Sob o corte - a segunda parte da tradução do artigo sobre como grandes empresas conhecidas defendem suas soluções de design (e quais). Uma ideia aproximada de como ocorre o processo de registro de direitos para uma interface específica pode ser obtida
na primeira parte .
Microsoft
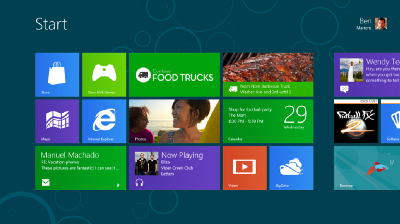
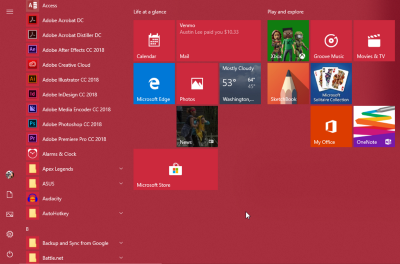
Painel lado a lado do Windows

Aqui, essa imagem e retângulos se tornou uma representação visual da marca Microsoft, usada em todos os dispositivos Windows. Na versão desktop, quando você abre o menu Iniciar, um tipo semelhante de bloco também é exibido, mas menor em tamanho - exibe as opções disponíveis. Ao projetar um painel, verifique se você não recebe um grupo de retângulos que se parece muito com o mostrado no diagrama patenteado.
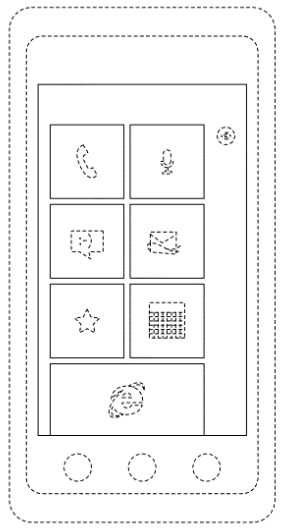
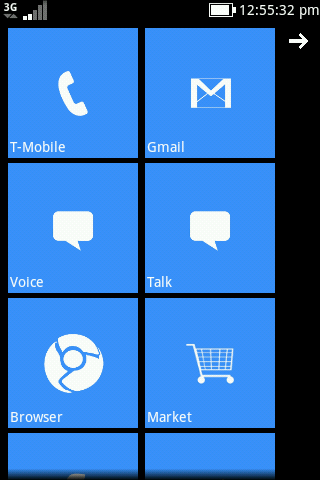
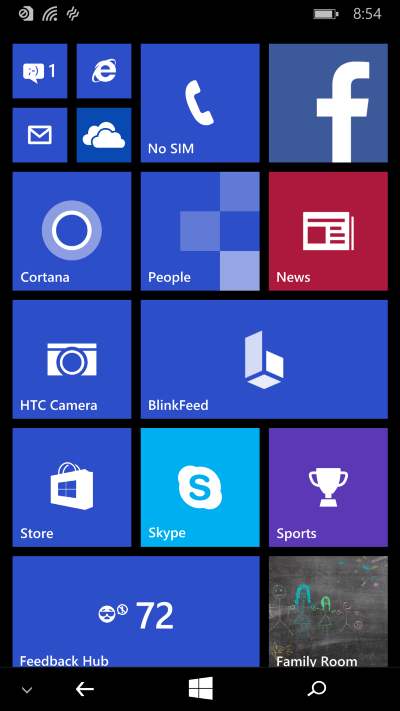
A Microsoft foi ressegurada emitindo uma patente separada para uma interface de aplicativo móvel usada no Windows Phone. Os recursos definidores aqui são a proporção dos tamanhos dos retângulos e sua localização um em relação ao outro: eles são deslocados para a esquerda para que haja espaço para o ícone de navegação no canto superior direito da tela. No entanto, esse design parece ser uma coisa do passado. Na interface atual (à direita na ilustração abaixo), o bloco preenche a tela inteira e pode incluir várias colunas. Mas você ainda não pode emprestar a versão antiga, que eles recusaram, a patente ainda é válida.


