Mostraremos como criar um aplicativo simples de calculadora de ponta Kotlin. Mais especificamente, Kotlin 1.3.21, Android 4, Android Studio 3. O artigo será interessante, antes de tudo, para quem inicia sua jornada no desenvolvimento de aplicativos Android. Ele permite que você entenda o que e como ele funciona dentro do aplicativo.
Essa calculadora é útil quando você precisa calcular a quantidade de dicas de uma empresa que decidiu passar algum tempo em um restaurante ou café. Obviamente, nem todos e nem sempre os garçons tomam chá, isso é mais uma tradição ocidental, mas o processo de desenvolvimento de tal aplicativo é interessante em qualquer caso.
Lembramos que: para todos os leitores de "Habr" - um desconto de 10.000 rublos ao se inscrever em qualquer curso Skillbox usando o código promocional "Habr".
A Skillbox recomenda: Curso prático “Mobile Developer PRO .
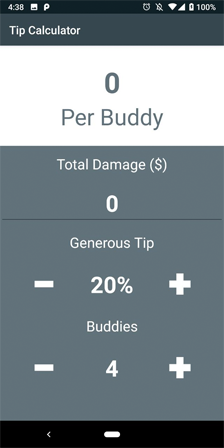
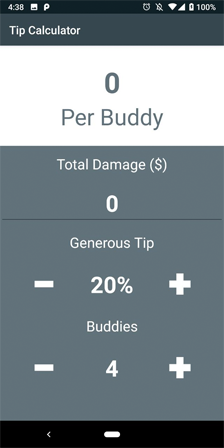
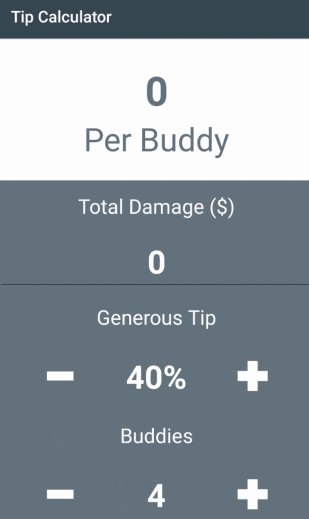
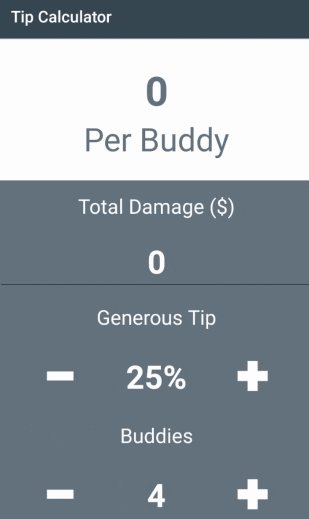
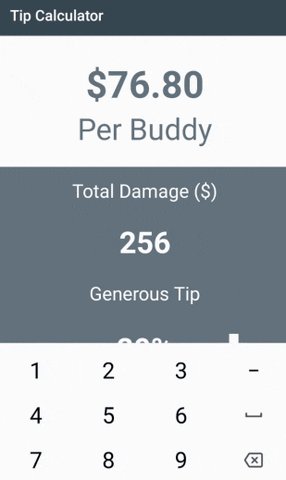
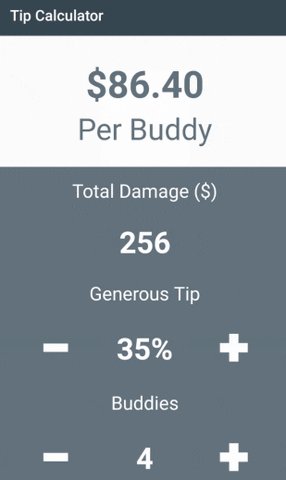
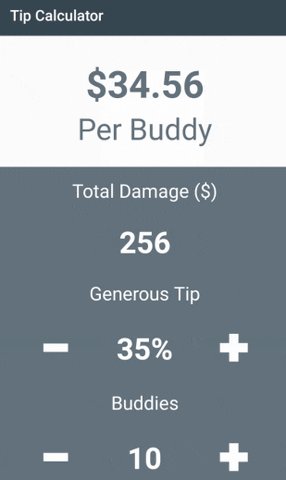
Aqui está a aparência do aplicativo no processo:

Você digita a porcentagem desejada do valor total, o número de participantes da reunião e obtém o resultado - a quantidade de dicas que devem ser deixadas.
Introdução
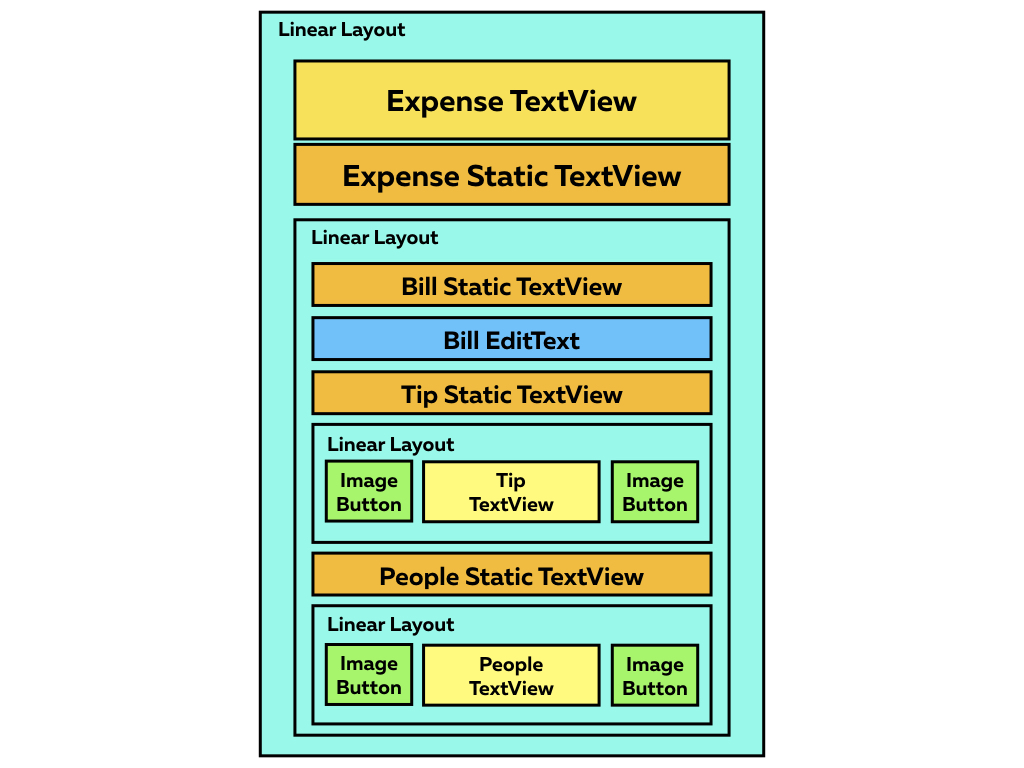
A interface completa do aplicativo é a seguinte:


A primeira ação é
baixar o básico do projeto . Abra-o no Android Studio 3.0 ou posterior. Criamos e lançamos o projeto e vemos uma tela branca. Está tudo bem, deve estar assim.


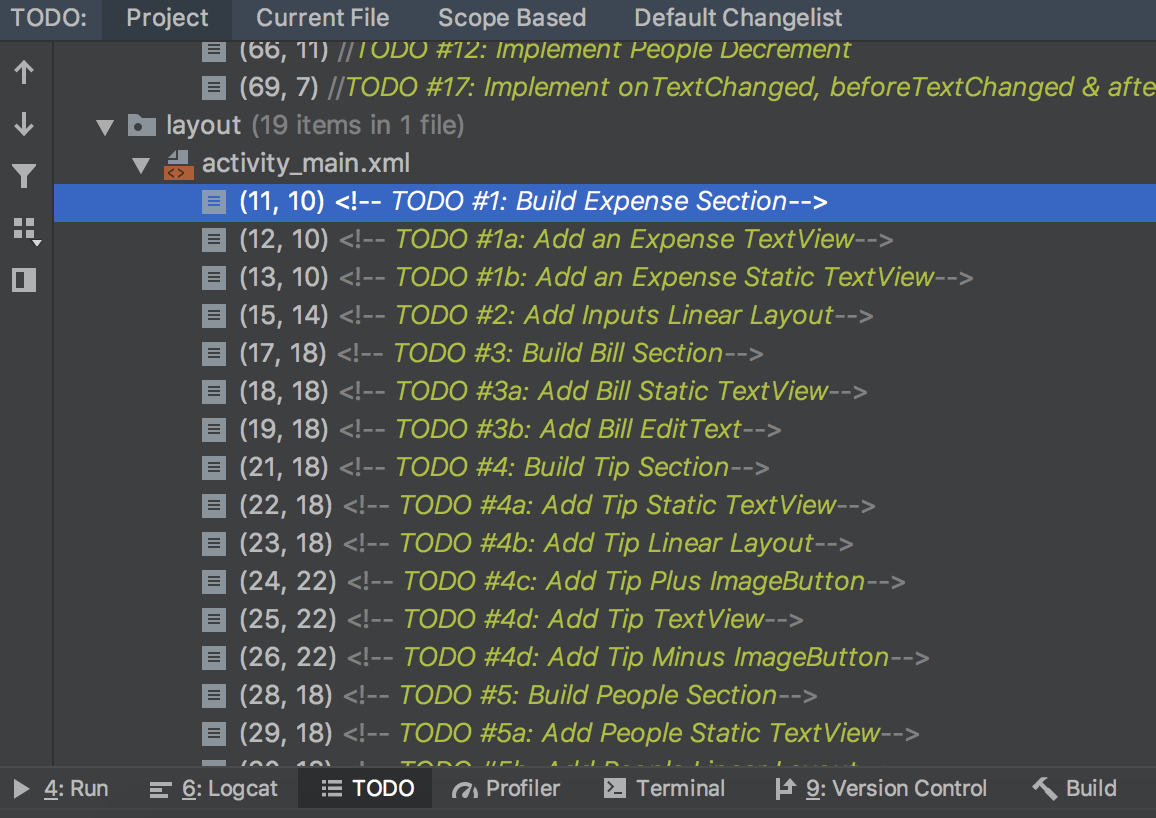
As ações do usuário são explicitadas no projeto em ordem cronológica, para que tudo fique claro. Para visualizá-lo, abra Exibir -> Janelas de Ferramentas -> TODO.
Estudamos o projeto e abrimos o colors.xml para avaliar a paleta de cores. Os dados de texto (assinaturas) são colocados em strings.xml e há vários modelos de fonte em styles.xml.
Desenvolvimento da seção de custo
Abra activity_main.xml e adicione o código abaixo em LinearLayout (# 1):
<TextView android:id="@+id/expensePerPersonTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="30dp" style="@style/h1Bold" android:textColor="@color/colorAccent" android:text="0"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="25dp" style="@style/h2" android:textColor="@color/colorAccent" android:text="@string/perPersonStaticText"/>
Agora você pode personalizar o estilo do diretório de valores ou brincar com cores usando a
ferramenta material.io .
Agora o projeto fica assim:
 Como você pode ver, o cálculo dos custos é feito de acordo com os dados que o usuário faz.
Como você pode ver, o cálculo dos custos é feito de acordo com os dados que o usuário faz.Desenvolvimento da seção da conta
Adicione o código abaixo em LinearLayout após a seção Despesas (# 2):
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/colorAccent"> <! — TODO #3: Build Bill Section → … </LinearLayout>
Feche LinearLayout após a lista de TODOs e adicione um novo código, colocando-o dentro de LinearLayout (# 3):
<TextView android:layout_margin="15dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" style="@style/h4" android:text="@string/billStaticText"/> <EditText android:id="@+id/billEditText" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:inputType="numberDecimal" android:maxLines="1" style="@style/h2Bold" android:text="0"/>
Como a principal tarefa do aplicativo é calcular os custos individuais para cada um dos participantes das reuniões no restaurante, o valor principal é desempenhado pelo costPerPersonTextView.
EditText restringe a entrada a uma linha; esse parâmetro deve ter um valor NumberDecimal inputType.
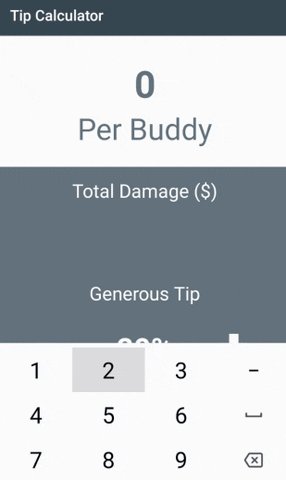
 Iniciamos o projeto para o teste e inserimos os parâmetros do dano total (copos, pratos quebrados, etc.)
Iniciamos o projeto para o teste e inserimos os parâmetros do dano total (copos, pratos quebrados, etc.)Desenvolvimento da seção "Pessoas e Dicas"
Para adicionar a seleção do volume da ponta, insira o código abaixo na nova seção LinearLayout (# 4):
<TextView android:layout_margin="15dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" style="@style/h4" android:text="@string/tipStaticText"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageButton android:id="@+id/subtractTipButton" style="@style/operationButton" android:layout_marginLeft="20dp" android:layout_marginStart="20dp" android:src="@drawable/subtract"/> <TextView android:id="@+id/tipTextView" android:layout_margin="15dp" android:layout_width="0dp" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:layout_weight="1" style="@style/h2Bold" android:text="20%"/> <ImageButton android:id="@+id/addTipButton" style="@style/operationButton" android:layout_marginEnd="20dp" android:layout_marginRight="20dp" android:src="@drawable/add"/> </LinearLayout>
Esta seção do código é necessária para o cálculo preciso do valor da gorjeta. O valor padrão do texto é 20. Os ImageButtons são fornecidos com ícones na pasta com permissões de gravação.
Copiamos completamente a seção e adicionamos o seguinte (nº 5):
- IDs do ImageButton (subtractPeopleButton, addPeopleButton)
- IDs do TextView (numberOfPeopleStaticText, numberOfPeopleTextView)
- DefaultText para numberOfPeopleTextView (deve ser 4).

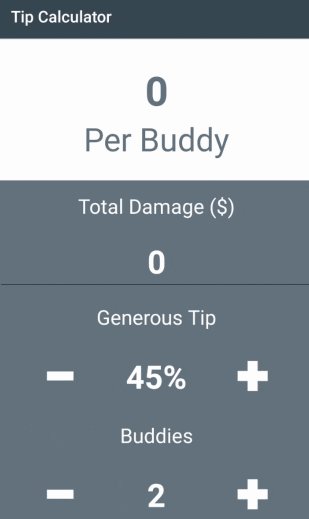
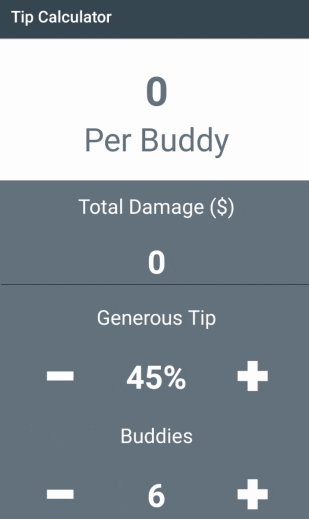
Agora, quando você inicia o aplicativo, é possível adicionar o valor da fatura, os botões "Adicionar / Subtrair" também funcionam, mas até agora nada aconteceu.
Adicionar vistas
Abra MainActivity.kt e adicione-o à função initViews (# 6):
private fun initViews() { expensePerPersonTextView = findViewById(R.id.expensePerPersonTextView) billEditText = findViewById(R.id.billEditText) addTipButton = findViewById(R.id.addTipButton) tipTextView = findViewById(R.id.tipTextView) subtractTipButton = findViewById(R.id.subtractTipButton) addPeopleButton = findViewById(R.id.addPeopleButton) numberOfPeopleTextView = findViewById(R.id.numberOfPeopleTextView) subtractPeopleButton = findViewById(R.id.subtractPeopleButton)
Termine os botões
Para adicionar suporte ao clique no botão, implementamos o View.OnClickListener (# 7) em nível de classe:
class MainActivity : AppCompatActivity(), View.OnClickListener {
A compilação do projeto no momento não funcionará; é necessário executar mais algumas etapas (# 8):
override fun onClick(v: View?) { when (v?.id) { R.id.addTipButton -> incrementTip() R.id.subtractTipButton -> decrementTip() R.id.addPeopleButton -> incrementPeople() R.id.subtractPeopleButton -> decrementPeople() } }
Em termos de botões e interruptores na Kotlin, tudo é organizado muito legal! Adicione o código abaixo a todas as funções de incremento e decremento
(# 9 - # 12):
private fun incrementTip() { if (tipPercent != MAX_TIP) { tipPercent += TIP_INCREMENT_PERCENT tipTextView.text = String.format("%d%%", tipPercent) } } private fun decrementTip() { if (tipPercent != MIN_TIP) { tipPercent -= TIP_INCREMENT_PERCENT tipTextView.text = String.format("%d%%", tipPercent) } } private fun incrementPeople() { if (numberOfPeople != MAX_PEOPLE) { numberOfPeople += PEOPLE_INCREMENT_VALUE numberOfPeopleTextView.text = numberOfPeople.toString() } } private fun decrementPeople() { if (numberOfPeople != MIN_PEOPLE) { numberOfPeople -= PEOPLE_INCREMENT_VALUE numberOfPeopleTextView.text = numberOfPeople.toString() } }
Aqui, o código protege as funções de incremento com os valores máximos (MAX_TIP & MAX_PEOPLE). Além disso, o código protege as funções de decremento com valores mínimos (MIN_TIP & MIN_PEOPLE).
Agora vincule os botões aos ouvintes na função initViews (# 13):
private fun initViews() { ... addTipButton.setOnClickListener(this) subtractTipButton.setOnClickListener(this) addPeopleButton.setOnClickListener(this) subtractPeopleButton.setOnClickListener(this)

Agora você pode adicionar o total de danos, dicas e o número de participantes da reunião. Bem, agora a coisa mais importante ...
Seção de Custeio
Este código calcula os custos (nº 14):
private fun calculateExpense() { val totalBill = billEditText.text.toString().toDouble() val totalExpense = ((HUNDRED_PERCENT + tipPercent) / HUNDRED_PERCENT) * totalBill val individualExpense = totalExpense / numberOfPeople expensePerPersonTextView.text = String.format("$%.2f", individualExpense) }
Bem, aqui é chamada uma função que permite levar em conta o número de pessoas na empresa e calcular a dica (# 15):
private fun incrementTip() { … } private fun decrementTip() { … } private fun incrementPeople() { … } private fun decrementPeople() { … }
Iniciamos o aplicativo. Parece e funciona bem. Mas poderia ser melhor.
Se você tentar excluir o valor da fatura e aumentar o número de dicas ou amigos, o aplicativo falhará porque ainda não há verificação do custo zero. Além disso, se você tentar alterar o valor da fatura, os custos não serão atualizados.
Etapas finais
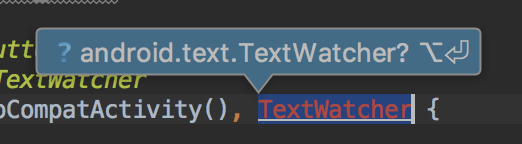
Adicione TextWatcher (# 16):
class MainActivity : AppCompatActivity(), View.OnClickListener, TextWatcher {
Em seguida, incorporamos o ouvinte billEditText (# 17):
billEditText.addTextChangedListener(this)
Além disso, adicione o código para executar o TextWatcher (# 18):
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) { if (!billEditText.text.isEmpty()) { calculateExpense() } } override fun afterTextChanged(s: Editable?) {} override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {}

Bem, agora absolutamente tudo funciona! Parabéns, você escreveu sua própria Calculadora de gorjetas no Kotlin.

A Skillbox recomenda: