
Há alguns meses, lançamos o primeiro
mapa interativo gratuito do mundo, com o qual você pode ver informações sobre qualquer campo nos EUA e na Europa. Dezenas de publicações escreveram sobre o mapa e, no Product Hunt, ela coletou um milhão e meio de curtidas sem precedentes para um produto do setor agrícola (e eventualmente se tornou o produto de IA e Machine Learning do ano 2018). Desenvolvemos o mapa por dois meses - foi assim que aconteceu.
O mapa interativo é baseado em algoritmos de aprendizado de máquina e imagens de satélite. Ele contém informações sobre 60 milhões de campos e 27 culturas em 44 países da Europa e Estados Unidos. Dados - por três anos. Reconhecemos todos os campos com a ajuda do ML a partir de imagens de satélite. Usando o mapa, você pode monitorar as tendências no nível de países e regiões e observar o desenvolvimento de um campo específico. Por exemplo, você pode descobrir quanta terra foi ocupada por milho nos Estados Unidos em 2016 (49,1 milhões de hectares) ou qual região da Bélgica tem mais campos de trigo (Valônia).
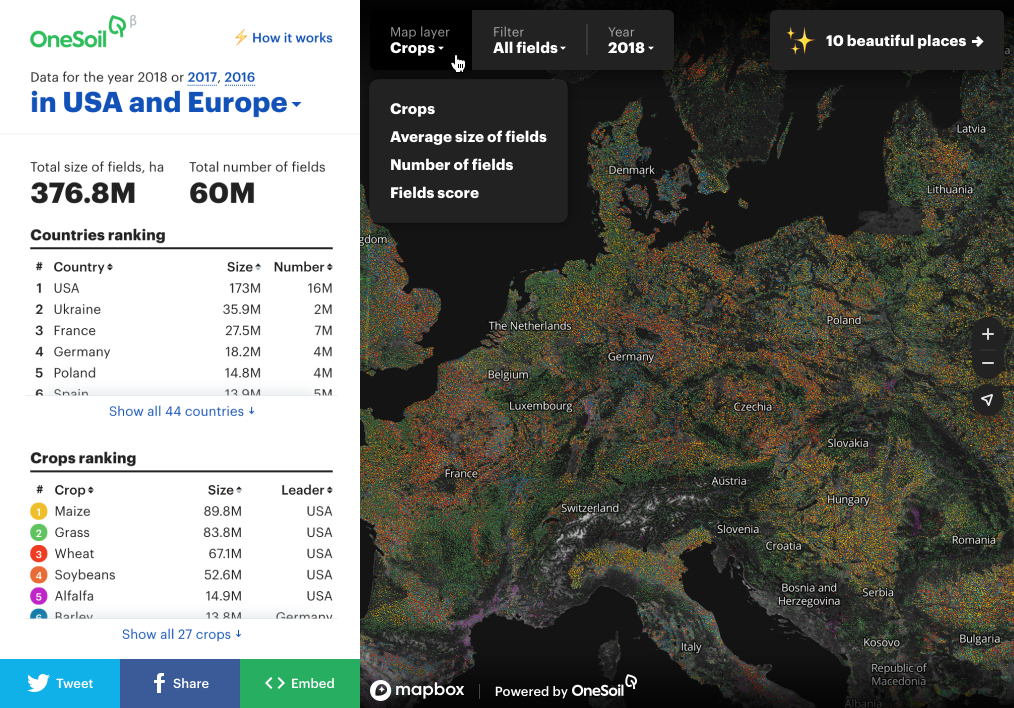
 Europa com zoom mínimo
Europa com zoom mínimoUsando o mapa, você também pode encontrar informações em um campo separado: tamanho, cultura, cronograma de desenvolvimento e um indicador abrangente Pontuação do Campo. É calculado pelo índice NDVI, indicadores climáticos e produtividade relativa do campo. A qualquer momento, você pode ver como as beterrabas estão se desenvolvendo em seu campo ou em que área o vizinho alocou para legumes no ano passado. Entre outras coisas, é lindo. Criamos o botão "aleatórios belos campos": ele o move para mais de 35 lugares em todo o mundo, cada um dos quais parece uma obra de arte abstrata.
A idéia de criar esse cartão surgiu em julho do ano passado. Nos faltava uma ferramenta que nos permitisse demonstrar claramente todas as nossas capacidades tecnológicas. Em agosto, toda a equipe começou a se desenvolver de perto.
Dados: coletar, processar, compactar
Ao desenvolver o mapa, usamos imagens do satélite Sentinel-2 do programa Copernicus da União Europeia. No total, foram processados cerca de 250 terabytes de informações na Europa e nos EUA. No primeiro estágio, fizemos o pré-processamento das imagens: limpamos as nuvens, sombras, neve e executamos a compactação de dados. Então, nos 50 terabytes resultantes, eles lançaram o processo de busca de limites de campo e classificação de culturas em nossos modelos de aprendizado de máquina. Na saída, recebemos cerca de 250 gigabytes de mapas vetoriais contendo geometrias e culturas de campo.
Para processar dados e calcular estatísticas, usamos os bancos de dados PostgreSQL e PostGIS. Após exportar os dados vetoriais originais, obtivemos um banco de dados no qual havia cerca de 180 milhões de registros de geometria de campo, além de mais de um bilhão de registros de informações adicionais sobre atributos sobre os próprios campos ao longo de três anos. Com esse volume de dados, calculamos estatísticas, classificações e determinamos a popularidade de diferentes culturas nas regiões do mundo - tudo o que é exibido no mapa na coluna da esquerda e dicas interativas.
 Campos da Croácia
Campos da CroáciaQueríamos calcular e exibir rapidamente indicadores agronômicos para o campo, além de visualizar um gráfico do desenvolvimento da planta ao longo da temporada. Para fazer isso, usamos nossa própria abordagem para armazenar em cache e compactar dados de satélite. Isso nos permitiu reduzir o tamanho do data warehouse em 100-200 vezes e reduzir a velocidade de obtenção de informações no campo para 1 segundo.
Também nesta versão do mapa, adicionamos um indicador abrangente de Pontuação de campo, que permite avaliar rapidamente a classificação de campo. O Field Score é o primeiro passo para a previsão de rendimento, na qual nossa equipe está trabalhando atualmente. O mapa foi feito em pouco tempo, então eu tive que inventar muitas soluções originais em movimento. Mas aplicamos todos os novos desenvolvimentos no trabalho em nosso produto principal.
Mapa: escolha o formato e prepare os dados
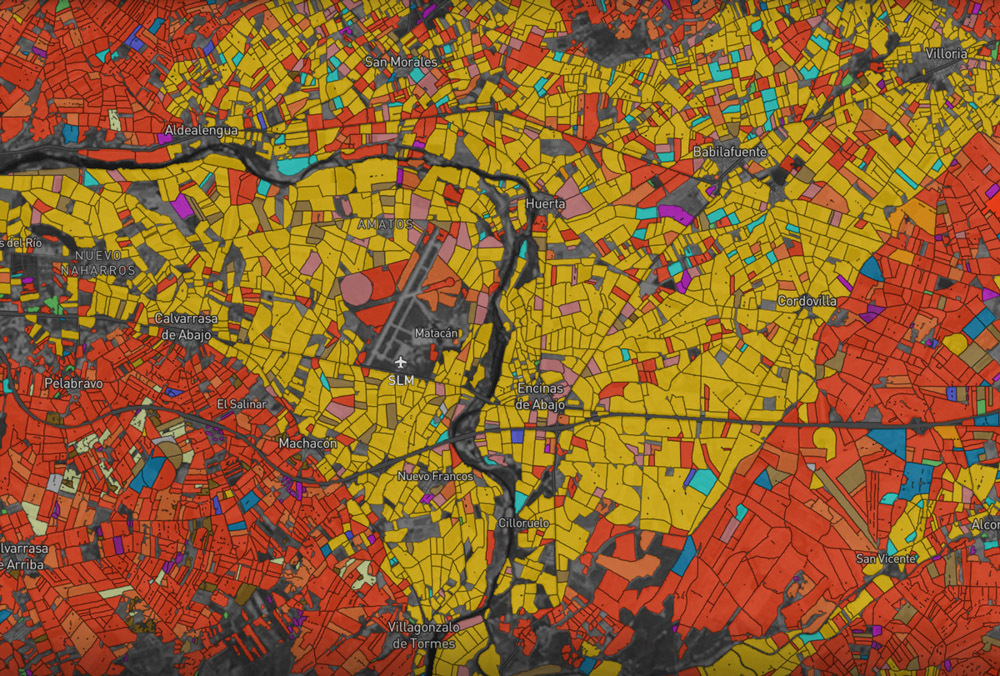
Para visualizar os dados, usamos o Mapbox. Existem duas abordagens para criar um mapa: tentamos as duas. O primeiro envolve a criação de um mapa raster. Nesse caso, dividimos o mapa em quadrados, que renderizamos em imagens e armazenamos no servidor. O navegador baixa várias fotos e as move quando o usuário se move pelo mapa. Essa abordagem permite exibir todos os campos, não é necessário filtrar nada. Isso é lindo, o menos é que o mapa é estático, além de imagens de bitmap pesarem muito.
A segunda abordagem é criar um mapa vetorial. O navegador carrega os dados vetoriais e os anima no lado do cliente. É assim que os mapas modernos do Google e Yandex funcionam. Os dados pesam menos que as imagens e permitem alterar o design de qualquer elemento. Esse mapa pode ser feito pelo serviço Mapbox, em particular, sua biblioteca Mapbox GL é uma ferramenta de código aberto para exibição de mapas na web. Entre outras coisas, o Mapbox fornece um serviço de armazenamento de mapas pago. Você pode enviar manualmente seus dados para seus servidores, e o Mapbox distribuirá informações rapidamente, garantindo uma operação precisa do mapa. Essa é uma parte essencial do trabalho e, graças ao fato de o Mapbox assumir a responsabilidade, a tarefa da equipe foi bastante simplificada.
 Emília Romanha, Itália
Emília Romanha, ItáliaAo trabalhar com dados vetoriais, há uma limitação condicional: quanto mais informações você deseja exibir no mapa, mais lento tudo funcionará. Para resolver esse problema, usamos um utilitário do Mapbox chamado Tippecanoe. Com base nos algoritmos que selecionamos, ele determinou quais campos de zoom seriam visíveis e quais não eram e removeu objetos vetoriais invisíveis da camada. No total, o Tippecanoe possui mais de 20 algoritmos de filtragem, tentamos de tudo e selecionamos alguns básicos. Preparamos os dados assim preparados usando a tecnologia mbtiles da Mapbox de até 50 gigabytes e, em seguida, os carregamos nos servidores da empresa.
O uso da estrutura Next JS, que executa a renderização da página no lado do servidor, tornou possível acelerar ainda mais o mapa. A maioria dos aplicativos no mundo moderno é renderizada inteiramente no lado do cliente: quando uma janela é aberta, o navegador exibe uma página hmtl vazia e um script que carrega todas as informações. A estrutura Next JS processa tudo no servidor e isso torna o carregamento do aplicativo rápido para o cliente.
Mapa: configure o visual e crie um "botão mágico" na noite anterior ao lançamento
O Mapbox foi uma descoberta agradável para o nosso designer. O serviço simplificou sua tarefa porque ele conseguiu visualizar os dados sem envolver um desenvolvedor front-end. Do lado de fora, pode parecer fácil colorir os campos na interface final, mas há muitas nuances. Temos 27 culturas, e escolher cores para elas não foi fácil. Para culturas populares, são necessárias cores contrastantes, cores menos populares e menos contrastantes, e todas devem ser claramente visíveis em diferentes níveis de zoom. O mapa tem muitas dicas de aninhamento e interativas; portanto, o mais difícil foi pensar na lógica das transições em diferentes níveis.
Na noite anterior ao lançamento, percebemos que, embora seja interessante ver o mapa e os números, não quero compartilhar isso nas redes sociais. Portanto, decidimos adicionar o botão "campos belos aleatórios", que lança usuários entre diferentes lugares do planeta. Em todo o escritório, procuramos lugares bonitos, em uma hora apertamos um botão e inventamos tudo. De manhã, testamos e começamos. Parece que foi essa função que nos deu tanta cobertura. Caso contrário, ninguém teria prestado atenção ao fato de que os campos são semelhantes às pinturas abstratas. Não subestime o poder das decisões de última hora.
 Campos da França
Campos da FrançaAdicionamos outra função ao mapa após o lançamento. Sabíamos que às vezes não reconhecemos exatamente os campos e culturas no mapa, e o feedback do usuário nos permite melhorar nossos algoritmos. Após o lançamento, os agricultores começaram a enviar mensagens sobre imprecisões no reconhecimento das culturas: "Tenho girassol crescendo no campo e você tem milho". Para resolver esse problema, adicionamos um botão ao cartão de campo que nos envia notificações de erro. As informações que usamos são usadas para melhorar a precisão de nossos modelos de reconhecimento de culturas.
No final
Durante o seu desenvolvimento, o conceito do cartão se tornou muito mais complicado. Se, a princípio, planejamos fazer uma visualização simples de campos e culturas em todo o mundo, o produto final acabou sendo muito mais complexo. Mas o cartão valeu a pena. Após o lançamento, centenas de investidores, fundações e pesquisadores científicos nos escreveram. Usaremos parte das soluções tecnológicas, por exemplo, a estrutura Next JS e o utilitário Tippecanoe, para trabalhar em nossa plataforma web de agricultura de precisão
OneSoil gratuita.
Fomos os primeiros a mapear todos os campos dos EUA e da Europa em três anos. Os dados que recebemos são únicos. Já sabemos mais sobre os campos do que qualquer empresa ou estado. E as estatísticas que obtemos usando algoritmos de aprendizado de máquina geralmente são mais precisas do que aquelas que foram coletadas manualmente. Demos o primeiro passo para o reconhecimento automático de campos em todo o mundo - este é o nosso plano para o futuro próximo.