
Sistemas industriais e embarcados são o meu tópico favorito no desenvolvimento de design. Quando você cria a interface do software de um laser ou iate, isso é pura agitação e criatividade.
Na semana passada, visitei exposições da expoelectronica e incorporado dias como desenvolvedor de interface do usuário. O objetivo era olhar para os novos produtos ao vivo, sentir, ganhar experiência.
Como resultado, examinei mais de 100 GUIs de vários sistemas, mas houve problemas com um conjunto de experiências ...
Pensando que de alguma forma eu poderia ajudar o desenvolvimento da indústria como um todo, decidi analisar exemplos específicos das exposições de 2019, analisando os erros nas interfaces. Em seguida, tentarei dar recomendações que podem ser úteis não apenas para os desenvolvedores de um sistema específico, mas também para o resto. Todos os logotipos estão ocultos para não ofender ninguém.
Atenção! Muitas fotos!
Peço desculpas pela qualidade de algumas fotos, elas foram feitas “para mim” no processo de conversação e teste.A idéia do artigo veio depois.
Sobre o design em geral
A maioria dos sistemas apresentados na exposição não é diferente dos que eu vi no início dos anos 2000, quando poucas pessoas pensavam no design de interface.
Prevendo a reação dos leitores de que "pequenas coisas e jóias" não são necessárias pelo sistema industrial, respondo:
O design da interface do usuário não é apenas uma imagem bonita, é uma maneira de apresentar informações ao usuário e interagir com ele. O tópico do artigo também é uma sessão de 8 ou mais horas por dia.
O design pode não ser moderno, sem animação, com base na GUI do sistema padrão, mas excelente em termos de conveniência, velocidade e facilidade de uso.
E vice-versa - você pode desenhar uma bela tela com cores caras e escuras, agradáveis para as pessoas comuns, mas na prática - desconfortável, com navegação mal concebida e pouco informativa. Muitas vezes, isso também é acompanhado pela operação lenta da parte visual, porque desenvolvedores de ferro, como regra, têm pouca experiência em tais assuntos.
A beleza é um conceito relativo, mas por experiência própria, um bom design é sempre bonito, rápido e conveniente.
Procure bons exemplos - observe os osciloscópios
Todos os osciloscópios da feira eram bons em tudo sobre design. Meu colega sugeriu que esse tipo de dispositivo existe no mercado há muito tempo (em 1932, o primeiro osciloscópio com tela CRT foi introduzido), portanto, é quase impossível entrar no mercado sem um design e uma interface perfeitos - uma das vantagens competitivas é perdida.
Isso é confirmado pelo número de dispositivos expostos desse tipo, mais de duas dúzias.

Infelizmente, os osciloscópios são as únicas exposições que despertaram meu prazer e a sensação de prazer estético.
Não use diretrizes populares
(Design de material, Windows Metro, etc.)

Não posso chamar essa abordagem de erro, é uma recomendação.
- Segundo a experiência, apenas um designer pode usar os guias (embora eles geralmente estejam posicionados de maneira bastante diferente)
- Quaisquer diretrizes são criadas para uma plataforma (ou produto) específico. Usando, digamos, o estilo simples do Win 10 em um aplicativo em QT, HTML e até no WPF, você cria um "falso" que não alcança o original em termos de qualidade da parte visual (que, segundo muitos, não é tão boa).
- Você não poderá usar os principais recursos da plataforma base: animações, navegação, validação, notificação etc.
- Tudo isso é complementado por um simples ferro que não é capaz de desenhar animações caseiras (cuja implementação, a propósito, levará muito tempo para seus desenvolvedores, ou uma biblioteca com 150 MGB baixada do GitHub).
- Adicione aqui uma tela de toque industrial, incapaz de responder como os tablets win10.
- Além disso, essa abordagem destrói as expectativas daqueles que realmente usam o original.
O Metro de estilo simples é apenas uma plataforma UWP, o iOS é apenas para iOS, o material é Android / Flutter
O mais razoável nesses casos (se você realmente quiser) é criar um estilo personalizado, remotamente com base em algum tipo de guia. Essa abordagem na estimativa final será mais barata do que, por exemplo, o Material Design no Windows.
O design da interface deve ser único com o design de ferro
Aqui, eu acho, está tudo claro.
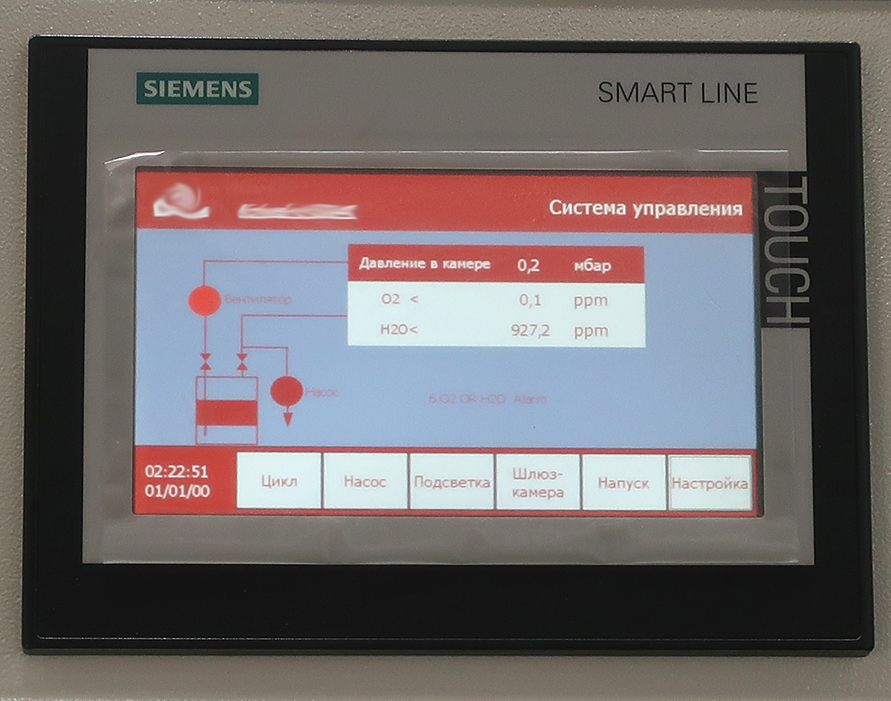
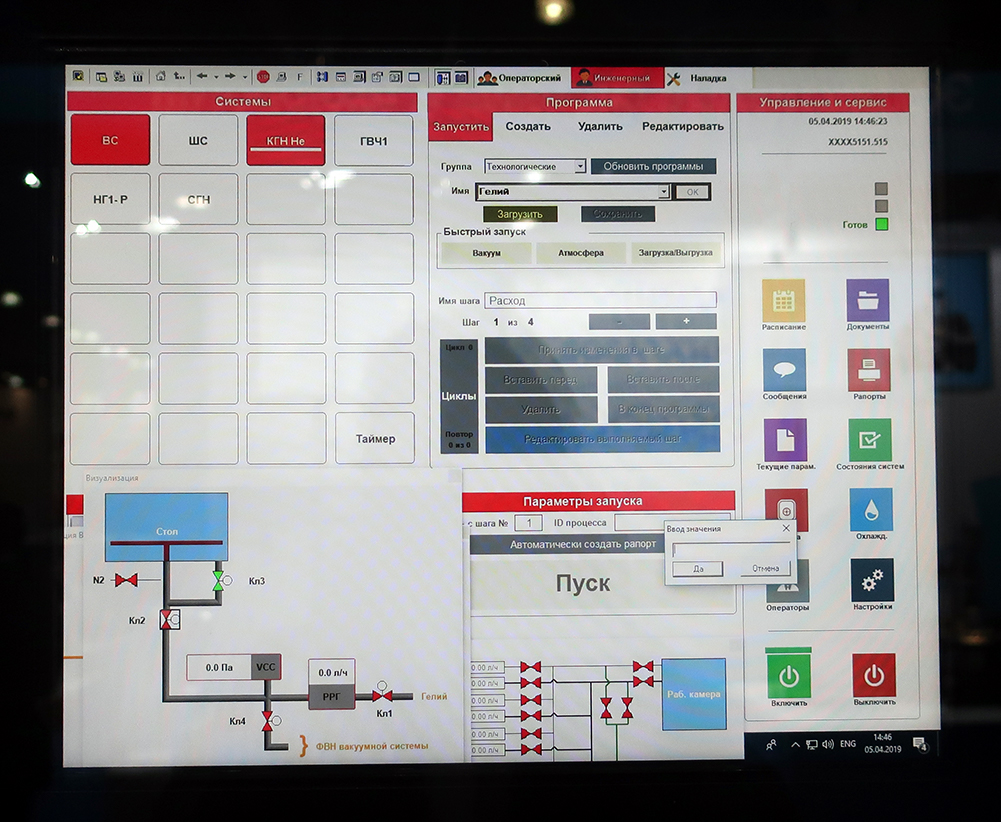
Isso não significa que, se a cor da sua empresa for vermelha, você precisará colorir tudo em vermelho:

- No site do fabricante, a cor corporativa é vermelha brilhante. Provavelmente, eles usaram um valor proprietário de RGB, mas devido ao baixo brilho da tela e à reprodução imprecisa das cores, obtiveram um tomate sujo. Se o desenvolvedor gastasse meia hora na correspondência de cores, ainda assim pareceria ruim, mas pelo menos no tom certo.
- Essa interface do usuário não é um diagrama de blocos legível, mas sobre os diagramas abaixo.
Se a interface usar botões "físicos" (especialmente nas laterais da tela, como nos caixas eletrônicos), um teclado, trackball, joystick ou semelhante, isso deve ser levado em consideração.
Aqui está um bom exemplo:

- À primeira vista, fica claro onde clicar, mas o texto no botão pressionado é ilegível.
Sobre logotipos
Um dos erros mais comuns é o logotipo do fabricante no cabeçalho do software, enquanto o logotipo já está presente no dispositivo. Muitas vezes, é colocado diretamente no quadro do monitor:


Duplicação NÃO é necessária. Você já possui um excelente crachá no local mais visível, visto pelo usuário antes mesmo de o sistema ser ligado.
O logotipo na tela de login ou no protetor de tela - sim, no modo de trabalho - uso irracional de um espaço valioso.
- Novamente fluxogramas pouco legíveis.
Use seu desenvolvimento

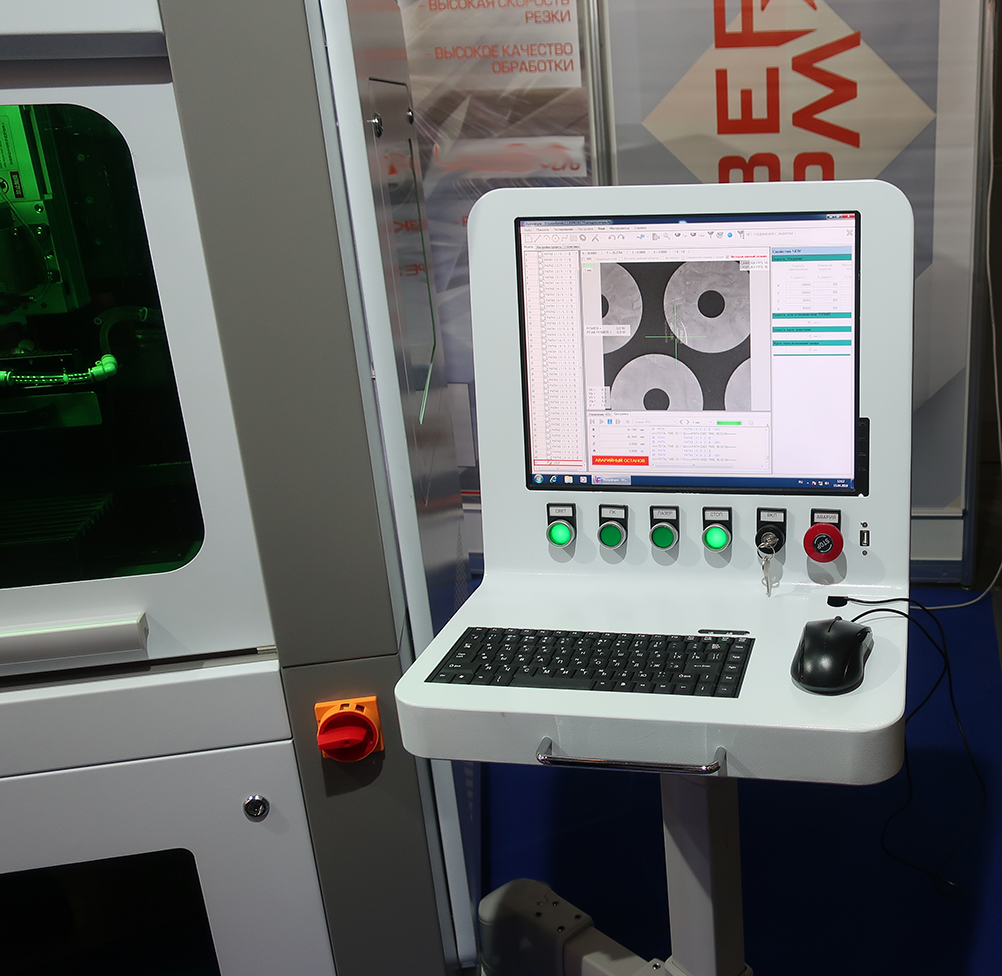
Eu amo lasers. Lasers são legais. Mas quanto mais você olha para esta foto, menos deseja um laser assim. Mesmo a iluminação da caixa verde da moda não salva.
<desculpe, vou repreender lasers agora, não consigo ficar em silêncio>
Não sei quem o projetou, mas ele obviamente não trabalhou sobre suas rodas em seu computador "industrial".
- Talvez exista uma interface muito conveniente, mas o usuário não gostará, movendo um mouse barato em um espaço limitado em metal pintado. Além disso, uma mão no peso.
- Sou tocado pelo buraco feito com cuidado para a pessoa sob os teclados de lâmpadas e bonés Num. Este é o teclado mais comum (ou seja, não industrial), que estará na lama pela maioria dos "não estraga" um mês depois. Não é nada divertido trabalhar com um laser "Escape" preso. A única maneira de limpar o teclado é desmontar todo o design pesado.
- O slot para os botões de controle do monitor ... Talvez seja um laser de alta precisão, mas o corte 5 milímetros mais baixo para que o botão "Power" se encaixe completamente - ele não funcionou nem mesmo para o fabricante. Sim, o monitor de mesa mais comum está preso no interior, não na tela embutida.
- Botão verde STOP. Tenho certeza de que esses botões estão iluminados em laranja e vermelho. Gostaria de saber se alguém pressionou acidentalmente o fungo de emergência, porque também tem a inscrição STOP, o que é claramente mais perceptível?
</ termine os lasers de bronca>
O que isso tem a ver com o design da interface do usuário? Direto. A interação do usuário com o sistema começa com dispositivos de E / S. Absolutamente qualquer software perderá se estiver instalado em um hardware com problema.
A 10 metros do suporte deste laser havia uma vitrine com teclados industriais.

Se você caminhar mais 20 metros, verá um suporte com botões industriais modernos.

, .
De fato, não há necessidade de ferro. A foto mostra que o programa é executado no Windows7, mesmo sem o modo de tela cheia, não há tecnologias incorporadas. O que impediu o usuário de conectar diretamente seu laptop favorito com este software ao laser? Nas exposições, houve várias dessas soluções, não vejo nada de errado com essa conexão.
Leve em consideração as configurações da tela
O tamanho físico da tela e a resolução, a distância dos olhos do usuário e os ângulos de trabalho são importantes.
Como regra, esses parâmetros são conhecidos antecipadamente. Caso contrário, será necessário aumentar ainda mais, especialmente as interfaces de toque.
Quando tudo é muito superficial:

,
Depois que o primeiro layout for desenhado - carregue uma imagem no dispositivo, se não for possível fazer o download - corte uma tela em tamanho grande de papelão e coloque a interface impressa sob o papelão, pressione por cima com vidro. Idealmente, leve em consideração o recesso da tela no dispositivo. Essa abordagem simples permitirá ver a interface do usuário no espaço, avaliar a correção dos tamanhos selecionados para os botões, entender o que aumentar a ênfase e o que reduzir. Dê uma volta no sistema futuro, olhando-o de ângulos de trabalho. Verifique se é conveniente que as mãos cliquem nos elementos.
Essa técnica simples o suficiente ajudará a evitar erros de tamanho nos estágios iniciais do design.
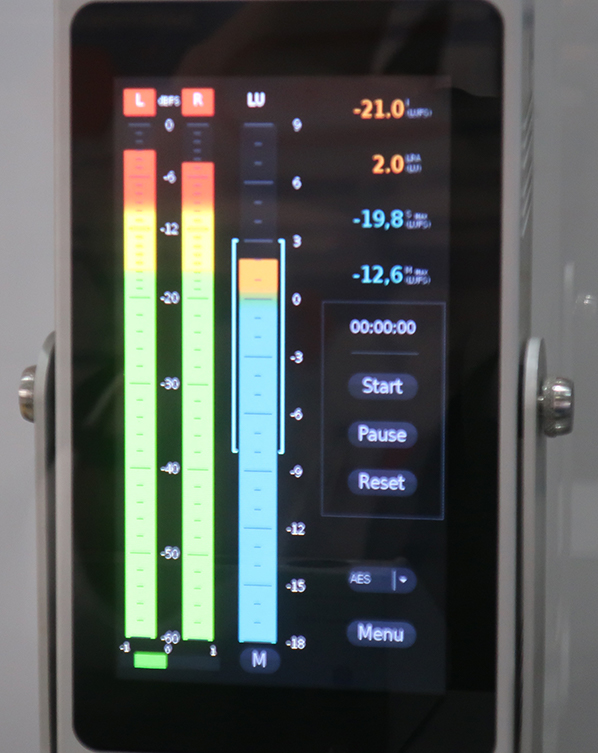
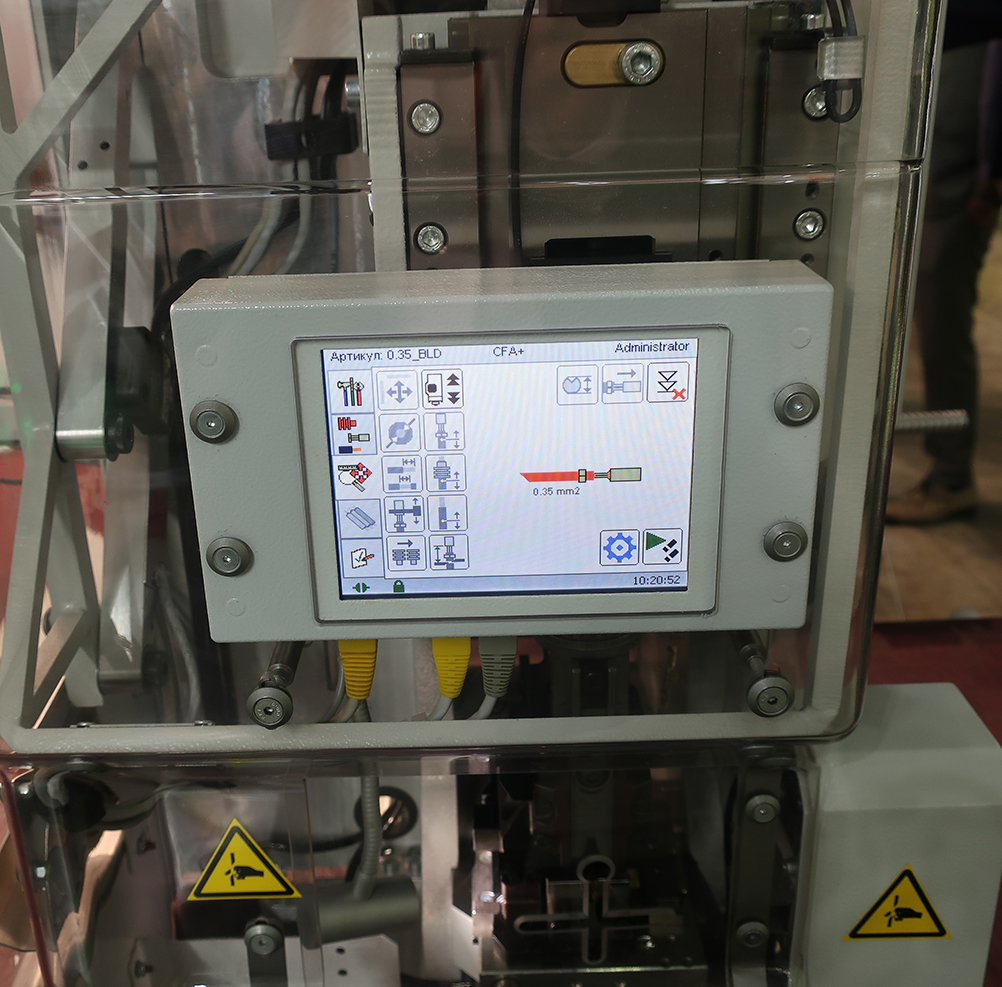
O design do software é claramente para uma tela específica:

Uso racional do espaço

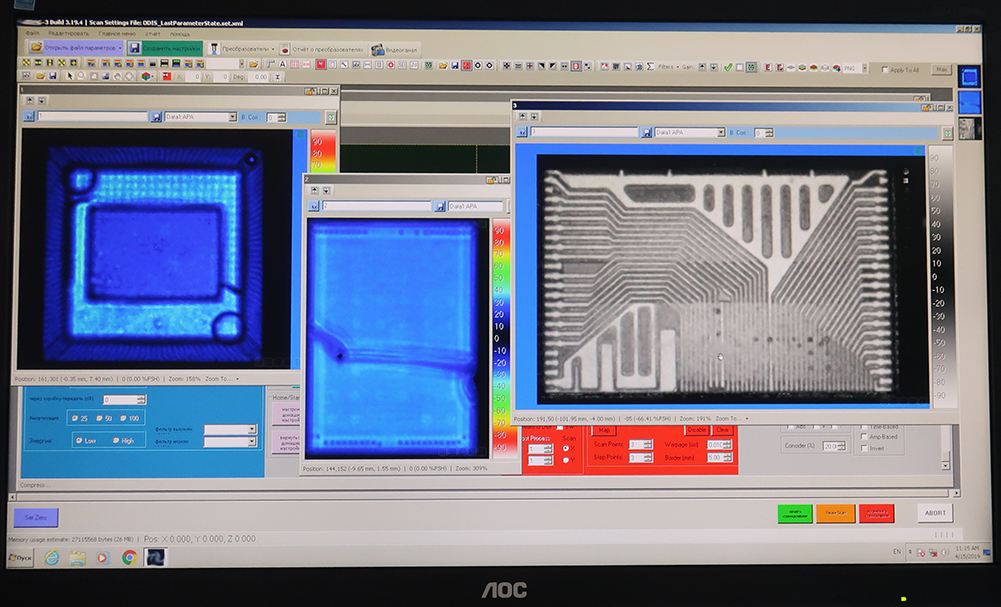
Quanto menor o monitor, mais atenção deve ser dada às dimensões físicas dos elementos da interface do usuário.
A primeira coisa que chama sua atenção é a inscrição PASS, que é o resultado do teste (passou, está tudo bem).
Em telas pequenas de baixa resolução, isso claramente não é muito ergonômico.
Talvez tal gigantismo seja justificado de alguma maneira. A inscrição é claramente visível a partir de 20 metros. Um pouco pesquisando e assistindo a um vídeo sobre como esses dispositivos são usados, cheguei à conclusão de que dificilmente é necessário ocupar esse quarto da tela.
Considere as limitações de cores da tela
Um simples upload da imagem para o dispositivo permite que você entenda se as cores estão perdidas, quão ruim é a "escada" do gradiente em segundo plano.
Não se esqueça de olhar para diferentes ângulos de "trabalho". Por exemplo, um elegante fundo azul escuro "no topo" se parece com isso nas matrizes TN:

Talvez essa interface tenha saído acidentalmente da foto com "destaques". As cores vivas pareciam melhores. De longe, eu até gostei dele.
Vamos analisar um pouco mais essa interface:
- Problemas explícitos da grade. Em algum lugar de perto, e em algum lugar enormes lacunas. O lado esquerdo está pressionado demais no quadro do monitor, os ícones geralmente são recuados com zero (embora a margem à direita seja enorme)
- O designer não tinha botões suficientes na linha inferior. Esquerda no formulário do sistema.
- Elemento de alternância. É melhor pintar o plano de fundo no estado ligado, caso contrário, problemas com a compreensão da posição do comutador. Olhe para o vermelho "Alternar" Alternar, está ligado ou desligado? Ou sobre a validação desde Há algo de errado com as configurações?
- É desejável que as assinaturas de elementos do mesmo tipo sejam iguais. Em algum lugar com letra maiúscula, em algum lugar com fontes e tamanhos pequenos e diferentes.
- 2 botões Iniciar, eu posso estar errado, mas parece que eles são para fins diferentes, você pode facilmente ficar confuso.
- O botão de desligamento está localizado sem êxito.
Geralmente, a interface do usuário em um monitor padrão (especialmente se o designer possui um Super IPS da Apple) parece diferente da tela em que esse design foi feito. Física implacável você ... As características de cor dos monitores industriais estão muito longe de serem profissionais.
Todos os testes são preferencialmente realizados em seu habitat nativo, um quiosque de toque na rua e nas instalações de um shopping center são duas coisas diferentes.
Olhando a foto acima, vou responder outra pergunta importante:
GUI Dark VS Light
A prática mostra que a escuridão é melhor das seguintes maneiras.
- Os monitores para sistemas embarcados geralmente são considerados chineses baratos ou industriais caros. Em termos de reprodução de cores e brilho, ambos são fracos, o que significa que você sempre terá um problema com gradações de cinza, próximas de branco e preto. I.e. Você terá que aumentar o contraste. Se em um tópico obscuro para separar dois painéis um do outro, você pode levar as cores o suficiente para o plano de fundo do espectro (para que o monitor as mostre claramente diferentes), então, com uma interface brilhante, já é mais difícil, porque com essa abordagem, você ficará cinza sujo, nem tudo parecerá brilhante o suficiente.
- É bastante difícil obter uma tonalidade uniforme para o fundo devido à freqüente iluminação irregular de tais monitores, o que pode levar ao escurecimento dos cantos. UIs escuras não terão essa desvantagem.
- O fundo preto oferece mais liberdade nas cores "sinalizadas". Para sistemas embarcados, isso é importante.
Sobre um fundo preto, você pode exibir facilmente uma lâmpada verde, azul, roxa, amarela e laranja (LED), deixando uma luz de fundo vermelha por erros. Um pouco de desfoque é suficiente para simplesmente fazer o efeito de "brilho". Todas as cores serão claramente visíveis pelo usuário, mesmo à distância. A cor amarela em um fundo branco, e mesmo com a desfocagem, não é de todo perceptível.
Na verdade, tudo o que você pode enfatizar em uma interface leve é azul, vermelho e verde. Se você usa, por exemplo, azul como cor principal dos elementos e vermelho para validação, verifica-se que você tem apenas verde e talvez um tom de laranja, o que claramente não é suficiente. - Um monitor é uma fonte de luz. Em uma sala escura com um dia útil de 8 horas, uma interface de usuário brilhante em um ano levará a óculos no nariz do usuário.
- Isso está na moda. Veja a popularidade do flash mob nas mídias sociais sobre o tema sombrio da VK. O mesmo reddit fez recentemente um esquema sombrio. Dark VisualStudio, Photoshop, pacotes 3D, etc. Os usuários gostam.
Interfaces brilhantes ficam ótimas em um estojo branco. Com a habilidade adequada do designer, você pode fazer um "WOW" completo. Mas você precisa de uma tela boa e brilhante e de uma sala altamente iluminada.
Além disso, as interfaces de usuário claras oferecem chances de escuridão nos displays de tinta eletrônica.
Observar usuários
Não há necessidade de reinventar a roda, os próprios usuários lhe dirão como preferem.

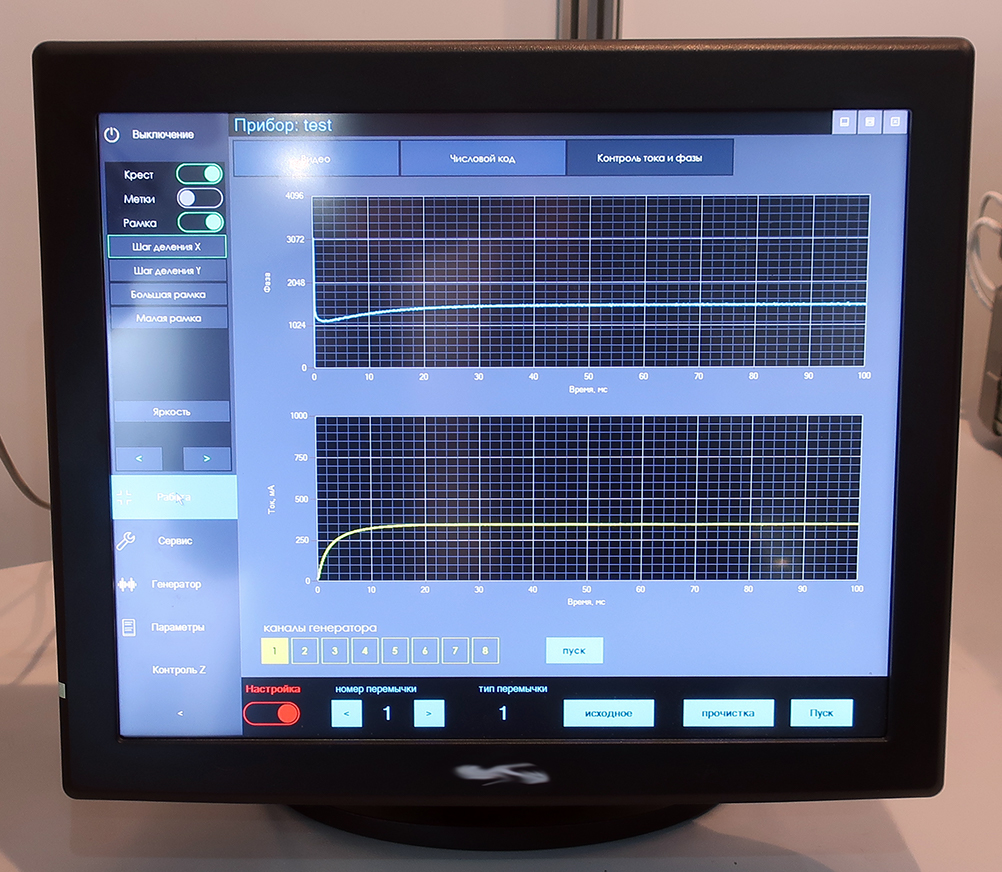
Observe como o expositor colocou a barra de ferramentas superior, pegando um terço da tela e transformando-a em uma barra de ferramentas vertical.
Por ser mais conveniente usá-lo, é mais informativo do que a propagação caótica de parâmetros ao longo do plano horizontal.
O desenvolvedor só pode tornar o usuário esse painel em sua forma normal.
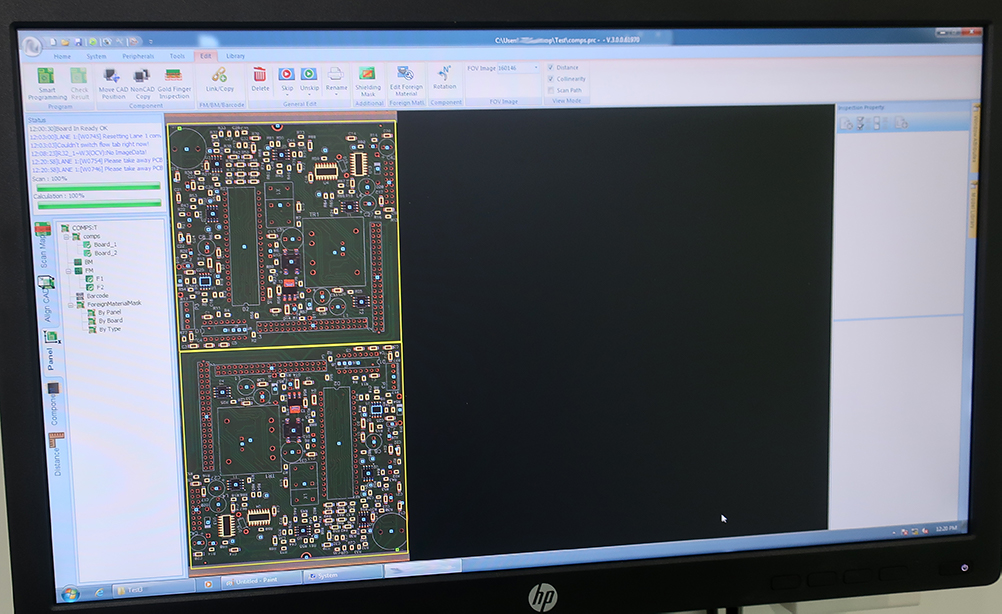
Janela de encaixe + janela MDI + Faixa de opções + Controle de guia
Desenvolvedores de diferentes editores gostam de combinar incompatíveis.
Ao projetar a navegação no aplicativo, a escolha da estrutura de navegação da janela é comparável à escolha da base da casa.

