Esta é a segunda parte de uma série de quatro artigos sobre o desenvolvimento de produtos físicos. Se você perdeu a Parte 1 : Moldando uma ideia, leia-a. Em breve, você poderá passar para a Parte 3: Projeto e Parte 4: Validação. Postado por: Ben Einstein. A tradução original foi feita pelas equipes do FABINKA fablab e do projeto HAND .
Parte 2: DesignCada etapa na fase de design - estudo do cliente, wireframing (wireframing,
mais em russo ), um protótipo visual - é necessária para testar hipóteses sobre a aparência do produto e como os usuários irão interagir com ele.
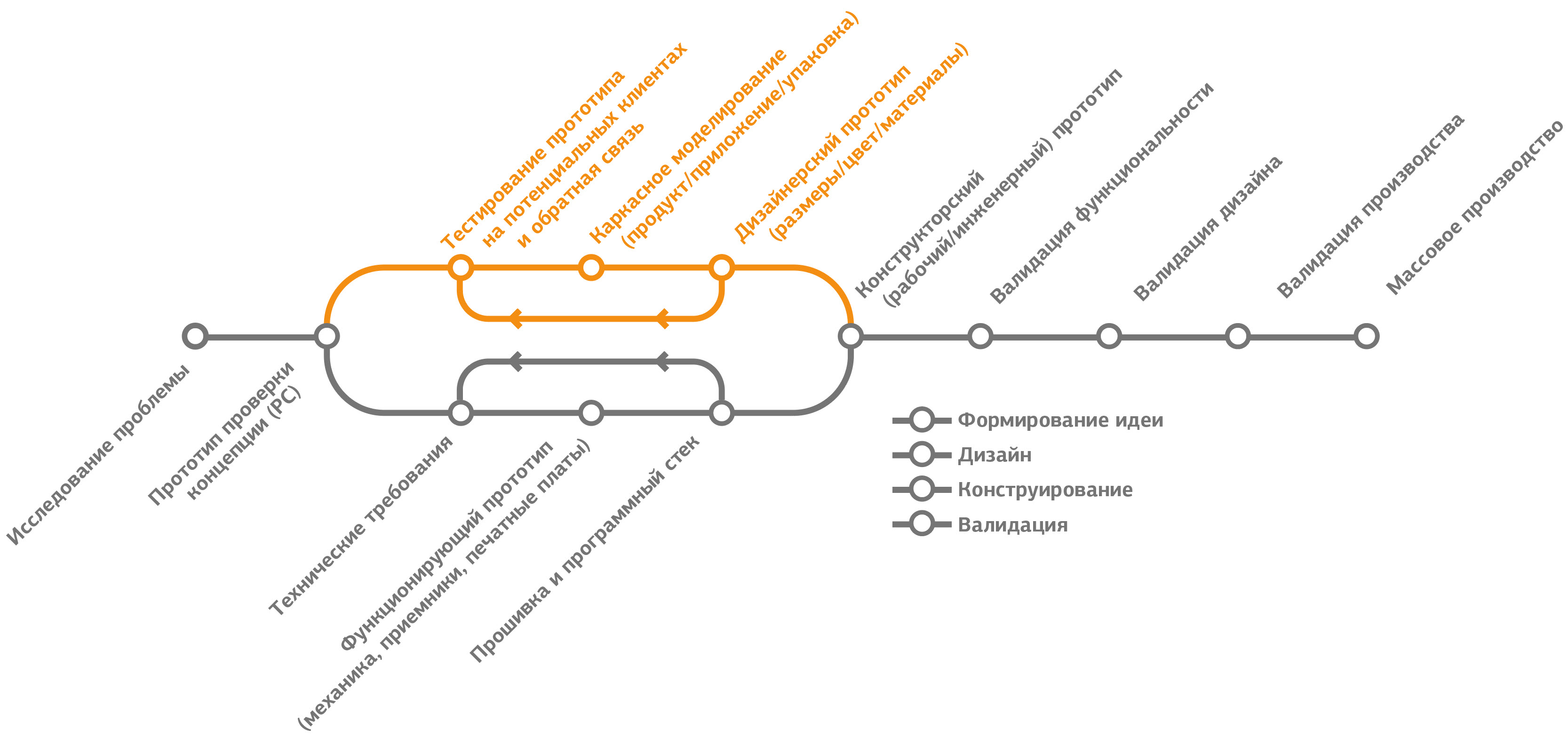
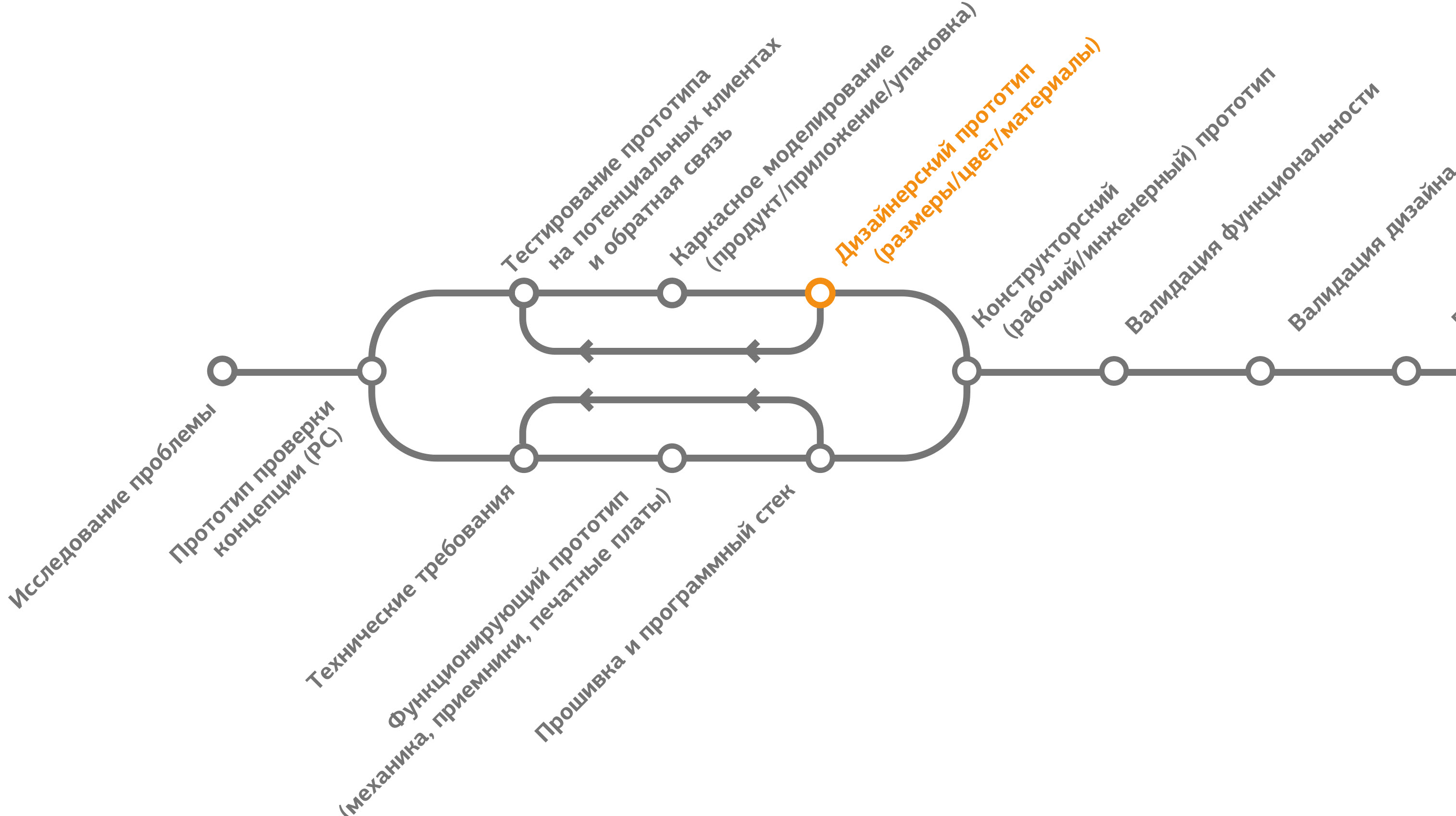
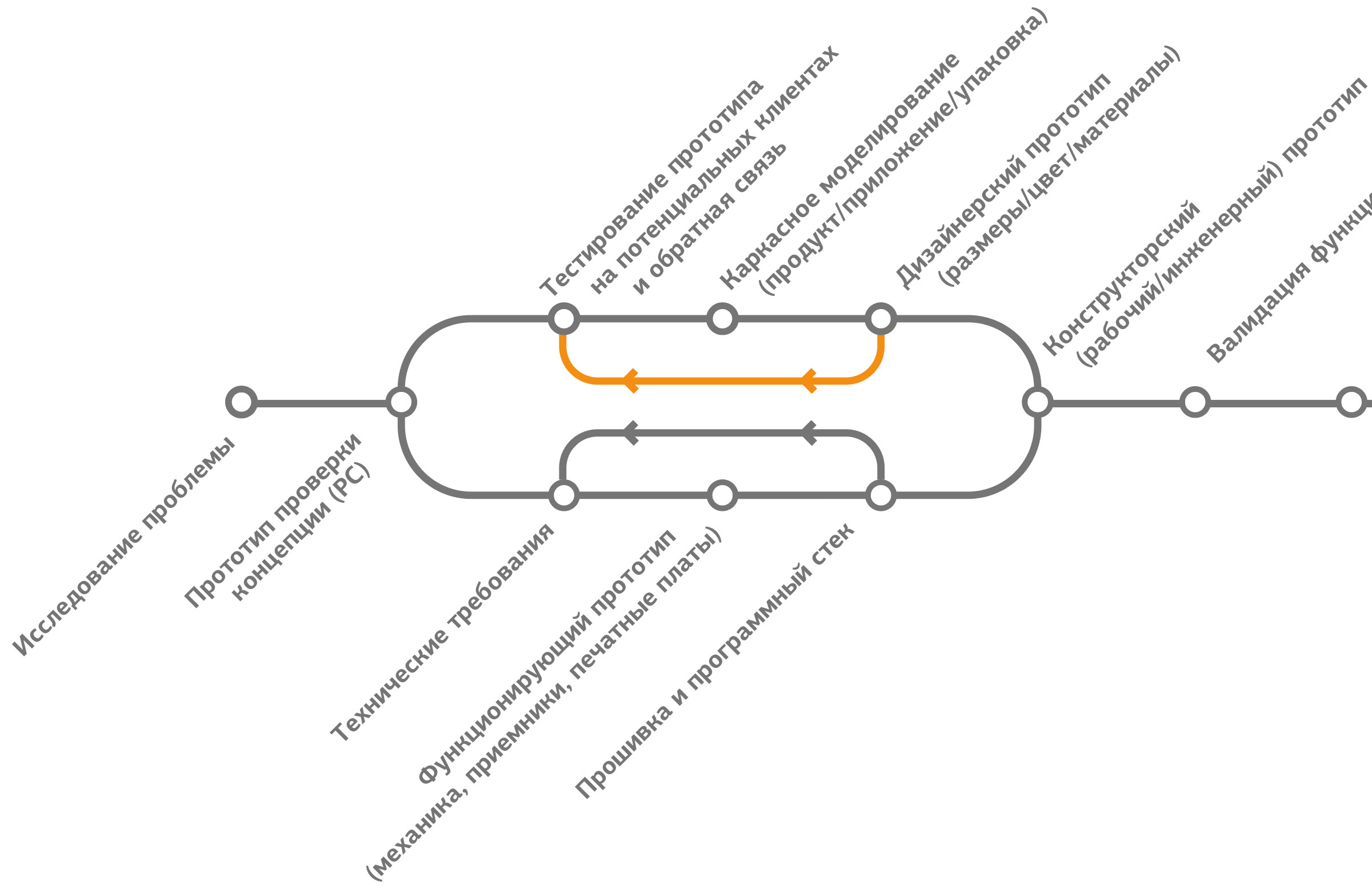
 Figura 2.1 Etapas do projeto do produtoDesenvolvimento do cliente (desenvolvimento do cliente) e feedback
