Hoje, estar online é uma condição comum para muitas pessoas. Todos compramos, comunicamos, lemos artigos, procuramos informações sobre vários tópicos. A rede nos conecta ao mundo inteiro, mas, acima de tudo, conecta pessoas. Eu mesmo uso a Internet há 20 anos e meu relacionamento com ela mudou oito anos atrás, quando me tornei desenvolvedor da Web.
Os desenvolvedores conectam pessoas.
Os desenvolvedores ajudam as pessoas.
Os desenvolvedores dão oportunidades às pessoas.
Os desenvolvedores podem criar uma rede para todos, mas essa capacidade deve ser usada com responsabilidade. No final, é importante criar coisas que ajudem as pessoas e as capacitem. Neste artigo, quero falar sobre como os cabeçalhos HTTP podem ajudá-lo a criar melhores produtos para o melhor trabalho de todos os usuários na Internet.
HTTP - Protocolo de transferência de hipertexto
Vamos falar sobre HTTP primeiro. HTTP é um protocolo usado pelos computadores para solicitar e enviar dados pela Internet.
Quando o navegador solicita um recurso do servidor, ele usa HTTP. Essa solicitação inclui um conjunto de pares de valores-chave que contêm informações como a versão do navegador ou os formatos de arquivo que ele entende. Esses pares são chamados de cabeçalhos de solicitação.
O servidor responde com o recurso solicitado, mas também envia cabeçalhos de resposta contendo informações sobre o recurso ou o próprio servidor.
Request: GET https://the-responsible.dev/ Accept: text/html,application/xhtml+xml,application/xml Accept-Encoding: gzip, deflate, br Accept-Language: en-GB,en-US;q=0.9,en;q=0.8,de;q=0.7 ... Response: Connection: keep-alive Content-Type: text/html; charset=utf-8 Date: Mon, 11 Mar 2019 12:59:38 GMT ... Response Body
Hoje, o HTTP é a base da Internet e oferece muitas maneiras de otimizar a experiência do usuário. Vamos ver como você pode usar cabeçalhos HTTP para criar uma rede segura e acessível.
A rede deve estar segura
Eu nunca me sentia em perigo quando procurava algo na Internet. Mas quanto mais eu aprendia sobre a World Wide Web, mais eu me preocupava. Você pode ler como os
hackers alteram as bibliotecas globais de CDN ,
os sites aleatórios exploram a criptomoeda no navegador de seus visitantes e como,
através da engenharia social, as pessoas obtêm regularmente acesso a projetos de código aberto bem-sucedidos . Isso não é bom. Mas por que você deveria se importar?
Se você está desenvolvendo para a web hoje, não basta escrever código. Hoje, no desenvolvimento da web, muitas pessoas trabalham em um site. Você também pode usar muita fonte aberta. Além disso, para fins de marketing, você pode incluir vários scripts de terceiros. Centenas de pessoas fornecem código em execução no seu site. E os desenvolvedores precisam trabalhar em tais realidades.
Todas essas pessoas e todo o código-fonte podem ser confiáveis?
Eu não acho que qualquer código de terceiros deva ser confiável. Felizmente, existem maneiras de proteger seu site e torná-lo mais seguro. Além disso, ferramentas como
capacete podem ser úteis, por exemplo, para aplicações expressas .
Se você deseja analisar a quantidade de código de terceiros executado em seu site, procure no painel do desenvolvedor ou tente o Request Map Generator.HTTPS e HSTS - verifique se sua conexão está segura
Uma conexão segura é a base de uma internet segura. Sem solicitações criptografadas
passando pelo HTTPS , você não pode ter certeza de que não há mais ninguém entre o site e os visitantes. Uma pessoa pode configurar rapidamente uma rede Wi-Fi pública e
lançar um homem no meio do ataque contra qualquer pessoa que se
conecte a essa rede . Com que frequência você usa Wi-Fi público? Além disso, com que frequência você verifica se é confiável?
Felizmente, hoje os
certificados TLS são gratuitos ; O HTTPS tornou-se o padrão, e os navegadores fornecem recursos avançados apenas para conexões seguras e até marcam sites não HTTPS como inseguros, o que facilita a implementação deste protocolo. Infelizmente, nem sempre estamos seguros quando estamos na Internet. Quando alguém deseja abrir um site, ele não insere o protocolo na barra de endereços (e por que deveria?). Isso resulta em uma solicitação HTTP não criptografada. Sites em execução segura redirecionam o usuário para HTTPS. Mas e se alguém interceptar o primeiro pedido inseguro?
Você pode usar os cabeçalhos de resposta
HSTS (HTTP Strict Transport Security) para informar aos navegadores que seu site funciona apenas por HTTPS.
Strict-Transport-Security: max-age=1000; includeSubDomains; preload
Esse cabeçalho informa ao navegador que você não deseja usar solicitações HTTP e, em seguida, aplicará automaticamente as mesmas solicitações à mesma fonte com uma conexão segura. Se você tentar abrir o mesmo URL via HTTP, o navegador usará novamente o HTTPS e redirecionará o usuário.
Você pode configurar por quanto tempo essa opção deve permanecer ativa (
max-age em segundos) se desejar usar o HTTP novamente mais tarde. Se você deseja habilitar subdomínios, pode configurá-lo usando
includeSubDomains .
Se você deseja fazer todo o possível para que o navegador nunca solicite seu site via HTTP, também é possível definir o ponteiro de
preload -
preload e
enviar seu site para a lista global. Se a configuração HSTS do seu site corresponder à
max-age mínima de um ano e estiver ativa para subdomínios, ela poderá ser incluída na lista interna do navegador para sites que funcionam apenas via HTTPS.
Você já se perguntou por que não pode mais usar variáveis de ambiente local como
my-site.dev em seu navegador via HTTP? O motivo está precisamente nesta lista interna -
.dev incluídos automaticamente nesta lista, pois em fevereiro de 2019 tornou-se um domínio de nível superior real.
O cabeçalho HSTS não apenas torna seu site um pouco mais seguro, mas também acelera seu trabalho. Imagine que alguém está acessando uma conexão móvel lenta. Se a primeira solicitação foi feita por meio de HTTP apenas para receber um redirecionamento, o usuário poderá não ver nada na tela por alguns segundos. E com o HSTS, você pode salvar esses segundos e o navegador usará automaticamente o HTTPS.
CSP - indique claramente o que é permitido em seu site
Agora que seu site está executando uma conexão segura, você pode encontrar um problema quando os navegadores começarem a bloquear solicitações que atingem um endereço não seguro devido a políticas de conteúdo mistas. O cabeçalho
CSP (Content Security Policy) oferece uma ótima maneira de lidar com essas situações. Você pode definir seu conjunto de regras do CSP usando os meta elementos no HTML fornecido ou através de cabeçalhos HTTP.
Content-Security-Policy: upgrade-insecure-requests
O ponteiro de
upgrade-insecure-requests faz com que o navegador converta magicamente todas as solicitações HTTP em solicitações HTTPS.
No entanto, o CSP não se limita ao protocolo usado. Ele oferece maneiras detalhadas de determinar quais recursos e atividades são permitidos no seu site. Você pode, por exemplo, especificar de quais scripts devem ser executados ou de onde baixar imagens. Se algo não for permitido, o navegador bloqueia esta ação e evita possíveis ataques ao seu site.

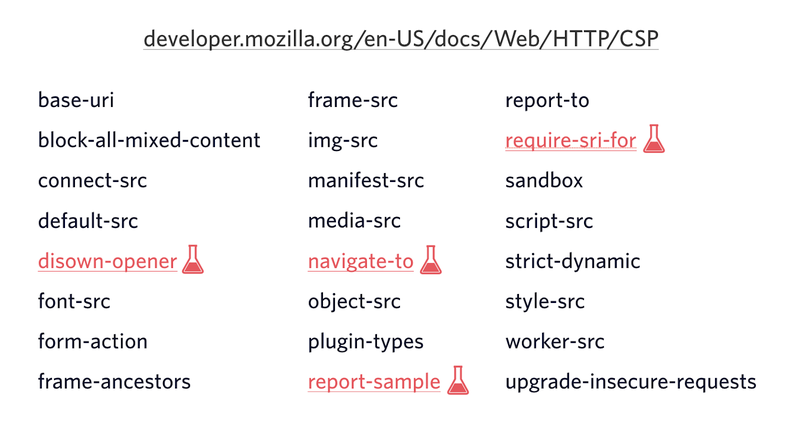
No momento da redação deste artigo, havia 24 opções de configuração diferentes para o CSP. Eles variam de scripts a folhas de estilo a funcionários de serviço.
 Você pode encontrar a resenha completa no MDN.
Você pode encontrar a resenha completa no MDN.Usando o CSP, você pode especificar o que seu site deve incluir e o que não deve.
Content-Security-Policy: default-src 'self'; script-src 'self' just-comments.com www.google-analytics.com production-assets.codepen.io storage.googleapis.com; style-src 'self' 'unsafe-inline'; img-src 'self' data: images.contentful.com images.ctfassets.net www.gravatar.com www.google-analytics.com just-comments.com; font-src 'self' data:; connect-src 'self' cdn.contentful.com images.contentful.com videos.contentful.com images.ctfassets.net videos.ctfassets.net service.just-comments.com www.google-analytics.com; media-src 'self' videos.contentful.com videos.ctfassets.net; object-src 'self'; frame-src codepen.io; frame-ancestors 'self'; worker-src 'self'; block-all-mixed-content; manifest-src 'self' 'self'; disown-opener; prefetch-src 'self'
O conjunto de regras acima é para o meu site pessoal e, se você acha que este exemplo de definição de CSP é muito complicado, está absolutamente certo. Eu implementei este kit na minha terceira tentativa, implantando e revertendo novamente, porque ele quebrou o site várias vezes. Mas existe uma maneira melhor.
Para evitar invadir seu site, o CSP também fornece um modo somente de relatório.
Content-Security-Policy-Report-Only: default-src 'self'; ... report-uri https://stefanjudis.report-uri.com/r/d/csp/reportOnly
Usando o modo
Content-Security-Policy-Report-Only , os navegadores simplesmente registram recursos que seriam bloqueados, em vez de realmente bloqueá-los. Esse mecanismo de relatório permite verificar e configurar seu conjunto de regras.
Os dois cabeçalhos,
Content-Security-Policy e
Content-Security-Policy-Report-Only , também oferecem uma maneira de determinar o ponto final para o envio de um
report-uri violação e informações de log (
report-uri ). Você pode configurar o servidor de log e usar as informações de log enviadas para configurar as regras do CSP até que esteja pronto para enviar.
O processo recomendado é o seguinte: primeiro execute o CSP no modo de relatório, analise violações recebidas com tráfego real e somente quando nenhuma violação de seus recursos controlados for detectada, ative-a.
Se você estiver procurando por um serviço que possa ajudá-lo a lidar com essas revistas, recomendo o URI do relatório , isso me ajuda muito.Implementação geral do CSP
Hoje, os navegadores suportam bem o CSP, mas infelizmente muitos sites não o usam. Para ver quantos sites entregam conteúdo usando o CSP, enviei uma solicitação ao
HTTParchive e
constatei que apenas 6% dos sites visualizados usam essa política. Acho que podemos tornar a Internet mais segura e proteger nossos
usuários contra
mineração de criptomoedas involuntariamente .

A rede deve estar acessível.
Enquanto escrevo este artigo, estou sentado em frente ao relativamente novo MacBook usando uma conexão Wi-Fi doméstica rápida. Os desenvolvedores costumam esquecer que essa situação não é padrão para a maioria dos nossos usuários. As pessoas que visitam nossos sites usam telefones antigos e conexões duvidosas. Sites pesados e congestionados com centenas de consultas deixam uma impressão ruim.
E não se trata apenas da impressão.
As pessoas pagam valores diferentes pelo tráfego, dependendo de onde moram . Imagine que você está criando um site para um hospital. As informações podem ser cruciais e salvar vidas. Se a página no site do hospital tiver 5 MB, ela não funcionará apenas devagar, mas poderá ser muito cara para quem mais precisa. O preço de cinco megabytes de tráfego na Europa ou nos Estados Unidos é insignificante em comparação com o preço na África. Os desenvolvedores são responsáveis por tornar as páginas da web acessíveis a todos. Essa responsabilidade inclui fornecer os recursos certos, escolher as ferramentas certas (você realmente precisa de uma estrutura JS para o desembarque?) E evitar solicitações.
Controle de cache - evite solicitações de recursos imutáveis
Hoje, um site pode conter centenas de recursos, de CSS a scripts e imagens.
Cache-Control , os desenvolvedores podem especificar por quanto tempo o recurso deve ser considerado "novo" e pode ser retornado do cache do navegador.
Cache-Control: max-age=30, public
Com a configuração adequada do
Cache-Control , a transferência de dados é preservada e os arquivos podem ser usados no cache do navegador por um determinado número de segundos (
max-age ). Os navegadores devem verificar novamente os recursos em cache após esse período de tempo.
No entanto, se os visitantes atualizarem a página, os
navegadores a verificarão novamente de qualquer maneira, incluindo links para recursos para garantir que os dados em cache ainda sejam válidos. Os servidores respondem com um cabeçalho 304, sinalizando que os dados em cache ainda são válidos, ou um cabeçalho 200 ao transmitir dados atualizados. Isso permite que você salve os dados transferidos, mas não necessariamente solicitações feitas.
É aqui que a função
immutable entra em cena.
Imutável - nunca solicite um recurso duas vezes
Nos aplicativos de front-end modernos, os arquivos CSS e de script geralmente têm nomes exclusivos, por exemplo,
styles.123abc.css . O nome deste arquivo depende do conteúdo. E quando você altera o conteúdo dos arquivos, seus nomes também mudam.
Esses arquivos exclusivos podem ser armazenados em cache para sempre, inclusive quando um usuário atualiza uma página.
immutable pode impedir que o navegador verifique novamente o recurso em um intervalo de tempo específico. Isso é muito importante para objetos com somas de verificação e ajuda a evitar solicitações de validação repetidas.
Cache-Control: max-age=31536000, public, immutable
A implementação do cache ideal é muito difícil e, especialmente, o cache do navegador não é muito intuitivo, pois possui várias configurações. Eu recomendo que você leia os seguintes materiais:
Accept-Encoding - compressão máxima (no mínimo)
Com a ajuda do
Cache control de
Cache control podemos salvar solicitações e reduzir a quantidade de dados que são transmitidos repetidamente pela rede. Não podemos apenas salvar solicitações, mas também reduzir o que é transmitido.
Ao fornecer recursos, os desenvolvedores devem enviar o mínimo de dados possível. Para recursos de texto como HTML, CSS e JavaScript, a compactação desempenha um papel importante na economia de dados transferidos.
O método de compressão mais popular atualmente é o GZIP. Os servidores têm energia suficiente para compactar arquivos de texto rapidamente e fornecer dados compactados quando solicitados. Mas o GZIP não é mais a melhor opção.
Se você examinar as solicitações geradas pelo navegador para arquivos de texto, como HTML, CSS e JavaScript, e analisar os cabeçalhos, encontrará a
accept-encoding entre eles.
Accept-Encoding: gzip, deflate, br
Este cabeçalho informa ao servidor quais algoritmos de compactação ele entende. O pouco conhecido parâmetro
br significa
compactação de Brotli e é usado em sites de alto tráfego como Google e Facebook. Para usar o Brotli, seu site deve funcionar via HTTPS.
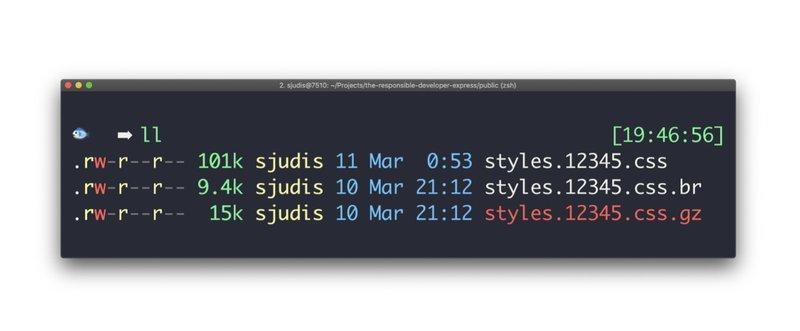
Esse algoritmo de compactação foi criado levando em consideração o tamanho pequeno do arquivo. Se você tentar compactar o arquivo manualmente no seu dispositivo local, verá que o Brotli realmente comprime melhor que o GZIP.

Você pode ter ouvido que a compressão Brotli é mais lenta. O motivo é que Brotli possui 11 modos de compactação e, por padrão, é obtido o que seleciona os arquivos menores, o que prolonga o procedimento. O GZIP, por outro lado, possui 9 modos e, por padrão, é selecionado um que leva em consideração a velocidade de compactação e o tamanho do arquivo. Como resultado, o modo Brotli não é adequado para compactação on-the-fly por padrão, mas se você alterar o modo, poderá compactar arquivos pequenos na mesma velocidade que o GZIP. Você pode usá-lo para compactação em tempo real e considerá-lo um substituto potencial para o GZIP para suportar navegadores.
Além disso, se você deseja salvar os arquivos o máximo possível, pode esquecer a compactação dinâmica e gerar previamente
arquivos GZIP otimizados usando os arquivos zopfli e Brotli para manutenção estática.
Se você quiser ler mais sobre a compressão Brotli e sua comparação com o GZIP, os funcionários da Akamai fizeram uma extensa pesquisa sobre este tópico .
Accept and Accept-CH - Servir recursos individuais para o usuário
A otimização de recursos de texto é muito importante para salvar kilobytes, mas e quanto a recursos mais pesados, como imagens, para salvar ainda mais dados?
Aceitar - manutenção de imagens no formato correto
Os navegadores não apenas nos mostram quais algoritmos de compressão eles entendem. Quando o navegador solicita uma imagem, ele também fornece informações sobre quais formatos de arquivo ele entende.
Accept: image/webp, image/apng, image/*,*/*;q=0.8
Por vários anos, uma luta foi travada em torno de um novo formato de imagem, mas ganhou o webp.
Webp é um formato de imagem inventado pelo Google , e o
suporte para esse formato agora é muito relevante.
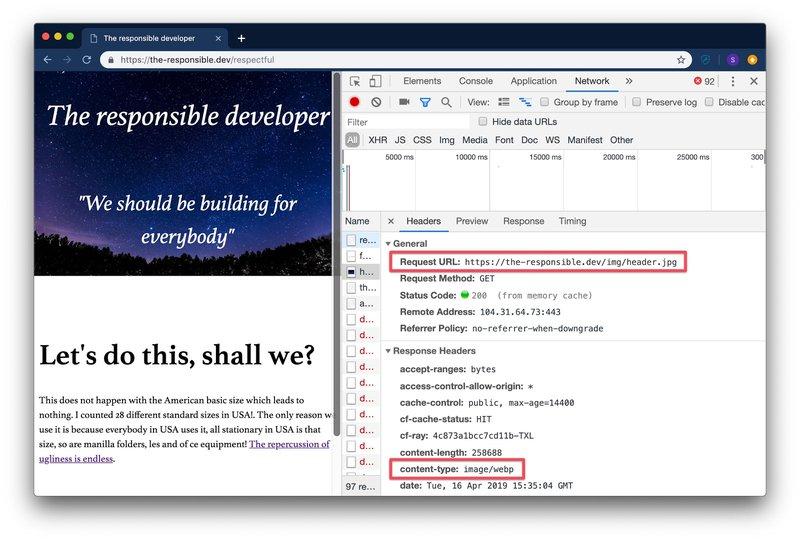
Usando esse cabeçalho de solicitação, os desenvolvedores podem enviar uma imagem da
webp mesmo que o navegador solicite
image.jpg , resultando em um tamanho de arquivo menor. Dean Hume escreveu um
bom guia sobre como aplicar isso. Muito legal!

