
Em setembro, lançamos o tema sombrio do aplicativo oficial VK para iOS e, há uma semana, o lançamento ocorreu no Android também. Por trás desse lançamento, há um ótimo trabalho conjunto de desenvolvedores e designers. Juntos, não apenas trocamos VK para o lado sombrio, mas também mudamos seriamente a abordagem de trabalhar com cores em nossas interfaces, simplificando sua escolha e reduzindo a probabilidade de erros e gerando estilos desnecessários.
Meu nome é Mikhail Likhachev, sou um dos principais designers da VK. Vou contar como uma pequena equipe adaptou 300 telas e sistematizou todas as cores que existem em aplicativos móveis. Para isso, as sincronizamos entre plataformas e colocamos o trabalho com elas em um único sistema de design com tokens. Compartilharei minhas impressões de como agora vivemos com isso e se o processo de design se tornou mais complicado.
Por que precisamos de um tema sombrio
Contraste reduzido e fundo escuro ajudam a usar o aplicativo com pouca luz, sem forçar os olhos. O Google confirma que, ao usar um tema sombrio, os dispositivos com telas AMOLED duram mais tempo sem recarregar. E muitas pessoas gostam da cor preta ou querem um novo tema de design (embora, é claro, sem um novo design).
Agora, o tema sombrio é implementado não apenas em aplicativos populares, mas também no macOS, sistemas operacionais de tvOS, nos lançadores do Android. E sua aparência em todos os dispositivos iOS e Android certamente não demorará muito a chegar.
Para nós, essa também foi a implementação de uma função há muito esperada - os usuários perguntam sobre um tópico obscuro com mais frequência. Acabou sendo muito procurado - agora mais de 20% da audiência usa regularmente um tema sombrio no iOS e no Android.
Sistema de cores
Antes de criar um tema escuro, precisávamos reorganizar a paleta de cores do nosso aplicativo. O objetivo era o seguinte: no código e no design, não deve haver cores que não estejam incluídas na paleta fixa. Para um pequeno conjunto de cores, será mais fácil combinar o tema escuro.
Quando verificamos o aplicativo inteiro e coletamos todas as cores, tínhamos mais de 200 valores HEX exclusivos. Desde o lançamento da primeira versão do VK App no iOS, mais de 6 anos se passaram, o aplicativo passou por várias reformulações. Em algum lugar até agora, as telas não atualizadas foram preservadas e, em algum lugar, houve situações em que a mesma cor tinha um valor que difere extremamente insignificante. Por exemplo, uma única cor no HSB pode ter valores HEX diferentes no Photoshop e no Sketch.
Nossa aplicação é muito grande. Podemos dizer que essas são várias aplicações em uma: notícias, música, vídeo, histórias, transmissões, um mensageiro inteiro e muitas outras seções e serviços igualmente importantes. Contamos de 300 a 400 telas únicas, cada uma com vários estados. Somente as notícias têm vários tipos de exibição de registros e mais de 15 tipos de materiais anexados. Para esse aplicativo, é necessário um sistema mais complexo, em que as cores sejam divididas por níveis de contraste, para que seja mais fácil selecioná-las não apenas para um tema escuro, mas também para novos controles.
Em termos de organização do sistema de cores, gostamos mais da abordagem do Material Design . Preparamos três paletas estendidas em um sistema semelhante: cinza, cinza frio e azul. Ao mesmo tempo, dividimos as cores por níveis de contraste com valores convencionais de 0 a 1000, onde 0 é o mais claro e 1000 é o mais escuro. Esses números se tornaram identificadores de cores junto com o nome da paleta - Grey 100, Blue 300 e assim por diante.

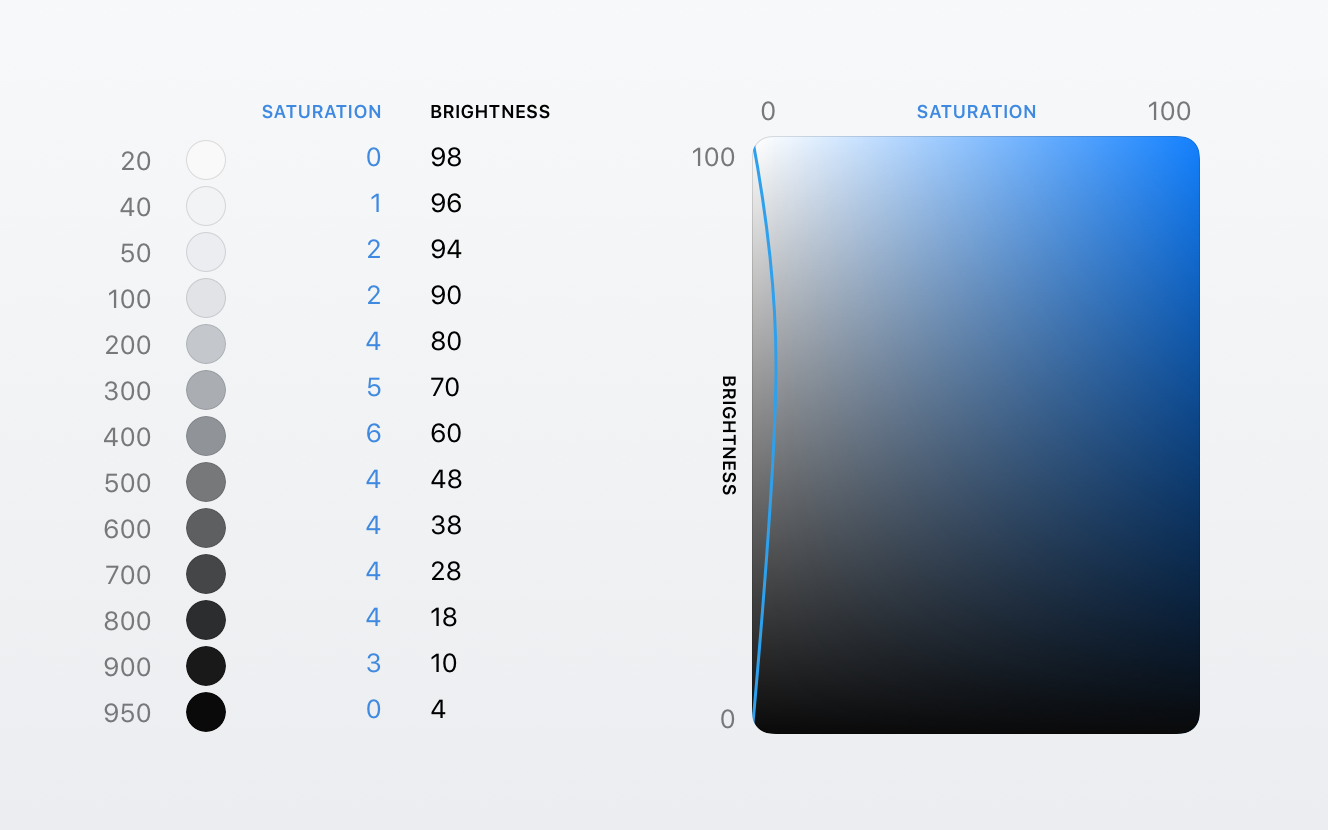
Ao escolher cores, o modelo de cores HSB ajuda. Nele, Matiz é o tom da cor, Saturação é a saturação e Brilho é o brilho. A matiz varia de 0 a 360 ° e usamos um valor fixo de 212 ° nas interfaces como o tom de cor da nossa marca. A saturação e o brilho são definidos de 0 a 100%.
Como dividimos a paleta cinza em 10 tons principais, em Brilho, usamos um passo de 10%. Em seguida, misturamos a cor azul com a saturação ao longo de uma pequena curva, ao mesmo tempo ajustando os valores de brilho para preservar a gradação de contraste necessária.
Da mesma forma, pegamos as paletas frias de cinza e azul. O cinza frio é usado em locais onde é necessária uma sombra mais saturada para combinar com o azul, e várias cores azuis são necessárias para acentos, botões diferentes, texto e links.

Usamos o cinza com mais freqüência para uma ampla variedade de elementos: planos de fundo, substratos, divisórias, ícones, textos de diferentes níveis. A maioria dos tons de cinza que já tínhamos sido selecionados com uma diferença semelhante de contraste e, ao atualizar a paleta, alteramos ligeiramente os valores de várias cores para corresponder à nova lógica. E também complementou a parte que faltava das cores no espectro escuro para usá-las em um tema escuro.
Absolutamente todas as cores usadas no aplicativo foram adicionadas à paleta, incluindo aquelas que representam eventos diferentes nas notificações e até cores do modo de desenho de graffiti nas histórias. Tudo ficou muito mais transparente: agora todas as cores do aplicativo são coletadas em um só lugar. E ao adicionar uma nova cor para um caso específico, você precisa pensar com cuidado e verificar se a cor é adequada em relação às existentes.
Depois de preparar a paleta predefinida, ela teve que ser aplicada no aplicativo, substituindo mais de 200 valores HEX disponíveis por um novo conjunto de mais de 50. E coloque todas essas cores em um arquivo na forma de variáveis estáticas, em que cada cor da paleta tem um nome exclusivo.
Nossos desenvolvedores da equipe de infraestrutura no iOS e Android assumiram isso. Os caras prepararam um algoritmo que substitui a cor pela mais próxima da nova paleta, o que acelerou bastante o processo. Em seguida, verificamos todas as telas com testadores para que a cor errada não fosse aplicada em lugar algum e, finalmente, adotamos o tema escuro.
Correspondência de cores em um tema escuro
Começamos a experimentar as cores do tema escuro nos layouts das telas principais para determinar os principais tons usados. Para o fundo, usamos o Gray 900 - a cor é um tom mais claro que o preto para diminuir o contraste entre o fundo e o texto. Pelo mesmo motivo, o texto foi escolhido não Branco, mas Cinza 100.
Todas as cores principais do tema escuro foram identificadas pela mesma gradação da luz. Depois de colocarmos os estilos seguidos um ao outro em brilho, selecionamos os valores apropriados, invertendo-os e alterando o nível de contraste por um tom. Em seguida, testamos as cores nos layouts, garantindo que todos os elementos retivessem a legibilidade.

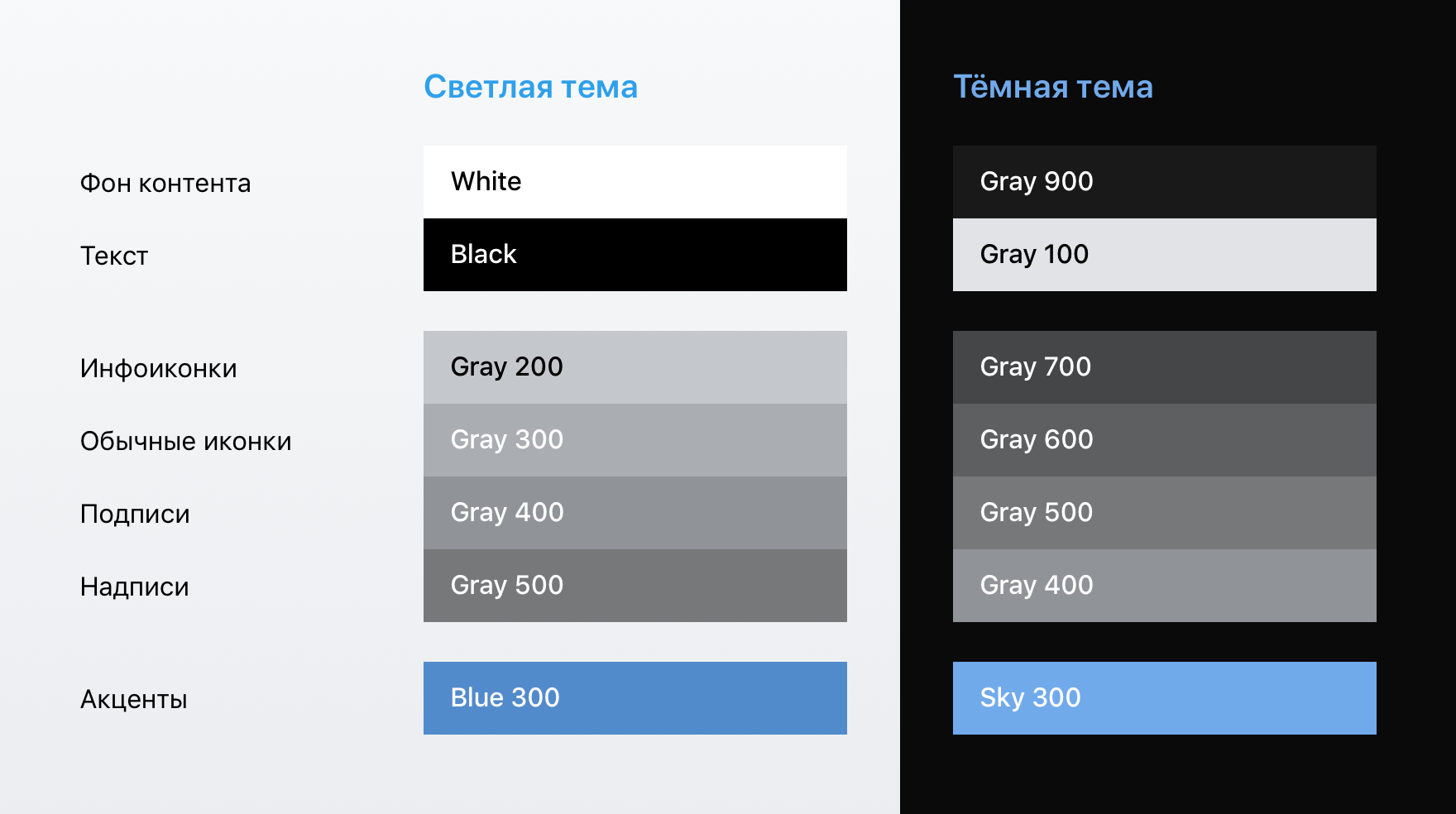
Tabela de cores primárias usadas
No tema escuro, usamos menos cores: o chapéu azul e os botões azuis tornaram-se monocromáticos, a gama de tons de cinza usados se estreitou e a paleta de cinza frio se transformou em um cinza regular, mantendo o contraste. Os elementos de destaque permaneceram azuis - para um tema escuro, foi escolhida uma sombra mais clara e menos saturada.

Havia também áreas problemáticas, como janelas e cartões modais. O escurecimento embaixo deles não queria ser invertido para branco, e sem medidas adicionais em um tema sombrio, o plano de fundo usual do conteúdo se fundiria com o ambiente. Para evitar isso, para cartões modais, selecionamos o fundo com um tom mais claro que o habitual e também adicionamos um toque (até agora apenas no Android) para separá-los melhor da camada inferior.
Tais exemplos mostraram que precisamos de um sistema mais flexível ao implementar um tópico obscuro.
Implementação técnica
Tendo escolhido as cores apropriadas para o tema sombrio nas maquetes, começamos a transferir esse assunto para o código.
Como vimos nas maquetes, simplesmente introduzir a correspondência de cores de um tema claro em um tema escuro não é a nossa opção. O branco nem sempre é substituído pelo preto: elementos da mesma cor em um tema claro podem ter cores diferentes em um escuro. Precisávamos de um controle preciso sobre como cada elemento ou grupo de estilos comuns é repintado em um tema sombrio. Os elementos devem mudar de cor de acordo com o significado incorporado no nome da variável.
Decidimos a seguinte abordagem, em que o token é o nome exclusivo de um elemento ou grupo de elementos (por exemplo, background_content) e seu valor pode ser apenas uma cor de uma paleta fixa (por exemplo, Branco). Criamos um esquema no formato JSON, dentro do qual todos os tokens são gravados com seus valores em cada tópico.
Esse esquema é muito semelhante a um arquivo CSS com identificadores de elementos e seus estilos, mas no formato JSON.

Como é o esquema com os tokens background_content e text_primary?
Tudo o que temos está disponível no GitHub:
- uma paleta com todas as cores e seus nomes exclusivos;
- esquema com todos os tokens e seus valores em tópicos claros e escuros.
No esquema JSON, os desenvolvedores em todas as plataformas geram código no formato de que precisam. Você pode ler sobre isso com exemplos de código no iOS nos slides de Anton Spivak em seu discurso no CodeFest. O relatório sobre a implementação do Android do discurso de Arseniy Vasiliev na AppConf pode ser visto aqui .
Lembre-se de que decidimos criar um sistema estrito no qual você pode especificar a cor somente na paleta interna, ou seja, não é possível registrar um código de cores HEX arbitrário no valor do token. O parâmetro alfa pode ser adicionado ao valor do token para indicar uma transparência de cores adicional. Planejamos usar esse parâmetro para adicionar um estado desabilitado e um estado ao tocar nos controles, para não adicionar as mesmas cores com transparência diferente à paleta.
Atualmente, existem mais de 150 tokens no esquema. Existem variáveis globais, bem como estilos completamente pintados de cada controle, além de casos exclusivos que não se prestam a uma combinação mais lógica, por exemplo, estilos de bolha de mensagens.

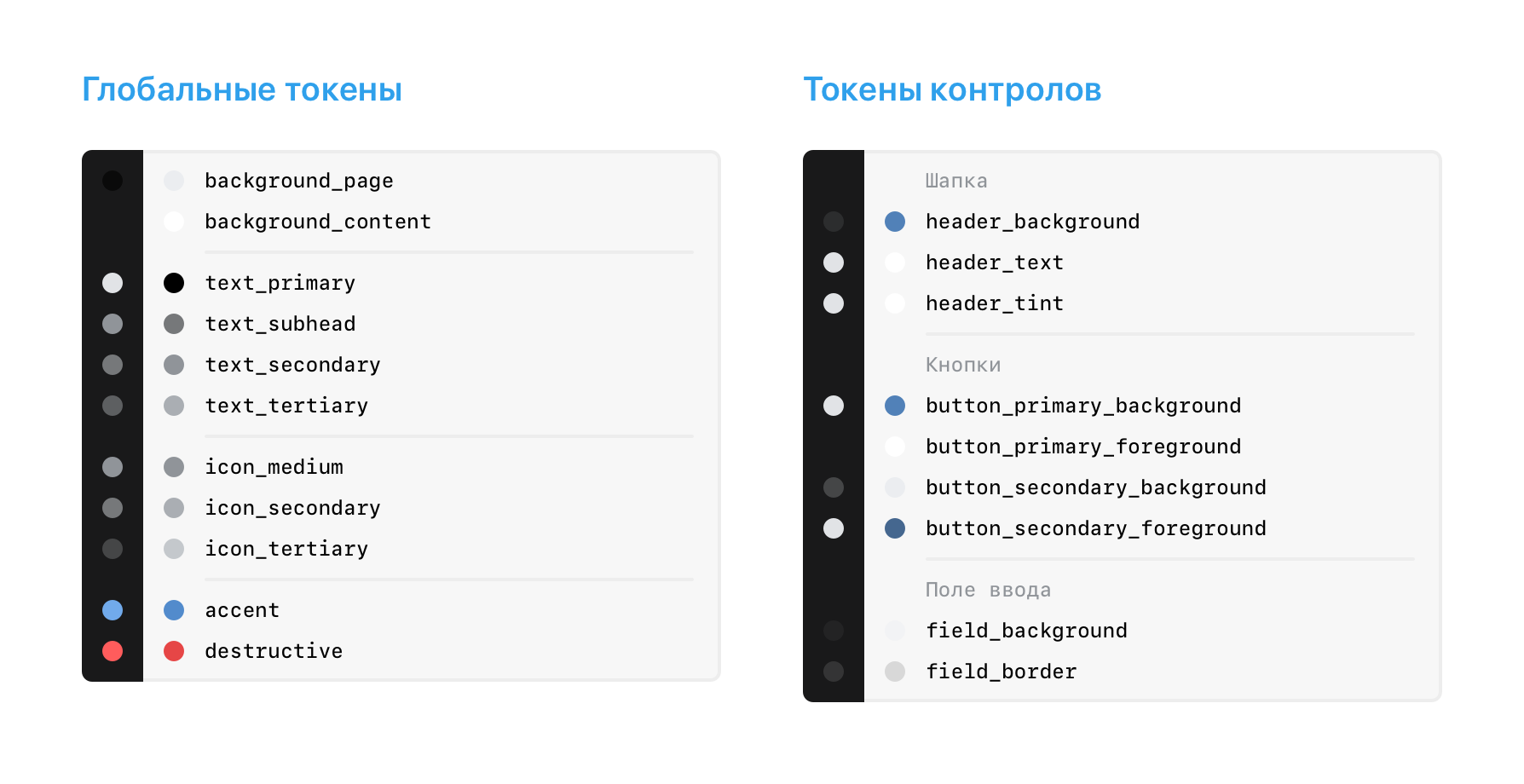
Exemplos de tokens comumente usados
Um ponto importante é que é necessário nomear clara e brevemente os tokens para encontrá-los fácil e rapidamente. O princípio da nomeação foi escolhido da seguinte maneira - de maior para menor. Por essa lógica, nos estilos globais, o tipo geral é indicado primeiro e os componentes, em ordem, têm um nome, um estado e, no final, um elemento repintado específico. Se possível, o token deve ser universal - refletir o tipo e o significado semântico, e não sua localização e conteúdo em um caso específico.
Trabalho adicional com o circuito
Sketch e Zeplin
A próxima etapa: você precisa fornecer aos desenvolvedores informações compreensíveis sobre os tokens usados nos layouts. Para isso, visualizamos o token como um símbolo, onde, além do nome, há uma visualização da cor usada em temas escuros e claros, bem como os nomes das cores da paleta.
Geramos esses tokens na forma de símbolos depois de compormos a maior parte do circuito, e já havia muitos tokens. Para não compor eles manualmente, preparamos um pequeno plug-in que extraiu a versão atual do esquema JSON e geramos tokens deles na forma de símbolos do modelo, substituindo cores dos estilos gerais da biblioteca de cores. Usando o mesmo plug-in, geramos uma atualização da biblioteca: novos tokens são adicionados e os valores dos existentes são atualizados. O símbolo da biblioteca é atualizado em todos os layouts em que é usado.