Se você usar fita, não use uma dúzia de painéis laterais, porque a fita é um agrupamento universal de ferramentas.
Se você deseja uma janela Docking, faça Docking, não TabControl.
Se você inserir outro TabControl no TabControl, e mesmo imediatamente um abaixo do outro - este é o primeiro sinal de que você não concorda com a navegação.
Janela MDI - uma interface que é moralmente obsoleta em 2003. Nas plataformas de desenvolvimento modernas, mesmo um componente não serve mais para ele, mas muitos continuam a desenvolver o projeto com base em tecnologias antigas:

O suporte para essa arquitetura está se tornando cada vez mais complicado a cada ano. UI moderna sobre isso, em princípio, não é possível.
Embora isso não signifique que você não possa se sair bem.
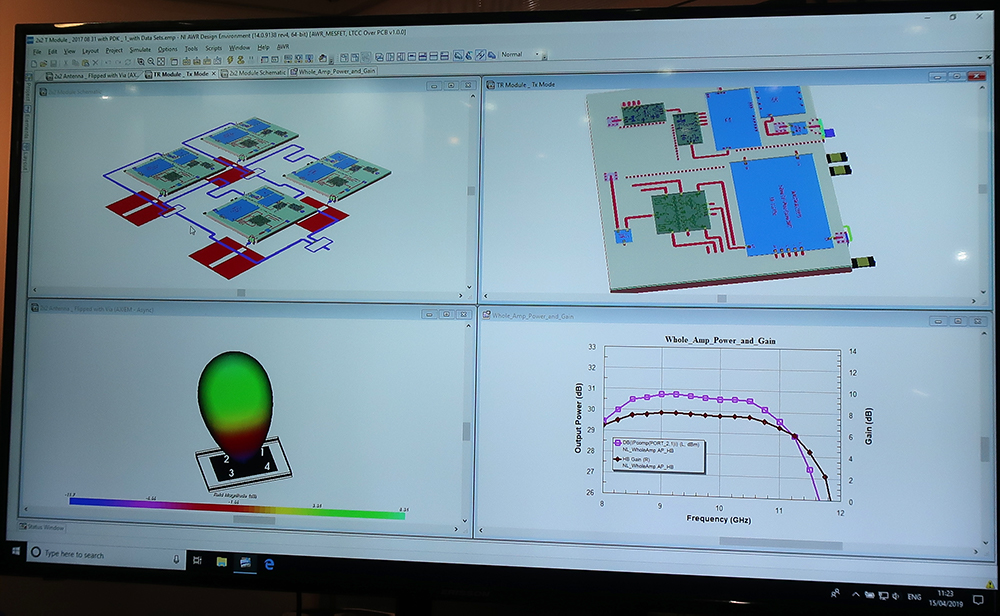
Aqui você tem uma boa interface em componentes padrão antigos:

- MDI + encaixe, mas não consigo encontrar a falha
- Muito parecido com o que é feito no Delphi. Eles adoravam um layout semelhante e essa forma de guias.
- Uso correto do MDI (apenas ferramentas de canvas e take-away no Docking)
- Boas vistas esquemáticas
- Conjunto de ícones lacônicos
- Desenvolvido por Win10
O tópico desta pergunta é muito amplo, então talvez eu pare.
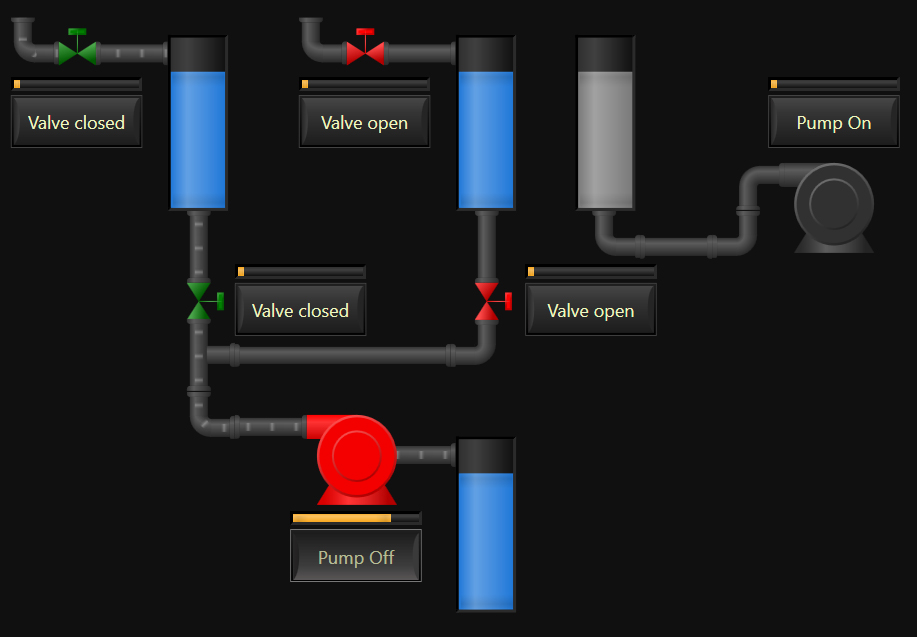
Esquemas e desenhos

Para que esse diagrama de blocos pareça bom, basta substituir o fundo cinza sujo por branco e deixar as etiquetas escuras.
Isso será percebido como um desenho colorido no papel e não machucará mais seus olhos.
Quando você não tem um designer, faça-o geralmente.
Se você deseja um diagrama de blocos em um fundo escuro, precisará elaborar todos os componentes individualmente para o seu design (“ajustar” no desenho não funcionará).
Pode parecer como resultado:

WPF. 10-
Fluxogramas são necessários se realmente houver muitos deles no sistema ou a configuração da linha / equipamento / processos pode ser muito diferente e é impossível desenhar um design de interface do usuário para um caso específico.
Eu sou designer, vejo isso

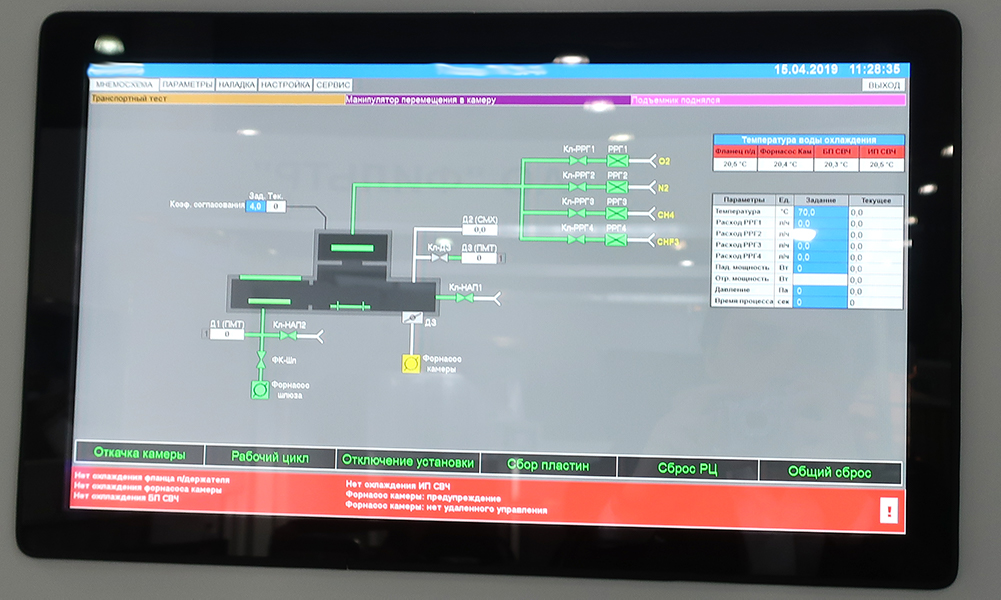
Painel de controle reator nuclear gravura
Esta é a pior interface do usuário de tudo o que vi em feiras. Ele focou todas as coisas ruins sobre as quais escrevo neste artigo. Para minhas perguntas discretas sobre a aparência do software, sua conveniência para um hardware bom e caro, eles simplesmente recusaram, dizendo: "Nós já temos designers". Bem, o sabor e a cor, como se costuma dizer.
Apenas alguns pontos importantes ao olhar para a foto:
- Não pinte os painéis de layout convencionais em cores vibrantes e chamativas.
- Não mostre o que não é (botões de emergência e elementos desativados brilhantes).
- Separe claramente os elementos do botão interativo dos cabeçalhos e painéis simples.
- Escolha um mouse ou toque na interface.
- Trabalhar com 10 janelas ao mesmo tempo em sistemas de produção é um problema, não um recurso, pois vários participantes tentaram apresentar na exposição, abrindo o maior número possível e, em alguns casos, também em 2 monitores.
Sobre ícones
Você não pode simplesmente baixar nenhum ícone e usá-lo. Você está violando direitos autorais.
Sério, vendendo ferro de várias dezenas de milhares a milhões de rublos por unidade, gaste mil rublos. em um conjunto padrão de ícones (se não houver designer) é bastante racional.

,
Também é importante que todos os ícones estejam no mesmo estilo. E não é que todos os ícones sejam brancos. A moda dos ícones simples é temporária e seu dispositivo será usado pelos próximos 5 a 20 anos.
O principal objetivo do ícone é chamar a atenção do usuário para obter uma imagem familiar (ou simbólica) para ler informações sem ler uma inscrição explicativa. I.e. - aumentar a velocidade do trabalho.

, . UI .
Unidade de estilo

É importante criar elementos do mesmo tipo igualmente.
Eu quero analisar esta interface:
- Nesta tela, os 2 grupos inferiores "Iniciar" e "Modo" são solicitados a torná-los no estilo dos grupos superiores com ícones.
- A interface está muito dispersa, não há grade e tamanho únicos. Os botões do bloco Opções são excessivamente pequenos.
- O controle deslizante "duration" tem um valor arredondado para centésimos. Mover o controle deslizante é muito difícil de obter essa precisão. Você deve adicionar pelo menos os botões "-0,01" e "+0,01".
- O botão giratório à direita tem no máximo 16,20. É necessário pressionar levemente os botões "<" e ">" para ajustar o número 18.88
- , .
GUI, .
, , AR, — . . , , , ( ).
UI . . , . , , .
90% GUI Windows. , . - WPF ( ), .
: “ — 40, ". , , 40 , Nokia. , UI , 8 5 .
,
13 3 . Hakko Electronics. . , , , , , , — . , " " . , UI 8- ( 12-15 ).
. , . . , , . , MS-DOS Logitech 100 .
, , - «Enter» ?
– , - .
10 , . , .
– . , , . "" . , ( , , , .)
Conclusão
— , , , , Dribble ( ), , 8-15 .
. , . , .
PS , - , . , .