O autor do curso de Netologia em HTML Web Design , Stas Melnikov, mostrou um exemplo de um layout de widget que pode ser incorporado em um site de terceiros.Na última vez em que falamos
sobre o que são propriedades do usuário , e agora, usando o site da NHL como exemplo, mostraremos como usá-las para incorporar um link personalizado.
Às vezes, você precisa desenvolver um widget que será implementado em vários projetos. Devido à natureza da especificidade do CSS, isso geralmente se transforma em dor de cabeça.
Eu vim com uma solução para esse problema quando descobri as propriedades personalizadas. Deixe-me mostrar como ele funciona: vou criar um widget
awesomeLink e tentar incorporá-lo no NHL.com.
O widget terá três propriedades personalizadas que podem ser usadas para definir valores para as propriedades internas de
color ,
font-size e
display . Para a propriedade
display , defino o valor padrão como
inline-block .
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay); font-size: var(--uiAwesomeLinkFontSize); color: var(--uiAwesomeLinkColor); }
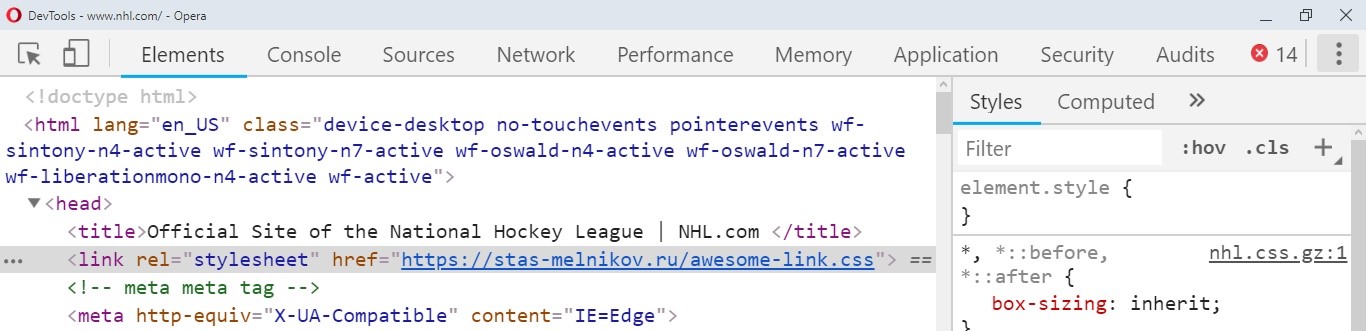
Para conectar meu arquivo CSS, abra o
devTools e adicione a tag
link .

Altere o elemento Stats no menu do site NHL.com
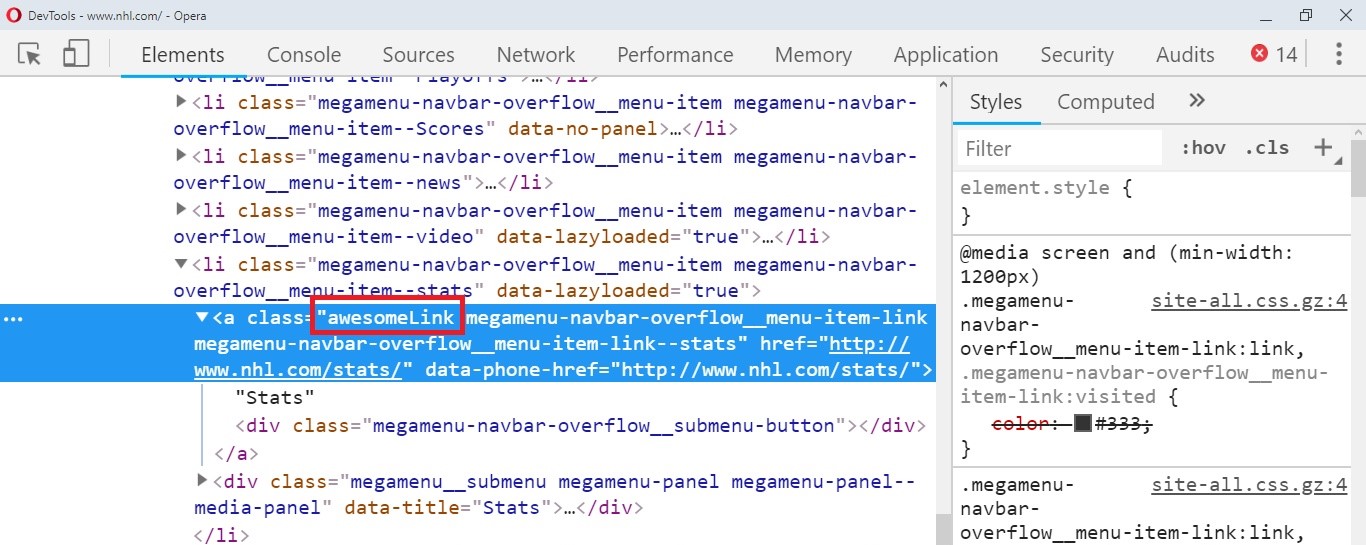
Vamos mudar o link Estatísticas no menu do site. Adicione uma classe
awesomeLink para o elemento Stats na navegação.

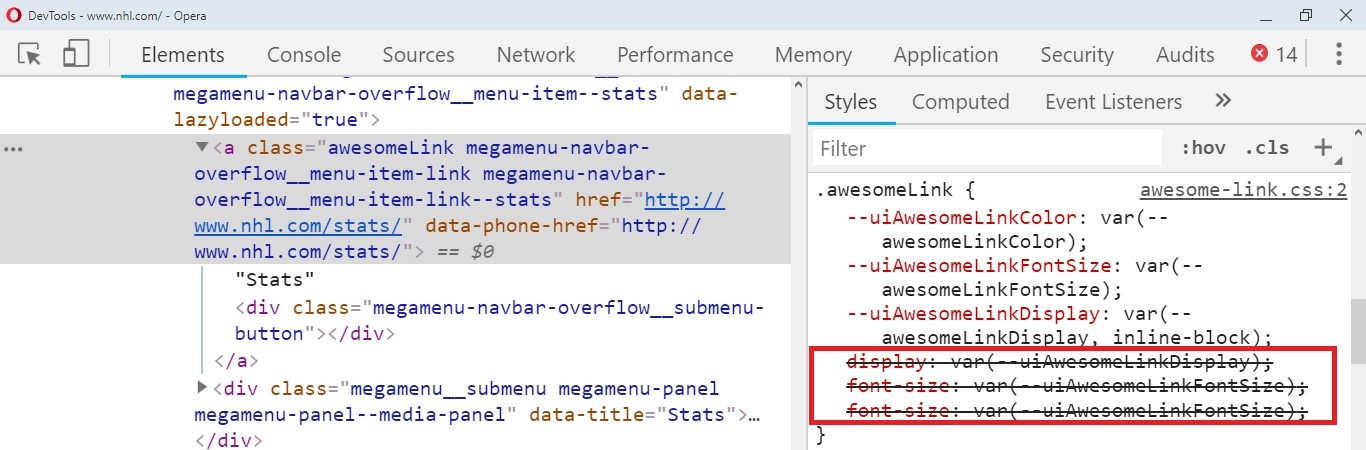
Se você observar o CSS do elemento, poderá ver que, devido à especificidade da
display ,
font-size e as propriedades de
color são riscadas.

Uma imagem familiar, certo? Para garantir que as propriedades internas do widget sempre tenham precedência sobre os estilos de direitos autorais, adicione
!important .
Muitos temem palavras, e por uma razão. De fato, se você precisar alterar os valores, precisará colocar
!important novamente, e isso já leva a uma luta interminável com ele.
Resolveremos esse problema usando propriedades personalizadas: é através delas que você pode controlar os valores das propriedades internas. Vamos ver como isso funciona.
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay) !important; font-size: var(--uiAwesomeLinkFontSize) !important; color: var(--uiAwesomeLinkColor) !important; }
Agora você pode definir valores para as propriedades de
color ,
font-size e
display incorporadas:
:root { --awesomeLinkColor:
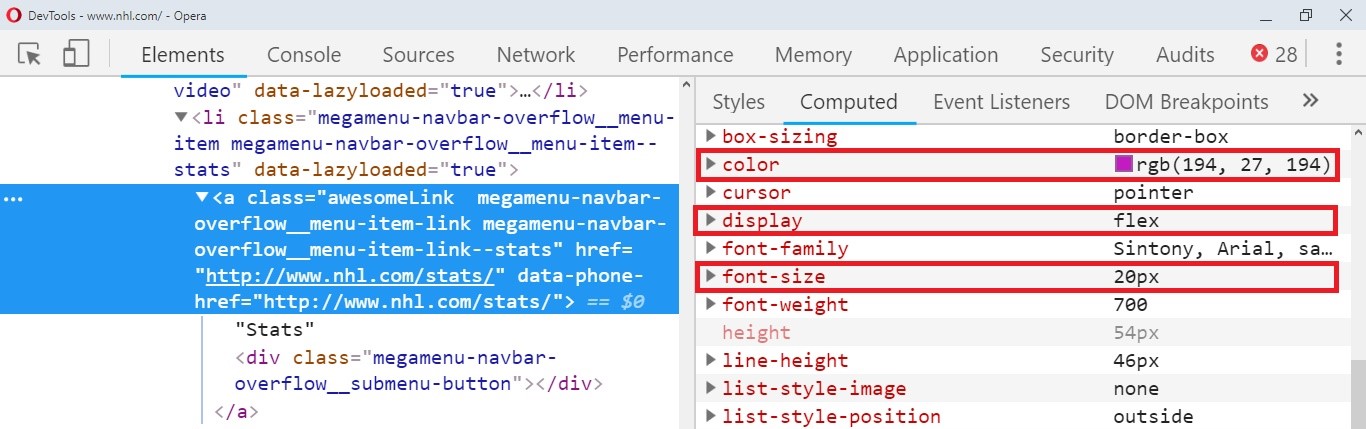
 O elemento Stats mudou de cor e tamanho
O elemento Stats mudou de cor e tamanhoVemos que as configurações funcionam, mas verifique seus valores na guia Computado.

Tudo funcionou como deveria.
Experiência de controle: altere o elemento Shedule
Para o experimento, tente adicionar outra classe
awesomeLink para o elemento Schedule. As configurações são definidas em seu elemento pai
li com a classe
megamenu-navbar-overflow__menu-item .
.megamenu-navbar-overflow__menu-item:nth-child(6) { --awesomeLinkColor: tomato; --awesomeLinkFontSize: 25px; --awesomeLinkDisplay: block; }

Visualmente, o elemento é exibido assim:
 Shedule cor e tamanho diferentes
Shedule cor e tamanho diferentesEu sei que os leitores terão dúvidas sobre o uso da declaração
!important . Eu também tinha dúvidas, mas até agora não encontrei nenhum problema. Se você encontrar problemas devido a
!important , vamos discutir nos comentários.
Dos editores
Cursos de netologia sobre o tema: