Em um
artigo anterior, falei sobre como escrevo notas de matemática no LaTeX no Vim. Neste artigo, mostrarei como criar desenhos para esses resumos usando o Inkscape, além de falar sobre seu gerenciador de teclas de atalho caseiro.
Alguns exemplos
Primeiro, deixe-me mostrar alguns exemplos das figuras. Eles são feitos para análises complexas, geometria diferencial, eletrodinâmica e a tese de meu bacharelado em curvas elípticas. Eu os desenhei durante uma palestra - exceto, é claro, pela minha dissertação - usando o Inkscape, então vamos começar com isso.





O que é o Inkscape?
O Inkscape é um editor de gráficos vetoriais de código aberto disponível para todas as principais plataformas. Essa é uma alternativa gratuita, mas talvez menos funcional ao Adobe Illustrator. Ele pode ser usado para criar folhetos e logotipos, como na imagem abaixo, mas também é uma ferramenta poderosa para desenhar formas geométricas.

Por que o inkscape?
As soluções mais comuns para adicionar desenhos aos documentos do LaTeX são TikZ, PSTricks e Asymptote. Eles têm uma coisa em comum: todos trabalham em equipes, ou seja, você apenas escreve um código que determina como desenhar uma figura. Por exemplo, o código TikZ:
\begin{tikzpicture} \coordinate (A) at (1, 3); \draw[thick, ->] (0, 0) -- (A); \node[above right] at (A) {$A = (1, 2)$}; \end{tikzpicture}
exibe a seguinte imagem:

A vantagem desses pacotes é que o desenho é muito semelhante à programação: você pode usar variáveis, executar cálculos, usar loops etc. Além disso, os desenhos se encaixam bem no documento, porque todo o texto é digitado diretamente no LaTeX. Isso significa que é fácil digitar fórmulas e, se você decidir alterar posteriormente a fonte do documento, todas as imagens serão alteradas automaticamente de acordo com a nova fonte.
No entanto, por essas vantagens, você deve pagar pela falta de feedback visual e baixa velocidade. Desenhar formas complexas é inerentemente uma tarefa gráfica e sem uma interface gráfica pode ser extremamente demorado. Não é possível clicar e arrastar um objeto, desenhar uma curva à mão ou arrastar os pontos de controle das curvas de Bezier. Por isso, o TikZ é muito mais complicado e mais lento que o Inkscape. Embora eu às vezes use o TikZ para desenhos complexos, na maioria dos casos as vantagens do Inkscape superam em muito as vantagens do TikZ, especialmente se você estiver sob pressão do tempo durante uma palestra.
Acabou, vamos começar.
Incorporar desenhos do Inkscape em um documento LaTeX
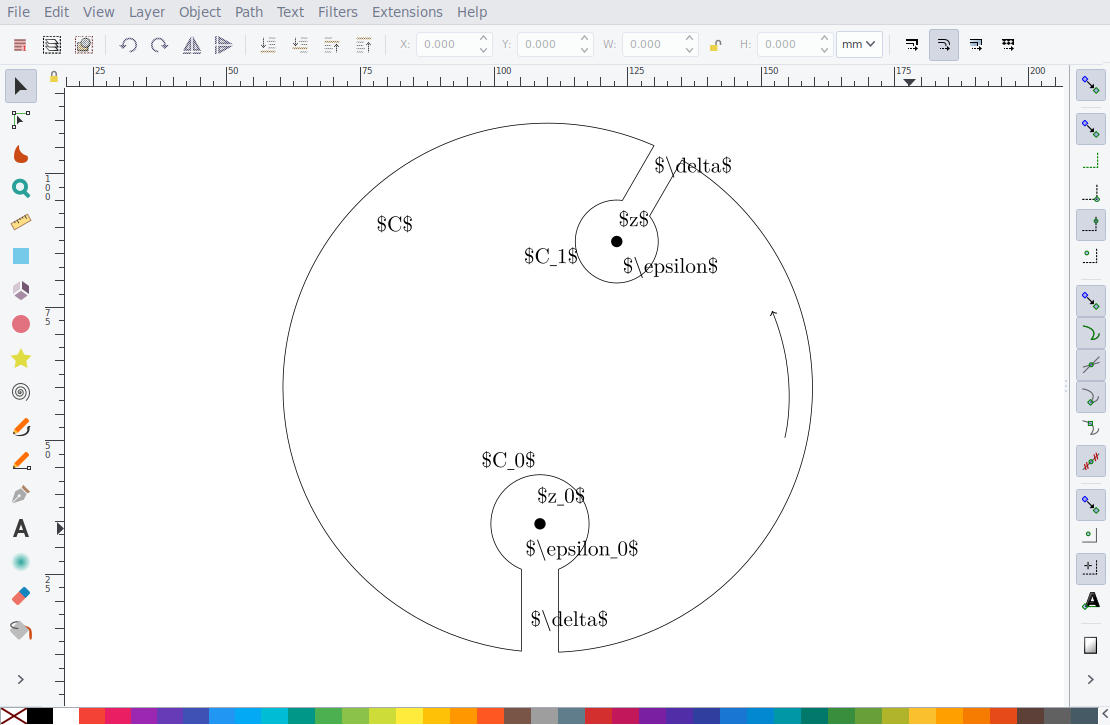
Como o TikZ, o Inkscape tem a capacidade de exibir texto em um desenho usando o LaTeX. Para fazer isso, o editor exporta os números no pdf e no arquivo LaTeX. Na primeira foto com um texto separado, e no arquivo LaTeX - o código necessário para o posicionamento correto do texto. Por exemplo, você está trabalhando no Inkscape em um desenho como este:
 Teorema de Riemann
Teorema de RiemannPara incluir essa figura em um documento do LaTeX, vá para o menu
Arquivo ›Salvar como , selecione 'pdf' como extensão e clique em
Salvar , e a seguinte caixa de diálogo será exibida:
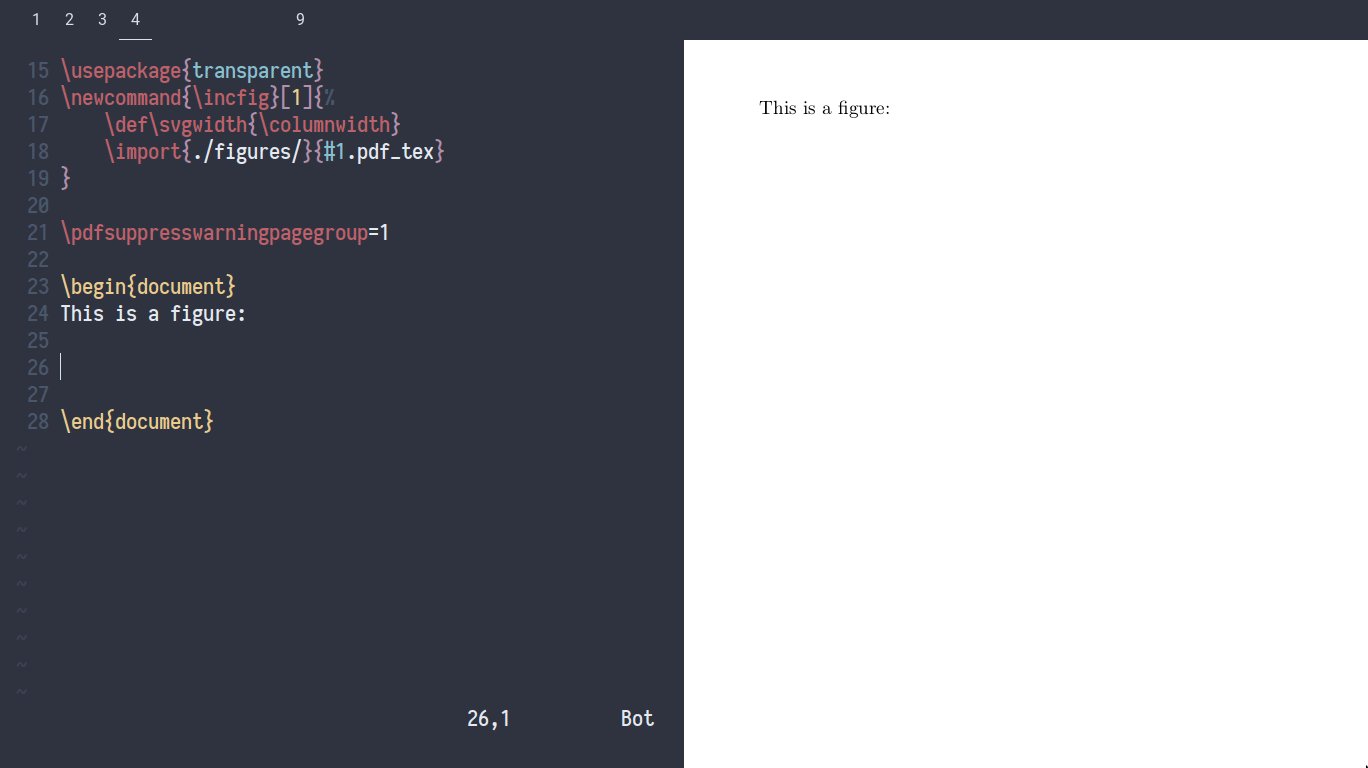
Selecionar 'Omitir texto em pdf e criar arquivo LaTeX' salva o desenho como pdf + LaTeX. Para inserir desenhos do Inkscape em um documento do LaTeX, você pode adicionar o seguinte código ao preâmbulo:
\usepackage{import} \usepackage{xifthen} \usepackage{pdfpages} \usepackage{transparent} \newcommand{\incfig}[1]{
Supondo que a figura esteja no
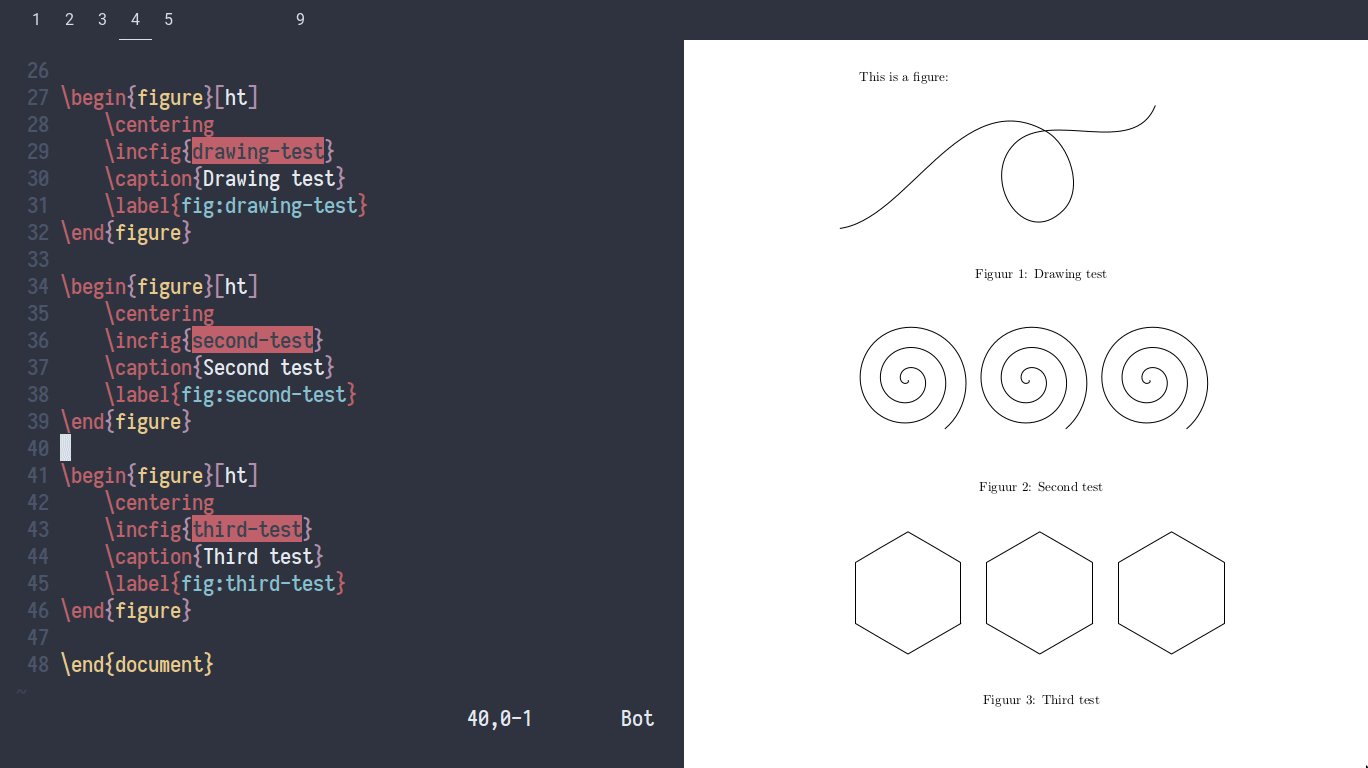
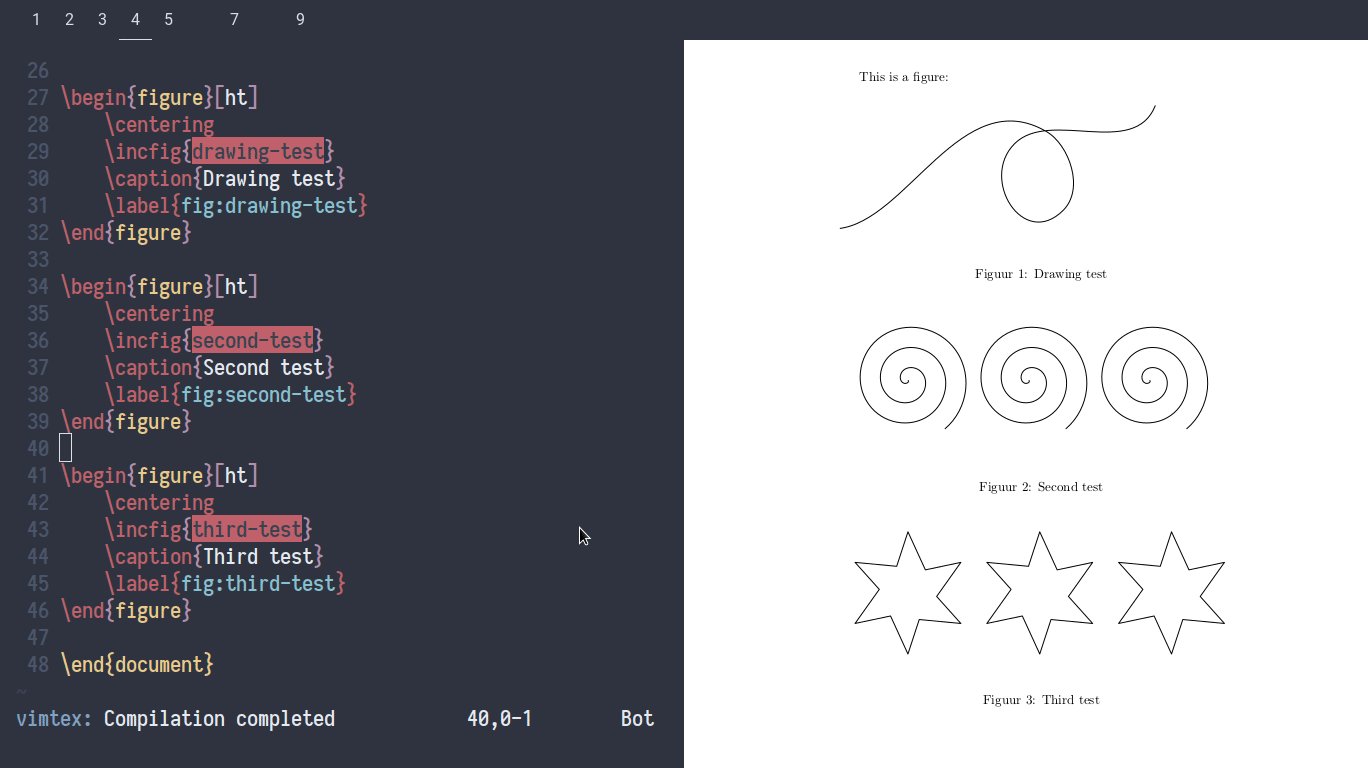
figures/riemmans-theorem.svg , você pode inseri-la com um código simples:
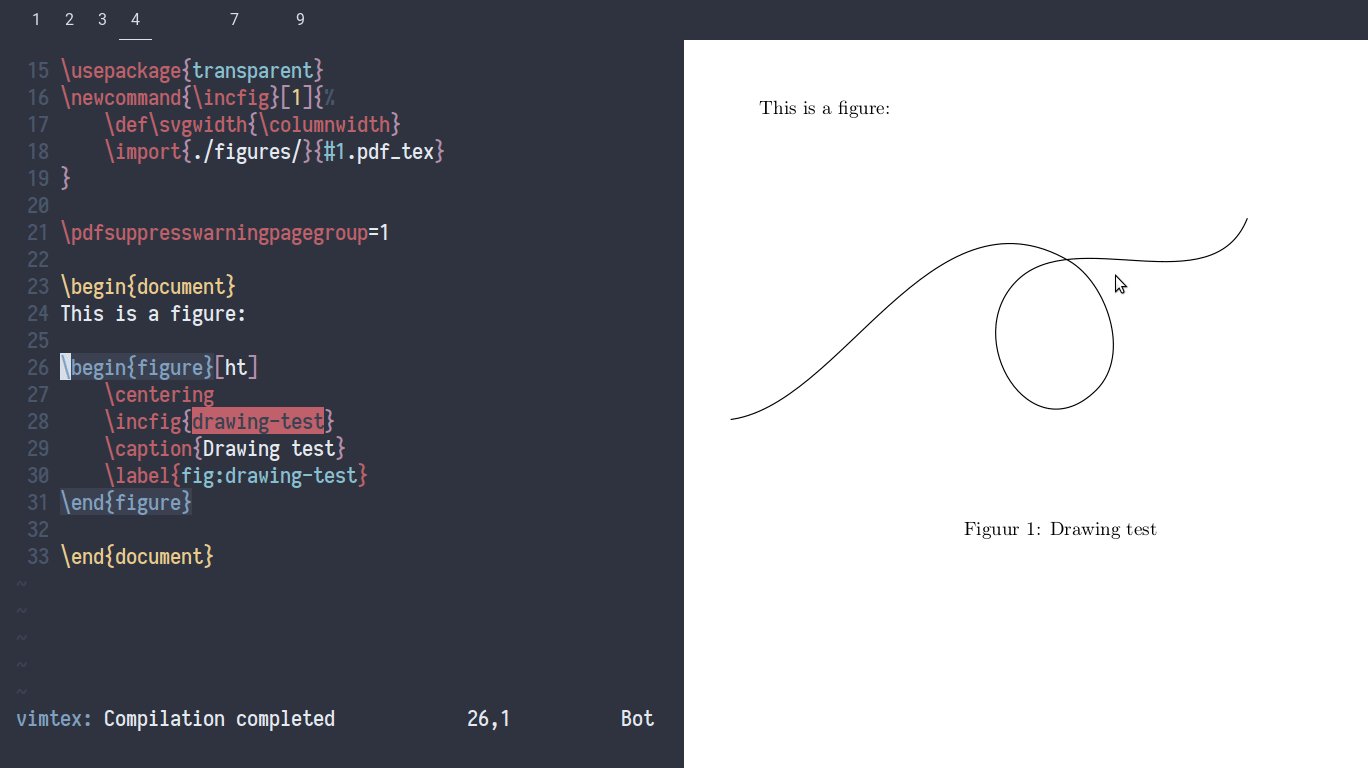
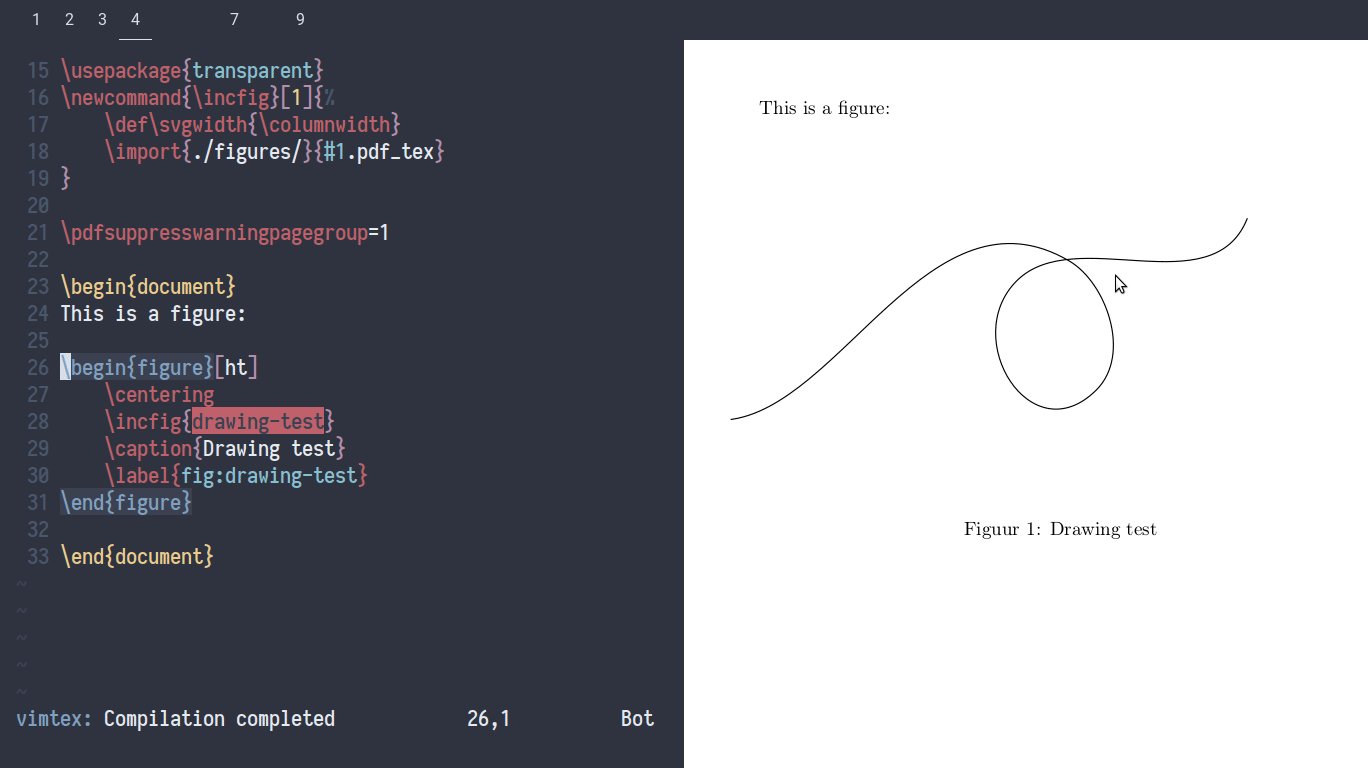
\begin{figure}[ht] \centering \incfig{riemmans-theorem} \caption{Riemmans theorem} \label{fig:riemmans-theorem} \end{figure}
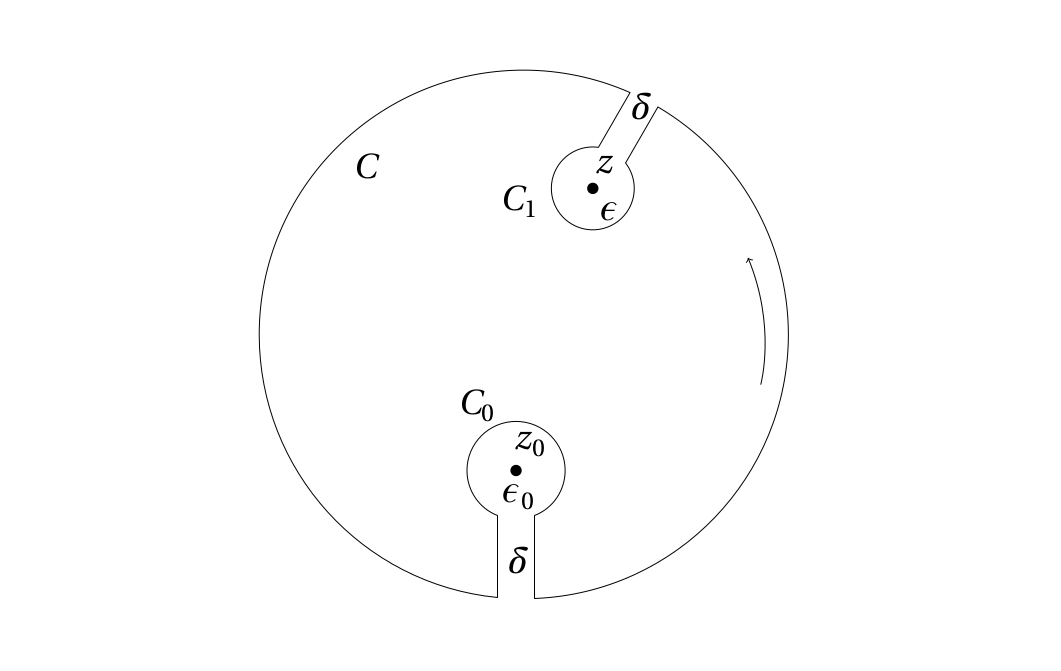
Depois de compilar o documento, você o verá:

Como você pode ver, o texto é renderizado usando o LaTeX, que é muito bonito. Se você decidir posteriormente alterar a fonte, ela será atualizada de acordo:

Esse sistema permite que você desenhe no Inkscape, enquanto continua digitando o LaTeX.
Crie e insira rapidamente desenhos
Quando escrevo um compêndio durante uma palestra, preciso adicionar desenhos em tempo real sem interromper o fluxo, ou seja, sem perder tempo abrindo o Inkscape, encontrando o diretório certo, inserindo o código LaTeX para inserir manualmente a figura e assim por diante. Para evitar isso, adicionei alguns atalhos de teclado ao Vim para gerenciar desenhos. Por exemplo, quando digito o título de uma imagem e
Ctrl+F , acontece o seguinte:
- O script localiza o catálogo de imagens, dependendo da localização do arquivo raiz do LaTeX.
- Em seguida, verifica se existe um desenho com o mesmo nome. Nesse caso, o script não faz nada.
- Caso contrário, o modelo de padrão é copiado para o diretório
/figures .
- A linha atual com o título da imagem é substituída pelo código LaTeX para inseri-la.
- Um novo desenho é aberto no Inkscape.
- O monitoramento de arquivos é configurado de tal maneira que sempre que você salva uma imagem em um arquivo svg pressionando
Ctrl+S ele também é salvo como pdf + LaTeX. Assim, o irritante diálogo de salvamento de pdf que discutimos anteriormente não aparece mais.
Esquema em ação:

Quando quero editar uma imagem,
Ctrl+F no modo normal. Uma caixa de diálogo de seleção é aberta, permitindo pesquisar padrões no documento atual. Uma vez selecionado, ele abre o desenho no Inkscape. Quando salvo, o código de colagem é copiado para a área de transferência. Assim, posso reinseri-lo se excluir a fonte.