Figura 2.1 Etapas do projeto do produtoDesenvolvimento do cliente (desenvolvimento do cliente) e feedbackAs empresas com foco no feedback dos clientes terão muito mais sucesso do que aquelas que se sentam incessantemente na oficina e estão envolvidas no desenvolvimento. Isso geralmente é afetado por empresas que produzem produtos tangíveis. E se a comunicação com os clientes é sempre útil, então, no estágio inicial de desenvolvimento, isso é extremamente importante.
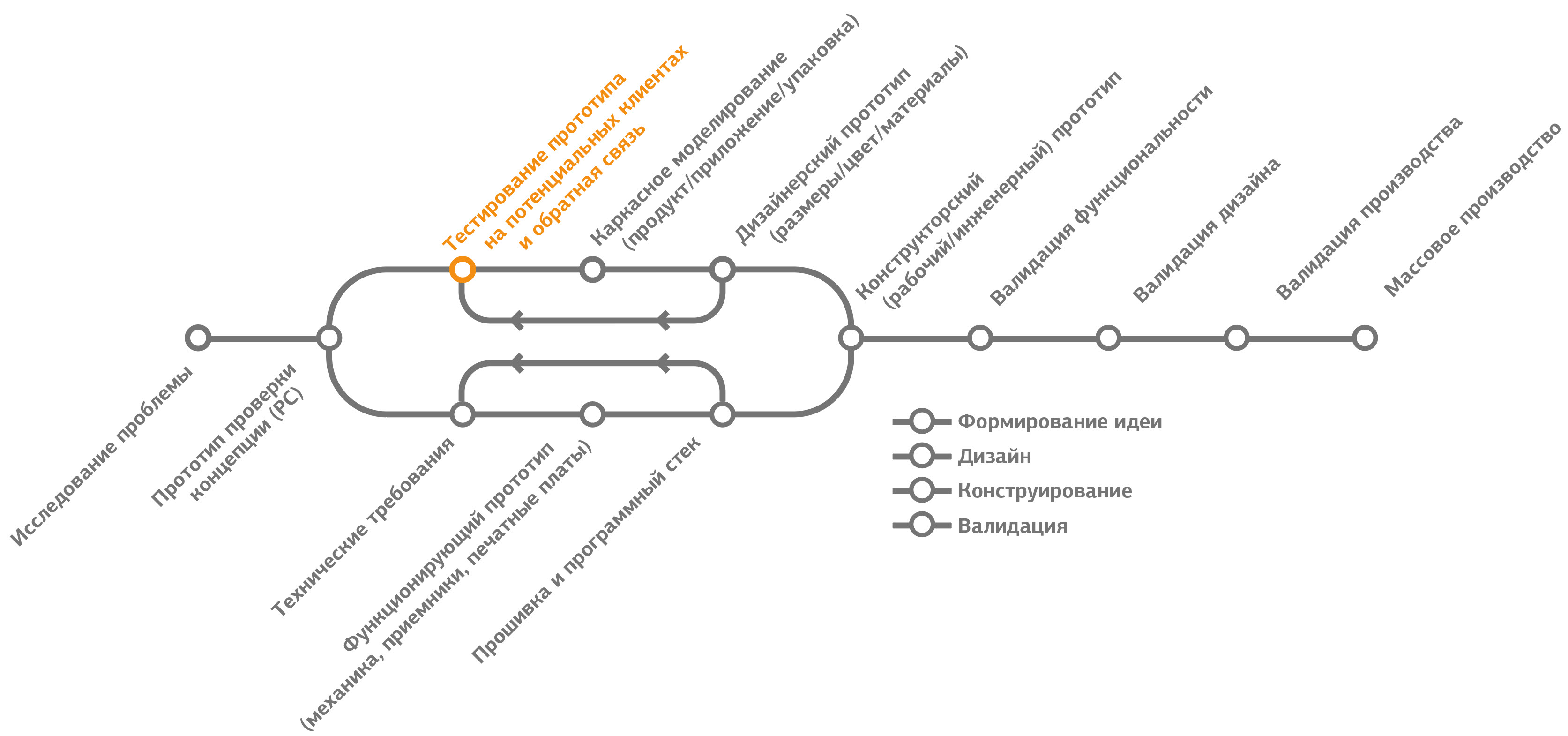
 Figura 2.2. Desenvolvimento do cliente (desenvolvimento do cliente) e feedback
Figura 2.2. Desenvolvimento do cliente (desenvolvimento do cliente) e feedbackPara o
DipJar, sempre foi muito importante testar e confirmar nossas hipóteses nos clientes. Após criar um protótipo de prova de conceito (
PoC ), os bancos são liberados para o mundo real.
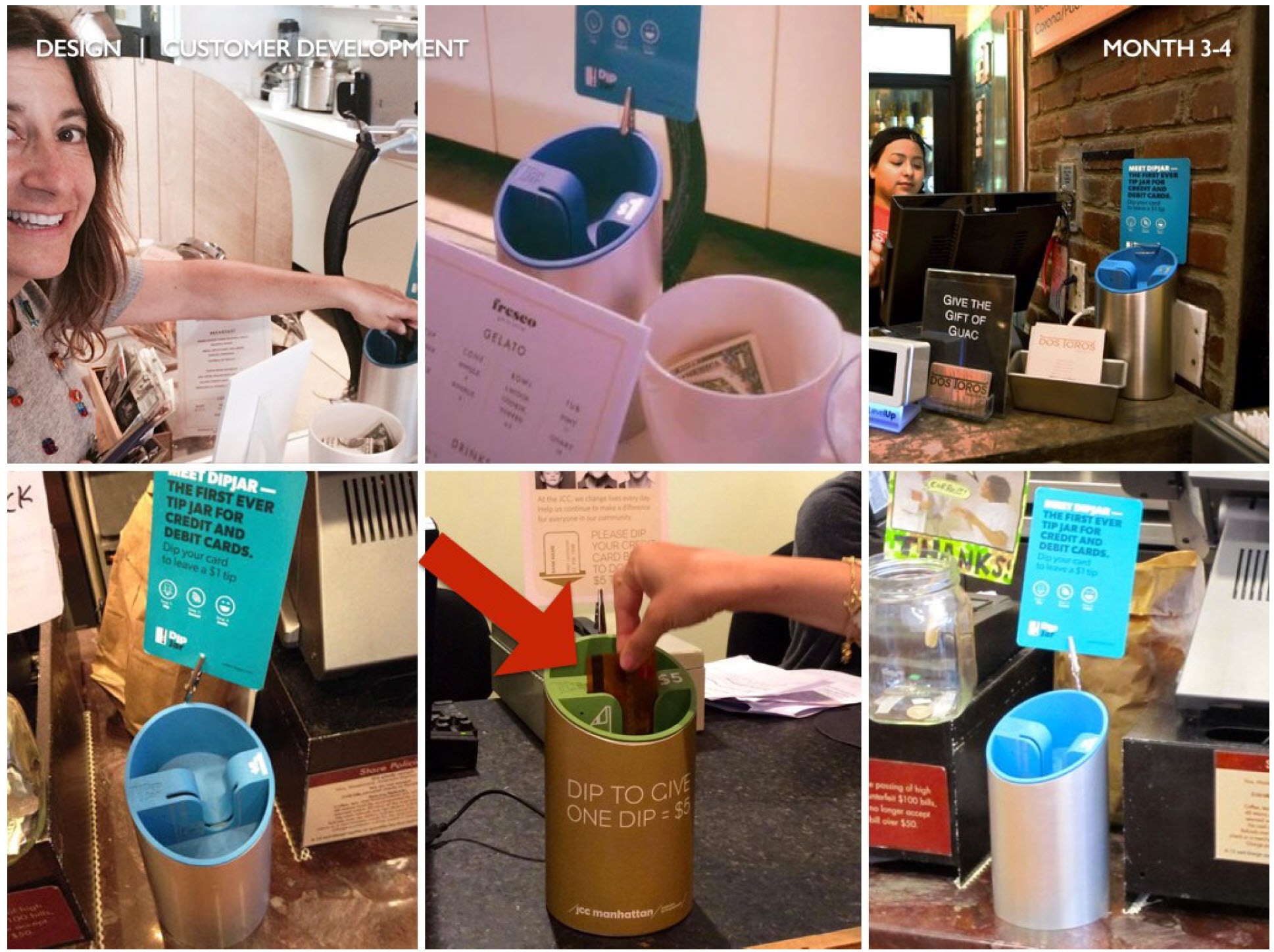
 Figura 2.3. Fotos reais de clientes tiradas durante a fase inicial de testes
Figura 2.3. Fotos reais de clientes tiradas durante a fase inicial de testesUm dos meus mentores disse uma vez: “Você sabe entender o quão ruim é o design do seu produto? Veja como as pessoas o usam. ” A equipe do DipJar observou constantemente o mesmo problema (seta vermelha na foto): os usuários tentaram inserir o cartão incorretamente. Tornou-se claro que essa é a principal limitação construtiva.
Recomendações para comunicação com os clientes nesta fase (em oposição à fase de investigação do problema):
- Prepare um script de conversa detalhado e cumpra-o;
- Grave em detalhes o que ouviu por escrito ou em um gravador de voz;
- Se possível, acompanhe o índice de fidelidade do consumidor ( NPS , muitas empresas preferem fazer isso mais tarde, e isso é normal);
- Permita que os usuários brinquem com o produto (quando prontos) sem explicação ou personalização prévia
- Não pergunte aos clientes o que eles mudariam no produto: observe como eles o usam;
- Não preste muita atenção aos detalhes, por exemplo, cor e tamanho são uma questão de gosto.
Modelagem de estrutura de arameApós um feedback detalhado sobre o protótipo da verificação do conceito, é hora de fazer iterações no design do produto.
