1. Adicione o cliente graphiql ao projeto

Graphiql é um cliente de navegador GraphQL interativo.
Para usá-lo em um projeto go, você precisa adicionar uma página html com várias dependências.
Se você precisar das versões mais recentes, ajudará a instalar o nó e os pacotes. O projeto crescerá bastante. Existe uma opção para coletar HTML em um arquivo único e obter dependências com o cdn na inicialização.
Minha versão do go-graphiql .
Para funcionar, você precisa adicionar apenas:
http.HandleFunc("/cli", graphiql.ServeGraphiQL)
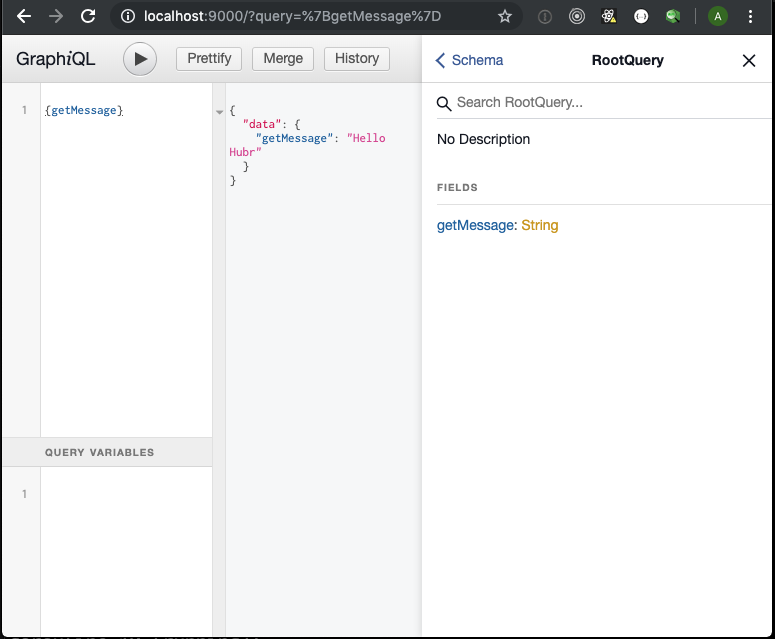
O resultado é:

2. Vamos ver como a API funciona em termos do navegador
No navegador, abra o console do desenvolvedor e adicione o código js:
let q=`{getMessage}` let v={} let options = (query, variables={}) =>{ return { method: 'POST', headers: { Accept: 'application/json', 'Content-Type': 'application/json', }, body: JSON.stringify({ query, variables }), } }; let o = options(q, v) console.log(o) fetch("http://localhost:9000/graphql",o) .then(response=>response.json()) .then(console.log)
Resultado da execução:

Há um erro na API. É necessário alterar o texto da mensagem.
q=`mutation { setMessage(msg: "Hello Habr") } ` v={} o = options(q, v) console.log(o) fetch("http://localhost:9000/graphql",o) .then(response=>response.json()) .then(console.log)
Resultado da execução:

3. Vamos ver como isso funciona do ponto de vista do servidor.
O fluxo de trabalho é descrito pelo objeto:
schema, err := graphql.NewSchema(graphql.SchemaConfig{ Query: types.RootQuery, Mutation: types.RootMutation, })
Consulta
Recuperação de dados
var RootQuery = graphql.NewObject(graphql.ObjectConfig{ Name: "RootQuery", Fields: graphql.Fields{ "getMessage": &graphql.Field{ Type: graphql.String, Resolve: func(p graphql.ResolveParams) (interface{}, error) { msg := logic.GetMessage() return msg, nil }, }, }, })
A função Resolver obtém dados para nós. Os dados podem ser de qualquer fonte do banco de dados para o microcontrolador
Mutação
Mutação de dados
var RootMutation = graphql.NewObject(graphql.ObjectConfig{ Name: "RootMutation", Fields: graphql.Fields{ "setMessage": &graphql.Field{ Type: graphql.String, Args: graphql.FieldConfigArgument{ "msg": &graphql.ArgumentConfig{Type: graphql.NewNonNull(graphql.String)}, }, Resolve: func(p graphql.ResolveParams) (interface{}, error) { msg := p.Args["msg"].(string) logic.SetMessage(msg) return msg, nil }, }, }, })
A edição de dados também ocorre usando a função Resolver.
A resolução também pode criar eventos de luz ou ajustar a temperatura.
Um ponto interessante é que o tipo de dados retornados também pode ter graphql.Fields, que também terá suas próprias funções de resolução.
4. Idiomas digitados?
Existem algumas restrições (recursos) de troca de dados.
Em movimento, as variáveis têm valores padrão
Int é 0, String = ""
No graphql, pode haver uma situação em que uma variável não está definida.
Portanto, para esses parâmetros, usamos um link para uma variável
Em continuação,
Vou escrever como fazer a API do graphql para o Open Data Registry.
Porque os programadores são as pessoas mais preguiçosas do planeta. Faremos a API para fazer algo menos.
TODO:
Api starter kit
esquema
Existe um projeto interessante que cria um esquema para o texto.
func main() { s := ` schema { query: Query } type Query { hello: String! } ` schema := graphql.MustParseSchema(s, &query{}) http.Handle("/query", &relay.Handler{Schema: schema}) log.Fatal(http.ListenAndServe(":8080", nil)) }
github.com/graph-gophers/graphql-go
resolver
Vou fazer um gerador de campos por estruturas
consulta
não descobriu como criar consultas com um gerador
À espera de sugestões.