
O mundo das folhas de estilos em cascata está sendo constantemente aprimorado. Cada vez mais desenvolvedores da web estão percebendo que, embora pensem conhecer CSS, estão longe de entender completamente. Nos últimos anos, a linguagem evoluiu muito; portanto, mesmo os desenvolvedores que já eram proficientes em CSS hoje podem adquirir habilidades completamente novas. Este livro foi desenvolvido para atender a essas necessidades: fornecer habilidades profundas de linguagem e levar ao sucesso em novos desenvolvimentos e aplicação dos recursos mais recentes de CSS.
Este livro é chamado CSS para o Pro, mas também é um livro abrangente. Nos casos em que alguns conceitos ou princípios são difíceis ou, em regra, são interpretados incorretamente, o autor explica em detalhes o que eles significam ou como funcionam e por que. Os outros capítulos podem não ser tão abrangentes, mas Keith Grant fornece informações suficientes para permitir que você trabalhe efetivamente e se mova na direção certa, se quiser expandir seu conhecimento. Em geral, este livro irá preencher as lacunas no seu conhecimento teórico.
Alguns tópicos: animação, tipografia, contêineres flexíveis e até a pilha CSS são dignos de livros separados. Os objetivos do autor são aprofundar seu conhecimento, ajudar a preencher as lacunas nele e instilar um amor por CSS por você.
Trecho. 4.1 O objetivo dos elementos flutuantes
Apesar de os elementos flutuantes não terem sido projetados para projetar o layout da página, eles fizeram um bom trabalho. No entanto, para entender o significado de elementos flutuantes, precisamos entender seu objetivo original.
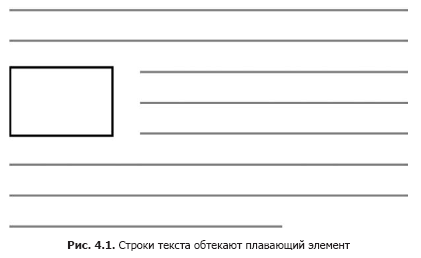
Um elemento flutuante é um objeto (geralmente uma imagem) alinhado em um dos lados do contêiner, o que permite que o fluxo de um documento flua em torno dele (Fig. 4.1). Esse arranjo é frequentemente encontrado em jornais e revistas; portanto, para obter o efeito descrito, elementos flutuantes foram adicionados ao CSS.

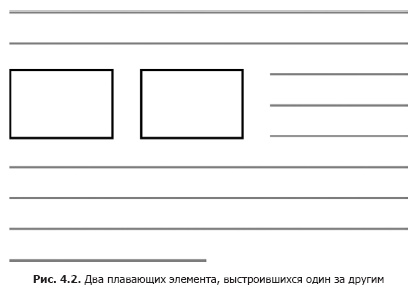
Nesta ilustração, o elemento está alinhado à esquerda, mas você também pode colocá-lo na borda direita. O elemento flutuante é removido do fluxo normal de documentos e alinhado em um lado do contêiner, após o qual o fluxo de documentos fluirá pela área em que esse elemento está localizado agora. Se você alinhar dois elementos flutuantes de um lado, eles se alinham um após o outro (Fig. 4.2).

Se você escreve código CSS há algum tempo, esse comportamento não é novo para você, mas deve-se observar que os elementos flutuantes nem sempre são aplicados dessa maneira, apesar do fato de que esse é o objetivo original.
Já nos primeiros dias do CSS, os desenvolvedores perceberam que podiam usar essa ferramenta simples para mover seções de uma página ao digitar todos os tipos de layouts. Os elementos flutuantes não eram uma ferramenta de layout de página, mas por quase duas décadas os usamos precisamente para esses fins.
