
Na
primeira parte, transformamos nosso site em um aplicativo Web progressivo. Também foi dito lá que recentemente, em 6 de fevereiro de 2019, o Google ofereceu uma oportunidade simples de fazer upload do PWA para o Google Play usando o Trusted Web Activity. Tudo o que você precisa fazer é escrever um pequeno invólucro para Android, que pode ser colocado no Google Play. Quando um usuário baixa esse aplicativo wrapper, ele simplesmente abre nosso PWA dentro do Chrome. Obviamente, a interface do Chrome ficará oculta e tudo ficará bonito.
Se você, como eu, nunca escreveu aplicativos para o Android, o futuro também deve parecer uma série de manipulações mágicas. Mas por que não apenas recorrer ao layout da sua aplicação? Vamos lá!
- Como criar um aplicativo a partir do site e colocá-lo no Google Play em algumas horas. Parte 1/2: Aplicativo Web Progressivo
- Como criar um aplicativo a partir do site e colocá-lo no Google Play em algumas horas. Parte 2/2: Atividade confiável na Web
Android Studio
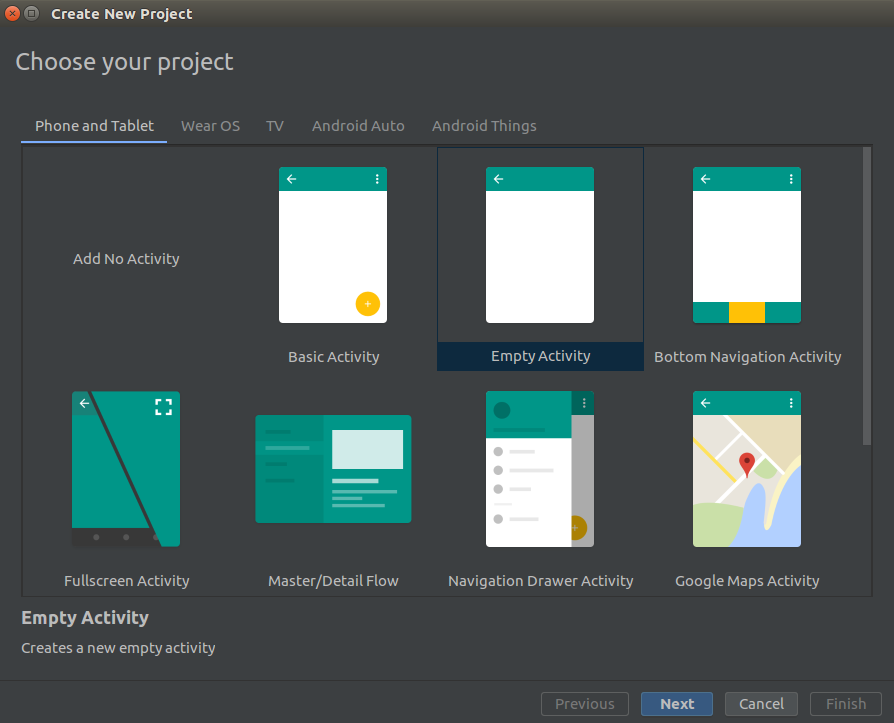
Para começar, faça o download pela primeira vez na vida do Android Studio. Criamos um novo projeto e, ao mesmo tempo, selecionamos "Adicionar nenhuma atividade".

Em seguida, configure seu projeto:

Para o nome do pacote, é recomendável formar o nome da seguinte maneira: a página inicial
skorochtec.ru/app se transforma em ru.skorochtec.app.
Configuração e dependências de aplicativos
O projeto criado possui a seguinte estrutura:

Precisamos alterar o AndroidManifest.xml, styles.xml (pasta res / values) e os arquivos build.gradle.
Também recomendo definir o ícone do aplicativo nas pastas res / drawable e res / mipmap, caso contrário, seu aplicativo terá um ícone padrão do Android.
build.gradle(Project: AndroidStudioProjects)
Não há tempo para explicar, basta copiar isso para si mesmo :)
build.gradle(Module: app) apply plugin: 'com.android.application' android { compileSdkVersion 28 defaultConfig { applicationId "ru.skorochtec.app" minSdkVersion 19 targetSdkVersion 28 versionCode 5 versionName "1.0.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" manifestPlaceholders = [ hostName: "skorochtec.ru", defaultUrl: "https://skorochtec.ru/app/", launcherName: "", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://skorochtec.ru"}}]' ] } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.github.GoogleChrome.custom-tabs-client:customtabs:e849e45c90' }
E aqui você precisa dar algumas explicações:
versionCode precisará ser alterado a cada nova compilação, mas versionName opcional;
defaultUrl corresponde a start_url no manifesto do aplicativo da Web;
assetStatements deve ter exatamente o URL base (" skorochtec.ru " no meu caso);
- toda a mágica é fornecida ao conectar guias personalizadas na última linha, use esta versão específica, pois ela é 100% testada no Google Play.
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="ru.skorochtec.app"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="${launcherName}" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity> </application> </manifest>
Copie isso alterando o
package na
<mnifest> (na parte superior).
styles.xml
<resurces> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style> </resurces>
Apenas copie.
Crie um aplicativo assinado
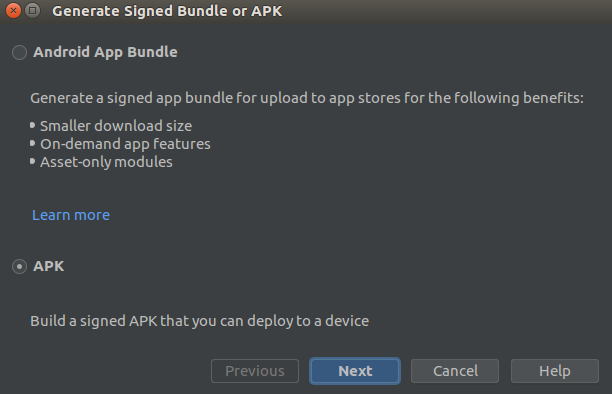
Está tudo pronto para liberar o aplicativo. Mas ainda precisa ser assinado. Para fazer isso, localize na barra de ferramentas de construção -> Gerar limite assinado / APK ... Selecione APK:

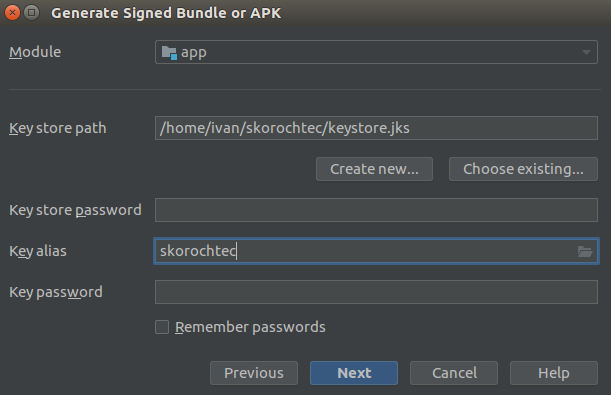
Clique em Criar novo ...

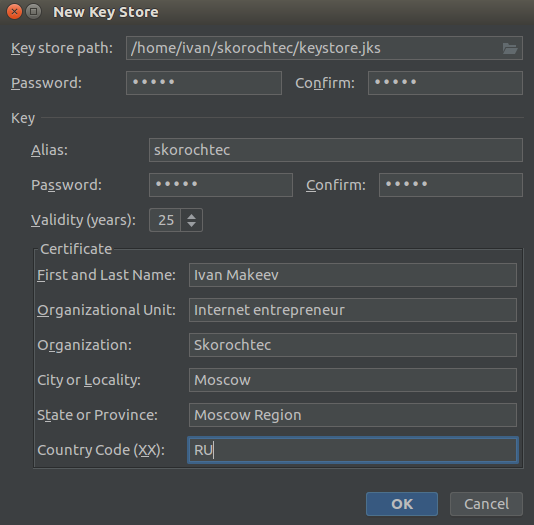
Crie um novo keystore e a própria chave nele:

Por fim, coletamos e assinamos o aplicativo:

Viva! Nosso APK está pronto para lançamento!
Google play console
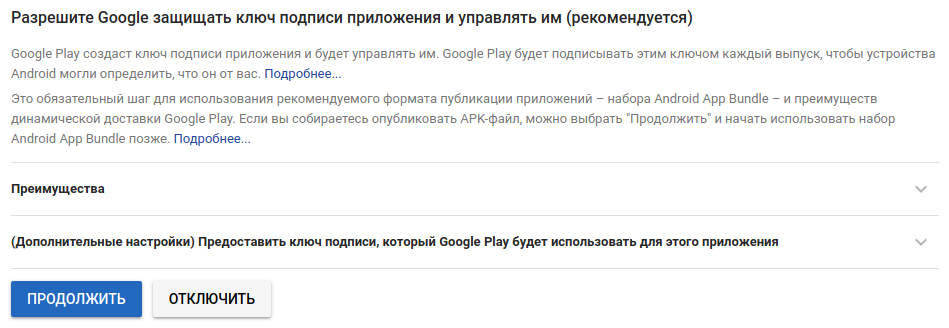
Para postar o aplicativo, você deve ter uma conta de desenvolvedor, que custa US $ 25. Após a compra, você terá acesso ao Google Play Console. É fácil de entender, mas vou esclarecer um ponto. Na fase de download do APK para o console do desenvolvedor, você verá o seguinte:

O Google, por assim dizer, sugere que estamos torcidos e provavelmente perderá nossa chave de assinatura, o que significa que não poderemos atualizar o aplicativo mais tarde. Portanto, somos oferecidos a assinar nosso APK, mas o aplicativo final já foi assinado pelo próprio Google. Eu recomendo aceitar esta condição.
Link de ativo digital
Não notou nada de suspeito em ações anteriores? Para criar o aplicativo, basicamente usamos apenas o endereço do nosso site ... Então, o que nos impede de liberar o aplicativo agora, por exemplo, o Twitter?
E o Digital Asset Link, que devemos colocar em nosso site, para provar que o aplicativo e o site têm um proprietário (com base na chave de assinatura do aplicativo) interfere.
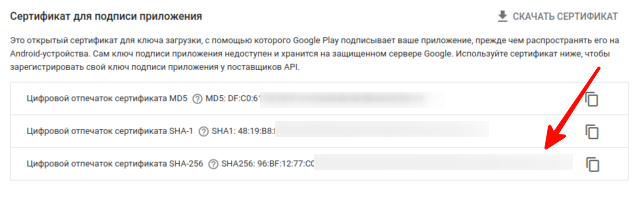
Isso é feito com muita facilidade: encontre no Google Play Console, Gerenciamento de versão -> Assinaturas de aplicativos. Haverá um certificado para assinar aplicativos gerados pelo Google (se você seguiu minha recomendação e aceitou a condição). Você precisa copiar a
impressão digital do certificado SHA-256 .

E cole-o na
ferramenta de links de ativos digitais . E coloque o gerado no arquivo assetlinks.json, que deve estar disponível no servidor do seu site no caminho .well-known / assetlinks.json.
Concluído
Isso é tudo! Lançamos nosso aplicativo, esperamos algumas horas, até que o Google o aprove e, no final, desfrute de sua presença no Google Play Market!

A propósito, belas imagens de telas podem ser feitas em
https://apptoolkit.io/ .
Conclusão
Bem, percorremos todo o caminho do site até o aplicativo, não foi muito fácil, mas também não muito difícil. As tecnologias PWA e TWA ainda são muito jovens e têm várias desvantagens. Por exemplo, um aplicativo lançado dessa maneira não será aberto para o usuário se o Google Chrome versão 72+ não for o navegador padrão em seu smartphone. Portanto, prepare-se para sacrificar alguns dos usuários por causa da velocidade de lançamento.
Na App Store, você ainda não pode colocar o aplicativo dessa maneira. Bem, em geral, a Apple fica para trás em termos de suporte a essas tecnologias (esperamos que não seja intencional). Mas a área do Progressive Web App está se desenvolvendo e melhorando rapidamente, por isso podemos esperar que em breve todos os navegadores móveis o suportem e que as deficiências existentes sejam corrigidas.
Seja como for, acredito que o futuro está com o Progressive Web App e exorto você a se tornar o primeiro a adotar essa tecnologia. Felizmente, agora você tem instruções para isso.
Links úteis