Ideia principal
Muitos livros, artigos e tutoriais foram escritos sobre aplicativos de benchmarking, mecanismos e vários sistemas de software.
Aqui está o que a antiga Wikipedia nos fornece sobre esse assunto:
Teste de desempenho, benchmark (benchmark em inglês) - a tarefa de controle necessária para determinar as características comparativas de desempenho de um sistema de computador.
Mas e se chegarmos à questão dos benchmarking de motores de jogos um pouco do outro lado? Todos os mecanismos de jogo e SDKs para desenvolvimento de jogos (e não apenas) geralmente se anunciam como ferramentas muito intuitivas e de fácil digestão. Estamos vendendo simplicidade para aprender, uma incrível curva de aprendizado e entrada, exemplos leves e bonitos são mostrados, onde uma tela de código, quando lançada, cria algum tipo de mágica maravilhosa. Então, em preparação para o próximo evento Ludum Dare , decidi mais uma vez olhar ao redor e ver o que os "mercados" oferecem a Emele simples - alguém que está no game dev há uma semana sem um ano. Ou seja, um dos grupos de pessoas da própria CA que vende essas qualidades surpreendentes de fácil digestibilidade do mecanismo.

E se nós ... tentarmos nos comparar enquanto trabalhamos com vários mecanismos para escrever jogos? Sim, sim, ou seja, sua produtividade neles. Literalmente, pegue alguns deles, tranque-nos em uma caverna com um laptop, Internet e um cronômetro e anote todos os nossos resultados em um tablet arrumado e tente tirar algumas conclusões. Ao mesmo tempo, notamos que gostei, o que surpreendeu ou prejudicou o trabalho com um ou outro mecanismo.
Sobre benchmark
Portanto, os objetos de teste são três mecanismos de jogo. Aqui provavelmente vale a pena descrever de alguma maneira mais ou menos formalmente (o máximo possível) sua "configuração" (sim, como no caso de resultados típicos de benchmark, eles escrevem a configuração de ferro, onde executaram, descrição do benchmark e assim por diante).
"Configuração" ou Sobre mim
Eu sou desenvolvedor Java. Experiência em desenvolvimento industrial de 5 anos ou mais. Também no trabalho eu escrevi um pouco em JavaScript, Lua (realmente, realmente um pouco), shell. Ensino técnico superior. Não participei de cursos de design, não aprendi design de jogos, era apenas um fervoroso fã de vários jogos para PC. No ano passado, ele se interessou em criar os jogos de computador mais simples.
Sobre a tarefa
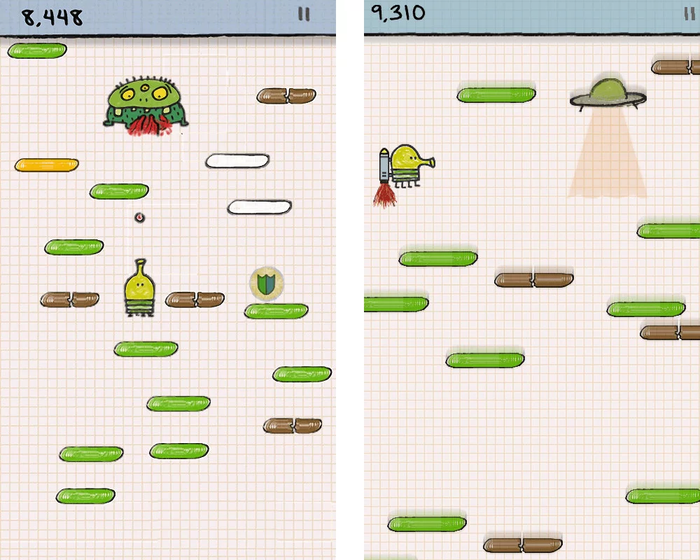
A tarefa de teste foi escolhida como um clone do jogo Doodle Jump. Tenho certeza que muitas pessoas sabem ou o jogaram, este é um jogo muito legal e muito bem desenvolvido para Android.

O regulamento será o seguinte:
- Cada mecanismo tem 4 horas de tempo. Isso inclui estudar, conhecer, mexer no nariz, tentar escrever um protótipo, depurar o jogo, em geral, todo o ciclo de criação do jogo.
- A cada meia hora, em um curto intervalo, tentarei consertar o que foi feito para de alguma forma corrigir meu trabalho, delinear um plano de trabalho adicional, fazer anotações, anotações e assim por diante.
- Antes de começar a testar cada mecanismo, tentaremos decompor o projeto do jogo em seus elementos constituintes, a fim de atribuir unidades convencionais a eles. Assim, medimos nossa "produtividade" do desenvolvedor de jogos para cada mecanismo em papagaios e podemos comparar os resultados não em palavras, mas em pelo menos alguns números.
Decomposição do jogo em componentes
De uma forma muito abstrata e de nível superior, eu me vejo constituindo componentes do jogo como este:
- Jogador (sprite, comportamento de pulo, reação aos botões pressionados)
- Objetos de nível: plataformas, inimigos, etc.
- Física: velocidade de salto do jogador, aceleração da queda livre, as plataformas só devem lidar com colisões se forem saltadas de cima e deixar o jogador passar por ele se ele cruzar a partir da parte inferior da plataforma.
- Geração de nível de procedimento: inicialização e adição ao nível (para lugares arbitrários, mas com certas regras e restrições) durante o vôo de novas plataformas e inimigos, criando uma situação de jogo atraente para o jogador
- Uma “câmera” que segue o jogador enquanto ele sobe de nível. A câmera deve manter o jogador em visibilidade para ele e gradualmente "saltar" com ele, exibindo novas plataformas aparecendo na área de renderização (na visibilidade da câmera)
Game Over mecanismo de gatilho. Um jogador perde se atingir a borda inferior da área visível (depois de já ter pulado pelo menos uma vez)- Marcando um jogador. Vamos apenas atualizar o contador de altura do jogador. Atualizaremos o contador de acordo com a última plataforma alcançada (a partir da qual ele empurrou a última vez)
HUD : exibe o progresso do jogador. Exibição de altura.
Para simplificar, atribuímos a cada componente um ponto de nossas unidades de papagaio. Máximo total - ou seja, A versão completa do projeto é de 8 pontos.
Abaixo estão os ativos usados na exibição. Esses são sprites de personagens e plataformas desenhados à mão (como eu não sou um artista, como você pode ver) com dimensões no formato 64x64, * .png.


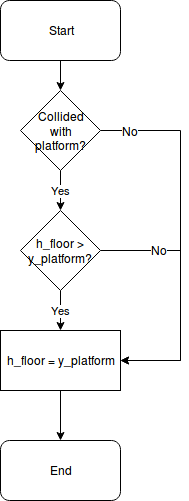
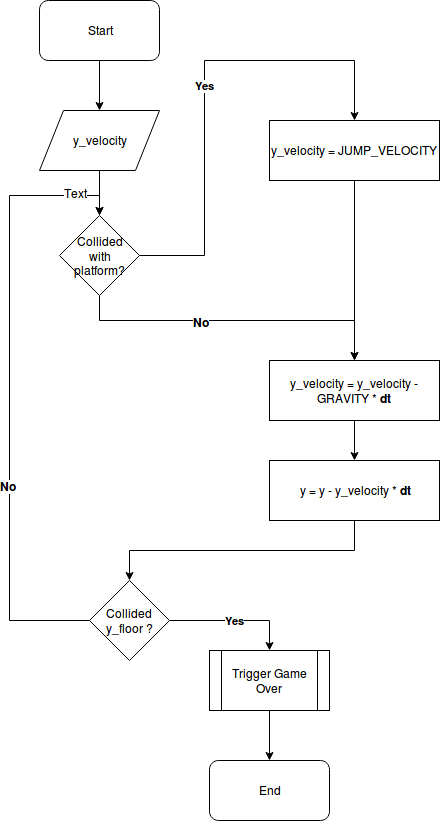
E também forneça alguns fluxogramas:
- Assim, o cálculo do "gênero" para o jogador será implementado (lembre-se, com um salto para cima, a tela muda e a partida sobre a borda da tela significa uma vala)

- Assim, calculamos e atualizamos a velocidade vertical (
y_velocity ) e a coordenada y do jogador a cada batida, que é influenciada por dois fatores: aceleração da gravidade ( GRAVITY ) e plataformas, ao atingir a qual, o jogador é repelido com velocidade totalmente restaurada

- O algoritmo para calcular a velocidade horizontal, como outros mecanismos, foi deixado de fora do escopo do artigo.
A propósito, ainda tenho dúvidas:
- Como é melhor implementar o rastreamento de câmera para um jogador? Até o momento, ele estará vinculado à coordenada vertical da última plataforma mais alta que o jogador conseguiu alcançar; portanto, esta plataforma fica na parte inferior da área visível e vemos novas peças do nível gerado.
- O próprio algoritmo de geração de plataforma. De acordo com a minha ideia, será uma espécie de "fábrica de plataformas", que em cada ciclo do ciclo de jogo (
dt ) conhece a plataforma mais alta que existe no nível e com um valor aleatório de altura (um certo limite, não mais que a altura do salto do jogador, mas também não menos que uma certa fração de suas alturas, para que as plataformas não se apeguem umas às outras) adiciona uma nova plataforma ao nível quando o jogador avança. A questão de aumentar a complexidade do jogo também é interessante aqui, como o modo de gerar essas plataformas deve mudar.
Eu ficaria muito feliz por suas idéias, hacks e sugestões de vida nos comentários e no PM sobre essas duas questões de design de jogos, sem dúvida.
Sobre os motores
Três candidatos foram selecionados com características muito interessantes para mim. Portanto, os parâmetros que serão úteis para você ter em mente ao analisar os resultados de seus testes estão resumidos abaixo.
Então, vemos que a seleção é bastante interessante. É interessante que vamos lidar com diferentes combinações de nossas qualidades e características dos motores. E vamos ver o que resolve no final: um mecanismo no qual eu já peguei minha mão um pouco, um YP bombeado ou um mecanismo completamente novo e novo para mim com chips promissores, mas que não dominam nada, e também não na minha linguagem de desenvolvimento principal.
Por que não Unity / Unreal Engine / Other Awesome Engine etc.?
Muitos provavelmente se perguntariam por que, eu não segui o caminho padrão e não assumi as bandeiras mais comuns do nosso tempo: Unity ou Unreal Engine? Formularia meus pensamentos da seguinte maneira: quero criar um jogo muito simples, minimalista e minúsculo. Com alguns elementos do jogo que compõem a mecânica do jogo, um personagem jogável, geração simples de níveis e sem efeitos especiais ou efeitos especiais muito convencionais, como em máquinas de fliperama antigas. Então, figurativamente, minha tarefa é desenhar um círculo vermelho em um quadrado preto e, para isso, sou convidado a fazer o Photoshop . Simplificando, um conjunto de recursos, modos e recursos do Unity me assustou. Nesta fase, gostaria de entender todos os detalhes do meu jogo.

Isso é feito melhor com mecanismos simples e pequenos, com um conjunto limitado de recursos, talvez não com o melhor ajuste e ecossistema, mas a simplicidade e a limitação também têm sua própria beleza. Com apenas um conjunto limitado de ferramentas - e no caso do Love2D, sua ferramenta é seu código e nada mais, você se concentra no ventilador, em escrever algo bacana, revivendo o personagem ou o ambiente do jogador. Os mecanismos já mais complicados expandem sua escolha e a escrita de código flui suavemente para muitas coisas: escrever scripts (código), vincular scripts, mapear ativos, adicionar configurações, redefinir configurações, misturar plugins de terceiros, escrever scripts e configurações para plugins de terceiros, vários cliques dezenas e dezenas de diálogos e janelas ... Digamos que, por enquanto, ainda tenho medo de mecanismos de desenvolvimento de jogos sofisticados e, sem dúvida, avançados e poderosos. Bem, não quero me lembrar de C # / JS / C ++ novamente e escrever neles.
Resumirei minha motivação ao escolher o mecanismo com um link para este vídeo, onde me parece que o autor literalmente removeu literalmente da minha língua o que tentei formular com palavras para mim e para os outros o tempo todo: https://www.youtube.com/watch ? v = JH8xwNOQ0TM
Defold
Defold é um mecanismo de plataforma cruzada da King.
Plataformas suportadas:
- Html5 (WebGl)
- Android 2.3 (API nível 9) +
- iOS 8.0 ou superior
- Windows Vista +
- OSX 10.7+
- Linux
O fato curioso é que King é de propriedade da Activision Blizzard .
O mecanismo foi atraído por mim pela linguagem de desenvolvimento - Lua , suporte para várias plataformas para compilações do jogo, bem como a distribuição de seu próprio IDE plataforma cruzada - também pode ser instalado no Linux. Isso me subornou ao escolher entre Defold vs. Corona SDK .
E abaixo está o log do que foi feito nos pontos de controle:
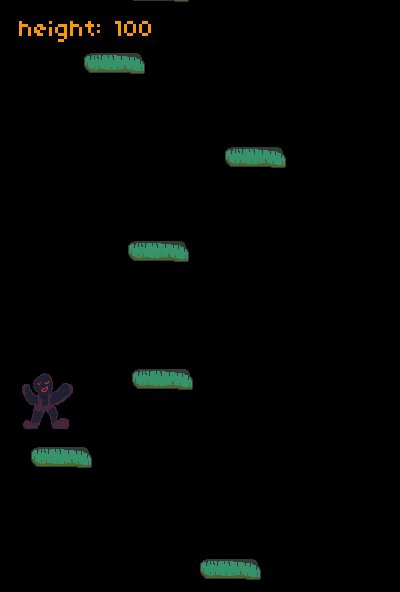
Abaixo, no spoiler, existem algumas animações gif mostrando o progresso no tempo:
Resultado, pontos de referência:
- Jogador (sprite, comportamento de salto, reação aos botões pressionados)
(V) Yes - Objetos de nível: plataformas, inimigos, etc.
(V) Yes - Física: velocidade de salto do jogador, aceleração de queda livre, as plataformas só devem lidar com colisões se forem saltadas de cima e deixar o jogador passar por ele se ele atravessar a partir da parte inferior da plataforma.
(V) Yes - Geração de nível de procedimento: inicialização e adição ao nível (para lugares arbitrários, mas com certas regras e restrições) dinamicamente novas plataformas e inimigos, criando para o jogador uma situação de jogo atraente
(X) No - Uma “câmera” que segue o jogador enquanto ele sobe de nível. A câmera deve manter o jogador em visibilidade para ele e gradualmente "saltar" com ele, exibindo novas plataformas aparecendo na área de renderização (na visibilidade da câmera)
(X) No - Game Over mecanismo de gatilho. Um jogador perde se atingir a borda inferior da área visível (depois de já ter pulado pelo menos uma vez)
(X) No - Marcando um jogador. Vamos apenas atualizar o contador de altura do jogador. Atualizaremos o contador de acordo com a última plataforma alcançada (a partir da qual ele empurrou a última vez)
(V) Yes - HUD: exibe o progresso do jogador. Exibição de altura. Opcionalmente, parece que não há indicadores de progresso no jogo original.
(V) Yes
Pontuação de referência: 5/8
Love2d
Este é um mecanismo bastante minimalista, mas poderoso o suficiente e flexível para criar protótipos. Em geral, com a devida destreza, é até adequado para a publicação de jogos completos no mercado. Existem alguns bons exemplos inspiradores. De antemão, um e dois .
Em geral, para este mecanismo, recomendo uma série muito adequada de tutoriais da Habr, que me estimularam e deram um forte impulso ao desenvolvimento desse mecanismo; darei apenas um link para a primeira parte, e você poderá passar para as partes restantes: Criando um jogo em Lua e LÖVE - 1
Então, abaixo está o log do que foi feito nos pontos de verificação:

Calcule o "desempenho" do mecanismo:
- Jogador (sprite, comportamento de salto, reação aos botões pressionados)
(V) Yes - Objetos de nível: plataformas, inimigos, etc.
(V) Yes - Física: velocidade de salto do jogador, aceleração de queda livre, as plataformas só devem lidar com colisões se forem saltadas de cima e deixar o jogador passar por ele se ele atravessar a partir da parte inferior da plataforma.
(V) Yes / (X) No // * Implementado, mas não totalmente perfeito, com falhas significativas. Eu colocaria aqui 0,5 pontos para completar o item. - Geração de nível de procedimento: inicialização e adição ao nível (para lugares arbitrários, mas com certas regras e restrições) durante o vôo de novas plataformas e inimigos, criando para o jogador uma situação de jogo atraente
(V) Yes - Uma “câmera” que segue o jogador enquanto ele sobe de nível. A câmera deve manter o jogador em visibilidade para ele e gradualmente "saltar" com ele, exibindo novas plataformas aparecendo na área de renderização (na visibilidade da câmera)
(V) Yes - Game Over mecanismo de gatilho. Um jogador perde se atingir a borda inferior da área visível (depois de já ter pulado pelo menos uma vez)
(V) Yes - Marcando um jogador. Vamos apenas atualizar o contador de altura do jogador. Atualizaremos o contador de acordo com a última plataforma alcançada (a partir da qual ele empurrou a última vez)
(V) Yes - HUD: exibe o progresso do jogador. Exibição de altura. Opcionalmente, parece que não há indicadores de progresso no jogo original.
(V) Yes
Pontuação de referência: 7.5 / 8
Java
Talvez um passo lógico e lógico seja examinar mais de perto os mecanismos, onde a linguagem de desenvolvimento é aquela em que tenho mais experiência e destreza, não é? Na verdade, a intuição e algumas sensações internas me impediram um pouco disso. O fato é que, como estudante, de alguma maneira eu assisti meu colega de classe com o mecanismo jMonkey . Ferramentas, trabalhando com o mecanismo, documentação, tudo isso em conjunto criaram algum tipo de imagem não muito agradável. Parecia que o mecanismo simplesmente não lhe dava a chance de fazer amizade com ele, mas seu uso parecia desagradável.
Mas, no entanto, decidi analisar o que está disponível hoje, e olhei apenas na direção de motores que garantem apenas 2D , não me importava com 3D suporte 3D . Um dos mecanismos, a Lightweight Java Game Library 3 , tem em seu nome e na palavra introdutória Lightweight . Ironicamente, os exemplos básicos mais simples da página principal, com várias telas, foram simplesmente assustados.
Sim, é claro, Java muito detalhado, o que você queria, você diz. Mas eu sei que você pode escrever coisas muito compactas e muito expressivas. Eu vi uma API bonita e compacta.
E no final, a escolha caiu no FXGL . No começo, eu não tinha entusiasmo e entusiasmo agradável, o que acontece antes do início do desenvolvimento de alguma coisa ou biblioteca interessante. Mas já desde os primeiros exemplos e breves páginas de documentação e exemplos, esse mecanismo me agradava cada vez mais. Tudo era lógico, compreensível e consistente na abordagem e na API que ele propôs. Definitivamente, ajudou a criar um loop claro e flexível para o seu jogo, lógica do manipulador, HUD , AI , colisões e outros elementos.
Momentos interessantes e chips FXGL:
Como o nome pode sugerir, para a parte visual, o mecanismo usa a API JavaFX ( JavaFX é usado como estrutura gráfica) com todos os seus presentes e anti-presentes para renderização e layout. Em geral, acho que é uma decisão boa e bastante sólida. Portanto, o autor evitou vários problemas (não há necessidade de implementar e manter seu componente de renderização, você pode usar uma solução refinada do ecossistema Java ). Aqui está o que o próprio autor diz em um de seus primeiros tutoriais, e eu realmente gostei dessa frase:
"Para a maioria dos objetos de interface do usuário, simplesmente usamos objetos JavaFX, pois não há necessidade de reinventar a roda".
Mas, em geral, é claro, você também tem vários recursos e algumas desvantagens do JavaFX (não tenho muito conhecimento sobre os detalhes), mas até onde eu sei, existem algumas restrições de licenciamento no uso do JavaFX em seus projetos e parece que o JavaFX vai e vai apenas em entregas limitadas de JDK ( Oracle , talvez um pouco mais).
Um projeto de teste, inclinado no repositório, com base no qual comecei a esculpir o jogo, gentilmente coloca os logs na logs/ projeto após o início de cada jogo. Isso é muito conveniente, você pode procurar imediatamente informações de depuração prontas para uso, é muito útil para diagnóstico, entendendo onde você errou se de repente encontrou um plug no estudo do mecanismo.
Além disso (aparentemente novamente, com configurações básicas), o jogo fornece um menu pop-up pressionando a Esc . Também é um ótimo bônus, espero que seja personalizado ou pelo menos desativado por código ou configurações.
Debag finalmente funciona aqui ! Finalmente! No Love2D para dizer o mínimo, é inconveniente e desagradável.
Log de desenvolvimento
Abaixo está um breve resumo do meu progresso, onde anotei brevemente o que foi alcançado após o intervalo de 30 minutos, além de alguns de meus pensamentos e comentários. Eis o registro da minha consciência nessas 4 horas!
GIF- , .
"" … , , , ? .
Benchmark Score: 8
, ,
:
, , , ( ). , , Java FXGL , , Lua , . , , .
:
FXGL ? . Love2D , Defold , , , , Love2D - , .- , . , . (, ), . , - . , , , , . , , , . .
- gif-, . . , , "" , .
?
, - , ?
Então:
- , . , , , , . - , - (
Love2D ). - - ,
Love2D , . F to pay respect . - . , , , - - , , (, , )
- . 4 , . -
Game Jam , . - ! , , - Roadmap , , . (!) (?) . 30 . , . , , ! , pet- 44 -
Ludum Dare .