Fizemos isso porque era a única opção. No final, tornou-se possível usar a exibição: bloco embutido ou exibição: propriedades da tabela - alternativa, embora muito limitada. Até recentemente, até a inclusão de containers flex e grades CSS, os elementos flutuantes continuavam sendo um trunfo no layout dos layouts de página. Vamos ver como eles funcionam. Por exemplo, crie a página mostrada na fig. 4.3

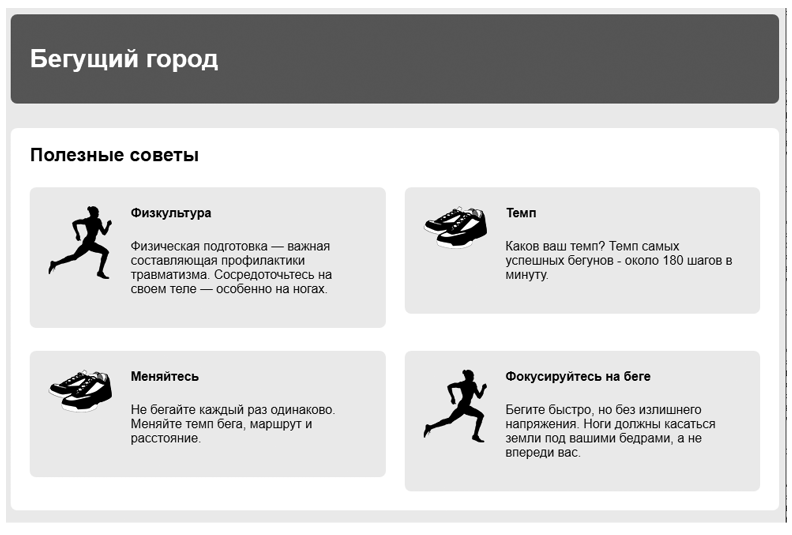
Nos exemplos deste capítulo, você usará elementos flutuantes para posicionar cada um dos quatro campos cinza. E dentro dos campos, coloque imagens flutuantes ao lado do texto. Crie uma página em branco e conecte-a à folha de estilo criada anteriormente e adicione o código na Listagem 4.1 à página.
Esta listagem fornece a estrutura da página: o cabeçalho e o elemento principal que contém todo o material da página. Dentro do elemento principal, estão o nome da página e um contêiner div anônimo, ou seja, um elemento div que não possui uma classe ou identificador. Isso permite agrupar quatro objetos de mídia cinza, no elemento do corpo de cada um dos quais há uma imagem.
Antes de começar a trabalhar com elementos flutuantes, você precisa criar a estrutura externa da página. Adicione a Listagem 4.2 ao arquivo da folha de estilo.
Este código permite definir alguns estilos básicos para a página, incluindo a correção da propriedade de tamanho de caixa e o seletor de coruja lobotomizado (consulte o capítulo 3). Em seguida, você precisa limitar a largura do conteúdo da página (Fig. 4.4). Preste atenção às margens cinza claro de ambos os lados, bem como o fato de a tampa e o recipiente principal terem a mesma largura.
Essa marcação é frequentemente usada para centralizar o conteúdo da página. Você pode conseguir isso colocando o conteúdo dentro de dois contêineres aninhados e ajustando os campos do contêiner interno para que não ultrapasse os externos (Fig. 4.5). O desenvolvedor da Web Brad Westfall chama essa abordagem de padrão de contêiner duplo.
No nosso exemplo, o elemento body atua como um contêiner externo. Por padrão, esse elemento ocupa 100% da largura da página; portanto, você não precisa aplicar novos estilos a ele. Empacotamos todo o conteúdo da página dentro desse elemento, em um elemento que age como um contêiner interno. Adicione o código na Listagem 4.3 à sua folha de estilo.
Ao usar a propriedade max-width em vez da largura, o elemento é compactado para valores menores que 1080 pixels se a resolução da viewport estiver abaixo desse valor. Em outras palavras, o contêiner preencherá áreas de visualização menores, mas em áreas de visualização maiores, ele será expandido para 1080 pixels. Isso é importante para evitar a rolagem horizontal em dispositivos com uma pequena área de visualização.
4.2 Recipiente recolhido e clearfix
No passado, os erros do navegador distorciam o comportamento dos elementos flutuantes; no entanto, isso era típico principalmente para o Internet Explorer 6 e 7. Tenho certeza de que você não precisa mais oferecer suporte a esses navegadores, portanto, não se preocupe com esses erros. Agora você pode ter certeza de que os navegadores manipularão corretamente os elementos flutuantes.
No entanto, alguns recursos do comportamento de elementos flutuantes podem surpreendê-lo hoje. Esses não são erros; os elementos flutuantes se comportam exatamente como deveriam. Considere como eles funcionam e como você pode personalizar o comportamento deles para criar a marcação desejada.
4.2.1 O que é o recolhimento de contêineres
Alinhe os quatro objetos de mídia flutuante na página à esquerda - e os problemas não levarão muito tempo (Fig. 4.6).
O que aconteceu com o fundo branco? Vemos isso por trás do nome da página ("Dicas úteis"), no entanto, é limitado a isso, em vez de expandir para baixo e incluir todos os objetos de mídia. Para ver isso em sua página, adicione o código na Listagem 4.4 à folha de estilo. Depois, considere por que isso está acontecendo e como corrigi-lo.