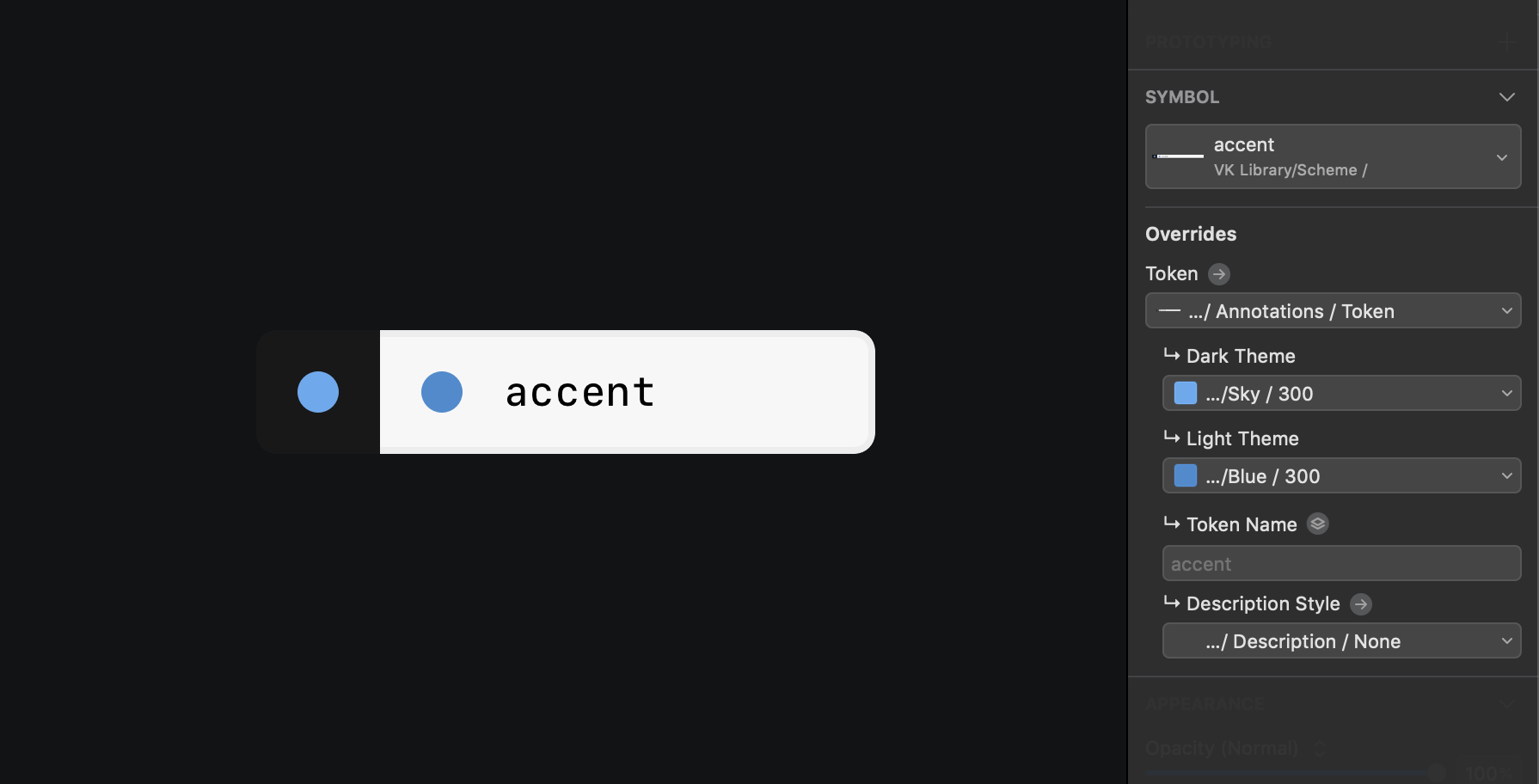
É assim que o token se parece com um símbolo
Adicionamos esses tokens ao lado dos layouts e enviamos tudo para Zeplin. Se não estiver claro imediatamente pelo nome ou se você precisar esclarecer a qual elemento os tokens pertencem, inclua uma descrição e divida os tokens em seções, descrevendo elementos específicos. Usando o plug-in Sketch Runner para pesquisar rapidamente nomes de símbolos, obtivemos nosso construtor de descrição de tema escuro na forma de anotações de layout.

Adicionando uma descrição dos tokens usados
Não encontramos uma solução mais nativa, simples e visual sobre como incorporar tokens em layouts com o envio adicional para Zeplin. Embora Zeplin possa nomear cores únicas, em nosso esquema uma cor pode ser usada em vários tokens de uma só vez.
Em vez de desenhar uma versão escura para cada uma das centenas de telas, simplesmente descrevemos tudo na forma de tokens, economizando tempo dos designers. Todos os valores de token disponíveis para os componentes já foram testados e você só precisa substituir os corretos. O único ponto de verdade é o Kit da interface do usuário - nele você pode encontrar não apenas o estado atual do componente, mas também seus tokens usados.
Os erros na implementação do tema escuro já podem ser encontrados no estágio de teste ao verificar as capturas de tela. Os testadores podem perceber uma cor claramente errada e pedir ajuda ao designer - para corrigir um defeito, você só precisa do nome do token correto.