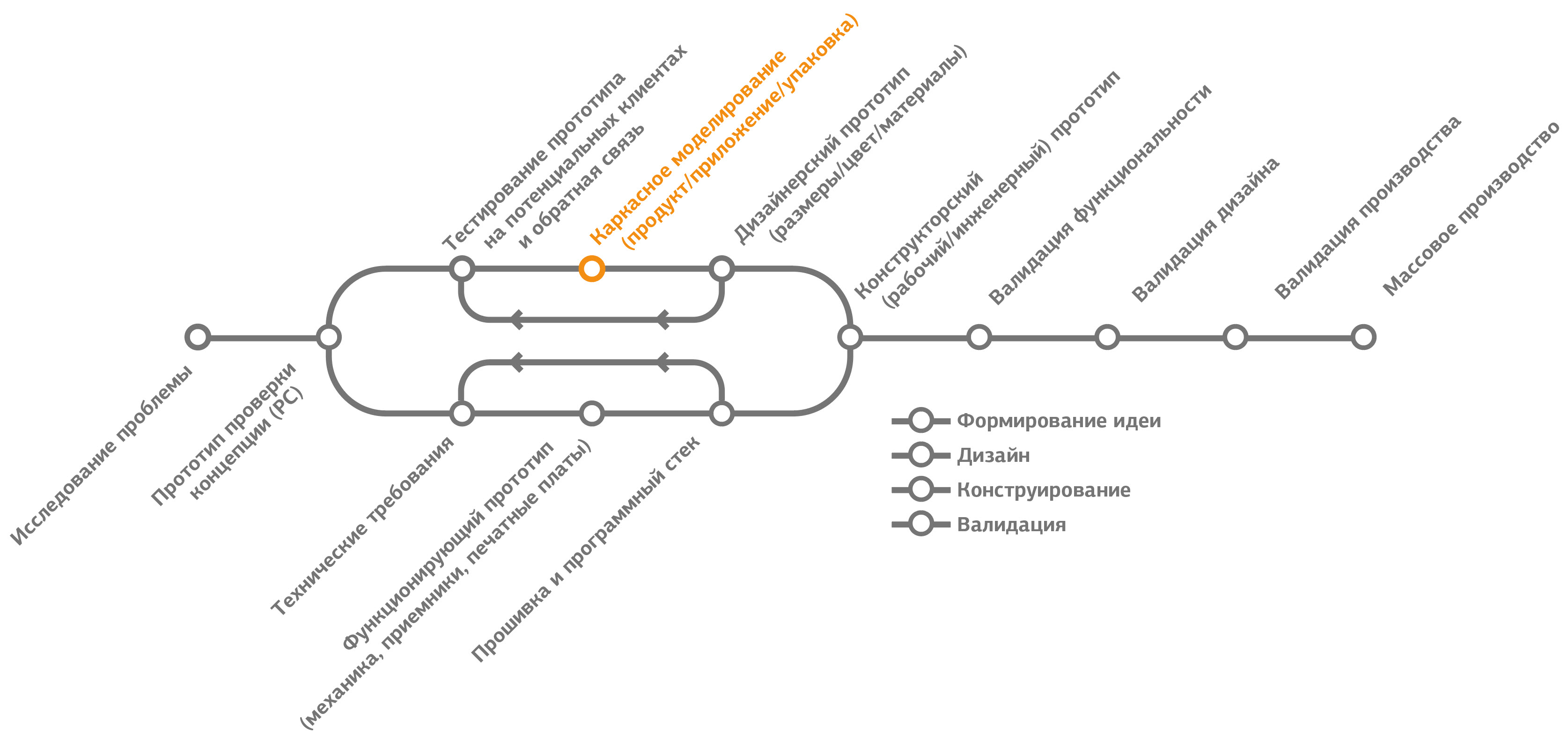
 Figura 2.4. Wireframe Stage
Figura 2.4. Wireframe StageO processo de modelagem de estrutura de arame começa com a criação de esboços de alto nível que descrevem completamente a experiência de uso do produto. Chamamos esse processo de storyboards.
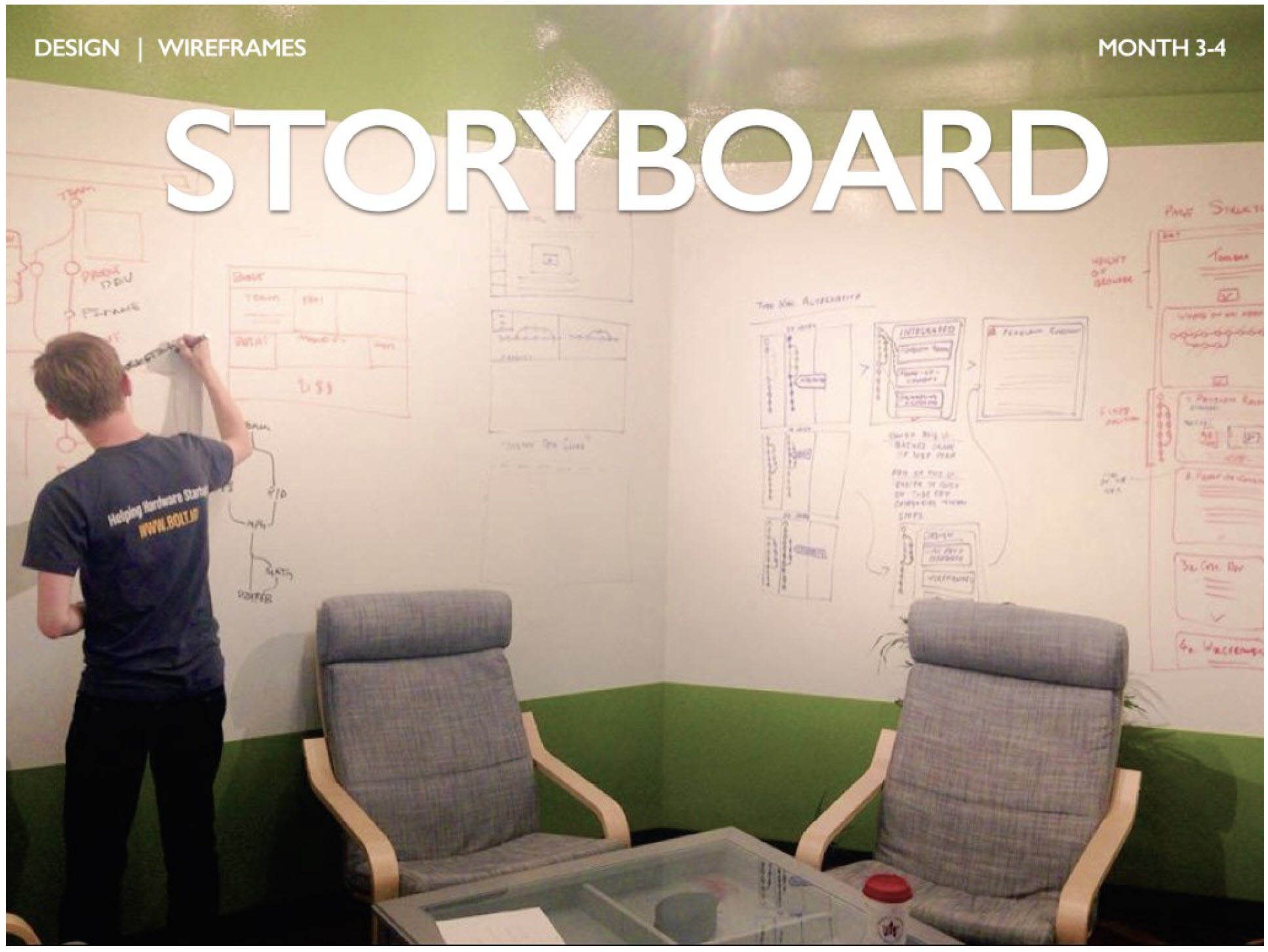
 Figura 2.5. Storyboard
Figura 2.5. StoryboardO storyboard ajuda os fundadores da empresa a pensar em todo o caminho do produto. Com sua ajuda, é descrito:
- Embalagem: como será? Como descrever um produto em nove ou menos palavras em uma embalagem (tamanho médio da embalagem)? Qual será o tamanho da caixa? Onde ela ficará na loja / na prateleira?
- Vendas: onde o produto será vendido e como as pessoas irão interagir com ele antes de comprar? As telas interativas ajudarão? Os clientes devem saber muito sobre o produto ou será uma compra impulsiva?
- Desembalar: qual será a experiência de desembalar? Deve ser simples, compreensível e exigir um esforço mínimo.
- Personalização: que ações os compradores devem tomar antes que o produto esteja pronto para o primeiro uso? O que será necessário, além dos acessórios do kit? O que acontece se o produto não funcionar (não há conexão wifi ou o aplicativo não é instalado no smartphone)?
- Experiência de primeiro uso: como o produto deve ser projetado para que os usuários possam começar a usá-lo rapidamente? Como o produto deve ser projetado para que os usuários voltem com emoções positivas?
- Reutilizar ou usar em casos especiais: como fazer com que os usuários usem e desfrutem constantemente do produto? O que acontece durante casos de uso especiais: perda de conexão / serviço, atualização de firmware, falta de acessório etc.?
- Suporte ao usuário: o que os usuários fazem em caso de problemas? Se eles receberem um produto de substituição, como isso acontecerá?
- Vida útil: a maioria dos produtos expira após 18 ou 24 meses. Como essa estatística se relaciona com o caminho do cliente? Você espera que os usuários comprem outro produto? Como eles vão passar de um produto para o outro?
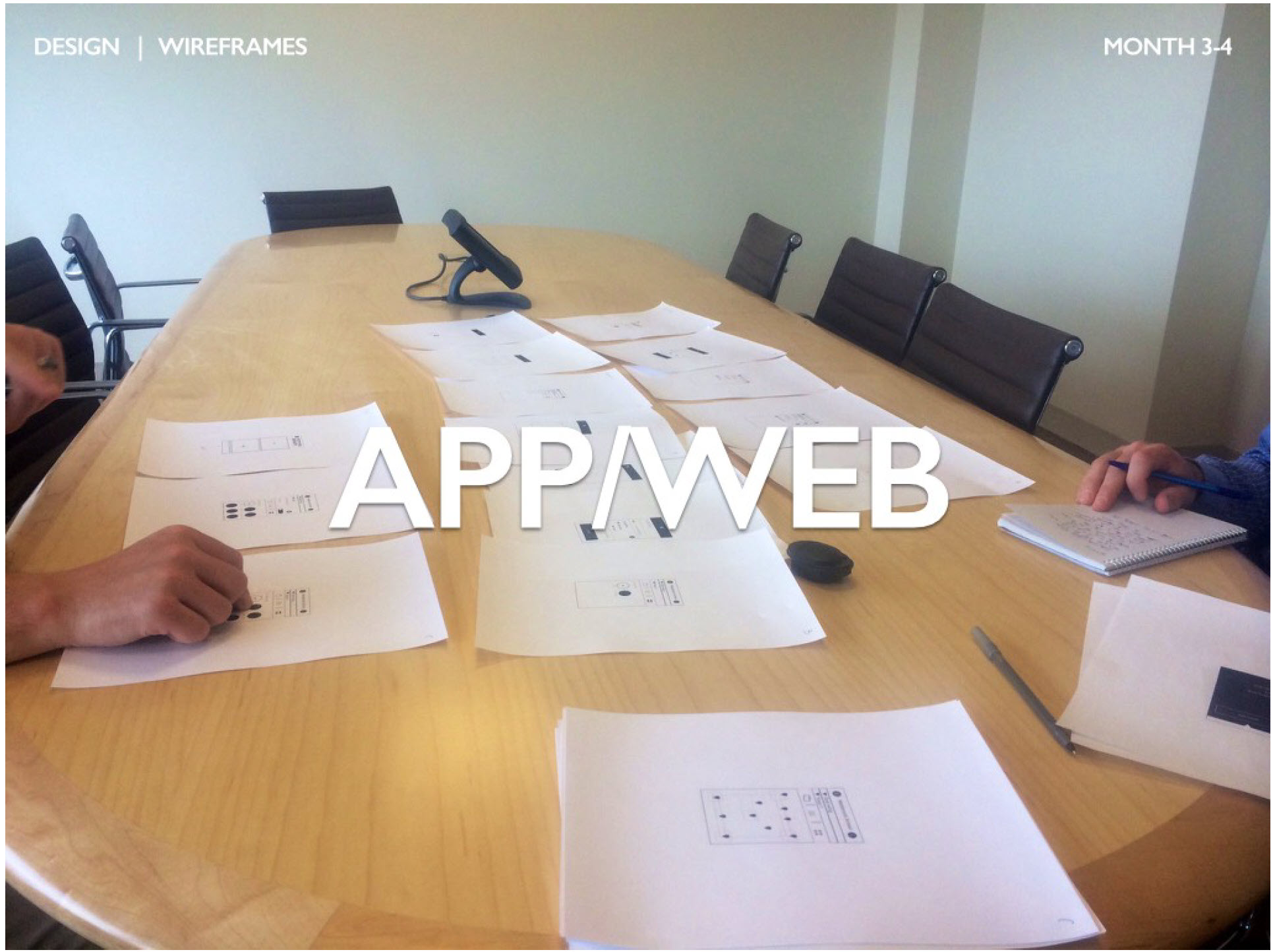
 Figura 2.6. Trabalhar com o futuro usuário do aplicativo ou interface da web
Figura 2.6. Trabalhar com o futuro usuário do aplicativo ou interface da webA modelagem de estrutura de arame também é útil se o seu produto tiver uma interface digital (interface integrada, interface da Web, aplicativo em um smartphone). Geralmente, esses são desenhos simples em preto e branco, embora você possa usar ferramentas digitais. Na foto acima (2.6), você pode ver o fundador da empresa (à direita). Ele entrevista um cliente em potencial (à esquerda) e faz anotações enquanto usa o aplicativo na "tela" de papel do smartphone. E, embora esse teste de fluxos de trabalho digitais possa parecer bastante primitivo, é muito eficaz.
No final da wireframing, você deve ter um entendimento detalhado de como os usuários irão interagir com cada parte do seu produto.
Protótipo visual.Um protótipo visual é um modelo que é um produto final, mas não funciona. Como em outros estágios, a criação desse modelo (e suas estruturas) envolve interação iterativa com os usuários.
 Figura 2.7. Estágio do protótipo visual
Figura 2.7. Estágio do protótipo visualComece com uma ampla gama de idéias e trabalhe na escolha de alguns conceitos que melhor atendam aos seus critérios.
 Figura 2.8 Esboço
Figura 2.8 EsboçoO design de um protótipo visual quase sempre começa com esboços de alto nível do próprio produto (em oposição ao storyboard que descreve a experiência de uso do produto). A maioria dos designers industriais faz uma pesquisa preliminar por formas e produtos relacionados. O designer DipJar estudou muitos outros produtos e fez esboços com base em suas formas.
 Figura 2.9. Seleção de forma
Figura 2.9. Seleção de formaAssim que você selecionar alguns conceitos básicos, precisará verificar como eles serão exibidos no mundo real. Na foto, você pode ver as formas de rascunho do DipJar a partir de uma base e tubo de espuma. Demora alguns minutos para criar cada um e, como resultado, você pode entender como o formulário será percebido no mundo real. Eu fiz esses modelos de todo tipo de coisas: de argila e lego a poliestireno e palitos de dente. Há uma regra importante: criar modelos de forma rápida e barata.
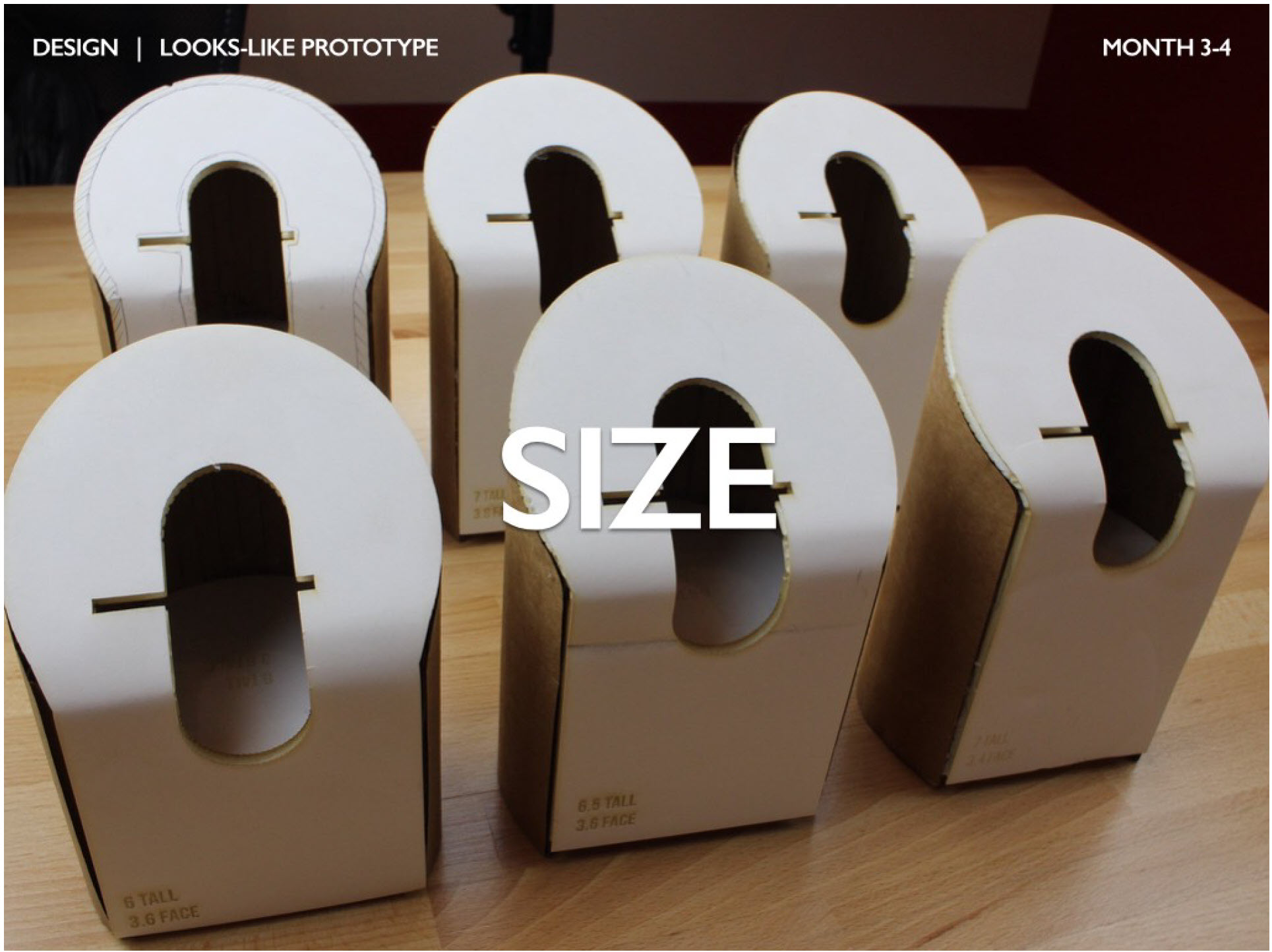
 Figura 2.10. Seleção de tamanho
Figura 2.10. Seleção de tamanhoDepois de escolher a forma principal, você precisa trabalhar no tamanho do modelo e na escala das peças individuais. Geralmente, existem dois ou três parâmetros importantes para a "sensação correta" do produto. No caso do DipJar, era a altura da lata em si, o diâmetro da parte frontal e a geometria da ranhura para os dedos. Para fazer isso, modelos mais precisos são feitos com pequenas diferenças nos parâmetros (de papelão e espuma).
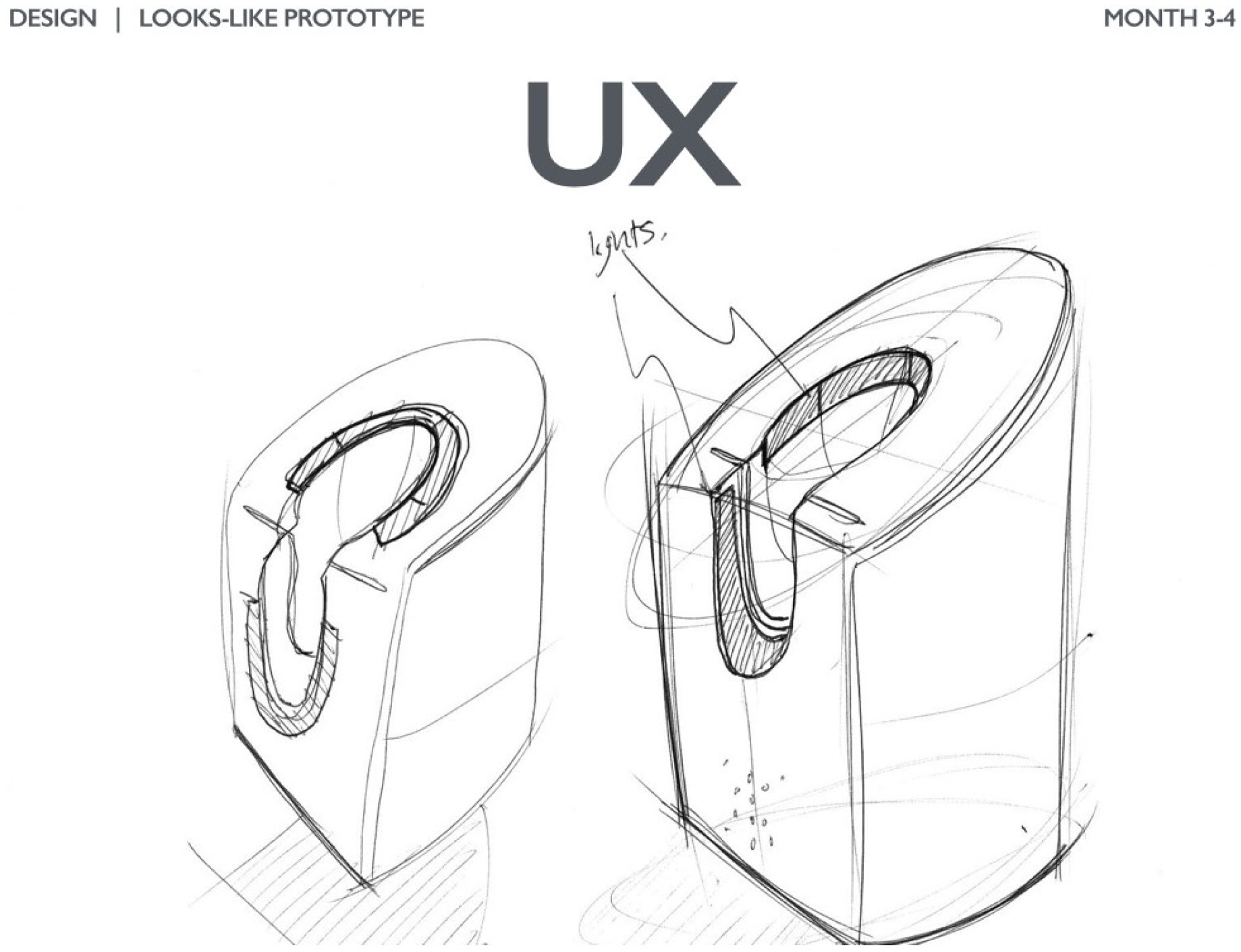
 Figura 2.11. Compreendendo a experiência do usuário
Figura 2.11. Compreendendo a experiência do usuárioParalelamente ao desenvolvimento de formulários, muitas vezes se torna aparente que alguns recursos do comportamento do usuário (UX) precisam ser esclarecidos. A equipe do DipJar descobriu que a probabilidade de mostrar generosidade aumenta quando uma dica é deixada na frente da fila. Descobrimos que os sinais de som e luz são uma maneira muito eficaz de atrair pessoas na fila e, assim, aumentar a frequência e o tamanho das dicas. Como resultado, fizemos muito para escolher o arranjo mais adequado de LEDs e projetar as comunicações usando luz.
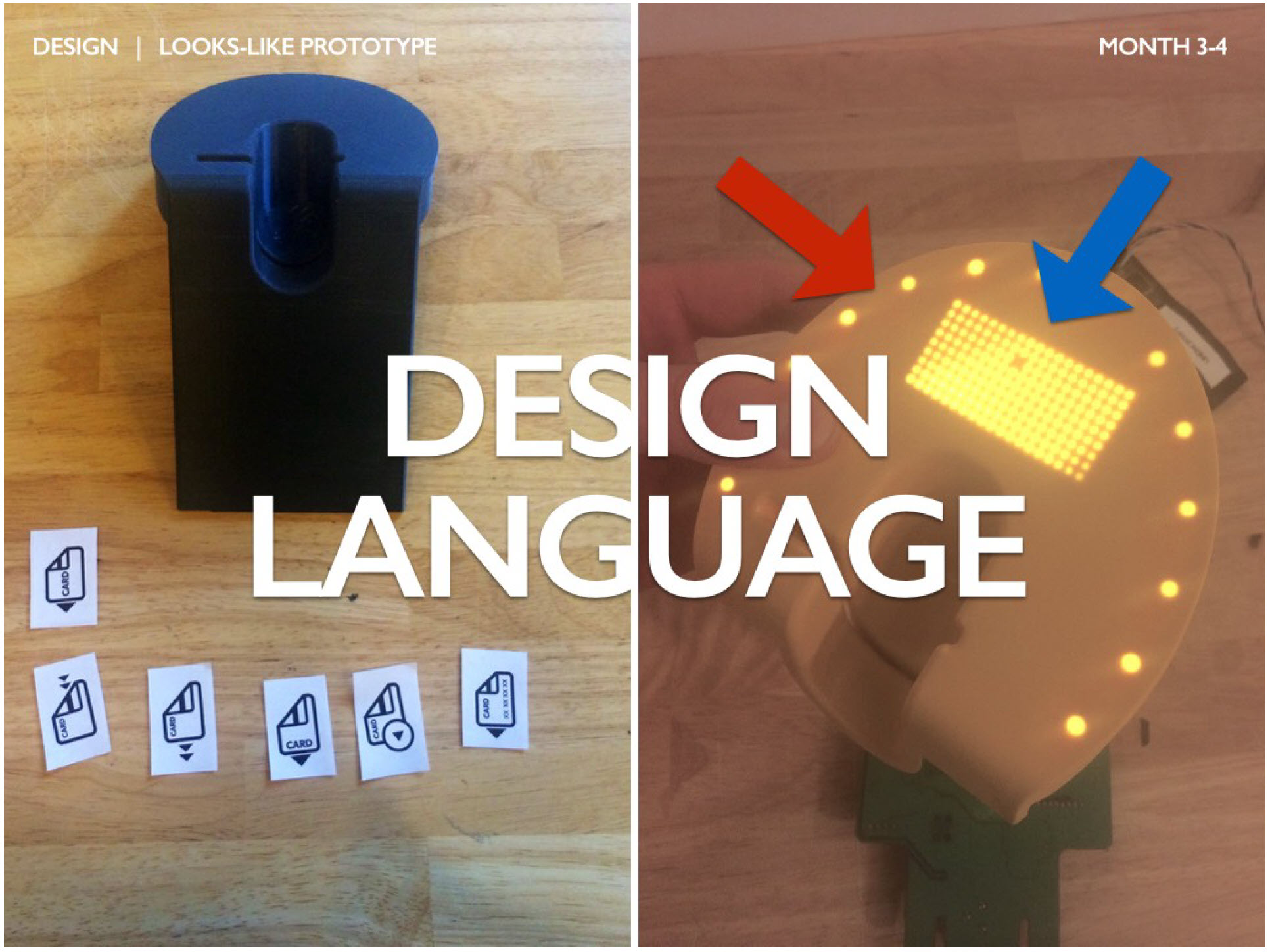
 Figura 2.12. Linguagem de design
Figura 2.12. Linguagem de designCada produto possui uma "linguagem de design" através da qual ocorre a comunicação visual ou empírica com o usuário. Para o DipJar, era importante transmitir rapidamente ao usuário como inserir um cartão. A equipe gastou muito tempo otimizando o logotipo do mapa (foto à esquerda) para que os usuários pudessem entender claramente como inserir o cartão corretamente.
A equipe do DipJar também trabalhou para otimizar os padrões de luz de fundo do LED. A seta vermelha aponta para os LEDs ao longo da borda da parte frontal, que divertidamente sinalizam a manifestação de um ato de generosidade. A seta azul indica o resultado de longas discussões da equipe - a capacidade dos proprietários dos bancos de alterar os valores arrecadados. Um display digital LED personalizado permite que o proprietário do DipJar altere facilmente o tamanho da ponta.
 Figura 2.13. Cores, materiais, acabamentos
Figura 2.13. Cores, materiais, acabamentosPara determinar rapidamente a aparência final do produto, os designers escolhem cores, materiais e acabamentos (cores, materiais, acabamentos - CMF). Geralmente, isso é feito em formato digital (como mostrado acima) e depois transformado em amostras e modelos físicos. A DipJar testou vários estilos de estojos de metal, polidores e cores de plástico.
 Figura 2.14. Renderizações finais
Figura 2.14. Renderizações finaisA seleção inicial do CMF resulta em um modelo de produto digital de alta qualidade. Geralmente inclui todos os elementos das etapas anteriores: forma, tamanho, designações, experiência do usuário (UX), luz de fundo (LED), cores, texturas e materiais. Essas visualizações de alta qualidade, renderizações, também são a base de quase todos os materiais de marketing (até os deuses do marketing da Apple usam renderizações para tudo).
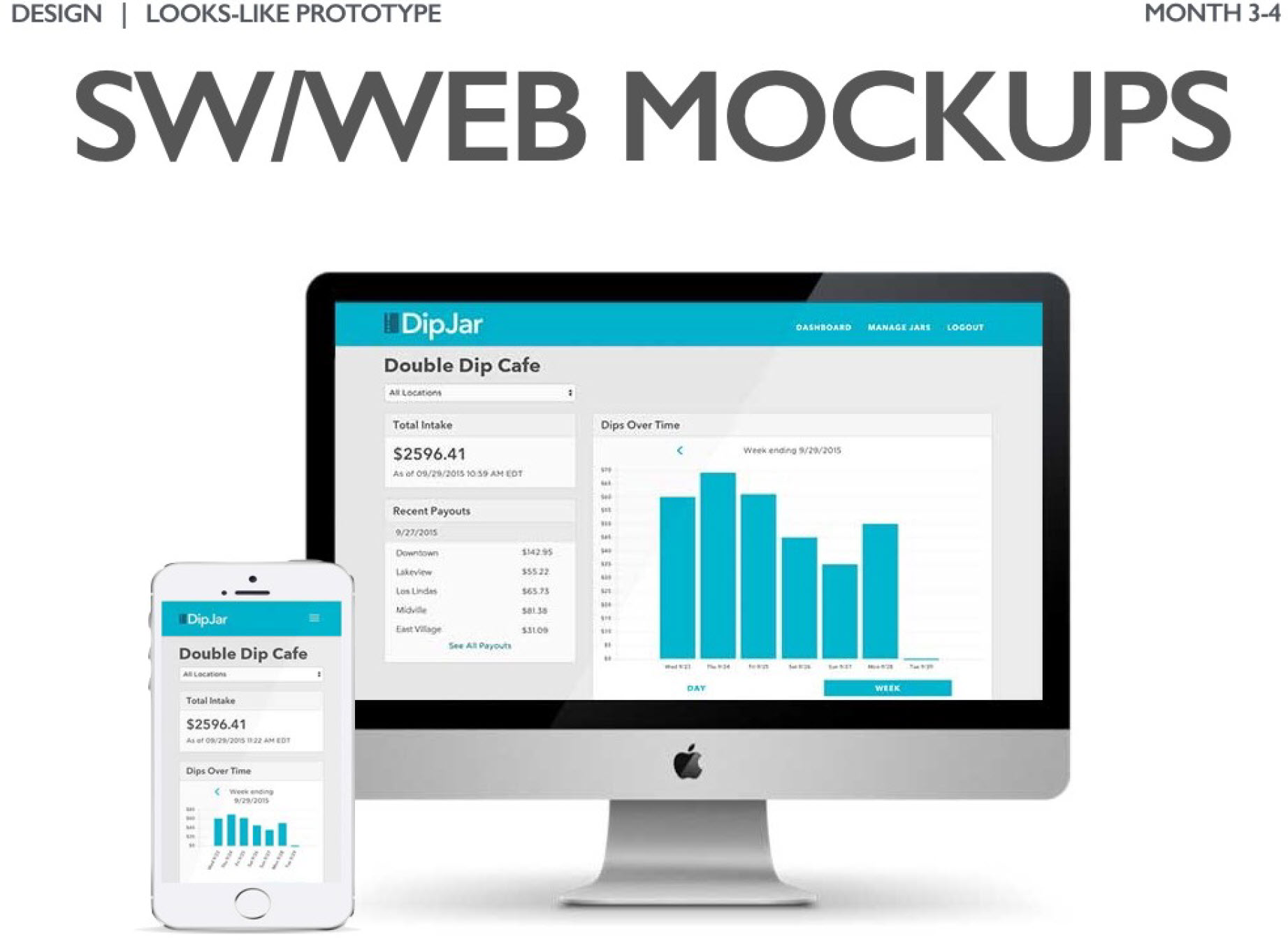
 Figura 2.15. Design de Aplicação Web
Figura 2.15. Design de Aplicação WebSe o seu produto tiver uma interface digital, a criação de layouts mais precisos será extremamente útil para determinar a experiência de uso do produto. O principal ativo digital do DipJar é um painel baseado na Web para donos de lojas e instituições de caridade. Os planos também lançam um aplicativo móvel para funcionários e colaboradores.
 Figura 2.16. Seleção de configuração do pacote
Figura 2.16. Seleção de configuração do pacoteUm estágio importante que é facilmente esquecido no estágio de design é a embalagem. Até um produto relativamente simples como o DipJar passou por iterações ao desenvolver embalagens. Na foto à esquerda, você pode ver a primeira versão do pacote; na foto à direita, há uma embalagem mais eficaz e elegante da segunda geração. A otimização do projeto é uma parte importante na criação de uma experiência positiva do usuário e na especificação de materiais.
 Figura 2.17. Não se esqueça da iteração!
Figura 2.17. Não se esqueça da iteração!Após a produção de protótipos visuais de alta precisão, eles retornam novamente aos clientes para testar muitas hipóteses feitas durante o desenvolvimento. Basta fazer 2-3 iterações para obter um excelente protótipo visual.
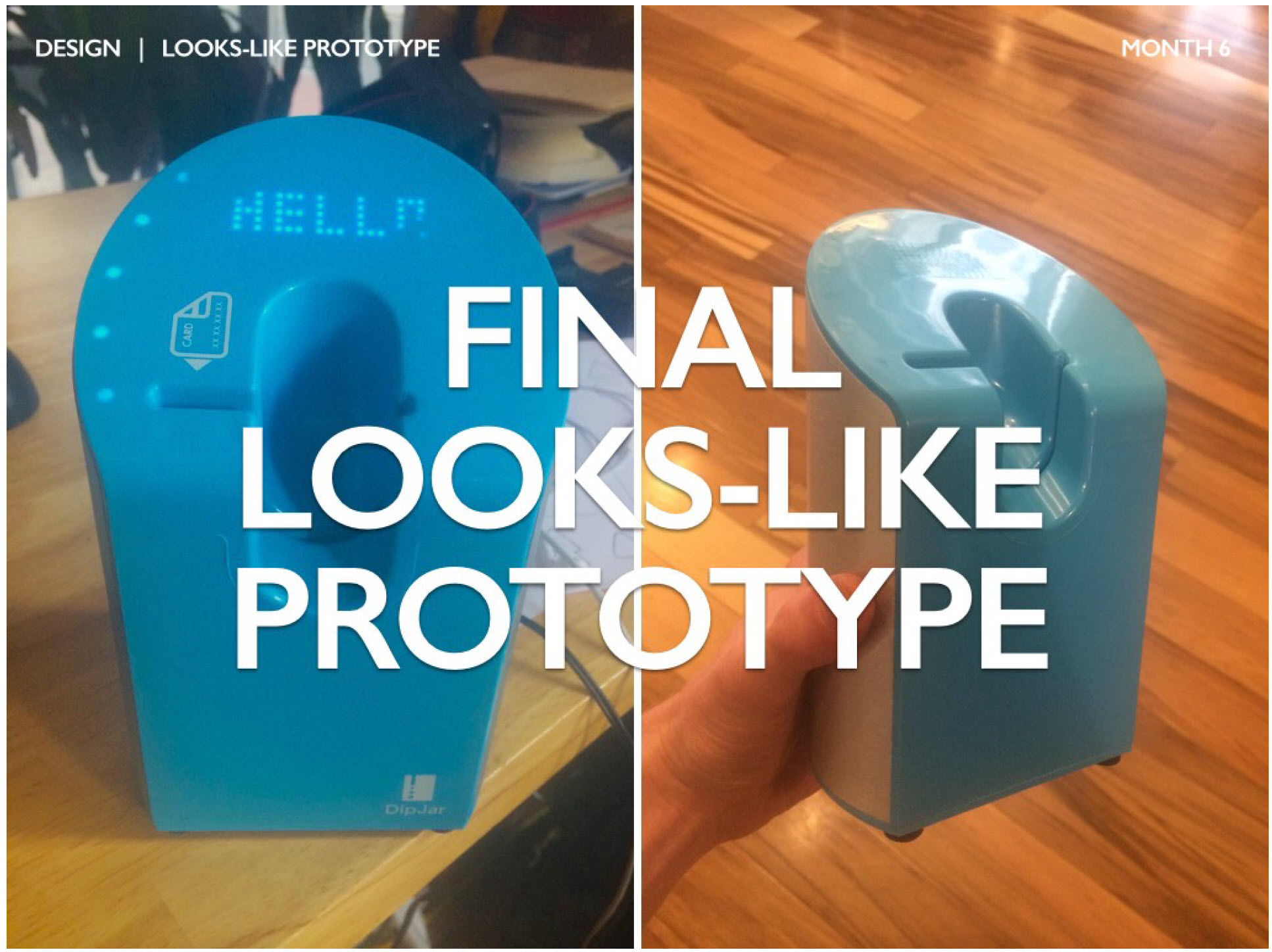
 Figura 2.18. Protótipo final visualmente próximo ao produto
Figura 2.18. Protótipo final visualmente próximo ao produtoDepois que o processo de design é concluído, você obtém um belo modelo mostrando a intenção do design, mas até agora sem funcionalidade. Clientes e investidores devem ser capazes de entender rapidamente seu produto interagindo com esse modelo. Mas não vamos esquecer a importância de tornar um produto funcional. Para fazer isso, mergulhe na Parte 3: Design.
Você lê a segunda parte de uma série de quatro artigos sobre o desenvolvimento de produtos físicos. Não deixe de ler a
Parte 1 : Formando uma ideia. Em breve, você poderá passar para a Parte 3: Projeto e Parte 4: Validação. Postado por: Ben Einstein.
A tradução
original foi feita pelas equipes do FABINKA
fablab e do projeto
HAND .