
Neste artigo, tentarei descobrir algumas das peculiaridades da classe UITableView e mostrar as maneiras mais fáceis e fáceis de implementar cabeçalhos e rodapés de altura variável. Para mim, simplicidade é quando se trata de escrever código de interface do usuário, mas realmente não é para codificar nenhuma interface do usuário. Neste artigo, aproveitarei ao máximo o construtor de interfaces :)
Vou falar sobre cabeçalhos, mas o mesmo se aplica aos rodapés.

Configuração do TableView
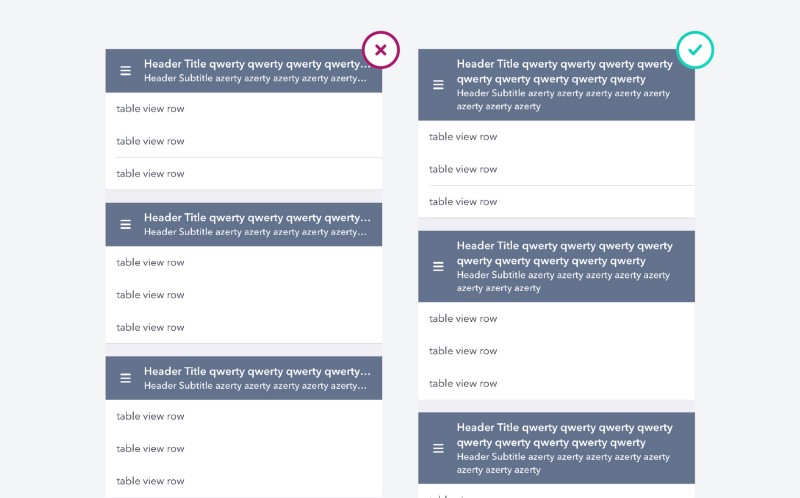
Os cabeçalhos em uma tabela ou no estilo simples TableView não são diferentes de nenhuma outra linha UITableView. A configuração é realmente bastante simples.
sectionHeaderHeight e estimatedHeaderHeight devem ser configurados.UITableView.automaticDimension é o que permite ao AutoLayout calcular a altura de cada célula em tempo de execução.estimatedHeaderHeight deve ser definido para estimar aproximadamente a altura geral de seu conteúdo para exibir o indicador de rolagem.
Essas propriedades podem ser definidas no Inspetor de tamanhos quando você seleciona TableView no seu storyboard.

Criando uma vista de cabeçalho
tableView(_: viewForHeaderInSection: ) deve retornar uma instância UIView, mas adivinhe? UITableViewCell é uma subclasse de UIView. Isso significa que podemos usar nosso storyboard para criar uma célula protótipo que pode ser removida e retornada dessa função. Na minha opinião, esta é a melhor maneira de declarar todas as suas visualizações em um só lugar, em vez de muitos arquivos xib espalhados pelo seu projeto.

Criei um protótipo de célula que consiste em um ImageView à esquerda, uma legenda e um rótulo de descrição. Neste projeto, uma altura estática não está definida. Queremos que o layout calcule automaticamente a altura da célula com base no tamanho do conteúdo do rótulo, que será determinado em tempo de execução.
Os rótulos são colocados no StackView e limitados aos quatro lados da exibição do conteúdo da célula. Prefiro usar o StackView ao criar modos de exibição para reduzir o número de restrições.

Para retornar a exibição, chamamos
dequeueReusableCell(withIdentifier identifier: String) -> UITableViewCell? . Não usamos uma variação da função
forIndexPath: porque não temos um indexPath definido para linhas de cabeçalho. Além disso,
forIndexPath: afirma que um identificador de reutilização é definido para uma célula que foi excluída da fila para impedir o retorno de nada. No nosso caso, a seção pode ser exibida sem um título.
guard let headerCell = tableView.dequeueReusableCell(withIdentifier: "header") else { return nil }
Cabeçalhos de seção em branco
Conforme planejado, se o cabeçalho da seção na exibição de tabela no estilo do grupo não estiver definido, a estrutura exibirá uma exibição vazia com um tamanho de 30 pixels. A Apple decidiu que seria estranho se seções diferentes parecessem uma. Mas, às vezes, queremos apenas quebrar as regras. :)
Para contornar isso, você pode usar a constante
CGFLOAT_MIN . Representa o valor mínimo não negativo para CGFloat. O valor é 1.17549435e-38F ou 2.2250738585072014e-308 para código de 32 e 64 bits, respectivamente. No final, não são zero pixels. Por outro lado, em uma visualização de tabela simples, a altura do cabeçalho pode ser definida como qualquer valor maior ou igual a 0.
Para este caso especial, precisamos usar
tableView(_:estimatedHeightForHeaderInSection:) e
tableView(_:heightForHeaderInSection:) . Conforme indicado na documentação, duas funções devem ser implementadas para determinar a altura da visualização customizada.
Conclusão
Fiquei intrigado ao ver tantos hacks no StackOverflow de pessoas que queriam implementar cabeçalhos de diferentes alturas. Esse é um truque simples que uso constantemente ao trabalhar com o TableView e espero que seja tão útil para você quanto para mim. Boa codificação! :)