
Sem cerimônias especiais, começaremos a distribuir rumores e gritos sobre o funcionalismo e, a propósito, olá a todos!
Com o desenvolvimento, o reagente se livra suavemente da impureza OOP e cada vez mais aborda a programação funcional. No começo, os componentes de ordem superior (HOC) apareciam nele, em vez de mixins, então os componentes sem estado eram quase um substituto para as classes.
Não sei aonde o próximo ramo de desenvolvimento levará, mas posso dizer com confiança que já é hora de se livrar do JSX e sim a favor dessas mesmas funções. Se Sergey Druzhko estivesse conosco, teríamos ouvido falar:
- Uma afirmação forte, certamente não vou verificar .
Mas eu convido você a verificar, ou melhor, estimar o que pode ser uma reação sem o JSX.
Reino dos padrões
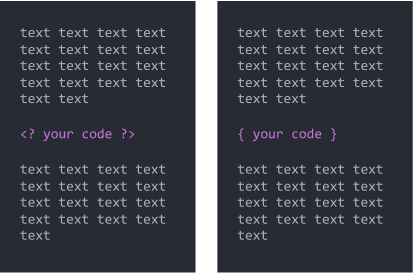
No mundo dos modelos, tudo gira em torno de sua majestade o texto, você mergulha nos ouvidos e prossegue com os negócios sujos, ou seja, insere o código, indicando onde repetir e onde mostrar ou ocultar algo. E para indicar a borda entre o texto e o código, são usadas antenas (chaves), tags ou algumas outras diretivas.

Diferentemente dos mecanismos de modelo, no JSX, a transição do código para o HTML ocorre automaticamente sem marcação e essas transições podem ser repetidas recursivamente. É por isso que você pode ouvir críticas ao JSX, dizendo que está codificando JS dentro de HTML, e dentro desse JS há outro HTML incorporado, etc.
Bem, para o resto, o JSX é o mesmo mecanismo de modelo, mas tudo porque inicialmente o XHP influenciou a reação , na verdade, é um Facebook sintonizado com PHP. Se a reatividade pura for pequena, o que tem algo a ver com o XHP, JSX é seu irmão gêmeo, mas apenas no mundo JavaScript.
Não há nada de errado com o modelo, pelo contrário, é uma ferramenta muito conveniente para trabalhar com texto. No entanto, para o desenvolvimento de componentes, as funções são a ferramenta mais apropriada. Uma questão lógica pode surgir: como as funções podem simplificar o trabalho no texto?
Afinal, agora você obtém HTML + CSS do layout / designer, inseriu rapidamente as antenas ou diretivas nele e o componente está pronto, ou até mesmo olha a página inteira. Sim, certamente aqui estruturas como Vue / Angular estão taxiando e nossa reação estava silenciosamente chorando de lado. Infelizmente, na prática, nunca conheci um designer que fornecesse HTML + CSS, e o tipógrafo era um personagem mítico que ninguém jamais conhecera na vida, e na vida de muitas empresas, mesmo os designers da equipe são criaturas fictícias, e todo esse trabalho é feito , certo - o front-end. É por isso que frequentemente nos requisitos de trabalho encontramos o seguinte:
- Experiência profissional na oitava versão do Bootstrap por pelo menos 10 anos.
Se esse for o seu caso, não há diferença: digitado no início do HTML com antenas ou imediatamente componentes de componentes em funções puras. Embora, obviamente, exista uma diferença nas funções, você terá menos para bater nas teclas.
Funções do Reino
Provavelmente, você já adivinha que neste mundo Sua Majestade governará a função, e tudo ao redor terá funções, agora os componentes são funções, tags também são funções, neste reino a discriminação afetará até variáveis e, novamente, a favor de funções. Racismo total.
No entanto, neste mundo nem todas as funções são iguais, existem as funções usuais de vira-latas e existem funções de caril nobre, aparentemente o próprio Sir Curry Haskell lhe concedeu esse título.
Nos exemplos a seguir, usarei a biblioteca react-on-lambda de um certo autor - eu, mas nada impede que você crie sua própria bicicleta.
Ok, vamos olhar para esses nobres:
import λ from 'react-on-lambda' const postLink = λ.a({href: `/posts/123`})
À primeira vista, uma função comum, mas há um recurso característico, o postLink ainda não é um elemento HTML ou mesmo um elemento de reação, mas uma função na qual você pode inseri-lo e ele sempre retornará uma função até que passemos um elemento filho na forma de: string, números, outra função lambda ou um valor vazio e, em seguida, a mágica acontecerá, o elemento react será retornado, que será convertido em HTML.
Por exemplo, assim:
postLink(`Read more`)
Ah, sim, a letra grega pode confundi-lo: λ simplesmente ignore, você pode substituí-lo por qualquer outro identificador, por exemplo:
import l from 'react-on-lambda'
Eu acho que esse tipo de peculiaridade não é a primeira vez em js, para nós já é como os caracteres $ _ nativos, parece uma conexão com os dólares e com a manipulação do DOM. E lambda veio ao meu gosto, pois ecoa o nome da própria lib.
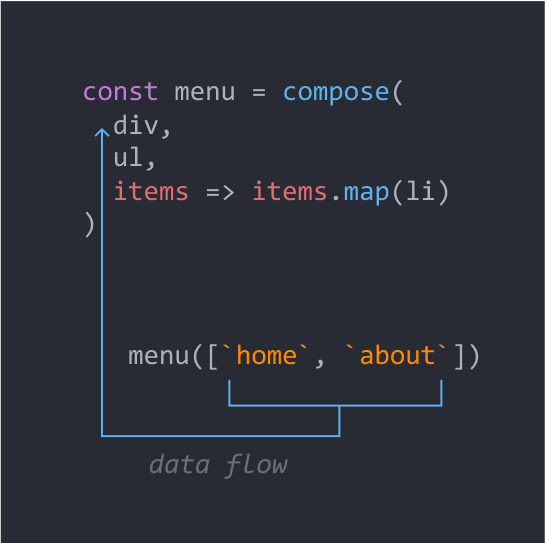
Portanto, durante a execução do programa, as propriedades dos elementos / componentes podem ser montadas a partir de diferentes partes, sem recorrer a variáveis globais e, o mais importante, é possível criar composições sem pontos:
const title = λ.compose( λ.h1({className: `post-title`}), postLink ) const post = λ.div( title(`How to use react on lambda?`), λ.p(` Lorem ipsum dolor sit amet, Ernestina Urbanski consectetur adipiscing elit. Ut blandit viverra diam luctus luctus... `), postLink(`Read more`) ) render( post, document.getElementById(`app`) )
Usando a composição, criamos uma nova função de título , que consiste em duas outras funções, h1 e postLink . Passando o valor para o título, obtemos um título clicável com o texto: "Como usar reagir no lambda?". Na composição, o resultado de uma função é transferido para outra, com o fluxo de dados indo de baixo para cima.

Graças a esse recurso, as funções na composição são colocadas sem aninhamento. Lembre-se do retorno de chamada antes do Promise e do assíncrono / espera aparecerem , como eles se esforçaram e como eles simplesmente não os chamavam: código espaguete, inferno de retorno de chamada, pirâmide de desgraça, árvore de Natal do inferno, mas por algum motivo o aninhamento de vários andares em HTML não incomoda ninguém.
Em seguida, aplicamos novamente o postLink , mas com um parâmetro diferente, então usamos a função mais de uma vez. Obviamente, isso pode ser feito com o JSX envolvendo-o em uma função, mas então chegamos à questão principal, ou podemos simplesmente usar funções em vez do JSX?
O Reino Reage em λambda
Pelo contrário, não é um reino, mas um pequeno município no reino das funções. Sugiro conhecer melhor o React on lambda :
Principais características da biblioteca:
- a saída diminuirá o tamanho do pacote , até 20% em comparação com um projeto semelhante escrito em JSX;
- nenhum transpiler (babel) ou configurações separadas do pacote da web são necessárias; funciona diretamente no navegador;
- integração perfeita em um projeto de reação existente com o JSX.
Para uma introdução mais detalhada, sugiro olhar para os projetos de demonstração:
Criacionismo na RoL
Para criar um elemento de reação, basta digitar:
import λ, {div} from 'react-on-lambda' div({class: `sample`}, `Hello world!`)
As propriedades podem se sobrepor:
const span = λ.span({class: `large`})
Basta embrulhar os componentes existentes de λ para obter deles a função e todos os pães FP.
λ(Provider, {store}, app)
Todas as funções filho lambda serão chamadas automaticamente pelo elemento pai:
λ.div( λ.div({class: `followers`}), λ.br )
Ou seja, não é necessário chamá-los:
λ.div( λ.div({class: `followers`})(), λ.br() )()
Isso foi feito para conveniência e facilidade de integração com outras bibliotecas, como o redux.
E então apresentarei brevemente outras funções auxiliares. Quero lembrá-lo de que todos os assuntos do react-on-lambda são funções ao curry.
λ.mapKey
A função mapKey é para iterar sobre matrizes.
const pages = [`Home page`, `Portfolio`, `About`] λ.ul( λ.mapKey(λ.li, pages) )
A inserção da chave (chave) será automática e será igual ao índice do elemento da matriz. A inserção automática de chave só ocorrerá se a chave não tiver sido transmitida.
λ.mapProps
Função para converter as propriedades de um objeto. Uma função bastante controversa, pode ser obtida em outras bibliotecas de terceiros, mas eu decidi deixá-la.
const data = [ {id: 123, name: `Albert`, surname: `Einstein`}, {id: 124, name: `Daimaou `, surname: `Kosaka`}, ] const userList = λ.compose( λ.div({class: `followers`}), λ.ul, λ.mapKey(λ.li), λ.mapProps({key: `id`, children: `name`}) ) userList(data)
λ.log
Função para depuração:
const userList = λ.compose( λ.div, λ.ul, λ.log(`after mapping`),
Estilo dos componentes
Para os amantes de componentes estilizados , existe um invólucro interno que retorna um componente estilizado como uma função:
import λ from 'react-on-lambda' const header = λ.h1` color: #ff813f; font-size: 22px; ` const onClick = () => alert(`Hi!`) const app = λ.div( header(`Welcome to React on λamda!`), λ.button({onClick}, `OK`) )
Intencionalmente, não enchi a biblioteca com outras funcionalidades, pois muitos chips podem ser obtidos nas bibliotecas: ramda , rambda , lodash / fp .
Bem, isso é tudo, ficarei feliz em ouvir seus comentários.
Cuide-se, que o santo functor esteja com você!