Definimos um plano de fundo cinza claro para cada objeto de mídia, esperando que o plano de fundo branco do contêiner esteja atrás (ou melhor, ao redor) deles. No entanto, em vez disso, o fundo branco desaparece na borda superior dos objetos de mídia. Porque
O problema é que, diferentemente dos elementos do fluxo normal de documentos, os elementos flutuantes não adicionam altura aos elementos pai. Isso pode parecer estranho, mas essa propriedade volta ao objetivo original dos elementos flutuantes.
Como você aprendeu no início deste capítulo, os elementos flutuantes são projetados para permitir que o texto flua em torno deles. Quando você coloca uma imagem flutuante em um parágrafo de texto, esse parágrafo não aumenta para caber na imagem. Portanto, se a altura da imagem for maior que a altura do parágrafo, o texto do próximo parágrafo começará imediatamente abaixo do texto do primeiro parágrafo; portanto, o texto dos dois parágrafos fluirá em torno dessa imagem flutuante. O descrito é ilustrado na fig. 4.7
Na sua página, tudo dentro do elemento principal, com exceção do nome da página, é um elemento flutuante. Portanto, apenas o nome contribui para a altura do contêiner, deixando todos os objetos de mídia flutuantes para expandir a jusante além do plano de fundo branco do contêiner principal. Para nós, esse comportamento é indesejável, portanto, corrija-o. O elemento principal deve se expandir para baixo e conter blocos cinza (Fig. 4.8).
Uma maneira de ajustar é usar uma propriedade adjacente clara.
elemento flutuante. Se você colocar um item no final do contêiner principal
e use a propriedade clear, isso fará com que o contêiner se expanda para
borda inferior de elementos flutuantes. O código na Listagem 4.5 ilustra basicamente
o que precisa ser feito. Você pode adicioná-lo à sua página por um tempo para
veja como funciona.
A declaração clear: both faz com que esse elemento se mova abaixo dos elementos flutuantes, em vez de estar localizado próximo a eles. Você pode atribuir a essa propriedade um dos valores, esquerdo ou direito, para redefinir o fluxo em torno apenas dos elementos flutuantes alinhados à borda esquerda ou direita, respectivamente.
Isso permite que você defina o tamanho desejado, mas essa abordagem é um pouco como hacking, pois adiciona marcação indesejada ao código HTML, e é por isso que ele assume funções de CSS. Portanto, você deve remover o contêiner div vazio. Considere uma maneira de realizar a mesma tarefa usando apenas código CSS.
4.2.2 O que é clearfix
Em vez de adicionar outro contêiner div à marcação, usamos um pseudo-elemento. Usando o seletor de pseudoelemento :: after, você pode inserir efetivamente um elemento no DOM no final do contêiner, sem adicioná-lo à marcação.
A Listagem 4.6 mostra uma abordagem geral para resolver o problema de flutuação, chamado clearfix. (Alguns desenvolvedores preferem encurtar o nome da classe para cf, o que é conveniente, porque ao mesmo tempo é uma abreviação para a frase que contém floats - a colocação de elementos flutuantes.) Adicione o seguinte código à sua folha de estilo.
É importante saber que a classe clearfix se aplica a um elemento que contém elementos flutuantes. Um erro comum é aplicar essa classe a um elemento inadequado, por exemplo, diretamente a um elemento flutuante ou a um contêiner que fica atrás de um contêiner com elementos flutuantes.
No entanto, há um problema com o método clearfix: os campos dos elementos flutuantes fechados não serão recolhidos fora do contêiner com o clearfix aplicado, e os campos dos elementos não flutuantes serão recolhidos, como de costume. Você vê isso na sua página, onde o cabeçalho “Dicas úteis” é pressionado firmemente na borda superior do elemento principal branco (veja a Figura 4.8): seu campo caiu do lado de fora do contêiner.
Às vezes, os desenvolvedores preferem usar uma versão modificada do método clearfix, que acomodará todos os campos e será mais previsível. A adição desta versão à sua página impedirá o colapso do campo superior do nome da página fora do elemento principal (Fig. 4.9), que deixará a distância desejada acima do título.
Para usar a versão modificada, atualize o código do método clearfix em sua folha de estilo, conforme mostrado na Listagem 4.7.
Esta versão usa a propriedade display: table, não display: block. Aplicando-o aos dois pseudoelementos, :: before e :: after, você ajustará todos os campos dos elementos filhos localizados nas partes superior e inferior do contêiner. A barra lateral “método clearfix e exibição: propriedade da tabela” abaixo explica em mais detalhes como isso funciona.
Cabe a você decidir qual versão do método clearfix usar em seus projetos. Alguns desenvolvedores argumentam: o recolhimento de campos é um recurso fundamental do CSS; portanto, eles preferem não encaixar os campos em um contêiner. Mas como nenhuma versão se encaixa nos campos de elementos flutuantes, outros desenvolvedores preferem um comportamento mais otimizado para a versão modificada. Cada argumento tem sua própria razão.
Método Clearfix e display: propriedade da tabela
O uso da propriedade display: table no método clearfix se ajusta aos campos, graças a alguns recursos de CSS. Criar um elemento da tabela (ou, nesse caso, um pseudo-elemento) cria implicitamente uma linha da tabela dentro desse elemento, assim como uma célula da tabela em uma linha. Como os campos não são recolhidos através dos elementos da tabela (conforme mencionado no Capítulo 3), os campos não são recolhidos através de um pseudoelemento da tabela.
Pode parecer que o uso da propriedade display: table-cell daria o mesmo efeito. No entanto, a propriedade clear funciona apenas para elementos de bloco, o que a célula da tabela não é. Portanto, a propriedade clear não pode ser aplicada com a propriedade display: table-cell. Em geral, para ajustar os campos, redefina o fluxo em torno de todos os elementos flutuantes e da célula implícita, use a propriedade display: table.
4.3 "Captura" inesperada de um elemento flutuante
Agora que o contêiner branco contém objetos de mídia flutuantes, outro problema se torna aparente: quatro objetos de mídia não formam duas linhas idênticas, conforme necessário. Em vez disso, os dois primeiros blocos ("Cultura física" e "Temp") estão na mesma linha, conforme o esperado, mas o terceiro bloco ("Alterar") está localizado à direita, abaixo do segundo bloco. Com esse arranjo, um grande espaço permanece sob o primeiro bloco, devido ao navegador colocar os elementos flutuantes o mais alto possível.
Na fig. 4.10 é um diagrama simplificado.
Como o bloco 2 é menor que o bloco 1, para o bloco 3 simplesmente não há lugar sob o bloco 1. Em vez de ignorar o bloco 1, o bloco 3 o “captura”. Em outras palavras, o bloco 3 não se alinha à esquerda, mas flui ao redor do canto inferior do bloco 1.
As nuances desse comportamento dependem da altura de cada bloco flutuante. Mesmo uma diferença de 1 pixel pode causar esse problema. Ao mesmo tempo, se o bloco 1 for mais curto que o bloco 2, então para o bloco 3 não haverá arestas para as quais ele poderia pegar e você não encontrará o problema descrito até que o conteúdo seja alterado, o que levará a uma alteração na altura dos elementos.
Alinhando vários elementos flutuantes em uma aresta, você pode obter várias opções de layout, dependendo da altura de cada bloco. Mesmo alterar a largura da janela do navegador pode reconstruir tudo, pois afetará o fluxo em torno das linhas de texto e, consequentemente, alterará a altura dos elementos. Na página, queremos ver dois blocos flutuantes por linha (Fig. 4.11).
Para corrigir esse problema, é simples: o terceiro elemento flutuante precisa redefinir o fluxo ao redor dos elementos flutuantes localizados acima dele. Ou, em outras palavras, o primeiro elemento de cada linha deve redefinir o fluxo ao redor do elemento flutuante localizado acima dele. Como você tem dois blocos por linha, será necessário que cada elemento ímpar reconfigure o fluxo ao redor da linha pai. Você pode selecionar endereçadamente esses elementos usando o seletor de pseudo-classe: n-filho (). Adicione o seguinte conjunto de regras à folha de estilo (Listagem 4.8).
Esse código funcionará mesmo se você adicionar novos elementos à página posteriormente. O código se aplica ao primeiro, terceiro, quinto elementos, etc. Se você quiser colocar três elementos em uma linha, poderá direcionar o seletor para cada terceiro elemento: .media: nth-child (3n + 1) (consulte o apêndice E para obter mais informações sobre como usar o seletor: enésimo filho).
Adicione campos para objetos de mídia para que haja uma lacuna entre eles. O seletor de coruja lobotomizado também definirá a margem superior para todos os elementos, exceto o primeiro. Isso fará com que o alinhamento dos elementos na primeira linha falhe, portanto, você precisa redefinir o campo superior desses elementos. Atualize sua folha de estilo conforme mostrado na Listagem 4.9.
»Mais informações sobre o livro podem ser encontradas no
site do editor»
Conteúdo»
TrechoCupom de 25% de desconto para agentes salgados -
CSSApós o pagamento da versão em papel do livro, uma versão eletrônica do livro é enviada por e-mail.