Essas teclas de atalho permitem adicionar e abrir desenhos em tempo real. Você não precisa se lembrar que, para cada um, precisa especificar pdf + LaTeX, escolher o diretório certo ou escrever o código a ser inserido. A barreira para adicionar uma nova imagem é muito menor do que se você a fizesse manualmente. Meu script de gerenciamento de imagens é publicado
no Github .
Depois de entender o gerenciamento, vamos falar sobre como realmente desenhar formas no Inkscape.
Desenhando
Embora desenhar no Inkscape geralmente seja mais rápido que no TikZ, ainda é mais lento que desenhar à mão. O processo é acelerado com os atalhos de teclado internos do Inkscape, mas ainda não é suficiente.
Decidi programar em Python um gerenciador de atalhos caseiro que permite interceptar todos os eventos do teclado antes que eles cheguem ao Inkscape. Portanto, tenho controle total sobre como cada toque de tecla é interpretado, o que oferece grande flexibilidade.
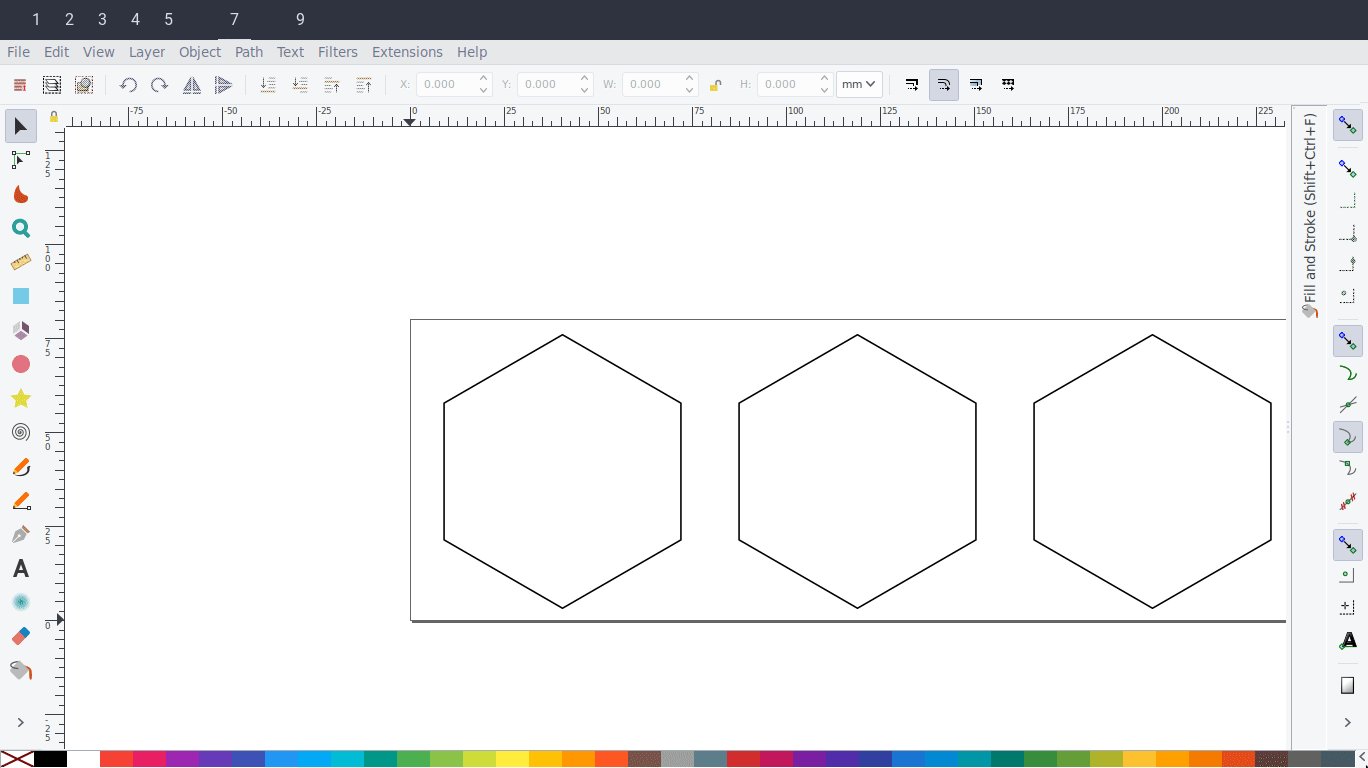
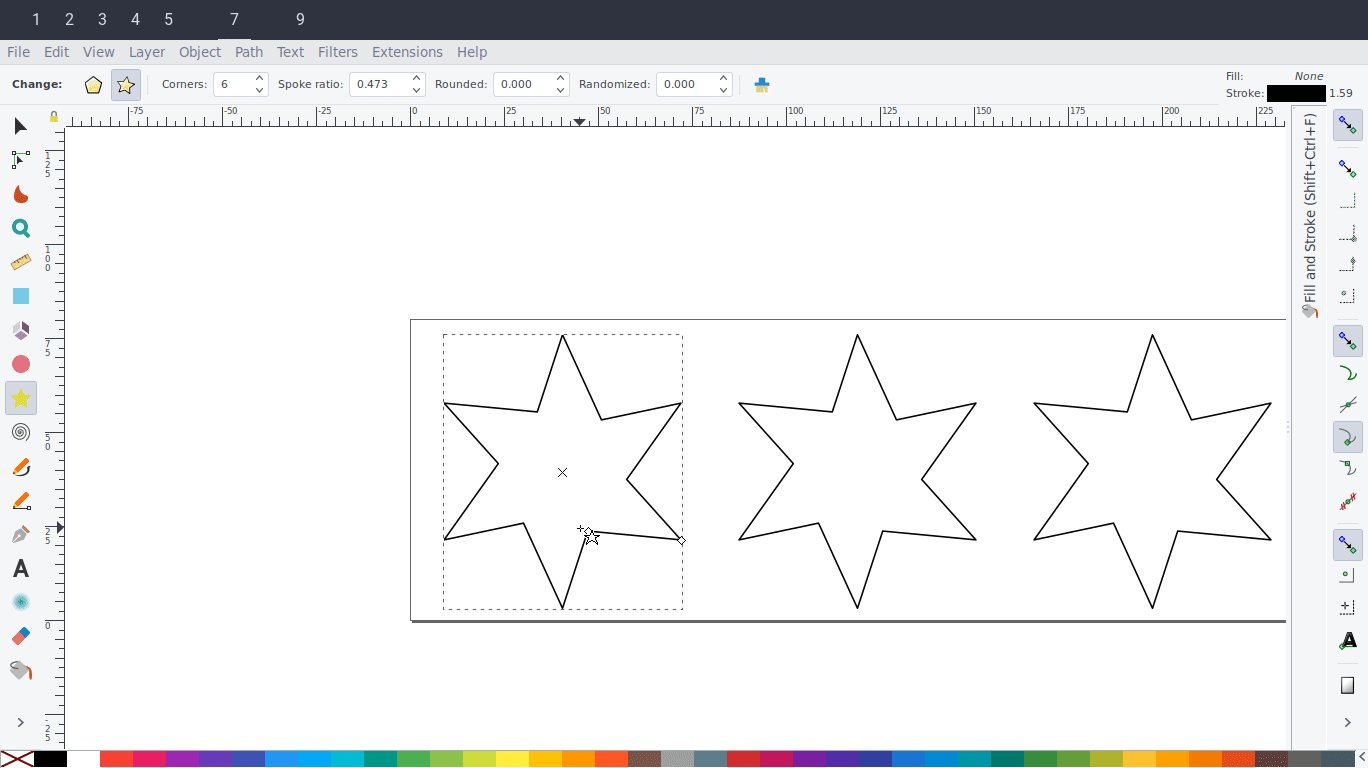
Desenho de formas
Vamos começar com os atalhos de teclado internos do Inkscape. Por exemplo,
r ativa a ferramenta de desenho de retângulo, desenha elipses etc. Do ponto de vista da implementação, isso significa que o gerenciador de combinações “reproduzirá” esses eventos de teclado, ou seja, simplesmente os transferirá para o Inkscape.
No entanto, em vez dos atalhos padrão
p para o lápis
b para as curvas de Bezier, uso
w , pois eles são um pouco mais convenientes para clicar com a mão esquerda, se estiver com o mouse direito. No espírito das combinações com a mão esquerda, combinei também
z para cancelar,
Shift+z para excluir e
x para alternar o snap, que geralmente é atribuído a% de difícil acesso.
Combinações de teclas para estilos comumente usados
Objetos de estilo são a segunda coisa mais comum que faço no Inkscape. Os estilos para desenhar formas são bem simples:
- Formas como retângulos e círculos geralmente são pretos, cinza claro, branco ou transparente, talvez. com contorno.
- As linhas (incluindo contornos) são principalmente sólidas, tracejadas ou pontilhadas. Eles podem ser (muito) em negrito ou de largura normal e, às vezes, com uma seta em um ou nos dois lados.
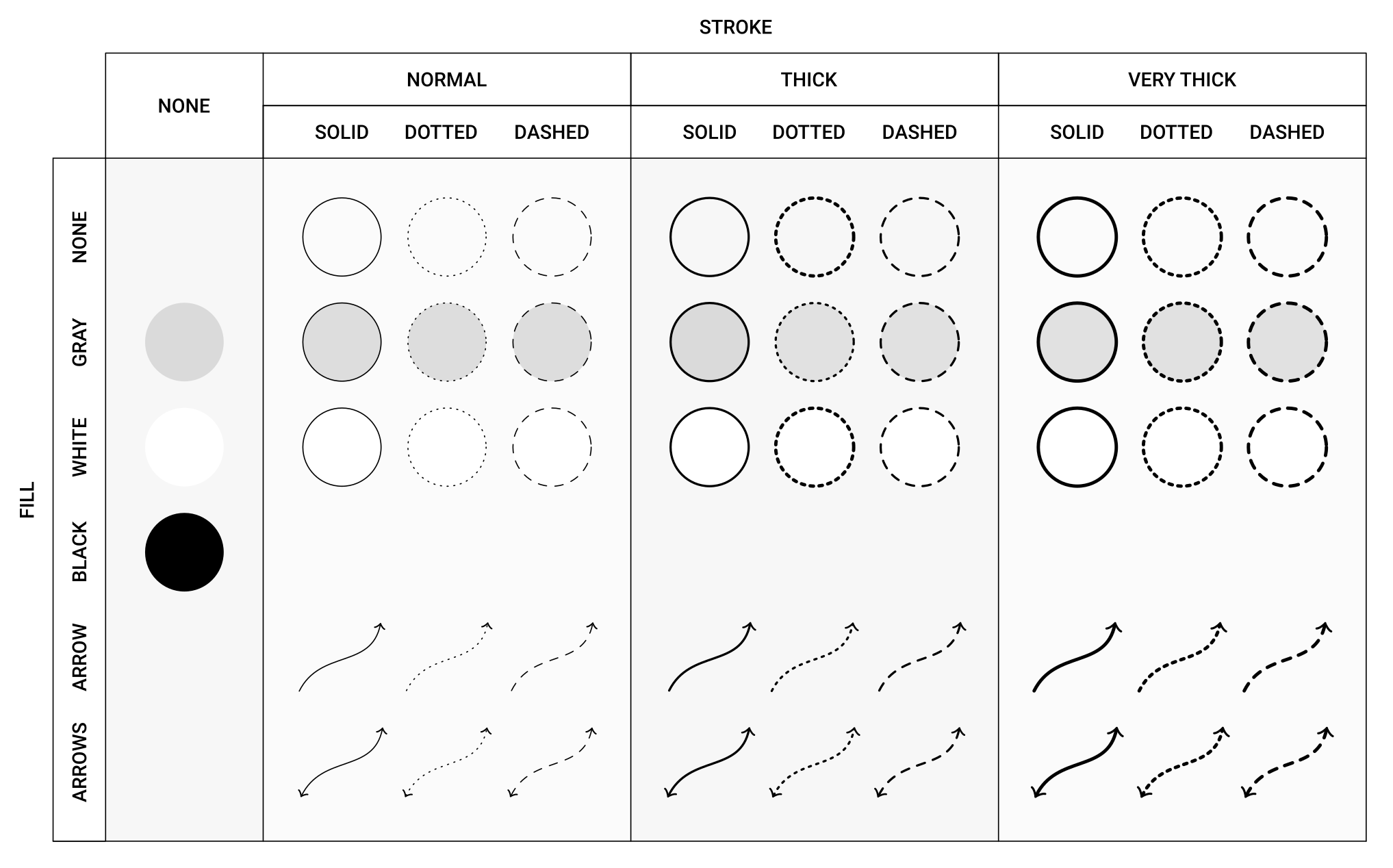
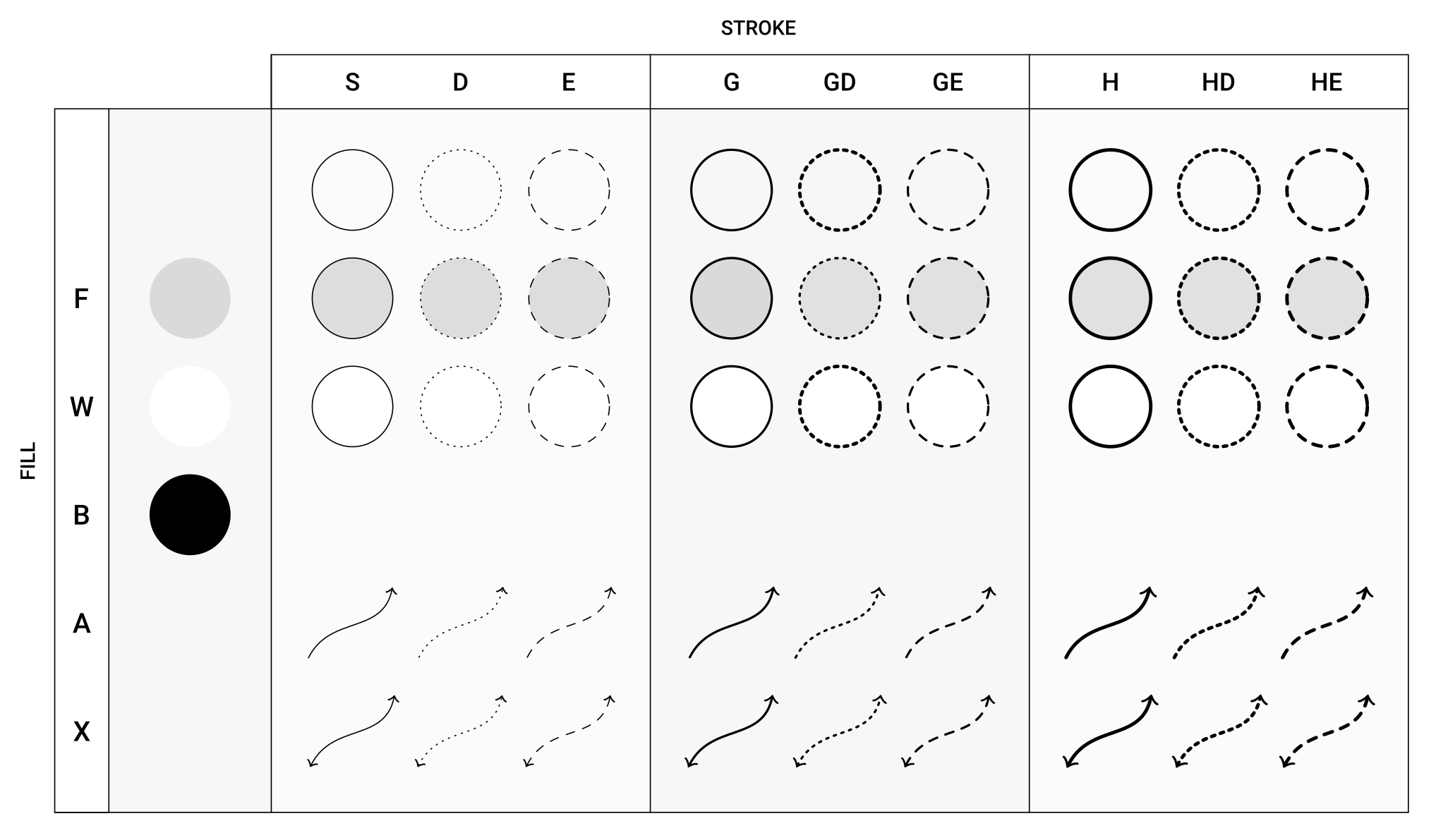
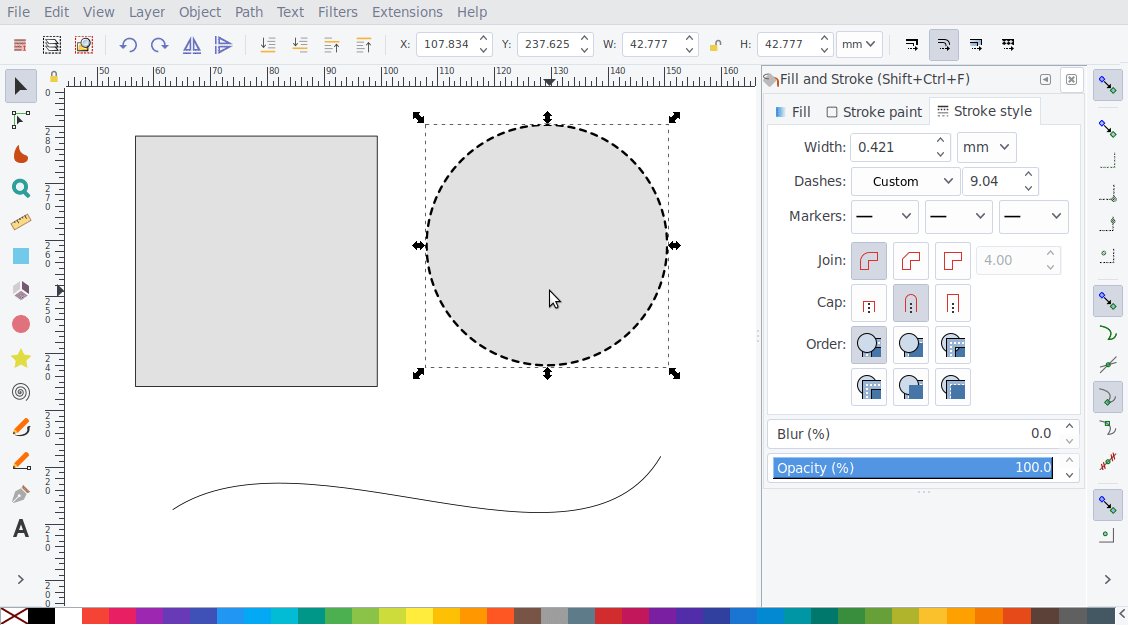
A combinação dessas opções fornece a seguinte tabela de estilos comumente usados:

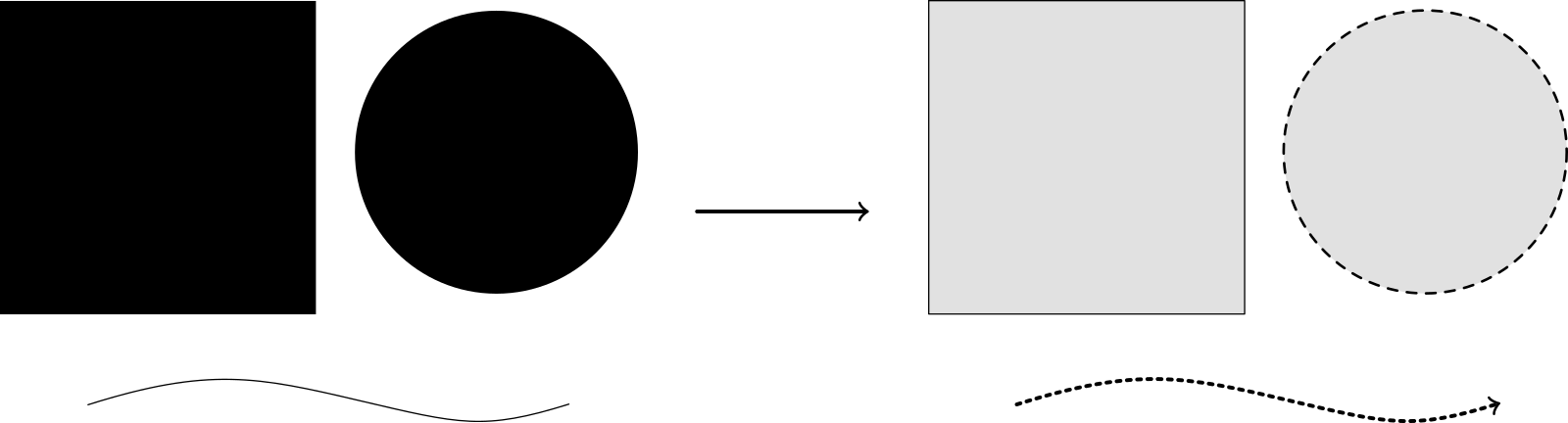
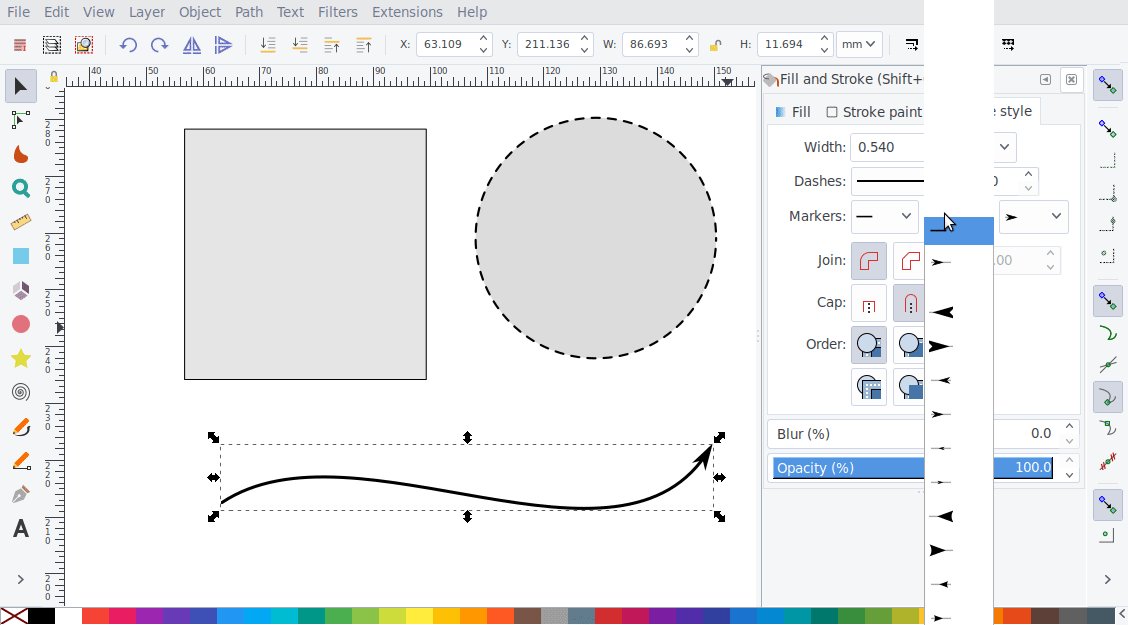
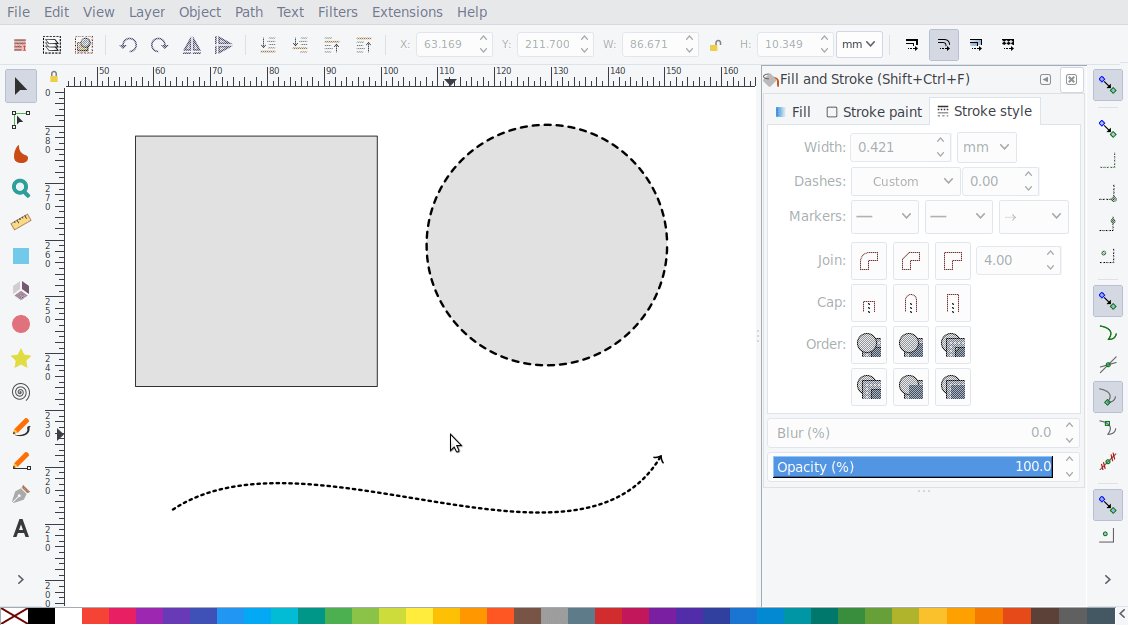
Como costumo usar esses estilos, quero fazê-lo rapidamente, mas o uso dos atalhos padrão do Inkscape leva muito tempo. Por exemplo, você deseja alterar o estilo de alguns objetos da seguinte maneira:

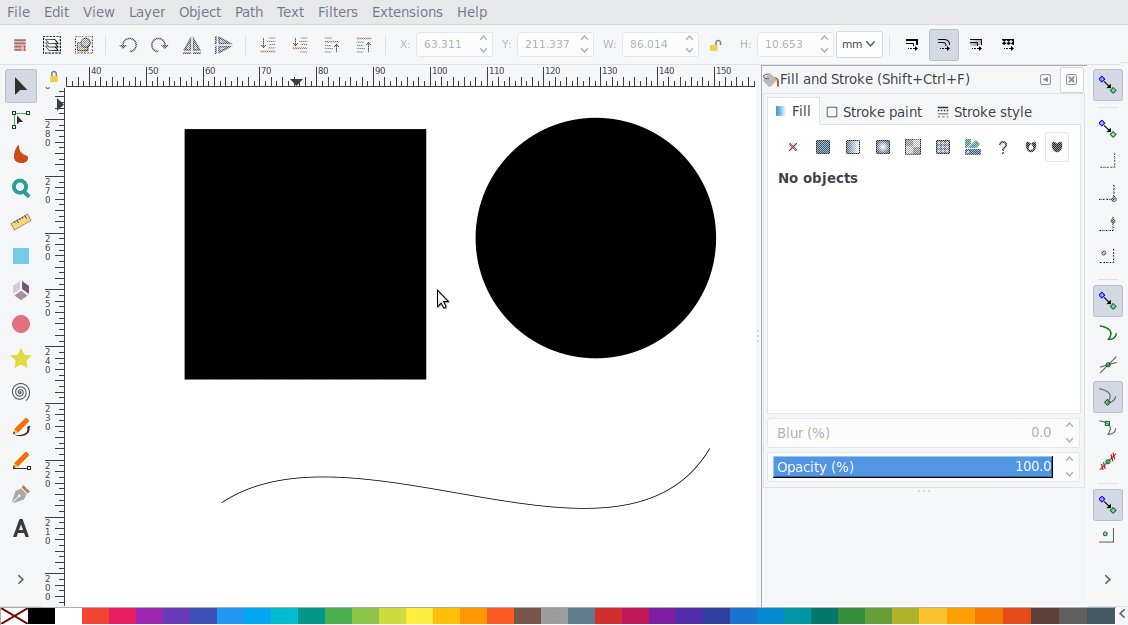
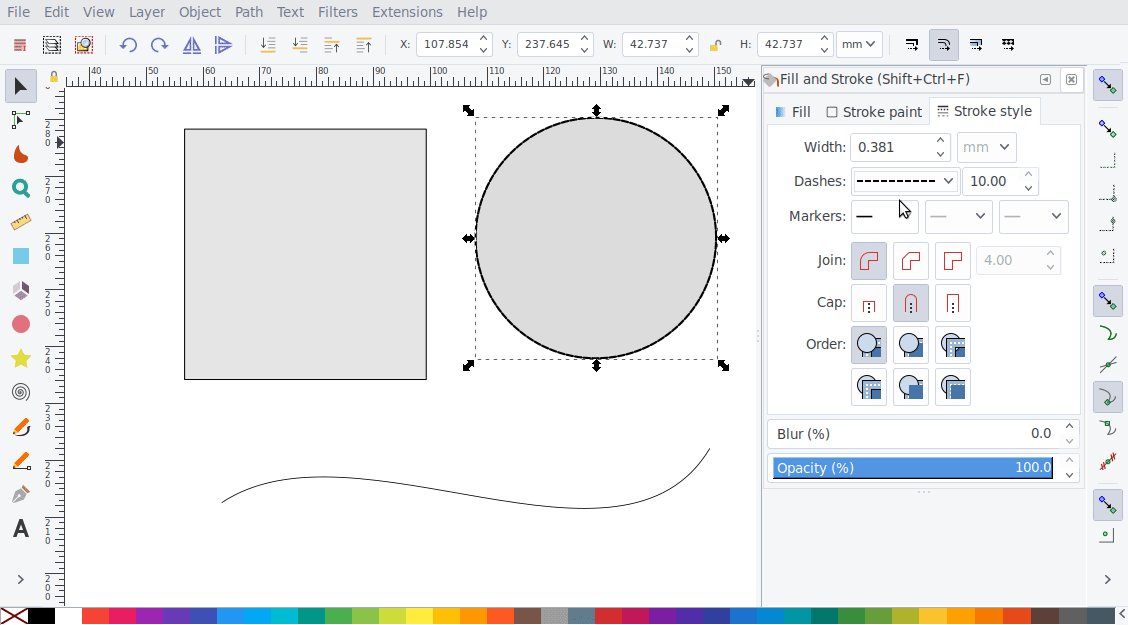
Você deve pressionar
Ctrl+Shift+F para abrir o painel de estilos e atualizar o estilo de cada objeto clicando nele, porque não é possível fazer isso usando os atalhos de teclado do Inkscape. Isso é cansativo. Idealmente, eu gostaria de executar essa operação em uma fração de segundo.

É aqui que entram os atalhos do teclado, que consistem em duas ou mais teclas simultâneas. Por exemplo, quando eu pressionar
f ao mesmo tempo, meu gerente de combinação aplicará um contorno sólido e um preenchimento cinza na seleção atual. Quando você precisa de um contorno em negrito, pressione
s+f+g juntos, onde
g significa negrito.
Assim, cada propriedade corresponde a uma chave:
s indica um contorno normal,
f indica um preenchimento cinza,
g indica uma espessura,
a indica uma seta,
d indica pontos,
e indica uma linha pontilhada e assim por diante. Aqui está uma tabela completa de opções possíveis:

Alguns estilos nesta tabela correspondem a apenas uma tecla, por exemplo, o estilo no canto superior esquerdo: preenchimento cinza sem contorno. Isso pode ser um problema, porque pressionar um único
f inicia uma ferramenta de curva de Bezier. A solução é pressionar
+ f , onde o espaço atua como um espaço reservado.
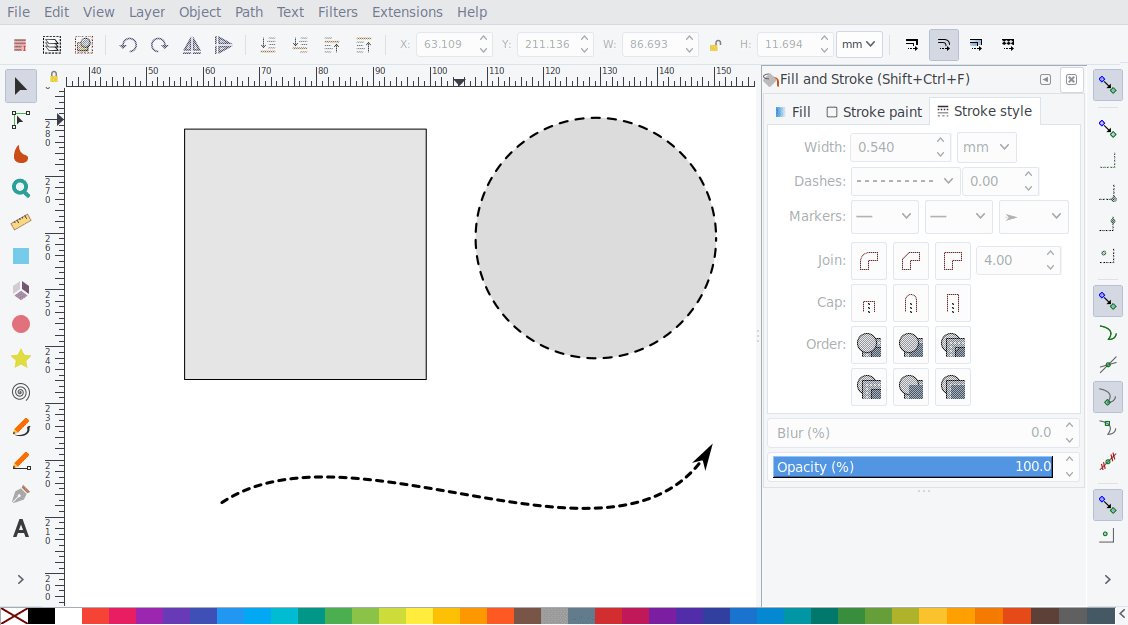
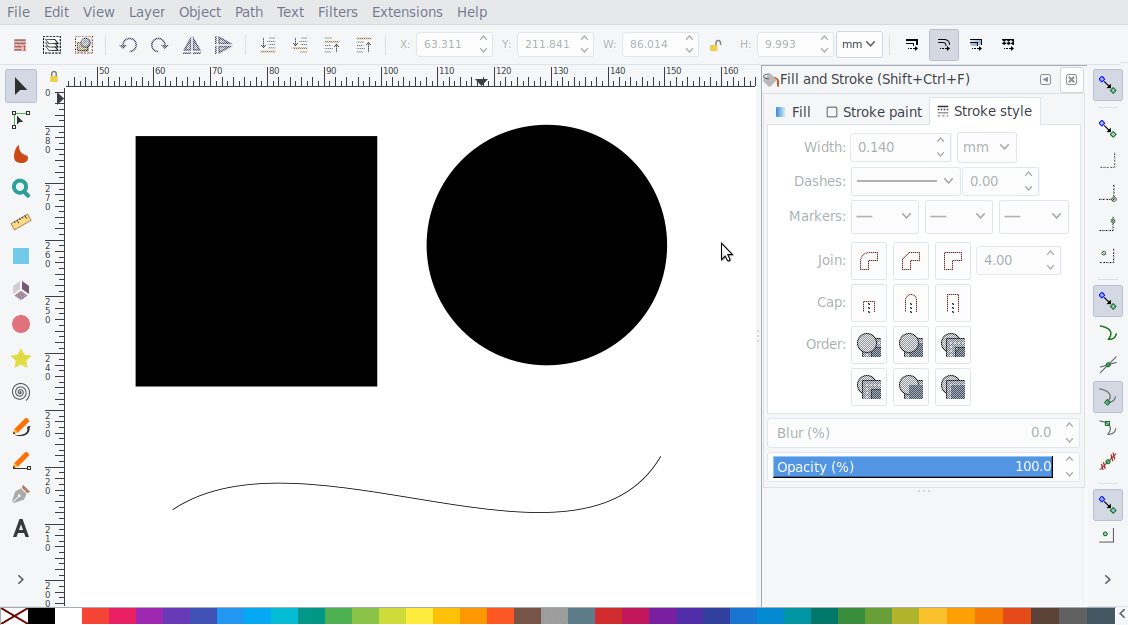
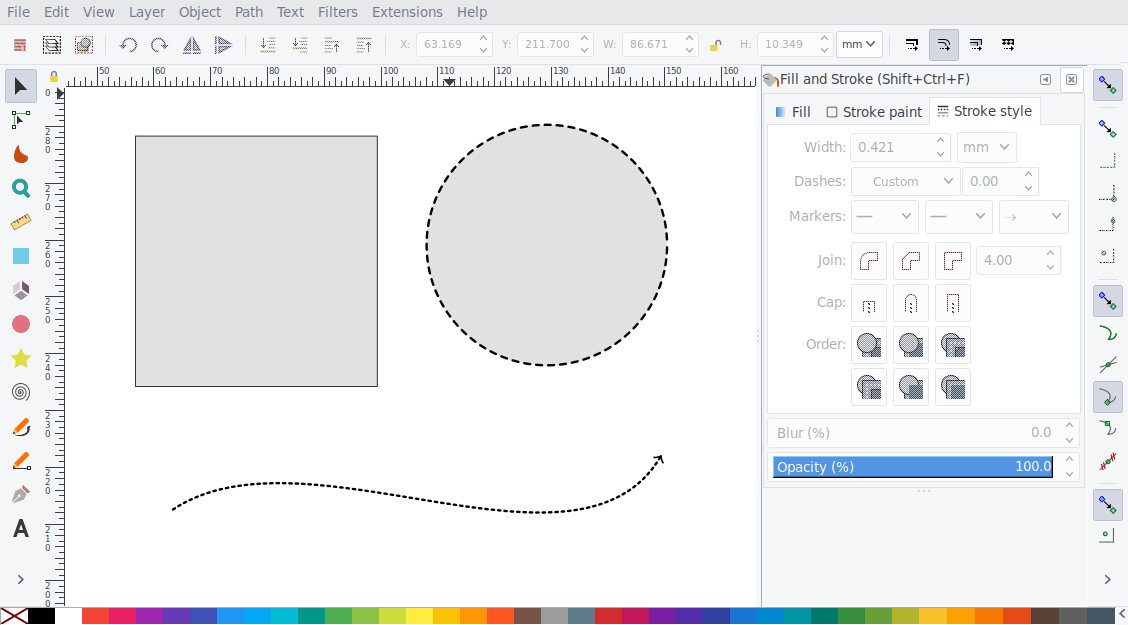
Com essas combinações, o problema anterior é resolvido em alguns toques:
f + s torna o retângulo cinza e adiciona um contorno sólido;
f + h + e significa preenchimento e negrito pontilhado
a + g + d adiciona uma seta e transforma a linha em uma linha pontilhada em negrito.

Adicionando texto
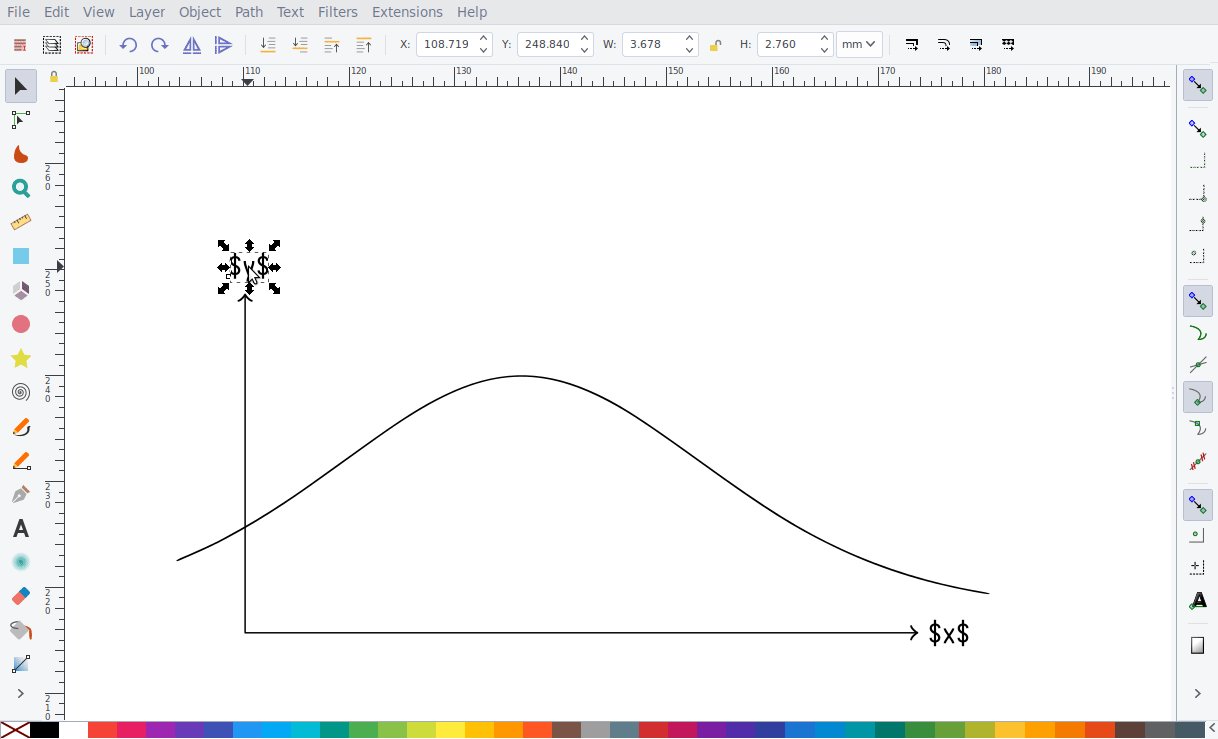
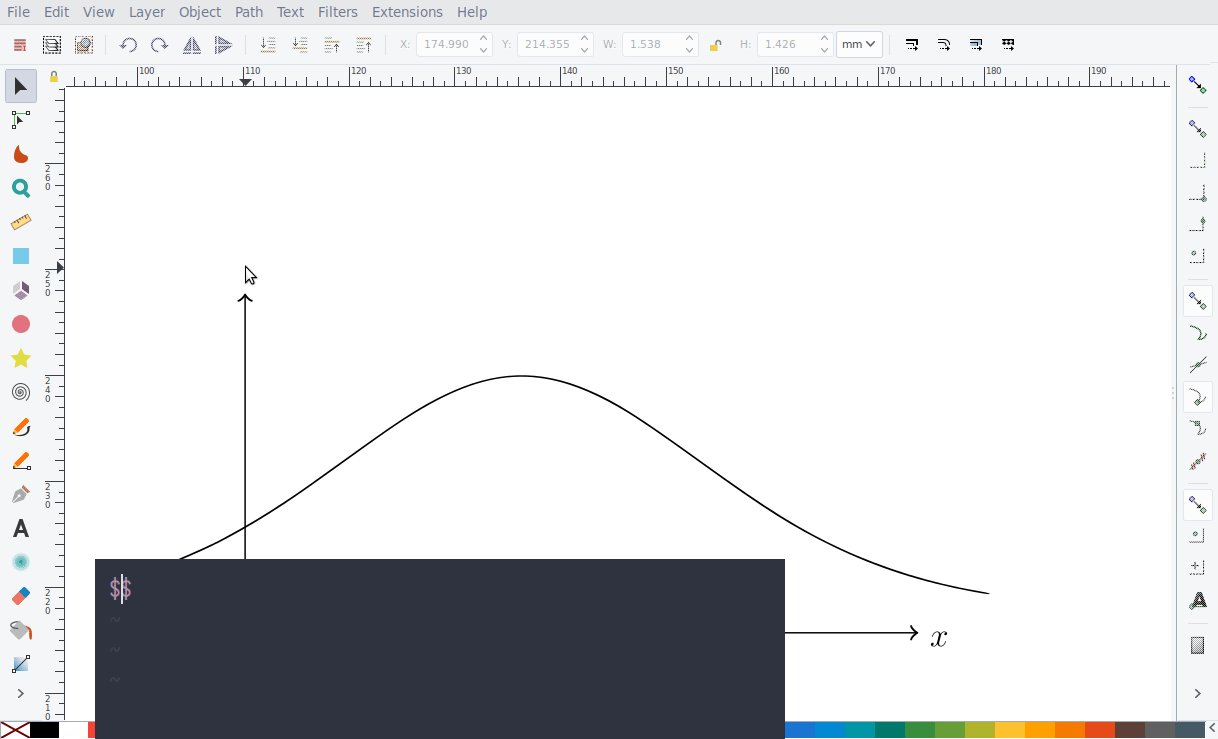
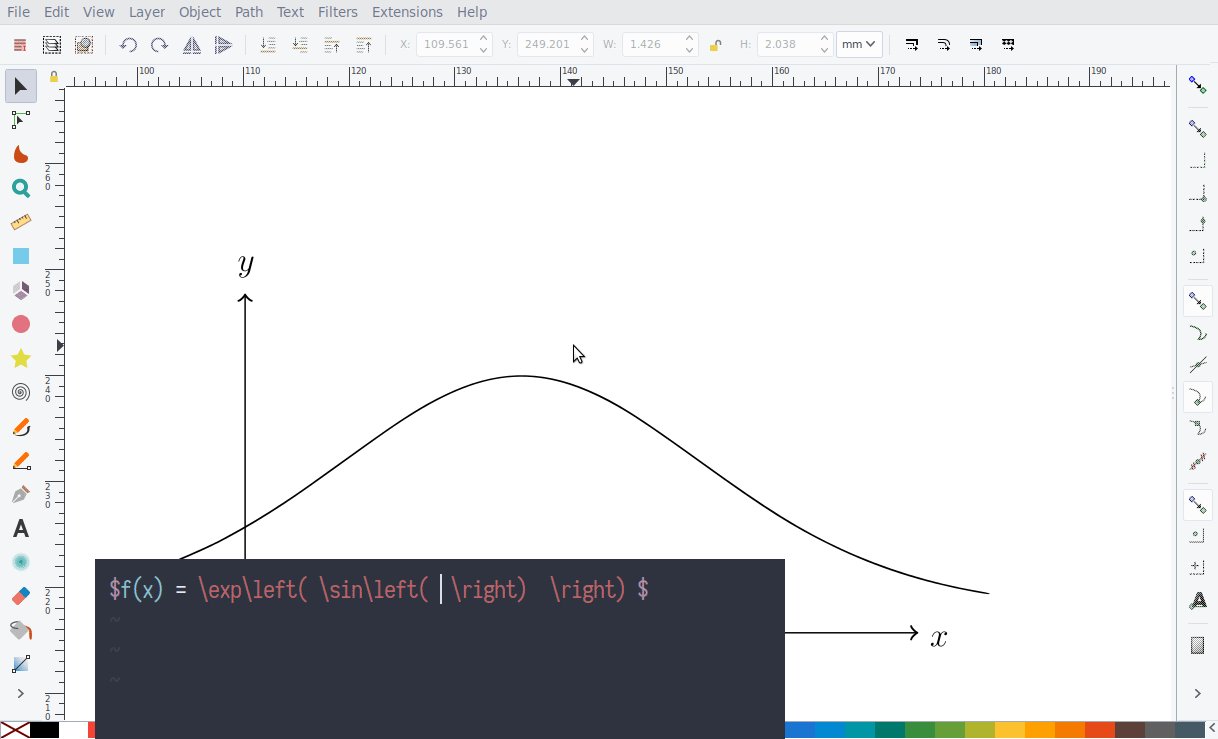
Como as fórmulas matemáticas são frequentemente encontradas em desenhos, quero usar
meus trechos no Vim. Para fazer isso, pressione
t , que abre uma pequena janela do Vim, onde digito o código LaTeX. Após sair, o fragmento de texto é inserido no Inkscape:

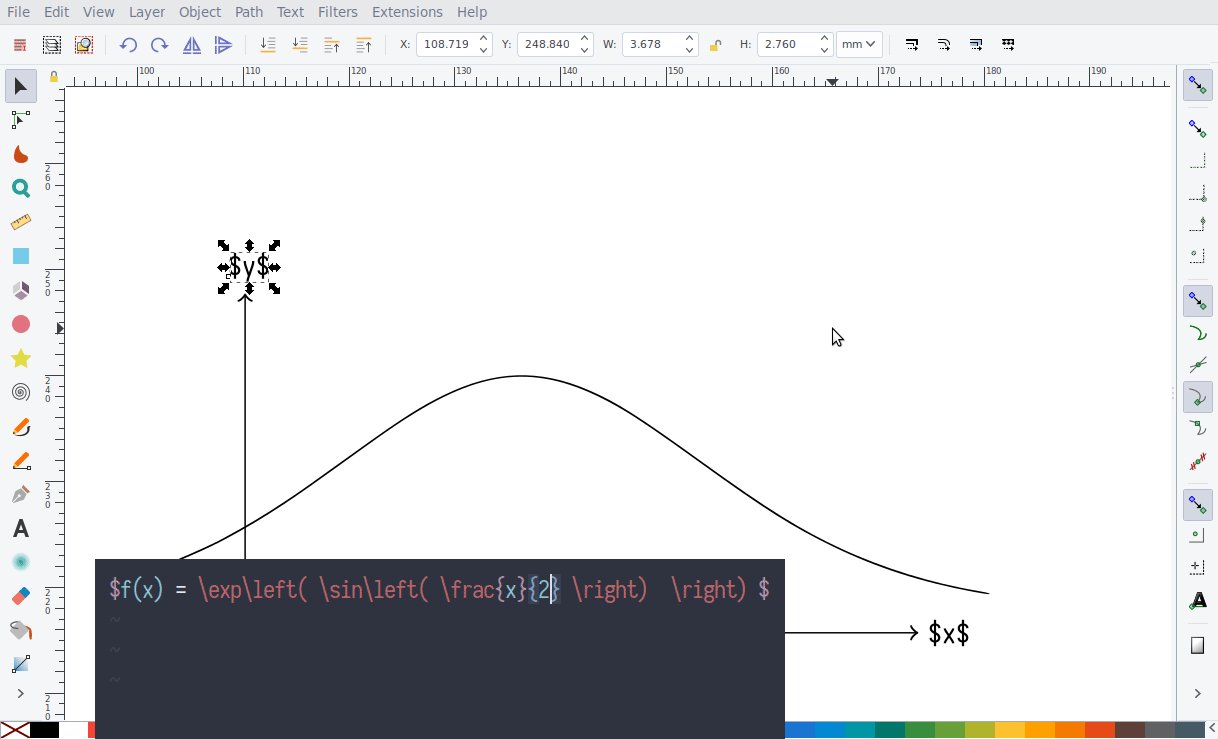
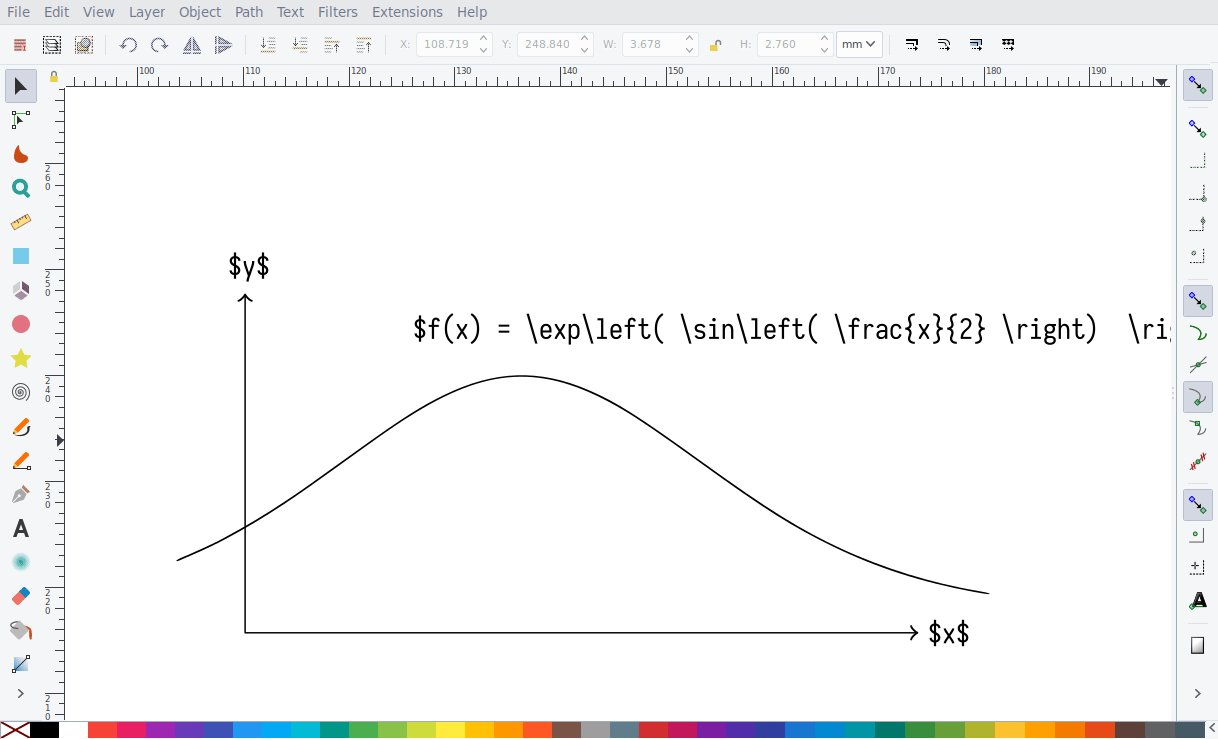
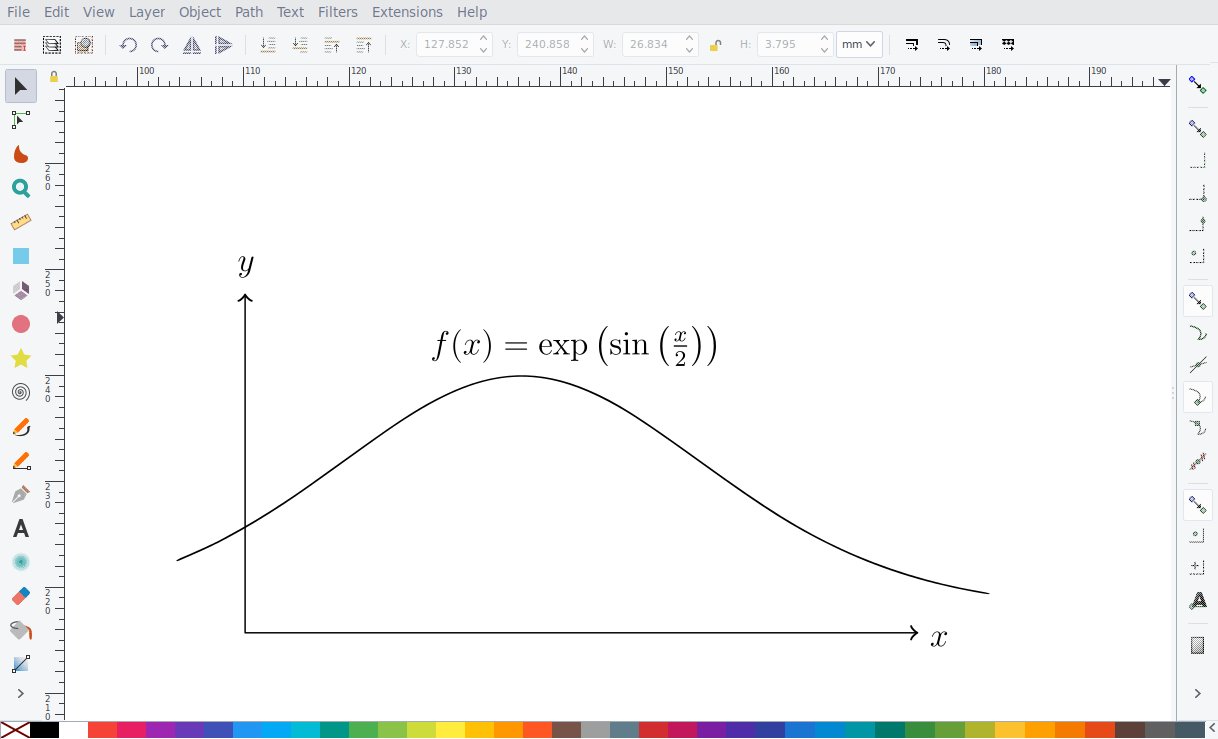
Como eu disse, este texto será exibido pelo LaTeX quando você inserir uma imagem em um documento. Mas, às vezes, quero exibir o LaTeX imediatamente, o que pode ser feito com
Shift+T :

Ambas as opções têm suas vantagens e desvantagens. Basicamente, eu uso o primeiro método porque o texto é exibido em um documento do LaTeX. Isso significa que as fontes sempre coincidem e você pode usar as macros definidas no preâmbulo do documento. Mas há uma desvantagem: às vezes é um pouco difícil realizar o posicionamento do texto. Como você não vê o resultado final no Inkscape, às vezes é necessário alternar do Inkscape para o visualizador de pdf e voltar para ajustar os resultados.
Salvando e usando estilos mais raros
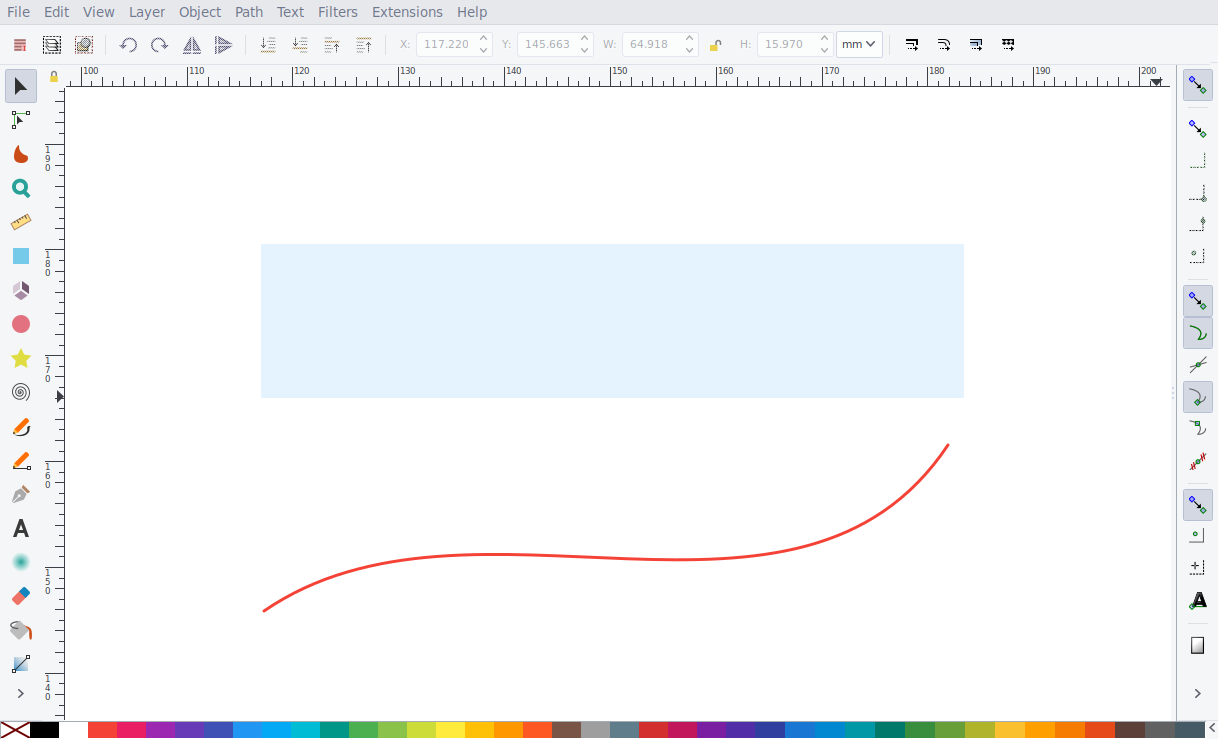
Embora os estilos básicos sejam suficientes em 90% dos casos, às vezes você deseja usar um estilo especial. Por exemplo, para desenhar diagramas em óptica, é útil ter estilos de vidro e feixe. Para fazer isso, primeiro você precisa criar um estilo no Inkscape usando as combinações padrão:

Para salvar esses estilos, selecione um dos objetos e pressione
Shift + s . Depois, insiro o nome do novo estilo, neste caso 'glass', e pressione Enter para confirmar. Agora o estilo está salvo, e depois eu posso usá-lo.
Agora, quando seleciono um objeto, pressione
s e digite 'vidro', o estilo correspondente será aplicado ao objeto. No entanto, não há necessidade de inserir o nome completo, porque o estilo é aplicado imediatamente se ele corresponder sozinho aos caracteres inseridos. Por exemplo, se eu tiver apenas um estilo começando com 'g', digitar uma desta letra é suficiente para aplicar o estilo. Se você tiver vários estilos, precisará digitar 'gl' ou até 'gla'.
Em tal situação, trava quando você digita muitos caracteres é irritante: suponha que a entrada 'gl' tenha estilo, mas você digite 'gla' - e, em seguida,
a será interpretado como outro comando. Portanto, o gerenciador de combinações aguarda 500 ms antes de retornar ao modo padrão. Esse tempo é suficiente para uma pessoa ver que o estilo foi aplicado e parar de imprimir.

Adicionando e salvando objetos
O último elemento das minhas configurações é adicionar e salvar objetos, o que é feito com as teclas a e
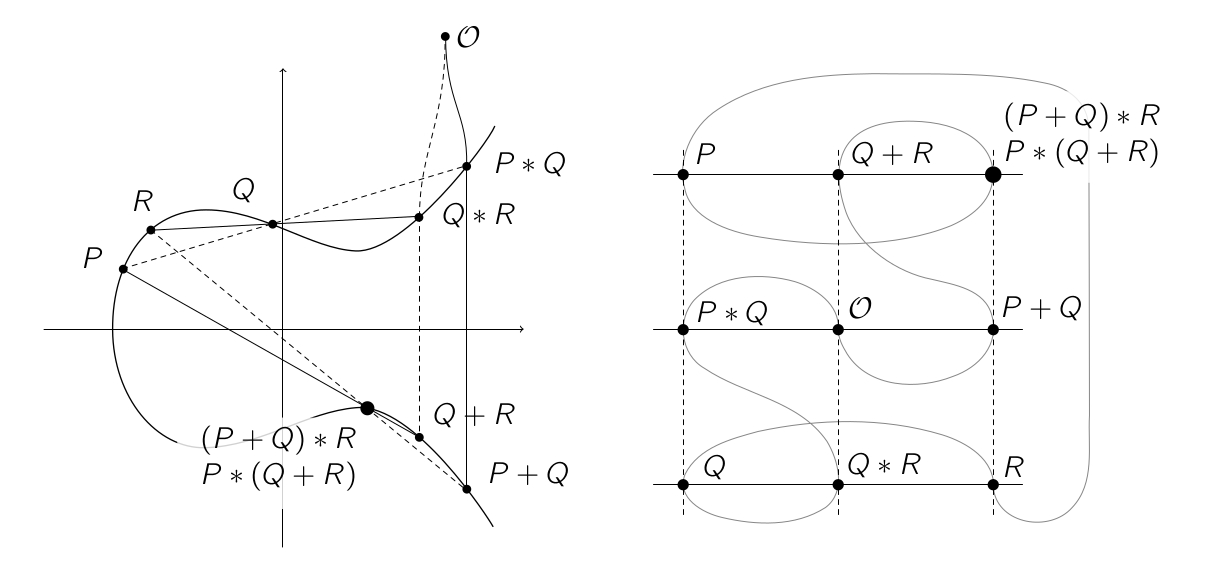
Shift+a , respectivamente. Por exemplo, pressionar ae digitar 'ec' adiciona uma curva elíptica:

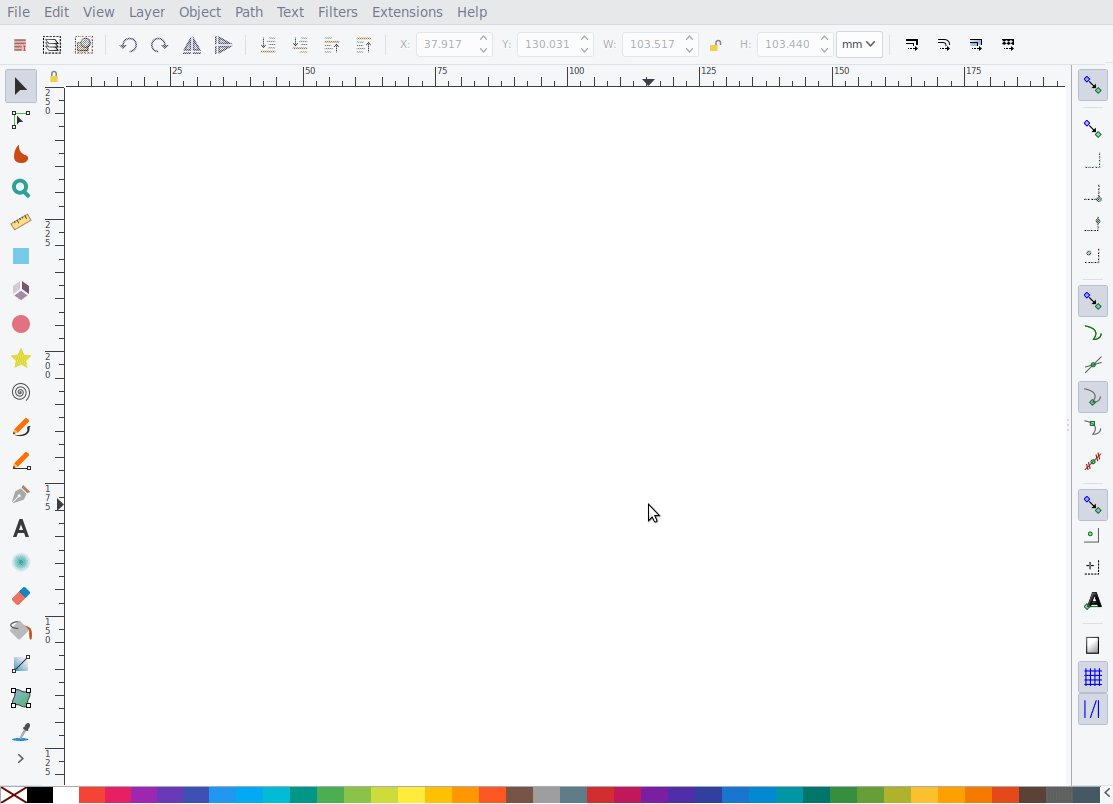
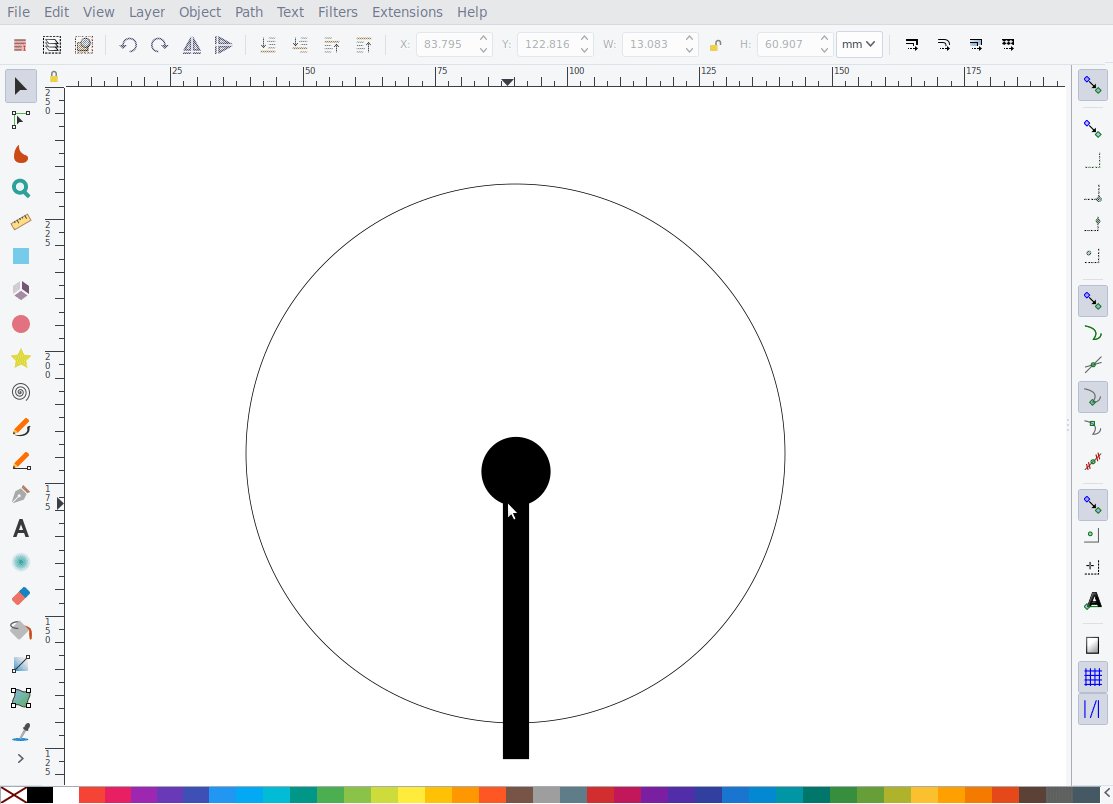
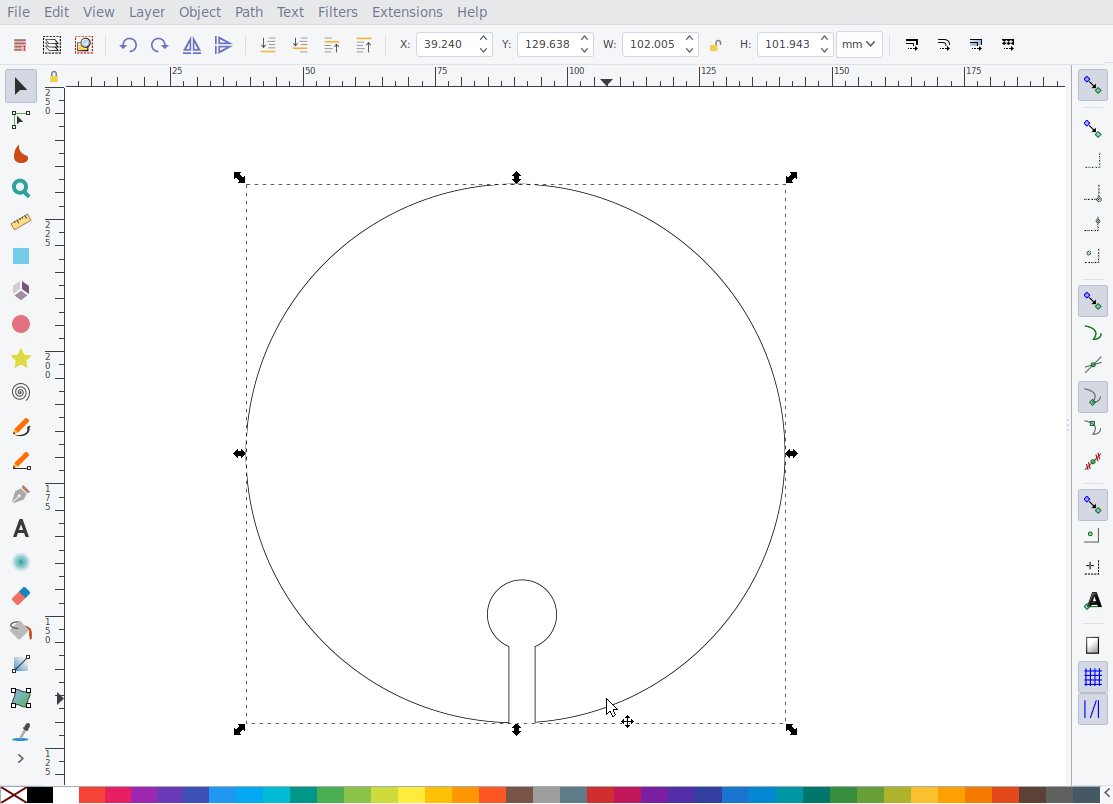
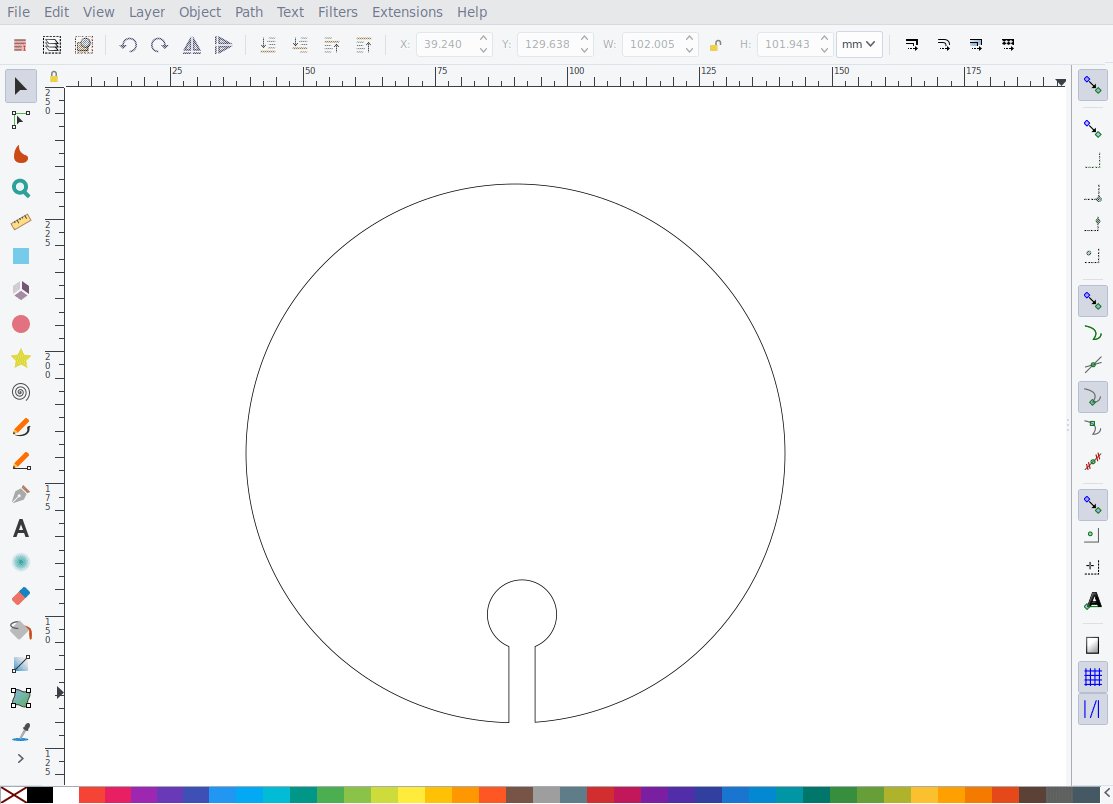
Como outro exemplo: pressionar ae digitar 'dg' adiciona um buraco de fechadura, um buraco de fechadura ('dg' é uma imagem espelhada de 'kh' no teclado). Usando
Ctrl+- figura pode ser subtraída da forma especificada:

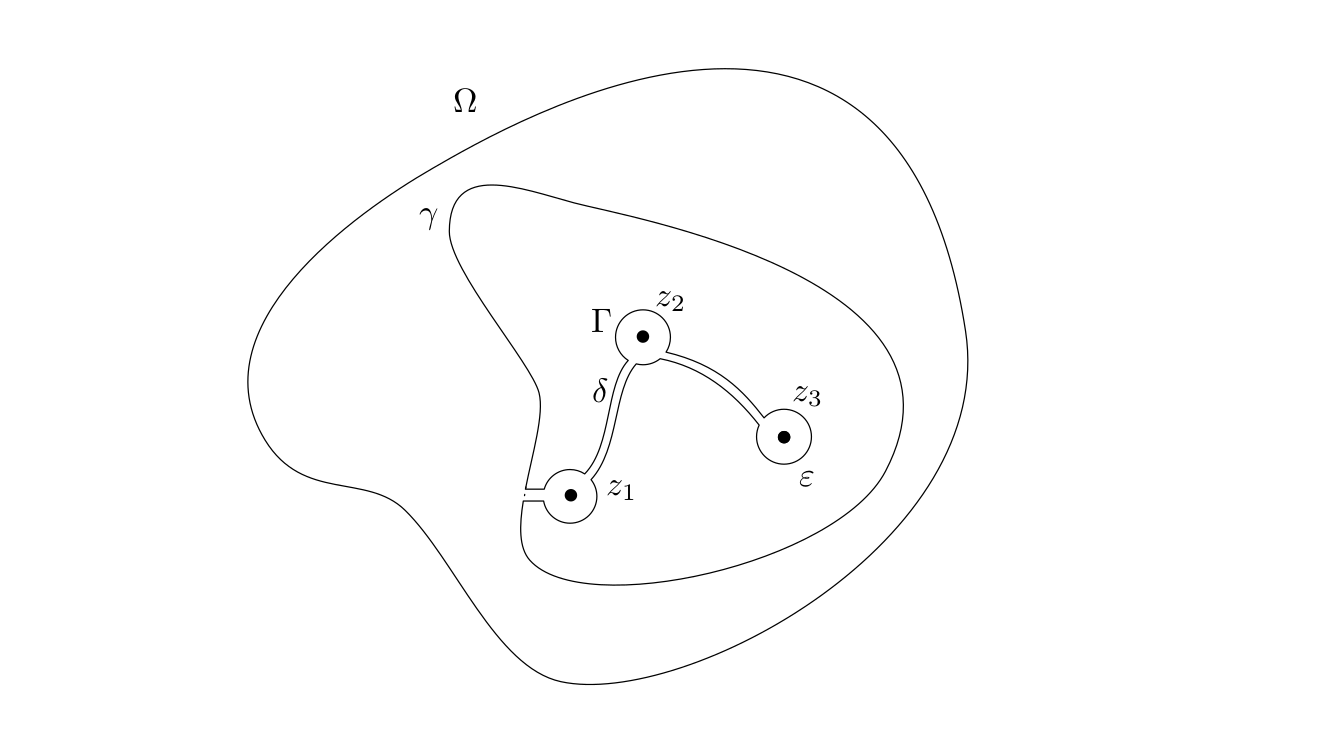
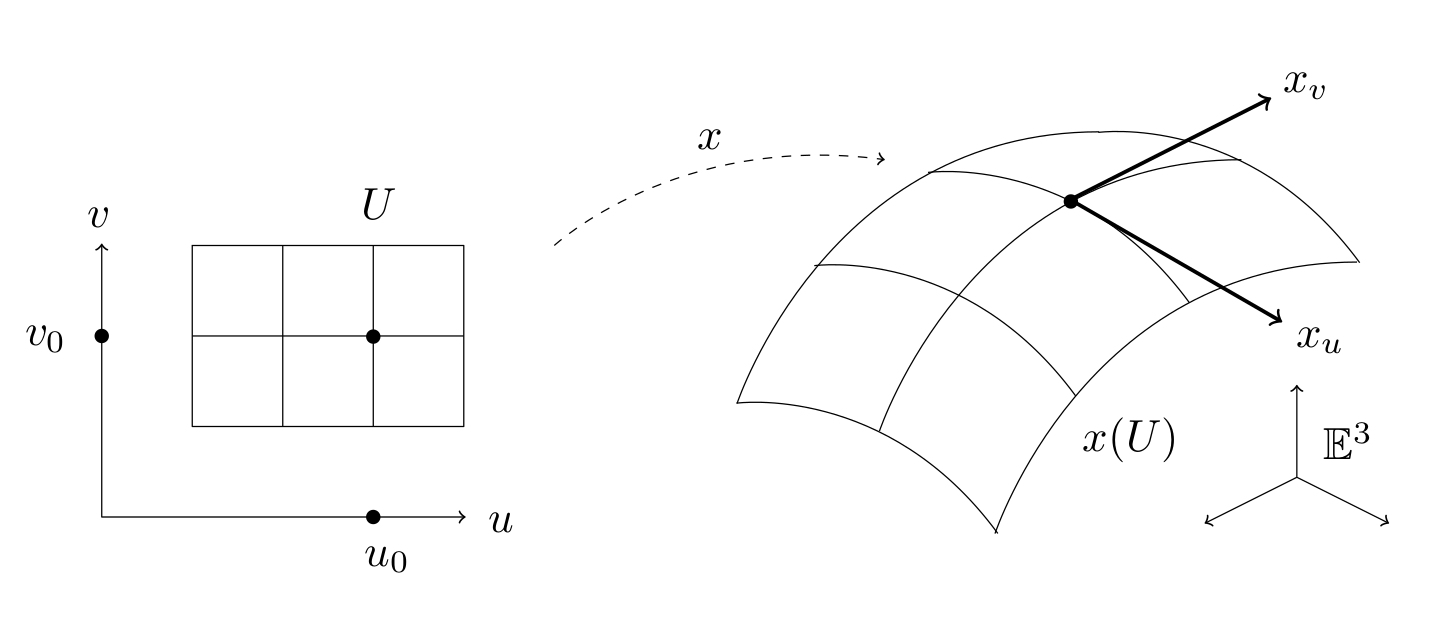
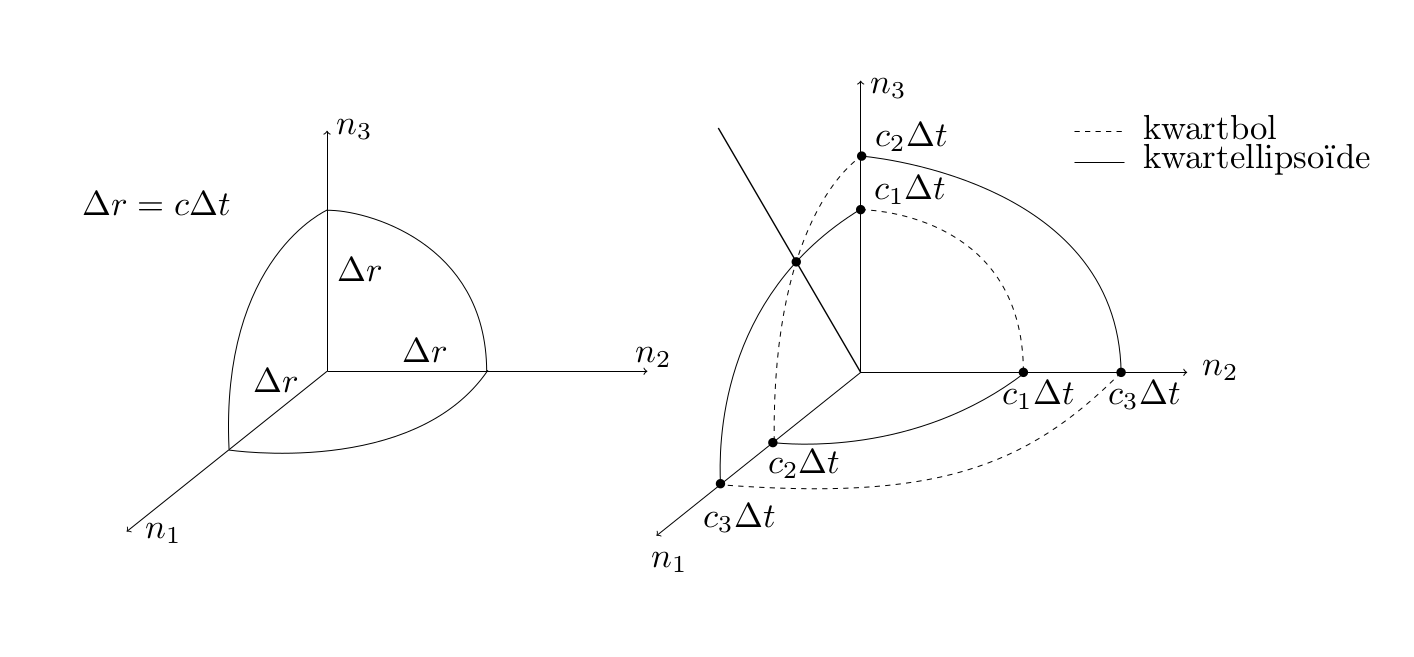
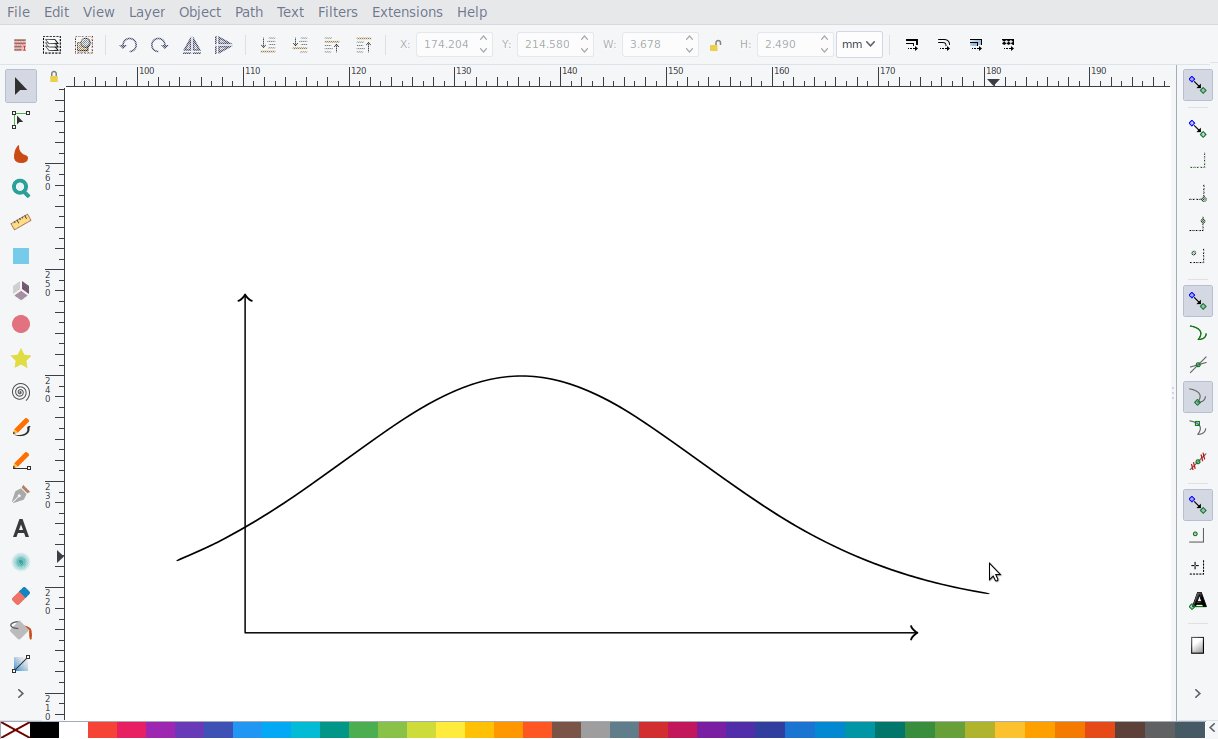
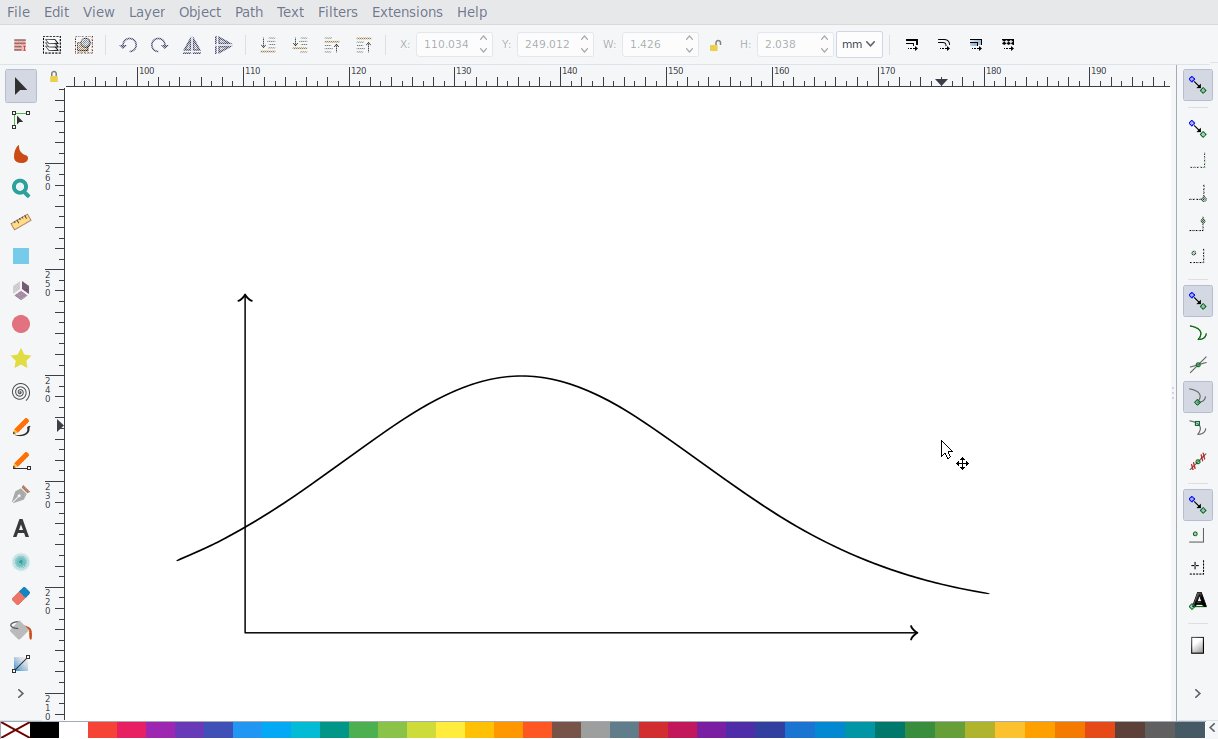
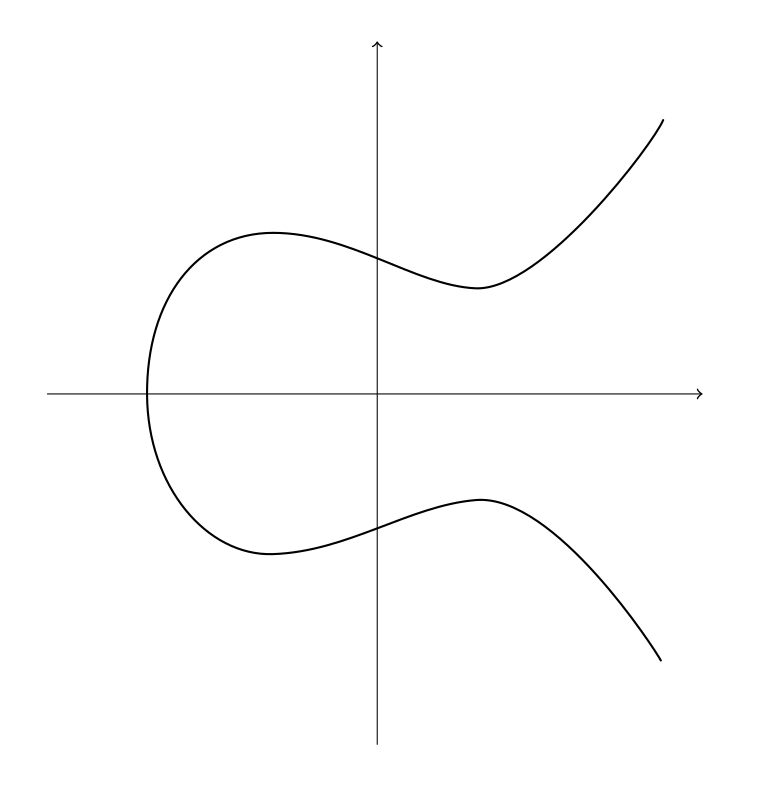
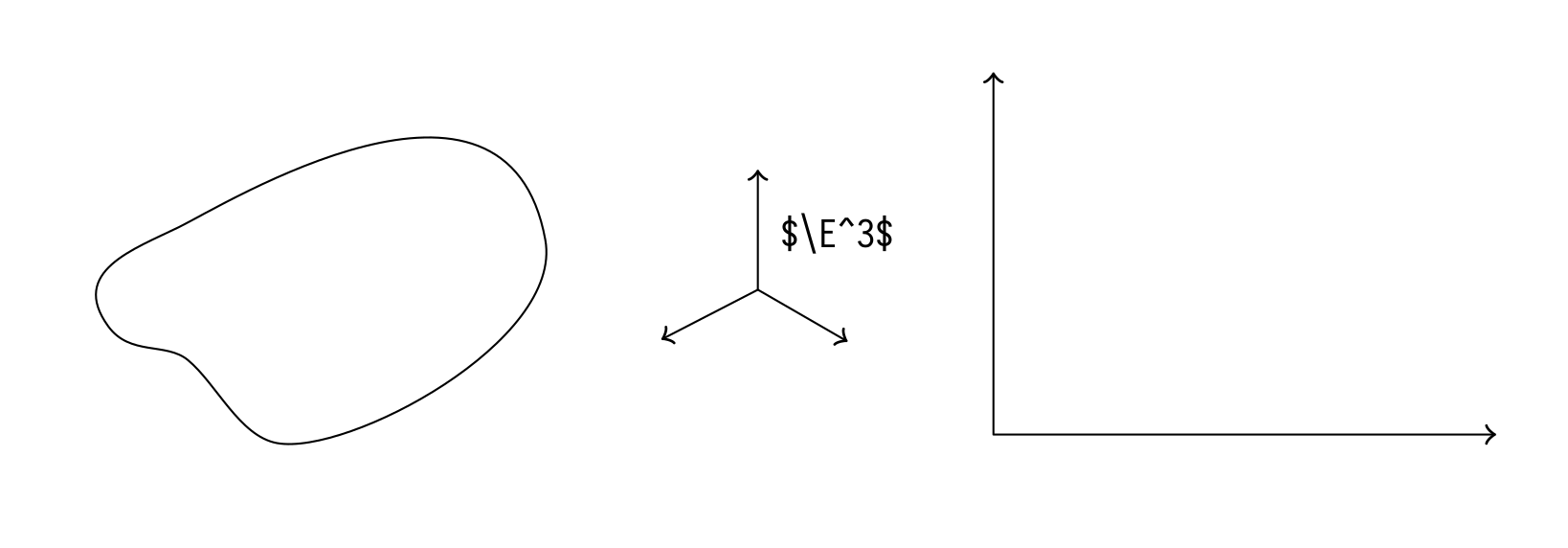
Alguns outros exemplos: blobs e eixos 2D e 3D, que costumo usar em análises complexas e geometria diferencial.

Código
Se você quiser experimentar, o
script para gerenciar desenhos no Vim e o
gerenciador de atalhos de teclado do
Inkscape são publicados no Github. Ambos os scripts funcionam apenas em sistemas Linux. O primeiro deve funcionar imediatamente, o segundo provavelmente exigirá configuração adicional.
Conclusão
Com o Inkscape, você pode criar ilustrações de artigos, livros e apresentações de maneira fácil e rápida. Eles parecem profissionais e se encaixam bem no documento. Embora isso seja mais lento que desenhar à mão, na maioria dos casos o Inkscape é mais rápido que o TikZ. Meus atalhos de teclado e um script para gerenciar desenhos no Vim aceleram ainda mais o trabalho, permitindo que você desenhe figuras durante as palestras, acompanhando o professor.