Alguns dias atrás, anunciamos um suporte aprimorado às ferramentas do Razor no Visual Studio Code com a mais recente extensão C #. Esta última versão inclui diagnósticos aprimorados do Razor e suporte para auxiliares de tags e aplicativos Blazor.

Este artigo no blogComeçar
Para usar esta visualização do suporte do Razor no Visual Studio Code, instale o seguinte:
Para experimentar o Código do Visual Studio com aplicativos Blazor , instale também:
O que há de novo nesta versão?
Diagnóstico aprimorado
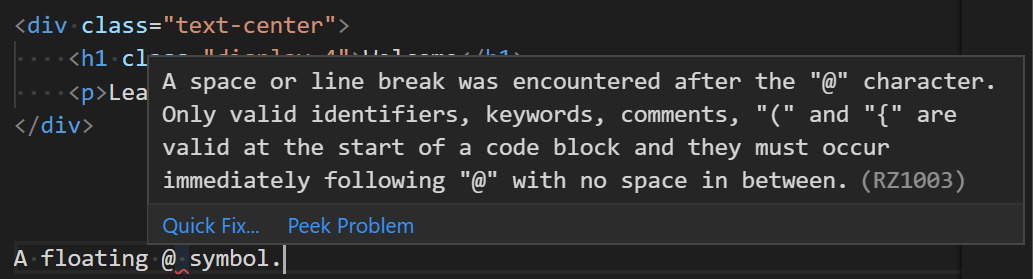
Melhoramos os diagnósticos do Razor no Visual Studio Code para uma variedade de cenários, incluindo caracteres @ flutuantes:

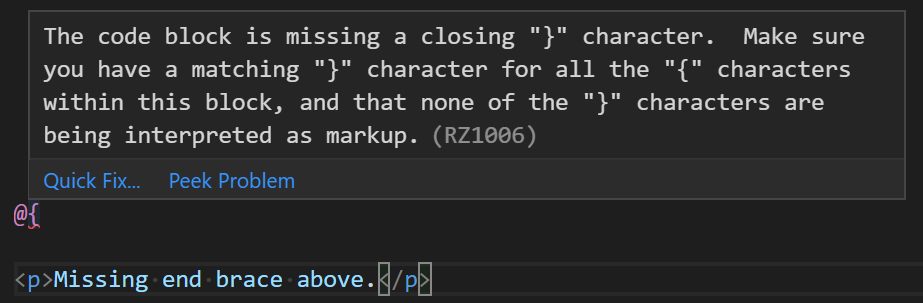
Faltam chaves finais:

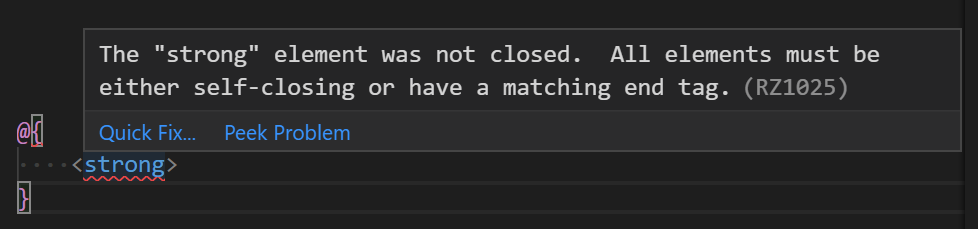
E tags finais ausentes nos blocos de código:

Auxiliares de tags
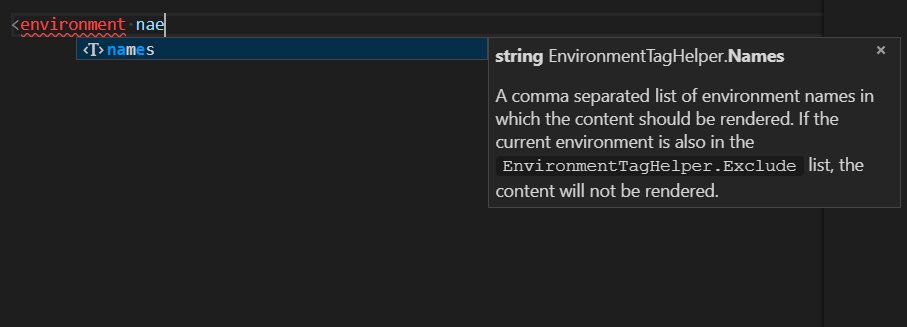
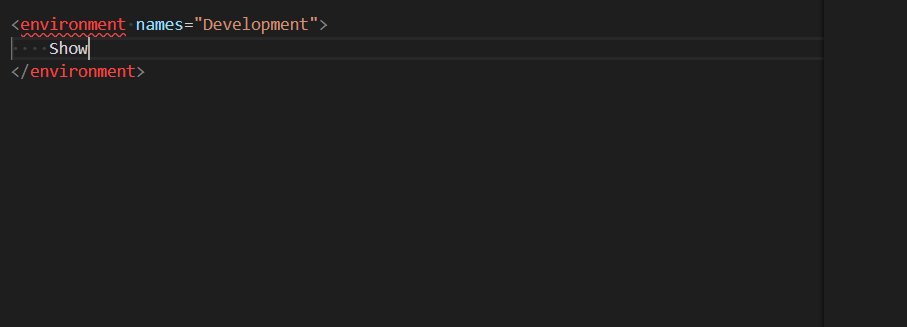
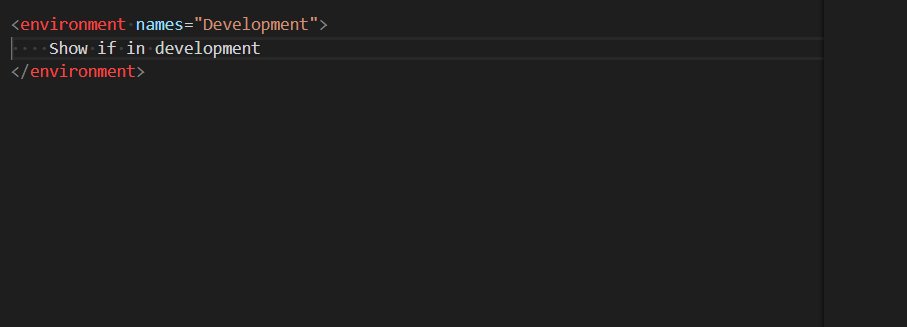
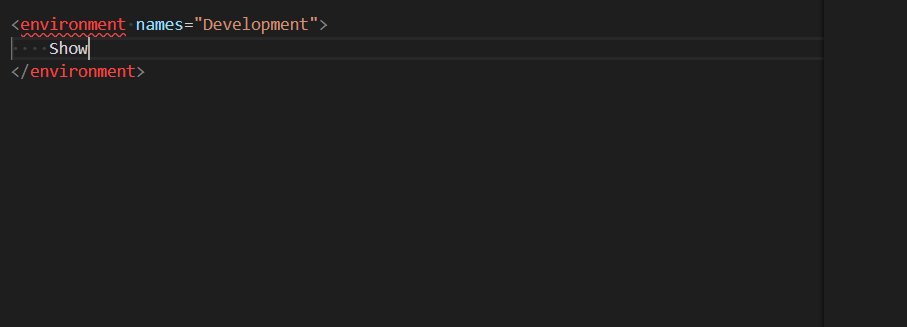
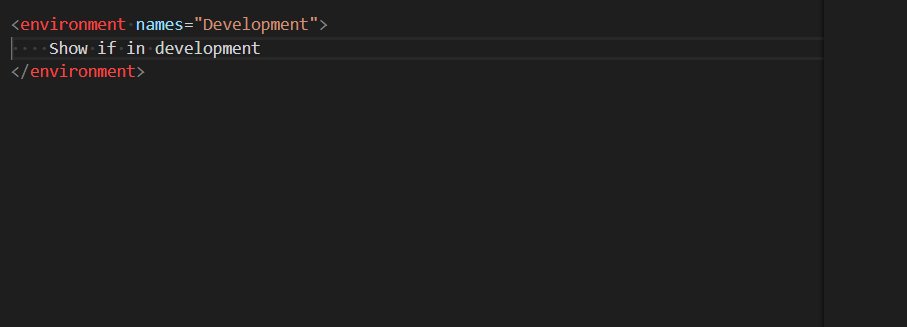
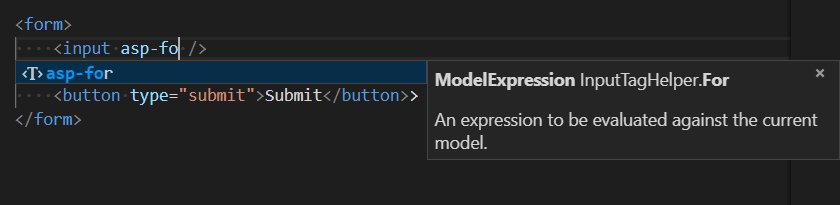
Agora, as conclusões do auxiliar de marca agora são suportadas nos projetos ASP.NET Core:

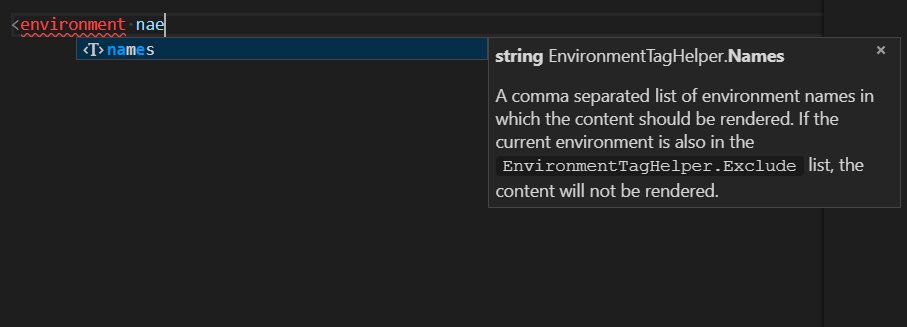
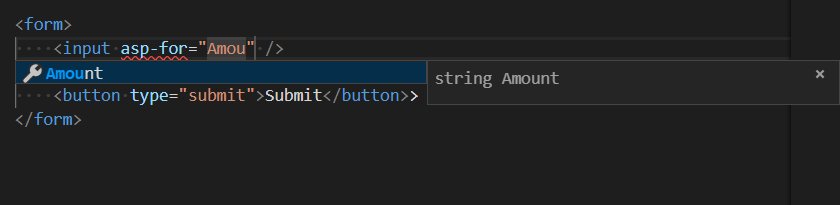
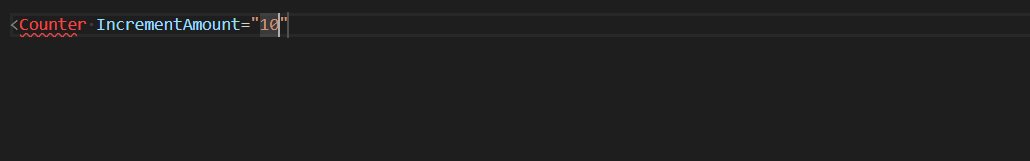
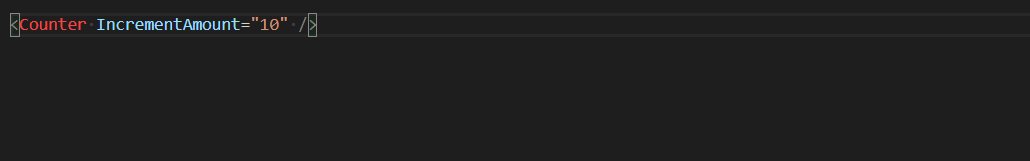
Bem como conclusões para nomes e valores de atributos do auxiliar de tags:

Blazor
O Visual Studio Code agora também funciona com aplicativos Blazor !
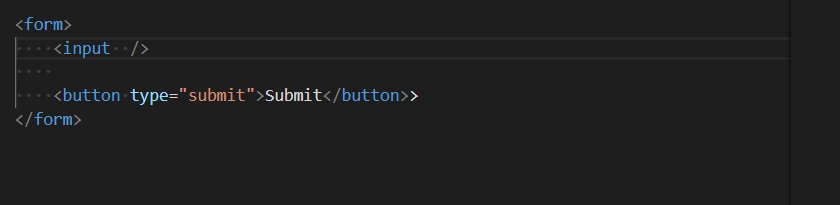
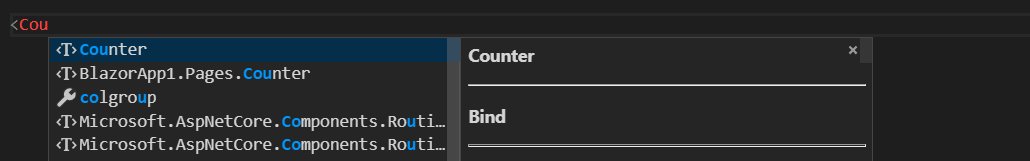
Você obtém conclusões para componentes e parâmetros de componentes:

Também vinculação de dados, manipuladores de eventos e muitos outros produtos Blazor!

Limitações e problemas conhecidos
Esta é uma versão alfa do conjunto de ferramentas Razor para o Visual Studio Code, portanto, existem várias limitações e problemas conhecidos:
- Atualmente, a edição do Razor é suportada apenas nos projetos ASP.NET Core e Blazor (sem suporte para projetos ASP.NET)
- Suporte limitado para colorização
Observe que se você precisar desativar as ferramentas do Razor:
- Abra as Configurações do usuário do código do Visual Studio: Arquivo -> Preferências -> Configurações
- Procure por "navalha"
- Marque a caixa de seleção "Razor: Disabled"
Comentários
Informe-nos o que você pensa sobre esta atualização mais recente do suporte de ferramentas Razor no Visual Studio Code relatando problemas no repositório Razor.VSCode . Ao relatar problemas relacionados às ferramentas do Razor, use o comando "Informar um problema do Razor" no Código do Visual Studio para capturar todas as informações relevantes de diagnóstico e longos. Basta executar o comando e siga as instruções.
Obrigado por experimentar o Razor no Visual Studio Code!

Gerente de programa principal, ASP.NET