Boa tarde, querido usuário habr.com! Este é o terceiro artigo sobre o tema. Trabalho o dia todo, não consigo me afastar da incrível biblioteca Box2D.
Se você não leu o
primeiro e o
segundo artigo, não deixe de procurar, será divertido! Eu trabalho no
Eclipse , escrevo em Java. Por que chamei meu artigo assim? Continue a ler - e muito em breve tudo ficará claro! Spoiler: faremos nossa própria máquina de movimento perpétuo (inclusive para carros) e, talvez, criaremos a própria máquina!
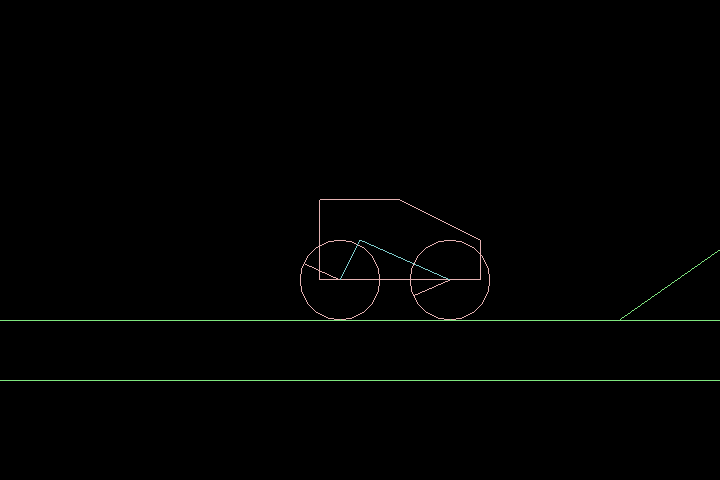
Figura 1. Máquina de movimento perpétuo.
Então, hoje tentaremos obter algo assim:
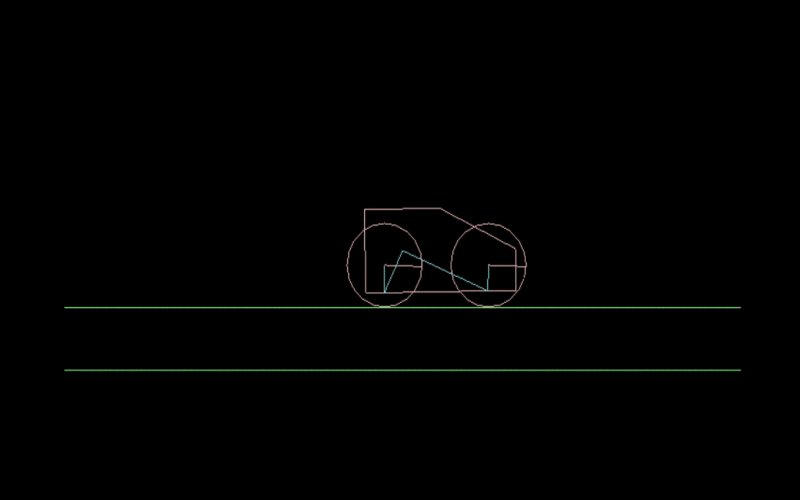
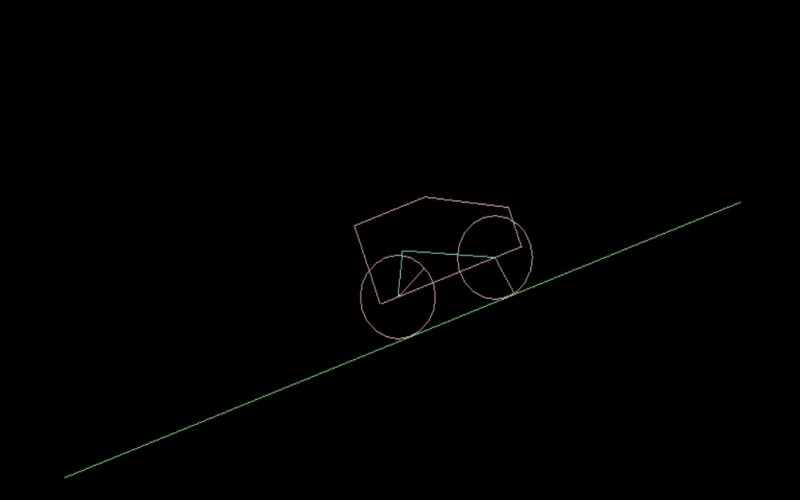
 Figura 2.
Figura 2. Máquina com motor.
Sim, este não é um erro de digitação! Hoje faremos uma máquina com um motor real, que será indistinguível do real! Este não é o "carrinho" para você desde o
primeiro artigo.
Para conectar o
libGDX, consulte o
primeiro artigo.
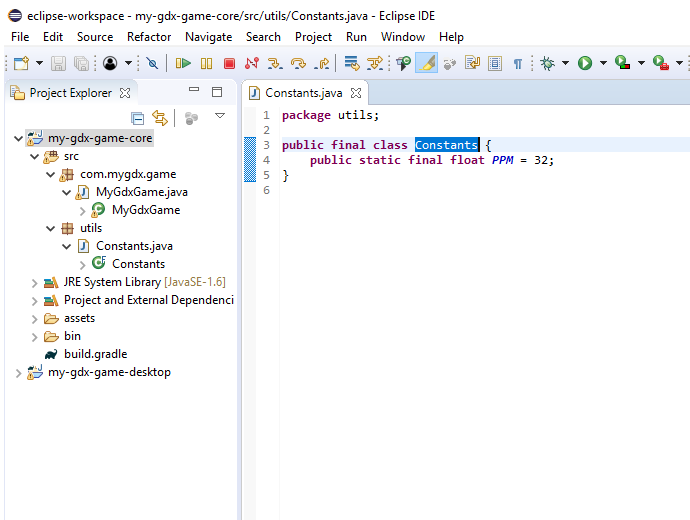
Aqui está uma figura mostrando como fica minha montagem. Adicionei o pacote Utils com a classe Constants à pasta Core, que contém apenas uma constante - o número de pixels por metro. Isso é para que o mundo não seja gigantesco.
 Figura 3.
Figura 3. Minha construção.
Aqui está o código para a classe DesktopLauncher de com.mygdx.game.desktop:
Cole esse código na classe e esqueça-o.package com.mygdx.game.desktop; import com.badlogic.gdx.backends.lwjgl.LwjglApplication; import com.badlogic.gdx.backends.lwjgl.LwjglApplicationConfiguration; import com.mygdx.game.MyGdxGame; public class DesktopLauncher { public static void main(String[] arg) { LwjglApplicationConfiguration config = new LwjglApplicationConfiguration();
O código a seguir para a classe MyGdxGame é do pacote com.mygdx.game. Tudo está nos comentários do código.
Criamos o mundo e a máquina. package com.mygdx.game; import com.badlogic.gdx.ApplicationAdapter; import com.badlogic.gdx.Gdx; import com.badlogic.gdx.Input.Keys; import com.badlogic.gdx.graphics.GL20; import com.badlogic.gdx.graphics.OrthographicCamera; import com.badlogic.gdx.math.Vector2; import com.badlogic.gdx.math.Vector3; import com.badlogic.gdx.physics.box2d.Body; import com.badlogic.gdx.physics.box2d.BodyDef; import com.badlogic.gdx.physics.box2d.Box2DDebugRenderer; import com.badlogic.gdx.physics.box2d.CircleShape; import com.badlogic.gdx.physics.box2d.FixtureDef; import com.badlogic.gdx.physics.box2d.PolygonShape; import com.badlogic.gdx.physics.box2d.World; import com.badlogic.gdx.physics.box2d.joints.RevoluteJointDef; import utils.Constants; public class MyGdxGame extends ApplicationAdapter { private OrthographicCamera camera; private boolean DEBUG = false; private World world; private Box2DDebugRenderer b2dr;
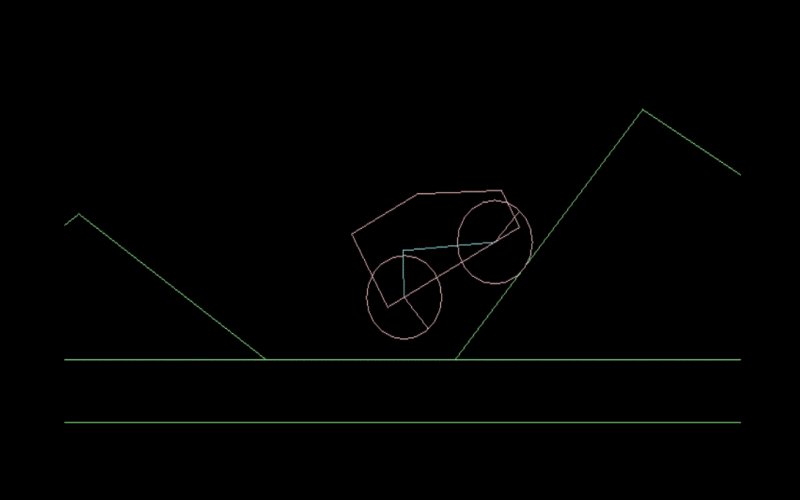
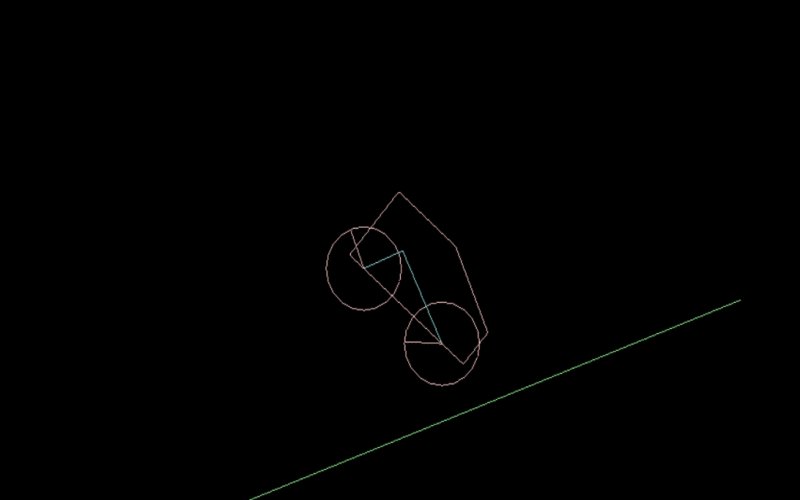
 Figura 4.
Figura 4. O que obtemos ao compilar?
Criamos para o nosso carro um motor que gira as rodas. Mas funciona para sempre, porque não há perdas de energia. Assim, criamos nossa máquina de movimento perpétuo!
E você quer saber o que há no final do nível? Envie capturas de tela nos comentários à medida que avança. Obrigado por ler o artigo até o fim! Espero que você possa criar seu próprio carro no Box2D!
PS Estou ansioso para suas perguntas nos comentários! Viva a física dos jogos!