Accept-CH - Exibindo imagens do tamanho certo
Você também pode ativar os
prompts do cliente para navegadores que suportam esse recurso. As dicas do cliente são uma maneira de instruir os navegadores a enviar informações adicionais sobre a largura da área de visualização, a largura da imagem e até as condições da rede, como RTT (tempo de transmissão e confirmação) e o tipo de conexão, por exemplo,
2g .
Você pode ativar as dicas adicionando um meta elemento:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink"> <meta http-equiv="Accept-CH-Lifetime" content="86400">
Ou definindo cabeçalhos na solicitação HTML original:
Accept-CH: Width, Viewport-Width Accept-CH-Lifetime: 100
Em solicitações subsequentes, os navegadores começarão a enviar informações adicionais por um determinado período de tempo (
Accept-CH-Lifetime em segundos), o que pode ajudar os desenvolvedores a adaptar imagens às condições do usuário sem alterar o HTML.
Por exemplo, para obter mais informações, como a largura da imagem no lado do servidor, você pode fornecer às suas imagens o atributo de
sizes para fornecer ao navegador informações adicionais sobre a aparência dessas imagens.
<!-- this images is laid over the full width | 100 viewport width --> <img class="w-100" src="/img/header.jpg" alt="" sizes="100vw">
Com o cabeçalho de resposta
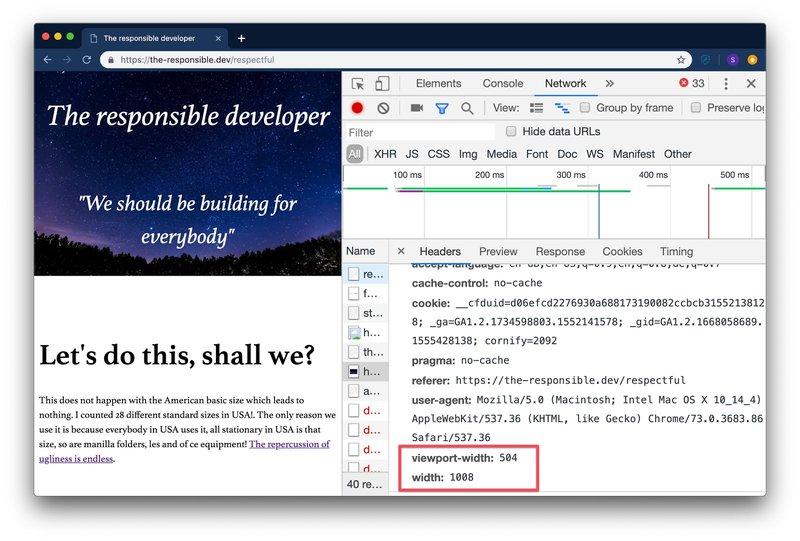
Accept-CH recebido e as imagens com o atributo size, os navegadores incluirão os cabeçalhos de
width e
width da
viewport-width nas solicitações de imagem, mostrando qual imagem é a mais adequada.

Tendo um formato e tamanho de imagem compatíveis, você pode enviar dados adaptados sem precisar gravar elementos de imagem não confiáveis e prestar atenção apenas ao formato e tamanho do arquivo, conforme mostrado abaixo.
<pictur> <!-- serve WebP to Chrome, Edge, Firefox and Opera --> <source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w, /image/thing-800.webp 800w, /image/thing-1200.webp 1200w, /image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w" type="image/webp"> <source sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w, /image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w, /image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w" type="image/webp"> <!-- serve JPEG to others --> <surce media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w, /image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w, /image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w"> <surce sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w, /image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w, /image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w"> <!-- fallback for browsers that don't support picture --> <img src="/image/thing.jpg" width="50%"> </pictur>
Se você tiver acesso à largura da janela de visualização e do tamanho da imagem, poderá colocar a lógica de redimensionar recursos em primeiro plano em seus servidores.
No entanto, lembre-se de que você não deve criar imagens para qualquer largura simplesmente porque possui a largura exata da imagem. Enviar imagens para um intervalo de tamanho específico (
image-200 ,
image-300 ,
... ) ajuda a usar o cache da CDN e economiza tempo de computação.
Além disso, com tecnologias modernas, como profissionais de serviço, você pode até interceptar e modificar solicitações diretamente no cliente para servir os melhores arquivos de imagem. Com as dicas de ferramentas do cliente ativadas, os profissionais de serviço obtêm acesso às informações de layout e, em combinação com a API da imagem, como
Cloudinary, você pode configurar o URL da imagem diretamente no navegador para receber imagens do tamanho correto.
Se você estiver procurando informações mais detalhadas sobre dicas de clientes, leia artigos de Jeremy Wagner ou Ilya Grigorik sobre este tópico.A rede deve ter cuidado
Como cada um de nós passa muitas horas por dia na rede, há o último aspecto que considero muito importante - a rede deve ter cuidado.
Pré-carregamento - reduz o tempo de espera
Como desenvolvedores, valorizamos o tempo de nossos usuários. Ninguém quer perder tempo. , . , , .
: , , . , HTML . , , . .
Rel=preload , .
HTML-:
<link rel="preload" href="/font.woff2" as="font" type="font/woff2" crossorigin="anonymous">
:
Link: </font.woff2>; rel=preload; as=font; no-push
, , , , . .
:
- , .
- preload , prefetch preconnect.
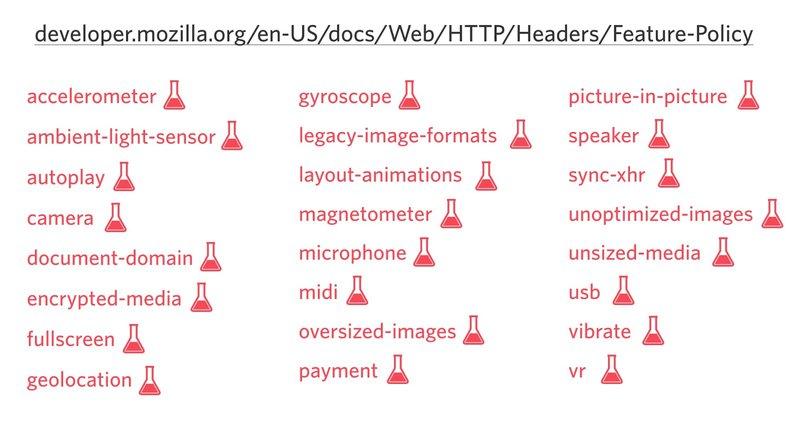
Feature-Policy —
, .
.
. , . . , , — .
, , ? , ?
Feature-Policy. , , , , .
Feature-Policy: vibrate 'none'; geolocation 'none'
. , , , .
<iframe allow="camera 'none'; microphone 'none'">
Feature-Policy , , , . , . .
 MDN.
MDN., — push-. ,
Feature-Policy push- , . ,
GitHub.feature policy ,
, , , .
, . ,
«HTTP- — » .
, — . , , , … . , , , -, , - .