
Hoje, proponho abordar a questão do teste manual de projetos no
VueJS .
Independentemente do nível de automação dos processos de teste, quase sempre há "comunicação ao vivo" entre o testador e a versão futura. Naturalmente, deve ser confortável e eficaz.
Em nossos projetos VueJS, implementamos soluções simples mas eficazes que simplificaram bastante a vida de nossos testadores. Eu quero compartilhá-los com você.
O VueJS possui um recurso arquitetônico maravilhoso - componentes. Um componente é um módulo funcional independente, que nos projetos no VueJS é enquadrado em um arquivo separado com a extensão .vue. O próprio aplicativo VueJS é uma coleção desses módulos.
De fato, podemos dizer que alterar um único componente leva à alteração de um único arquivo. O que forma a base da solução proposta.
Idéia
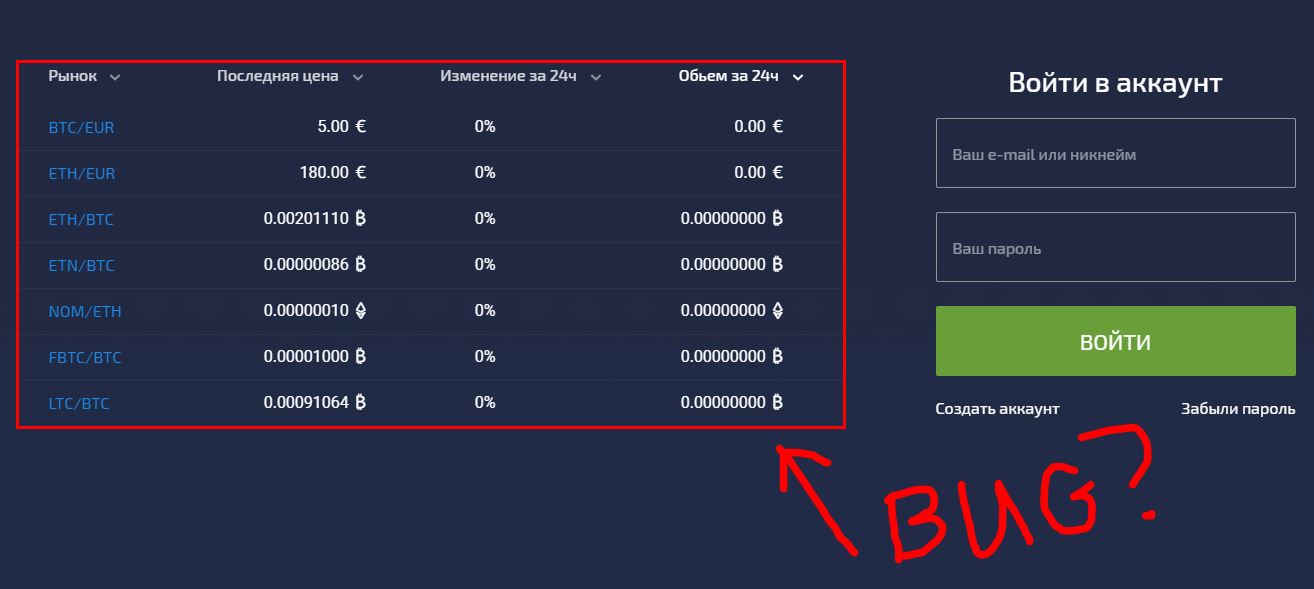
A idéia é muito simples - visualizar o testador com componentes nos quais houve alterações na versão anterior / dev ou no brunch principal (acredita-se que o projeto tenha um repositório). Isso permitirá que o testador realize os testes com mais eficiência e eficiência, concentrando-se nos componentes que sofreram alterações e não desperdiçam tempo em uma regressão completa.
Implementação
Porque Como o componente é um arquivo separado, é suficiente obter as diferenças da confirmação atual e do destino, ou seja, aquele com quem estamos comparando para identificar todos os componentes modificados. Para fazer isso é simples, assim:
git diff --no-commit-id --name-only -r 'origin/dev'
Aqui temos as diferenças entre o commit atual e o branch 'origin / dev' como uma lista de arquivos modificados.
A única coisa que resta é visualizar essas alterações no projeto para o testador.
Magia
Nesse caso, o
webpack vem em
socorro , o que possibilita montar o projeto em diferentes modos. Criamos para nós mesmos o modo de "teste", que se tornou uma bifurcação do modo "dev" padrão (modelo de aplicativo vue-cli) com as melhorias necessárias. Em particular, adicionamos uma lista de arquivos modificados:
git.diffs.js
const exec = require('child_process').exec; var changedComponents = [];
E env expandido com esta lista:
env.CHANGED_COMPONENTS = require('./git.diffs')
Assim, pulamos a lista inteira de alterações no projeto e agora pudemos usá-lo em tempo de execução a nosso critério. Em particular, eles introduziram uma impureza global, que verifica se o componente está incluído na lista de alterações e, em caso afirmativo, o rodeia com uma moldura vermelha.
export default { install (Vue, options) { let oldStyle = null; Vue.mixin({ mounted () { if (this.isCodeChanged) { setInterval(() => { if (this.$el) { if (store.state.system.isTesting()) { if (!oldStyle) { oldStyle = this.$el.style.border ? this.$el.style.border : 'empty'; } this.$el.style.border = 'solid 3px #f00'; } else { if ((!oldStyle || !oldStyle.length || oldStyle === 'empty') && this.$el.style) { this.$el.style.removeProperty('border'); } else { this.$el.style.border = oldStyle; } } } }, 300); } }, computed: { vueComponentName () { return this.$options.__file; }, isCodeChanged () { return window.$testing.CHANGED_COMPONENTS.indexOf(this.$options.__file) >= 0; } } }); } };
Observe que existe um sinal store.state.system.isTesting () no código que ativa ou desativa o modo de demonstração visual do componente alterado. Ele permite que o testador desative arbitrariamente a exibição da seleção de componentes para verificar o layout.
De fato, temos muitos recursos semelhantes. Para gerenciá-los, criamos uma página especializada em que o testador pode configurar o ambiente de teste online. Também está disponível no modo de compilação "testing" na rota direta / testing.
Como resultado, o componente alterado se parece com a figura no início do artigo.
Fora da tela
Obviamente, além dos componentes que são renderizados, pode haver alterações nos componentes de serviço. Para que nada escape aos olhos do testador, exibimos a lista completa de arquivos modificados no console do navegador na inicialização. Ele também exibe informações sobre o tempo de compilação, modo de compilação, versão atual etc.