
Construir uma tabela de componentes é uma tarefa que surge mais cedo ou mais tarde para cada projetista de sistemas de projeto na
Figma .
Existem três abordagens para o design da tabela para criar uma grade de dados com uma arquitetura flexível. Em cada caso, é usado um componente de linha, um componente de coluna ou um componente de célula. Cada um dos casos será considerado em detalhes abaixo.
Por que tudo isso?
Por que colocar tudo em uma célula? Um projeto de tamanho médio realmente precisa desse tipo de flexibilidade? A arquitetura de componentes é necessária para uma tabela regular?
Dentro de um grande projeto de equipe, esta é a única maneira de criar novas grades de dados - através de um componente. Isso ajuda a gerar mais opções e validar novas ideias mais rapidamente.
Minhas observações mostram que nem todos os designers da Figma se acostumam a trabalhar com componentes desde os estágios iniciais de um novo projeto. De acordo com uma
pesquisa recente no bate-papo Figma, pouco menos da metade dos designers usa componentes. A maioria usa apenas quadros e copia e cola.
Mas aqueles que conseguiram mudar seu fluxo de trabalho para componente provavelmente nunca darão um passo atrás, porque essa abordagem oferece mais flexibilidade e é procurada pelas organizações com sua própria equipe de designers. Você deseja manter o interesse em sua vaga, se estiver buscando uma organização legal onde você já trabalha na Figma - trabalhe com componentes.
No entanto, eu também recomendaria o uso de uma
biblioteca de UI pronta para designers freelancers. Você pode criar uma duplicata para um novo cliente e, através dos componentes principais, estilizar rapidamente para tarefas específicas.
A propósito, se você usa o Figma , recomendo prestar atenção aos nossos sistemas de design prontos . Eles ajudam os freelancers a concluir mais pedidos por mês, os programadores podem criar aplicativos bonitos por conta própria e a equipe lidera os sprints mais rapidamente, usando sistemas de design prontos para o trabalho em equipe.
E se você tiver um projeto sério, nossa equipe está pronta para implantar um sistema de design dentro da organização com base em nossas práticas recomendadas e adaptá-lo a tarefas específicas usando o Figma. Web / desktop e qualquer dispositivo móvel. Também estamos familiarizados com o React / React Native. Escreva para T: @kamushken
Estilos de tabela
Quando criei o meu, e não os primeiros
sistemas de design da Figma , revisei centenas de tabelas e consegui categorizar os estilos mais usados.
Clássico
Separadores horizontais e verticais são claramente visíveis, os cabeçalhos são destacados em negrito e separados do fundo com células com conteúdo. Uma espécie de estilo Excel:

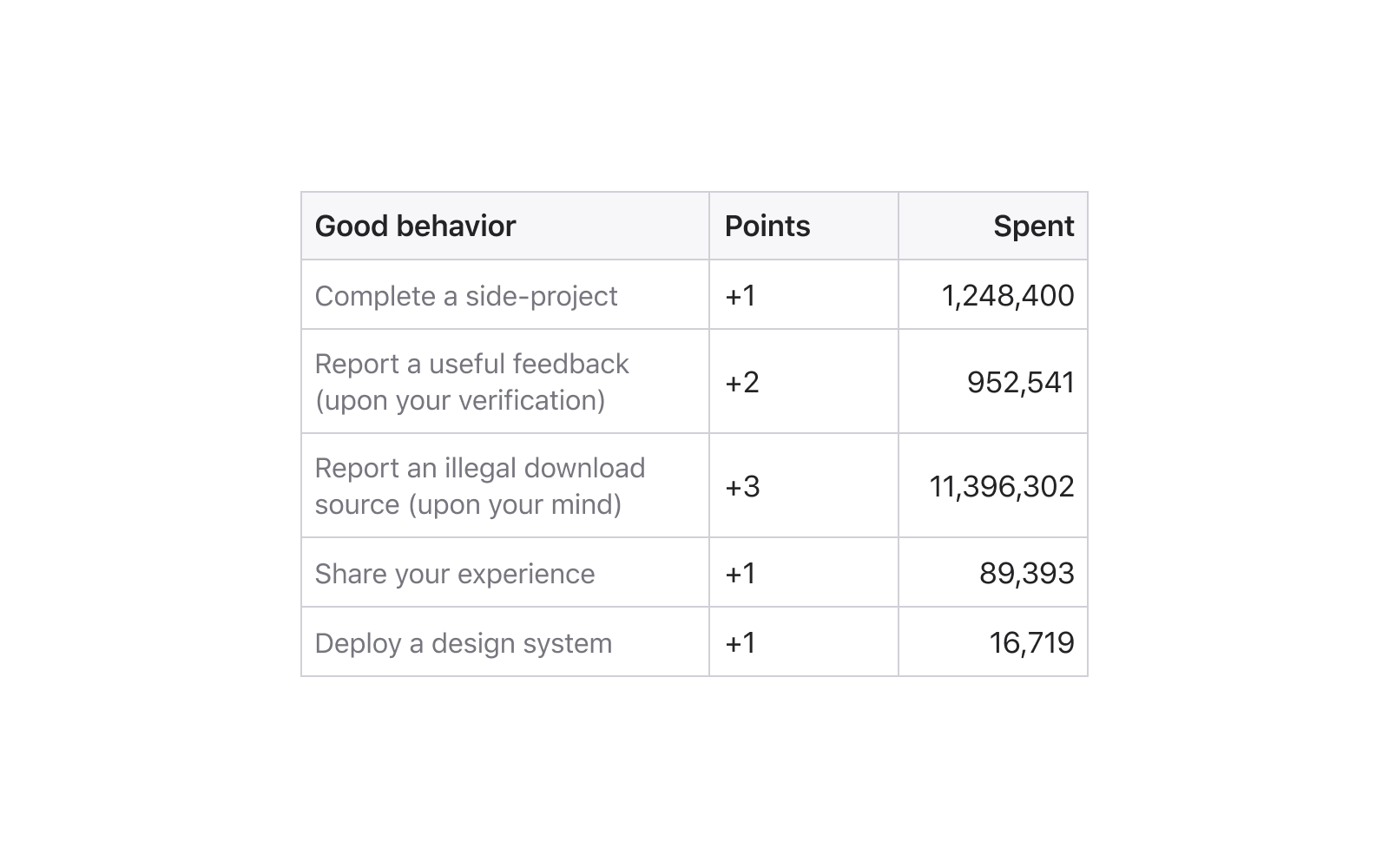
Cabeçalho de contraste
Os separadores podem estar ausentes ou apenas na horizontal. Graças aos cabeçalhos intensos, essas grades de dados são rapidamente separadas por um relance, se houver muitas delas em um painel:

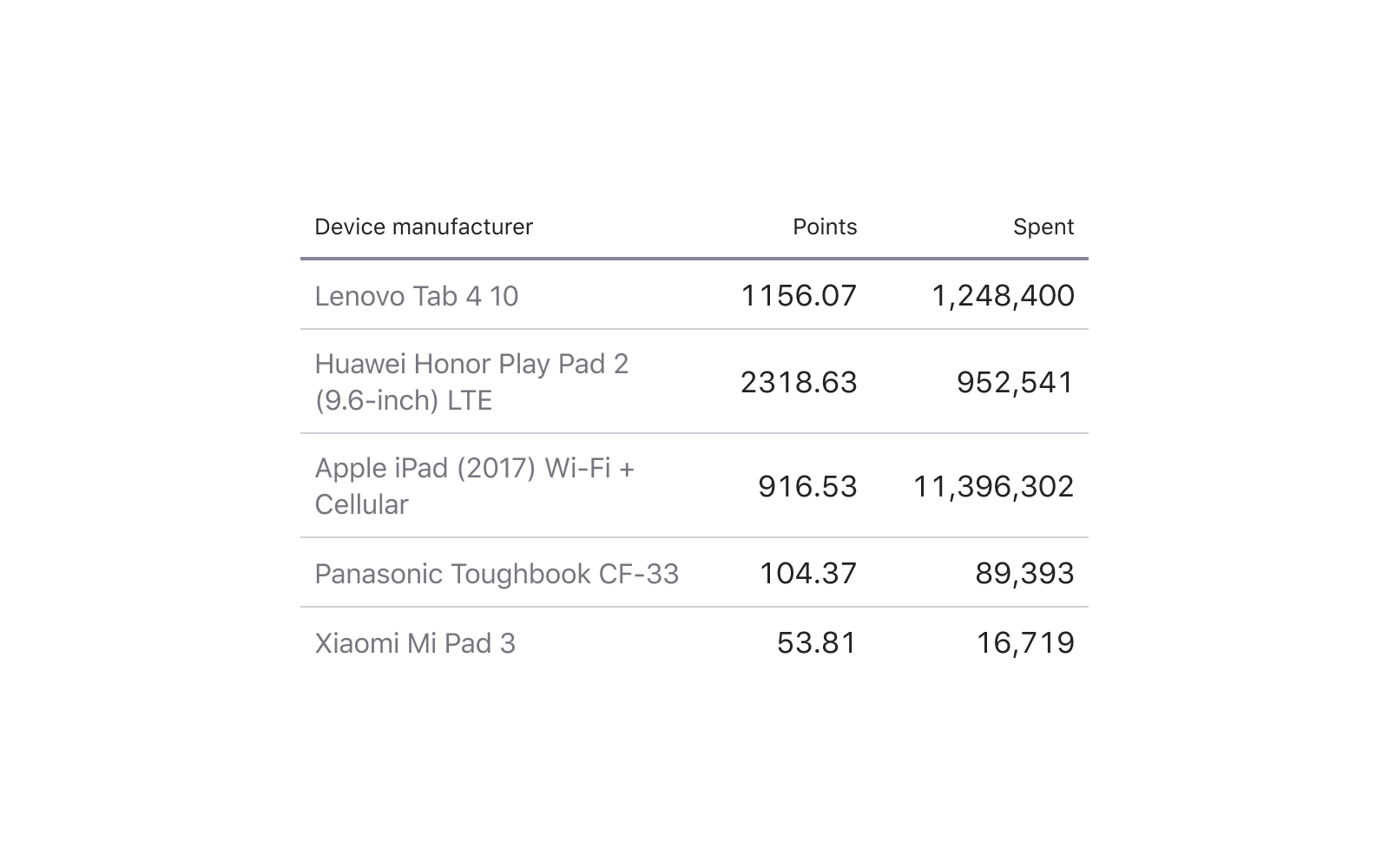
Tabela de materiais
Abordagem primeiro de dados. Essas tabelas podem ser encontradas no design do material. Um separador superior mais intenso e um pixel interno dividem os dados qualitativamente:

Através da faixa
Essas tabelas são diretas do passado, mas até hoje, o uso de linhas alternadas de cinza e branco é frequentemente encontrado na interface do usuário moderna:

Minimalismo
Nada além de dados! Isso é justificado em interfaces de desktop densas, nas quais cada pixel conta:

Usando componentes para criar uma tabela
Todos os cinco estilos que mostrei acima são montados a partir de uma célula de componente, a diferença está apenas no conteúdo e todos eles se referem a um único componente principal. Considero esse método o mais flexível e falarei sobre isso em detalhes em breve, mas primeiro listarei duas outras abordagens.
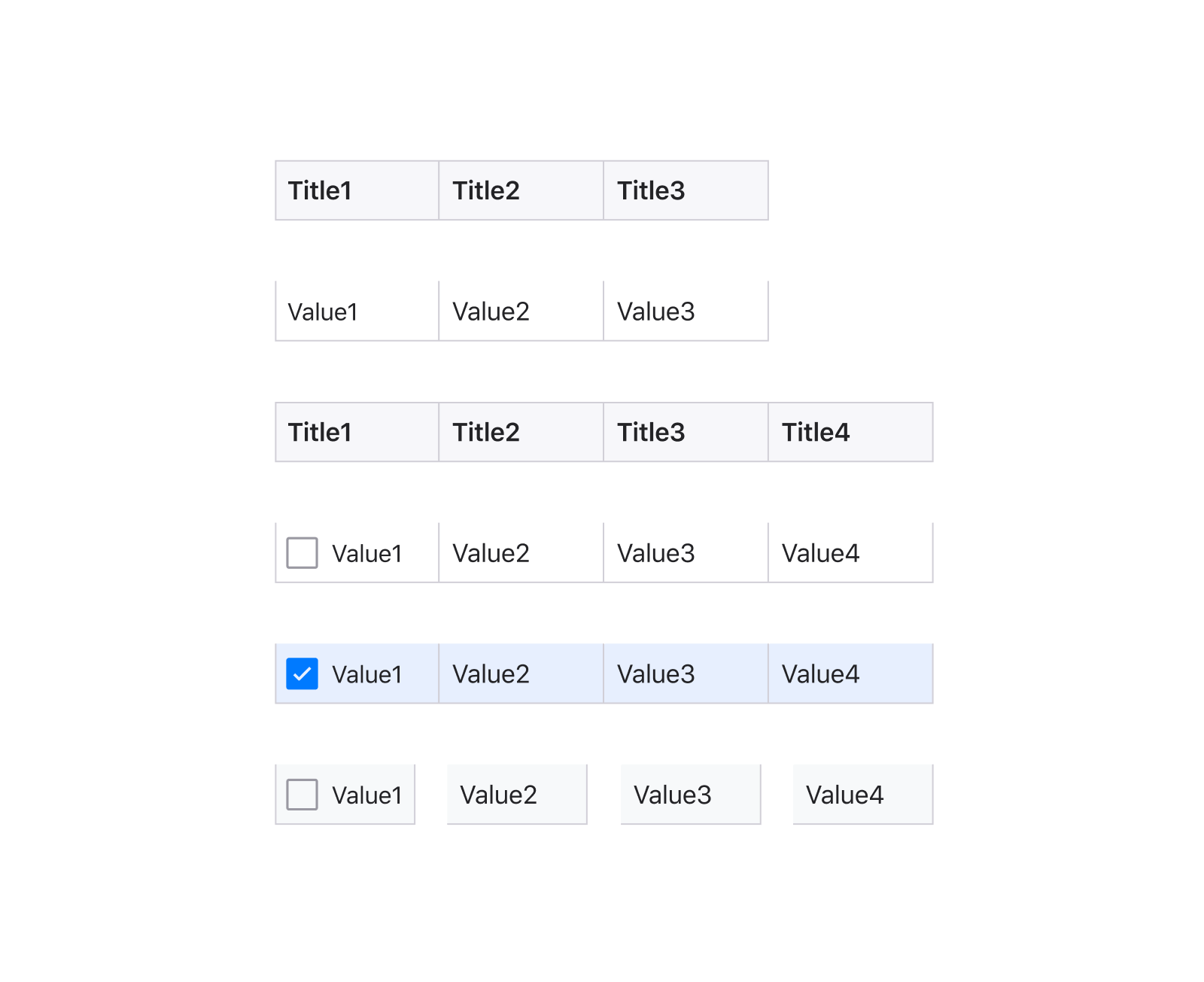
Componente de linha
Usando uma linha com células de uma quantidade predeterminada. Assim, a tabela é rapidamente montada por simples clonagem de cima para baixo. Em seguida, a largura de cada linha é ajustada.
As bordas dentro de cada célula também precisam funcionar, existem diferenças:
 Contras
Contras : baixo grau de flexibilidade, as células são sempre dimensionadas proporcionalmente. Você precisará manter muitos componentes no sistema com um conjunto diferente de células e, para cada conjunto, criar adicionalmente novos estados, o que pode complicar a organização.