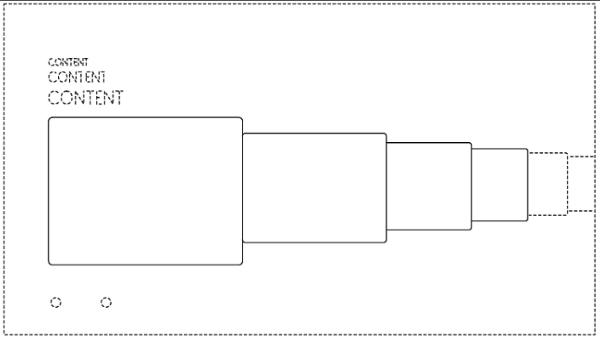
 Visualização de galeria (recurso antigo)
Visualização de galeria (recurso antigo)

Encontrei essa interface para exibir o conteúdo da galeria quando examinei as patentes da Microsoft e me pareceu muito elegante. Uso os produtos Microsoft há 25 anos e nunca o encontrei na minha vida. Procurei informações e perguntei a amigos; descobriu-se que o painel já era assim no Xbox 360. No entanto, eu queria mencionar isso porque é muito legal e alguém pode inadvertidamente fazer algo semelhante em um estilo mais moderno, sem mesmo saber que a idéia pertence à Microsoft , uma enorme corporação. Opa O design já é bastante antigo - foi patenteado em 2010 - mas ainda é impossível tocá-lo até 2024, quando a patente expirará.
Snapchat
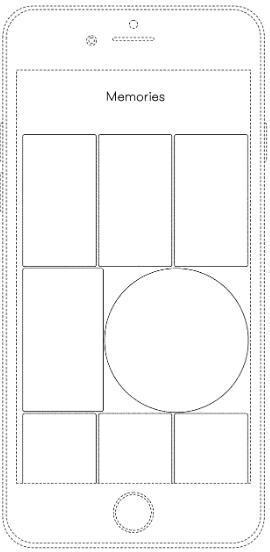
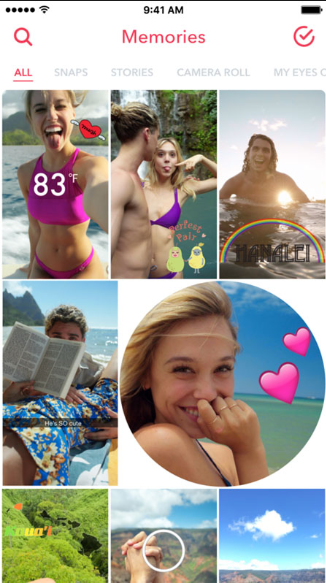
Memórias (recurso antigo)


Você se lembra? Pessoalmente, sempre me pareceu que o design era meio bobo. Mas ainda decidi incluí-lo na lista, foi tão surpreendente para mim que, ao contrário de tudo, eles patentearam a idéia com um círculo entre os retângulos - na minha opinião, isso já está além do limite para tal interface. Desde então, a empresa já conseguiu alterar o design dos ladrilhos, tornando-o mais uniforme.
Indo para a HistóriaLink de animaçãoIsso não é impressionante, mas quando você abre o snap, ele se desdobra primeiro em um círculo e depois preenche toda a tela retangular. Se você pressionar o dedo na tela e puxá-lo lentamente para baixo, poderá ver como ele se volta para um círculo e se aproxima do perfil do usuário.
Samsung
Deslize para desbloquear (recurso antigo)

A Samsung usa sua própria versão deste gesto, que assume a presença de duas setas voltadas para o centro. Não consegui encontrar uma ilustração para mostrar esse conceito em ação; parece que agora seus negócios estão limitados a uma dica de texto.
Netflix
Orientação sobre o elemento carrosselLink de animaçãoA Netflix se divertiu muito com o uso do carrossel no design e se esforçou muito para que o gesto de passar o mouse trouxesse o máximo possível de experiência do usuário. Quando você passa o mouse sobre qualquer ícone, a imagem se desdobra, o vídeo começa a ser reproduzido e todas as informações básicas sobre a série são exibidas. Esse gesto também "empurra" todos os ícones vizinhos para abrir espaço para a implantação. Esta é uma decisão muito ousada: a Netflix decidiu remover algumas das informações da tela para não atacar o usuário por todos os lados. Devido ao uso de tal design, tornou-se necessário prescrever de forma clara e grosseira o nome da série em cada ícone. A marca Netflix prioriza a personalização do conteúdo em vez de rotulagem consistente e consistente. Esta patente é nova - foi registrada em fevereiro de 2018.
Desdobrar ícones em um carrosselLink de animaçãoEu não uso os serviços da Netflix com muita frequência, então nem sabia sobre isso até começar a coletar material para o artigo. Quando você passa o mouse sobre o ícone, aparece uma seta na qual você pode clicar - e a guia com uma janela maior se expande, onde o vídeo introdutório é reproduzido. Existem outras guias com informações adicionais sobre a série. Este é um sistema conveniente, permite que você mude de nível para nível, abrindo sequencialmente novos detalhes. A patente entrou em vigor em março de 2018.
Airbnb
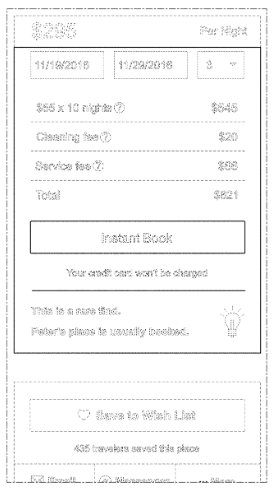
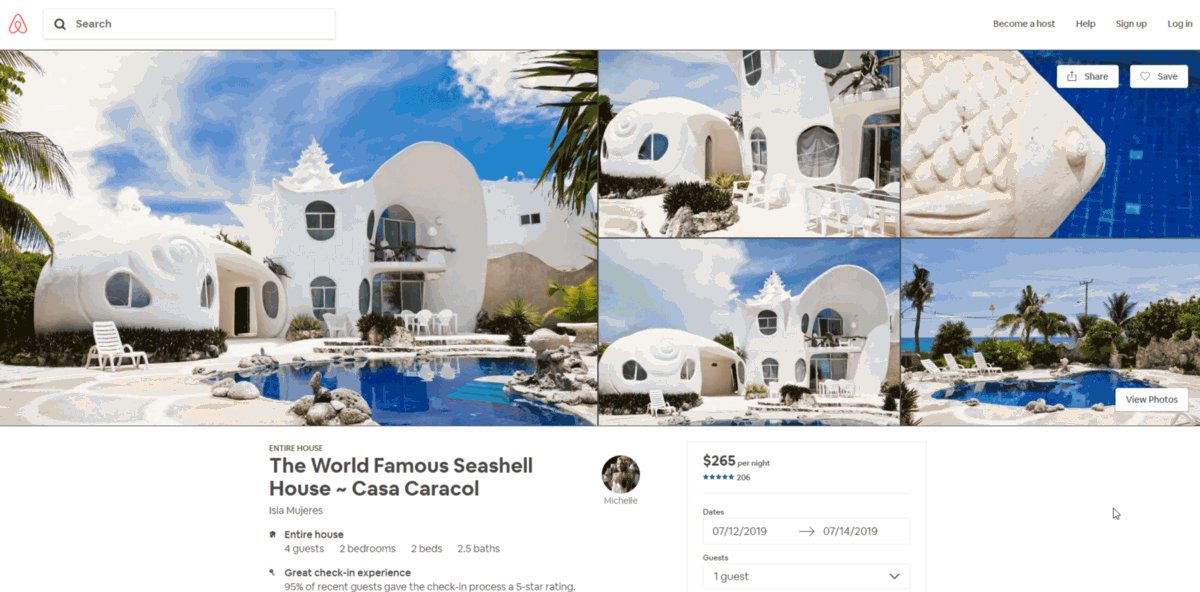
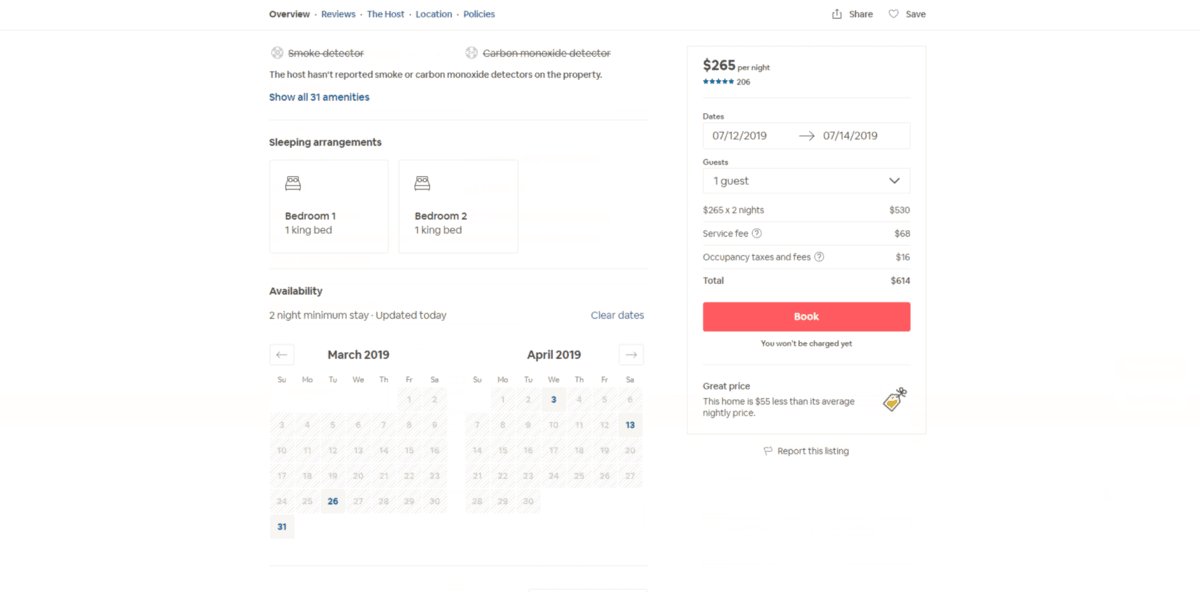
Animado / expansível / fixo em cima da janela de reserva de outros elementos


Os designers adoram o Airbnb. Este produto possui uma das interfaces mais precisas e todos temos muito a aprender com elas. Os designers do Airbnb acabaram sendo apenas uma daquelas pessoas que levaram o lema "a principal coisa - design e experiência do usuário" a sério e infectaram outras pessoas com essa idéia. Em termos de design thinking, esta é uma empresa líder no setor - para uma empresa que já conquistou uma posição no mercado, pode ser difícil mudar o modelo de trabalho e você não forçará os gerentes a se inspirarem nas idéias de design em um dia.
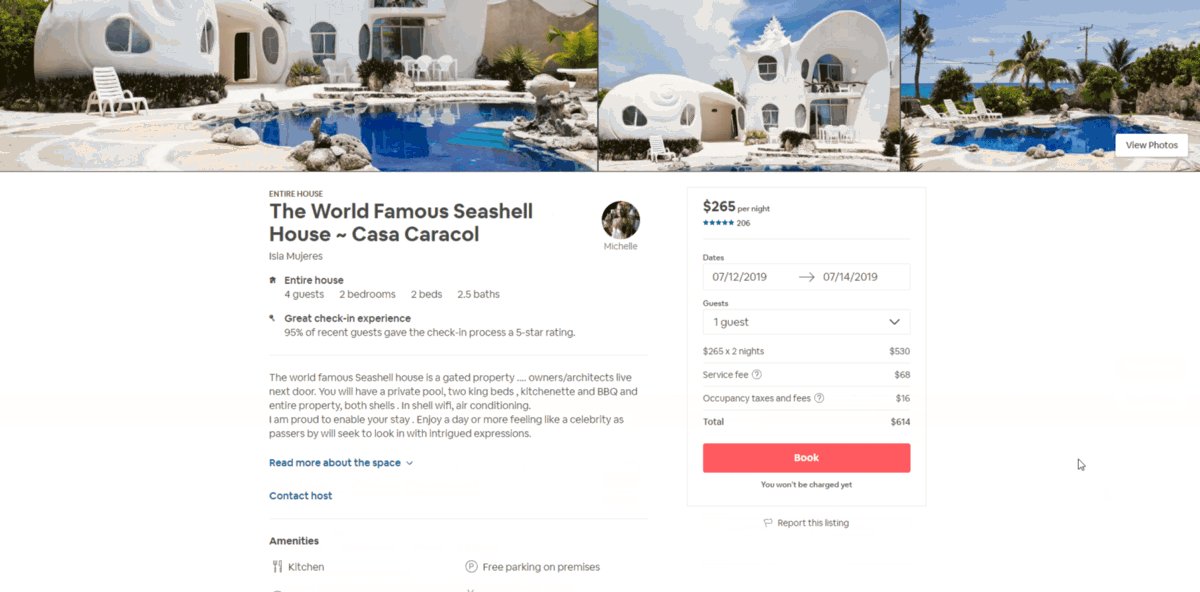
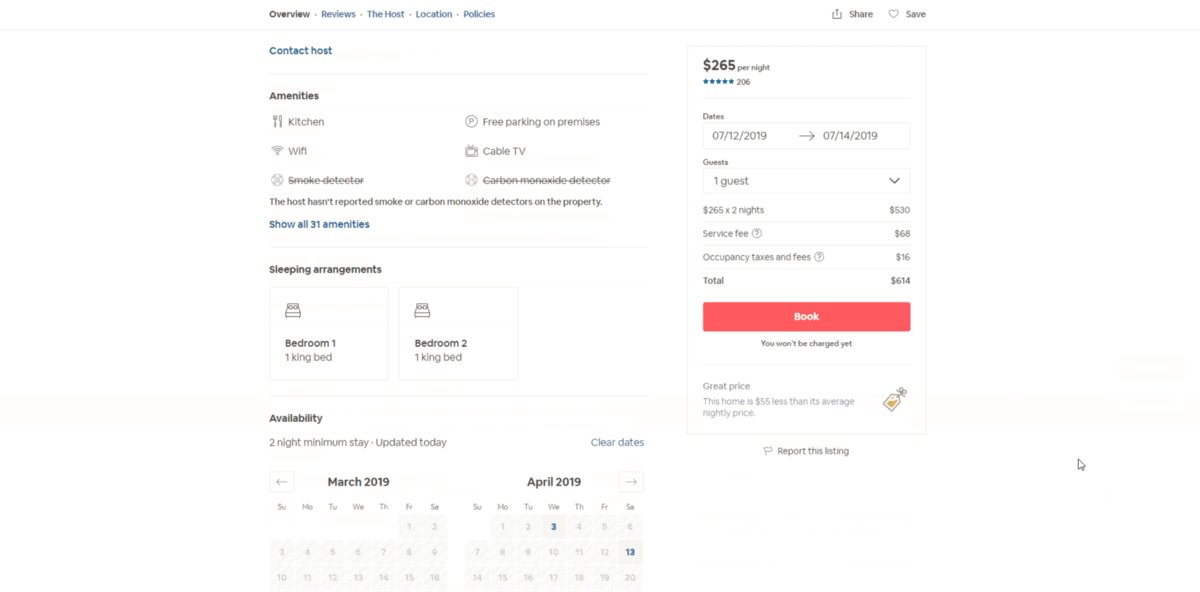
No caso desta patente, tive que sofrer muito tempo para entender o que exatamente o Airbnb afirma. Eles queriam dizer o seguinte: se um painel flutuante ocupa uma certa posição na tela (ou seja, à direita da grade), a empresa detém os direitos da animação que ocorre ao rolar a tela. Se você observar atentamente, notará que, ao rolar a página, um campo adicional é exibido ("Ótimo preço"). A patente também é muito recente, a partir de novembro de 2018.
Voltar à tela inicial (para futuro)E outra nova patente, registrada em outubro de 2018. O design parece ser padrão: no topo da guia, as imagens são lado a lado, existe um lugar para uma etiqueta com um preço. No diagrama, não está claro: ou é um spoiler de alguma nova experiência, ou o design da página para a qual o usuário retorna “em casa”, ou alguma outra tela na viagem que eu não consegui encontrar. Tenha cuidado se você decidir repetir um padrão semelhante - não há nada particularmente característico nele.
Tinder
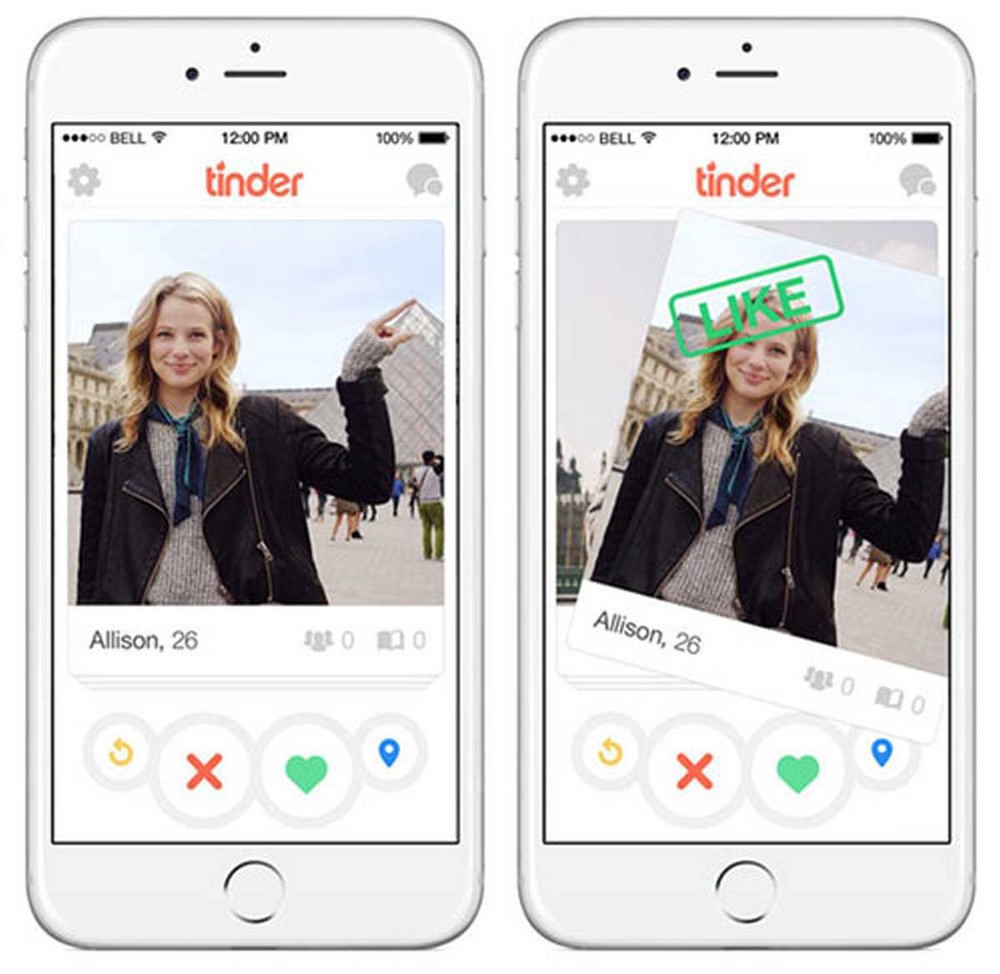
Deslize para a direita, deslize para a esquerda

Talvez se você decidir repensar o esquema com o espírito de "se quiser, deslize para a esquerda, se não gostar, deslize para a direita", poderá sair de alguma forma. Mas na ilustração, apenas as próprias cartas são destacadas com linhas sólidas (botões de gostar e não gostar, pontilhados enquanto isso), e isso sugere que qualquer padrão associado a essa combinação de gestos será difícil de defender. De qualquer forma, se você fizer algo semelhante e começar a apontar para você, terá que mergulhar na zona cinzenta da lei.
Toque para gostarInfelizmente, mas o Tinder garantiu que ninguém mais realizasse o MVP (é o produto mínimo viável, também é "bem, não temos tempo para nada, remova a beleza, deixe o esqueleto") nesta versão.
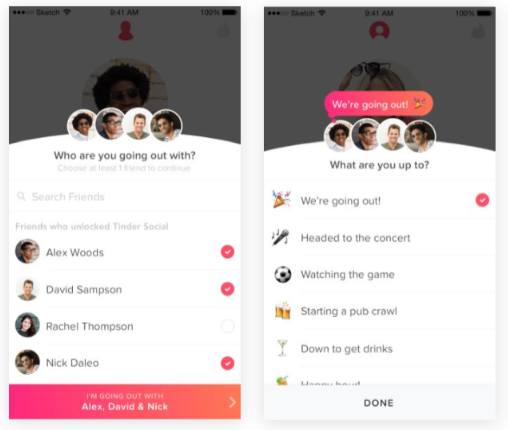
Tinder social

A interface, onde uma série de outros ícones de contatos é construída sob um ícone redondo no perfil do usuário e tudo isso é complementado pelo botão correspondente na parte inferior, foi destacada no Tinder. Design de tela muito específico.
Em conclusão
Descobrir quais elementos as interfaces da empresa consideram parte integrante de sua marca, embora isso possa não ser muito óbvio para o usuário médio, acabou sendo uma atividade muito interessante. Mas, mais importante, nós, como designers, devemos ser bem versados sobre quais padrões no design são proibidos para uso. Obviamente, ninguém copiará os esquemas UX de outras pessoas de e para, no entanto, ter essas informações em estoque pode ser útil, especialmente em conversas com pessoas que não estão conectadas ao design.
Algumas empresas (por exemplo, Uber) patenteiam quase todas as telas usadas no aplicativo, enquanto outras (por exemplo, Google) têm tantas que a cabeça gira. Aconselho que você procure informações sobre patentes dessas empresas em cujo trabalho você se inspira.
No processo de trabalhar nessa lista, aprendi que às vezes até as ninharias são patenteadas - a forma do elemento, a localização do ícone. Ou algo muito simples e arrastado - digamos, um grupo de retângulos de certas proporções em uma certa ordem. Outras patentes, por outro lado, são muito detalhadas e ilustrativas, como o desdobramento gradual de informações de um ícone em um carrossel da Netflix.
Portanto, se você está envolvido no design de UX ou cria interfaces e espera lançar um produto popular, seria bom conhecer as patentes mais recentes. Pelo fato de alguém não os ver, eles não deixam de existir. Se você criar algo verdadeiramente original, um cartão de visita para sua empresa, pense se vale a pena atrair advogados para ajudá-lo a registrar uma patente. Em uma escala de toda a empresa, isso não é tão caro, especialmente porque durará 15 anos. Enfim, existe uma maneira melhor de dizer "não agite o barco" para o seu mundo do que sua própria patente?