
As oito regras de ouro de Schneiderman o ajudarão a criar uma interface melhor
Siga as oito regras de ouro de Ben Schneiderman para o design de interface, se você deseja criar interfaces de usuário excelentes, poderosas e frustrantes. Apple, Google e Microsoft são algumas das empresas de maior sucesso cujos produtos bem projetados refletem as regras de Schneiderman. As características derivadas das regras de ouro de Schneiderman podem ser reconhecidas em vários guias de interface do usuário desenvolvidos por gigantes corporativos, como as empresas mencionadas acima. A incorporação visual dessas regras se torna ainda mais evidente nas interfaces populares que elas criam. Este artigo ensinará como melhorar seu trabalho, integrando 8 regras de ouro.
8 regras de ouro para design de interface
Ben Schneiderman (nascido em 21 de agosto de 1947) é um cientista da computação e professor americano no Laboratório de Interação Humano-Computador da Universidade de Maryland. Seu trabalho é comparável a outros designers contemporâneos, como Don Norman e Jacob Nielsen. Em seu livro popular “Desenvolvimento da interface do usuário: estratégias para uma interação eficaz entre humanos e computadores”, Schneiderman revela suas oito regras de ouro para o design de interfaces:
- Busque a consistência usando ícones familiares, cores, uma hierarquia de menus, uma chamada à ação e scripts personalizados ao desenvolver situações semelhantes. A padronização do método de transmissão de informações garante que os usuários possam aplicar o conhecimento de um clique para outro; sem ter que aprender novas idéias para as mesmas ações. A consistência desempenha um papel importante, ajudando os usuários a se familiarizarem com o cenário digital do seu produto, para que possam alcançar seus objetivos com mais facilidade.
- Permita que usuários comuns usem atalhos. Com o aumento do uso, são necessários métodos de execução de tarefas mais rápidos. Por exemplo, Windows e Mac fornecem atalhos de teclado para os usuários copiarem e colarem, para que, à medida que o usuário se torne mais experiente, eles possam se movimentar e controlar a interface do usuário com mais rapidez e facilidade.
- Oferecer feedback informativo. O usuário deve sempre saber onde ele está e o que está acontecendo. Dentro de um período de tempo razoável, deve haver feedback apropriado e legível para cada ação. Um bom exemplo de aplicação disso seria informar ao usuário onde ele está no processo ao trabalhar com um questionário de várias páginas. O mau exemplo que geralmente vemos é quando uma mensagem de erro mostra um código de erro em vez de uma mensagem clara e significativa.
 Autor / direitos autorais: Google, Inc. Termos e licença de direitos autorais: Uso justo
Autor / direitos autorais: Google, Inc. Termos e licença de direitos autorais: Uso justoOs designers do Windows Media Player devem se lembrar da terceira regra de ouro de Ben Schneiderman: oferecer feedback informativo. As mensagens de erro mal projetadas geralmente exibem um código de erro que não significa nada para o usuário. Como um bom designer, você deve sempre se esforçar para fornecer um feedback legível e significativo.
- Crie uma caixa de diálogo no final da ação. Não faça os usuários adivinharem. Diga a eles a que suas ações levaram. Por exemplo, os usuários serão gratos pela mensagem "Obrigado" e pela confirmação do recebimento da compra depois de fazer uma compra online.
- Sugira um tratamento simples de erros. Ninguém gosta de saber que eles estão errados, especialmente seus usuários. Os sistemas devem ser projetados para serem o mais confiável possível, mas, se ocorrerem erros inevitáveis, verifique se os usuários recebem instruções passo a passo simples e intuitivas para resolver o problema o mais rápido e fácil possível. Por exemplo, marque as caixas de texto nas quais os usuários se esqueceram de inserir dados em um formulário online.
- Permita uma fácil mudança de ação. Os designers devem se esforçar para oferecer aos usuários maneiras óbvias de mudar suas ações. Essas alterações devem ser permitidas em vários pontos, independentemente de ocorrerem após uma ação, entrada de dados ou toda a sequência de ações.
Como Schneiderman afirma em seu livro:“Essa função remove a ansiedade, pois o usuário sabe que os erros podem ser desfeitos; por isso, incentiva a exploração de opções desconhecidas ".
- Manter limites de controle interno. Permita que seus usuários iniciem uma ação. Dê a eles a sensação de que estão no controle total dos eventos no espaço digital. Construa sua confiança criando um sistema que se comportará da maneira que eles esperam
- Reduza a carga de memória de curto prazo. A atenção humana é limitada e só podemos armazenar cerca de cinco elementos em nossa memória de curto prazo por vez. Portanto, as interfaces devem ser o mais simples possível, com a hierarquia de informações correta e escolha de reconhecimento, não memória. Reconhecer algo é sempre mais fácil do que lembrar, porque o reconhecimento inclui a percepção de sinais que nos ajudam a penetrar em nossa vasta memória e permitem o surgimento de informações relevantes. Por exemplo, geralmente achamos o formato das perguntas de múltipla escolha mais fácil do que as perguntas com uma resposta curta em um teste. porque requer apenas que descubramos a resposta e não a lembremos da nossa memória. Jacob Nielsen, advogado de usuários que a Bloomberg Businessweek chamou de um dos “designers mais influentes do mundo”, inventou vários métodos de usabilidade, incluindo avaliações heurísticas. A predominância do reconhecimento sobre a memória é uma das dez heurísticas da Nielsen para design de interface.
Descubra como a Apple integra as 8 regras de ouro de Schneiderman
A Apple Inc., uma grande empresa de tecnologia norte-americana, é um ótimo exemplo de como um design que reflete as oito regras de ouro de Schneiderman pode levar a produtos de sucesso. A empresa fez grandes avanços em tudo, desde Macintosh até dispositivos móveis. Eles se orgulham de seu design consistente, intuitivo e bonito. O Guia da interface do usuário da Apple para iOS, publicado em meados de 2014, fornece uma idéia de como sua equipe de design aplica princípios de design semelhantes aos de Schneiderman.
Coerência
"Consistência" e "estabilidade percebida" estão inseridas no design do Mac OS da Apple. A barra de menus do Mac OS foi projetada para conter elementos gráficos consistentes, seja uma versão das décadas de 1980 ou 2010.

Autor / direitos autorais: StockSnap.io Termos e licença de direitos autorais: CC0

Autor / copyright: StockSnap.io. Termos e licença de direitos autorais: CC0
A aparência do Mac OS ao longo do tempo. A barra de menus do Mac OS permanece inalterada.Atalhos
Como mencionado anteriormente, o Mac permite que os usuários usem vários atalhos de teclado, como copiar e colar (Command-C e Command-V) e capturas de tela (Command-Shift-3).

Autor / copyright: StockSnap.io. Termos e licença de direitos autorais: CC0
O Mac permite que os usuários optem por não receber cliques do mouse, fornecendo atalhos de teclado.Feedback informativo
Um ótimo exemplo de feedback visual pode ser visto quando um arquivo é destacado, quando um usuário clica em um arquivo na área de trabalho do Mac. Outro exemplo é quando um usuário mantém o mouse pressionado e arrasta uma pasta pela área de trabalho e vê como ele se move fisicamente.

Autor / copyright: Euphemia Wong. Termos e licença de direitos autorais: Uso justo
A pasta Aprendizado fica destacada na área de trabalho do Mac quando o usuário clica nela.

Autor / copyright: Euphemia Wong. Termos e licença de direitos autorais: Uso justo
Uma pasta parece ser movida fisicamente quando o usuário segura o mouse e o arrasta pela área de trabalho.Diálogo
Quando um usuário instala o software no Mac OS, uma caixa de diálogo mostra em que estágio o usuário está no processo de instalação.

Autor / direitos autorais: Google, Inc. Termos e licença de direitos autorais: Uso justo
Quando um usuário instala o Parallels Desktop 9, ele mostra que atualmente está "copiando arquivos".Tratamento de erros
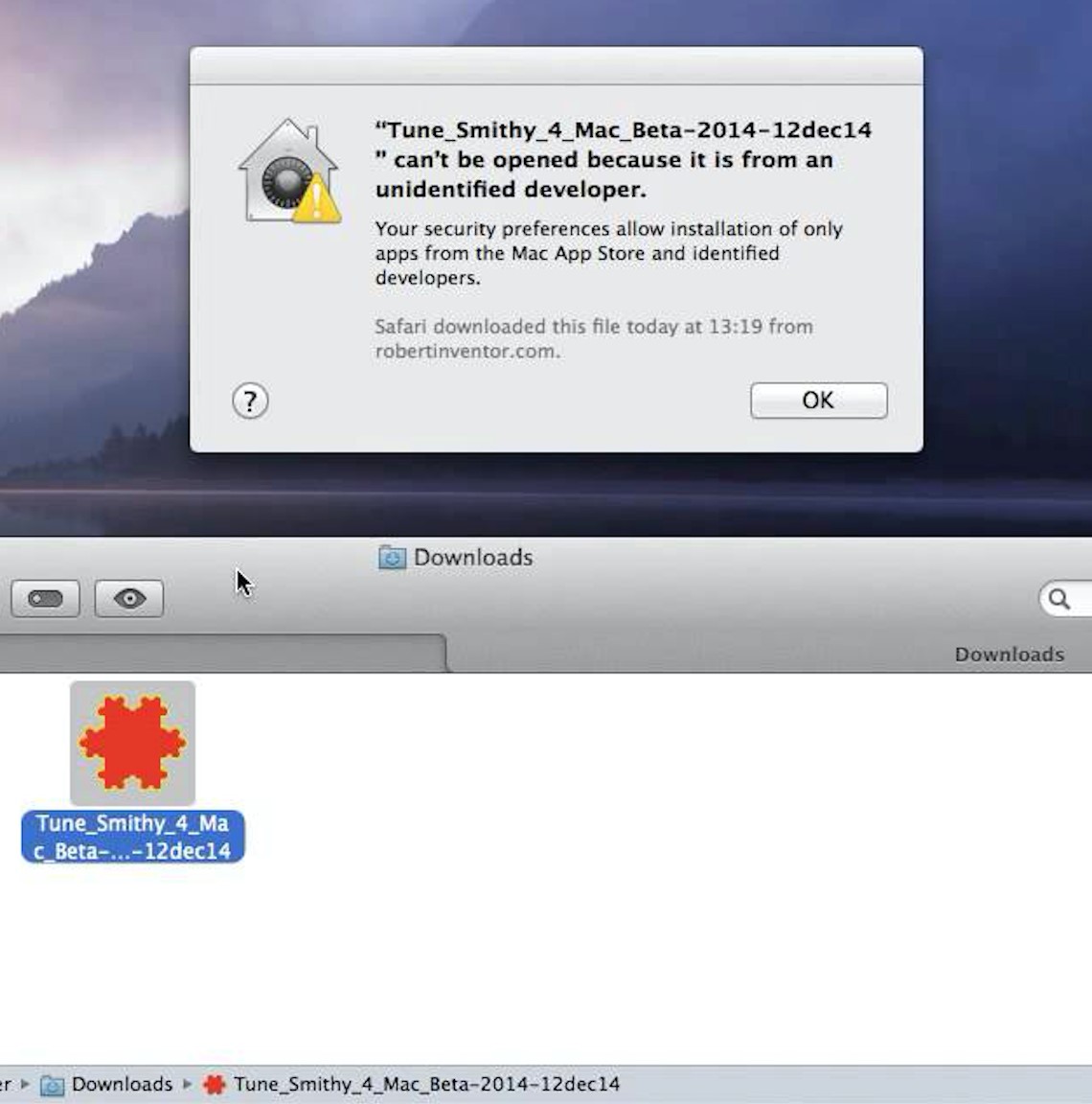
Durante a instalação do software, os usuários são notificados de forma discreta sobre um erro. É importante determinar quando quais avisos devem ser usados, dependendo da gravidade do erro existente, para alertar o usuário. No entanto, não é permitido punir o usuário por erros, portanto, tenha cuidado e escolha o tom e o idioma certos ao escrever uma mensagem de erro que será lida por seus usuários. Portanto, não deixe apenas um código de erro para lidar com isso!

Autor / direitos autorais: Google, Inc. Termos e licença de direitos autorais: Uso justo
Uma mensagem de erro discreta aparece explicando ao usuário o que aconteceu e por quê. Além disso, fornece suporte ao usuário, dizendo que suas ações estão sob controle e explicando que isso acontece no interesse de sua própria segurança.

Autor / copyright: Manutencaonet Blogspot. Termos e licença de direitos autorais: CC BY 3.0
Um mau exemplo é que o Windows exibe uma mensagem de erro que usa as palavras "fatal" e "encerrado". Palavras tão negativas e hostis provavelmente assustarão a maioria dos usuários!Desfazer permissão
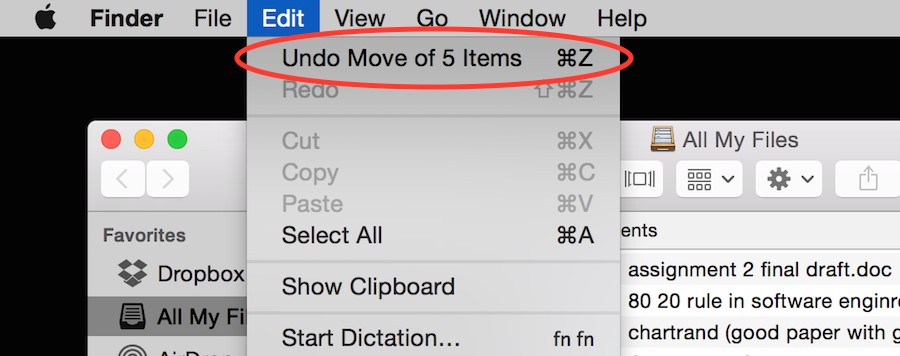
Quando os usuários cometem um erro ao fornecer informações durante o processo de instalação, eles podem retornar à etapa anterior em vez de "punir" a necessidade de começar tudo de novo.

Autor / copyright: Euphemia Wong. Termos e licença de direitos autorais: Uso justo
O usuário pode desfazer rápida e facilmente a ação anterior.Suporte ao controle de fronteiras internas
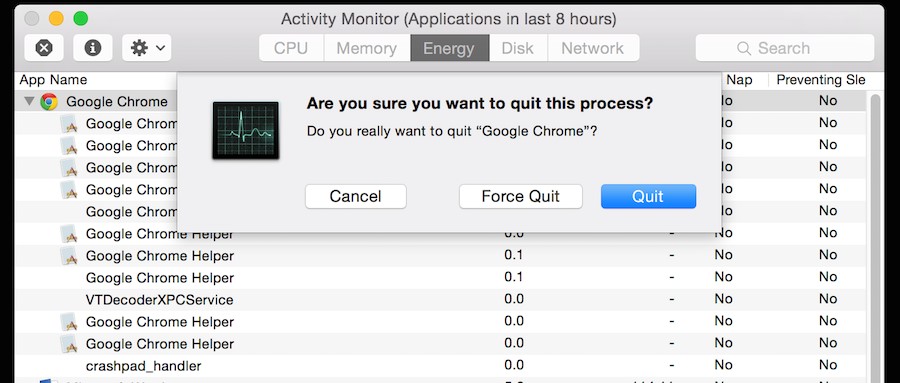
Dê aos usuários a capacidade de escolher se deseja continuar executando o programa ou sair dele. O monitor de atividade do Mac permite ao usuário "forçar o desligamento" no caso de uma falha inesperada do programa.

Autor / copyright: Euphemia Wong. Termos e licença de direitos autorais: Uso justo
O usuário pode sair ou forçar a saída do programa se ele travar.Reduz a carga de memória de curto prazo
Como as pessoas são capazes de armazenar apenas 5 itens em nossa memória de curto prazo por vez, o iPhone da Apple permite que apenas 4 ícones de aplicativos sejam localizados na área do menu principal na parte inferior da tela. Essa solução não apenas leva em consideração a carga da memória, mas também a consistência.

Autor / copyright: Brian Voo. Termos e licença de direitos autorais: Uso justo

Autor / copyright: Pixabay. Termos e licença de direitos autorais: CC0
Bons exemplos de como a Apple implementa regras de consistência (a primeira regra) exibindo o mesmo menu inferior em diferentes versões do iOS. Este também é um ótimo exemplo de como a Apple reduz o uso de memória de curto prazo (regra oito). Como as pessoas conseguem armazenar apenas 5 itens em nossa memória de curto prazo por vez, o iPhone da Apple permite que apenas 4 ícones de aplicativos sejam localizados na área do menu principal na parte inferior da tela, independentemente do iOS 4. ou iOS 7.
Lista de verificação: como você pode aplicar as 8 regras douradas de Schneiderman às suas interfaces
Seu trabalho como designer é facilitar a vida do usuário, criando uma interface intuitiva, bem projetada e amigável. A aplicação das oito regras de ouro para o design da interface de Schneiderman o ajudará a fazer isso. Aqui está uma planilha que você deve aprender aprendendo a aplicar essas regras em seus projetos.

→ Faça o download do PDF
aqui .
Conclusão:
Ao seguir as Oito regras de ouro de Ben Schneiderman para o design de interface, você criará interfaces de usuário excelentes, produtivas e frustrantes, como Apple, Google e Microsoft. De Macs e PCs a dispositivos móveis ou realidade virtual e quaisquer outras tecnologias interativas que serão inventadas no futuro, se seus projetos envolverem interação entre pessoas e uma interface, essas oito regras de ouro serão de extrema importância no processo de design. Para começar, use a planilha anexada para aprender como aplicar essas regras em seu trabalho.
Saiba mais:
Para mais informações sobre as 8 Regras de Ouro de Ben Schneiderman,
consulte .
Para obter mais informações sobre 10 heurísticas de Jacob Nielsen,
consulte .
Para obter mais informações sobre o Guia da interface do usuário do iOS,
consulte .
Recomendações
Autor / Copyright: Marc Smith. Termos e licença de direitos autorais: CC BY 2.0