Usando métodos padrão de envio de dados ao Google Analytics, é provável que o sistema não tenha tempo para enviar todos os eventos se o processo for interrompido ao recarregar a página. No início deste ano, várias publicações apareceram sobre como melhorar a integridade dos dados coletados no GA. Um deles foi dedicado a eventos que rastreiam ações do usuário que levam a recarregamentos de páginas: cliques em links externos, downloads de arquivos, cliques nos botões de envio de formulários, antes de descarregar eventos. Para resolver o problema, o autor do material, Dmitry Osiyuk, sugere definir o campo de transporte com o beacon de valor no código do Google Analytics. Este campo determina qual dos métodos de envio usar:
xhr (usando um objeto XMLHttpRequest)
imagem (usando o objeto Imagem)
beacon (usando o método navigator.sendBeacon).
O sendBeacon funcionará de forma assíncrona, mesmo que o usuário feche a página ou saia completamente do site, o que deve permitir a coleta de dados com mais precisão.
Agora, o próprio analytics.js escolhe o melhor método de envio. Navigator.sendBeacon é usado apenas se o beacon estiver selecionado como o mecanismo de transmissão (campo de transporte). Segundo o Google, no futuro a opção beacon provavelmente será usada nos navegadores que a suportam por padrão. Decidi verificar na prática qual o efeito que o uso da configuração sendBeacon fornece.
O que foi feito:
Selecionou um evento para o teste: clique no link no menu. Ao clicar em outra página, é carregado.
Criou duas tags no Gerenciador de tags do Google, trabalhando nos mesmos gatilhos. Um deles usou o método de envio padrão, o segundo sendBeacon.
Além disso, decidi testar o uso de diferentes prioridades de tags no GTM para entender a influência das configurações em todos os casos.
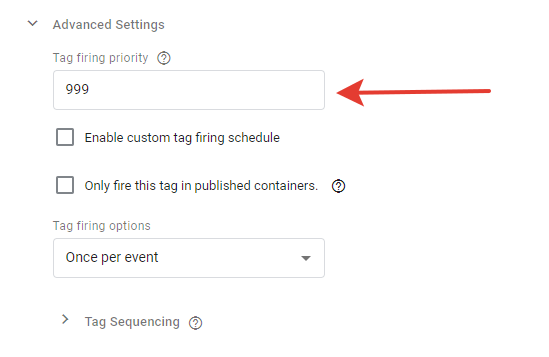
Em outras palavras, quando o usuário clicou no link que precisávamos, o GTM enviou o evento para o GA duas vezes: uma vez usando o método padrão, outra vez usando o método sendBeacon. As prioridades podem ser alteradas nas configurações avançadas de tags no GTM, o item é "Prioridade para ativação de tags". Zero é a prioridade mínima; quanto maior o número, maior a prioridade em comparação com outras tags. Por padrão, o valor é zero.

Verifique sendBeacon
Eu testei três opções:
- É dada prioridade ao envio padrão;
- A prioridade é mais alta para sendBeacon;
- Igualmente alta prioridade para ambos os métodos.
No caso de prioridades diferentes, quando o usuário clicou no link, o GTM primeiro enviou o evento com a maior prioridade, imediatamente após ele - o segundo. Quando as prioridades coincidiram, cada um dos métodos trabalhou anteriormente na metade dos casos.
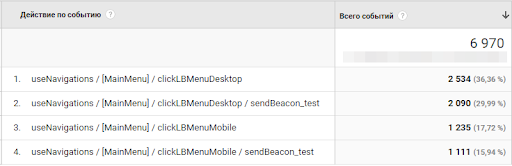
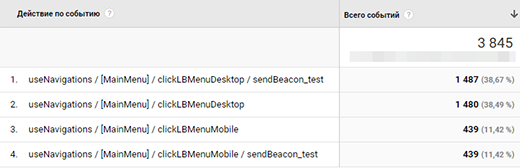
Como resultado, você pode observar dois pares de eventos - para PC (desktop) e dispositivos móveis (tablet e celular).
Prioridade para envio padrão

Prioridade no sendBeacon

Mesma prioridade - maior amostra

Como o teste mostrou , o sendBeacon realmente tem um desempenho melhor, mas a porcentagem de eventos que podem não ter sido enviados não é tão alta. A diferença em comparação com o método de envio convencional é de ~ 0,3%. Também vale a pena considerar que o sendBeacon foi projetado para rastrear eventos que levam o usuário a uma nova página. Ao usar esse método para rastrear todos os eventos no site, a diferença será ainda menos significativa. Ao mesmo tempo, o sendBeacon tem uma vantagem: o envio de dados de forma assíncrona, não diminui a velocidade do site, o que ocorre ao usar outros métodos. A velocidade de download e carregamento de páginas não diminui.
* Bônus: Durante o experimento, eu também estava convencido de que as prioridades para ativar as tags no GTM funcionam bem.