Prós : A altura da linha é conveniente para ajustar. Ideal para projetos de painel nos quais os estados horizontais no projeto geralmente mudam: onHover, onSelected, onFocus e assim por diante, e as especificidades do desenvolvimento exigem alternância frequente entre eles:

Componente da coluna
Pela primeira vez, essa ideia me veio à mente há pouco mais de um ano e eu a implementei nas versões posteriores do
Material Design System da Figma. Seria conveniente montar a tabela a partir dos componentes da coluna, dentro da qual o número N de linhas foi predefinido e propagado, e todos os extras seriam cortados fora do quadro por meio da opção Conteúdo do clipe. Então, seria suficiente puxar o quadro para baixo além da borda inferior para mostrar mais células adicionais na coluna:
 Contras
Contras : dentro do componente, não será possível ajustar a altura de cada célula (passo horizontal), pois, caso contrário, não funcionará para implementar o “excesso de corte”.
Prós : suficientemente flexíveis para criar tabelas em um sistema de design com larguras de colunas diferentes, por exemplo, para ajustar um tipo diferente de dados.
Dica : você pode segurar três desses componentes com etapas diferentes: S-32px / M-48px / XL-64px, por exemplo, e até certo ponto resolver o problema de densidade celular. É especialmente útil no caso de criar modelos para dispositivos móveis e computadores na mesma biblioteca de projeto / equipe.
Componente celular
O uso de uma célula componente fornece flexibilidade máxima no estilo da tabela. Raramente um projeto requer o uso do estilo Material e da grade de dados clássica. Mas se você é um freelancer que cria regularmente novos painéis para seus clientes a partir de um banco de dados próprio ou comercial de componentes, é melhor começar com a célula a partir da qual você criará tabelas tijolo por tijolo. Então, basta aninhar quatro linhas, pressioná-las nas laterais da célula, definir restrições e gerar novos estilos.
Recurso Uber: na minha
biblioteca móvel
iOS12 da Figma , posso virar tudo de cabeça para baixo através do componente :) A propósito, foi com base nos layouts deste produto que os materiais deste artigo foram feitos:

Contras: praticamente nenhum, a menos que essa abordagem exija mais tempo e habilidades
Prós: flexibilidade máxima, capacidade de controlar a grade com um componente, ajustar divisores, plano de fundo, ícones aninhados e muito mais.
A composição detalhada de uma super célula será discutida na próxima edição.
Uma fonte com componentes
está disponível aqui .
Inscreva-se no meu canal , haverá todos os anúncios! Especialmente considerando que agora estamos montando nosso próprio sistema de design para resolver muitas tarefas de design e desenvolvimento da Web de uma só vez. Estes são os componentes nos pacotes fonte Figma e React / Angular NPM. Com um design absolutamente idêntico, um pouco melhor que o Google Material :) Eu regularmente publico novas fotos engraçadas sobre este produto. Estamos transmitindo o desenvolvimento quase ao vivo.
Agora, muitas organizações estão mudando seus departamentos de design para a Figma. Surge a pergunta: descobrir por si mesmo como criá-lo do zero a partir de componentes com a estrutura correta ou escolher um dos já prontos para iOS , Android , Web ou aplicativos de desktop . Qualquer uma das bibliotecas da interface do usuário Figma pode ser implantada na organização e obter centenas de componentes e modelos de qualidade para criar seus futuros produtos. Saiba mais em setproduct.com
A propósito, se você entende as tendências ocidentais de design, está atento à grade, tipografia, ritmo horizontal e geralmente a cada pixel, então você tem uma grande oportunidade de se juntar à pequena equipe da Setproduct para preencher conjuntamente o mercado digital com modelos de design de alta qualidade que salvam outras equipes meses inteiros de desenvolvimento. Envie-me um e-mail no Telegram .