Atualizações de esquema
Quando você precisar atualizar o esquema, substituindo os valores dos tokens existentes ou criando novos, basta editar o arquivo JSON. Para fazer isso, acessamos a versão atual do esquema e fazemos alterações em um editor de texto, sem esquecer de adicionar valores para todos os tópicos ao adicionar um token. Os planos são criar um aplicativo que permita editar o esquema de uma maneira mais simples, mas por enquanto isso é suficiente.
Depois de preparar o esquema atualizado, enviamos a solicitação pull ao GitHub (solicitação para alterar o arquivo), que é verificada e aprovada pelos desenvolvedores. Após mesclar as alterações, os desenvolvedores precisam reforçar a atualização da biblioteca da interface do usuário e, em 15 minutos, novas cores aparecerão no próximo assembly de desenvolvimento.
Para renomear ou remover tokens no esquema, criamos uma grande atualização aumentando sua versão no GitHub. Isso significa que essa versão não poderá ser aplicada automaticamente e, antes de atualizar a versão da biblioteca da interface do usuário, os desenvolvedores precisam oferecer suporte a todas as alterações: atualize os nomes dos tokens e, se o token excluído foi usado em algum lugar, siga o comentário da lista de alterações indicando qual token é necessário use em vez disso.
Podemos liberar essas atualizações ao refatorar o esquema: quando houver um entendimento de qual é a melhor maneira de nomear tokens, ou se ele combinar vários tokens em um, preservando a lógica.
As cores nos aplicativos iOS e Android são quase idênticas; portanto, o esquema de cores criado ao trabalhar com iOS é adequado para Android. Se houver diferenças na plataforma, você sempre poderá criar tokens com o sufixo da plataforma.
Além dos aplicativos nativos, temos o VKUI . Este é um conjunto de componentes React com os quais você pode criar interfaces indistinguíveis de nossos aplicativos. Usamos a VKUI para criar produtos de teste dentro da VK, bem como para telas que gostaríamos de controlar a partir do servidor sem atualizar o aplicativo. Além disso, esta biblioteca é usada para criar serviços VK Apps de terceiros.
O VKUI é construído de acordo com o mesmo design e com o mesmo conjunto de componentes dos aplicativos nativos, portanto, a aplicação do esquema e o suporte ao tema escuro não exigiram novos layouts. Para nós, essa é outra plataforma que apoiamos, mas contém uma alternância entre iOS e Android.
Você pode ver a implementação do sistema de design VK na forma de componentes React no Guia de estilo VKUI . E o mais interessante é que nesta página você pode ver ao vivo os componentes que usamos, com a capacidade de mudar o tema e a plataforma.
Em breve, atualizaremos a documentação da VKUI e coletaremos mais informações sobre o trabalho da nossa equipe de design - haverá muitas coisas interessantes ️
Tópico separado para o messenger
