
Fatos sobre Chuck Norris é um fenômeno da Internet com “fatos” humorísticos sobre o mestre e ator de artes marciais Chuck Norris. "Fatos" são piadas sobre a resistência de Norris, sua masculinidade e status de macho alfa.
Neste tutorial, criaremos nosso próprio aplicativo Android com fatos sobre Chuck Norris usando o Kotlin. Como IDE, usaremos o Android Studio. Neste exemplo, você pode aprender como executar solicitações de rede no Kotlin e como usar a biblioteca OkHttp 3.
Os fatos serão obtidos de um banco de dados de fatos sobre Chuck Norris, que oferece uma API simples para obter fatos aleatórios.
Adicionar dependência para OkHttp
Para fazer chamadas de rede, usaremos a biblioteca OkHttp. Portanto, precisamos adicionar a dependência do OkHttp 3.10 ao nosso arquivo build.gradle :
apply plugin: 'com.android.application' apply plugin: 'kotlin-android' apply plugin: 'kotlin-android-extensions' android { compileSdkVersion 27 defaultConfig { applicationId "com.ssaurel.chucknorrisfacts" minSdkVersion 15 targetSdkVersion 27 versionCode 1 versionName "1.0" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version" implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support.constraint:constraint-layout:1.1.2' implementation 'com.squareup.okhttp3:okhttp:3.10.0' }
Personalizar manifesto do Android
Além disso, para fazer chamadas de rede, precisamos adicionar a permissão INTERNET ao manifesto de nosso aplicativo:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.ssaurel.chucknorrisfacts"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Criação da interface do usuário
O próximo passo é criar a interface do usuário do nosso aplicativo. Usaremos ConstraintLayout como o componente raiz do layout.
No topo da nossa interface do usuário, haverá um ImageView com a face de Chuck Norris:

Em seguida, adicionamos um TextView no qual exibiremos o fato de Chuck Norris. Para o TextView definimos a dependência, localizada logo abaixo do ImageView . Depois disso, adicione um botão que permita que os usuários baixem um novo fato, solicitando-o ao banco de dados. Por fim, adicione o ProgressBar , que será centralizado na tela.
Como resultado, obtemos o seguinte layout para nossa interface do usuário:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="200dp" android:layout_height="200dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="30dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:srcCompat="@drawable/chucknorris" /> <TextView android:id="@+id/factTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="30dp" android:text="Chuck Norris Fact" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/imageView" android:textSize="20sp" android:paddingLeft="30dp" android:paddingRight="30dp" android:gravity="center_horizontal"/> <Button android:id="@+id/nextBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="30dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:text="Next" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> <ProgressBar android:id="@+id/progressBar" style="?android:attr/progressBarStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" android:visibility="gone"/> </android.support.constraint.ConstraintLayout>
Teste de API
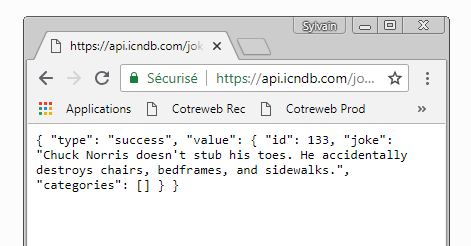
Antes de escrever o código em MainActivity testamos a resposta retornada pela API do banco de dados. Entraremos em contato com o seguinte endereço: https://api.icndb.com/jokes/random .
Esse serviço da Web retorna aleatoriamente um fato novo sobre Chuck Norris em todas as chamadas. Ao inserir o URL em um navegador da Web, você obterá o seguinte resultado:

Portanto, precisaremos analisar a resposta JSON para obter a propriedade piada , que contém o fato de que precisamos.
Escrevendo código Kotlin para MainActivity
Agora é hora de escrever o código para MainActivity . Definimos uma variável na qual armazenamos o URL do terminal da API que vamos chamar. Em seguida, instanciamos o objeto OkHttpClient .
No método onCreate MainActivity , basta definir OnClickListener como um botão que permita aos usuários baixar novos fatos sobre Chuck Norris.
A API é loadRandomFact no método loadRandomFact especial. Exibimos a ProgressBar imediatamente antes de acessar a rede. Em seguida, criamos um objeto Request com a URL do terminal no parâmetro
Depois disso, chamamos o método OkHttpClient no OkHttpClient , passando Request como um parâmetro para ele. Para processar a resposta, chamamos o método de enqueue com a instância de Callback chamada no parâmetro
No método onResponse obtemos uma resposta e, em seguida, criamos um JSONObject . A etapa final é obter a propriedade de piada do objeto de valor . Depois disso, podemos exibir o fato de Chuck Norrim no TextView encapsulando tudo no bloco runOnUiThread para garantir que a interface do usuário seja atualizada no encadeamento da interface do usuário.
Como resultado, obtemos o seguinte código para a MainActivity nosso aplicativo Android:
package com.ssaurel.chucknorrisfacts import android.os.Bundle import android.support.v7.app.AppCompatActivity import android.text.Html import android.view.View import kotlinx.android.synthetic.main.activity_main.* import okhttp3.* import org.json.JSONObject import java.io.IOException class MainActivity : AppCompatActivity() { val URL = "https://api.icndb.com/jokes/random" var okHttpClient: OkHttpClient = OkHttpClient() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) nextBtn.setOnClickListener { loadRandomFact() } } private fun loadRandomFact() { runOnUiThread { progressBar.visibility = View.VISIBLE } val request: Request = Request.Builder().url(URL).build() okHttpClient.newCall(request).enqueue(object: Callback { override fun onFailure(call: Call?, e: IOException?) { } override fun onResponse(call: Call?, response: Response?) { val json = response?.body()?.string() val txt = (JSONObject(json).getJSONObject("value").get("joke")).toString() runOnUiThread { progressBar.visibility = View.GONE factTv.text = Html.fromHtml(txt) } } }) } }
Inicie o aplicativo
A melhor parte da lição. Ao iniciar o aplicativo, você obterá o seguinte resultado:
