Esclarecemos a descrição das funções do sistema usando o diagrama de Sequências (continuação "Esquilos")
Neste artigo, consideraremos como detalhar (esclarecer) uma descrição de uma função automatizada usando o Diagrama de sequência UML - um diagrama de sequência.
Neste exemplo, eu uso o ambiente Enterprise Architect da empresa australiana Sparx Systems [1].
Veja a especificação UML completa aqui [2].
Para começar, explicarei o que detalharemos.
Na primeira parte do artigo "Da modelagem de processos ao projeto de um sistema automatizado", simulamos os processos de uma área de assunto de "conto de fadas" - uma linha sobre uma proteína de "Tales of Tsar Saltan", de A.S. Pushkin. E começamos com um gráfico de atividades. Na segunda parte , desenvolvemos um modelo funcional usando o diagrama de casos de uso, um fragmento é mostrado na Figura 1.

Figura 1. Requisitos e funções de relacionamento
Agora, queremos esclarecer informações sobre a implementação dessa função automatizada:
- com quais componentes da interface nosso usuário irá interagir;
- de quais componentes de controle precisamos;
- o que vamos armazenar;
- quais mensagens serão trocadas pelo usuário e componentes do sistema para executar a função.
Os principais elementos do diagrama de sequência são objetos interagindo com diferentes estereótipos e os relacionamentos entre eles - objetos interagindo trocam algumas informações entre si (Figura 2).

Figura 2. Os principais elementos do gráfico de Sequências
Os objetos são organizados em seqüência horizontal, as mensagens são transmitidas entre eles. O eixo do tempo é orientado de cima para baixo.
O elemento Actor pode ser usado para representar o usuário iniciando o fluxo de eventos.
Cada objeto possui uma linha pontilhada chamada “linha da vida”, onde esse elemento existe e potencialmente participa de interações. O foco do controle é indicado por um retângulo na linha de vida do objeto.
As mensagens trocadas entre objetos podem ser de vários tipos, as mensagens também podem ser configuradas para refletir as operações e propriedades dos elementos de origem e destino.
Elementos estereotipados como Fronteira, Controles e Entidades podem ser usados para modelar a interface do usuário (GUI), controladores e elementos do banco de dados, respectivamente.
Um fluxo repetitivo de mensagens pode ser designado como um fragmento do tipo loop.
Portanto, planejamos esclarecer a descrição da função "Adicionar informações sobre uma nova porca à instrução".
Concordamos com as seguintes generalizações e suposições adicionais.
- Nozes, amêndoas e cascas são todos os valores materiais dos tipos correspondentes (Figura 3).

Figura 3. Refinando o diagrama de classes - Na declaração, nosso usuário inserirá informações sobre quaisquer valores materiais.
- Esclareça o nome do demonstrativo - "Demonstrativo do valor contábil mat.values".
- Suponha que nosso usuário, trabalhando com a GUI "Declaração de contabilidade dos valores materiais", possa adicionar um novo valor de material através da GUI "Cartão de contabilidade dos valores materiais".
- Dependendo do tipo de valor do material, a estrutura de dados e a GUI mudam.
- Ao preencher os campos do cartão contábil do material, a correção dos dados inseridos é verificada.
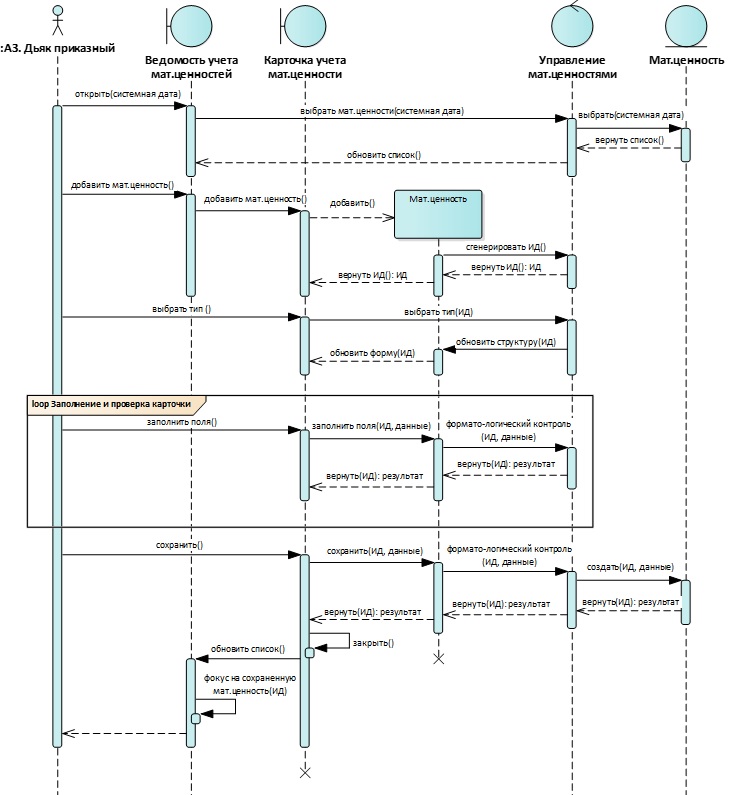
Um diagrama baseado nessas suposições é mostrado na Figura 4.

Figura 4. Refinamento da descrição da função “Inclua informações sobre uma nova porca na instrução”
A aplicação de outros tipos de diagramas UML pode ser encontrada aqui: