
Provavelmente, todas as pessoas próximas ao desenvolvimento da Web já ouviram falar sobre o Progressive Web App. Eu gostaria que você pudesse! Essa tecnologia tem um desenvolvimento virtualmente equilibrado na Web e em dispositivos móveis em termos de distribuição de produtos e envolvimento do usuário.
Sim, um frontend moderno escrito, por exemplo, no React, funciona como um aplicativo. Mas esse aplicativo é baixado apenas no navegador e iniciado a partir dele. Esse é o enorme obstáculo que o desenvolvimento móvel sempre teve. Vamos pensar que, do ponto de vista do usuário comum, o "aplicativo" é diferente do "site". Imediatamente, lembre-se de que o aplicativo está no telefone e o site está no computador. Mas como existe um navegador móvel, o site também está ao telefone. Depois, existem 3 diferenças significativas:
- O ícone do aplicativo está na tela principal do smartphone.
- O aplicativo é aberto em uma janela separada.
- O aplicativo envia notificações por push.
Todos os 3 pontos foram removidos graças ao Progressive Web App ou PWA. Agora, acessando o site a partir de um navegador móvel, podemos "baixá-lo", após o qual veremos o ícone na tela principal. Além disso, ao iniciar, uma tela inicial é exibida, como em aplicativos móveis, e se desejado, você pode configurar o envio de notificações por push.
E parece que está tudo bem! Mas, por mais de 10 anos da era móvel, os usuários estão acostumados a procurar aplicativos no Google Play e App Store. Quebrar os hábitos dos usuários é uma tarefa ingrata e, portanto, os caras do Google (a propósito, o Google é o desenvolvedor do PWA) decidiram que, se a montanha não for para Magomed, então ... Em geral, mais recentemente, em 6 de fevereiro de 2019, eles
forneceram o uso de Atividades na Web confiáveis para Cálculos de aplicativos da Web no Google Play.
O artigo em duas partes mostrará como obter o caminho completo de um site comum para um aplicativo no Google Play em apenas algumas horas. Tudo isso será mostrado no exemplo de um serviço real -
Skorochtets .
- Como criar um aplicativo a partir do site e colocá-lo no Google Play em algumas horas. Parte 1/2: Aplicativo Web Progressivo
- Como criar um aplicativo a partir do site e colocá-lo no Google Play em algumas horas. Parte 2/2: Atividade confiável na Web
Farol
Na entrada, temos um site com um layout para celular:
O primeiro passo é instalar a extensão
Lighthouse no Google Chrome no seu computador de trabalho. Essa é uma ferramenta para analisar sites em geral e para verificar a conformidade com o padrão Progressive Web App em particular.
Em seguida, abra nosso site, que é de batalha ou lançado localmente, e gere um relatório usando o Lighthouse:
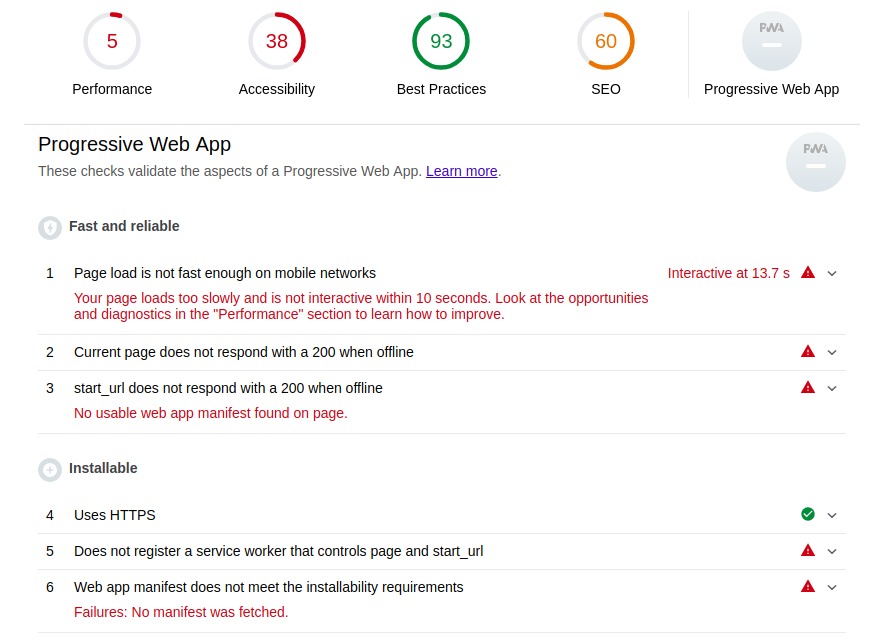
Na seção Progressive Web App do relatório, você deve ver algo como o seguinte:

Confira a seção Instalável. Em primeiro lugar, se você executa o site localmente e precisa fazê-lo durante o desenvolvimento e o teste, você precisa usar o domínio localhost e nenhum outro. Graças a isso, o requisito "Usar HTTPS" será atendido, ou melhor, o Lighthouse simplesmente fechará os olhos e você poderá testar completamente seu PWA.
Além do requisito de HTTPS para que nosso aplicativo se transforme em PWA e se torne instalável, é necessário conectar o trabalhador do serviço e o manifesto do aplicativo Web ao site. Vamos fazer isso.
Trabalhador de serviço
A tecnologia dos
profissionais de serviço permite que seu site fique online mesmo quando o servidor está inoperante. Esse é um intermediário entre o cliente e o servidor que intercepta cada solicitação e, nesse caso, diminui os dados do cache como resposta.
Para que o PWA funcione, é suficiente uma implementação básica do operador de serviço, com a seguinte aparência:
service-worker.js
Manipuladores para três eventos são implementados aqui:
install ,
activate e
fetch . Assim que o usuário abre um site no qual existe um trabalhador de serviço, o evento de instalação é gerado. Este é o procedimento para instalar um trabalhador de serviço no navegador do usuário. Em seu manipulador na matriz
urlsToCache você pode especificar as páginas do site que serão armazenadas em cache, incluindo as estáticas. Em seguida,
activate é chamado, o que limpa os recursos usados na versão anterior do script do operador de serviço. E agora que o trabalhador do serviço foi instalado com êxito, ele interceptará todos os eventos de
fetch e procurará os recursos solicitados no cache antes de ir ao servidor para eles.
Para que tudo isso funcione, você precisa adicionar um script para registrar um trabalhador de serviço em arquivos html. Como o Skorochtets é um aplicativo de uma página (SPA), ele possui um único html, que após a adição do script especificado se parece com o seguinte:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
A função
navigator.serviceWorker.register('/service-worker.js') usa como argumento a URL na qual o arquivo do operador de serviço está localizado. Não importa qual é o nome do arquivo, mas é importante que ele esteja localizado na raiz do domínio. Em seguida, todo o domínio se tornará o escopo do trabalhador do serviço e receberá eventos de
fetch de qualquer página.
Assim, localizando o arquivo do operador de serviço em
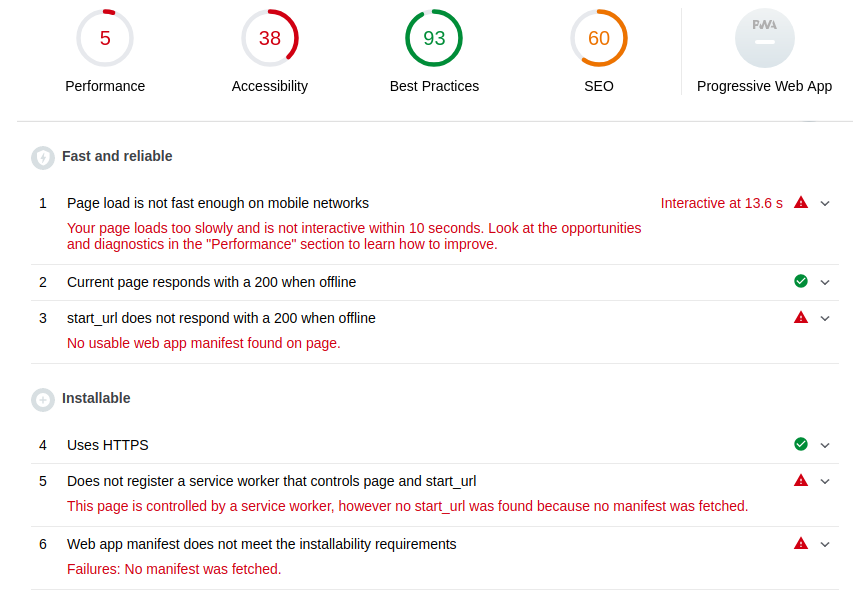
skorochtec.ru/service-worker.js e adicionando o script desejado em html, obtemos a seguinte imagem no relatório Lighthouse:

Se compararmos com o relatório anterior, agora satisfazemos o segundo ponto e o site responde 200 mesmo offline, e também no quinto parágrafo, vemos que um trabalhador de serviço foi detectado, mas a página inicial está ausente. Informações sobre a página inicial e não apenas indicadas no Web App Manifest, vamos adicioná-lo!
Manifesto de aplicativo da Web
O manifesto fornece informações sobre nosso aplicativo: nome abreviado e longo, ícones de todos os tamanhos, página inicial, cores e orientação.
manifest.json
{ "short_name": "", "name": "", "icons": [ { "src":"/static/core/manifest/logo-pwa-16.png", "sizes": "16x16", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-32.png", "sizes": "32x32", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-48.png", "sizes": "48x48", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-72.png", "sizes": "72x72", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-96.png", "sizes": "96x96", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-144.png", "sizes": "144x144", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-192.png", "sizes": "192x192", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-512.png", "sizes": "512x512", "type": "image/png" } ], "start_url": "/app/", "background_color": "#7ACCE5", "theme_color": "#7ACCE5", "orientation": "any", "display": "standalone" }
A última variável indica que será um aplicativo separado. O arquivo de manifesto deve estar localizado no site (não necessariamente na raiz) e incluí-lo no html:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> <link rel="manifest" href="{% static "core/manifest/manifest.json" %}"> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
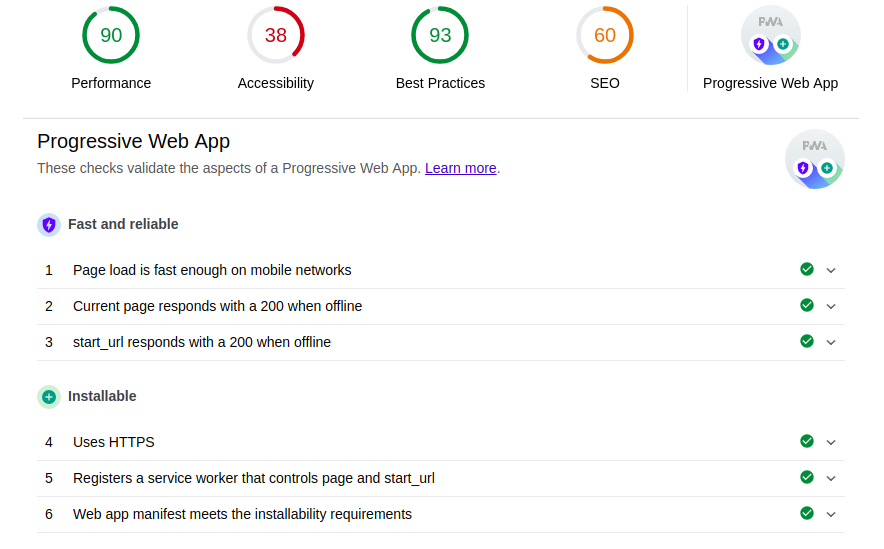
Vamos analisar o site do Farol novamente:

Viva! Agora, não temos apenas um site, mas um aplicativo Web progressivo! Você deve ter notado que a velocidade do download aumentou dramaticamente. Não tem nada a ver com o que estávamos fazendo, apenas substituí o conjunto de desenvolvimento do aplicativo React pela produção, para que o relatório fique o mais bonito possível.
Bem, vamos ao site do Chrome para dispositivos móveis e o que vemos?
Sim Você pode abrir o champanhe! Adicione o aplicativo à tela principal:
Como bônus, obtemos um protetor de tela de inicialização montado a partir dos ícones nome, background_color e 512x512 na matriz de ícones especificada no manifesto:
Infelizmente, a cor do texto é selecionada automaticamente, o que no caso de Skorotchetsa quebra levemente o estilo.
Bem, o próprio aplicativo:
Limitações
Atualmente, o PWA é suportado apenas no Chrome e Safari (a partir da versão 11.3 do iOS). Além disso, o Safari suporta essa tecnologia "silenciosamente". O usuário pode adicionar o aplicativo à tela principal, mas somente não há mensagem sobre isso, ao contrário do Chrome.
Dicas e truques úteis
1. Proposta de instalação no Safari
Como a Apple não fez isso (esperamos que ainda não o tenhamos feito), precisamos implementá-lo "manualmente". Acontece assim:
Implementado pelo seguinte código JavaScript:
const isIos = () => { const userAgent = window.navigator.userAgent.toLowerCase(); return /iphone|ipad|ipod/.test( userAgent ); };
2. Instalações de rastreamento
Isso funciona apenas no Google Chrome. Você precisa adicionar um script ao html que captura o evento appinstalled e, por exemplo, enviar uma mensagem sobre isso ao seu servidor:
<script> window.addEventListener('appinstalled', (evt) => { fetch(<your_url>, { method: 'GET', credentials: 'include', }); }); </script>
3. A escolha correta de start_url
Certifique-se de que a URL de todas as páginas do aplicativo seja uma continuação de
start_url especificada no manifesto. Como se você especificar
"start_url": "/app/" e o usuário
"start_url": "/app/" a página, digamos "/ books /", a barra de endereços do navegador será exibida imediatamente e toda a experiência do usuário será interrompida. Além disso, uma pessoa se sentirá enganada: pensou que estava usando o aplicativo, e este era um navegador disfarçado. E mesmo
theme_color do manifesto, que
theme_color a interface do navegador em sua cor corporativa, não será salvo.
No caso de Skorotchetsa, todas as páginas relacionadas ao aplicativo começam com / app /, portanto não existem tais incidentes.
O que vem a seguir?
Bem, agora você sabe como chegar ao usuário na tela principal do smartphone através do seu site. Mas esta é apenas uma das portas, e provavelmente não a porta da frente. A
segunda parte mostrará como entrar pela porta da frente: você aprenderá a colocar seu aplicativo Web progressivo no Google Play.
Links úteis