Fiquei surpreso ao saber quantos obstáculos havia para implementar o UICollectionView em um UITableViewCell. Portanto, este tutorial está aqui, espero que poupa muito tempo.
Nota: este tutorial não é para iniciantes. Supõe-se que você esteja ciente dos tableViews e criando células personalizadas com arquivos xib.
Além disso, não descrevo nada sobre o componente visual.
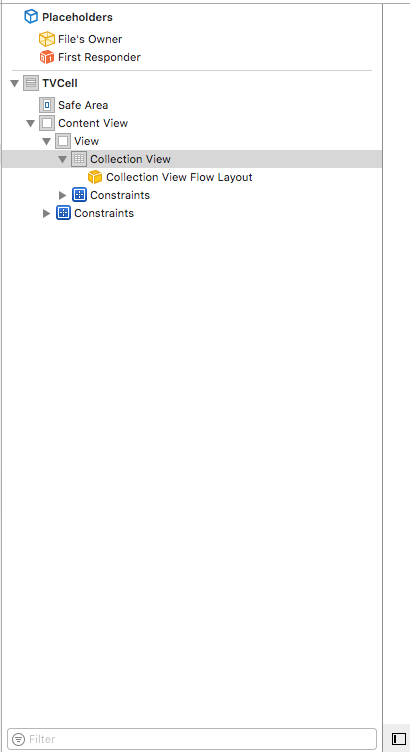
1) Adicione um UICollectionView ao seu Xib TableViewCell
- Arraste um UICollectionView para o TableViewCell Xib
- Adicionar restrições
- E descubra que você não pode adicionar CollectionViewCells ao seu UICollectionView recém-adicionado :)
Acontece que você precisa de um arquivo separado para colocar as células de exibição de coleção que deseja exibir. (Quando seu UICollectionView está no arquivo Xib)
2) Adicione o arquivo UICollectionViewCell e Xib ao seu projeto

Você pode fazer o que quiser na sua célula Xib de exibição de coleção (adicionar etiqueta, imagem etc.). Para os fins deste tutorial, não o tocamos aqui.
Certifique-se de fornecer ao seu celular um identificador resuable.

3) Verifique se sua classe TableViewCell possui protocolos UICollectionView Data Source e Delegate.
Etapa 1: retorne ao seu arquivo tableViewCells Xib.

Passo 2: Arraste da sua coleçãoView para 'Proprietário do arquivo', selecione dataSource e, em seguida, delegue.

Etapa 3: Arraste de sua collectionView para sua classe TableViewCell e crie um IBOutlet

Etapa 4: verifique se os protocolos UICollectionView Data Source e Delegate da classe TableViewCell estão em conformidade.
class TableViewCell: UITableViewCell, UICollectionViewDelegate, UICollectionViewDataSource { @IBOutlet weak var collectionView: UICollectionView! override func awakeFromNib() { super.awakeFromNib()
Código Explicação:
- Adicione UICollectionViewDelegate e UICollectionViewDataSource à descrição da classe
- Criar coleção de fontes de dadosView e delegate = self em awakeFromXib
- Adicionar função numberOfItemsInSection
- Adicionar função cellForItemAt
- Crie uma célula com seu reuseIdentifier como sua célula personalizada.
Etapas de solução de problemas:
- Meus identificadores estão atribuídos e corretos?
- Eu arrastei da minha coleçãoView para o Proprietário dos arquivos no seu arquivo Xib?
Se você tiver dúvidas, escreva nos comentários.
Se isso ajudou você ou vai ajudar no futuro, como.
Espero que alguém economize muito tempo.