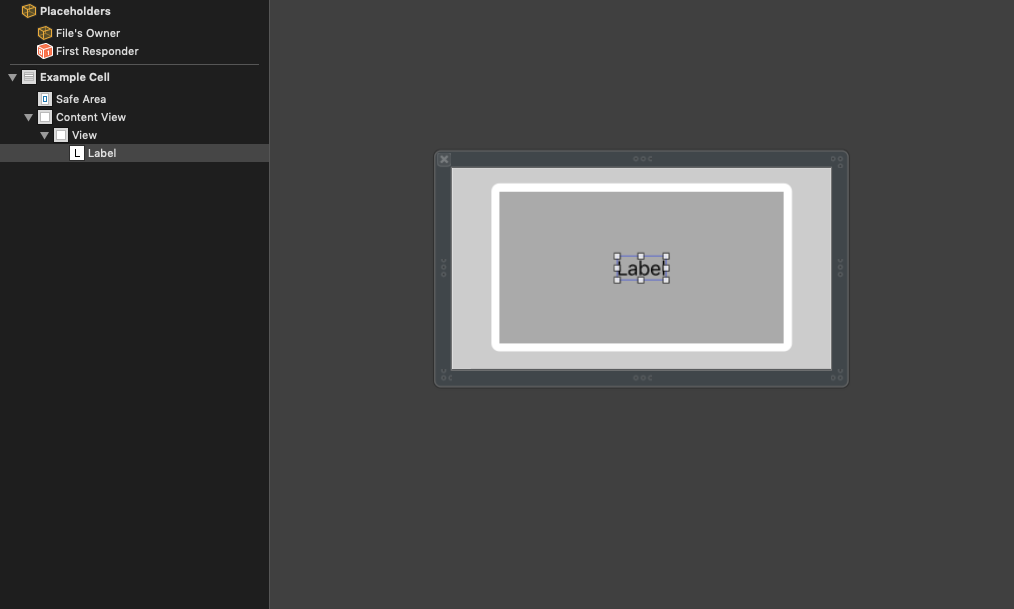
Arraste um novo UIView para a célula e coloque qualquer backgroundColor e, em seguida, arraste o novo UILabel para essa exibição. Agora, no Inspetor de atributos para este UILabel, você precisa definir 0 no campo Linhas. Isso permitirá que a célula tenha várias linhas de texto. Deve ficar assim:

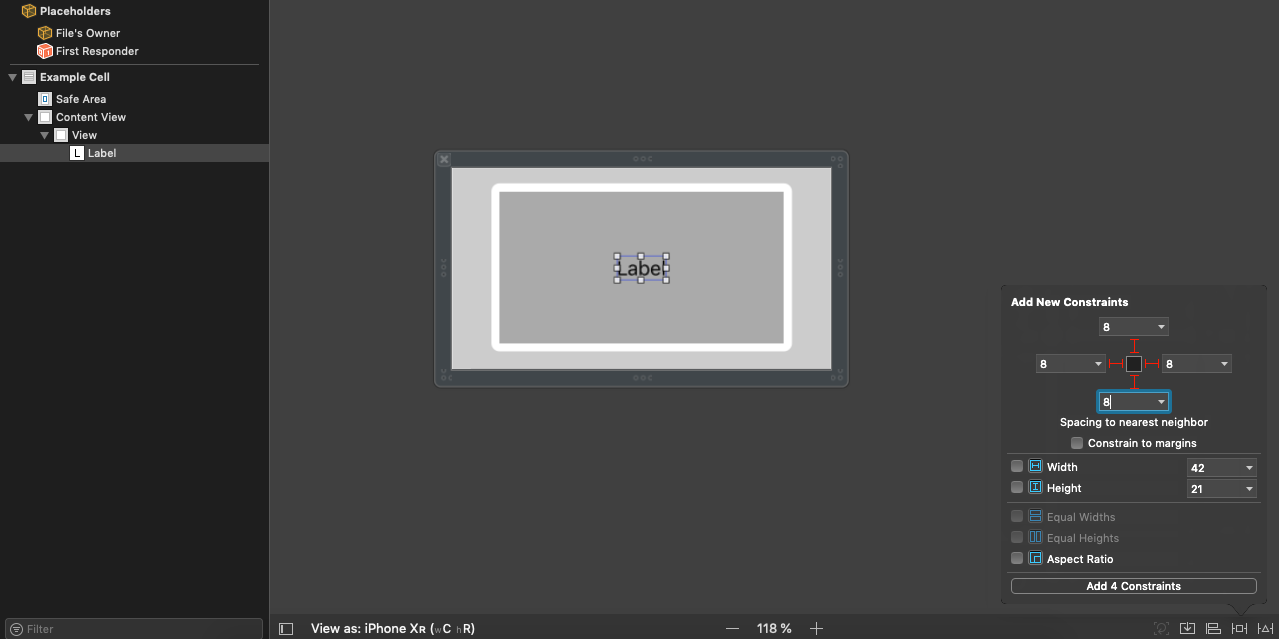
Agora você precisa anexar as bordas da etiqueta às bordas de sua supervisão com um leve recuo.

E agora pura magia! Conecte as bordas esquerda, superior e inferior da vista cinza às bordas correspondentes da célula e, em uma etapa separada, crie uma constante da borda direita da vista cinza até a borda direita da vista da célula. Agora selecione a constante recém-criada e abra o Inspetor de atributos para ela. No campo Relação, defina “Maior que ou Igual” e, no campo Constante, insira um número, por exemplo, 60. Essa restrição limitará a largura máxima da mensagem “bolha”.

Passamos para a última parte. Crie uma constante de altura para o balão da mensagem e defina Maior que ou Igual a Relação e qualquer valor no campo Constante. O valor de Constant será o tamanho mínimo da "bolha" em altura, depende do tamanho da fonte e do recuo. Agora crie um IBOutlet para o rótulo e a bolha na classe de célula.
Terceiro Passo e Último: Reunindo Tudo
Resta apenas preencher os métodos de UITableViewDataSource e registrar nossa célula:
tableView.register(UINib(nibName: "ExampleCell", bundle: nil), forCellReuseIdentifier: "incomingMessage")
Depois disso, resta apenas criar e retornar nossa célula:
let cell = tableView.dequeueReusableCell(withIdentifier: "incomingMessage", for: indexPath) cell.messageLabel.text = "This is a test message" return cell
Conclusão
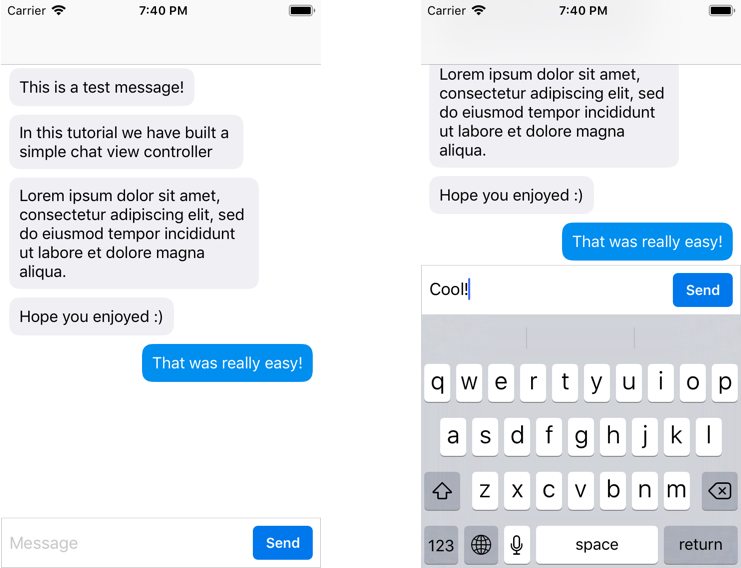
Você só precisa criar a mesma célula para mensagens enviadas e virar os cantos da "bolha". Concordo, o método é o mais simples possível. Não é necessário fazer nenhum cálculo da altura e largura dessa "bolha", basta delegar esse trabalho ao AutoLayout. Aqui está o projeto mais ou menos o projeto concluído:

Isso é tudo! Espero que tenham gostado!