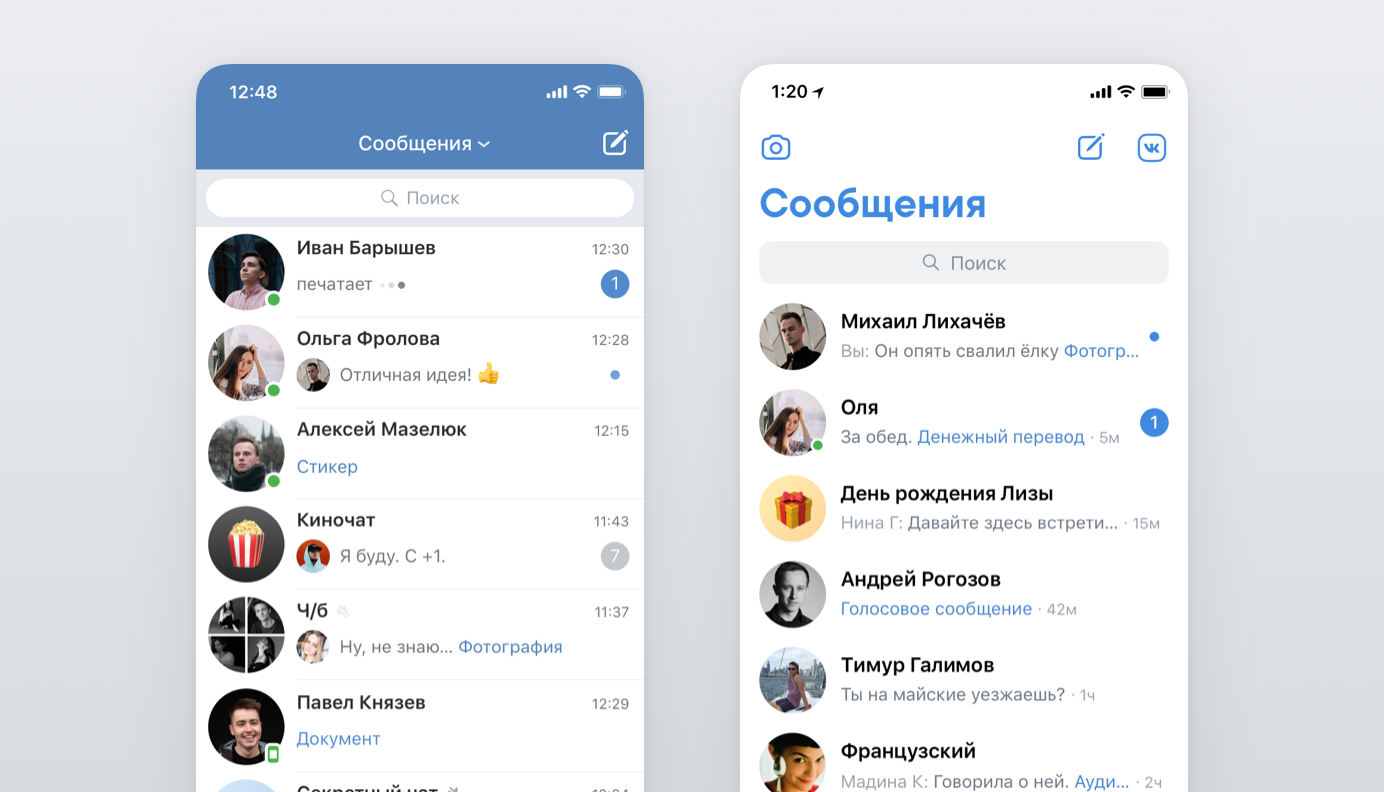
O VK Me, que está sendo testado apenas no Cazaquistão até agora, é um mensageiro separado com a capacidade de se registrar por número de telefone. Nele, não apenas facilitamos a funcionalidade, deixando apenas a comunicação, mas também simplificamos o design.
O chapéu no tópico claro ficou branco para focar na comunicação, e o azul ficou mais brilhante e mais saturado.

O messenger é baseado no módulo de mensagem do aplicativo principal, o que significa que ele usa os mesmos componentes e o mesmo esquema para descrever todas as cores. Por exemplo, para redesenhar o cabeçalho e a pesquisa, foi necessário substituir os valores dos tokens correspondentes: header_background, header_tint, header_text, search_bar_background, search_bar_field_background search_bar_field_tint e outros.
De uma maneira bastante simples, conseguimos repintar o aplicativo inteiro em pouco tempo, criando um novo tema de design.
Trabalhar com gráficos
Todo o conjunto de ícones usado nos aplicativos é cortado em branco e pode ser facilmente repintado usando um token do circuito.
Surgiram dificuldades com ícones de duas cores: os ícones sobrepostos aos avatares em forma de emblemas e que precisavam de um traço branco foram cortados em duas cores. Repintar isso não seria fácil. Dividimos esses ícones em duas camadas, a frente e o fundo, que são usados como máscara e cortam a forma necessária.

O Android também possui gráficos de 9 patches, que são usados, por exemplo, para desenhar cartas com sombras. A sombra neles é preta e o preenchimento do cartão é branco. Para não dividir os gráficos aqui em duas camadas, os desenvolvedores usaram o modo de mesclagem de cores Multiply - dessa forma, a sombra preta não é repintada e a cor é aplicada apenas à parte branca das fotos, necessária para nós.
Sumário
Ao implementar um tópico obscuro, impulsionamos seriamente os processos, levando a relação entre design e desenvolvimento para um novo nível.
Um único esquema, que incorpora todo o trabalho com cores no aplicativo, tornou-se uma ferramenta poderosa, mas acessível, para designers e simplifica futuras atualizações de design. O nível de responsabilidade e significado na criação de estilos e na adição de cores aumentou.
Quando surgiram nomes claros que refletiam o contraste de cores, ficou muito mais fácil navegar com eles do que com valores HEX. O mesmo se aplica aos tokens - eles são lembrados devido ao significado incorporado neles, e a adesão à lógica nos estilos usados em várias plataformas e aplicativos se torna uma parte indispensável do processo.
O processo demorou não apenas para designers, mas também para desenvolvedores e testadores. Mas valeu a pena - o tópico obscuro reuniu críticas positivas dos usuários, e os comentários do “tópico obscuro” que se espalharam por toda a VK e até foram além, conseguiram se tornar um meme.